Полезная информация
№1312718-07-2023 18:40:41
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
del
Отредактировано Злой Буратино (18-07-2023 19:00:45)
Отсутствует
№1312821-07-2023 11:12:08
Re: Настройка внешнего вида Firefox в userChrome.css
А как в меню редактирования плитки на домашней странице удалить пункты "Открыть в новом окне","Открыть в новом приватном окне",удалить сепараторы и изменить цвет выделения?
https://www.upload.ee/image/15477870/3.jpg
Отсутствует
№1312921-07-2023 12:21:07
Re: Настройка внешнего вида Firefox в userChrome.css
doud
С помощью "Инструментов разработчика":
Win7
Отсутствует
№1313121-07-2023 14:41:36
Re: Настройка внешнего вида Firefox в userChrome.css
А как в меню редактирования плитки на домашней странице удалить пункты "Открыть в новом окне","Открыть в новом приватном окне"
У тебя было скрыто отображение этих пунктов, но стили Aris перекрыли твои и без инструментов разработчика разобраться в этой каше будет не так просто
Отсутствует
№1313321-07-2023 17:35:47
Re: Настройка внешнего вида Firefox в userChrome.css
Я в этом инструменте не разбираюсь
Там не сложно разобраться, F12 + -> https://forum.mozilla-russia.org/viewto … 58#p758758
Win7
Отсутствует
№1313421-07-2023 18:22:37
Re: Настройка внешнего вида Firefox в userChrome.css
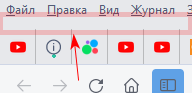
Можно ли как то изменить это расстояние (уменьшить) при активной панели меню?

Что бы получилось как то так:

Отредактировано qzqz72 (21-07-2023 20:41:09)
Отсутствует
№1313521-07-2023 23:47:28
Re: Настройка внешнего вида Firefox в userChrome.css
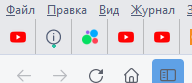
Что бы получилось как то так:
Что бы получилось как то так, ищите в своём стиле код увеличивающий расстояние между панелями меню и вкладок.
Win7
Отсутствует
№1313622-07-2023 07:38:13
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss
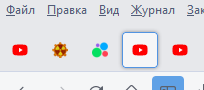
Если запустить совсем без стиля то все так же, значит такого кода нет? 
Попробовал на чистой мозиле, действительно, там нет такого пробела... 
Если включить заголовок firefox то все становиться как нужно. 
Опытным путем выяснил что мешают кнопки свернуть закрыть и т д
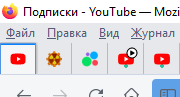
Удалось "сдвинуть" вкладки в нужное положение таким кодом:
Но теперь это выглядит как костыль, т.к кнопки и вкладки перекрывают друг друга, можно ли как то уменьшить кнопки закрыть свернуть?
(Изменение тем в виндовс не помогает, в проводнике уменьшаются кнопки, а в окне браузера остаются такие же большие)

Отвечу сам себе, помог код для уменьшения кнопок свернуть закрыть
#minimize-button, #restore-button, #close-button {
margin: 0 !important;
padding: 4px 15px !important;
}
Все стало ОК. kokoss Спасибо за помошь! И извините за беспокойство.
Навсякий случай выложу свой userChrome.css для таких же нубасов как и я, может кому то пригодиться, собирал по кусочкам с форума и статей в интернете.
.tabbrowser-tab:not([pinned]):not([selected]) {
min-width: initial !important;
}
/* Максимальная ширина вкладок */
.tabbrowser-tab[fadein]:not([pinned]) {max-width: 70px !important;
}
/* Высота вкладок */
#TabsToolbar, #tabbrowser-tabs {--tab-min-height: 32px !important;
}
/* Полоса над активной вкладкой (цвет толщина) */
.tab-background[selected="true"] {
border-top: 2px solid #0983ff !important;
}
/* Убрать расстояние между вкладками до нуля */
.tabbrowser-tab {padding-left: 0 !important; padding-right: 0 !important;
}
/* Убрать пустое место между закрепленной вкладкой и не закрепленной */
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab[first-visible-unpinned-tab] {margin-inline-start: 0px !important;
}
/* Выключить закругление краев вкладки (правый и левый нижний угол) */
.tab-background {border-radius: var(--user-tab-rounding) var(--user-tab-rounding) 0px 0px !important; margin-block: 1px 0 !important;
}
/* Разделители между вкладками */
.tabbrowser-tab:not([selected=true]):not([multiselected=true]):not([beforeselected-visible="true"]) .tab-background {
border-right: 1px solid var(--lwt-background-tab-separator-color, rgba(0, 0, 0, .20)) !important;
}
.tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background {
border-radius: 0 !important;
}
.tabbrowser-tab {
padding-left: 0 !important;
padding-right: 0 !important;
}
/* Скрыть надпись "воспроизводится" в режиме обычных и мобильных значков */
.tab-secondary-label {
display: none !important;
}
/* Значек громкости на вкладках (положение) */
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) {
opacity: 1 !important;
transform: translate(12px,-8px);
}
/* Скин значка громкости (воспроизведение) */
.tab-icon-overlay[soundplaying] {
list-style-image: url("chrome://global/skin/media/audio.svg") !important;
}
/* Скин значка громкости (без звука) */
.tab-icon-overlay[muted] {
list-style-image: url("chrome://global/skin/media/audio-muted.svg") !important;
}
.tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image {
opacity: 1 !important;
}
/* Расстояние между элементами всплывающего меню + расстояние в системных меню закладки / журнал и д.р. */
menupopup > menuitem, menupopup > menu {padding-block: 3px !important;}
:root {--arrowpanel-menuitem-padding: 3px !important;
}
/* Переименование пунктов контекстного меню */
menuitem:is([label="Скопировать"],[label="Скопировать ссылку"],[label="Скопировать изображение"],[label="Скопировать ссылку на изображение"],[label="Скопировать ссылку на видео"],[label="Удалить закладку"],[label="Закрыть вкладку"]) > label,
#menu_copy > hbox > label {
display: none;
}
menuitem[label="Скопировать"]::before {
content: "Копировать";
}
menuitem[label="Скопировать ссылку"]::before {
content: "Копировать ссылку";
}
menuitem[label="Скопировать изображение"]::before {
content: "Копировать изображение";
}
menuitem[label="Скопировать ссылку на изображение"]::before {
content: "Ссылка на изображение";
}
menuitem[label="Скопировать ссылку на видео"]::before {
content: "Ссылка на видео";
}
menuitem[label="Удалить закладку"]::before {
content: "Удалить";
}
menuitem[label="Закрыть вкладку"]::before {
content: "Закрыть";
}
/* URL Bar отключить увеличение выпадающего окна результатов поиска */
#urlbar[breakout][breakout-extend] {top: calc((var(--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important; left: 0px !important; width: calc(100% - 0px) !important;}
#urlbar[breakout][breakout-extend] > #urlbar-background {animation-name: unset !important;}
#urlbar[breakout][breakout-extend] > #urlbar-input-container {height: var(--urlbar-height) !important; padding-block: 1px !important; padding-inline: 1px !important;}
/* Изменить размер кнопки закрыть на вкладках */
.tab-close-button{
margin-inline-start: -2px !important;
width: 18px !important;
height: 18px !important;
padding: 3px !important;
margin-inline-end: -4px !important
}
/* Изменить размер кнопкок Закрыть, Свернуть */
.titlebar-buttonbox > .titlebar-button,
#minimize-button, #restore-button, #close-button {
margin: 0 !important;
padding: 4px 15px !important;
}
Отредактировано qzqz72 (22-07-2023 09:25:16)
Отсутствует
№1313722-07-2023 08:39:42
Re: Настройка внешнего вида Firefox в userChrome.css
Если включить заголовок firefox то все становиться как нужно.
И без включения заголовка всё ОК, попробуйте так:
Add, какой стиль используйте для изменения внешнего вида кнопок управления окном?
Отредактировано kokoss (22-07-2023 11:11:44)
Win7
Отсутствует
№1313823-07-2023 12:30:51
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, возможно ли каким-то образом применить собственную favicon для закладок в библиотеке, выпадающем меню и боковой панели соответственно? Стиль для панели закладок есть. В общем нужно изменить глобально.
Отредактировано Злой Буратино (23-07-2023 12:31:37)
Отсутствует
№1313923-07-2023 16:00:18
Re: Настройка внешнего вида Firefox в userChrome.css
Злой Буратино
https://forum.mozilla-russia.org/viewto … 24#p788024
для иконок папок в закладках, второй спойлер... третий тоже, чтобы посмотреть как выглядит.
Отредактировано LGS (23-07-2023 16:20:24)
Отсутствует
№1314023-07-2023 16:10:40
Re: Настройка внешнего вида Firefox в userChrome.css
Злой Буратино
Как вариант:
Код:
@-moz-document url(chrome://global/skin/icons/folder.svg) {
*|svg {
background: no-repeat url(
"иконка"
);
}
*|path {
display: none;
}
}добавить в userContent.css
Win7
Отсутствует
№1314123-07-2023 16:38:38
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, как вариант варианта, кто не сваливает всё в userContent.css:
Код:
/** Import from UserContent.css **/
/** глобальная замена иконки папок **/
@namespace url("http://www.w3.org/2000/svg");
@-moz-document url("chrome://global/skin/icons/folder.svg") {
svg {
background: center no-repeat url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' width='20' height='20' fill='hsla(45, 98%, 75%, 0.9)' fill-opacity='1' stroke='hsla(247, 10%, 18%, 1)'><path d='M 7.7500004,3.5 H 13.5 a 2,2 45 0 1 2,2 v 7 a 2,2 135 0 1 -2,2 h -11 a 2,2 45 0 1 -2,-2 v -9 a 2,2 135 0 1 2,-2 H 5.0000004 A 1.3150997,1.3150997 20.81677 0 1 5.8737051,1.8321819 L 7.7500004,3.5 5.8737051,5.1678181 A 1.3150997,1.3150997 159.18323 0 1 5.0000004,5.5 H 0.5'/></svg>");
}
path {
display: none;
}
}Отсутствует
№1314223-07-2023 18:25:03
Re: Настройка внешнего вида Firefox в userChrome.css
как вариант варианта, кто не сваливает всё в userContent.css:
скрытый текст
Если не в userContent.css, то куда его добавить? В userChrome.css не работает!
Отредактировано kokoss (23-07-2023 19:07:12)
Win7
Отсутствует
№1314324-07-2023 09:33:16
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
LGS
https://forum.mozilla-russia.org/viewto … 24#p788024
для иконок папок в закладках, второй спойлер... третий тоже, чтобы посмотреть как выглядит.
Так как возни довольно много и, судя по всему, я уже использую другой loader, то сразу вопрос, чтобы не терять времени: для обычных папок и букмарклетов будет работать? Папки мне не нужны.
Отсутствует
№1314424-07-2023 10:17:23
Re: Настройка внешнего вида Firefox в userChrome.css
для обычных папок и букмарклетов будет работать? Папки мне не нужны.
Про букмарклеты - не знаю, не пользуюсь. Что такое "обычные папки" понять не могу, могу только догадываться, поэтому сказать будет работать или нет - тоже не могу.
Отредактировано LGS (24-07-2023 10:22:44)
Отсутствует
№1314524-07-2023 11:05:00
- vitalii201
- Участник
- Группа: Members
- Зарегистрирован: 24-03-2011
- Сообщений: 679
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
Злой Буратино, из https://forum.mozilla-russia.org/viewto … 03#p802403
К примеру:
Код:
/* Фавиконки закладок */
.bookmark-item:not([container])[image^="page-icon:https://track24.ru/google/"] image {
object-position: 16px 0px !important;
list-style-image: none !important;
background: url("data:image/x-icon;base64,AAABAAMAMDAAAAEAGACoHAAANgAAACAgAAABABgAqAwAAN4cAAAQEAAAAQAIAGgFAACGKQAAKAAAADAAAABgAAAAAQAYAAAAAAAAGwAAAAAAAAAAAAAAAAAAAAAAAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1QAb5RA75RBL5RA75QAr5RA75RBL5QAr5RA75RBL5RA75RA75RA75RBL5QAr5RA75SBL5QAr5RA75RBL5RA75QAr5RA75SBL5QAr5RA75RBL5RA75RAr5RA75RBL5QAr5RA75SBL5QAr5RA75RBL5RA71PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAMluLtSLWtmYa9WNW9B/Q9WOW9yfdM15PNSMWdudctKFT9KFTdaQX9mZa857QtWNXNyheM99QtSKUtiWZtaQXs9+RdWNXNyheM15PNSKVNqabNOIVNGET9aQX9qccM16PNWOV9ygc89+R9OIVdiVZ9SLV7xNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAM57Qt6kgOS2l96mgteUYN+ogejAo9SKVt6lf+e9odqbcdqbbeCrhuS3l9WNX96ngujCqdaQX92jdOO0keCrhtaRZN6ng+nCqtSKVd2jd+W5mdyfdtmaceCqiOa8n9SMVt+oe+jBo9eSZtygeuKxkt2je7xMAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAM56QN2jf+S1lt6lgdeTX96ngOjAotSJVd2kfua8oNqacNqbbN+qheS2ltWMXt6mgujCqNWPXt2ic+OzkOCqhdaQY96mgejBqNOJVNyideW5mNueddmZb9+qh+a7ntSLVN6neejAoteRZdyfeeKxkd2je7xMAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAM56QN2jf+S1lt6lgdeTX96ngOjAotSJVd2kfua8oNqacNqbbN+qheS2ltWMXt6mgujCqNWPXt2ic+OzkOCqhdaQY96mgejBqNOJVNyideW5mNueddmZb9+qh+a7ntSLVN6neejAoteRZdyfeeKxkd2je7xMAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAM56QN2jf+S1lt6lgdeTX96ngOjAotSJVd2kfua8oNqacNqbbN+qheS2ltWMXt6mgujCqNWPXt2ic+OzkOCqhdaQY96mgejBqNOJVNyideW5mNueddmZb9+qh+a7ntSLVN6neejAoteRZdyfeeKxkd2je7xMAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAM56QN2jf+S1lt6lgdeTX96ngOjAotSJVd2kfua8oNqacNqbbN+qheS2ltWMXt6mgujCqNWPXt2ic+OzkOCqhdaQY96mgejBqNOJVNyideW5mNueddmZb9+qh+a7ntSLVN6neejAoteRZdyfeeKxkd2je7xMAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAM56QN2jf+S1lt6lgdeTX96ngOjAotSJVd2kfua8oNqacNqbbN+qheS2ltWMXt6mgujCqNWPXt2ic+OzkOCqhdaQY96mgejBqNOJVNyideW5mNueddmZb9+qh+a7ntSLVN6neejAoteRZdyfeeKxkd2je7xMAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAM56Qd2kf+S1lt6mgdeTX96ngOjAo9SJVd2kfua8oNqacNqbbN+qheS2ltWMXt6mgujCqNWPXt2ic+OzkOCqhdaQY96mgujBqdOKVNyideW5mNueddmZcN+qh+a7ntSMVN6neejAoteRZdyfeuKxkd2je7xMAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAM15P92he+Oykt2jfdaRXN6lfOa9ntOIUtyheuW5nNmYbdmZad+ngeOzkdSKW92kfue+o9WNW9ygcOKwjN+ogdWPYN2jfue+pNOIUtygcuS2lNucctiXbN6ng+W4mdOKUt6kdua9ndaQYtudduGujdygd7xNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAMJbEsZmI8hrKcZnJMRiGsZnI8luLcNfF8ZmI8htLMVkH8VkHsdoJMhrKcRgGsZnJMluLsRhGsZmIMdqKMdoJMRhG8ZnJMluL8NfF8ZmIMhsKsZlIMVjH8ZoJchtK8NgGMZnIsluLcRhG8ZlIsdqKMZmIr1OAL1PAL1PAL1PAL1PAL9SAL1QAL1PAL1PAL1PAL1OALxOALxNALxOAL1OALxOALxNAL1OALxOALxNAL1OAL1OALxOALxNAL1OALxOALxNAL1OALxOALxNALxOAL1OALxOALxNAL1OALxOALxNALxOAL1OALxOALxNAL1OALxOALxNAL1OALxOALxNALxOAL1PAL1PAL1PAL1PAL1PAM1pAMpkAMZdAMJXAL9SAL1PALxOALxMALxNALxNALxNALxNALxNALxNALxNALxNALxNALxNALxNALxNALxNALxNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PALxNALxNAL1OAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PANBtANBuANBtAM9sAM1pAMpjAMpqGc14Ocx2Ocx2Ocx2Ocx2Ocx2Ocx2Ocx2Ocx2Ocx2Ocx2Ocx2Ocx2Ocx3Oct0NcBXC71OAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL9TBspxMct0NcBXC71OAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtANBrAOKjYPz28fz28vz49Pz49fz49fz49fz49fz49fz49fz49f359f359f359f359vnu5cpxL7xNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1OAMRhGfPg0Pjt5cpxMrxNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtAM9rAN2URv369v77+fXfyPPav/Pav/Pav/Pav/Pav/LYv/DUv+7Sv+7Sv+7Sv+7SwOvKssdqJbxNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1OAMRiG/bo3Pz28stzNbxNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtANBsANV8G/fn1v369t2XS9FwBtJyCtJyCtJyCtJyCtFxCs9tCctoCsdhCsNbCsBXCr9VCb1QAr1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1OAMRiG/bo3Pz28styNbxNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtANBtANBsAOi4hP///+/Mp9JyC9BsANBtANBtANBtANBtANBtANBtANBtAM9rAMxnAMhhAMRaAMBVAL5RAL1PAL1OAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1OAMRiG/bo3Pz28styNbxNAL1PAL1PAL1PAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtANBtANBsANZ/Ifbjzv79++e1fdFvBtBsANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rAMxmAMdfAMNXAL9SAL1OALxMALxMALxMALxMALxMALtLAMNfG/bn3Pz28spwNLtKALxMALxNAL1PAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtANBtANBtAM9rAN2UR/rw5P769ui4g9J0Ds9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANFuAduNNt+bUd2YUNqUUNaNUNOHUNKGT9KGT9KGT9KFTteTYvnv5/359tufc9GFTdKHUMhsJ71OAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtANBtANBtANBtANBsAN6ZT/ns3/79/O/NqdiFK9BsANBsANBtANBtANBtANBtANBtANBtANBtANBtANFvBPDQq//////+/P///v///v/+/v/+/v/+/v/+/v/+/v/+/v/////////+/v/+/f///9+pfrxNAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsANqMOPPav//+/vnr3OSrbdN1EM9rANBtANBtANBtANBtANBtANBtANBtANFuA+/Mpf///+7Lpue0fee1f+e1f+e1f+e1f+e1f+e1fuq9jfz17v77+Om/meCpfd+ogM57P7xNAL1PAL1PAL1PAL1PAL1PANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rANR5F+m7ifz27/79+/LVttqNOdBsAdBsANBtANBtANBtANBtANBtANBsAN6XSfz27+/OqtFyDc9qAM9rAM9rAM9rAM9rAM9qANV7G/ns3P338tiINcxlAMpiAMZdAMJYAL9TAL1QAL1PAL1PAL1PANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsANBuBN2XSvXfyP////rw5eSrbdFyCtBsANBtANBtANBtANBtANBtANBuA+m5hv78+eWuctBsANBtANBtANBtANBtANBsANV9G/ns3P338tqLNdBrANBuANBtANBsAM5pAMpkAMZeAMJXAL9TANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rANV8G+q/j/348/77+ezDl9N3FdBsANBtANBtANBtANBtANBsANR5F/Pbwfvx59uOO89rANBtANBtANBtANBsANV9G/ns3P338tqLNc9rANBtANBtANBtANBtANBuANBtAM9sAM5pANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsANFvBuGhXfru4v///+7Ko9N2EdBsANBtANBtANBtANBtAM9rANyRQPvz6vPYvNN4FdBsANBtANBtANBsANV9G/ns3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rAN2UR/ns3////ui4hNBuA9BtANBtANBtANBtANBtANBtAeayev78+ui3gtBtAtBtANBtANBsANV9G/ns3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rAOCdVv348vv069uOO89rANBtANBtANBtANBtANBsANN2EvLVtvz17t2VSc9rANBtANBsANV9G/ns3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBuA9FvBNBuAdBtANBtANBtANBtANBtANBtANBtANBtANFvBu3IoP///+vBktBtANBtANBtANBtANBtANBtAM9rANqLN/rv5PXgydV9HdBsANBsANV9G/ns3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANJyCum8i/DQrtqLN89rANBtANBtANBtANBtANBtANBtANBtAM9qAN6aUP79/Pbhy9N2EdBsANBtANBtANBtANBtANBtANBsAOSrbv78+evAktFvBtBsANV9G/ns3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANJzC/Tbwf///+CgW89qANBtANBtANBtANBtANBtANBtANBtAM9rANmIM/z28Pru4dZ/IdBsANBtANBtANBtANBtANBtANBsANJzDe/Oq/359OCeV89qANV9G/ns3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBuA+/Np////+ezes9rANBtANBtANBtANBtANBtANBtANBtAM9rANmJNPz38fru4taAItBsANBtANBtANBtANBtANBtANBtAM9rANiGLvnr3ffn1deBJdV8Gfns3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rAOawd/////LVttJyCtBtANBtANBtANBtANBtANBtANBtAM9qAOCfWf/+/vbk0NR4FNBsANBtANBtANBtANBtANBtANBtANBtAM9rAOKkYv77+O3IoNeCJfnr3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rANmJM/vy6f34896YTM9qANBtANBtANBtANBtANBtANBsANJ0DvHTsv///+3GnNBuAtBtANBtANBtANBtANBtANBtANBtANBtANBtANFxCe3IoP769+i3gfnr3P338tqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBuBOq/kP////bizNmIMM9rAM9rAM9rAM9rAM9rANN4FOq+jf79+/v069yRQc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsANeCJvfm0/z38f369vz28NqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsANV8HPLWuf////jq2uaxedyRP9mJM9yRQOSsb/TdxP/+/fz38eSsb9BuA9BtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rAOCeV/348/////z28NqLNc9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsANV9HuzDlfz07P////77+P348/77+P////77+fTexd+bU9BuBdBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANFvBuvBlP////z28NqLNs9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsANFvBtmJMuSrbuvBk+7Joe3Gmue1f96XS9N3E89rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsANV8G+WsbuWsb9V7GNBsANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAM9rAM9rANBsANBtAdBtAM9rAM9rANBsANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBsAM9rAM9rANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtANBtAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgAAAAgAAAAQAAAAAEAGAAAAAAAAAwAAAAAAAAAAAAAAAAAAAAAAAC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC9TwC+UAK/Uwa/Uwe+UwW/VAe+UgW/VAe+UwW/Uwa/Uwa/Uwa/VAe+UwW/VAe+UgW/VAe+Uwa/Uwa/Uwe+UwW/VAe+UgW/VAe+UgW/VAe+UgS9TwC9TwC9TwC9TwC9TwC9TgDGZyTXk2XZl2rTiVLanHDShlHanHHUilfYlWXWkmLVjl7Zmm7TiFHbnXHShlLZmm/UjFnWkV/YlWfUi1ranHDTiE/bnW/TiFbZmW7NeT+8TQC9TwC9TwC9TwC9TwC9TgDJbi/fp4PhrYrammvjs5HZl2rjs5PbnHHfqYPepoDcoXvisI/ZmmnjtZLZl2visJHbn3TepXvgqobbnXbjs5LZmWfjtJDamXDir4/ShlG8TAC9TwC9TwC9TwC9TwC9TgDJbi7fp4LgrInZmWrjs5HYlmnjspLanHDfqYLepX/coHrisI7ZmWjjtJLYlmrisJDbnnPepXrgqoXanXXispHZmGbjtI/ZmW/hr47ShlG8TAC9TwC9TwC9TwC9TwC9TgDJbi7fp4LgrInZmWrjs5HYlmnjspLanHDfqYLepX/coHrisI7ZmWjjtJLYlmrisJDbnnPepXrgqoXanXXispHZmGbjtI/ZmW/hr47ShlG8TAC9TwC9TwC9TwC9TwC9TgDJbi7fp4PgrInZmWvjs5HYl2njspPbnHDfqYLepX/coXrisI7ZmWjjtJLYl2risJDbnnPepXrgqoXanXXispLZmWbjtJDamXDir47ShlG8TAC9TwC9TwC9TwC9TwC9TgDIbCzdonzfp4LYlmXhronXk2PhrYvZmGrdpHvcoXjanHTgq4fYlWPhr4rXk2Tgq4jamm3coHTepX7ZmW/grYrXlWHhr4jYlWrgqofRg028TAC9TwC9TwC9TwC9TwC9TgDAVgrEYhzFYx7DXxfFZSDDXxfFZSDDYBnEYxzEYhzEYRvFZB/DXxfFZSDDXxfFZB/EYBnEYhvFYx3DYBnFZB/DXxbFZR/DXxjFZB/CWxG9TgC9TwC9TwDIYADEWgDAVQC+UAC8TAC7SwC8SwC7SwC8SwC7SwC8SwC7SwC7SwC7SwC8TAC9TgC8TgC9TgC9TgC9TgC9TgC9TgC9TgC8TQC8SwC8TAC9TgC9TgC9TgC9TwC9TwC9TwDQbgDQbQDPawDMZgDUh0Tbn3TboHTboHXboHXboHXboHXboHXboHXcoXfTiVO+UQO9TwC9TwC9TwC9TwC9TwC9TwC9TgDAWAzXlGPKcjK9TgC9TwC9TwC9TwC9TwC9TwDQbQDQbQDQbQDQbADouIL//v335tP24s324s324s314c3z3c3y3M3z3tDjtJK+UgW9TwC9TwC9TwC9TwC9TwC9TwC9TgDEYxz36d/anHG8TAC9TwC9TwC9TwC9TwC9TwDQbQDQbQDQbQDPawDdlkj78+rfnFTScwvTdQ/TdQ/SdA/PcA/LaQ/HYw/CWgu+UAC9TwC9TwC9TwC9TwC9TwC9TwC9TgDEYxz36d/anHG8TAC9TwC9TwC9TwC9TwC9TwDQbQDQbQDQbQDQbQDScwvw0K3z28DVfR3PagDQbADQbQDQbQDQbQDPbADOaQDLZQDHXgDCVgC/UQC9TgC8TQC8TQC8SwDEYRz36d/am3G7SgC8TgC9TwC9TwC9TwC9TwDQbQDQbQDQbQDQbQDQbADXhCn14cvz2b3Yhi3PawDQbADQbQDQbQDQbQDQbQDQbADWfhzntH3nt4jks4nhrYjgrYjgrIfktpX79fDu0b3hrYjUjVi9UAG9TwC9TwC9TwDQbQDQbQDQbQDQbQDQbQDQbADXhCnx1LX46dnjqGjSdA3PawDQbQDQbQDQbQDPawDZijL78+rz2r/vzKbvzajvzajvzafx07H9+fT14c7rx6nam2y9TwG9TgC9TwC9TwDQbQDQbQDQbQDQbQDQbQDQbQDQawDTdhHntH368OXx07LZiDHQbADQbQDQbQDQbQDScwrvzKbsxJjRcAfQbQHQbQHQbADVfh357d/krXLNZwDKZAHGXQDCVwC/UgC9TwDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbADQbQLbkD703ML57N7gnlfQbQLQbQDQbQDPawDYhSv2487hoVzPawDQbQDQbADVfhz57d/lrXHPawDQbQDQbQDPbADNaADKYwDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDPawDUeRfsxZr78urgn1jQbADQbQDQbQDPawDho2D24s3XgynQawDQbADVfhz57d/lrXHPawDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbADPawDQbQDQbQDQbQDQbQDQbADScw3tyKD46dnXgiXQbADQbQDQbQDRcAjtxp3uzKbScgvPawDVfhz57d/lrXHPawDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDTdQ/ZiTLSdA3QbQDQbQDQbQDQbQDPawDXgyn67uLlr3TPawDQbQDQbQDQbADWgCP14crkqmvPawDVfhz57d/lrXHPawDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDPawDckT/57eDbkD/PawDQbQDQbQDQbQDQbQDRcQjz2b7uy6XQbQHQbQDQbQDQbQDPawDfnFT35tPZiTPVfBr57d/lrXHPawDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDPawDYhi378unipWTPagDQbQDQbQDQbQDQbQDRcQnz28DvzKbQbQHQbQDQbQDQbQDQbQDRbwXrwJLx07LYhi357N7lrXHPawDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDSdAzz2r/x1LTScgzQbADQbQDQbQDPagDZijT78ujmsnrPawDQbQDQbQDQbQDQbQDQbADVfBz03MPsxJj57uDlrXHPawDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDPawDfnFP78+vpuobUehjRcAbSdA3bkD703sX359bXgyfQbADQbQDQbQDQbQDQbQDQbQDPawDdlkj68OT//vzkrG/PawDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDRbwTjp2f46dj35dHy17n13sb67+Tz2b7bjjvQbADQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQLouIP//v3krG7PawDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbAHWgCLgn1jlrnLkqmvck0TTdRDQbADQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbADTdhLfmk/XgiXQbADQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbADPawDPawDPawDPawDQbADQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbADPawDQbADQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQDQbQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgAAAAQAAAAIAAAAAEACAAAAAAAAAEAAAAAAAAAAAAAAAEAAAAAAADbnnUA5a5xAOO0kgDYl2gA5riPAN6YTADep30A3qaAAN6aTwDisIUAzmsFAMpyNADDXxcA3aR+AOe5jQDot4IAz2oAANiXaQDRdRsA251xAOWwdQDQbQAA3qaBALxNAADTdhAAwl0VAOvClQDDXRUA1oEjANiVZwDDXxgA3JNDAOWucwDSdA4A1X0eANiXagDIZAoA6r2LAMRhGwDbnXIA5rB2AOGjYQDFYx4AxVwAAOOpaQDmsnkA0W8EANeBJADepX0A57R8ANFzEgDhroUA2YkvAMZnJADQbQIAv1QHAOS0jQDIbSwA5a1vAOq/jwDAVgoA3qV+ANaSYQDbkD0Az2sAANBrAADAWA0A6r2NALxOAAC9TgAAv1QIAN+bUADZl2QA7cigANiWZwDEYBgA4ap5AOWvcwDrwZMA25A+AMJXAADEYhsA255yANBuAQDirHwAw14WANJzDADYlmgAvlAEAMFXCQDbkD8A1XsXAMRiHADUehoA8tvHANuecwDjqGcA5rF3ANaAIgDDXhcA3JJCAMJZBAC+UQIA0XAFAM9pAADUeRUA6byKANiWaQDepn4Az2wAAOCshgDQbAAAvEwAANZ+IADIbCoAyWMBANqNOAC9TwAAwVYFAOCfWADbnnQAvlEDANiXZwDHaigA0XAGANR5FgDYlmoA3qZ/ANqccgDQbAEA4aNeAL9TBgDbn3IA6r6OAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAdXV1dUV1RUVFdXVFRUV1dXVmPDw8PDw8PDw8PDw8eXVFHh1KEVd+A1drSiN6fjUXRCoNMAc9B39sfzAWBhY5FxcmgBN4JwBfX3hSAIQAexdQdksmXFFcDBkZGVUMGzd1bQpMOAkzbgtwRBdjPlh1dRUVYTpbXRIkZVlGcgJCdXUVb2kPglZBbykOVAReSINFFRVvIWBqLxAfKBg0GjJzKxUVb2+BZE5pNixacYV8FRUVFQUibxAgCBB9MU9DfBUVFUBNd2hALUdAQHROTmcVFRVvHDtgFCVpbxUVAUkuFRUVFW9pP3QhbxUVb1ZiUxUVFRUVb0BAbxUVFRUVbxUVFQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA=") transparent center no-repeat !important;
background-size: 16px !important;
}
.bookmark-item:not([container])[image^="page-icon:javascript:%20if%20(window.getSelection)%20selected%20=%20window.getSelection();%20else%20if%20(document.getSelection)%20selected%20=%20document.getSelection();%20else%20selected%20=%20document.selection.createRange().text;%20$s=%20''+selected;%20if(!$s)void%20($s=prompt('%D0%A7%D1%82%D0%BE%20%D0%B8%D1%81%D0%BA%D0%B0%D1%82%D1%8C-%D1%82%D0%BE%20%D0%B1%D1%83%D0%B4%D0%B5%D0%BC?','???'));if($s!=null)void(open('https://yandex.ru/search/?text=site:'+%20document.location.hostname+%20'+%20%22'+$s+'%22'))"] image {
object-position: 16px 0px !important;
list-style-image: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAA9lBMVEUAAAD8Px3vPBv8Px38Px38Px38Px2/LxafJxGtKxJdFQtQEgknFAA5AADOMxfNMxf8Px38Px38Px3uOhvOMhe/MRaeJxJADQ3tPBrAMBbuPBzuOxzsPByfKRKfKQ9bFwtdFww9DAw9DAD8PxzuPBvfOBnNNBi/MBT8Px3////9Y0j+y8L8Syv//f38QSD+tqn/9/b8UzT/2ND8WDr+ycD/9fP/6+f8SCj+08r+vrP9kX39hG7/8vD/5+P/3db9inX8RiX/+/r/+fj+zcT+xLr9fmf9eWL9dFz9aE7/4Nr/39r+r6H+rp/9q5z9m4n9loP9cln9YUQiLTjtAAAAKHRSTlMA+cX35+XcimhYLxwNCZON8+7szp2YcRSudNXVskVFQ0IVFfuyrop0rfeLcwAAAn1JREFUWMOll2d32jAYhV8ZsJlhQ0Yzuy4tOGGl2aHZ3e3//zNtkI7rIOmVODwffXQffIUsy2TjYCcKwoYARD0Mot0uLUWxlcMC2XbRN13ZUGnN0Sn7xKsZWBFVpyKfAUstz8ZLW3DSLNnzBQEPRMGWX4Mna+b8K3izbsoHWIJAz69jKd7w/ZefhwJMxOOHXz8O/zNGikI6XxKG9O+7ae8lH5BCpNdDExr3xzJkFWArtX61+KeJjHACJKu6XNPyVz0PQaaiBFWt/ijJ3FxejUajqVGAqroBbQZ/qvTn06cYz3w0C9QtdLQC6geP5wFGgPdzQRYLnMnhF0O4BLn5/odF1AzewylA8Z+grTU4kjcQewhapgbDwXz0CKwg6dDFImM5+tRHgAPaXU2wQ5EukBVOvASRYSPq38hVEPsIAgr15/hiPnow9BGEVIfGnRx+6CNokIDGo3oS/ngIBEEnvlTPwtAtAMHAQy8xuAUCBk6VYfrortCAgdlXZRh8m/GCOoUw0f/SU1w+Of7GAGZDsqsNvs/YhRTBTHzYUxyN2aW8DRvXSnDGVdijfdiYyNRtzAm6RDmYOVcFhmAEWSJqWWbxSIauwQnaclNlCpw4N1VLh+ukACfI0jMb0BmqAudgBR15Ns3oi+BEJiZgBaJsebniTBXo84IqSSoZpgAjqJVJkTcXuAUvyFPCpqnAtM8LmrZD1jgpwApEyXLMi0eDOZP0qpKXXggKtoNm3JfE6Re2fuktf9R2QxrBkvmVjtvBqh8cq33yvC4wH11NONksEUe+BpZMnhyUq4KJv6uQm3InCyO5DRV3U2xntXSrSEvR3YuCsC4A0QiDaHufLPwFfZH6pavYvn8AAAAASUVORK5CYII=") transparent center no-repeat !important;
background-size: 16px !important;
}Отсутствует
№1314624-07-2023 11:37:56
Re: Настройка внешнего вида Firefox в userChrome.css
и букмарклетов
Если под букмарклетом имеется ввиду стандартная иконка глобуса, можно попробовать заменить на свою. Стандартный стиль такой:
Код:
.bookmark-item {
list-style-image: url("chrome://global/skin/icons/defaultFavicon.svg");
-moz-context-properties: fill;
fill: currentColor;
}P.S. Спрашивал и никто не ответил. Что нужно включить/отключить, чтобы можно было выполнить букмарклет?
Отсутствует
№1314724-07-2023 13:16:04
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 115.0
115.0
Re: Настройка внешнего вида Firefox в userChrome.css
LGS
Про букмарклеты - не знаю, не пользуюсь. Что такое "обычные папки" понять не могу, могу только догадываться, поэтому сказать будет работать или нет - тоже не могу.
Обычные папки = обычные закладки  Описка.
Описка.
Отсутствует
№1314824-07-2023 13:31:17
Re: Настройка внешнего вида Firefox в userChrome.css
Злой Буратино
Варианты выше, которые предложили именно для закладок, не подходят..?
Предложу еще один вариант с правкой манифеста UCF (не знаю пользуетесь или нет):
https://forum.mozilla-russia.org/viewto … 19#p792719
Первая строка как раз за фавиконку отвечает...
Отсутствует
№1315024-07-2023 17:15:56
Re: Настройка внешнего вида Firefox в userChrome.css
А можно ли отключать тултипы на конкретных кнопках, где тултипы не несут никакой информации? Ну например кнопка "домашняя страница", а также кнопки "История", "Список открытых вкладок" и тому подобные?
Отсутствует
