Полезная информация
Будьте в курсе последних изменений в мире Mozilla, следя за нашим микроблогом в Twitter.
Страницы: 1
- Форумы
- » Разработка
- » Позиционирование детей в контейнере со свойством position:fixed
№107-02-2010 22:43:03
Позиционирование детей в контейнере со свойством position:fixed
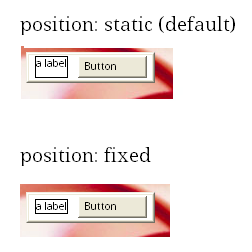
Есть XUL-контейнер hbox. Его дети растянуты по вертикали. Но если я применяю к контейнеру CSS-свойство position:fixed, дети начинают висеть в пространстве:

Как вернуть растянутость (stretch)? (Сохранение position:fixed - обязательно.)
Выделить код
Код:
var box = document.createElement('hbox')
var label = document.createElement('label'); label.textContent = 'a label'
var button = document.createElement('button'); button.textContent = 'Button'
box.appendChild(label)
box.appendChild(button)
css(box, 'position:fixed')
//box.setAttribute('align', 'stretch') // не помогает
for(var i = 0; i < box.childNodes.length; i++) {
css(box.childNodes[i], 'border: 1px solid black')
}
var panel = document.createElement('panel')
panel.appendChild(box)
gBrowser.appendChild(panel)
panel.openPopup(null, '', 700, 100, false, false)Отредактировано zencd (07-02-2010 22:43:40)
Отсутствует
№207-02-2010 23:08:30
Re: Позиционирование детей в контейнере со свойством position:fixed
Позиционирование детей в контейнере со свойством position:fixed
Хроники ОМОНа. Триумфальная площадь. 31 января. Бррр. 
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » Позиционирование детей в контейнере со свойством position:fixed


