Полезная информация
Страницы: 1
- Форумы
- » Разработка
- » Balloon Tooltip (всплывающие подсказки)
№116-12-2008 18:41:25
Balloon Tooltip (всплывающие подсказки)
Доброго времени суток, уважаемые форумчане!
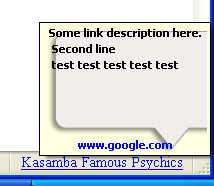
Вообщем, бьюсь уже довольно продолжительное время над проблемой. В StatusBar'e есть панелька, при наведении курсора на неё должна появляться подсказка типа Ballon (облачко с указателем), как это выглядит в IE, причем всегда сверху и всегда посередине.
Решил, что стоит сделать tooltip, убрать у него заливку (сделать его прозрачным), у vbox сделать фон в виде ballon'a и заполнить содержанием...
Получился такой монстр...

В CSS честно говоря не силен... Не понимаю, почему не убирается заливка tooltip'a, почему есть разница между границами vbox'a и tooltipa' - присутствует какой-то отступ...
Может быть, кто-то сталкивался с подобной задачей? Или видел решения? Может быть в каких-то плагинах видели??
Очень буду благодарен за любую информацию! Заранее спасибо!
Содержание файлов такое:
XUL-файл
Код:
...
<!-- Scripts -->
<script type="application/x-javascript" src="chrome://global/content/XPCNativeWrapper.js" />
<script type="application/x-javascript" src="chrome://st_ads/content/st_ads.js" />
<!-- Statusbar -->
<statusbar id="status-bar">
<statusbarpanel context="adslabel-context" insertafter="page-report-button" label="" collapsed="false" flex="0"
class="ADS-StatusBarPanel" id="ADS-StatusBarPanel" onclick="st_ads.openURL();" tooltip="ADSTooltip" />
<tooltip id="ADSTooltip" noautohide="true" class="stadsvbox">
<vbox class="stadsvbox2">
<label value="Some link description here." style="font-weight:bold;"/>
<label value=" Second line" style="font-weight:bold;"/>
<label value=" test test test test test" style="font-weight:bold;"/>
<label value=""/>
<label value=""/>
<label value=""/>
<label value=""/>
<label value="www.google.com" style="color: blue;text-align: center; font-weight:bold;"/>
</vbox>
</tooltip>
</statusbar>
...CSS-файл
Код:
.ADS-StatusBarPanel
{
font : 11pt Verdana Arial;
color : blue;
text-decoration: underline;
}
.stadsvbox
{
background: transparent;
}
.stadsvbox2
{
background-image : url("chrome://st_ads/locale/pop-up.png");
}Добавлено 16-12-2008 19:10:05
Тут подкинули идею не заморачиваться с <tooltip>, а сделать "плавающий" DIV или тег к которому будет привязано отображание tooltipa на DHTML.
Как например в http://www.dhtmlgoodies.com/scripts/bub … oltip.html. Положение тега постоянно пересчитывать чтобы он был по середине панельки статус бара и снизу отображаемого контента.
Но что-то тоже не совсем понятно, как вычислять место, как сделать такой плавающий тег? И вообще это реально?
Отредактировано Диня (17-12-2008 05:34:51)
Отсутствует
Страницы: 1
- Форумы
- » Разработка
- » Balloon Tooltip (всплывающие подсказки)


