Полезная информация
№40114-08-2011 15:08:57
Re: Настройка внешнего вида Firefox в userChrome.css
с помощью данного кода в userChrome.css
Код:
.bookmark-item[container="true"][label="windows"] {
list-style-image: url("../ico/ms.ico") !important;
-moz-image-region: rect(0px 32px 32px 0px) !important;
}Я заменяю на панели закладок названия на ИКОНКИ. Но если открыть панель закладок в боковой панели то там иконки не отображаются. Это можно как нибудь исправить с помощью userChrome.css. Firefox 5
Отсутствует
№40214-08-2011 17:20:25
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
Я заменяю на панели закладок названия на ИКОНКИ
C помощью данного кода вы заменяете у папок панели закладок (container="true") с названием windows (label="windows") иконки.
Но если открыть панель закладок в боковой панели то там иконки не отображаются. Это можно как нибудь исправить с помощью userChrome.css. Firefox 5
Код:
.sidebar-placesTree treechildren::-moz-tree-image(title, container) {
list-style-image: url("path_to_my_custom_icon/myicon.png") !important;
-moz-image-region: auto !important;
}(это тоже код именно для папок, но в боковой панели)
Отсутствует
№40415-08-2011 10:49:33
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
Попробовал но что то не получилось
Приведите свой код, который вы пробовали. Приведите без изменений, именно в том виде, в каком он у вас в userChrome.css.
Отсутствует
№40515-08-2011 12:39:32
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
.bookmark-item[container="true"][label="windows"] {
list-style-image: url("../ico/ms.ico") !important;
-moz-image-region: rect(0px 32px 32px 0px) !important;
}этот был мой
Код:
.sidebar-placesTree treechildren::-moz-tree-image("windows", true) {
list-style-image: url("path_to_my_custom_icon/myicon.png") !important;
-moz-image-region: auto !important;
}этот добавил после моего в конец файла
Отредактировано AndreyPA (15-08-2011 12:40:19)
Отсутствует
№40615-08-2011 13:07:42
Re: Настройка внешнего вида Firefox в userChrome.css
AndreyPA
В строчке
Надо было заменить path_to_my_custom_icon/myicon.png на путь к вашей иконке
Отсутствует
№40715-08-2011 13:31:05
Re: Настройка внешнего вида Firefox в userChrome.css
сейчас у меня так в userChrome.css
Код:
.sidebar-placesTree treechildren::-moz-tree-image("windows", true) {
list-style-image: url("../ico/ms.ico") !important;
-moz-image-region: auto !important;
}Путь к иконке такой же как и для панели закладок. Пробовал даже полный путь .
НЕ РАБОТАЕТ 
Отсутствует
№40815-08-2011 15:42:03
Re: Настройка внешнего вида Firefox в userChrome.css
А как вы полный путь прописали? Это должно быть вида "url(file:///c:/ico/ms.ico)" 
А вообще можно попробовать перевести файл в base64, например этим сайтом или этим расширением
Отсутствует
№41015-08-2011 21:05:12
Re: Настройка внешнего вида Firefox в userChrome.css
MagicFly
Отсутствует
№41216-08-2011 06:36:02
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
сейчас у меня так в userChrome.css
Выделить кодКод:
.sidebar-placesTree treechildren::-moz-tree-image("windows", true) { list-style-image: url("../ico/ms.ico") !important; -moz-image-region: auto !important; }Путь к иконке такой же как и для панели закладок. Пробовал даже полный путь .НЕ РАБОТАЕТ
То, что указывается внутри скобок псевдокласса moz-tree-image - это названия элементов nsIAtom, передаваемых виджету дерева его моделью (интерфейсом nsITreeView в методе getCellProperties - в данном случае). И у этих параметров псевдокласса нет значений, есть только названия, т.е. код надо было использовать так (привожу код именно в том виде, в каком он есть в userChrome.css):
Код:
.sidebar-placesTree treechildren::-moz-tree-image(title, container) {
list-style-image: url(folder.png) !important;
-moz-image-region: auto !important;
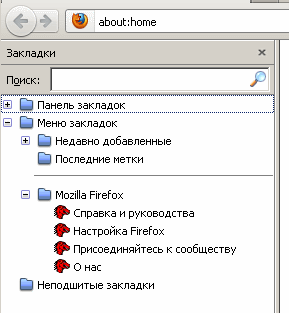
}Результат:

(файлик folder.png лежит рядом с userChrome.css)
Посмотрел содержимое массива тех свойств, которые моделью дерева передаются в псевдокласс - содержимого label ячейки там нет. Возможно, есть способ через CSS назначить отдельный стиль для ячейки с определенным текстом внутри, и без переопределения реализации nsITreeView, но мне он неизвестен.
Отсутствует
№41318-08-2011 09:07:30
Re: Настройка внешнего вида Firefox в userChrome.css
hydrolizer
Спасибо
короче как я понял что индивидуальную картинку папке в боковой панели нельзя присвоить, как это можно сделать в панели закладок.
Правильно?
Отсутствует
№41418-08-2011 10:14:40
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 6.0
6.0
Re: Настройка внешнего вида Firefox в userChrome.css
AndreyPA
Да.
Отсутствует
№41623-08-2011 05:03:40
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 7.0
7.0
Re: Настройка внешнего вида Firefox в userChrome.css
Tiger.711
Можно. Копайте в сторону сочетания -moz-border-image и border-radius. Например, в теме, установленной у меня, скругления углов вкладок задаются так:
Код:
.tabbrowser-tab,
.tabs-newtab-button {
[...]
-moz-border-image: url(tabbrowser/tab.png) 4 5 3 6 / 4px 5px 3px 6px repeat stretch;
border-radius: 10px 8px 0 0;
[...]
}(код из chrome://browser/skin/browser.css)
Отсутствует
№41723-08-2011 10:11:06
Re: Настройка внешнего вида Firefox в userChrome.css
hydrolizer
Хостинг глючит. На картинке угол вкладки загнут, как загибают уголок страницы в книге когда нет закладки.
Как сделать именно такой эффект?
Большой кот... Пуфыстый... Полосатый... Зубастый (:
Отсутствует
№41823-08-2011 10:56:03
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 7.0
7.0
Re: Настройка внешнего вида Firefox в userChrome.css
Tiger.711
Залейте рисунок на местный файлообменник - у меня по вашей ссылке ничего не видно.
Отсутствует
№41923-08-2011 11:08:39
Re: Настройка внешнего вида Firefox в userChrome.css
Уже удалил с компа. Вчера ITmages глючил, залил на другой хостинг и, как оказалось, выбор был неудачный. Перезалью, как только картинка станет доступной.
Добавлено 23-08-2011 11:11:38
Отредактировано Tiger.711 (23-08-2011 11:11:38)
Большой кот... Пуфыстый... Полосатый... Зубастый (:
Отсутствует
№42023-08-2011 13:53:39
Re: Настройка внешнего вида Firefox в userChrome.css
Tiger.711
Опираться на этот стиль - http://userstyles.org/styles/44825/firefox-4-rounded-tabs
Т.е. нарисовать в фотошопе границы вкладки, конвертнуть изображение в base64, впихнуть его в стиль, допилить.
Отсутствует
№42123-08-2011 14:00:53
Re: Настройка внешнего вида Firefox в userChrome.css
Tiger.711
Специально для вас, нарисовал картинку, как она примерно должна быть, вот стиль с картинкой:
Код:
.tabbrowser-tab[unread="true"]
{-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAcCAYAAABh2p9gAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAFnSURBVHja7JO7SgNBFIa/jdHFFGKRNXtRSCHpbMRYaBBMxFYFrUWwUyxVfAN9AStLCxsvpb0iJgGxSGMVizUrC9oJSTSxOYFl2cREwWoPHIaZ+fnm3EaJJ8wIEAH6xAEUWZsEm//+S7wRBfqBcSAJDIlgUMQ1oCFnYyvLS88Xl1dndLAoMJGZnUkd7O/V0umpipyrAqy3otB0S43FYlVgGsi3AyrxhLn6+FD8MA3jHnj33DW9KWu6te469p2mWyOiKwUBI4BqGkYZeJP0Wu6vX2t/A4xKiQKBAJ8dGkBAg66BSUAPAip0Z/4Hz4Gcp5F/BgKcAmvAwG+AAFHXsf36E2DTOzbdAqsvlUrSNIxX17H903Cs6dYucNRLhOWt7Z3hQqE4D8yJ54BFIOs6dn4hlz1U4glzw3XsW+CpE03TLTXgR6lStrpMSvcpu45dlWEutZGkNN3K9NqUn0wJgSEwBIbA/wF+DwCrzF4s5N0uqwAAAABJRU5ErkJggg==") 4 10 3 6 / 4px 5px 3px 6px stretch !important;}Должно подойти для стандартной темы.
Отсутствует
№42223-08-2011 15:10:04
Re: Настройка внешнего вида Firefox в userChrome.css
Kamui
Откуда знаете, что я хотел именно unread? (:
Большое спасибо, это то что надо. Тема не стандартная, но я уж как-нибудь своими ручками допилю (:
Большой кот... Пуфыстый... Полосатый... Зубастый (:
Отсутствует
№42423-08-2011 16:48:12
Re: Настройка внешнего вида Firefox в userChrome.css
Итоговый код (у меня) получился такой:
Код:
.tabbrowser-tab[informationaltab-unread="true"] {
/*background-color: #993300 !important;*/
-moz-border-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAcCAYAAABh2p9gAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAIGNIUk0AAHolAACAgwAA+f8AAIDoAABSCAABFVgAADqXAAAXb9daH5AAAAFnSURBVHja7JO7SgNBFIa/jdHFFGKRNXtRSCHpbMRYaBBMxFYFrUWwUyxVfAN9AStLCxsvpb0iJgGxSGMVizUrC9oJSTSxOYFl2cREwWoPHIaZ+fnm3EaJJ8wIEAH6xAEUWZsEm//+S7wRBfqBcSAJDIlgUMQ1oCFnYyvLS88Xl1dndLAoMJGZnUkd7O/V0umpipyrAqy3otB0S43FYlVgGsi3AyrxhLn6+FD8MA3jHnj33DW9KWu6te469p2mWyOiKwUBI4BqGkYZeJP0Wu6vX2t/A4xKiQKBAJ8dGkBAg66BSUAPAip0Z/4Hz4Gcp5F/BgKcAmvAwG+AAFHXsf36E2DTOzbdAqsvlUrSNIxX17H903Cs6dYucNRLhOWt7Z3hQqE4D8yJ54BFIOs6dn4hlz1U4glzw3XsW+CpE03TLTXgR6lStrpMSvcpu45dlWEutZGkNN3K9NqUn0wJgSEwBIbA/wF+DwCrzF4s5N0uqwAAAABJRU5ErkJggg==") 4 10 3 6 / 4px 10px 3px 6px stretch !important;
border-radius: 1px 18px 0 0!important;
padding: 0 !important;
}Закомментированное ещё и подсвечивает вкладку оранжевым цветом. Я пока от этого отказался.
Реализация "непрочитанности" взята от Informational Tab потому, что это дополнение позволяет делать вкладку "прочитанной" не когда на неё просто переключились, но начали прокручивать.
Kamui, hydrolizer, okkamas_knife, MagicFly спасибо.
Отредактировано Tiger.711 (23-08-2011 18:35:55)
Большой кот... Пуфыстый... Полосатый... Зубастый (:
Отсутствует
№42525-08-2011 17:48:33
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте, подскажите, как сделать края вкладки более скругленными? Такой вариант не помогает:
Бороться и искать, найти и перепрятать...
Отсутствует





