Полезная информация
№277609-07-2011 01:12:49
Re: Custom Buttons
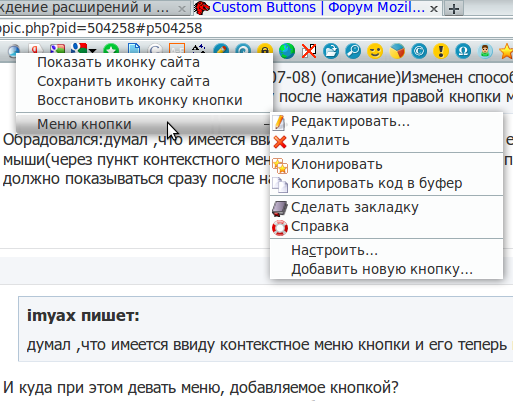
И куда при этом девать меню, добавляемое кнопкой?
Вот так как в этой кнопке:
Но если в Undo Close Tabs List это невозможно ... тогда конечно...
Было по «нажал – отпустил», а сейчас должно зависеть от платформы.
Теперь понятно.
Отредактировано imyax (09-07-2011 01:16:21)
Отсутствует
№277709-07-2011 02:37:31
Re: Custom Buttons
но предыдущий вариант, который заводит подменю Help на все кнопки, вполне устраивает меня... унификация Правого клика это очень удобно.
Получилась отдельная готовая кнопка из этого кода: Right click = Button Help (Firefox)
http://forum.mozilla-russia.org/viewtop … 92#p504292

Отредактировано slbgz (09-07-2011 12:19:53)
Отсутствует
№277811-07-2011 06:08:20
- middlemouse.paste
- Участник
- Группа: Members
- Зарегистрирован: 10-07-2011
- Сообщений: 21
- UA:
 4.0
4.0
Re: Custom Buttons
Здравствуйте. У меня есть две кнопки, запускаю я их последовательно друг за другом без паузы:
Первая кнопка без инициализации, только код
Вторая кнопка без кода, только инициализация
Код:
this.onClick= function(e)
{toggleSidebar();
};
this.setAttribute('onclick','this.onClick(event);');Нужны мне эти две конпки чтобы незаметно загрузить страничку в сайдбаре (т.е. открыть ее в боковой панели и тут же скрыть панель, не прерывая загрузку страницы). На странице у меня происходит логин на сайт с помощью расширения The auto login, но это не так важно.
Хотелось бы чтобы это все происходило по нажатию одной а не двух кнопок подряд. Просто перекинуть код инициализации в первую кнокпу не помогает.
Может кто знает как надо правильно написать код кнопки.
Отредактировано middlemouse.paste (11-07-2011 06:09:39)
Отсутствует
№277911-07-2011 09:18:41
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
middlemouse.paste
openWebPanel(this.tooltipText, "http://mail.yandex.ru/");
toggleSidebar();
?
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№278011-07-2011 14:13:39
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
Session Bookmarks 0.2.0pre19 (2011-07-11)
Undo Close Tabs List 0.2.1 (2011-07-11)
Cookies Permissions 0.1.9 (2011-07-11)
Исправлено отображение стандартного контекстного меню после вызова настройки панелей инструментов.
Добавлено отображение стандартного меню кнопки в подменю.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№278111-07-2011 16:18:08
- middlemouse.paste
- Участник
- Группа: Members
- Зарегистрирован: 10-07-2011
- Сообщений: 21
- UA:
 4.0
4.0
Re: Custom Buttons
Infocatcher
Спасибо за быстрый ответ, это как раз то что нужно! И главное все так просто, на 2 строки.
Есть еще один вопрос, может кто знаком с расширением Split Panel или аналогичным.
В общем AIOS пока еще не умеет открывать дополнительную панель сверху или справа, а Split Panel умеет, но только может делать это через контекстное меню от ссылки на странице. А как написать кнопку чтобы сразу открыть панель внизу и загрузить туда сайт даже не представляю, может быть есть альтернативные дополнения?
Отсутствует
№278211-07-2011 16:31:56
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
кнопку чтобы сразу открыть панель внизу и загрузить туда сайт
Для Split Pannel:
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№278312-07-2011 11:51:18
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
Session Bookmarks 0.2.0pre20 (2011-07-12)
Исправлено повторное добавление меню при использовании расширения TotalToolbar.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№278413-07-2011 05:44:55
Re: Custom Buttons
Вопрос к гуру.
Как правильно объединить несколько кнопок Скрыть\Показать панель http://forum.mozilla-russia.org/viewtop … 60#p454760 так, чтобы одной кнопкой скрывать\показывать сразу несколько панелей? Я попробовал просто «просуммировать» коды нескольких таких кнопок, вроде работает, но состояние не запоминается при перезагрузке:
Код:
var tlbr1="custombuttons.toolbars.1";
var tlbr2="custombuttons.toolbars.2";
var tlbr3="custombuttons.toolbars.3";
var tlbr5="custombuttons.toolbars.5";
var tlbr6="custombuttons.toolbars.6";
var tlbr7="custombuttons.toolbars.7";
var tlbr8="custombuttons.toolbars.8";
var prefs1 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs2 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs3 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs5 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs6 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs7 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs8 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
this.PS = Components.classes['@mozilla.org/preferences-service;1'] .getService(Components.interfaces.nsIPrefBranch);
var statebar=1-this.PS.getBoolPref(tlbr1); this.PS.setBoolPref(tlbr1,statebar);
var tName1 = "buttons1";
var tName2 = "buttons2";
var tName3 = "buttons3";
var tName5 = "toolbar-menubar";
var tName6 = "nav-bar";
var tName7 = "FindToolbar";
var tName8 = "status-bar";
document.getElementById("__customToolbar_" + tName1.replace(/ /, "_")).collapsed = statebar;
document.getElementById("__customToolbar_" + tName2.replace(/ /, "_")).collapsed = statebar;
document.getElementById("__customToolbar_" + tName3.replace(/ /, "_")).collapsed = statebar;
document.getElementById(tName5).collapsed = statebar;
document.getElementById(tName6).collapsed = statebar;
document.getElementById(tName7).collapsed = statebar;
document.getElementById(tName8).collapsed = statebar;
this.checked=1-statebar;Инициализация:
Код:
var tlbr1="custombuttons.toolbars.1";
var tlbr2="custombuttons.toolbars.2";
var tlbr3="custombuttons.toolbars.3";
var tlbr5="custombuttons.toolbars.5";
var tlbr6="custombuttons.toolbars.6";
var tlbr7="custombuttons.toolbars.7";
var tlbr8="custombuttons.toolbars.8";
var prefs1 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs2 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs3 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs5 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs6 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs7 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var prefs8 = Components.classes["@mozilla.org/preferences-service;1"].getService(Components.interfaces.nsIPrefService);
var ft12;
try{
ft12 = prefs1.getBoolPref(tlbr1);
}
var ft22;
try{
ft22 = prefs2.getBoolPref(tlbr2);
}
var ft32;
try{
ft32 = prefs3.getBoolPref(tlbr3);
}
var ft52;
try{
ft52 = prefs5.getBoolPref(tlbr5);
}
var ft62;
try{
ft62 = prefs6.getBoolPref(tlbr6);
}
var ft72;
try{
ft72 = prefs7.getBoolPref(tlbr7);
}
var ft82;
try{
ft82 = prefs8.getBoolPref(tlbr8);
}
catch(e){
prefs1.setBoolPref(tlbr1, false);
prefs2.setBoolPref(tlbr2, false);
prefs3.setBoolPref(tlbr3, false);
prefs5.setBoolPref(tlbr5, false);
prefs6.setBoolPref(tlbr6, false);
prefs7.setBoolPref(tlbr7, false);
prefs8.setBoolPref(tlbr8, false);
};
this.PS = Components.classes['@mozilla.org/preferences-service;1'] .getService(Components.interfaces.nsIPrefBranch);
var statebar=this.PS.getBoolPref(tlbr1);
var tName1 = "buttons1";
var tName2 = "buttons2";
var tName3 = "buttons3";
var tName5 = "toolbar-menubar";
var tName6 = "nav-bar";
var tName7 = "FindToolbar";
var tName8 = "status-bar";
document.getElementById("__customToolbar_" + tName1.replace(/ /, "_")).collapsed = statebar;
document.getElementById("__customToolbar_" + tName2.replace(/ /, "_")).collapsed = statebar;
document.getElementById("__customToolbar_" + tName3.replace(/ /, "_")).collapsed = statebar;
document.getElementById(tName5).collapsed = statebar;
document.getElementById(tName6).collapsed = statebar;
document.getElementById(tName7).collapsed = statebar;
document.getElementById(tName8).collapsed = statebar;
this.checked=1-statebar;Вопрос: что нужно доделать чтобы состояние запоминалось?
И еще вопрос: название строки состояния «status-bar» - правильное? У меня почему-то она не реагирует на клик по кнопке в отличии от других стандартных панелей - панели навигации и панели меню.
Отсутствует
№278513-07-2011 09:16:25
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
что нужно доделать чтобы состояние запоминалось?
http://forum.mozilla-russia.org/viewtop … 04#p480104
название строки состояния «status-bar» - правильное?
Начиная с Firefox 4, это addon-bar.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№278613-07-2011 09:59:47
- Parusnik55
- Участник
- Группа: Members
- Зарегистрирован: 04-07-2010
- Сообщений: 36
- UA:
 4.0
4.0
Re: Custom Buttons
Всем привет! Подскажите, нужна кнопка на панели браузера чтобы отключиться от сети интернет и заново подключиться(или хотябы только отключится). Сейчас я переподключаюсь через значек на рабочем столе, а мне хотелось бы через браузер файрфокс. ОС у меня windows xp. Как можно сделать такую кнопку?
Отсутствует
№278713-07-2011 12:08:22
- middlemouse.paste
- Участник
- Группа: Members
- Зарегистрирован: 10-07-2011
- Сообщений: 21
- UA:
 4.0
4.0
Re: Custom Buttons
Parusnik55
Код:
var local = Components.classes["@mozilla.org/file/local;1"].
createInstance(Components.interfaces.nsILocalFile);
local.initWithPath("C:\\reconnect.vbs");
local.launch();и сам reconnect.vbs
Код:
Dim WshShell
set WshShell = WScript.CreateObject("WScript.Shell")
sReturn = WshShell.Run("rasdial " & "beeline /DISCONNECT", 0, TRUE)
set WshShell = WScript.CreateObject("WScript.Shell")
sReturn = WshShell.Run("rasdial " & "beeline beeline beeline", 0, FALSE)Добавлено 13-07-2011 12:29:25
Подскажите кто знает как сделать задержку в Custom Buttons и метки вместе с goto
Я нашел кое что, но может есть стандартная функция задержки
Код:
intervalID = setInterval(test, 2000); // [h]задержка[/h] 2000=2секунды
function test(){
count = count + 1;
if (count==2){clearInterval(intervalID);}else{content.scrollTo(0, content.document.height);}
};Если кто может то помогите дописать всю планируемую кнопку: кнопка должна быть в двух состояниях, по умолчанию "отжатая" и не выполняя никаких действий. При нажатии кнопка "вжимается" и начинается циклическое выполнение алгоритма:
Код:
start: Мигнуть Numluck //это пока не обязательно, думаю сам справлюсь Задержка 4 секунды первая функция Задержка 20 секунд вторая функция Задержка 20 секунд третья функция Задержка 60 секунд перейти на start:
После третьего клика кнопка "отжимается" сразу переходит к метке start и останавливается
И желательно подсказать как перерисовывать иконку у кнопки в любой момент
Спасибо заранее.
Отредактировано middlemouse.paste (13-07-2011 12:29:25)
Отсутствует
№278813-07-2011 16:54:05
Re: Custom Buttons
middlemouse.paste
Это примеры:
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3EtimeOut%20Demo%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/gif%3Bbase64%2CR0lGODlhEAARAPe3AP////7+/+f1+VG41fn9/jitzonO4s3r8vH5/NLt9GzD24XO4orQ43bH3ZfU5kSz0hyiyHTH3O74+0Gx0UOy0fv9/n/K31692H7K33DF3JrX5zesziOkyUq01D6v0Oz3+lq717/l71e61u33+j6vz8Dl78Dm79Ht9T+w0Lji7bni7tjw9nPH3T6vzmbA2pLT5XPG3cXn8cTn8P3//v3+/ke000a00m3D3Pz+/kSy0pfU5WG/13LF2z2wzzqu0D2x0M/r8zGpzCWkyCSlyM3q8v7//6Ta6WK+2ly710y10jeuzUSw0Tmtz+r3+ur2+jCqzESy0U+31FG31JzX50621Uq10kKv0DGqzki00zWtz5vW5+X0+eLz+Duuzyamy6ve6lq82HHG2ojP4YzQ423C2vL6/PP6/GK+2IbO4V6+1z6x0T+v0Kjb6lS41YHL4L7k70i11Fi61tnw9nXI3anb6lC41CWkyUe10svq8vD5/N3096DY6JDQ5OP0+FK41dzx9ojO4ovP4uv3+nvI4F2+2OHy90621BafxojP4r/l8PX7/dTu9fr9/sLl8JHR5Oz4+jCpzPb7/p/Y6Nbu9e34+2XA2S2pzHHF3Tyvz+75+7Lg7uDy9pjV5vD4+5vV5uT0+E+31TasztTt9Uu209fv9V+911S51Uiy0pfV5sTn8eT0+ev3+9zy97zk73zJ32S/2cjo8TatzbTi7Cyoy9zy9le71mXB2v///wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAALcALAAAAAAQABEAAAj+AG8JFBjAyYpFf/IMXCiQCxs3CmxdYlBCEcNbQDBIeTBqABYbaXQIWJggw6kulmBMicMERY0XlAQ2AfQjCIRDDjaRsSPkyZ1WjG7JOIOk1BpDjWjsqVLHhQgDgipI6rDgxAE8nQD0OUAr0Y1XohAgUgNGUyQAaIsA2DIGVJRUCAzkuOKB0yO0AFRcKODDT4wARgYoGcJDFV4+HCBRqDTpFqwdG0h8mWFCyypWhGJZCTTilgQ0WUC8kWXKyyA9GqDACUFAoBwWtSK0CTWrQJg5VFB9GBiAlJgkPSYswdTiCB0BARYGEJDCkasGFjwRKXNRIIFMnwoJMIOjuneGAQEAOw%3D%3D%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5B/*Initialization%20Code*/%0A%0A/*------------------%20Custom%20Buttons2%20Attributes%20Block%20Start%20------------------*/%0Athis.setAttribute%28%27author%27%2C%27SCClockDr%27%29%3B%0Athis.setAttribute%28%27version%27%2C%2720080127.01%27%29%3B%0Athis.setAttribute%28%27homepage%27%2C%20%27http%3A//custombuttons2.com/forum/buttons/buttons-database/demo-buttons-group.html%27%29%3B%0Athis.setAttribute%28%27dependency%27%2C%27FF2.0*%2C%20FL1.0*%2C%20TB2.0*%2C%20CB2%202.0*%27%29%3B%0Athis.setAttribute%28%27status%27%2C%27Development%27%29%3B%0Athis.setAttribute%28%27public%27%2Ctrue%29%3B%0A%0A%0A/*-------------------%20Custom%20Buttons2%20Attributes%20Block%20End%20-------------------*/%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*CODE*/%0A%0A%20%20%20%20oBtn%20%3D%20this%3B%0A%20%20%20%20this.origImage%20%3D%20this.image%3B%0A%20%20%20%20this.brighterImage%20%3D%20%22data%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAA21BMVEUAAAD///8XgREJcgUJcgZAgjhFkUI8kTU8gjU+kDg7ki89kDIFfAIJgQcJgAULgwUIeAVKozVBkj5LojgIdwUJgwUJgwUFgAIJggV87wAAfwCGxoKJ1IYsnSd/0XF90Wp/0miC2GZ70mSA03OV25eEx4CZ3JqD1Hd701x20FRzz1F20VV31VlwzVZpyVRkxlQimx0xnyeC02aC1GGE11+G2Ft41Et100dy0kN51Ex/1VJ40k9xzk1syk0lnRp902h42Dx22Dl74Sp64SiG04Kt+0et/EeJ4jaL5DaILThaAAAAGXRSTlMAANK5ucrX2MzX1tWwtbS0tOjZ57O0tbK0BdoPCwAAAIFJREFUeF5lzUUSwzAMQFE7XGaww2VmZm7vf6K6Sb2Q8zfSvIWEMPolS5ISLPgPhtlUAeRbDQ2Abj1iAOLteoJDMpXOZHPnWqFYqpYrDGzH9fxOt9cfDEfjCYPpbL5Yrtab7W5/OJ4Y0KDLNZz8KL3dKfhCCRHg+RLg/RGAxQEWhS8Y8wzxyy6r3wAAAABJRU5ErkJggg%3D%3D%22%3B%0A%0A%20%20%20%20this.setOrigImg%20%3D%20function%28%29%7B%0A%20%20%20%20%20%20%20%20%20%20this.image%20%3D%20this.origImage%3B%0A%20%20%20%20%7D%3B%0A%20%20%20%20this.image%20%3D%20this.brighterImage%3B%0A%20%20%20%20window.setTimeout%28function%28%29%20%7B%20oBtn.setOrigImg%28%29%3B%20%7D%2C%202000%29%3B%0A%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Код:
custombutton://%3C%3Fxml%20version%3D%221.0%22%20encoding%3D%22UTF-8%22%3F%3E%0A%3Ccustombutton%20xmlns%3Acb%3D%22http%3A//xsms.nm.ru/custombuttons/%22%3E%0A%20%20%3Cname%3ETimer%3C/name%3E%0A%20%20%3Cimage%3E%3C%21%5BCDATA%5Bdata%3Aimage/png%3Bbase64%2CiVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAKtSURBVHjabFNdSFNhGH6OO8wLJwuV0pOorDARd3GY1ooKV1kE/oKL6Ma76iKwm0CC0m5E8Kqrcl4FIaGB2rrJjFkE/s5FpjZzy8mYZ8qGyy3Xdubp+87ZDjN64eH9zvs+z/N973f4GM8wsqOHoJtgisCCw+EgqCd4kuYpsfoSkCQPzdLO106JrKWYMCSRbwetp3sOWqM9yqHcdB3M4qDsI/G3xg5t5xpqxfODBXl9N6cW/+uTYNjYb/SUVZuBXQc+jzwFxwExsRSj4gBMdSaZPDo/AHb8HvJYPwIB4Ly1E4UVZmyuzPQw73ohXW01YuTFEkyEL7HHYJupw4fdpkM7Xj5ix23zPBgxCKcTsHYYMTG2BGbsERyJBOqpeGuL7LbZjAL+Aa6YDDhdxcniue8BTDq9CLv60Vb2BiUlkE20WkyxRGyJako3nE5/+bj4EO1tHWg6V6lcsHtNzqZTlQQc7BVH8Wy0Bi2BXhCNT5fwW1hrnwRr3/twJBIpb754AtfNlRAPlGO73W45G04qhrTnD7VjcJqHPl8fHulqQA5tJJNJnmEYWHgDkimoSB0oyK5RDuVSDdWyaQPk5mrBFellUibWfygjXMqqUQ7lUk22gUurzeN9O1FwhTqV7F1XDLru35Gz5Vojqmot0GhYxOMxl2qQr/mzlBBz+Vl3EI1nFIOPE3Y87h/Av/F21gNRFGWNamAsiEcXw+SffPGhSJ+Hfd88LjQ0qZeZiYU1QeYwYlzW0Jp8iZwuVd1SxyG4vY3Xn1axq6/BuvALKQky6No+91PuUQ7lUo16AvrKLMYSLK+sYHpjX9jb2yue/qaHTqeME41GQX4zQqGQcPa4WEy5k8HletXA6/XCZrNBS55qMmkYFgThJkEjafGZt0PHJ3iljXhv2Gye7sxYfwUYABFTSxKrJjAvAAAAAElFTkSuQmCC%5D%5D%3E%3C/image%3E%0A%20%20%3Cmode%3E0%3C/mode%3E%0A%20%20%3Cinitcode%3E%3C%21%5BCDATA%5Bfunction%20seconds2HMS%28inputval%29%7B%0A%09var%20hh%20%3D%20Math.floor%28inputval%20/%203600%29%3B%0A%09var%20ss_remaining%20%3D%20%28inputval%20-%20%28hh%20*%203600%29%29%3B%0A%09var%20mm%20%3D%20Math.floor%28ss_remaining%20/%2060%29%3B%0A%09var%20ss%20%3D%20%28ss_remaining%20-%20%28mm%20*%2060%29%29%3B%09%0A%09if%28hh%3C10%29%7B%0A%09%09hh%3D%270%27+hh%3B%0A%09%7D%0A%09if%28mm%3C10%29%7B%0A%09%09mm%3D%270%27+mm%3B%0A%09%7D%0A%09if%28ss%3C10%29%7B%0A%09%09ss%3D%270%27+ss%3B%0A%09%7D%0A%09return%20hh+%27%3A%27+mm+%27%3A%27+ss%3B%0A%7D%0Athis.leftclick%20%3D%20function%28evt%29%7B%0A%09var%20time%3Dprompt%28%27Insert%20time%20in%20seconds.%5Cnyou%20can%20use%20math%20ex%3A%5Cn60*2%20which%20is%202%20minutes.%5CnThe%20below%20value%20is%202%20minutes%20and%2015%20seconds.%27%2C%2760*2+15%27%29%3B%0A%09try%7B%0A%09%09time%3Deval%28time%29%3B%0A%09%09if%28isNaN%28time%29%3D%3D%3Dfalse%26%26time%29%7B%0A%09%09%09if%28confirm%28%27Is%20%27+seconds2HMS%28time%29+%27%20the%20correct%20time%3F%27%29%3D%3D%3Dtrue%29%7B%0A%09%09%09%09setTimeout%28%22alert%28%27RING%20RING%3A%5C%5Cn%22+prompt%28%27What%20is%20the%20event%3F%27%2C%27The%20pot%20is%20about%20to%20boil%20over%21%27%29+%22%27%29%22%2Ctime*1000%29%3B%0A%09%09%09%09alert%28%27Will%20ring%20in%5Cn%27+seconds2HMS%28time%29%29%3B%0A%09%09%09%7D%0A%09%09%09else%7B%0A%09%09%09%09this.click%28%29%3B%0A%09%09%09%7D%0A%09%09%7D%0A%09%7D%0A%09catch%28e%29%7B%0A%09%09alert%28%27Data%20Input%20Error%27%29%3B%0A%09%7D%0A%7D%0Athis.setAttribute%28%27onclick%27%2C%22gQuot%28event%2Cthis%29%22%29%3B%0A%0Athis.setAttribute%28%27homepage%27%2C%20%27http%3A//custombuttons2.com/forum/buttons/buttons-database/timer.html%27%29%3B%5D%5D%3E%3C/initcode%3E%0A%20%20%3Ccode%3E%3C%21%5BCDATA%5B/*Code*/%5D%5D%3E%3C/code%3E%0A%20%20%3Caccelkey%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/accelkey%3E%0A%20%20%3Chelp%3E%3C%21%5BCDATA%5B%5D%5D%3E%3C/help%3E%0A%20%20%3Cattributes/%3E%0A%3C/custombutton%3E
Отредактировано imyax (13-07-2011 16:55:02)
Отсутствует
№278913-07-2011 16:57:55
- Parusnik55
- Участник
- Группа: Members
- Зарегистрирован: 04-07-2010
- Сообщений: 36
- UA:
 4.0
4.0
Re: Custom Buttons
Parusnik55
Выделить кодКод:
var local = Components.classes["@mozilla.org/file/local;1"]. createInstance(Components.interfaces.nsILocalFile); local.initWithPath("C:\\reconnect.vbs"); local.launch();и сам reconnect.vbs
Выделить кодКод:
Dim WshShell set WshShell = WScript.CreateObject("WScript.Shell") sReturn = WshShell.Run("rasdial " & "beeline /DISCONNECT", 0, TRUE) set WshShell = WScript.CreateObject("WScript.Shell") sReturn = WshShell.Run("rasdial " & "beeline beeline beeline", 0, FALSE)
Большое спасибо за коды, вот только бы еще знать куда их вставлять. Первый верхний код я вставил так  , а второй куда?
, а второй куда?
Отредактировано Parusnik55 (13-07-2011 16:59:12)
Отсутствует
№279013-07-2011 19:09:10
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
Cookies Permissions 0.1.10 (2011-07-13)
Исправлена обработка IPv6-адресов.
Добавлена возможность использовать базовый домен при добавлении исключений (например, «google.com» вместо «www.google.com») – в начале кода нужно выставить «useBaseDomain: true».
Добавлено удаление разрешений для домена более верхнего уровня до тех пор, пока не изменится разрешение для текущего домена.
Добавлено 13-07-2011 19:28:06
Extensions Developer Tools 0.1.0pre4 (2011-07-13) (осторожно, тестовая версия!)
Для разработчиков расширений. Включает в себя кнопку Attributes Inspector.
Отредактировано Infocatcher (13-07-2011 19:28:06)
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№279114-07-2011 15:00:04
Re: Custom Buttons
slbgz пишетчто нужно доделать чтобы состояние запоминалось?
Спасибо, сделал несколько кнопок из Твоего кода, - работает.
Но я, наверное, невнятно сформулировал то, чего хотел достичь.
Одну панель скрывают/показывают с запоминанием состояния и те кнопки авторства okkamas_knife.
Задача была объединить несколько кнопок, которые скрывают/показывают разные панели (выбор - в коде), как стандартные так и созданные пользователем, в одну кнопку, которая бы это делала сразу для нескольких панелей. Тот вариант, который у меня получился путем объединения нескольких кнопок авторства okkamas_knife (код - в спойлере моего предыдущего сообщения), эту функцию выполняет хорошо, но не запоминает состояние после перезагрузки.
Мне нужна одна кнопка, которая бы скрывала/показывала одновременно несколько разных панелей, как стандартных так и новых, созданных пользователем, с запоминанием состояния.
Сделал из Твоего кода следующее «объединение»:
код:
Код:
//toolbar-menubar
const tbId = "toolbar-menubar";
var tb = document.getElementById(tbId);
var hideAttr = tb.getAttribute("type") == "menubar" ? "autohide" : "collapsed";
tb.setAttribute(hideAttr, tb.getAttribute(hideAttr) != "true");
document.persist(tbId, hideAttr);
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}
//nav-bar
const tbIdnav = "nav-bar";
var tb = document.getElementById(tbIdnav);
var hideAttr = tb.getAttribute("type") == "menubar" ? "autohide" : "collapsed";
tb.setAttribute(hideAttr, tb.getAttribute(hideAttr) != "true");
document.persist(tbIdnav, hideAttr);
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}
//FindToolbar
const tbIdfind = "FindToolbar";
var tb = document.getElementById(tbIdfind);
var hideAttr = tb.getAttribute("type") == "menubar" ? "autohide" : "collapsed";
tb.setAttribute(hideAttr, tb.getAttribute(hideAttr) != "true");
document.persist(tbIdfind, hideAttr);
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}
//addon-bar
const tbIdaddon = "addon-bar";
var tb = document.getElementById(tbIdaddon);
var hideAttr = tb.getAttribute("type") == "menubar" ? "autohide" : "collapsed";
tb.setAttribute(hideAttr, tb.getAttribute(hideAttr) != "true");
document.persist(tbIdaddon, hideAttr);
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}
//buttons1
const tbIdbuttons1 = "buttons1";
var tb = document.getElementById(tbIdbuttons1);
var hideAttr = tb.getAttribute("type") == "menubar" ? "autohide" : "collapsed";
tb.setAttribute(hideAttr, tb.getAttribute(hideAttr) != "true");
document.persist(tbIdbuttons1, hideAttr);
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}
//buttons2
const tbIdbuttons2 = "buttons2";
var tb = document.getElementById(tbIdbuttons2);
var hideAttr = tb.getAttribute("type") == "menubar" ? "autohide" : "collapsed";
tb.setAttribute(hideAttr, tb.getAttribute(hideAttr) != "true");
document.persist(tbIdbuttons2, hideAttr);
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}Со стандартными панелями эта «сборка» работает как надо, но не работает с customToolbar, - вообще не переключает.
Как сделать, чтобы «сборка» и с customToolbar работала? Может использовать элементы кода okkamas_knife? Они с кастомными панелями работали. Вот только у меня не получается.
Или по другому: Нужна отдельная кнопка с запоминанием состояния, которая бы скрывала/показывала одновременно customToolbar «1», «2» и «3». 
.
Отредактировано slbgz (14-07-2011 15:12:59)
Отсутствует
№279214-07-2011 16:34:36
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
Со стандартными панелями эта «сборка» работает как надо, но не работает с customToolbar, - вообще не переключает.
Ну так
document.getElementById("__customToolbar_" + tName3.replace(/ /, "_")).collapsed = statebar;
document.getElementById(tName5).collapsed = statebar;
Код:
toggleToolbars([
"toolbar-menubar",
//"nav-bar",
"FindToolbar",
"addon-bar",
"buttons1",
"buttons2"
]/*, show*/);
function toggleToolbar(tbId, show, multiple) {
var tb = tbId == "FindToolbar" && window.gFindBar
|| document.getElementById("__customToolbar_" + tbId.replace(/ /, "_"))
|| document.getElementById(tbId);
if(!tb) {
Components.utils.reportError(<>[Custom Buttons] Toolbar "{tbId}" not found!</>);
return;
}
var hideAttr = tb.getAttribute("type") == "menubar"
? "autohide"
: tb.localName == "findbar"
? "hidden"
: "collapsed";
var hide = show == undefined
? tb.getAttribute(hideAttr) != "true"
: !show;
tb.setAttribute(hideAttr, hide);
document.persist(tbId, hideAttr);
!multiple && toggleToolbarsDone();
}
function toggleToolbarsDone() {
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}
}
function toggleToolbars(toolbars, show) {
toolbars.forEach(function(tbId) {
toggleToolbar(tbId, show, true);
});
toggleToolbarsDone();
}Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№279314-07-2011 17:34:24
Re: Custom Buttons
код
Ой, вогнал Ты меня в тоску, Infocatcher 
Что с этим кодом делать? Сдаюсь! 
Если не очень напряжно, то сделай, пожалуйста, готовую замену для
Код:
//buttons1
const tbIdbuttons1 = "buttons1";
var tb = document.getElementById(tbIdbuttons1);
var hideAttr = tb.getAttribute("type") == "menubar" ? "autohide" : "collapsed";
tb.setAttribute(hideAttr, tb.getAttribute(hideAttr) != "true");
document.persist(tbIdbuttons1, hideAttr);
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}
//buttons2
const tbIdbuttons2 = "buttons2";
var tb = document.getElementById(tbIdbuttons2);
var hideAttr = tb.getAttribute("type") == "menubar" ? "autohide" : "collapsed";
tb.setAttribute(hideAttr, tb.getAttribute(hideAttr) != "true");
document.persist(tbIdbuttons2, hideAttr);
if("PlacesToolbarHelper" in window) { // Firefox 4
PlacesToolbarHelper.init();
BookmarksMenuButton.updatePosition();
updateAppButtonDisplay();
}чтобы я смог засунуть ее в ту кнопку.
Сам я не смогу, голова уже моя перегрелась, дым пошел.

Или по другому: Нужна отдельная кнопка с запоминанием состояния, которая бы скрывала/показывала одновременно customToolbar «1», «2» и «3».
.
.
Отредактировано slbgz (14-07-2011 17:36:45)
Отсутствует
№279414-07-2011 19:16:57
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
slbgz
В предыдущем коде заменить
Код:
toggleToolbars([
"toolbar-menubar",
//"nav-bar",
"FindToolbar",
"addon-bar",
"buttons1",
"buttons2"
]/*, show*/);на
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№279514-07-2011 20:01:05
Re: Custom Buttons
Есть кнопочка: скрывает- открывает панель закладок.
Код:
/*CODE*/
var toolbar = document.getElementById("PersonalToolbar");
toolbar.collapsed = !toolbar.collapsed;
document.persist(toolbar.id, "collapsed");Если скрыть панель закладок, то после перезагрузки панель по кнопке не открывается, только через ПКМ.
Вернее открывает, но панель пустая - без закладок.
И еще кнопочка: по ЛКМ открывает "Управление дополнениями".
Код:
this.url2xul = 'chrome://mozapps/content/extensions/extensions.xul';
this.onClick = function (e) {
switch (e.button) {
case 0:
try {
BrowserOpenAddonsMgr();
}
catch(e) {
BrowserOpenExtensions('extensions');
}
break;
case 1:
{
if (e.ctrlKey) {
var t = gBrowser.mTabs;
var current = content.document.location.href;
var i = t.length;
if (current == this.url2xul) gBrowser.removeCurrentTab();
else while (true) {
if (--i < 0) {
if (current == 'about:blank') // replace blank tab
loadURI(this.url2xul);
else // add new tab
gBrowser.selectedTab = gBrowser.addTab(this.url2xul);
break;
};
if (t[i].linkedBrowser.currentURI.spec == this.url2xul) // popup loaded
{
gBrowser.selectedTab = gBrowser.tabContainer.childNodes[i];
break;
};
};
} else openWebPanel(this.tooltipText, this.url2xul);
};
break;
};
};
this.setAttribute('onclick', 'this.onClick(event);');
const Cb = custombuttons;
function prop(aElement, aString) {
var emRDF = "http://www.mozilla.org/2004/em-rdf#";
var arc = RDFService.GetResource(emRDF + aString);
var target = extensionDS.GetTarget(aElement, arc, true);
if (target instanceof Ci.nsIRDFLiteral) return target.Value;
if (target instanceof Ci.nsIRDFInt) return target.Value;
return null;
}
var cloneCBcontext = {
cloneItems: function (aNode, aID, aSeparate) {
var menupopup = document.getElementById(aID).cloneNode(true);
var menuitems = menupopup.childNodes.length;
for (var i = 0; i < menuitems; i++)
aNode.appendChild(menupopup.firstChild);
if (aSeparate) aNode.appendChild(document.createElement("menuseparator"));
},
makeMenu: function (aNode) {
var m = aNode.appendChild(document.createElement("menu"));
m.setAttribute("label", "Custom Button");
m.setAttribute("oncommand", "event.stopPropagation()");
var mp = m.appendChild(document.createElement("menupopup"));
cloneCBcontext.cloneItems(mp, "custombuttons-contextpopup");
aNode.insertBefore(document.createElement("menuseparator"), m);
}
}
const popupID = "cbContext-extensionsButton";
var test = document.getElementById(popupID);
if (test) test.parentNode.removeChild(test);
var main = document.getElementById("mainPopupSet");
var cPopup = main.appendChild(document.createElement("menupopup"));
cPopup.id = popupID;
cPopup.setAttribute("oncommand", "event.stopPropagation(); document.popupNode.openPrefs(event);")
var app = Cc ["@mozilla.org/fuel/application;1"]. getService (Ci. fuelIApplication);
var am = {};
Cu. import ("resource://gre/modules/AddonManager.jsm", am);
am. AddonManager. getAddonsByTypes
(
["extension"],
function (extensions)
{
var e;
for (var i = 0; i < extensions. length; i++)
{
e = extensions [i];
var mi = <menuitem xmlns={xulns}
label={e. name + " " + e. version}/>;
if (e. iconURL)
{
mi ["@class"] = "menuitem-iconic bookmark-item";
mi ["@image"] = e. iconURL;
}
if (e. userDisabled)
mi ["@disabled"] = "true";
if (e. optionsURL)
mi ["@oncommand"] = "window. openDialog ('" + e. optionsURL + "', '', 'chrome,dialog=0,resizable,titlebar,toolbar,centerscreen');";
cPopup. appendChild (cbu. makeXML (mi));
}
}
);
cloneCBcontext.makeMenu(cPopup);
this.setAttribute("context", popupID);
if (typeof Local_Install != "object") return;
var test = document.getElementById("cbContext-extensions");
if (test) test.parentNode.removeChild(test);
var cbPopup = document.getElementById("custombuttons-contextpopup-subCall").cloneNode(true); // Cb context
var subMenu = document.createElement("menu");
subMenu.setAttribute("label", "Custom Button");
subMenu.appendChild(cbPopup.lastChild);
var extensionsPopup = document.getElementById("emb-context");
var popup = extensionsPopup.cloneNode(true);
popup.id = "cbContext-extensions";
popup.appendChild(document.createElement("menuseparator"));
popup.appendChild(subMenu);
extensionsPopup.parentNode.appendChild(popup);
this.setAttribute("context", popup.id);При первом вызове "Управление закладками" реагирует на 2 клика ЛКМ. Потом уже срабатывает с одного.
Помогите исправить.
Спасибо.
Отредактировано Chis (14-07-2011 20:12:46)
Отсутствует
№279614-07-2011 20:55:05
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 5.0
5.0
Re: Custom Buttons
Если скрыть панель закладок, то после перезагрузки панель по кнопке не открывается, только через ПКМ.
Вернее открывает, но панель пустая - без закладок.
http://forum.mozilla-russia.org/viewtop … 68#p505168
В начале кода заменить
Код:
toggleToolbars([
"toolbar-menubar",
//"nav-bar",
"FindToolbar",
"addon-bar",
"buttons1",
"buttons2"
]/*, show*/);на
При первом вызове "Управление закладками" реагирует на 2 клика ЛКМ. Потом уже срабатывает с одного.
Там код для раздела «инициализация».
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№279714-07-2011 22:53:40
Re: Custom Buttons
slbgz
В предыдущем коде заменитьВыделить кодКод:
toggleToolbars([ "toolbar-menubar", //"nav-bar", "FindToolbar", "addon-bar", "buttons1", "buttons2" ]/*, show*/);на
Да, спасибо большое, все работает. Это у меня глюк был какой-то...
Отсутствует
№279817-07-2011 00:56:00
Re: Custom Buttons
Kнопка Переключение языка интерфейса
Исправил ошибку при переключении с ru на en-US.
Теперь иконка кнопки и всплывающая подсказка(tooltipText) меняются в зависимости от языка интерфейса.
Отсутствует
№279917-07-2011 10:35:48
Re: Custom Buttons
Глючит код, который по ЛКМ закрывает активную вкладку, а по ПКМ все вкладки. Работает, но периодически кнопка отказывается нажиматься. Может это глюк самого custombuttons?
Код:
this.closeAllTabs = function() { //ripped from TMP
if(gBrowser.warnAboutClosingTabs("All")) {
var childNodes = gBrowser.mTabContainer.childNodes;
for (var i = childNodes.length - 1; i >= 0; i--)
if (childNodes[i] != gBrowser.mCurrentTab)
gBrowser.removeTab(childNodes[i]);
gBrowser.removeTab(gBrowser.mCurrentTab);
}
}
this.closeTab = function(evt) {
if(evt.shiftKey) {
this.showPopup(this);
return;
}
switch(evt.button) {
case 0:
//close current tab
gBrowser.removeCurrentTab();
break;
case 2:
//close all tabs
this.closeAllTabs();
break;
case 1:
//close other tabs
gBrowser.removeAllTabsBut(gBrowser.mCurrentTab);
}
}
this.showPopup = function(node) {
var popup = document.getElementById("custombuttons-contextpopup");
var x = node.boxObject.x;
var y = node.boxObject.y + node.boxObject.height;
document.popupNode = node;
popup.showPopup(node, x, y, "popup", null, null);
}
this.tooltipText = "Left click - close current tab, right click- close all tabs, middle click - close other tabs";
this.setAttribute("onclick", "this.closeTab(event);");
this.setAttribute("context", "");Отсутствует
№280017-07-2011 12:08:29
Re: Custom Buttons
sgretsch
может так будет лучше
Код:
var Msg = createMsg(this.label);
var de = createDebug(this);
this.leftclick = function(evt){
//close current tab
gBrowser.removeCurrentTab();
}
this.midclick = function(evt){
//close other tabs
gBrowser.removeAllTabsBut(gBrowser.mCurrentTab);
}
this.rightclick = function(evt){
//close all tabs
this.closeAllTabs = function() {
if(gBrowser.warnAboutClosingTabs("All")) {
var childNodes = gBrowser.mTabContainer.childNodes;
for (var i = childNodes.length - 1; i >= 0; i--)
if (childNodes[i] != gBrowser.mCurrentTab)
gBrowser.removeTab(childNodes[i]);
gBrowser.removeTab(gBrowser.mCurrentTab);
}}
}
this. gQuot = {};
this. gQuot. __proto__ = custombuttons. gQuot;
this. gQuot. dcDelay = 0;
this. setAttribute ('onclick', 'this.gQuot.mHandler(event, this)');
this.tooltipText = "L- close current tab \nM- close other tabs \nR- close all tabs ";Отредактировано bunda1 (17-07-2011 12:11:38)
Отсутствует
