Полезная информация
№57601-10-2011 23:48:28
Re: Настройка внешнего вида Firefox в userChrome.css
vom
У меня просто подозрение, что это невозможно через UserChrome. Вот сверху код от MySh есть, но он не работает.
Прошу прощения, но похоже, что через UserChrome код действительно не работает. А вот через Stylish вполне себе работает. Не знаю, чем это объяснить, поскольку был уверен, что всё, что работает через Stylish, работает и через UserChrome, и наоборот.
Отсутствует
№57809-10-2011 05:15:05
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
Northtech
Ну вот же:

Отсутствует
№57911-10-2011 21:56:03
- skynet281978
- Участник
- Группа: Members
- Зарегистрирован: 09-03-2011
- Сообщений: 508
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте
подскажите как правильно прописать чтобы фоновая картинка в окне "O Firefox" растягивалась до краёв окна, а то сделал и порой то белая полоса снизу или справа появится, то часть картинки спрячется за краем.
Особенно это бывает при обновлении лисы.
Я так понял что меняется размер самого окна, картинка же не станет больше-меньше
Отредактировано skynet281978 (11-10-2011 22:35:33)
Отсутствует
№58017-10-2011 19:03:15
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать, чтобы в панели закладок (можно и в menupopup, context-menu) не показывались иконки и пустое место справа/слева? Нужно чтоб остался только текст.

Отсутствует
№58117-10-2011 19:47:36
Re: Настройка внешнего вида Firefox в userChrome.css
Northtech
Попробуйте:
Отсутствует
№58217-10-2011 20:22:20
Re: Настройка внешнего вида Firefox в userChrome.css
Спасибо, оно кстати как-то частично обрезает еще и подменюшки в context-menu и не переносит влево "Open All in Tabs".
Возможно ли сделать это только в районе панели закладок (чтоб на контекстные меню не распространялось)?

Отсутствует
№58318-10-2011 03:50:14
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
Northtech
Код:
menu.bookmark-item > .menu-iconic-left,
menuitem.bookmark-item > .menu-iconic-left {
display: none !important;
}Если нужно, чтобы это относилось вообще только к меню папок панели закладок, то так:
Код:
#PlacesToolbar toolbarbutton menu.bookmark-item > .menu-iconic-left,
#PlacesToolbar toolbarbutton menuitem.bookmark-item > .menu-iconic-left {
display: none !important;
}Добавлено 18-10-2011 04:07:16
P.S. Да, чтобы убрать левый отступ у Open All in Tabs (и все прочих menuitems в этом меню):
Код:
#PlacesToolbar toolbarbutton menuitem > .menu-text {
-moz-appearance: none !important;
padding-left: 0 !important;
}Отредактировано hydrolizer (18-10-2011 04:07:53)
Отсутствует
№58518-10-2011 16:13:45
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
правый отступ таким образом убирается (padding-right не подошёл)?
Код:
#PlacesToolbar toolbarbutton menu.bookmark-item > .menu-accel-container,
#PlacesToolbar toolbarbutton menuitem.bookmark-item > .menu-accel-container {
display: none !important;
}Отсутствует
№58621-10-2011 17:26:16
Re: Настройка внешнего вида Firefox в userChrome.css
hydrolizer, Kamui спасибо.
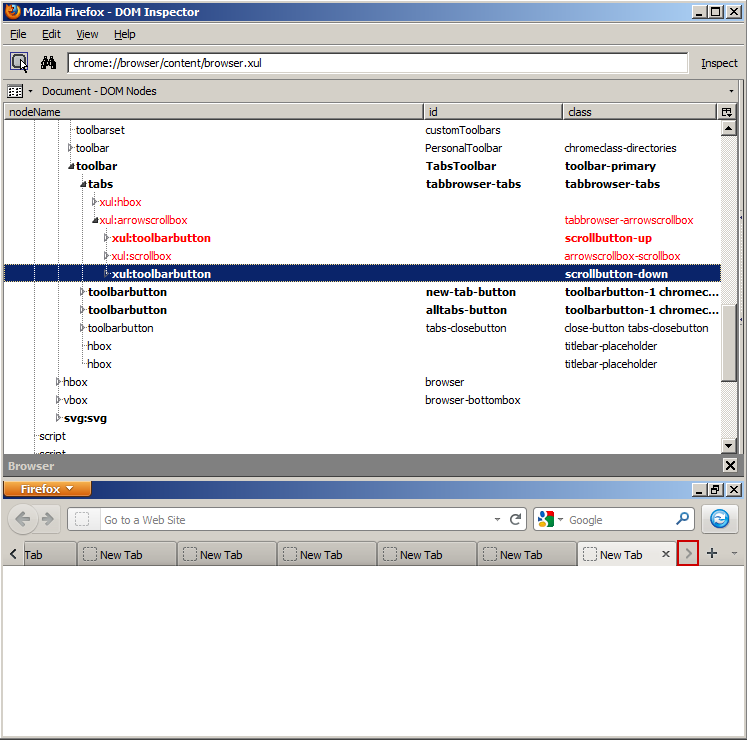
Подскажите еще пожалуйста, как можно уменьшить по вертикали панель закладок (показано стрелкой на рисунке)? Этот код не подошел (16 пикселей для примера стоит).

Хотелось бы 2px сверху убрать.
Отредактировано Northtech (21-10-2011 17:33:38)
Отсутствует
№58921-10-2011 22:31:54
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, как сделать так чтобы кнопка "Новая вкладка"
Выглядела так(vvv), но располагалась рядом с вкладками.
В общем результат должен быть такой (это фотошоп =>)
Отсутствует
№59023-10-2011 02:24:31
Re: Настройка внешнего вида Firefox в userChrome.css
Кто знает, как заменить троббер в меню "List all tabs"?
.tab-throbber, #navigator-throbber, #wrapper-navigator-throbber, #sidebar-throbber - уже перепробывал.
Отсутствует
№59124-10-2011 16:10:00
- Nero Wolfe
- Участник
- Группа: Members
- Зарегистрирован: 23-06-2010
- Сообщений: 150
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
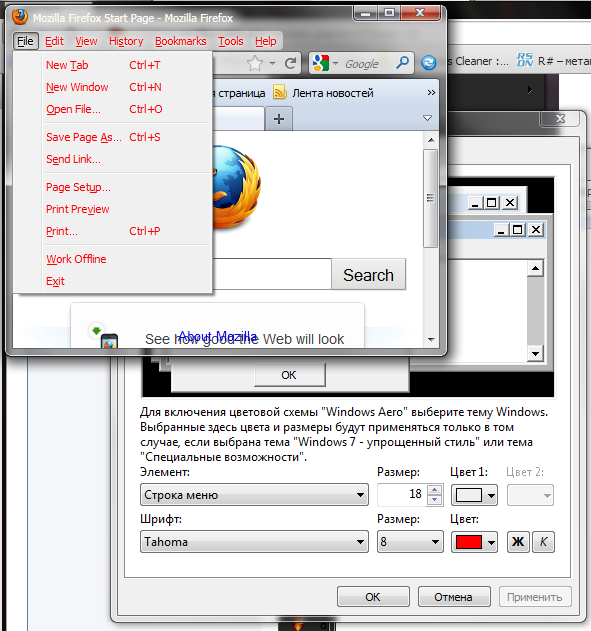
Дома использую темную тему на Вин7, системное меню по правому клику выглядит вот так:
А в ![firefox [firefox]](img/browsers/firefox.png) контекстное меню и меню рыжей кнопки выглядят вот так:
контекстное меню и меню рыжей кнопки выглядят вот так:
Как в ![firefox [firefox]](img/browsers/firefox.png) сделать такой же цвет шрифта как и в системе? Может можно сделать чтоб
сделать такой же цвет шрифта как и в системе? Может можно сделать чтоб ![firefox [firefox]](img/browsers/firefox.png) использовал стиль системного меню?
использовал стиль системного меню?
Отсутствует
№59224-10-2011 18:43:05
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как в
сделать такой же цвет шрифта как и в системе?
Есть подозрение, что это особенность нестандартной темы, которая у вас установлена. Потому что стандартная тема соответствует системной:

Отсутствует
№59324-10-2011 20:01:07
Re: Настройка внешнего вида Firefox в userChrome.css
okkamas_knife
спасибо, полезная штука, правда не всегда срабатывает (я правда omni.jar распотрошил уже).
кому интересно:
Код:
.tab-throbber, .alltabs-item[busy] > .menu-iconic-left > .menu-iconic-icon {
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQBAMAAADt3eJSAAAALVBMVEVAQEAbHBsWFhYAAAAAAAAAAAAAAACIioeKjYqKjYrEx8PFyMTr7+rr7+r///+egYrBAAAAD3RSTlP/AQEBAgMADQgHAgEBAwF56AoJAAAAUElEQVR42mNIYwCChLQ0hgQQo4ANypjAAGU0MLBBGNdgahggIs+yIAzmBLMEMCMswS0bzDBLYMuBMNLYEsEMtjS2BIiutCQGmIEojDQI4xgA9y8TiuYNosUAAAAASUVORK5CYII=") !important;
}Отредактировано Northtech (24-10-2011 20:07:55)
Отсутствует
№59425-10-2011 15:22:06
- Nero Wolfe
- Участник
- Группа: Members
- Зарегистрирован: 23-06-2010
- Сообщений: 150
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
Есть подозрение, что это особенность нестандартной темы, которая у вас установлена
Тему Вин7 имеете в виду или тему для ФФ? на ФФ у меня стандартная тема стоит...
Вообще с этими темами на вин7 запутался, у меня вин7 ХБ, тем на ней нет, ставил панель кастомизации, если тему через эту панель просто применить, то у меня надписи в заголовках окон получаются черными на темном фоне. Иду в настройку цветовых схем и выбираю другую "стандартную тему" и все становится нормально. Попробую там поковырять, может и на ФФ повлияет...
Update.
Поковырял как обещал - ничего не получилось, скорее всего дело в Вин7 ХБ, в ней не предусмотрена кастомизация 
Поэтому вопрос остается: как изменить цвет текста в меню ФФ и привести его к системному??
Заранее благодарен.
Отредактировано Nero Wolfe (28-10-2011 15:38:02)
Отсутствует
№59531-10-2011 01:17:17
Re: Настройка внешнего вида Firefox в userChrome.css
подскажите, крестик "вкладки", о котором писал (а)ser8nik, нажимаю на него и вкладки не открываются. открывается пустое окно-нет не настроек, ничего. раньше было у меня розовое поле и 12окошек нужных мне сайтов, было очень удобно. что нужно сделать?
Отсутствует
№59601-11-2011 00:13:14
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№59702-11-2011 11:18:29
- Nero Wolfe
- Участник
- Группа: Members
- Зарегистрирован: 23-06-2010
- Сообщений: 150
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите мне, пожалуйста, на вопрос в сообщении №610 http://forum.mozilla-russia.org/viewtopic.php?pid=526548#p526548
а то так и придется на Опере сидеть на ноуте 
Отсутствует
№59803-11-2011 13:04:48
- Nero Wolfe
- Участник
- Группа: Members
- Зарегистрирован: 23-06-2010
- Сообщений: 150
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
Красно и жЫрно:
спасибо большое 
а чтоб совсем красиво сделать, есть ли разделение на активный/неактивный пункты меню и еще hover ??
Отсутствует
№59903-11-2011 18:14:08
Re: Настройка внешнего вида Firefox в userChrome.css
Nero Wolfe пишета чтоб совсем красиво сделать, есть ли разделение на активный/неактивный пункты меню и еще hover ??
насчет ховера не знаю.
а разделение активный нет вот так:скрытый текстВыделить кодКод:
menubar > menu[disabled="true"],menubar[disabled="true"],menubutton[disabled="true"],menu[disabled="true"],menulist[disabled="true"],menuitem[disabled="true"] {color: navy !important; font-weight: 900 !important; } menubar > menu,menubar,menubutton,menu,menulist,menuitem {color: red !important; font-weight: 900 !important; }
Для ховера можно использовать пседокласс :hover
Отсутствует
№60003-11-2011 21:20:36
Re: Настройка внешнего вида Firefox в userChrome.css
для меня это тёмный лес. я с сss методом тыка разбираюcь и то только когда приспичит.
если знаешь то напиши а мне разбираться в том что мне не требуется както в лом.
Примерный код:
Код:
menubar > menu[disabled="true"],menubar[disabled="true"],menubutton[disabled="true"],menu[disabled="true"],menulist[disabled="true"],menuitem[disabled="true"]
{color: navy !important;
font-weight: 900 !important;
}
menubar > menu,menubar,menubutton,menu,menulist,menuitem
{color: red !important;
font-weight: 900 !important;
}
menubar > menu:hover,menubar:hover,menubutton:hover,menu:hover,menulist:hover,menuitem:hover
{color: red !important;
font-weight: 900 !important;
}Все тоже самое, только добавляются те же селекторы с :hover
Отсутствует



