Полезная информация
№152726-06-2014 10:30:38
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 30.0
30.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ммм... так ведь достаточно в Настройки – Содержимое – Цвета выбрать темный фон.
Если надо перекрашивать превьюшки на about:newtab, то что-нибудь типа
Код:
@namespace url("http://www.w3.org/1999/xhtml");
@-moz-document url("about:newtab") {
#newtab-scrollbox:not([page-disabled]) {
color: #eee !important;
background: #000 !important;
}
.newtab-title {
color: #eee !important;
background: #222 !important;
}
}Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№152827-06-2014 01:34:40
Re: Настройка внешнего вида Firefox в userChrome.css
Ммм... так ведь достаточно в Настройки – Содержимое – Цвета выбрать темный фон.
Пока на этом варианте остановился, хотя некоторые сайты наследуют этот фон и становятся неюзабельными. Остальные варианты что-то не работают.
Отредактировано BAd (27-06-2014 22:16:14)
Отсутствует
№152927-06-2014 21:57:39
- maxim_perm
- Участник
- Группа: Members
- Зарегистрирован: 27-06-2014
- Сообщений: 2
- UA:
 30.0
30.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как надежно сделать кропку назад квадратной и в высоту адресной строки (такой же как вперед)
Пробовал куском стиля из статьи https://forum.mozilla-russia.org/viewtopic.php?id=63617 :
Код:
/* Make "back" button as small, as "forward" button is */
#back-button > .toolbarbutton-icon
{
border-radius: 0 !important;
padding: 0 3px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}но получается плохо, видимо работает только со всем кодом, а мне нужна только эта фича.
Есть другие варианты?
Отсутствует
№153005-07-2014 04:59:08
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте!
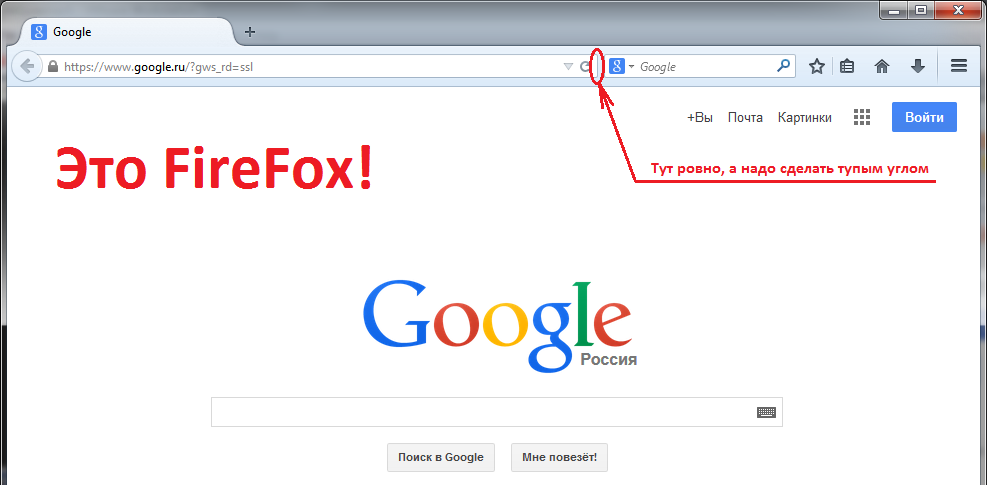
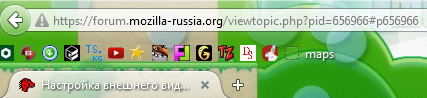
Возможно ли с помощью userChrome.css сделать правую часть урлбара Файрфокса в виде тупого угла, наподобие как в Яндекс-браузере? При этом левая часть урлбара должна остаться прямой, без изменений.
Прилагаю изображение для понимания:

Отсутствует
№153105-07-2014 07:50:15
Re: Настройка внешнего вида Firefox в userChrome.css
shostako
Не понятный вид урлбара, у меня на чистой Лисе нет такого, попробуйте так
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#urlbar {border-radius: 0px !important;}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№153205-07-2014 10:22:10
Re: Настройка внешнего вида Firefox в userChrome.css
Не понятный вид урлбара, у меня на чистой Лисе нет такого, попробуйте так
Вероятно вы меня неправильно поняли.
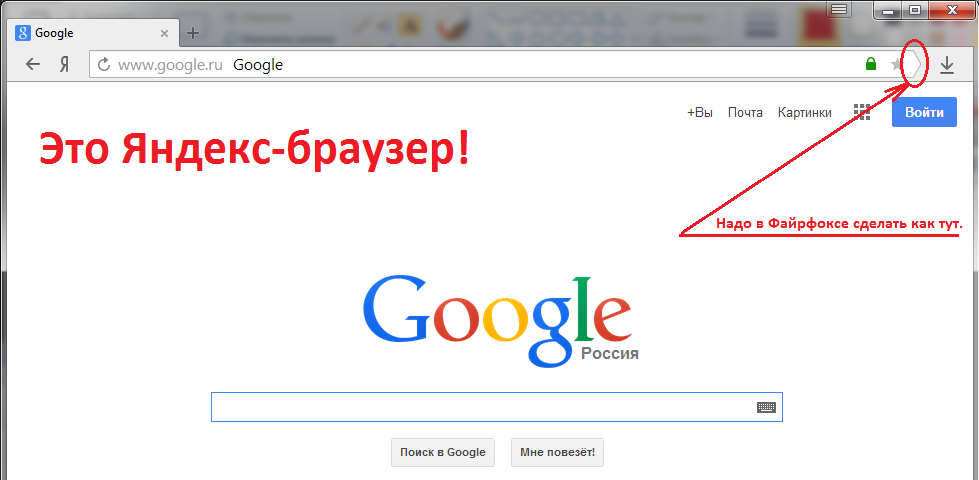
Попробую подробно в картинках объяснить:

Яндекс-браузер:

Отредактировано shostako (05-07-2014 10:22:35)
Отсутствует
№153305-07-2014 15:11:36
Re: Настройка внешнего вида Firefox в userChrome.css
shostako
Тупым не знаю, может скругленным подойдет
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№153406-07-2014 07:13:21
Re: Настройка внешнего вида Firefox в userChrome.css
maxim_perm
Пробуйте...
Код:
#back-button > .toolbarbutton-icon
{
padding: 2px 3px !important;
border-top-left-radius: 2px !important;
border-bottom-left-radius: 2px !important;
border-top-right-radius: 0px !important;
border-bottom-right-radius: 0px !important;
}
#back-button
{
-moz-image-region: rect(0px, 54px, 18px, 36px) !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container[forwarddisabled] > #urlbar-wrapper {
clip-path: none !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container[forwarddisabled] > #urlbar-wrapper > #urlbar {
margin-left: -30px !important;
}
#forward-button > .toolbarbutton-icon {
background-clip: padding-box !important;
clip-path: none !important;
margin-left: 0px !important;
padding-left: 3px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-container[forwarddisabled][switchingtabs] + #urlbar-container > #urlbar,
window:not([chromehidden~="toolbar"]) #urlbar-container[forwarddisabled]:not(:hover) > #urlbar-wrapper > #urlbar {
margin-left: -24.01px !important;
}Отредактировано gyra (06-07-2014 08:48:01)
Отсутствует
№153506-07-2014 09:42:08
- middlemouse.paste
- Участник
- Группа: Members
- Зарегистрирован: 10-07-2011
- Сообщений: 21
- UA:
 30.0
30.0
Re: Настройка внешнего вида Firefox в userChrome.css
shostako
Можно затупить url bar так 
Код:
@namespace html url("http://www.w3.org/1999/xhtml");
#nav-bar #urlbar:before, #nav-bar #urlbar:after {
content: '';
position: absolute;
right: -10px;
bottom: 1px;
border: 12px solid transparent;
border-left: 8px solid rgba(23, 51, 78, 0.27);
}
#nav-bar #urlbar:after {
right: -7px;
bottom: 2px;
border: 11px solid transparent;
border-left: 7px solid white;
}
#nav-bar #urlbar {
margin-right: 10px !important;
}Или через встроенную картинку 
Код:
@namespace html url("http://www.w3.org/1999/xhtml");
#nav-bar #urlbar:after {
content: '';
position: absolute;
right: 3px;
bottom: 2px;
width: 8px;
height: 22px;
background-image: url("chrome://browser/skin/urlbar-arrow.png");
}
#nav-bar #urlbar {
margin-right: 10px !important;
}Отредактировано middlemouse.paste (07-07-2014 05:49:48)
Отсутствует
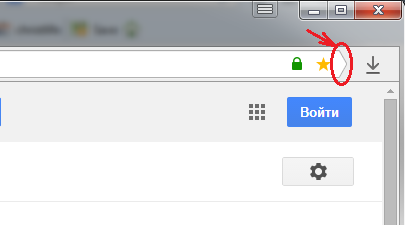
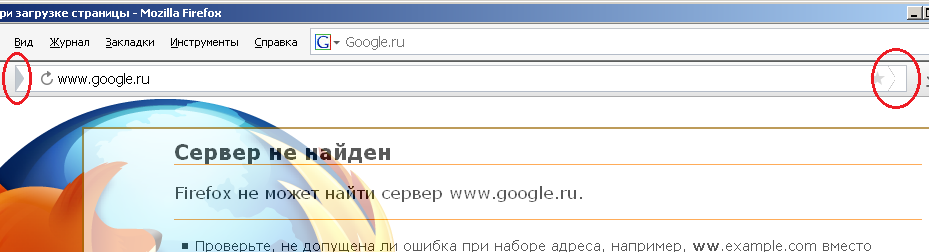
№153607-07-2014 05:41:56
Re: Настройка внешнего вида Firefox в userChrome.css
Можно затупить url bar так
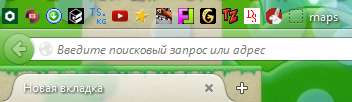
Большое спасибо! Буду ковырять код, у меня немного не совпадает и появляется выступ слева (отметил овалами). Надеюсь, получится. У меня Файрфокс 26-ой версии.

Отсутствует
№153707-07-2014 06:27:19
- middlemouse.paste
- Участник
- Группа: Members
- Зарегистрирован: 10-07-2011
- Сообщений: 21
- UA:
 30.0
30.0
Re: Настройка внешнего вида Firefox в userChrome.css
Буду ковырять код, у меня немного не совпадает и появляется выступ слева (отметил овалами)... Файрфокс 26-ой версии.
Да, на ![firefox [firefox]](img/browsers/firefox.png) раньше australis'а css код отображается не так как задумано.
раньше australis'а css код отображается не так как задумано.
Может кто-нибудь из стилистов поправит? 
Отсутствует
№153815-07-2014 11:30:03
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день! Пожалуйста, помогите.
С изменением огнелиса, помимо уродского интерфейса под мобильные гад-же-ты и пр., есть и удобства. Например, выяснилось, что закладки стало добавлять удобнее. А вот страницы у меня стали грузиться медленнее, чем на прошлых версиях, особенно по сравнению с 26. Может, это связано с тем, что новые версии адаптированы под более современные ос, а у меня до сих пор XP, к которой приросла.
Но я сейчас пришла не с этим.
Они изменили порядок добавления закладок. Стоит последняя версия ![firefox [firefox]](img/browsers/firefox.png) , но только недавно с ужасом обнаружила, что закладки у меня теперь добавляются не в конец, а самое в начало. Нафига?
, но только недавно с ужасом обнаружила, что закладки у меня теперь добавляются не в конец, а самое в начало. Нафига?
То есть, новые закладки, добавленные по порядку в папки по темам, теперь отображются столбиком, не внизу, как последние, а в самом верху 
Помогите вернуть обратно прежний порядок добавления! Чтобы последние закладки, сохраняясь, оставались внизу, как последние, а не наверху, как первые.
Отредактировано anmo-222 (15-07-2014 11:32:26)
Ни одно желание не дается тебе отдельно от силы,
позволяющей его осуществить... (Ричард Бах)
Отсутствует
№153915-07-2014 13:02:17
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 30.0
30.0
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день! Пожалуйста, помогите.
С изменением огнелиса, помимо уродского интерфейса под мобильные гад-же-ты и пр., есть и удобства. Например, выяснилось, что закладки стало добавлять удобнее. А вот страницы у меня стали грузиться медленнее, чем на прошлых версиях, особенно по сравнению с 26. Может, это связано с тем, что новые версии адаптированы под более современные ос, а у меня до сих пор XP, к которой приросла.
Но я сейчас пришла не с этим.
Они изменили порядок добавления закладок. Стоит последняя версия, но только недавно с ужасом обнаружила, что закладки у меня теперь добавляются не в конец, а самое в начало. Нафига?
То есть, новые закладки, добавленные по порядку в папки по темам, теперь отображются столбиком, не внизу, как последние, а в самом верхуПомогите вернуть обратно прежний порядок добавления! Чтобы последние закладки, сохраняясь, оставались внизу, как последние, а не наверху, как первые.
Начиная с Firefox 29, пришел Australis. Как его оседлать? | Форум Mozilla Россия
закладки у меня теперь добавляются не в конец, а самое в начало.
а у всех как обычно - вниз
Отсутствует
№154115-07-2014 18:22:58
Re: Настройка внешнего вида Firefox в userChrome.css
Может Add Bookmark Here ² случайно установилось?
да!!! вы правы! это из-за него? я его только что отключила
Ни одно желание не дается тебе отдельно от силы,
позволяющей его осуществить... (Ричард Бах)
Отсутствует
№154316-07-2014 01:13:23
Re: Настройка внешнего вида Firefox в userChrome.css
вот противные, автоматически галку поставили 
сняла - должно помочь. спасибо вам большое!
Ни одно желание не дается тебе отдельно от силы,
позволяющей его осуществить... (Ричард Бах)
Отсутствует
№154419-07-2014 00:30:51
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, можно ли убрать строку поиска из about:newtab появившуюся с 30 версии вроде? А то из-за нее 9 тайлов скукоживаются до не приличного вида.
Отсутствует
№154519-07-2014 02:16:28
Re: Настройка внешнего вида Firefox в userChrome.css
Shestak
Код:
@-moz-document url("about:newtab") {
#newtab-search-container{display: none !important;}
}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№154625-07-2014 17:31:34
Re: Настройка внешнего вида Firefox в userChrome.css
После обновления возникла следующая проблема. У меня настроено так: адресная строка, под ней закладки, под ними вкладки.
При открытии браузера всё это сбивается и выглядит так:
Лечится заходом в настройки меню и панели инструментов и выходом из него. Каждый раз заходить туда надоест
Использую этот код
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#TabsToolbar {
-moz-box-ordinal-group:10 !important;
}Gfx
Отсутствует
№154725-07-2014 17:50:20
Re: Настройка внешнего вида Firefox в userChrome.css
Gfx
Свой код удалите, и поставьте этот.
Код:
#TabsToolbar {-moz-box-ordinal-group:3 !important; }
#PersonalToolbar {-moz-box-ordinal-group:2 !important; }
#nav-bar {-moz-box-ordinal-group:1 !important; }Отредактировано villa7 (25-07-2014 17:55:01)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№154905-08-2014 12:12:41
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, можно ли разделить длинную строку на две-три, чтобы избежать появления горизонтальной прокрутки:
Код:
@-moz-document regexp('https?://(?!(www\\.site1\\.ru|www\\.site2\\.ru|www\\.site3\\.ru ❬...❭ www\\.site6\\.ru)).*'){чтобы получилось нечто такое:
Код:
@-moz-document regexp('https?://(?!(www\\.site1\\.ru|www\\.site2\\.ru|
www\\.site3\\.ru|www\\.site4\\.ru|www\\.site5\\.ru|www\\.site6\\.ru)).*'){Отсутствует
№155005-08-2014 12:24:36
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 31.0
31.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожалуйста, можно ли разделить длинную строку на две-три, чтобы избежать появления горизонтальной прокрутки
Вот есть скрипт для ограничения ширины текста на некоторых сайтах
Отсутствует


