Полезная информация
Страницы: 1
- Форумы
- » Разработка
- » Создание самого простого дополнения с элементом popup
№129-06-2011 02:14:54
Создание самого простого дополнения с элементом popup
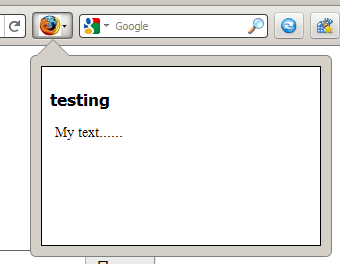
Прочитав большинство тем по созданию расширения\дополнения для Firefox, я не нашел как создать popup окно с кнопкой в панели. Т е мне нужно тестовое дополнение при нажатие на иконку выпадет страница, к примеру popup.html. Чтобы было понятно, что мне надо, я вставляю картинку с тестовым расширением для Оперы. Мне нужно точно такое для Firefox'a. Собственно вопрос, как такое реализовать?
Отредактировано devarts (29-06-2011 02:16:53)
Отсутствует
№229-06-2011 03:01:37
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 5.0
5.0
Re: Создание самого простого дополнения с элементом popup
devarts
Стандартный PopupNotification нельзя привязать к произвольному элементу UI - они все привязываются к элементам внутри notification-popup-box. Если надо привязаться к элементам вне этого notification-popup-box, то вам надо делать свою реализацию (с нуля, фактически) на основе panel.
Отсутствует
№329-06-2011 11:41:40
Re: Создание самого простого дополнения с элементом popup
то вам надо делать свою реализацию (с нуля, фактически) на основе panel.
Если вас не затруднит, можете чуть подробней написать с примером, или показать похожее расширение.
Отсутствует
№429-06-2011 22:49:38
Re: Создание самого простого дополнения с элементом popup
Как тогда сделать panel кнопкой и поставить эту кнопку в панели навигации, т е на уровне строки ввода адреса?
Что в этом коде надо исправить? А то по умолчанию, внизу появляться длинная кнопка. 
Код:
<?xml-stylesheet href="chrome://global/skin" type="text/css"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<button label="Details" type="panel">
<panel id="search-panel">
<label control="name" value="Name:"/>
<textbox id="name"/>
</panel>
</button>
</window>Отсутствует
№530-06-2011 02:52:31
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 5.0
5.0
Re: Создание самого простого дополнения с элементом popup
devarts
Так у вас же код для обычной кнопки, расположенной непосредственно в окне. Если вы хотите, чтобы было так, как на скриншоте в стартовом постинге, надо делать так:
в xul:
Код:
<toolbarpalette id="BrowserToolbarPalette">
<toolbarbutton id="panelbutton-sample" label="Panel&button sample" type="panel"
class="toolbarbutton-1 chromeclass-toolbar-additional">
<panel id="panelbutton-search-panel">
<label control="panelbutton-search-text" value="Name:"/>
<textbox id="panelbutton-search-text"/>
</panel>
</toolbarbutton>
</toolbarpalette>- кнопка будет доступна через функционал настройки панелей управления. Только не забудьте в chrome.manifest добавить
style chrome://global/content/customizeToolbar.xul chrome://myextension/skin/myextension.css
Потом немного украшательства в css:
Код:
#panelbutton-sample {
list-style-image: url("chrome://myextension/skin/sample.png");
-moz-box-orient: horizontal;
}
#panelbutton-search-panel {
margin-top: 3px;
border: 1px solid grey;
border-radius: 3px;
}и результат:

Отсутствует
№630-06-2011 03:32:02
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 5.0
5.0
Re: Создание самого простого дополнения с элементом popup
Да, если нужна панель со стрелкой - как и было в стартовом постинге - то нужно сделать так: в xul непосредственно для панели добавить атрибут type="arrow", из css убрать всё, что относится к панели. Получится примерно вот такое:

Отсутствует
№701-07-2011 00:19:03
Re: Создание самого простого дополнения с элементом popup
Немного, не могу понять что имеется ввиду под названием myextension и myext в строчке style chrome://global/content/customizeToolbar.xul chrome://myextension/skin/myext ?
Итак, чтобы было все ясно, то тогда я выложу код:
дерево каталогов:
Код:
/chrome/* /chrome/content/sample.xul /skin/* /skin/icon.jpg /skin/style.css /chrome.manifest /install.rdf
install.rdf
Код:
<?xml version="1.0"?>
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:em="http://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<em:id>first@first.first</em:id>
<em:name>first_extension</em:name>
<em:version>1.1</em:version>
<em:description>testing first a simple extension</em:description>
<em:creator>devarts</em:creator>
<em:homepageURL>http://none</em:homepageURL>
<em:iconURL>chrome://skin/icon.jpg</em:iconURL>
<!-- optional items -->
<em:unpack>true</em:unpack> <!-- we reference in-page javascript that's packaged in the .xpi -->
<em:type>2</em:type> <!-- type=extension -->
<!-- Firefox -->
<em:targetApplication>
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
<em:minVersion>3.6</em:minVersion>
<em:maxVersion>6.0</em:maxVersion>
</Description>
</em:targetApplication>
<!-- Flock -->
<em:targetApplication>
<Description>
<em:id>{a463f10c-3994-11da-9945-000d60ca027b}</em:id>
<em:minVersion>3.6</em:minVersion>
<em:maxVersion>6.0</em:maxVersion>
</Description>
</em:targetApplication>
</Description>
</RDF>chrome.manifest
Код:
content sample chrome/content/ style chrome://global/content/customizeToolbar.xul chrome://first_extension/skin/style overlay chrome://browser/content/browser.xul chrome://sample/content/sample.xul
sample.xul
Код:
<?xml version="1.0"?>
<overlay id="sample"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<toolbarpalette id="BrowserToolbarPalette">
<toolbarbutton id="panelbutton-sample" label="Panel&button sample" type="arrow"
class="toolbarbutton-1 chromeclass-toolbar-additional">
<panel id="panelbutton-search-panel">
<label control="panelbutton-search-text" value="Name:"/>
<textbox id="panelbutton-search-text"/>
</panel>
</toolbarbutton>
</toolbarpalette>
</overlay>style.css
Код:
#panelbutton-sample {
list-style-image: url("chrome://first_extension/skin/icon.jpg");
-moz-box-orient: horizontal;
}
#panelbutton-search-panel {
margin-top: 3px;
border: 1px solid grey;
border-radius: 3px;
}Но этот код не отображает желаемый результат.
И как мне внутренность этого окна (там где Name: 123)
сделать html страницей?
Или sample.xul -это и есть модифицированная под firefox html страницa,т е
Код:
<toolbarpalette id="BrowserToolbarPalette">
<toolbarbutton id="panelbutton-sample" label="Panel&button sample" type="panel"
class="toolbarbutton-1 chromeclass-toolbar-additional">
<panel id="panelbutton-search-panel">
ЗДЕСЬ Я МОГУ ВСТАВИТЬ СВОЙ КОД, КОТОРЫЙ ВСТАВЛЯЕТСЯ В ОБЫКНОВЕННУЮ HTML СТРАНИЦУ ?????
</panel>
</toolbarbutton>
</toolbarpalette>hydrolizer, а где можно найти мануал на русском языке с такими или похожими примерами? А то кроме создания строки "Hello world", ничего дельного я не нашел 
Отредактировано devarts (01-07-2011 00:22:40)
Отсутствует
№801-07-2011 06:50:16
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 5.0
5.0
Re: Создание самого простого дополнения с элементом popup
devarts
По пунктам:
не могу понять что имеется ввиду под названием myextension и myext в строчке style chrome://global/content/customizeToolbar.xul chrome://myextension/skin/myext ?
myextension - package name расширения, задаваемый в chrome.manifest:
content sample chrome/content/
т.е. в вашем случае package name - sample, и упомянутая мной выше строка должна выглядеть так:
style chrome://global/content/customizeToolbar.xul chrome://sample/skin/myextension.css
myextension.css - это имя css-файла, содержащего стили для элементов тулбара - это нужно для того, чтобы они корректно отображались в окне кастомизации. Имя файла - какое захочется.
install.rdf
Если у расширения нет домашней страницы, просто уберите тэг homepageURL. Тэг unpack нужен для распаковки xpi в папку установки; если расширение не содержит бинарных компонентов, иконок платформенного характера, словарей, и проч., то в рабочей версии этот тэг надо убрать. При разработке - да, с ним удобнее, можно править код прямо по месту установки. Тэги, указывающие на ресурсы расширения, должны указывать именно на ресурсы расширения - в вашем случае тэг iconURL должен содержать chrome://sample/skin/icon.jpg.
chrome.manifest
См. выше.
style.css
Для list-style-image укажите корректный URL, указывающий на ресурс внутри вашего расширения.
Но этот код не отображает желаемый результат.
После первого запуска вам надо будет в режиме настройки панелей вытащить нужную кнопку на панель инструментов - тогда всё будет видно.
ЗДЕСЬ Я МОГУ ВСТАВИТЬ СВОЙ КОД, КОТОРЫЙ ВСТАВЛЯЕТСЯ В ОБЫКНОВЕННУЮ HTML СТРАНИЦУ ?????
Можете. Только для этого надо импортировать html namespace:
<overlay id="sample"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
xmlns:html="http://www.w3.org/1999/xhtml"
>
и для элементов html-разметки указывать имя тэга с префиксом, идентичным алиасу html namespace, заданному при объявлении последнего:
<html:h2>heading 2</html:h2>
- согласно приведенному выше коду, этот префикс - html (но в общем случае он может быть любым).
где можно найти мануал на русском языке с такими или похожими примерами?
В первую очередь - на MDC. Вам, я думаю, нужно начать с этого и этого (можете сразу заглянуть сюда). Много полезных примеров есть в этом разделе MDC, но к нему имеет смысл обращаться, когда уже в общем разберетесь, что к чему.
На русском языке неплохая вводная для начинающих есть на xul.ru.
Отредактировано hydrolizer (01-07-2011 06:52:44)
Отсутствует
№901-07-2011 14:34:56
Re: Создание самого простого дополнения с элементом popup
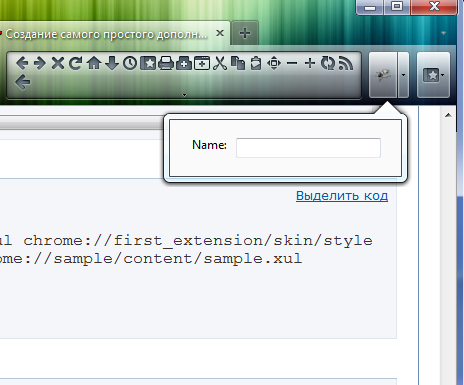
Делал все как вы написали, вот что у меня вышло
Как мне убрать этот набор иконок и поставить свою?
И можно ли все-таки содержимое окна сделать отдельной страницей html ?
Отсутствует
№1001-07-2011 15:52:10
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 5.0
5.0
Re: Создание самого простого дополнения с элементом popup
devarts
Запакуйте свое расширение в архив или xpi, и выложьте его на местный файлообменник, а я посмотрю - так будет проще и быстрее.
И можно ли все-таки содержимое окна сделать отдельной страницей html ?
Можно. Внутрь панели помещаете элемент browser, в него загружаете вашу страницу. Лежать она может в т.ч. и внутри расширения - тогда обращение к ней будет по chrome URL.
Отсутствует
№1101-07-2011 23:04:48
Re: Создание самого простого дополнения с элементом popup
hydrolizer
Вот мое расширение. И как там еще сделать размер окна, элементу browser я присвоил id, и в css задал width и height, но оно почему-то не работает
Отсутствует
№1202-07-2011 04:39:19
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 5.0
5.0
Re: Создание самого простого дополнения с элементом popup
devarts
В общем, главная ошибка - вы в xul не прописали используемый css. Там должна была быть такая инструкция:
<?xml-stylesheet href="chrome://sample/skin/style.css" type="text/css"?>
Далее, в chrome.manifest также нужно было прописать
skin sample classic/1.0 chrome/skin/
И папку skin обычно кладут внутрь папки chrome. Это, в общем не принципиальный момент, но обычно делают именно так.
Ну и, наконец, я все-таки убрал browser (и да, вместо него прекрасно бы подошел iframe) по причине того, что он корректно отображался только при первом вызове панели; при последующих его длина схлопывалась в ноль. Причину я не выяснил, тем более, что html-код, прописанный непосредственно в xul, работает вполне нормально:

Расширение с внесенными исправлениями - здесь
Отсутствует
№1302-07-2011 12:49:21
Re: Создание самого простого дополнения с элементом popup
hydrolizer, спасибо за помощь.
У меня еще возникла к вам немного вопросов.
Если вставить iframe, то содержимое во фрейме показывается только один раз, при следующем клике по иконке выскакивает чистое окно.
Как сюда еще прикрепить javascript? И можно ли во XUL вставлять Flash, а именно флеш плеер?
Отредактировано devarts (02-07-2011 13:10:20)
Отсутствует
№1403-07-2011 16:26:05
- hydrolizer
- Участник
- Группа: Extensions
- Зарегистрирован: 22-07-2009
- Сообщений: 1945
- UA:
 5.0
5.0
Re: Создание самого простого дополнения с элементом popup
Если вставить iframe, то содержимое во фрейме показывается только один раз, при следующем клике по иконке выскакивает чистое окно.
Я выше писал:
я все-таки убрал browser (и да, вместо него прекрасно бы подошел iframe) по причине того, что он корректно отображался только при первом вызове панели; при последующих его длина схлопывалась в ноль.
C iframe ситуация та же самая. Причины описанного я пока не понял.
Как сюда еще прикрепить javascript?
Ну, например, вот здесь: https://developer.mozilla.org/en/XUL_Tu … t_Handlers описано, как это делается. Вообще, это самые азы, и если по ним есть вопросы, то лучше обратиться к учебникам/туториалам. Еще можно посмотреть здесь (и советую ознакомиться со всем курсом по ссылке - это перевод книги Rapid Application Development with Mozilla авторства Nigel McFarlane). Ну и, наконец, на АМО есть такая штука, как создатель дополнений, позволяющая быстро сгенерить каркас дополнения со всеми минимально необходимыми включениями - попробуйте ей воспользоваться, посмотрите, что куда прописывается, как организована структура дополнения - контент, стили, локализация, и проч.
И можно ли во XUL вставлять Flash, а именно флеш плеер?
Мне этого делать не доводилось, но, думаю, это вполне решаемо через вставку плейера в html-страницу, и отображение страницы с помощью browser/iframe.
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » Создание самого простого дополнения с элементом popup

