Полезная информация
№785114-06-2014 14:50:47
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 30.0
30.0
Re: Custom Buttons
Так?
Что то ещё в коде менять нужно?
Ну да, заменить два уже имеющихся get folder() { ... } и set folder() { ... }.
Насчет проблем – не знаю, я менял в одной кнопке, ничего страшного не произошло, но иногда по два раза просит выбрать папку.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№785215-06-2014 06:14:10
Re: Custom Buttons
Infocatcher спс... будем проводить полевые испытания 
Добавлено 15-06-2014 06:16:59
Друзья, поясните пожалуйста чайнику суть данной кнопочкм?
ты мою кнопку, т.е. которую я мучаю на пару с Infocatcher?
Если да, то это долгая история, почитай её начало.... страницы 4-5 выше, приблизительно 
Кнопка Bookmarks Folder(исходный код на JS + описание на английском языке)
Отредактировано Indomito (15-06-2014 08:50:54)
"Никогда не выявляйте в программе ошибки, если не знаете, что с ними дальше делать." Штейнбах
Отсутствует
№785320-06-2014 11:48:32
Re: Custom Buttons
Добрый день.
1. Этот (http://forum.mozilla-russia.org/viewtop … 33#p500033) код не работает.
2. Отсюда (http://forum.mozilla-russia.org/viewtop … 68#p500368):
- код "Fit to width 2" работает. Но не учитывает появление вертикальной полосы прокрутки, в этом случае выравнивание будет неполным. А также этот код работает медленно.
- "Fit to width 3" работает, но выравнивает лишь текст, а не всю страницу. А если ширина текста меньше, то растягивает, чего быть не должно.3. Отсюда (http://custombuttons.sourceforge.net/fo … p=372#p372) в коде допущена ошибка (в начале должно быть var document = content.document;). Принцип и недостатки - как у "Fit to width 2" выше.
4. http://stackoverflow.com/questions/5484 … ing-jquery
document.body.offsetWidth - получает ширину окна. Но как получить ширину самого документа и потом как-то изменить ее на ширину окна?
document.body.offsetWidth - у меня выводит также ширину окна, а не документа
(http://javascript.ru/blog/Andrej-Parani … -elementov)В общем, хотелось усовершенствовать функцию выравнивания документа по ширине страницы (быстродействие в том числе)... Однако владением javascript похвастаться не могу. Поэтому прошу помощи у форумчан.
Спасибо за ответы.
Отсутствует
№785521-06-2014 19:37:08
Re: Custom Buttons
bunda1, Сайты где попытка применить данную кнопку , ломает интерфейс страницы , попадаются переодически - сразу не вспомню 
А вот в качестве другого примера пока > http://forum.geraldika.ru/ - там кнопка срабатывает нормально  Была мысль что хотя бы как-то внедрить в её код возможность добавлять адреса сайтов,чтобы не нужно было каждый раз жать кнопочку (особенно запаривает когда на каждой странице приходится так делать)
Была мысль что хотя бы как-то внедрить в её код возможность добавлять адреса сайтов,чтобы не нужно было каждый раз жать кнопочку (особенно запаривает когда на каждой странице приходится так делать) 
Код:
// ==UserScript==
// @name Custom Buttons
// @namespace http://www.greasespot.net/
// @include http://custombuttons.mozdev.org/drupal/content/*
// @exclude http://custombuttons.mozdev.org/drupal/content/main-page
// @exclude http://custombuttons.mozdev.org/drupal/content/custom-buttons-documentation
// ==/UserScript==
if(content.document.getElementById("sidebar-left"))
{
content.document.getElementById("sidebar-left").style.display = "none";
}
var d = content.document;
var s = d.createElement("style");
s.type = "text/css";
s.innerHTML = "#sidebar-left + td { padding-left: 0 }";
var h = d.getElementsByTagName("head")[0];
h.appendChild(s);
var p = content.document.getElementsByTagName("pre");
for (var i = 0; i < p.length; i++) {
p[i].style.overflow = "auto";
if (p[i].textContent.indexOf("data:image") == -1) {
p[i].style.whiteSpace = "pre-wrap";
p[i].style.wordWrap = "break-word";
}
}
/* double click to select all */
//var d = document;
//var p = d.getElementsByTagName("pre");
for (var i = 0; i < p.length; i++) {
p[i].addEventListener("dblclick", function () {
var s = getSelection();
var r = d.createRange();
r.selectNodeContents(this);
s.removeAllRanges();
s.addRange(r);
}, false);
}
/* fit to width */
function t(f) {
var a = d.createNodeIterator(d, 1, f, false);
while (a.nextNode()) {}
}
//var d = document;
t(function (e) {
var x = e.offsetLeft;
var l = e.offsetParent;
while (l != null) {
x += l.offsetLeft;
l = l.offsetParent;
}
var w = d.documentElement.clientWidth - x;
var s = e.style;
if (s.marginLeft) w -= s.marginLeft;
if (s.marginRight) w -= s.marginRight;
if (s.paddingLeft) w -= s.paddingLeft;
if (s.paddingRight) w -= s.paddingRight;
if (s.borderWidth) w -= s.borderWidth;
w -= d.defaultView.innerWidth - d.documentElement.offsetWidth;
if (e.tagName == "IMG") {
var h = e.clientHeight * w / e.clientWidth;
s.maxHeight = h;
}
s.maxWidth = w + "px";
});Отредактировано Крошка Ру (21-06-2014 19:48:27)
Отсутствует
№785621-06-2014 19:55:30
Re: Custom Buttons
Добавлять адреса сайтов в кнопку наверно не трудно потому что есть образец такой кнопки. Но мне не понятно как работает код для выравнивания и в чём проблема с ним, а на половину работающую кнопку делать не хочется. Жаль нет Css код для этого. Посмотрим 
Отредактировано bunda1 (21-06-2014 19:56:25)
Отсутствует
№785815-07-2014 16:42:48
Re: Custom Buttons
как поменять или установить свою иконку у закладки в папке закладок ?
bunda1, Раньше можно было с помощью Bookmark Favicon Changer 
Отсутствует
№785915-07-2014 17:57:51
Re: Custom Buttons
Раньше можно было с помощью
Сейчас тоже можно https://sites.google.com/site/sonthakit … conchanger
Отсутствует
№786015-07-2014 19:20:25
Re: Custom Buttons
bunda1, Раньше можно было с помощью Bookmark Favicon Changer
Спасибо конечно, хотя я сомневаюсь что смогу вытащить нужный код из этого расширения.
Отредактировано bunda1 (15-07-2014 19:43:19)
Отсутствует
№786116-07-2014 00:24:51
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 30.0
30.0
Re: Custom Buttons
Вопрос знающим людям, как поменять или установить свою иконку у закладки в папке закладок ?
Код:
var iconURI = Services.io.newURI("https://forum.mozilla-russia.org/favicon.ico", null, null);
var bookmarkURI = content.document.documentURIObject; // Change icon of all bookmarks to current tab
//var faviconService = Components.classes["@mozilla.org/browser/favicon-service;1"]
// .getService(Components.interfaces.mozIAsyncFavicons);
var faviconService = PlacesUtils.favicons;
faviconService.setAndFetchFaviconForPage(
bookmarkURI,
iconURI,
false /*aForceReload*/,
//faviconService.FAVICON_LOAD_PRIVATE
faviconService.FAVICON_LOAD_NON_PRIVATE
);Якобы Firefox 6+.
Ну, или стилями можно. Не уверен, правда, что стилями получится поменять иконки для конкретной закладки в боковой панели/библиотеке.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№786316-07-2014 14:27:17
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 30.0
30.0
Re: Custom Buttons
bunda1
Точно так же, как и адрес иконки:
Код:
var iconURI = Services.io.newURI("https://forum.mozilla-russia.org/favicon.ico", null, null);
var bookmarkURI = Services.io.newURI("http://example.com/", null, null);Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№786517-07-2014 16:17:13
Re: Custom Buttons
Вопрос знающим людям, как быстро узнать одинаковы ли иконки у которых разные адреса ?
Вот скажем есть иконки с адресам: http://www.google.com/s2/favicons#-moz-resolution=16,16 и http://www.google.com/s2/favicons?domain=2lib.ru как их сравнить. Мне в голову приходит только перевод иконок в base64 но это медленно.
Добавлено 17-07-2014 16:30:29
Проблема в том что я намутил код который восстанавливает иконки закладок, иконки берутся из сервиса http://www.google.com/s2/favicons. Но оказывается в этом сервисе нет иконок всех сайтов и вместо отсутствующих иконок сервис отдаёт иконку под разными адресами. И мне как то надо отследить это отсутствие иконок.
Код:
// Добавить новый пункт "Востановить иконки всех закладок" в меню "Закладки", от 16.07.2014. ................................
(function() {
var menuitem = document.createElement("menuitem");
menuitem.setAttribute("label", "Востановить иконки всех закладок");
var sep = document.getElementById("organizeBookmarksSeparator");
sep.parentNode.insertBefore( menuitem, sep );
addDestructor(function() { sep.parentNode.removeChild( menuitem ) });
addEventListener("click", function() chooseBookmarks(1), false, menuitem ); // если клик на пункте меню
// перебрать все закладки ....
function chooseBookmarks( id ) {
var folder = PlacesUtils.getFolderContents( id ).root;
folder.QueryInterface(Ci.nsINavHistoryContainerResultNode);
folder.containerOpen = true;
for ( var i = 0; i < folder.childCount; i++) {
var child = folder.getChild(i);
PlacesUtils.nodeIsFolder( child )
? chooseBookmarks( child.itemId )
: child.uri.startsWith("http") && child.icon =='' && setBookFavicons( child.uri );
}
folder.containerOpen = false;
};
// добавлять иконки к закладкам ....
function setBookFavicons( uri ) {
var iconURI = Services.io.newURI("http://www.google.com/s2/favicons?domain=" + uri.split(/\/+/g)[1], null, null);
var bookmarkURI = Services.io.newURI( uri, null, null );
var faviconService = Cc["@mozilla.org/browser/favicon-service;1"].getService(Ci.mozIAsyncFavicons);
faviconService.setAndFetchFaviconForPage(
bookmarkURI,
iconURI,
false /*aForceReload*/,
//faviconService.FAVICON_LOAD_PRIVATE
faviconService.FAVICON_LOAD_NON_PRIVATE
)
};
})();Отредактировано bunda1 (17-07-2014 16:30:29)
Отсутствует
№786617-07-2014 18:58:24
Re: Custom Buttons
bunda1
1 зачем переводить? сравнивать можно и так
2 для ускорения можно делать две проверки
сначала сравниваем длинну и если совпала тогда уже проводим сравнение самих значений
по идее так быстрее будет.
Не получится, все иконки 16*16
Отсутствует
№786819-07-2014 21:32:53
Re: Custom Buttons
Уважаемые форумчане.
Прошу прощения за такой простейший вопрос но очень уж нужно для работы.
Исходная задача:
--------------------------------------
1. В Thunderbird открыто для редактирования какое либо сообщение
2. Нажимаю кнопку Custom Buttons и программа просматривает данное сообщение
3. Действие - заменить несколько выбранных фрагментов на другие заранее заданные фрагменты
Т.е. банально - в тексте 2 раза встречается фрагмент "ZZZ" и 4 раза фрагмент "YYY"
Нужно просто по нажатию кнопки заменить их скажем на заранее заданный фрагмент "___"
И все...
Прошу вас, пожалуйста, подскажите как это можно реализовать.
Если кто то поделится примером кода - с большой благодарностю приму
Если это невозможно, прошу вас, подскажите где можно почитать по программированию на данную тему.
Отсутствует
№787020-07-2014 21:35:04
Re: Custom Buttons
Вот сколько не устанавливал кнопок, многие из них устанавливаются без своего оригинального изображения, просто звёздочкой.
Это я что-то не так делаю или...?
Ты что то делаешь не так.
Отсутствует
№787121-07-2014 00:47:39
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 30.0
30.0
Re: Custom Buttons
Скажите можно ли жестом имитировать нажатие браузерной кнопки Список всех вкладок ?
Отсутствует
№787221-07-2014 14:14:20
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 30.0
30.0
Re: Custom Buttons
Pony_Smile_Pack
однозначно можно
нужно получить этот элемент (через id или по другим атрибутам, воспользуйся дом инспектором чтоб глянуть как оно в лисе)
а далее всё просто - element.click()
пример с меню Файлскрытый текстВыделить кодКод:
var mfl=document.getElementById('menu_File');// получаем нужный элемент mfl.click();// кликаем по нему
okkamas_knife
мне кажется, я буквально слишком сказал условие, просто показать браузерный Список всех вкладок
атрибуты элемента такие
namespaceURI: XUL
margin: 0 0 1px 0
border: 0
padding: 0 3px
id = alltabs-button
class = toolbarbutton-1 chromeclass-toolbar-additional tabs-alltabs-button
cui-areatype = toolbar
label = Список всех вкладок
removable = true
tooltiptext = Список всех вкладок
type = menu
p.s.
var mfl, mfl.click - такого нет в
![firefox [firefox]](img/browsers/firefox.png) , по-моему
, по-моемуp.p.s.
впрочем, если через нажать сработает, то тоже хорошо будет
Отсутствует
№787321-07-2014 14:50:41
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 30.0
30.0
Re: Custom Buttons
Pony_Smile_Pack
ну так в чем проблема то?Pony_Smile_Pack пишетid = alltabs-button
вставляешь в мой код этот ид а сам код пихаешь в действие по жесту.
для проверки можешь кинуть его в секцию код и нажав кнопку посмотреть откроется ли то меню.
Нет, он не работает.
Отсутствует
№787405-08-2014 01:16:26
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 31.0
31.0
Re: Custom Buttons
На Nightly наконец-то выкатили (вроде бы) все правки по template literals:
https://bugzilla.mozilla.org/show_bug.cgi?id=688857
Простейший вариант:
С подстановками:
А вот tagged templates какие-то странные...
Нормальной официальной документации не видать, возможно, следует делать как-то иначе, но вот пример для Firefox 34.0a1 (2014-08-04):
Код:
var xulns = "http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul";
function escapeXML(s) {
return s
.replace(/&/g, "&")
.replace(/</g, "<")
.replace(/>/g, ">")
.replace(/"/g, """)
// For attributes
.replace(/\t/g, "	")
.replace(/\n/g, "
")
.replace(/\r/g, "
");
}
function xml(parts) {
var args = arguments;
return parts.map(function(part, i) {
return part + escapeXML(args[i + 1] || "");
}).join("");
}
var label = "<Yay!>";
var xul = xml`
<menupopup xmlns="${xulns}">
<menuitem label="${label}" oncommand="alert(this.getAttribute('label'));" />
</menupopup>`;
xul;Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№787505-08-2014 12:38:13
Re: Custom Buttons
Есть кнопка
Секция Initialization
Код:
var brand = document.getElementById("bundle_brand"),appName = brand.getString("brandShortName");
var bar = (appName == "Thunderbird") ? document.getElementById('mail-menubar') : document.getElementById('main-menubar');
var mPopid = this.id+'cb2CompactMenu',mPopup = this.appendChild(document.createElement("menupopup"));
mPopup.setAttribute('id',mPopid);
bar.setAttribute("collapsed", "true");
this.initBtn = function() {
var mBarItems = bar.childNodes;
bar.setAttribute('collapsed','true');
for(i=0;i<mBarItems.length;i++) {
if(mBarItems[i].nodeName == 'menu') {
var mBarClone = mBarItems[i].cloneNode(true);
document.getElementById(mPopid).appendChild(mBarClone);
}
}
}
setTimeout(this.initBtn, 5000);
// Our two images, labeled correspondingly
var imgOpen = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAIAAAD8GO2jAAAAB3RJTUUH3gIKBBwXkzAUvQAABJhJREFUeJytlstvV1UQx+d17v09+0IeJVCUIqmxIIlAEGGBC0l9RE2UQEyMj40sTHRPYoyJGzeakLjS/0KNMT6KkoBgSXhpawKFH4XWtoL5YWl/vzMzLm5podBfkTr3ru7JfD9n5szMuXjkyBGYxyqVyuGLteHWLXMXHBwcwN1hRzy8ddOj8ykAgDRYGx4eHm7dDeiJTQEBECMhMSETsiSBOS38eGHbVqjeJyCzUuKf91ZEGJlIhIUxMLK0lZIta8HMGrsvDCBCYiaZeYWCoHA+n0qQSV0cwN2RkIVJGIUpCAchEQ6SzwmwmOqiAKqGlGAQCswiJMwiGCRJJZ8LLKS2OIC5ERMH4cAchIKwCAiX82maCLHEuEiAGk4DhINQYBIhkVI+kAgGimoA1ECh0RoARFMiuqku2RmERAo5QWYiNouLj4A5CRyYgpAIChdyIUkEiVF4sSmKpiSzEbAwMJfygYWdiIjqiwSoKjFzIhwERVA4BC7nGIiIGQl1kWUaVZGIQ8haDJiKqYQgSIQI/wEwNjb2W/8AmAFi9gUBWETVkImCsGQjiIupMJMDICIA1lW//6E3SYKagQMRElGSJOs6O1tbW2YBp67lvvMnDdzM3czc3N0mwUxHJmrTncyUBC4mBDj9eL2mql+MrL/Fx83N3Xb+efndZ24BbOko9l6eXNGxMi3mmJFEiAmZx6fsyoSyMAoDUlPKgdFvRjl0PXb27AJiM/WoFtVVq2PXLh/ve2PX+ttSVErw9ceSz45VRpc8NDY1GYSzmUPCLITCRMTMpYRmcuiZmdlUzdVco0atTdYqv/R99Gx7c35aebbRHmzGl7qStpH+crmZpmcDZ3tnZmAqJJgw+oy6uZt6VFe1GC1Gizp49MTb29seWZ6fkb2tk7etkk3t6dJLJ0OpCUVIGIWIGQiZqDlFRACfVTc1jdFi1BhV7eLJ3ztCdXdXy62ac0fF3g25B1JYUjkrhRIyEzMSAWIxYJ7QDNzN1UzVonqMFlXr0WMcPT9k41c+fqVrjuBcgBDu31rW8bHi6BCmKRICIhE2hewWzoosS4tqzJKj1WvXR/8YOLhnXeC5gncZdksKvH9722T/6Vw9AgcAKAvmCNTMzEzNNauZaDFaPdamaoPH+j7oWb2snNypdvdpuqE990J3c/z5ayFhxqYA7uBmrpaV43Tq63UzO3f0xGub2x7vKN9Vat5x/WJ388PLivHQV83FfEBXVVc1VY3R6lHrUWN0swun+5dRdd/m5fPpNLoP3tm5NI21f44fdZbsVO3m9jVGizo+NFobGfp0X3cDkUaAYsIHnl45OjBwdbCCSKZZsUeN0WOcuD556cyZg3u7SinfJwAAVrWm7z21+vyhn25Ub7i61qPWo0WN0c4dO/5+z5qOtlxjhQUAALCjs+m5jUsHv/3SMMmCAPdzfade3ti2c13Lgu4LAwDgzSdWrGkrDvV+AygOPjQw2FK/+tb29nvxvScAEx7oWVO7URv77ezff01UL108+Go3E/5vAABoKYQPn19bHaqMnfz1kz3rWwrhHh2xwe/7nVZXA4A750ED+xdNPGTT46MgAAAAAABJRU5ErkJggg==';
var imgClosed = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABLFJREFUeNq0V91TG1UUP7tsAoR8EhLSgQJtMRUqNRRGi0pNH/pQfUn1rdrRPDjjk0VffDX/gBl88q34NeNLlQdHnfGj0Km1oxDSKeAIbQkVCi1fCSSBfO16zk6y3YVks0E8Myd3d+/N+f3uuefeew4jCAIwDANa5I33utuw8aJS+/Ku7jDqbdSRrz6ZiGixJ2LTTzl58/Kpt7F5y+7Ue91PG8Bm58DeYABO92TM4+UUrK+mYHEhCQ/up4nM4JeDoaFytlUJILAHm2Bnl8V7sscCJqNBk6fi8R24Pb4B03di5Ak/EhmpmADN2tFYc6Wv3wGNrjrYjyQSGfjlx2V4tJQIIImPNBNA8GD7cctAv/eQws37lVs3VuBOeG0ISfjLEkDwgZPdzuDzL9bDQcqfN6MQDi3vIaEggODe5sO2a+deaVSdeY2uAay1ndg6xPedzApEt6exXVUlcXMkClOTyxeQxHBRAu982D//+sXDLbUqsXbMcQmareeL9i1vXod7q59DNpcs2p/NAHzz9UIsFou3IYkofWPlQfdcX+O+wUlc5jNw4tAHJfvJqy+ccVm4Kt37hW8SgXqbJXDUrVd1uxz83uoXMDp7UVR6LggtTV11a0k7za0cOJ3myzhhq0QAX3zt7voWtXUnw3JXL2z8IL3TcyI1L707jL2qseDusFl0Ov1rEgGzqf6cq6n8fqNAI42h7pYMn9C8I1xNVWCoNYkEOPrZ3FrvNFgZ4AUbsAxXMsBIS6293EMr8TFVAnXmHFRxuS6JgNEEHoGN4jbKgJ6zAMdqP/mabefhWMMlBVH5cuzZCeipdDYGXPVWi0TAYGSshU4+kwKuygQ61ghVbI0q+PHGd8XZF2R+/SpE1q4WHZvjd3CZ4rhFt9DT2Sc7Y/dA6kxnNyDLbCEBvPFErcUrWzmUIl0O/vejT/cskYC2svw2ahIJJBXAJQnIifC5TcigsowOyVRjq8+rDhqMpxTB+TD2qwjICxnUtKg5PiW+q4lI4PGSQPe3pzQZNJpTGoomp2Gtelx8/mfjO4in5iq6G9JppQciiTh46ozaDRAo6X4luiaMyAmMLkYEn/sZRrMBOnIttW7xObY9A1NLH2v+7+K8UEjhpKN4eG5WqGgGBG6v6xG1QKRCAp9JBCiJRJcMYyzA/y241DA3I4QRM7x7FwxOhQSf81VGcwysJULiczL9UDOBid95agKKfKCQlmPaHew+zQ5UEguVuv7GTzyl7WcLaTm7a0xg4hYfxuU4cHCy+cd1npKQC/LvCgLIjAb4r33PRw+SBNkim+kUnM1jQNElkFVAHn01fOs5zbYdeeq/LQcF9m8/S+DhopVRsdIMSdAFdaWplfF197FQySEl5gd40k2GeJiZFA8cf7FyTZWAjIiPqqMjbqbNfYIBq50p6246UyKzQgRnHUDgobK1oZzA+Ng4FZ9W2d1ACV7b7PyE96+7Y3D3wRiYbEkwWZREtmICpBIGcNo6oKO9F7rcL9HMadaF5CCS13BPb090DwEEDuK3AU1BtbkCGzFlDWCzYK1gdmhdoSEk4Sds+UFEh8NofubP5r0A+XJcmaAiUAVghcI0mi/fyQtSYfKvAAMAQ3A2Rlb5ZzgAAAAASUVORK5CYII=';
// toggles the image to Open State
this.toggleImgOpen = function() {
this.setAttribute("image",imgOpen);
}
// latter
this.toggleImgClosed = function() {
this.setAttribute("image",imgClosed);
}
var that = this;
this.hideDropMarker = function() {
var dropMarker = document.getAnonymousElementByAttribute(that, "class", "toolbarbutton-menu-dropmarker");
if (dropMarker) {
dropMarker.setAttribute("hidden", "true");
} else {
setTimeout(that.hideDropMarker, 10);
}
}
this.hideDropMarker();
this.type="menu";
this.image = imgClosed; // make sure it initializes with the correct image
// BUTTON ATTRIBUTES
this.setAttribute("onmouseover", "this.hideDropMarker(); this.toggleImgOpen();");
this.setAttribute("onmouseout", "this.toggleImgClosed();" );Но после обновления она стало дублироваться, не последнего обновления FF (точно с какой версии не помню).
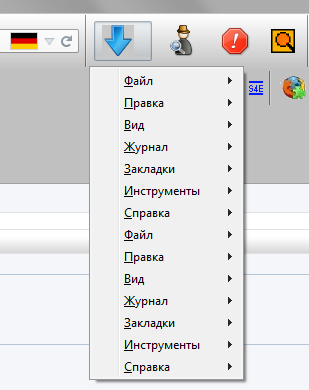
И стало выглядеть так

Я попытался поправить, но стало хуже, а кто автор я уже забыл...
Если кто видит в чём ошибка , код по сути простой, то подскажите... замучался править, или может у кого есть замена или иное решение.
P.S. Смена иконки, при наведении курсора мышки не актуальна - лучше вывод меню столбиком при наведении курсора (автораскрытие меню до первого уровня)
Отредактировано Indomito (05-08-2014 13:00:26)
"Никогда не выявляйте в программе ошибки, если не знаете, что с ними дальше делать." Штейнбах
Отсутствует
