Полезная информация
№160128-09-2014 00:00:53
Re: Настройка внешнего вида Firefox в userChrome.css
Ни одной иконки не появилось. Ставил и в userChrome.css, и через Stylish
Так выглядит у меня, со Stylish естественно.
Добавлено 28-09-2014 00:08:14
Попробуй может с этим больше повезёт.
Firefox - Menu Icons - Themes and Skins for Browser - userstyles.org
Хотя может они на ![linux [linux]](img/browsers/linux.png) не катят?
не катят?
Отредактировано voqabuhe (28-09-2014 00:08:14)
Отсутствует
№160202-10-2014 19:43:53
Re: Настройка внешнего вида Firefox в userChrome.css
Люди добрые, помогите решить пару проблем с интерфейсом FF 32:
1. Как поменять фон у Vertical toolbar-а в дефолтной теме?
2. Как убрать в панели меню светлое обрамление текста?

(при использовании темы "Заливка" эти две проблемы пропадают, но хотелось бы исправить с помощью userChrome)
3. Как уменьшить в панели вкладок расстояние от края окна до последней вкладки при закрытых menubar и заголовке?

Отсутствует
№160302-10-2014 22:49:21
Re: Настройка внешнего вида Firefox в userChrome.css
Ader
Цвета свои подставьте, третий пункт у меня не воиспроизводим.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№160402-10-2014 23:07:29
Re: Настройка внешнего вида Firefox в userChrome.css
Ader
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#main-window #main-menubar {
background: none!important;
text-shadow: none!important;
}
#vertical-toolbox {
background-color: rgb(bla, bla, bla)!important;
}
#main-window #TabsToolbar {
margin-right: -100px!important;
}Отсутствует
№160603-10-2014 14:58:34
Re: Настройка внешнего вида Firefox в userChrome.css
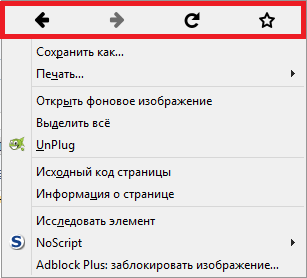
Как можно отключить это?
http://i66.fastpic.ru/big/2014/1003/b7/ … 261db7.png
Попробуй так:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#context-back image,
#context-forward image,
#context-reload image,
#context-stop image,
#context-bookmarkpage image,
#context-sep-navigation {
display: none !important;
}Отредактировано Ader (03-10-2014 15:00:10)
Отсутствует
№160803-10-2014 17:35:24
Re: Настройка внешнего вида Firefox в userChrome.css
Revan
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#context-back image,
#context-forward image,
#context-reload image,
#context-stop image,
#context-bookmarkpage image{
display:none !important;
}
#context-back:before,
#context-forward:before,
#context-reload:before,
#context-stop:before,
#context-bookmarkpage:before{
content: attr(aria-label) !important;
}
#context-navigation{
-moz-box-orient: vertical !important;
}
#context-navigation > .menuitem-iconic {
-moz-box-pack: start !important;
}
#context-back:before,
#context-forward:before,
#context-reload:before,
#context-stop:before,
#context-bookmarkpage:before{
-moz-margin-start:32px !important;
}
#context-navigation{
margin-bottom:-4px !important;
}Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#context-navigation{
display:none !important;
}Отсутствует
№160903-10-2014 17:36:14
Re: Настройка внешнего вида Firefox в userChrome.css
Revan
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№161003-10-2014 22:52:46
- Александр Колесников
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2005
- Сообщений: 171
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую!
Как поместить Заголовок в пустое пространство между "Панель меню" и системными кнопками "Свернуть, Свернуть в окно, Закрыть"? Конечно, не всегда оно полностью туда влезет, но сколько влезет с начала, пусть то и будет...
Конечно, не всегда оно полностью туда влезет, но сколько влезет с начала, пусть то и будет...
ESR 31.1.1 Win8 Установил стили от iDev.Pi Победить Australis и убрал заголовок (т.е. отображение названия текущей веб-странички в заголовке окна ![firefox [firefox]](img/browsers/firefox.png) ), кликая по кнопкам Меню --> Изменить --> Заголовок.
), кликая по кнопкам Меню --> Изменить --> Заголовок.
Отредактировано Александр Колесников (03-10-2014 22:54:43)
Отсутствует
№161104-10-2014 00:04:10
Re: Настройка внешнего вида Firefox в userChrome.css
Александр Колесников
Заголовок окна вы никаким чудом туда не перетащите. Но, наверное, возможно сделать какую-нибудь панель, на которой бы выводилось название текущей вкладки и поместить туда. Но это точно не стилями. Попробуйте поспрашивать в теме Custom Buttons.
Отсутствует
№161204-10-2014 00:19:18
Re: Настройка внешнего вида Firefox в userChrome.css
Александр Колесников
Заголовок в адресной строке
https://addons.mozilla.org/en-US/firefo … age-title/
Отсутствует
№161304-10-2014 09:47:17
- Александр Колесников
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2005
- Сообщений: 171
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
turbot Спасибо за ответ.
oleg.sgh Спасибо, как вариант... Но всё равно, места жалко... :-) Да и УРЛы как-то привык видеть всегда...
p.s. Что-то такое нашёл, чуть позже проверю https://forum.mozilla-russia.org/viewto … 38#p349838
Отредактировано Александр Колесников (04-10-2014 11:52:43)
Отсутствует
№161406-10-2014 08:34:43
- Александр Колесников
- Участник
- Группа: Members
- Зарегистрирован: 30-12-2005
- Сообщений: 171
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
Имеется "длинная кнопка, отображающая заголовок ( title ) текущей веб-странички и её favicon" !
Ув. Dumby сделал такую кнопку - https://forum.mozilla-russia.org/viewto … 70#p663270. В "инициализации" есть переменная, по умолчанию равная 500px - это длина кнопки. Правим под себя, если нужно, и наслаждаемся экономией места без ущерба информативности.
P.S. Это кнопка для расширения "Custom Buttons". Как всё установить - читаем тут.
Отредактировано Александр Колесников (06-10-2014 08:40:57)
Отсутствует
№161506-10-2014 15:55:41
Re: Настройка внешнего вида Firefox в userChrome.css
Пользуюсь стилем, который уменьшает нав.бар: #nav-bar { height: 19px !important;} , но он сжимает иконки. Как-бы это исправить?
Стиль использую вместе с Classic Theme Restorer. Спасибо.
Отредактировано fish08 (06-10-2014 16:01:04)
Отсутствует
№161707-10-2014 15:17:45
- alexx-alexx
- Участник
- Группа: Members
- Зарегистрирован: 16-02-2010
- Сообщений: 149
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
Всем доброго дня!..
Раньше была кнопка(закладки), которая открывала боковую панель с закладками...
([Ctrl]+[b] — открывает боковую панель с закладками)
Как вернуть эту кнопку? может есть,код для stylish?..
P.S.только без расширений
Отсутствует
№161807-10-2014 16:23:41
Re: Настройка внешнего вида Firefox в userChrome.css
alexx-alexx
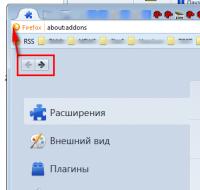
Стилями новую кнопку не сделаешь. Чем не устраивает эта:
Или в 31-ой ее нет? Тогда, либо обновитесь, либо с помощью Custom Buttons (т.е., только с помощью расширения  ).
).
Отсутствует
№161907-10-2014 18:58:03
- alexx-alexx
- Участник
- Группа: Members
- Зарегистрирован: 16-02-2010
- Сообщений: 149
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
turbot
У меня все нужное в меню(и в контекстном меню)..
[img][IMG]http://imglink.ru/thumbnails/07-10-14/6e608d4183e57bac268f7b44e442fb43.jpg[/img][/img]
[img][IMG]http://imglink.ru/thumbnails/07-10-14/808b531f671822a830c41bf991afc900.jpg[/img][/img]
Ну а так как я не сохраняю историю(журнал),он мне там(в боковом панеле) не нужен!..
Кстати,а можно ли оттуда убрать "журнал" и "Stylish",чтоб только "закладки" остались?
Отсутствует
№162007-10-2014 19:16:39
Re: Настройка внешнего вида Firefox в userChrome.css
alexx-alexx
Код:
.subviewbutton[label="Журнал"], .subviewbutton[label="Stylish"] {display:none !important; }Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№162107-10-2014 20:24:58
- alexx-alexx
- Участник
- Группа: Members
- Зарегистрирован: 16-02-2010
- Сообщений: 149
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
Спасибо Вам большое!.. 
Отсутствует
№162208-10-2014 13:58:24
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№162308-10-2014 17:17:54
Re: Настройка внешнего вида Firefox в userChrome.css
thrower
как
Никак.
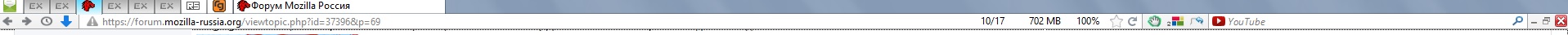
Нужно, чтобы кнопки были малого (и одинакового) размера, как раньше можно было сделать... + unhidden для вперед-кнопки.
Под вторым спойлером. Или CTR.
Отсутствует
№162409-10-2014 17:32:47
- alexx-alexx
- Участник
- Группа: Members
- Зарегистрирован: 16-02-2010
- Сообщений: 149
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
Всем доброго дня!..
Ребят, выручайте!..
Возможно ли,без расширений(дополнений) добиться этого с кодами Stylish?
Чтобы:
1) Закладки открывались в новых вкладках..
2) Цвет текста в активном вкладке был оранжевый (Hex:#FF9900) (RGB:255, 153, 0)
3) Как уменьшить длину вкладок?..
Отсутствует
№162509-10-2014 18:52:33
Re: Настройка внешнего вида Firefox в userChrome.css
alexx-alexx
Длину вкладок так можно ещё
Отредактировано villa7 (09-10-2014 18:58:43)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует