Полезная информация
№42725-08-2011 18:20:27
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 7.0
7.0
Re: Настройка внешнего вида Firefox в userChrome.css
из-за непонятно как задающегося фона вкладок
Очень даже понятно как - задается не фон вкладок, а картинка границы вкладок - с помощью чуть выше упоминавшегося -moz-border-image.
Отсутствует
№42825-08-2011 18:29:05
Re: Настройка внешнего вида Firefox в userChrome.css
Очень даже понятно как - задается не фон вкладок, а картинка границы вкладок - с помощью чуть выше упоминавшегося -moz-border-image.
Да да, только что взялся и разобрался с этим, я знал что там -moz-border-image, но не знал почему фон не заливает вкладку если использовать просто border, просто оказалось надо задать позицию и размер фона 
Nigelist
Примерно вот стиль:
Код:
.tabbrowser-tab
{background-position: top !important;
background-size: 99% 99% !important;
margin-top: 2px !important;
margin-right: 1px !important;
-moz-border-image: none !important;
border: 1px solid #666666 !important;
border-bottom: none !important;
border-radius: 4px 4px 0px 0px !important;}Отсутствует
№42925-08-2011 19:03:47
Re: Настройка внешнего вида Firefox в userChrome.css
Kamui
спасибо, а нельзя сделать больше расстояние между краями вкладок и текстом (фавиконками), вроде должно задаваться через padding, но у меня не получается. Да и прикрутить этот стиль к кнопке добавления вкладки?
И нельзя ли у активной вкладки, в нижней ее части сделать округленным внешний угол? Да и вообще прикрутить стиль вкладок из Opera к Firefox?
Бороться и искать, найти и перепрятать...
Отсутствует
№43025-08-2011 20:25:07
Re: Настройка внешнего вида Firefox в userChrome.css
Nigelist
Если надо от краев вкладок, вот фавиконка и текст:
Если надо чтобы текст от фавиконки был подальше, то:
Вот код для сдвига кнопки закрытия:
Значения регулируйте сами, как вам нравиться, вообще достаточно будет сдвинуть фавиконку, текст будет двигать с ней, при этом сохраняя растояние между ними.
По поводу второго, так просто здесь не получится, нужно рисовать самому или где-то взять рисунок вкладки, чтобы его запихнуть, мне пока некогда рисовать, может позже возьмусь.
А кстати, есть же тема Fxopera
Отредактировано Kamui (25-08-2011 20:27:00)
Отсутствует
№43125-08-2011 20:32:28
Re: Настройка внешнего вида Firefox в userChrome.css
А кстати, есть же тема Fxopera

Большой кот... Пуфыстый... Полосатый... Зубастый (:
Отсутствует
№43225-08-2011 21:13:06
Re: Настройка внешнего вида Firefox в userChrome.css
Nigelist
Вот код для такой вкладки которую вы просили:
Код:
.tabbrowser-tab[selected]
{background: none !important;
-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAE4AAAAZCAYAAACfIRhSAAAEGElEQVR42uWXPWtUYRCFbbJIRP+ATURRECwVRLBIY6Eiguj/sBIVP0AUCyvxP4g/xe9CsVQsLPLhfuTe7F13k+tMsm9Obp777iiWFoeZd+bMmdmTrJJ9dV0DnfmDC3PzB68Zblr+YG6KaQ6of8ggLvqOA4dS7nzUW2alqTn2Uwzge8jj7PSzXzP+QptHKNjA4umz5569fvP2U7fXG2xubtb/I/yzuwfuhZm3SOOaph25cPHy86Io18fjjXr0a7KFyqNDNUE9vCvNpzyLShqeMwrc8Q+ghva5B+7FpStXX5g3R2mcvqLX37778Hk08sGNejsaRkLq8a1YGRQJzrJWIc+D/Xg3785z3r//+MWMuzHrN+5Wf1BWvnQ3hntzEwOHXCHsUXuot4P6qgnO1Qw1c7uCO4tiOLKv6+1Zxj0YVpN63ZCi4IJ2rEflCeqLz5x8j8qhHUDz2k+Og/vBE0fa6vt/SDON4wFcso4a+jAzAM3mD0qIDeWN0qQu6pw1b2YbVw5tyFFtePwjlKhpvoz7KaruYN1z1cWNdavmXEk+e5XnQmeWcd4shuPaUTpSXk2UB9C8cs6RQ620V3mBHFqag7be8V18z4XGrRvZUBqU683owhPwNSdO0caBlvSk2bpLPPEFzfEG9PHGTOdA8G/c2nR4K9qQQzWhEMDRW33M7nyICWYUwVdNyM3xdt5DLaFxm3kTGGfkQTluYG0PxEHufbxb6so95rWpoRmBNeezT932XXtqnnci4xpLaVh8JE3jcTRDupzJ3YMPCj1HpB0YnTTmQuMKG3CUE0cj71tuSHXPVde7GQ3qJ+3sLHa19JVzj2JOn1rk8+bYuP7ar7q3C/b2YdRSjp4WOo89aaAvfe1FLbpFufi6i5rqC+THxu09oq8lPIbH83CHDhCo/Tdm5AxkDVrSwZ3iQL8TGzeuE7oDG0pvy1Ntu65odSH1PTr0lgZ7qImHPOA27ic3ccTlfdSMjTMijWsciYMVHTALfBgWfuDYwPYfLuazvcjA2LiffRfaJqfcogFv1AVxdr0RM8hyuwbcxZm4//f8+C+HVSfaQIpb+fTd6DVrCZgFRzXymjtQ413ox3dSOz/jmM7wLweZ1jm8cPTxas/Igrk9diBvfSunRr4nTl4vmueOPubAUS3+vAvHTjyx37r9MM6KZ+7ce/hypTeqE3z5jDd7yh3NumqBXrgHu1TP7IjnQ85d88Y9ahhnhfPHT556+vX7j6Xl7qh2rJjLyBP8HfU9xtA8NaEdADcnZO8ix9Fa+2beuEcd82rHuHsPH71aXukO7Lu8W9Biy4E4BocLOARaeU0ay14PWjSM4E7uAdwb9+i+ebVl3NLPaqdpeYqCak10Uw6uoqPZS1BdOfdQGxrQ6WZnxOPeYDc1fwNmfnvUcZ3m1AAAAABJRU5ErkJggg==") 4 7 1 7 / 4px 7px 0px 7px stretch !important;}Код рисунка позаимствовал из темы, которую у казал выше
Отсутствует
№43325-08-2011 21:21:36
Re: Настройка внешнего вида Firefox в userChrome.css
Kamui спасибо! Вне всяких сомнений тема очень хороша! Но и ее хотелось бы переделать под ![firefox [firefox]](img/browsers/firefox.png) особенно:
особенно:
- кнопку меню, добавить немного оранжевого, ведь все таки это - ![firefox [firefox]](img/browsers/firefox.png)
- добиться большей схожести вкладок, у ![opera [opera]](img/browsers/opera.png) все равно выглядят лучше
все равно выглядят лучше
- оставить панель навигации как у ![firefox [firefox]](img/browsers/firefox.png) но панель закладок получилась хорошо.
но панель закладок получилась хорошо. 
Не подскажете селекторы, которые позволят это настроить? А вкладку сейчас попробую...
Добавлено 25-08-2011 21:27:05
Kamui по поводу кода вкладки, получилось хорошо, но кривовато, а именно margin у активной вкладки получается больше чем обычно.
Добавлено 25-08-2011 21:31:25
В общем, с вашей помощью получается отлично, осталось только адаптировать кнопку меню и активную вкладку. Не подскажете селектор кнопки меню?
Отредактировано Nigelist (25-08-2011 21:31:25)
Бороться и искать, найти и перепрятать...
Отсутствует
№43425-08-2011 21:50:15
Re: Настройка внешнего вида Firefox в userChrome.css
Nigelist
Селектор #appmenu-button, но там с фоном проблемы могут быть, но стандартно там фон с градиентом, я не знаю как его сделать, надо будет почитать.
Так, вроде разобрался, примерный код:
Код:
#appmenu-button
{background-image: -moz-linear-gradient(rgb(255,128,0), rgb(255,0,0) 95%) !important;}По поводу активной вкладки, можно просто добавить margin-top: 2px !important;, если вы этого не сделали конечно
Отредактировано Kamui (25-08-2011 21:56:11)
Отсутствует
№43525-08-2011 22:13:54
Re: Настройка внешнего вида Firefox в userChrome.css
Kamui по поводу кнопки меню, а нельзя ли вытащить стиль из fxopera и добавить к стилю оранжевого? По поводу активной вкладки, расстояние лишнее появляется по бокам активной вкладки. Вот скрин:
Добавлено 25-08-2011 22:18:13
Пробовал добавлять к активной вкладке свойства:
Но решение получилось кривоватым.
Отредактировано Nigelist (25-08-2011 22:18:13)
Бороться и искать, найти и перепрятать...
Отсутствует
№43625-08-2011 22:26:49
Re: Настройка внешнего вида Firefox в userChrome.css
Чтобы не было расстояния по краям, нужно добавить:
Или чуть больше, там смотрите как лучше.
Примерно так, если взять стиль от FXopera:
Код:
#appmenu-button {
background: -moz-linear-gradient(rgba(255,255,0,.75), rgba(230,230,0,.75), rgba(218,218,0,.86));
background-clip: padding-box;
border-radius: 0 0 5.3px 5.3px;
border: 1px solid rgba(0,0,0,56);
border-top: none;
}Опять же с цветами можете поэкспериментировать
Отсутствует
№43725-08-2011 23:10:36
Re: Настройка внешнего вида Firefox в userChrome.css
Чтобы не было расстояния по краям, нужно добавить:
Я ж говорю, кривовато получается. Ну да и ладно, этот элемент не так важен, хотя хотелось бы его тоже нормально сделать.
Кнопку меню настроил, получилось нормально, но не знаю как уменьшить блок на котором расположена сама кнопка. Но в принципе и так неплохо.
Бороться и искать, найти и перепрятать...
Отсутствует
№43826-08-2011 06:58:13
Re: Настройка внешнего вида Firefox в userChrome.css
Я ж говорю, кривовато получается. Ну да и ладно, этот элемент не так важен, хотя хотелось бы его тоже нормально сделать.
При -2px у обоих margin'ов у меня получалось нормально.
Кнопку меню настроил, получилось нормально, но не знаю как уменьшить блок на котором расположена сама кнопка. Но в принципе и так неплохо.
Может поиграть с width и height у #appmenu-button или #appmenu-button-container
Отсутствует
№43927-08-2011 19:22:12
- skynet281978
- Участник
- Группа: Members
- Зарегистрирован: 09-03-2011
- Сообщений: 508
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
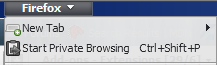
Здравствуйте, как изменить иконку appmenu - Начать приватный просмотр (appmenu_privateBrowsing)?
Пробовал так:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#appmenu_privateBrowsing{
list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAB20lEQVR42pWTuYpiQRSG7aGDDucJDESNRBDMRAVxwR1BBVdcOnDFwA03xEQNDA19ABNDQejMwAcw8xFERgc66WC4/9Q5TA/2TM0wU/BxL+fe+qrqnFMq1S/D4/E8eL3eF/HEPT9iDyrZ0Ol0z4KrAITb7cZwOMRoNGLonWLv3wVftFpthieLl0cReM1kMkin04jFYrQayuUyKpUKUyqVOBaNRpFKpZBIJEjyVcz9RILPer3+LZ/P8+Tr9YrT6YTNZvMBit1uN5bQv2LeN8HTB0EkEgGNy+UihQb9k8vlfhdQUCaYz+eYTCY4Ho9QFOX/BZ1Oh5PYaDRY8k+C3W6H7XbLFAoFrNdrrFYr1Go1rgYl8q8Ch8OBZrOJdruNbrfLAjrKcrlEvV6H1WqFRqP5syAcDmOxWKDX66Hf7/MR6EnMZjOMx2OYzWbFaDTapAKfz4dqtcpPgkpHfULHKRaLGAwGaLVaJHmRCqh1qawul4sbKBQKIRAIsIjyQAk1mUyKwWCQ78Bms7GAoBWn0ymSySRXJJvNwmKxyHNAK5zPZxwOB+z3e4a2TQJKZjAYhNPp5Ja/rwLfBepv+hCPx7ml36HVSG632+H3+7mEFP95F2S38R61Wk3bZWS38Tvrp/Irv50bZAAAAABJRU5ErkJggg==") !important; -moz-image-region: auto !important;
}
но при перезагрузке иконка меняется на стандартную (иконка взята как пример).
Подскажите как это исправить и как сделать изменяющуюся иконку приватного просмотра при включении приватности?
Отсутствует
№44128-08-2011 00:35:39
- skynet281978
- Участник
- Группа: Members
- Зарегистрирован: 09-03-2011
- Сообщений: 508
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
Не это?
Не, не то.
В самом меню, а не сама кнопка.

Включено дополнение Menu Icons Plus, оно заменяет иконки в менюшках.
Я так понял оно не даёт через дополнение Stylish изменить иконку.
Как через стайлиш изменить иконку?
И чтобы она менялась на другую заданную в приватном режиме?
Отредактировано skynet281978 (28-08-2011 02:07:24)
Отсутствует
№44228-08-2011 05:57:12
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 7.0
7.0
Re: Настройка внешнего вида Firefox в userChrome.css
Включено дополнение Menu Icons Plus
Проверьте в его настройках - не определена ли там еще одна иконка для menuitem приватного просмотра. Ваш код на предыдущей странице вполне корректный, и нормально работает.
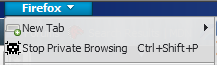
И чтобы она менялась на другую заданную в приватном режиме?
Код:
#main-window[privatebrowsingmode=temporary] #appmenu_privateBrowsing{
list-style-image: url("....") !important;
-moz-image-region: auto !important;
}Отредактировано hydrolizer (28-08-2011 05:58:49)
Отсутствует
№44328-08-2011 14:03:10
- skynet281978
- Участник
- Группа: Members
- Зарегистрирован: 09-03-2011
- Сообщений: 508
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
hydrolizer посмотрел настройки и если честно не понял как проверить menuitem приватного просмотра 
Иконка приватного просмотра заменяется дополнением Menu Icons Plus, как и многие другие иконки в контекстных меню...
При отключённом Menu Icons Plus всё работает. Но тогда куча "приятных глазу" иконок пропадает в других местах...
При включённом Menu Icons Plus и добавлении вашего кода при вхождении в приватный просмотр иконка вообще исчезает и остаётся пустое место вместо иконки
Как сделать чтобы стиль был главнее и заменял иконку добавленную Menu Icons Plus?
Отсутствует
№44428-08-2011 17:28:06
- oopsididagainster
- Участник
- Группа: Members
- Зарегистрирован: 25-04-2008
- Сообщений: 102
- UA:
 8.0
8.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как можно выровнить кнопки по левой стороне в боковой панели ?
Отсутствует
№44528-08-2011 18:57:28
Re: Настройка внешнего вида Firefox в userChrome.css
skynet281978
Глупый вопрос конечно, но вы в стиль hydrolizer'а заменили "url("....")" на путь к файлу иконки или указали рисунок в base64?
oopsididagainster
Иконки у вас судя по всему неровно стоят из-за дропмаркеров, если их убрать то дожно быть нормально, а если не убирая их, то надо индивидуально всё подводить
Отсутствует
№44628-08-2011 19:19:23
- skynet281978
- Участник
- Группа: Members
- Зарегистрирован: 09-03-2011
- Сообщений: 508
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
Kamui вопрос не глупый, а в точку. Проглядел 
hydrolizer написал правильный код. После перезагрузки иконка сохраняется нужная.
Спасибо.
Но, как быть с иконкой в нормальном режиме?
Отсутствует
№44728-08-2011 19:29:48
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 7.0
7.0
Re: Настройка внешнего вида Firefox в userChrome.css
Глупый вопрос конечно, но вы в стиль hydrolizer'а заменили "url("....")" на путь к файлу иконки или указали рисунок в base64?
Нет, там не в этом дело. Я сейчас заглянул внутрь этого Menu Icons Plus - он жестко вешает на энное количество menuitems иконки из выбранного икон-пака, и иконки, навешиваемые этим расширением, перекрывают иконки, определяемые в userChrome.css. Боюсь, что здесь без внесения изменений в код расширения, и его перепаковки не обойтись. Впрочем, это не так уж и трудно - надо распаковать xpi-пакет расширения, в папке skin найти css-файл, соответствующий используемому икон-паку, закомментировать блок кода для appmenu_privateBrowsing, снова запаковать распакованное в xpi, переустановить расширение.
Вот результат (я подправил Silk.css):


Отсутствует
№44828-08-2011 19:40:18
- skynet281978
- Участник
- Группа: Members
- Зарегистрирован: 09-03-2011
- Сообщений: 508
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
hydrolizer но при обновлении Menu Icons Plus придётся всё делать снова?
и "закомментировать блок кода для appmenu_privateBrowsing" не очень понял как сделать.
Отредактировано skynet281978 (28-08-2011 19:43:11)
Отсутствует
№44928-08-2011 21:37:27
Re: Настройка внешнего вида Firefox в userChrome.css
и "закомментировать блок кода для appmenu_privateBrowsing" не очень понял как сделать.
Чтобы закомментировать какой-то блок, нужно перед ним поставить /* и после него */
Отсутствует
№45029-08-2011 03:55:54
- skynet281978
- Участник
- Группа: Members
- Зарегистрирован: 09-03-2011
- Сообщений: 508
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
Kamui спасибо конечно... но это не приблизило меня к решению моего вопроса.
Может нужно больше пива? 
Отсутствует


