Полезная информация
№767616-04-2014 17:43:14
Re: Custom Buttons
Люди, а можно ли вот такой букмарклет переделать в кнопку и для работы в оффлайн?
Был бы здоровский улучшенный аналог кнопки Автовыделение ++
Добавить:
попутный вопрос:
почему этот букмарклет не всегда запускается?
Отредактировано Inko7 (16-04-2014 18:23:53)
Отсутствует
№767717-04-2014 23:08:22
Re: Custom Buttons
здравствуйте, уважаемые. интересует такой момент :
сделал кнопку с кодом
I thought it's possible to emulate keydown and keyup event for Alt key and select part of link. Without really pressing the Alt key.
Код:
var listener = {
handleEvent: function(event) {
content.removeEventListener(event.type, this, false);
switch(event.type) {
case "dragstart":
event.preventDefault();
var utils = document.commandDispatcher.focusedWindow.
QueryInterface(Components.interfaces.nsIInterfaceRequestor).
getInterface(Components.interfaces.nsIDOMWindowUtils);
utils.sendMouseEvent("mousedown", event.clientX, event.clientY, event.button, 1, utils.MODIFIER_ALT);
this.target = event.target;
content.addEventListener("click", this, false);
content.addEventListener("mouseup", this, false);
break;
case "mouseup":
if(event.target != this.target)
content.removeEventListener("click", this, false);
break;
case "click":
event.preventDefault();
break;
}
}
}
content.addEventListener("dragstart", listener,false);код разместил в "инициализация".
работает только после редактирования кода и открытия окна браузера. на тех вкладках, которые были загружены.
как его можно вогнать в бесконечный цикл ? в веб-программинге не силён от слова "совсем". заранее благодарю.
Отредактировано AnShy (17-04-2014 23:17:21)
Отсутствует
№767818-04-2014 08:05:56
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 28.0
28.0
Re: Custom Buttons
AnShy
Код:
var listener = {
handleEvent: function(event) {
content.removeEventListener(event.type, this, false);
switch(event.type) {
case "dragstart":
if(event.view.top != content)
return;
event.preventDefault();
var utils = document.commandDispatcher.focusedWindow.
QueryInterface(Components.interfaces.nsIInterfaceRequestor).
getInterface(Components.interfaces.nsIDOMWindowUtils);
utils.sendMouseEvent("mousedown", event.clientX, event.clientY, event.button, 1, utils.MODIFIER_ALT);
this.target = event.target;
content.addEventListener("click", this, false);
content.addEventListener("mouseup", this, false);
break;
case "mouseup":
if(event.target != this.target)
content.removeEventListener("click", this, false);
break;
case "click":
event.preventDefault();
break;
}
}
}
addEventListener("dragstart", listener, true);Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№768018-04-2014 14:56:50
Re: Custom Buttons
Infocatcher
А можно ли модернизировать код так, чтобы осталась возможность перетягивания ссылок?
Т.е. нужна задержка срабатывания - делаю mousedown, задержал на секунду и могу выделять. А если без удержания потянуть, то будет выполняться стандартное действие.
Так было бы практичнее 
Отредактировано Inko7 (18-04-2014 14:59:47)
Отсутствует
№768118-04-2014 15:13:34
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 28.0
28.0
Re: Custom Buttons
А можно ли модернизировать код так, чтобы осталась возможность перетягивания ссылок?
Не уверен. Я уже как-то подобное пробовал – не получилось. Конкретно этот скрипт имитирует нажатие Alt, но даже если действительно нажимать Alt, то работает только если сначала нажать и уже после этого тянуть.
Тем не менее, можно спросить у автора оригинального кода.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№768218-04-2014 15:45:19
Re: Custom Buttons
Infocatcher
В английском не силен, а с помощью переводчика боюсь не донесу требуемый смысл...
Я сейчас пользуюсь таким кодом (подсмотрел в жестах для Gestures):
Код:
var links = window.content.document.getElementsByTagName("a");
for(var i = 0; i < links.length; i++) {
var href = links[i].getAttribute('href');
if(href != null) {
links[i].removeAttribute('href');
links[i].setAttribute('_href', href);
} else {
var href = links[i].getAttribute('_href');
if(href != null) {
links[i].setAttribute('href', href);
links[i].removeAttribute('_href');
}
}
}а если использовать этот принцип?
т.е. в момент mousedown и задержки снимать атрибут ссылки (только одной текущей), а при mouseup возвращать его
так можешь сделать?
Отсутствует
№768318-04-2014 16:30:07
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 28.0
28.0
Re: Custom Buttons
т.е. в момент mousedown и задержки снимать атрибут ссылки (только одной текущей), а при mouseup возвращать его
так можешь сделать?
Так не будет работать выделение текста.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№768518-04-2014 22:20:22
Re: Custom Buttons
Т.е. нужна задержка срабатывания - делаю mousedown, задержал на секунду и могу выделять. А если без удержания потянуть, то будет выполняться стандартное действие.
Так было бы практичнее
Так не будет работать выделение текста.
Тогда наоборот, без удержания выделяется текст, а при удержании, "alt" отжимается и выполняется стандартное действие.
Отсутствует
№768603-05-2014 11:22:58
Re: Custom Buttons
в переводчике
https://forum.mozilla-russia.org/viewtopic.php?pid=486850#p486850
окно перевода выделенного текста всплывает возле начала выделения
возможно ли привязать, именно в этом, его к определенному месту на экране? \правый нижний угол желательно\
Отсутствует
№768804-05-2014 02:58:22
Re: Custom Buttons
Ребята, может кто нибудь допилить Vertical Toolbar от сюда
https://forum.mozilla-russia.org/viewto … 14#p611514
кнопок много, без неё совсем вилы на 29 ![firefox [firefox]](img/browsers/firefox.png)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№768906-05-2014 11:14:06
- etoins srldu
- Участник
- Группа: Members
- Зарегистрирован: 23-04-2014
- Сообщений: 13
- UA:
 28.0
28.0
Re: Custom Buttons
Pony_Smile_Pack
bunda1 появится в субботу.
Отсутствует
№769006-05-2014 16:13:47
Re: Custom Buttons
Подскажите какой-нибудь сниппет, который бы выпрямлял такие ссылки: http://www.yaplakal.com/go/?http://rusvesna.su/news/1399371446
У меня есть букмарклет, убирающий любые редиректы, но неудобно каждый раз его запускать заново.
Отредактировано rbfyec (15-05-2014 00:41:58)
Отсутствует
№769106-05-2014 16:21:39
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 29.0
29.0
Re: Custom Buttons
Подскажите какой-нибудь сниппет
Может подойдёт
for(var i = 0, n = lnks.length; i < n; i += 1){
lnks[i].href = lnks[i].href.replace("http://", "");
}
ps
Redirect Remover :: Дополнения Firefox
Redirect Cleaner :: Дополнения Firefox
Отсутствует
№769206-05-2014 20:20:34
Re: Custom Buttons
Может подойдёт
скрытый текст
var lnks = document.querySelectorAll("a[href*='http://']");for(var i = 0, n = lnks.length; i < n; i += 1){
lnks[i].href = lnks[i].href.replace("http://", "");
}
ps
Redirect Remover :: Дополнения Firefox
Redirect Cleaner :: Дополнения Firefox
Про эти расширения я знаю, я расширение-то как раз ставить и не хочу.
А предлагаемый вами js код уж совсем не того... Он для чего-то другого видимо сделан - он просто убирает http:// из урла.
custombutton://.......
Вот это класс! 
СПАСИБО!
А я искал в разделе готовых кнопок, не нашёл ничего.
Отсутствует
№769306-05-2014 22:33:39
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 29.0
29.0
Re: Custom Buttons
Он для чего-то другого видимо сделан - он просто убирает http:// из урла.
Нет, там надо было попробовать вставить адрес сайта
("a[href*='
https://forum.mozilla-russia.org
']");
Отсутствует
№769408-05-2014 13:58:00
Re: Custom Buttons
Почему не работают команды goDoCommand("cmd_scrollLeft") и goDoCommand("cmd_scrollRight") в Скретчпэде?
И есть ли какой способ для горизонтальной прокрутки там, кроме кликания по скроллбару?
Отсутствует
№769509-05-2014 01:41:04
Re: Custom Buttons
Почему не работают команды goDoCommand("cmd_scrollLeft") и goDoCommand("cmd_scrollRight") в Скретчпэде?
Работают на FF28.
И есть ли какой способ для горизонтальной прокрутки там, кроме кликания по скроллбару?
Можно например Custom Buttons кнопкой или там жестом мыши и тп.
Отсутствует
№769709-05-2014 03:10:05
Re: Custom Buttons
А можно код?
Код:
// Передвинуть страницу направо content.scrollTo(content.scrollMaxX, content.scrollY);
Отсутствует
№769809-05-2014 05:00:09
Re: Custom Buttons
Вопрос знающим людям, как это написать короче:
Код:
if ( version ) {
finder._highlight(false);
if ( !!value ) finder._highlight(true, value);
}
else
{
finder._highlightDoc(false);
if ( !!value ) finder._highlightDoc(true, value);
}Добавлено 09-05-2014 05:16:35
Вроде так работает:
Код:
finder[version ? "_highlight" : "_highlightDoc"](false); finder[version ? "_highlight" : "_highlightDoc"](true, value );
но почему так не работает:
Код:
const lighted = finder[version ? "_highlight" : "_highlightDoc"]; lighted(false); lighted(true, value );
и показывает ошибку this._getWindow is not a function для аргумента функции:
Код:
_highlight: function (aHighlight, aWord, aWindow) {
let win = aWindow || this._getWindow();Отредактировано bunda1 (09-05-2014 05:29:44)
Отсутствует
№769909-05-2014 11:23:08
Re: Custom Buttons
Выделить кодКод:
// Передвинуть страницу направо content.scrollTo(content.scrollMaxX, content.scrollY); // Передвинуть страницу налево content.scrollTo(0, content.scrollY);
Не работает, хоть убей 
Может, мы неправильно понимаем друг друга? Я имел в виду прокрутку не в основном окне ![firefox [firefox]](img/browsers/firefox.png) а в окне самого Скретчпэда.
а в окне самого Скретчпэда.
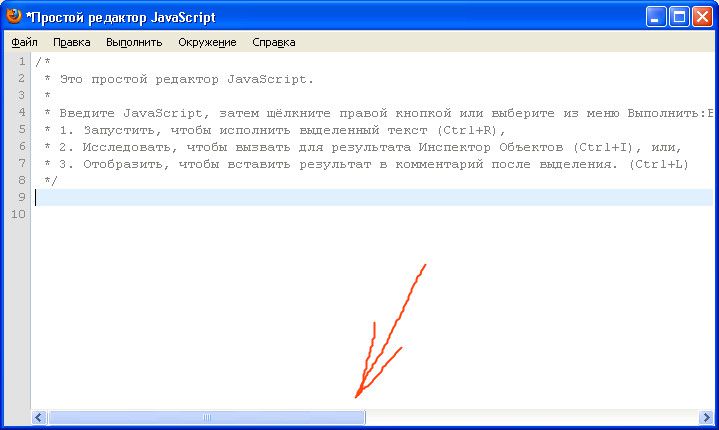
Вот здесь

,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
Кстати, у меня в этом окне Firegestures не работает.
А у вас?
Отредактировано beggrr (09-05-2014 11:31:02)
Отсутствует

