Объявление
Administrator
№225307-09-2015 08:21:38
Re: Настройка внешнего вида Firefox в userChrome.css
А Возможно пометить папки в закладках боковой панели(all_in_one_sidebar) разными цветами.?
Есть вот такой код:
Код:
.bookmark-item[container="true"][label="Ru-board"] {
color: blue !important;
font-weight:bold !important;
}
.bookmark-item[container="true"][label="Mozilla Firefox"] {
color: rgb(139, 0, 0) !important;
font-weight:bold !important;
}Но он работает только в меню Закладки.
Отсутствует
№225407-09-2015 08:32:07
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
И тут не пойму, как иконку подсунуть, потыкал - не получается?
В папку chrome где находится userChrome.css поместить иконку 16x16 и оформить примерно так
Код:
#PlacesToolbarItems > toolbarbutton.bookmark-item[container][label="Название папки"] {
list-style-image: url("bookmarks.png") !important;
-moz-image-region: auto !important;
}Или в base64
Код:
#PlacesToolbarItems > toolbarbutton.bookmark-item[container][label="Название папки"] {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAAZiS0dE AP8A/wD/oL2nkwAAAAlwSFlzAAAN1wAADdcBQiibeAAAAAd0SU1FB9sFGgsjB2/xc+QAAAHx SURBVDjLfZK/alRREIe/OXc3u9m7a6FFgiGIfxC0E7QIKSyMnVYWaQQhlQ/gA/gOiq9gI2iT xsYnUCu1UdAijYgoWfbec87MHYu7d0XddboZ+H0zv5kR5jGZnHB34+rdhz46vwvS1qeN8eTx vjAcMqqmHNx/6uVgJIcPdgSg1wFu7O2xtbnBpZvXZPPiJWgcETj6+QN7sU0uS8L0mDs7p6Xf n3A41y0AH96/48vnT9Rndtguz4E7IQhfpxVn376hKvpM6hkfv0d0NutkvwEgBAmYGTnroppN mfYGVKFA+gPMGmKdlgG8FWQj5gaZ5ykp48GAIkYmgwExGVWM/wLc5x2TUidFcAQh1sp4uMaw mlKWY+qs1FVcNgGIQDYjJUUACYGYlXKtjzfGer9HSkqMKywIkFMmJgWcEAIxG2U9I5w6SRkr 6mx/AMJfK0DVqLOSshGzoinzeuMCt3bv8WrrMrp6gpaXVYnJWgsCo7Uxzw4ecaVX8Pz6Pusi fItHq6+QsrVLdAcBkfYlLbXEJhSknJdcgc6CUsVMAASBAOIsXrsonJzyCgsCKSveXQFwaUGC gEDoQVZbAph3UTU0KkEWTKRLgGCOLrXgjplh2oAFmk7t7TJBcHekgMZ73QWbDr0OchsR8KaB Vv+fEIq1l1g6/gXQ/wFP7EyCLAAAAABJRU5ErkJggg==") !important;
-moz-image-region: auto !important;
}Отсутствует
№225507-09-2015 08:46:00
Re: Настройка внешнего вида Firefox в userChrome.css
В папку chrome где находится userChrome.css поместить иконку 16x16 и оформить примерно так
Не получается - ни png/ico/base64 подсунуть, папка всегда принимает вот такой вот вид:
Отредактировано fokanik (07-09-2015 11:18:14)
Отсутствует
№225607-09-2015 12:06:01
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
fokanik
Не задействован list-style-image: какой код применяли?
Отредактировано Vitaliy V. (07-09-2015 12:06:13)
Отсутствует
№225707-09-2015 12:10:35
Re: Настройка внешнего вида Firefox в userChrome.css
какой код применяли?
Всяко пробовал
Код:
#PlacesToolbarItems > toolbarbutton.bookmark-item[container][label="Название папки"] {
list-style-image: url("XXX.ICO") !important;
-moz-image-region: auto !important;
}
Код:
/* set default namespace to XUL */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");А в браузере: Меню - Вид - Основной стиль
Отредактировано fokanik (07-09-2015 12:18:41)
Отсутствует
№225807-09-2015 12:27:58
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
fokanik
extensions.stylish.styleRegistrationEnabled зачем отключили
Если в stylish делали
P.S. Ну так что разобрались? Всё должно работать, вот скрин сделан в Win 7

Отредактировано Vitaliy V. (07-09-2015 15:13:07)
Отсутствует
№225907-09-2015 16:27:14
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
А еще, для чего нужен файл usercontent.css - это типа user.js (перекрывающий настройки)?
Не увидел сразу этот вопрос. Нет, userContent.css нужен для изменения внешнего вида веб-страниц и должен начинаться со строки
Отредактировано Vitaliy V. (27-10-2016 09:06:11)
Отсутствует
№226007-09-2015 17:47:15
Re: Настройка внешнего вида Firefox в userChrome.css
extensions.stylish.styleRegistrationEnabled зачем отключили
Если в stylish делали
stylish - это дополнение удалено, а запись висит.
P.S. Ну так что разобрались? Всё должно работать, вот скрин сделан в Win 7
Не работает, может на чистом профиле попробовать?
Отсутствует
№226107-09-2015 18:22:19
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
может на чистом профиле попробовать?
Пробуйте конечно, а потом отключайте по одному расширения стили и т. д. на основном профиле...
Отсутствует
№226207-09-2015 18:23:21
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
/* set default namespace to XUL */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
/* Заменить иконку папки*/
#PlacesToolbarItems > toolbarbutton.bookmark-item[container][label="YouTube"] {
list-style-image: url ("youtube.ico") !important;
-moz-image-region: auto !important;
}Чистый профиль, и не работает. css в utf-8 , иконка 16х16 в папке chrome?
Отредактировано fokanik (07-09-2015 18:24:21)
Отсутствует
№226307-09-2015 18:27:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
fokanik
Скиньте мне всё что в папке chrome находится можно в личку, гляну что за...
Кстати ошибка в url ("youtube.ico") должно слитно, поэтому и не работает
Отредактировано Vitaliy V. (07-09-2015 18:36:10)
Отсутствует
№226407-09-2015 18:38:16
Re: Настройка внешнего вида Firefox в userChrome.css
Кстати ошибка в url ("youtube.ico") должно слитно, поэтому и не работает
Во, заработало сразу, наконец-то, спасибо большое!
Добавлено 07-09-2015 18:40:08
Следующий вопрос:

А можно как-то кнопки после меню сдвинуть до конца вправо, в seamonkey для этого разделитель есть, в FF40 разделителя кажется нет?
Отредактировано fokanik (07-09-2015 18:40:08)
Отсутствует
№226507-09-2015 18:55:22
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
.
Отредактировано Vitaliy V. (08-02-2017 20:32:00)
Отсутствует
№226707-09-2015 20:55:58
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
у кнопок в панели меню показать текст, а значки скрыть?
Код:
#toolbar-menubar .toolbarbutton-text {
display: -moz-box !important;
}
#toolbar-menubar .toolbarbutton-icon {
visibility: collapse !important;
}И там бы я текстом разделитель прикрутил из названия кнопки?
Не понял, это значит вообще без разделителей, или как?
P.S. Кнопки CB стиль может скрыть полностью т. к. там нет текста
Отредактировано Vitaliy V. (07-09-2015 21:17:41)
Отсутствует
№226807-09-2015 21:17:11
Re: Настройка внешнего вида Firefox в userChrome.css
Не понял, это значит вообще без разделителей, или как?

Только осталось еще на кнопку повесить функцию "На весь экран/свернуть окно" и будет нормально.
Отсутствует
№226907-09-2015 21:21:33
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
на кнопку повесить функцию "На весь экран/свернуть окно"
Свернуть в окно/развернуть
свернуть
полный экран
Отредактировано Vitaliy V. (07-09-2015 21:24:39)
Отсутствует
№227007-09-2015 21:48:03
Re: Настройка внешнего вида Firefox в userChrome.css
Свернуть в окно/развернуть
Готова кнопка - https://forum.mozilla-russia.org/viewto … 51#p693651
Спасибо за помощь!
Отсутствует
№227107-09-2015 22:57:37
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№227207-09-2015 23:12:14
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
уменьшить высоту этого бара (navbar вроде), за счет более тонкой рамки
Код:
/*Панель навигации*/
#nav-bar .toolbarbutton-1:not([type="menu-button"]):not(:-moz-any(#back-button, #forward-button)),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 2px !important;
padding-bottom: 2px !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#nav-bar {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#back-button {
padding-top: 2px !important;
padding-bottom: 2px !important;
-moz-padding-start: 3px !important;
-moz-padding-end: 1px !important;
}
#back-button > .toolbarbutton-icon {
border: 1px solid hsla(210,4%,10%,.25) !important;
box-shadow: none !important;
padding: 3px !important;
width: 26px !important;
max-width: none !important;
min-width: 0 !important;
transition: none !important;
background-clip: padding-box !important;
}
#nav-bar[brighttext] #back-button > .toolbarbutton-icon, #nav-bar[brighttext] #forward-button > .toolbarbutton-icon {
border-color: rgba(255,255,255,.35) !important;
}
#nav-bar #back-button[open="true"] > .toolbarbutton-icon,
#nav-bar #forward-button[open="true"] > .toolbarbutton-icon {
border-color: hsla(210,4%,10%,.15) !important;
}
#nav-bar[brighttext] #back-button[open="true"] > .toolbarbutton-icon,
#nav-bar[brighttext] #forward-button[open="true"] > .toolbarbutton-icon {
border-color: rgba(255,255,255,.2) !important;
}
#forward-button {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#nav-bar #PanelUI-menu-button {
-moz-padding-start: 3px !important;
-moz-padding-end: 3px !important;
}
#nav-bar #PanelUI-button {
background: none !important;
-moz-border-start: 1px solid;
border-image: linear-gradient(transparent, rgba(0,0,0,.1) 20%, rgba(0,0,0,.1) 80%, transparent);
border-image-slice: 1;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
-moz-margin-start: -7px !important;
}
@media (-moz-os-version: windows-win10) {
#back-button > .toolbarbutton-icon {
padding: 4px !important;
width: 28px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
-moz-margin-start: -9px !important;
}
}
#urlbar-search-splitter {
min-width: 4px !important;
width: 4px !important;
-moz-margin-start: -3px !important;
}
/*-----------------------*/И еще, можно ли как нибудь уменьшить высоту вкладок, сохраняя её форму (изгибы) ?
Код:
/*Вкладки*/
#tabbrowser-tabs {
min-height: 26px !important;
}
.tab-background-start::after,
.tab-background-start::before,
.tab-background-start,
.tab-background-end,
.tab-background-end::after,
.tab-background-end::before {
min-height: 26px !important;
}
.tab-content > .tab-close-button > .toolbarbutton-icon {
width: 16px !important;
height: 16px !important;
}
.tab-icon-overlay {
margin-top: -8px !important;
}
#TabsToolbar .toolbarbutton-1:not([type="menu-button"]),
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#TabsToolbar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 1px !important;
padding-bottom: 1px !important;
}
/*-----------------------*/У кого Win 10 вместе с вкладками следует уменьшить и кнопки управления окном
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-windows-compositor) {
@media not all and (-moz-os-version: windows-vista) {
@media not all and (-moz-os-version: windows-win7) {
@media not all and (-moz-os-version: windows-win8) {
.titlebar-button {
padding: 6px 10px !important;
}
#main-window[sizemode="maximized"] .titlebar-button {
padding-top: 4px !important;
padding-bottom: 4px !important;
}
}
}
}
}
}Отредактировано Vitaliy V. (05-11-2015 11:28:50)
Отсутствует
№227408-09-2015 17:58:57
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
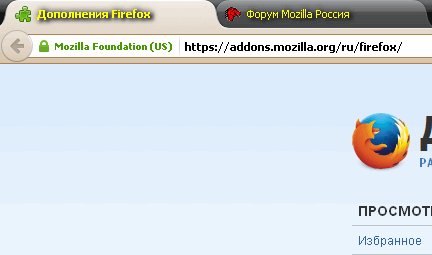
Еще одна просьба: у меня на другом компе с XPюшей, установлена сторонняя тема оформления и при отключенном заголовке в Firefox, кнопки Выход/Свернуть выглядят так:
Можно ли это исправить стилем?
(кстати, при изменении размера окна и клике мышкой по верхней панели, кнопки, иногда прорисовываются полностью)
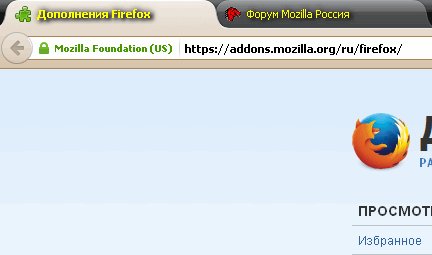
При включенном заголовке, кнопки отображаются нормально:
Отсутствует
№227508-09-2015 20:40:34
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 0.0
0.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно ли это исправить стилем?
Только если заменить кнопки своими. У меня есть готовые стили, вот только для кнопок del
Или пробуйте сделать по подобию со своими кнопками, если что помогу...
Отредактировано Vitaliy V. (08-02-2017 20:31:38)
Отсутствует