Полезная информация
№114-08-2015 09:59:46
Вышел Firefox 40.0.2
Что нового в Firefox 40.0.2 для Windows, Mac и Linux:
- Включено API, позволяющее пользователям Windows 10 открывать диалоговое окно настроек (1193196)
В пакете XulRunner отсутствовал mozalloc.lib (1168291)
Устранено падение при запуске, происходящее при некоторых комбинациях видеокарт и драйверов (1160295)
Загрузить:
• Русская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
• Английская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
Do you feel lucky, punk?
Отсутствует
№316-08-2015 00:54:03
Re: Вышел Firefox 40.0.2
У меня в в Firefox 40.0.2 перестал запоминать и восстанавливать при следующем запуске открытые вкладки...
Соответствующая надпись появляется при закрытии, параметр browser.showQuitWarning true
Что подправить подскажите плиз!
Да...некоторые страничке восстанавливает, но в большинстве пустые страницы.
Отсутствует
№416-08-2015 12:20:35
Re: Вышел Firefox 40.0.2
Господа, обновился до 40.0.2 и дефолтные иконки на панели адресной строки стали кабанских размеров. Хотя раньше были подстать остальным иконкам.
У меня одного такая метаморфоза?
Может быть сможете подсказать как вернуть их к обычному виду.
Кстати. Если нажимаю на "Загрузки" то она приобретает нормальный вид. С остальными такое не срабатывает.

на [firefox]39 было все ок
Отредактировано LwCl0 (16-08-2015 12:24:12)
Отсутствует
№516-08-2015 12:49:31
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 678
- UA:
 40.0
40.0
Re: Вышел Firefox 40.0.2
LwCl0, у меня такое было из-за стиля "Revert Australis for nav-bar". Пришлось отключить.
PS. Спасибо, turbot помог.
Отредактировано vitalii201 (17-08-2015 15:20:02)
Отсутствует
№716-08-2015 14:40:22
Re: Вышел Firefox 40.0.2
Они сломали настройки с userChrome.css.
У меня свой стиль userChrome.css остался и настройки тоже. Как сделал когда-то в 22 или 23 версии, чтобы вкладки и панель навигации были определённого размера, так и переношу через бэкап на каждую след. версию.
Отсутствует
№816-08-2015 14:53:28
Re: Вышел Firefox 40.0.2
У меня свой стиль userChrome.css остался и настройки тоже. Как сделал когда-то в 22 или 23 версии, чтобы вкладки и панель навигации были определённого размера, так и переношу через бэкап на каждую след. версию.
Дай! 
Отсутствует
№1016-08-2015 16:25:09
Re: Вышел Firefox 40.0.2
Дай!
Код:
@namespace xul url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@namespace svg url(http://www.w3.org/2000/svg);
@-moz-document url("chrome://browser/content/browser.xul") {
#main-window #nav-bar {
padding: 2px!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(.tabs-newtab-button)),
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-button,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-dropmarker{
padding: unset !important;
width: unset !important;
height: unset !important;
margin: unset!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton > dropmarker:before {
display: none!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
width: unset !important;
height: unset !important;
border-left:none !important;
padding-left: 2px !important;
padding-right: 2px !important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(#bookmarks-menu-button,.tabs-newtab-button)) > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
padding-top: 7px!important;
padding-bottom: 6px!important;
}
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1 > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton:not(:-moz-any(.tabs-newtab-button)) > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) .toolbarbutton-1 > .toolbarbutton-badge-container,
#main-window #nav-bar #stylish-toolbar-button > .toolbarbutton-icon {
padding: 2px !important;
width: unset !important;
height: unset !important;
}
#main-window #vertical-toolbar .toolbarbutton-1 > .toolbarbutton-icon {
max-width: 22px!important;
max-height: 22px!important;
}
#main-window #nav-bar #back-button,
#main-window #nav-bar #forward-button {
background: none!important;
box-shadow: none!important;
border: none!important;
}
#main-window #nav-bar #back-button > .toolbarbutton-icon,
#main-window #nav-bar #forward-button > .toolbarbutton-icon {
border: 1px solid transparent!important;
border-radius: 0 !important;
background: unset!important;
box-shadow: unset!important;
transition-property: background-color, border-color!important;
transition-duration: 150ms!important;
}
#main-window #nav-bar #forward-button:not([disabled='true']):-moz-any(:hover,:active) > .toolbarbutton-icon,
#main-window #nav-bar #back-button:not([disabled='true']):-moz-any(:hover,:active) > .toolbarbutton-icon,
#main-window :-moz-any(#PersonalToolbar, #nav-bar, #TabsToolbar, #vertical-toolbar) toolbarbutton[open] > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon{
background: var(--toolbarbutton-hover-background)!important;
border-color: var(--toolbarbutton-hover-bordercolor)!important;
box-shadow: none!important;
}
#main-window #nav-bar #back-button {
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
#main-window #nav-bar #forward-button {
-moz-margin-end: 3px!important;
}
#main-window #nav-bar #urlbar-wrapper {
clip-path: none !important;
-moz-margin-start: 0px !important;
}
#main-window #nav-bar #urlbar {
border-left: 1px solid rgba(23, 51, 78, 0.27)!important;
border-radius: 2.5px !important;
}
#main-window #nav-bar #urlbar[focused] {
border-left-color: Highlight !important;
}
#main-window #nav-bar #identity-box {
-moz-padding-start: 2px !important;
}
#main-window #nav-bar #notification-popup-box {
-moz-padding-start: 2px !important;
-moz-margin-end: -2px !important;
}
#main-window #nav-bar #PanelUI-button {
background-image: none!important;
-moz-margin-end: 2px !important;
}
#main-window .tabbrowser-tabs,
#main-window .tab-background-start::after,
#main-window .tab-background-start::before,
#main-window .tab-background-start,
#main-window .tab-background-end,
#main-window .tab-background-end::after,
#main-window .tab-background-end::before {
min-height: 28px!important;
}
#main-window .tabbrowser-tab[selected]:not([pinned]) {
min-width: 150px !important;
}
}Добавлено 16-08-2015 16:30:16
А если еще с этой кнопкой для CB (стиль выше уже в ней имеется), то можно еще и вовсе от дропмаркеров избавиться и сэкономить место.
Отредактировано turbot (16-08-2015 16:30:16)
Отсутствует
№1216-08-2015 21:56:46
Re: Вышел Firefox 40.0.2
Открываете много вкладок? Поставьте 64-разрядную бета-версию. Мне помогло. Уже много месяцев без падений, а до этого падала каждый день. Много кто из тех кому давал такой же совет тоже говорили, что падать перестало  Вот, например, на GeekTimes, с моим пояснением: http://geektimes.ru/post/259342/#comment_8716660
Вот, например, на GeekTimes, с моим пояснением: http://geektimes.ru/post/259342/#comment_8716660
Отредактировано VEG (16-08-2015 22:00:07)
С наилучшими пожеланиями, Евгений
Отсутствует
№1316-08-2015 22:07:32
Re: Вышел Firefox 40.0.2
Открываете много вкладок? Поставьте 64-разрядную бета-версию. Мне помогло. Уже много месяцев без падений, а до этого падала каждый день. Много кто из тех кому давал такой же совет тоже говорили, что падать перестало
Вот, например, на GeekTimes, с моим пояснением: http://geektimes.ru/post/259342/#comment_8716660
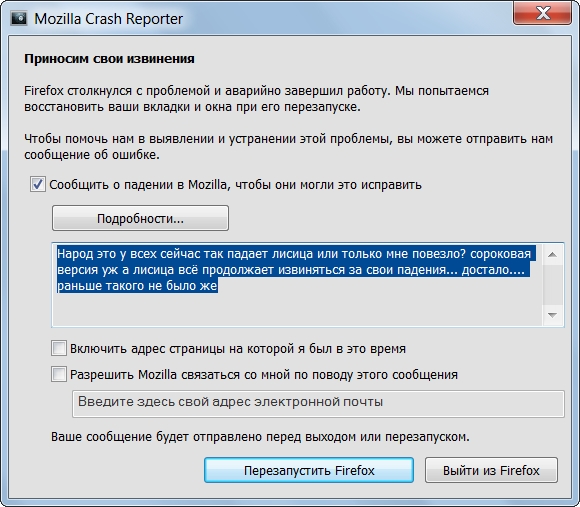
ну если 7 вкладок это много то я уж не знаю) и как-то бетки меня не прельщают... 39я падала когда например в вк жмешь кнопку загрузить фотку в сообщениях, должно открыться окно с выбором места, а вместо этого шиш - падает, ну обычно еще бывает плаган контейнер ошибку одновременно с этим выдавал, а тут вообще сейчас на ровном месте лисица упала
Отредактировано RUSISH (16-08-2015 22:09:39)
Отсутствует
№1416-08-2015 23:20:00
Re: Вышел Firefox 40.0.2
RUSISH
Значит у вас что-то другое.
Ну вообще несколько тяжёлых вкладок тоже могут уронить 32-разрядную версию. Те же Гуглокарты с новым интерфейсом стали очень прожорливыми, и если с ними плотно поработать какое-то время, то браузер мог упасть по указанной на GeekTimes причине. Если бы у вас было это, то согласитесь, лучше сидеть на бете, которая не падает месяцами, чем на релизе, который каждый день падает? 
С наилучшими пожеланиями, Евгений
Отсутствует
№1517-08-2015 09:35:33
Re: Вышел Firefox 40.0.2
Да нет, все ок со стабильностью и вкладок более 7, только userChrome слетел. А так даже как то быстрей работать стал.
Отсутствует
№1617-08-2015 13:23:07
Re: Вышел Firefox 40.0.2
Если бы у вас было это, то согласитесь, лучше сидеть на бете, которая не падает месяцами, чем на релизе, который каждый день падает?
да у меня 32битка семёры стоит, влом всё переставлять а падает похоже всё также из-за плагина контейнера со всем этим проклятым флешем, ибо он обычно одновременно ошибку-то всегда выдает
а падает похоже всё также из-за плагина контейнера со всем этим проклятым флешем, ибо он обычно одновременно ошибку-то всегда выдает
Отредактировано RUSISH (17-08-2015 13:25:30)
Отсутствует
№1817-08-2015 20:55:02
Re: Вышел Firefox 40.0.2
Сейчас сайт Рипера реально стал медленнее открываться или это глюк Firefox?
Добавлено 17-08-2015 21:00:03
<<Юрий>> пишетУ меня свой стиль userChrome.css остался и настройки тоже. Как сделал когда-то в 22 или 23 версии, чтобы вкладки и панель навигации были определённого размера, так и переношу через бэкап на каждую след. версию.
Дай!
Чего, дать  ?
?
Добавлено 17-08-2015 21:03:32
Если дело во флеш-плеере, может выключить у него аппаратное ускорение?
У меня падала, когда я это расширение для ютюба поставил https://addons.mozilla.org/ru/firefox/addon/youtube-all-html5/, а теперь отключил его нафиг.
Отредактировано <<Юрий>> (17-08-2015 21:03:32)
Отсутствует
№1918-08-2015 01:23:36
Re: Вышел Firefox 40.0.2
У меня падала, когда я это расширение для ютюба поставил https://addons.mozilla.org/ru/firefox/addon/youtube-all-html5/, а теперь отключил его нафиг.
Кстати оно у меня как раз установлено, неуж-то из-за него... мне просто оформление плеера в ютубе флешевское больш нравится, поэтому и поставил, чтоб переключить на флеш можно было, или можно как-то еще через флеш в ютубе смотреть?!
Отредактировано RUSISH (18-08-2015 01:51:44)
Отсутствует
№2018-08-2015 01:26:19
Re: Вышел Firefox 40.0.2
turbot спасибо, взял узкую адресную строку, ну и свой стиль почистил и значки уже не конского размера. Вот бы еще кнопки управления окном уменьшить, а то при узких вкладках крестик закрытия окна налазит на кнопку меню браузера.
Чего, дать
Уже turbot дал. 
Отсутствует
№2118-08-2015 01:55:36
Re: Вышел Firefox 40.0.2
Отсутствует
№2218-08-2015 06:57:31
Re: Вышел Firefox 40.0.2
Десятку даже на виртуалку ставить нет желания, а в стилях браузера не могу найти ничего, что бы меняло их размер чисто для 10-ки. Если это от системных зависит, тогда только свои рисовать
В теме от Steva "FT DeepDark" эта проблема решена. Может в ней покопаться?
Отсутствует
№2318-08-2015 09:05:01
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 40.0
40.0
Re: Вышел Firefox 40.0.2
кнопки управления окном уменьшить
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url(chrome://browser/content/browser.xul) {
@media (-moz-windows-compositor) {
@media not all and (-moz-os-version: windows-vista) {
@media not all and (-moz-os-version: windows-win7) {
@media not all and (-moz-os-version: windows-win8) {
.titlebar-button {
padding: 6px 10px !important;
}
#main-window[sizemode=maximized] .titlebar-button {
padding-top: 4px !important;
padding-bottom: 4px !important;
}
}
}
}
}
}а в стилях браузера не могу найти ничего, что бы меняло их размер чисто для 10-ки
Вот код браузера, он не чисто для 10, он кроме vista, win7, win8. Но и на XP он не заработает из-за @media (-moz-windows-compositor)
Код:
@media (-moz-windows-compositor) {
#main-window {
-moz-appearance: -moz-win-glass;
}
/* On win10, if we don't set this on the entire browser container including
* the sidebar, if the sidebar is open the accent color bleeds through in
* the titlebar */
#browser {
-moz-appearance: -moz-win-exclude-glass;
}
@media not all and (-moz-os-version: windows-vista) {
@media not all and (-moz-os-version: windows-win7) {
@media not all and (-moz-os-version: windows-win8) {
@media (-moz-windows-default-theme) {
#main-window {
background-color: hsl(0, 0%, 78%);
}
}
#titlebar-buttonbox,
.titlebar-button {
-moz-appearance: none !important;
}
.titlebar-button {
border: none;
margin: 0 !important;
padding: 10px 17px;
}
#main-window[sizemode=maximized] .titlebar-button {
padding-top: 8px;
padding-bottom: 8px;
}
.titlebar-button > .toolbarbutton-icon {
width: 12px;
height: 12px;
}
#titlebar-min {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#minimize);
}
#titlebar-max {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#maximize);
}
#main-window[sizemode="maximized"] #titlebar-max {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#restore);
}
#titlebar-close {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#close);
}
#titlebar-close:hover {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#close-white);
}
#titlebar-min:-moz-lwtheme {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#minimize-themes);
}
#titlebar-max:-moz-lwtheme {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#maximize-themes);
}
#main-window[sizemode="maximized"] #titlebar-max:-moz-lwtheme {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#restore-themes);
}
#titlebar-close:-moz-lwtheme {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#close-themes);
}
/* the 12px image renders a 10px icon, and the 10px upscaled gets rounded to 12.5, which
* rounds up to 13px, which makes the icon one pixel too big on 1.25dppx. Fix: */
@media (min-resolution: 1.20dppx) and (max-resolution: 1.45dppx) {
.titlebar-button > .toolbarbutton-icon {
width: 11.5px;
height: 11.5px;
}
}
/* 175% dpi should result in the same device pixel sizes as 150% dpi. */
@media (min-resolution: 1.70dppx) and (max-resolution: 1.95dppx) {
.titlebar-button {
padding-left: 14.1px;
padding-right: 14.1px;
}
.titlebar-button > .toolbarbutton-icon {
width: 10.8px;
height: 10.8px;
}
}
/* 225% dpi should result in the same device pixel sizes as 200% dpi. */
@media (min-resolution: 2.20dppx) and (max-resolution: 2.45dppx) {
.titlebar-button {
padding-left: 15.3333px;
padding-right: 15.3333px;
}
.titlebar-button > .toolbarbutton-icon {
width: 10.8px;
height: 10.8px;
}
}
/* 275% dpi should result in the same device pixel sizes as 250% dpi. */
@media (min-resolution: 2.70dppx) and (max-resolution: 2.95dppx) {
/* NB: todo: this should also change padding on the buttons
* themselves, but without a device to test this on, it's
* impossible to know by how much. */
.titlebar-button > .toolbarbutton-icon {
width: 10.8px;
height: 10.8px;
}
}
@media (-moz-windows-default-theme) {
.titlebar-button:hover {
background-color: hsla(0, 0%, 0%, .12);
}
.titlebar-button:hover:active {
background-color: hsla(0, 0%, 0%, .22);
}
.titlebar-button:not(:hover) > .toolbarbutton-icon:-moz-window-inactive {
opacity: 0.5;
}
#titlebar-close:hover {
background-color: hsl(355, 86%, 49%);
}
#titlebar-close:hover:active {
background-color: hsl(355, 82%, 69%);
}
}
@media not all and (-moz-windows-default-theme) {
.titlebar-button {
background-color: -moz-field;
}
.titlebar-button:hover {
background-color: Highlight;
}
#titlebar-min {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#minimize-highcontrast);
}
#titlebar-min:hover {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#minimize-highcontrast-hover);
}
#titlebar-max {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#maximize-highcontrast);
}
#titlebar-max:hover {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#maximize-highcontrast-hover);
}
#main-window[sizemode="maximized"] #titlebar-max {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#restore-highcontrast);
}
#main-window[sizemode="maximized"] #titlebar-max:hover {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#restore-highcontrast-hover);
}
#titlebar-close {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#close-highcontrast);
}
#titlebar-close:hover {
list-style-image: url(chrome://browser/skin/caption-buttons.svg#close-highcontrast-hover);
}
}
}
}
}Отредактировано Vitaliy V. (18-08-2015 09:06:39)
Отсутствует
№2418-08-2015 11:04:03
Re: Вышел Firefox 40.0.2
Мой собственный стиль, который я сделал ещё вначале 20+ версии нормально встает и на 10-ку тоже, не говоря уже про 7-ку 
Да, только забыл добавить, что у меня выставлен Текст средний - 125% и из-за этого в принципе всё и затевалось, когда тут лажа пошла, а на 10-ке не стал выставлять 125% и там по умолчанию сейчас 100% и только на панели меню шрифт мелко выглядит, как и сам шрифт над ним, а на 7-ке всё отлично 
Отредактировано <<Юрий>> (18-08-2015 11:11:36)
Отсутствует