Полезная информация
№180216-02-2015 16:46:38
- foxusermust
- Участник
- Группа: Members
- Зарегистрирован: 16-02-2015
- Сообщений: 3
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте
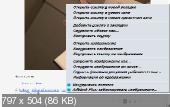
Народ, кто знает как можно добавить в контекстное меню иконку Адблок?
примерно так:
Отсутствует
№180316-02-2015 19:26:15
Re: Настройка внешнего вида Firefox в userChrome.css
foxusermust
Иконку только свою вставьте, мне лень было. И расположение иконки этим подгоните 2px 5px.
Код:
.abp-contextmenuitem {-moz-appearance: none !important;
background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAALEAAACxABrSO9dQAAABp0RVh0U29mdHdhcmUAUGFpbnQuTkVUIHYzLjUuMTFH80I3AAABlklEQVQ4T52Ty0tCURDGP4WeEBREROEiwr+hXRC1qhY9KGrjoj8gCcRcuMiV1C6hJ2ThIoiiRRRoSRLVoqVRiwwz6iKWetVAXQT3NHN7oGZlDvzgMPN9w5zDHA0K4yJZgRpNP56VHoSVNrXcog2hSXuErDhAR/3rN89Xwp/qxVY8hNsXUZvJiNZsVqUqnRa4TAlsxu/AmqLhTRixKyvNZGj/gUZqih1ZgTcxmd/DLfdhPqrUkaDhD1gDZ0yBW/6YxBWvJPM9PLLQ0qilwFckTwjsxUZsGOYb7ipwnhQIUJEFuXDuJCHofQT2ZYEreo/pgCDvEOCILqsNpq7f4fNsRFD+HXuYxDn1Tw3rHNElwB7xYEYSZcFe2KRDzD2JsrBJ1MAcWMEijVoO7IXBN6qaXfRA/2GBPAbfCNC3XQVL8JEWhJekdCzBB9WrRvf6ABaivByiJFjb5RzI38bOVTNWaMPOaBd+gzWsLRp66xCMfgl7NImfliUXznFNbx38+TdypdlYDZ1pnK61honTYxU+60xjaq0g3gC1owXVi8rJQgAAAABJRU5ErkJggg==") 2px 5px no-repeat !important; }Отредактировано villa7 (16-02-2015 20:23:39)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№180416-02-2015 20:40:54
- foxusermust
- Участник
- Группа: Members
- Зарегистрирован: 16-02-2015
- Сообщений: 3
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
спасибо 
вот мне теперь, еще фон бы вернуть - стандартный синий при наведении...

Отсутствует
№180516-02-2015 20:50:49
Re: Настройка внешнего вида Firefox в userChrome.css
foxusermust
Код:
.abp-contextmenuitem:hover {-moz-appearance: none !important;
background: #00f !important;
}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№180622-02-2015 18:22:26
Re: Настройка внешнего вида Firefox в userChrome.css
всем привет!
Такая беда, поставил тему на фф, но вылезла белая полоска (страница новая вкладка)которую не могу убрать
откуда там береца белый цвет если в коде его нету.
usercontent.css
http://pastebin.com/CJTbEM4q
usercrome.css
http://pastebin.com/27N8rHPa
спасибо
Отсутствует
№180722-02-2015 18:52:37
Re: Настройка внешнего вида Firefox в userChrome.css
Ну сами же нашли нужный элемент. Вот его ( #newtab-scrollbox:not([page-disabled]) #newtab-margin-bottom ) и добавляйте в секцию /* SCROLLBOX */ к
Код:
#newtab-scrollbox:not([page-disabled]) {
color: #F3F3F5 !important;
background-color: #2b2b2c !important;
}после запятой.
Отсутствует
№180822-02-2015 19:37:30
Re: Настройка внешнего вида Firefox в userChrome.css
не понял вас.
Код:
/* SCROLLBOX */
#newtab-scrollbox:not([page-disabled]) {
color: #F3F3F5 !important;
background-color: #2b2b2c !important;
}инспектор показывает то что заскнинил
Код:
#newtab-scrollbox:not([page-disabled]), #newtab-scrollbox:not([page-disabled]) #newtab-margin-bottom {
color: #000;
background-color: #F2F2F2;
}В инспекторе вкладка редактор стелей вообще такой код
Код:
/* SCROLLBOX */
#newtab-scrollbox:not([page-disabled]),
#newtab-scrollbox:not([page-disabled]) #newtab-margin-bottom {
color: rgb(0,0,0);
background-color: hsl(0,0%,95%);
}вопрос, какой будет итоговый код который кинуть в контентксс.
спасибо
Отредактировано AlexR77 (22-02-2015 19:46:21)
Отсутствует
№180922-02-2015 19:42:48
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
#newtab-scrollbox:not([page-disabled]) {
color: #F3F3F5 !important;
background-color: #2b2b2c !important;
}на
Код:
#newtab-scrollbox:not([page-disabled]), #newtab-scrollbox:not([page-disabled]) #newtab-margin-bottom {
color: #F3F3F5 !important;
background-color: #2b2b2c !important;
}Отсутствует
№181123-02-2015 08:37:01
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите стиль для изменения формы вкладок (и кнопки новая вкладка) в 35 версии?
Хотелось бы иметь 2 варианта:
1-вкладки как у хрома (конусом),
2-стандартную прямоугольную как у старых версии FF.
Отредактировано kotofeich (23-02-2015 08:38:01)
Отсутствует
№181223-02-2015 08:49:37
Re: Настройка внешнего вида Firefox в userChrome.css
kotofeich
2
Победить Australis, либо Classic Theme Restorer, либо поиском на userstyles.org (firefox squaretabs) - там полно подобных стилей (еще в соседней теме по Stylish'у на последних паре страниц поминались такие стиливернее, здесь, на предыдущей странице).
1
Тоже ищите на userstyles.org (такие уголки картинкой делаются, вряд ли тут кто-то возьмется такой стиль вам с нуля делать), либо FXChrome.
Отредактировано turbot (23-02-2015 08:55:53)
Отсутствует
№181323-02-2015 12:17:05
Re: Настройка внешнего вида Firefox в userChrome.css
2-стандартную прямоугольную как у старых версии FF.
Firefox Metro for Australis Ну не совсем как..., но прямоугольные. 
Отсутствует
№181607-03-2015 21:51:28
Re: Настройка внешнего вида Firefox в userChrome.css
oleg.sgh
Код:
#back-button, #forward-button, #urlbar-reload-button, #urlbar-stop-button{
display: none !important;}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№181908-03-2015 20:32:40
Re: Настройка внешнего вида Firefox в userChrome.css
HARREE
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№182118-03-2015 18:54:00
Re: Настройка внешнего вида Firefox в userChrome.css
Доброго времени суток.
Как сделать выделение ссылки из списка адреса простым без градиента?
Начало вопроса: Как убрать градиент из списка ссылок?
Пример имеющегося на данный момент градиентного выделения:

Пример необходимого результата:

Надо заметить, что второй пример взят на основе winXP, а результат надо получить на win7.
удалено
Отсутствует
№182218-03-2015 20:05:09
Re: Настройка внешнего вида Firefox в userChrome.css
BAlzr
Для работы свойства filter в стиле, переключите в true layout.css.filters.enabled в about:config
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@-moz-document url("chrome://browser/content/browser.xul") {
#PopupAutoCompleteRichResult .autocomplete-richlistitem description{
color: #000000!important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem[selected='true'] description{
color: #ffffff!important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem[selected='true'] {
background: #3161A3!important;
border-radius: 0!important;
outline: none!important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem[selected='true'] .ac-type-icon.ac-result-type-bookmark{
filter: grayscale(100%) invert(100%) brightness(180%)!important;
}
/*Раскомментируйте ниже, если нужно убрать подсветку совпадений в названиях/ссылках*/
/*
#PopupAutoCompleteRichResult html|span.ac-emphasize-text{
background: transparent!important;
box-shadow: none!important;
}
*/
}Отсутствует
№182519-03-2015 12:09:44
Re: Настройка внешнего вида Firefox в userChrome.css
turbot
В чём отличие твоего кода, для поставленной задачи
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
@-moz-document url("chrome://browser/content/browser.xul") {
#PopupAutoCompleteRichResult .autocomplete-richlistitem description{
color: #000000!important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem[selected='true'] description{
color: #ffffff!important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem[selected='true'] {
background: #3161A3!important;
border-radius: 0!important;
outline: none!important;
}
#PopupAutoCompleteRichResult .autocomplete-richlistitem[selected='true'] .ac-type-icon.ac-result-type-bookmark{
filter: grayscale(100%) invert(100%) brightness(180%)!important;
}
/*Раскомментируйте ниже, если нужно убрать подсветку совпадений в названиях/ссылках*/
/*
#PopupAutoCompleteRichResult html|span.ac-emphasize-text{
background: transparent!important;
box-shadow: none!important;
}
*/
}от этого
Я не стебусь, мне действительно интересно, почему именно ты решил через фильтры сделать. Для общего образования так сказать.
Отредактировано villa7 (19-03-2015 12:10:09)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует