Полезная информация
№248213-11-2015 15:36:26
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 42.0
42.0
Re: Настройка внешнего вида Firefox в userChrome.css
изменить серый фон панели вкладок на windows 10?
На win10 так https://forum.mozilla-russia.org/viewto … 95#p690895
Отсутствует
№248416-11-2015 20:56:13
Re: Настройка внешнего вида Firefox в userChrome.css
broker
Так попробуйте
Код:
@-moz-document url-prefix(about:neterror), url-prefix(about:neterror?e=netTimeout), url-prefix(about:certerror), url-prefix(about:blocked), url-prefix(about:CertError) {
body {background: url("file:///C:/Firefox/Profile/1.jpg") center no-repeat !important;
background-size: 100% 100% !important;
}
#errorPageContainer { display: none !important; }
}file:///C:/Firefox/Profile/1.jpg - путь и название картинки свой пропишите.
Отредактировано villa7 (16-11-2015 21:22:29)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№248618-11-2015 21:21:11
Re: Настройка внешнего вида Firefox в userChrome.css
Я, конечно, извиняюсь, но спрошу и в этой теме: можно ли сделать с помощью Stylish или userChrome.css показ названия страницы (page title) в статус баре слева? Есть Status-4-Evar, но в нём такой настройки нет.
Отредактировано Wondrous (20-11-2015 20:12:16)
Отсутствует
№248721-11-2015 10:26:36
Re: Настройка внешнего вида Firefox в userChrome.css
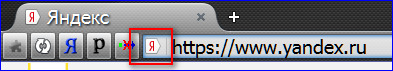
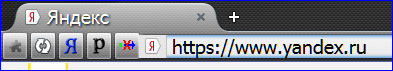
Начиная с 42-й бетки сломалась красота в адресной строке.

И при наведении курсора вылезает из голубой рамки

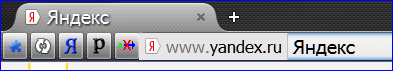
А с дополнением Page Title in URL Bar вообще...вырви глаз 

Стили для УРЛ
Код:
/* убрать значок плагина */
#plugins-notification-icon {
transition: none!important;
display: none!important;
}
#notification-popup-box {
background: none!important;
box-shadow: none!important;
transition: none!important;
border: none!important; /* уберет остающуюся стрелку в адресной строке */
}
#notification-popup-box:not([hidden='true']) + #identity-box {
-moz-padding-start: 6px!important; /* меняйте под себя, чтоб не дергался */
}
/* шрифт урл*/
.urlbar-input-box {font-size: 19px !important;}
}
/*рамка в адресной строке*/
#urlbar {
box-shadow: 0px 0px 3px 1px rgba(0,104,205,0.8) inset!important;
}Стиль маленькие значки из Classic Toolbar Buttons который и сдвигает значок к краю.
Помогите восстановить красоту:
Сдвинуть значок на пару пикселей вправо от левого края голубой рамки в адресной строки.
Сделать так что бы область вокруг значка не вылазила из голубой рамки в адресной строки при наведении курсора.
Создание некоторых стилей ранее.
Отредактировано oleg.sgh (21-11-2015 10:31:37)
Отсутствует
№248825-11-2015 19:35:29
Re: Настройка внешнего вида Firefox в userChrome.css
Очень даль что форум отдан полностью пользователю.
Дописывая код "тела" увеличивается массив общей структуры.
Проще говоря увеличивает потребление системных ресурсов.
Не даром существует Mozilla Maintenance Service
В прочем это уже совсем другая история.
P.S. ностальгия накатила, прошу прощение за offtop.
Сидеть под Root нельзя
Отсутствует
№249025-11-2015 21:41:03
Re: Настройка внешнего вида Firefox в userChrome.css

А нахрена вы ихставите и в открытую строчите-то, логика хде 4evl4PL8IQ
Отсутствует
№249129-11-2015 12:22:27
Re: Настройка внешнего вида Firefox в userChrome.css
Уважаемые форумчане!
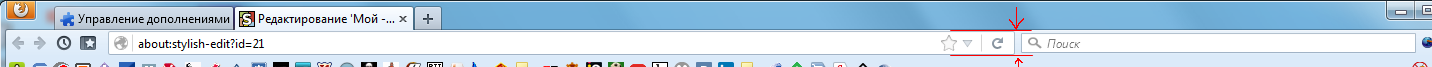
Как можно уменьшить высоту Navigation Bar ещё где-то на 2 пикселя?
Я с здешних просторов взял стиль, но меняя в нём возможные цифры - не изменяется высота Navigation Bar.
Не то, чтобы это критично, Search Bar по высоте я могу выровнять, но больше хотелось бы именно Navigation Bar чуток подрезать.
Текущий стиль, стоящий у меня и меняющий сие дело:
Код:
/* Set minimal height for navigation toolbar */
#nav-bar
{
min-height: 24px !important;
}
/* Make "back" button as small, as "forward" button is */
#back-button > .toolbarbutton-icon,
#forward-button > .toolbarbutton-icon
{
border-radius: 0 !important;
padding: 0 3px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
/* Make left edge of adress bar the same as the right edge */
#urlbar
{
border: 1px solid rgba(23, 51, 78, 0.3) !important;
border-radius: 2px !important;
}
/* #urlbar-wrapper. #forward-buttton and some dropmarker icons have negative left-margin */
#urlbar-wrapper
{
clip-path: none !important;
-moz-margin-start: 0px !important;
}
#nav-bar-customization-target > toolbarbutton > dropmarker,
#forward-button
{
margin-left: 0px !important;
}
/* Reduce paddings for items of nav-bar */
#nav-bar-customization-target > toolbarbutton,
#nav-bar-customization-target > toolbarbutton *,
#nav-bar-overflow-button,
#nav-bar-overflow-button > .toolbarbutton-icon,
#PanelUI-menu-button,
#PanelUI-menu-button > .toolbarbutton-icon,
#identity-box,
#identity-box > image
{
padding: 0 1px !important;
}
#urlbar
{
margin-left: 3px !important;
}
.searchbar-textbox {height: 20px !important;}Отсутствует
№249229-11-2015 13:33:23
Re: Настройка внешнего вида Firefox в userChrome.css
Как можно уменьшить высоту
Попробуй эти настройки покрутить.
Код:
#urlbar-container, #urlbar
{
min-height: 22px!important;
max-height: 22px!important;
margin: -1px 0px -1px 2px !important;
}Отредактировано Ultima2m (29-11-2015 13:34:53)
Отсутствует
№249403-12-2015 10:11:57
Re: Настройка внешнего вида Firefox в userChrome.css
Можно скрыть значок дополнения?

После перезапуска
![firefox [firefox]](img/browsers/firefox.png) возвращается обратно из панели меню или из главного меню.
возвращается обратно из панели меню или из главного меню.Решено
Кроме того что возвращался значок, само дополнение начинало работать только после выкл\вкл по значку.
В новом профиле отсутствовал параметр - user_pref("extensions.touppercase.firstrun", false); в prefs
случилось в 42-й версии после переезда в новый профиль
Отредактировано oleg.sgh (03-12-2015 11:25:56)
Отсутствует
№249503-12-2015 11:08:24
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 42.0
42.0
Re: Настройка внешнего вида Firefox в userChrome.css
возвращается обратно из панели меню или из главного меню
extensions.touppercase.firstrun - false
Отсутствует
№249703-12-2015 11:26:06
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 42.0
42.0
Re: Настройка внешнего вида Firefox в userChrome.css
В новом профиле отсутствовал параметр - user_pref("extensions.touppercase.firstrun", false);
Потому что по умолчанию pref("extensions.touppercase.firstrun", true);
Отсутствует
№249803-12-2015 11:36:14
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V. Опасаюсь опять написать лишнее но все же добавлю для ясности...
Значит так стало в 41-й или 42-й версии. В старом профиле с 40-й версии все работало. Возможно, я просто пропустил изменения...
Отсутствует
№249903-12-2015 12:43:38
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 42.0
42.0
Re: Настройка внешнего вида Firefox в userChrome.css
/* убрать значок плагина */
Зачем его убирать вообще, у меня для уведомлений так сделано

Отредактировано Vitaliy V. (03-12-2015 12:45:58)
Отсутствует
№250003-12-2015 12:53:12
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
1. Ни разу значок не понадобился 2. Не нравится дерганье в А.С. когда он появляется. 3. короткая адресная строка и в ней название страницы из за чего убрано вообще все из адресной строки.

Отсутствует

