Полезная информация
№101-03-2015 00:49:37
Вышел Firefox 37 Бета и Firefox Developer Edition 38
Firefox 37 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирован выпуск Firefox Developer Edition 38, который заменил собой aurora-ветку, в рамках которой проводится оценка готовности тех или иных новшеств для последующего бета-выпуска. В отличие от выпусков aurora, Developer Edition адаптирован для обособленного использования, запускается с использованием отдельного профиля и отличается изменением оформления - задействована отдельная тёмная тема оформления, в панель вынесены кнопки для быстрого доступа к инструментам для web-разработчиков, изменены некоторые настройки по умолчанию, в состав включены дополнения ADB Helper и Valence (бывший Firefox Tools Adapter). Загрузить бета-выпуск можно на данной странице, а Firefox Developer Edition здесь. Релиз Firefox 37 намечен на 31 марта, а Firefox 38 на 12 мая.
Улучшения, представленные в бета-версии Firefox 37:
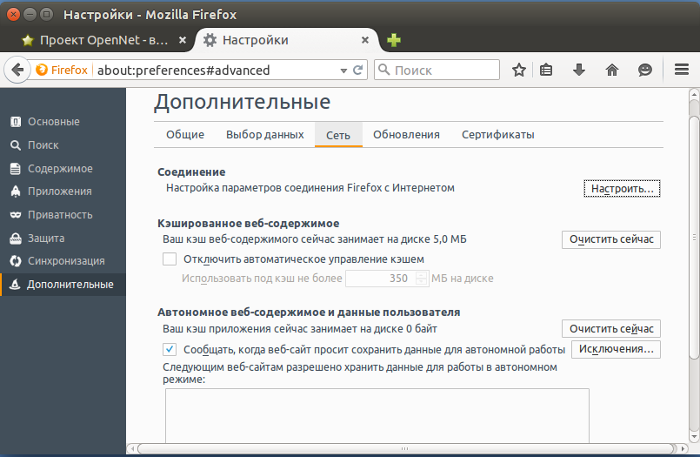
- Продолжение тестирования новой реализации системы настройки. Вместо традиционного диалога с достаточно запутанным распределением настроек, новый интерфейс оформлен по аналогии с менеджером дополнений. Настройки более явно распределены по категориям и вместо диалогового окна отображаются в отдельной вкладке в основном окне браузера. Отказ от отдельного диалогового окна даёт возможность унифицировать интерфейс настройки для разных типов устройств и операционных систем, так как конфигуратор отображается во вкладке по аналогии с обычными web-страницами. Новый конфигуратор будет активирован по умолчанию только в процессе бета-тестирования ветки Firefox 37. Пользователи Firefox 36 могут оценить работу нового конфигуратора через URL "about:preferences".


Реализовано подмножество API Media Source Extensions (MSE) API, позволяющее генерировать мультимедийные потоки из JavaScript-приложений. В том числе реализована поддержка воспроизведения с YouTube с использованием HTML5-проигрывателя.
Для HTTP/2 реализована поддержка дополнительной схемы шифрования без аутентификации, определённой в спецификации AltSvc. При данной схеме обеспечивается только шифрование потока данных без подтверждения достоверности сервера.
Отключен откат на небезопасные версии TLS.
Обращение к поисковой системе Bing теперь производится с использованием HTTPS.
Поддержка механизма OneCRL для централизованного отзыва сертификатов. Технология похожа по своей сути на применяемый в Google Chrome механизм CRLset и основывается на распространении централизованной базы, отслеживающей отзыв сертификатов промежуточных удостоверяющих центров.
Прекращена поддержки DSA в сертификатах и TLS.
В сертификатах реализована поддержка полей с ограничениями по email.
Расширены информационные сообщения об ошибках SSL, не связанных с сертификатами.
Для работы расширения False Start в протоколе TLS теперь требуется набор шифров на основе блочного шифрования AEAD.
Поддержка значения "contents" в CSS-свойстве display (display:contents), при указании которого вместо генерации определённого типа элемента, будет использован псевдоэлемент, сформированный из нескольких дочерних элементов.
IndexedDB и WebSocket теперь доступны в многопоточных обработчиках Web Workers.
Обеспечена возможность вызова панели отладки для URL chrome:// и about://.
В web console добавлен вывод информации о недостаточно надёжных шифрах.
В панели отслеживания сетевой активности представлена новая реализация интерфейса для отображения информации, связанной с безопасностью, в том числе выводятся данные о сертификатах, версии TLS/SSL и методах защиты соединения.

В системе инспектирования шрифтов появилась возможность просмотра всех используемых на странице шрифтов, включая упомянутые в блоках iframe.
В интерфейс инспектирования страниц добавлена панель для управления элементами анимации. Разработчики получили возможность контролировать использование Web Animations API по шкале времени, приостанавливать и продолжать воспроизведение анимации.
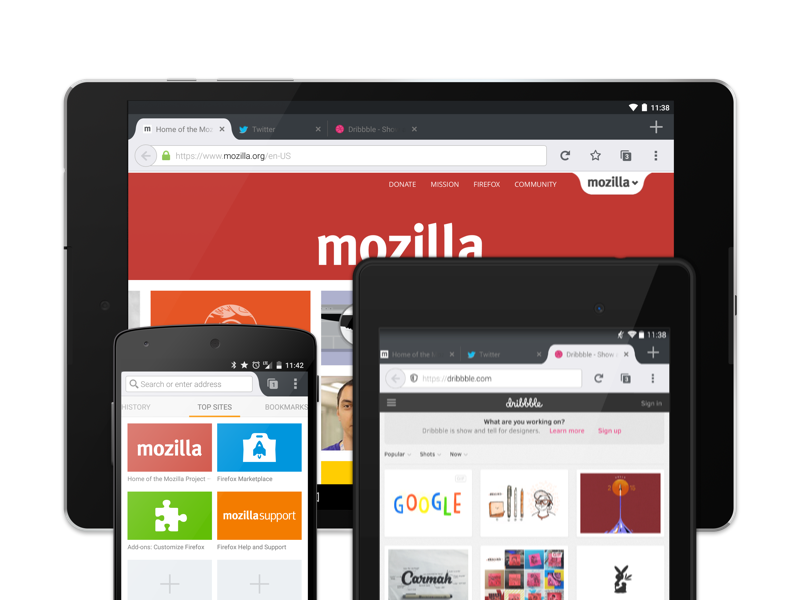
В версии для платформы Android представлен новый бэкенд для менеджера загрузок, обеспечивающий более высокую производительность. В адресной строке реализовано отображение URL вместо заголовка страницы. Обеспечена возможность трансляции вывода на устройства Matchstick. Обновлён интерфейс для планшетов, который оптимизирован для различных размеров экрана и адаптирован для более комфортного использования как в портретном, так и в ландшафтном режимах.

Улучшения, ожидаемые в Firefox 38:
- Реализован BroadcastChannel API, позволяющий организовать простой обмен сообщениями между разными контекстами в браузере, привязанными к одному сайту. Например, можно организовать взаимодействие разных окон, вкладок и блоков iframe, в которых осуществляется работа с одним и тем же сайтом, что может быть использовано для обеспечения работы многооконных web-приложений.
Реализована технология отзывчивых изображений (Responsive Images), дающая возможность определить через атрибут "srcset" тега "img src" серию вариантов изображений, оптимизированных для различных типов устройств, экранных разрешений и уровня масштабирования.
Добавлена поддержка DOM3-событий KeyboardEvent.code, позволяющих получить информацию о сканкоде нажатой клавиши, определяющего физическое состояние клавиши без учёта нажатия модификаторов и выбранной раскладки клавиатуры.
Прекращена поддержка свойства autocomplete=off в полях с именами пользователя и паролями.
Изменено поведение парсера URL, который теперь не производит кодирование и декодирование с символами процента при установке или получении фрагмента URL.
При указании пустого регулярного выражения в RegExp.prototype.source теперь возвращается не пустая строка, а значение "(?
 ".
".Сокращено время загрузки страниц за счёт упреждающего "прогрева" сетевого соединения.
В интерфейсе отладки обеспечена видимость оптимизированных переменных.
В web-консоли специальными метками визуально выделены и могут быть отфильтрованы записи, связанные с запросами XMLHttpRequest.
В WebRTC обеспечена поддержка передачи в несколько потоков и возможность повторного согласования соединения.
В web-консоль добавлена команда copy.
Загрузить Firefox 37 Beta:
• Русская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
• Английская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
 Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
 Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
 Android (x86) (мультиязычная версия с сайта Mozilla)
Android (x86) (мультиязычная версия с сайта Mozilla)
 Android (x86) (английская версия с сайта Mozilla)
Android (x86) (английская версия с сайта Mozilla)
Загрузить Firefox 38 Developer Edition:
• Русская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
• Английская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
 Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (русская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (русская версия с сайта Mozilla)
 Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
Android (ARMv7, 3.0 Honeycomb и выше) (английская версия с сайта Mozilla)
 Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
Android (ARMv7, 2.3 Gingerbread) (английская версия с сайта Mozilla)
 Android (x86) (мультиязычная версия с сайта Mozilla)
Android (x86) (мультиязычная версия с сайта Mozilla)
 Android (x86) (английская версия с сайта Mozilla)
Android (x86) (английская версия с сайта Mozilla)
Что нового в Firefox 37 для разработчиков
Примечания к выпуску для Firefox 37.0 Бета для Windows, Mac and Linux
Примечания к выпуску для Firefox 37.0 Бета для Android
Что нового в Firefox 38 для разработчиков
Примечания к выпуску для Firefox 38 Developer Edition для Windows, Mac and Linux
Примечания к выпуску для Firefox 38 Developer Edition для Android
Do you feel lucky, punk?
Отсутствует
№301-03-2015 12:56:16
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
Картинки подгружаются медленно, а некоторые вовсе подвисают. Анимация переключение вкладок подглючивает т.е жмешь на вкладку, а она не реагирует, хотя и показывает нажатие. В остальном по сравнения с 35 версией медленней работает. НО надеюсь это пока только бета 1
Отсутствует
№401-03-2015 15:13:36
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
При указании пустого регулярного выражения в RegExp.prototype.source теперь возвращается не пустая строка, а значение "(?
".
Смайлики в регекспах - это гут! 
Отсутствует
№603-03-2015 17:24:48
- littleleshy
- ________
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 13-12-2008
- Сообщений: 2504
- UA:
 37.0
37.0
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
Добавлено 03-03-2015 17:23:50
Откройте about:preferences#search (вставьте в адресной строку и перейдите).
Затем в качестве поисковика по умолчанию выберите нужный.
Отсутствует
№903-03-2015 21:29:57
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
Все баги сайдбара, ДОМ инспектора etc в b2х32 - на месте. Добавленные в 36.
Древовидные GUI элементы.
UPD: treelines 37, конечно, хоть как то рисует, в отличии от 36, но через проктологию.
Отредактировано f00fc7c8 (03-03-2015 21:32:14)
Отсутствует
№1003-03-2015 21:41:59
- littleleshy
- ________
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 13-12-2008
- Сообщений: 2504
- UA:
 37.0
37.0
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
Для 37.0b2 выпустили 64-битные сборки для Windows
Это нереально круто. Вот бы они ещё следующую релизную под x64 скомпилили.
Отсутствует
№1104-03-2015 01:32:26
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
По-поводу новой реализации системы настройки: зря они не добавили туда вкладку Дополнения. Было бы удобнее.
Интересно, не планируют ли они в таком же ключе представить Менеджер закладок? Хотя нет, не надо. А то будет как в хромом.
Релиз Firefox 38 назначен на 12 мая
Ого. Долго.
Отредактировано leonov (04-03-2015 01:35:24)
Отсутствует
№1204-03-2015 05:19:23
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
banbot пишетДля 37.0b2 выпустили 64-битные сборки для Windows
Это нереально круто. Вот бы они ещё следующую релизную под x64 скомпилили.
Ваще СУПЕР!
Чрезмерная честность граничит с глупостью (японская пословица)
Отсутствует
№1304-03-2015 07:14:54
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
По-поводу новой реализации системы настройки: зря они не добавили туда вкладку Дополнения. Было бы удобнее.
Enjoy! 
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url("about:addons") {
:root {
--trclr: transparent;
--hdrbrdr: rgba(255,255,255,0.2);
--drkhdrbrdr: rgba(66,78,90,0.2);
--slctbrdr: rgb(255,149,0);
--hdrbg: rgb(40,47,55);
--cntntbg: rgb(66,79,90);
--drkcntntbg: rgb(52,63,72);
--hvrcntntbg: rgb(94,105,114);
--lghtcntntbg: rgb(251,251,251);
--hvrbttnbg: rgb(235,235,235);
--txtclr: rgb(242,242,242);
--lghttxtclr: rgb(193,193,193);
--drktxtclr: rgb(66,78,90);
--srchbg: rgb(24,29,32);
--srchbrdr: var(--hdrbrdr);
--frmfcsbrdr: rgb(0,149,221);
--closebtn: rect(0px,64px,16px,48px);
--sdbrbrdr: var(--hdrbg);
--pgdrkclr: rgb(48,48,48);
}
*|*:root {
background: var(--lghtcntntbg)!important;
padding: 0px!important;
color: var(--txtclr)!important;
}
*|*.main-content {
color: var(--drktxtclr) !important;
background: var(--trclr)!important;
border: none !important;
font-size: 1.25rem!important;
line-height: 22px!important;
}
.box-inherit.scrollbox-innerbox {
max-width: 1000px!important;
-moz-padding-end: calc(100% - 1000px) !important;
}
.list {
padding-top: 1px!important;
}
.name-container {
font-size: 2.5rem!important;
line-height: 40px!important;
font-weight: 400!important;
}
#header {
margin: 0!important;
-moz-margin-start: 200px!important;
padding: 5px 20px!important;
padding-right: calc(100vw - 1220px) !important;
max-height: 40px!important;
background-color: var(--trclr)!important;
box-shadow: 0 1px 1px var(--drkhdrbrdr), inset 0px -1px 0px var(--hdrbrdr)!important;
}
#header-search {
-moz-margin-end: 11px!important;
}
.header-button,
.view-header button,
.main-content button,
.main-content menulist,
button.button-link,
.search-filter-radio,
.view-header label.text-link,
[id*='footer'] label.text-link,
.alert{
-moz-appearance: none!important;
background: var(--lghtcntntbg) !important;
color: var(--drktxtclr) !important;
border: 1px solid var(--drkhdrbrdr) !important;
border-radius: 2px!important;
box-shadow: none!important;
text-shadow: none!important;
font-weight: normal!important;
text-decoration: none!important;
line-height: 20px!important;
height: 30px!important;
}
.header-button,
.view-header button,
.main-content button:not([class*="spinbuttons"]),
.main-content menulist,
button.button-link,
.view-header label.text-link,
[id*='footer'] label.text-link{
border-collapse: collapse!important;
min-width: 6.3em!important;
}
[id*='footer'] label.text-link:not([disabled='true']),
.view-header label.text-link:not([disabled='true']){
padding: 1px 3px!important;
min-width: 6.3em!important;
text-decoration: underline!important;
}
.view-header button:not([disabled='true']):hover,
.view-header button:not([disabled='true']):hover:active,
.main-content button:not([disabled='true']):hover,
.main-content menulist:not([disabled='true']):hover,
.main-content button:not([disabled='true']):hover:active,
.main-content menulist:not([disabled='true'])[open],
.header-button:not([disabled='true']):hover,
.header-button:not([disabled='true'])[open],
button.button-link:not([disabled='true']):hover,
.view-header label.text-link:not([disabled='true']):hover,
[id*='footer'] label.text-link:not([disabled='true']):hover,
.search-filter-radio[selected]{
background: var(--hvrbttnbg) !important;
}
.view-header button[disabled='true'],
.main-content button[disabled='true'],
.main-content menulist[disabled='true'],
.header-button[disabled='true'],
.addon[active="false"],
button.button-link[disabled='true'],
.view-header label.text-link[disabled],
[id*='footer'] label.text-link[disabled]{
opacity: 0.5!important;
background: var(--trclr) !important;
}
.search-filter-radio {
-moz-padding-start: 6px!important;
}
spinbuttons {
flex: 1!important;
}
.spinbuttons-button {
-moz-margin-start: 10px !important;
-moz-margin-end: 2px !important;
}
.spinbuttons-up {
margin-top: 2px !important;
border-radius: 1px 1px 0 0!important;
}
.spinbuttons-down {
margin-bottom: 2px !important;
border-radius: 0 0 1px 1px!important;
}
.spinbuttons-button > .button-box {
padding: 1px 5px 2px !important;
}
.spinbuttons-up > .button-box > .button-icon {
list-style-image: url("chrome://global/skin/arrow/arrow-up.gif")!important;
}
.spinbuttons-up[disabled="true"] > .button-box > .button-icon {
list-style-image: url("chrome://global/skin/arrow/arrow-up-dis.gif")!important;
}
.spinbuttons-down > .button-box > .button-icon {
list-style-image: url("chrome://global/skin/arrow/arrow-dn.gif")!important;
}
.spinbuttons-down[disabled="true"] > .button-box > .button-icon {
list-style-image: url("chrome://global/skin/arrow/arrow-dn-dis.gif")!important;
}
#back-btn {
border-top-right-radius: 0!important;
border-bottom-right-radius: 0!important;
}
forward-btn {
border-top-left-radius: 0!important;
border-bottom-left-radius: 0!important;
}
#updates-container {
color: var(--drktxtclr)!important;
}
setting,row {
padding-top: 5px!important;
padding-bottom: 5px!important;
}
.addon {
color: var(--drktxtclr) !important;
}
.addon[selected] {
background: var(--hvrbttnbg)!important;
}
textbox {
-moz-appearance: none!important;
height: 30px!important;
color: var(--drktxtclr) !important;
line-height: 20px!important;
padding-right: 10px!important;
padding-left: 10px!important;
-moz-border-top-colors: none !important;
-moz-border-right-colors: none !important;
-moz-border-bottom-colors: none !important;
-moz-border-left-colors: none !important;
border: 1px solid var(--drkhdrbrdr) !important;
border-radius: 2px!important;
background-color: #fff!important;
}
textbox:focus,
textbox[focused] {
border-color: var(--frmfcsbrdr) !important;
}
textbox:disabled,
textbox[disabled="true"] {
opacity: 0.5!important;
}
radio {
-moz-binding: url("chrome://global/content/bindings/radio.xml#radio")!important;
-moz-margin-start: 0px!important;
-moz-padding-start: 0px!important;
}
.radio-check {
-moz-appearance: none!important;
width: 23px!important;
height: 23px!important;
border: 1px solid var(--drkhdrbrdr)!important;
border-radius: 50%!important;
-moz-margin-end: 10px!important;
background-color: rgb(241, 241, 241)!important;
background-image: linear-gradient(rgb(255, 255, 255), rgba(255, 255, 255, 0.8))!important;
box-shadow: 0px 1px 1px 0px rgb(255, 255, 255), 0px 2px 0px 0px rgba(0, 0, 0, 0.03) inset!important;
}
radio:not([disabled="true"]):hover > .radio-check {
border-color: #0095dd!important;
}
*.radio-check[selected] {
list-style-image: url("chrome://global/skin/in-content/radio.svg#radio")!important;
}
radio[disabled="true"] > .radio-check {
opacity: 0.5!important;
}
.radio-label-box {
-moz-margin-start: -1px!important;
-moz-margin-end: 10px!important;
-moz-padding-start: 0!important;
}
input[type="checkbox"] + label:before {
display: inline-block!important;
content: ""!important;
vertical-align: middle!important;
}
[type="checkbox"] + label {
line-height: 0px!important;
}
checkbox {
-moz-margin-start: 0!important;
}
.checkbox-check,
input[type="checkbox"] + label:before {
-moz-appearance: none!important;
width: 23px!important;
height: 23px!important;
border-radius: 2px!important;
border: 1px solid var(--drkhdrbrdr)!important;
-moz-margin-end: 10px!important;
background-color: #f1f1f1!important;
background-image: linear-gradient(#fff, rgba(255,255,255,0.8))!important;
background-position: center center!important;
background-repeat: no-repeat!important;
box-shadow: 0 1px 1px 0 #fff, inset 0 2px 0 0 rgba(0,0,0,0.03)!important;
}
checkbox:not([disabled="true"]):hover > .checkbox-check,
input[type="checkbox"]:not(:disabled) + label:hover:before {
border-color: #0095dd!important;
}
.checkbox-check[checked] {
list-style-image: url("chrome://global/skin/in-content/check.svg#check")!important;
}
input[type="checkbox"]:checked + label:before {
background-image: url("chrome://global/skin/in-content/check.svg#check"), linear-gradient(#fff, rgba(255,255,255,0.8)) !important;
}
checkbox[disabled="true"] > .checkbox-check,
input[type="checkbox"]:disabled + label {
opacity: 0.5!important;
}
.checkbox-label-box {
-moz-margin-start: -1px!important;
-moz-padding-start: 0!important;
}
richlistitem > .checkbox-check {
margin: 3px 6px!important;
}
.view-header {
-moz-padding-start: 15px!important;
-moz-padding-end: calc(100vw - 1215px) !important;
color: var(--txtclr)!important;
background: var(--lghtcntntbg)!important;
border-color: var(--trclr)!important;
box-shadow: 0 1px 1px var(--drkhdrbrdr), 0px 1px 1px var(--hdrbrdr)!important;
}
[id*='footer'] {
-moz-padding-start: 15px!important;
-moz-padding-end: calc(100vw - 1215px) !important;
color: var(--drktxtclr)!important;
border-color: var(--trclr)!important;
box-shadow: 0 -1px 1px var(--drkhdrbrdr), 0px -1px 1px var(--hdrbrdr)!important;
}
.category {
margin: 0!important;
padding: 0!important;
-moz-padding-start: 12px!important;
-moz-appearance: none!important;
transition: background-color 150ms ease 0s!important;
color: var(--lghttxtclr)!important;
text-overflow: ellipsis!important;
overflow-x: hidden!important;
}
.category:not([disabled]) {
height: 40px!important;
min-height: 40px!important;
}
.category:hover {
background: var(--hvrcntntbg)!important;
}
.category[selected] {
color: var(--txtclr)!important;
background: var(--drkcntntbg)!important;
border: none!important;
box-shadow: 0 0 0.5px var(--hdrbrdr)!important;
-moz-border-start: 4px solid var(--slctbrdr) !important;
-moz-padding-end: 0px!important;
-moz-padding-start: 9px!important;
}
.category .category-name {
line-height: 22px!important;
font-size: 1.25rem!important;
padding-bottom: 2px!important;
-moz-padding-start: 9px!important;
-moz-padding-end: 4px!important;
margin: 0px!important;
min-width: 120px!important;
}
.category[count="0"] .category-name {
min-width: 150px!important;
}
.category-icon {
width: 24px!important;
height: 24px!important;
}
#categories>scrollbox {
overflow-x: hidden!important;
}
#categories {
height: 100%!important;
padding: 0!important;
margin: 0!important;
margin-top: -40px!important;
padding-top: 40px!important;
background: var(--cntntbg)!important;
max-width: 200px!important;
}
.addon:hover::before {
content: "ID: " attr(value) !important;
position: absolute!important;
direction: rtl!important;
line-height: 0px!important;
font-style: italic !important;
text-decoration: underline!important;
text-decoration-style: dotted!important;
font-size: 1rem !important;
color: var(--lghttxtclr)!important;
}
@media (max-width: 800px) {
#categories {
min-width: 60px!important;
max-width: 60px!important;
}
#header {
-moz-margin-start: 60px!important;
max-width: calc(100vw - 60px)!important;
}
.description-outer-container,
.name-container label[class="version"]{
display: none!important;
}
.view-header {
max-width: calc(100vw - 60px)!important;
}
.main-content {
overflow-x: visible!important;
}
}
}
Отредактировано turbot (12-03-2015 04:19:15)
Отсутствует
№1404-03-2015 13:46:51
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
В x64 версии не подключается roboform, и еще два плагина не стабильно работают, но они и так уже давно не обновлялись. В основном отлично я бы сказал, но сам буду пользоваться x32 т.к. в скорости изменений не заметил
Отсутствует
№1505-03-2015 03:43:59
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
После обновления на ![firefox [firefox]](img/browsers/firefox.png) 37b2,
37b2, ![firefox [firefox]](img/browsers/firefox.png) стал работать заметно быстрее и стабильнее.
стал работать заметно быстрее и стабильнее.
А как узнать какой битности у меня ФФ?
Отредактировано DarkHeavy (05-03-2015 03:56:50)
Если тебя не помнят — значит тебя не существовало... ©
Отсутствует
№1605-03-2015 05:20:52
- Stanislav1989
- Забанен
- Группа: Members
- Зарегистрирован: 05-05-2014
- Сообщений: 210
- UA:
 37.0
37.0
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
DarkHeavy, можно в диспетчере задач Windows посмотреть. 32-битные программы соответствующе там подписываются.
На счёт улучшения стабильности - вполне может быть. Про увеличение скорости - эффект плацебо. 32-бит и 64-бит работают одинаково, на глаз разницы никак не заметить.
Отсутствует
№1805-03-2015 12:05:31
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 37.0
37.0
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
leonov пишетПо-поводу новой реализации системы настройки: зря они не добавили туда вкладку Дополнения. Было бы удобнее.
Enjoy!
Что нужно поправить, чтобы уменьшить шрифт в названиях дополнений?
Отсутствует
№1905-03-2015 13:35:00
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
Злой Буратино
Отредактировано villa7 (05-03-2015 13:35:50)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№2005-03-2015 16:13:52
- littleleshy
- ________
- Группа: Members
- Откуда: Москва
- Зарегистрирован: 13-12-2008
- Сообщений: 2504
- UA:
 37.0
37.0
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
DarkHeavy
По useragent - 32-разрядный.
Добавлено 05-03-2015 16:15:23
32-бит и 64-бит работают одинаково
Неа, 32-разрядные процессы спецом виртуализируются, на это таки уходит время.
Отредактировано littleleshy (05-03-2015 16:15:23)
Отсутствует
№2205-03-2015 16:50:39
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
Dzirt
Отсутствует
№2305-03-2015 17:18:14
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
WoW64 эмулирует 32-битное окружение за счет дополнительной прослойки между 32-битным приложением и 64-битным Windows API. Где-то эта прослойка тонкая, где-то не очень
Все так. Но это никакого отношения к виртуализации не имеет.
Но следует учитывать, что 32-битные приложения работают медленнее под управлением 64-битной операционной системы Windows, чем в 32-битной среде
И это так. В теории, как раз за счет той самой типа "эмуляции", которая на самом деле никакая не эмуляция, а всего лишь преобразование параметров вызова и возвращаемого результата между 32-х битным кодом и 64-х битной системой. Но ни на глаз ни с помощью каких бы то ни было приборов заметить это замедление невозможно.
И еще. Написанное нужно читать правильно. Оно вовсе не означает, что 64-х битная версия программы по-умолчанию работает быстрее своего 32-х битного аналога, даже в теории не означает. Написанное означает, что "32-х битная программа (одна и та же) в 32-х битной системе работает несколько быстрее, чем она же, но в 64-х битной системе".
Отсутствует
№2405-03-2015 17:47:54
- Stanislav1989
- Забанен
- Группа: Members
- Зарегистрирован: 05-05-2014
- Сообщений: 210
- UA:
 37.0
37.0
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
У Peacekeeper другое мнение .
AlAvis, вы самим браузером пользуетесь? Или только на цифры Peacekeeper смотрите? На хорошей системе что 32-бит версия, что 64-бит одинаково работают в плане скорости. На глаз разницу заметить проблематично.
Ваш случай напоминает известный срач "аудиофилов", которые утверждают, что в этой песне звук лучше, исходя только из спектра частот - но не утруждаясь непосредственно прослушиванием композиции.
Но ни на глаз ни с помощью каких бы то ни было приборов заметить это замедление невозможно.
То-то и оно, что на глаз ну никакой разницы. Выходя в интернет, пользуясь браузером, мы руководствуемся именно визуальным восприятием - и именно на его основе складывается мнение.
Отсутствует
№2505-03-2015 18:12:46
Re: Вышел Firefox 37 Бета и Firefox Developer Edition 38
Stanislav1989 , Dzirt
оффтоп , но всё же ...
Отредактировано AlAvis (05-03-2015 18:14:06)
Отсутствует

