Полезная информация
Страницы: 1
- Форумы
- » Разработка
- » Нужно создать элемент постоянно висящий поверх основного окна Firefox
№119-01-2010 22:20:31
Нужно создать элемент постоянно висящий поверх основного окна Firefox
Сначала я использовал элемент "panel", отображая его через методы openPopup(), но это вызвало проблемы - таких элементов не может быть отображено больше одного и их нельзя перемещать программно (только скрыть и затем показать, что вызывает свои проблемы).
Мне нужен элемент без декораций, без заголовков, always on top, свободно висящий в заданном месте внутри окна лисы, абсолютно спозиционированный относительно gBrowser.
<window id="main-window">
<box style='position:fixed'>
</window>
Отредактировано zencd (20-01-2010 23:16:51)
Отсутствует
№220-01-2010 22:51:00
Re: Нужно создать элемент постоянно висящий поверх основного окна Firefox
Вот, элемент 'box' вполне себе рабочий. Но с ним есть проблема.
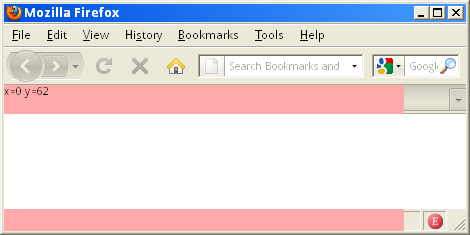
Этот box перекрывает весь GUI лисы... кроме участка с HTML, а "мне" именно над ним и нужно висеть. Свойство style.setProperty('z-index', 1000, 'important') не помогает (розовая область и есть мой box):
< window id="main-window" >
< box style='position:fixed' >
< /window >
Отредактировано zencd (20-01-2010 23:43:05)
Отсутствует
№321-01-2010 00:25:16
- Style-Thing
- ^
- Группа: Extensions
- Откуда: Санкт-Петербург
- Зарегистрирован: 07-05-2009
- Сообщений: 357
- UA:
 3.6
3.6
Re: Нужно создать элемент постоянно висящий поверх основного окна Firefox
zencd
попробуйте так написать
или через css
Отсутствует
№421-01-2010 00:33:17
Re: Нужно создать элемент постоянно висящий поверх основного окна Firefox
Повышение приоритета для #main-window и #content не помогло. (Кстати при вызове setProperty "important" без восклицательного знака.)
Отредактировано zencd (21-01-2010 00:33:46)
Отсутствует
№521-01-2010 01:56:50
- Style-Thing
- ^
- Группа: Extensions
- Откуда: Санкт-Петербург
- Зарегистрирован: 07-05-2009
- Сообщений: 357
- UA:
 3.6
3.6
Re: Нужно создать элемент постоянно висящий поверх основного окна Firefox
zencd
честно говоря в гугл ввел и посмотрел в описании нескольких сайтов просто..
я в JS не особо шарю
вот я смотрю у вас внутри окна
можно к нему попробовать
Отсутствует
№621-01-2010 02:13:52
Re: Нужно создать элемент постоянно висящий поверх основного окна Firefox
Попробуй посмотреть аддон Read It Later в нем как раз есть что-то вроде того, что тебе нужно.
Edit: Хотя там через тотже popupset элемента panel.
Но вот как сделать его, чтобы он висел постоянно даже при потери фокуса...
Отредактировано DreamC (21-01-2010 02:32:37)
Отсутствует
№821-01-2010 02:43:07
Re: Нужно создать элемент постоянно висящий поверх основного окна Firefox
MozDev пишет про popup - там есть атрибут noautohide, позволяющий попапу оставаться даже при потере фокуса.
И, да, это все-же делается через popup с элементом panel. Видимо у тебя что-то не так получается 
Отсутствует
№921-01-2010 02:55:47
Re: Нужно создать элемент постоянно висящий поверх основного окна Firefox
Да уж "не получается" - каждый шаг с трудом достаётся.
Попапы мне не подходят тем что их нельзя передвинуть. Можно только скрыть и снова показать в другом месте, что имеет свои неприятные последствия. Если всё-таки можно передвинуть, буду рад узнать как.
Отсутствует
№1321-01-2010 10:42:21
Re: Нужно создать элемент постоянно висящий поверх основного окна Firefox
Оказывается. Метод moveTo() доступен. Но. Не сразу после создания элемента, а лишь после его аттача к браузеру.
Дофига времени убил на то чтобы обойти трудности (с потерей фокуса, мерцанием), а оно эвон как ((-:
Не, я не спамер - хочу чтобы интерфейс занимал как можно меньше места.
Отредактировано zencd (21-01-2010 10:43:34)
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » Нужно создать элемент постоянно висящий поверх основного окна Firefox