Полезная информация
№345102-12-2017 23:58:41
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Можно, попробуйте сделать сами
добавьте в overlay к <toolbarpalette id="BrowserToolbarPalette">
например так
Код:
<toolbarbutton
class="toolbarbutton-1 chromeclass-toolbar-additional"
id="add-view-history-sidebar-button"
label="История"
cui-areatype="toolbar"
tooltiptext="Показать / Скрыть Историю"
oncommand="SidebarUI.toggle('viewHistorySidebar');"/>
<toolbarbutton
class="toolbarbutton-1 chromeclass-toolbar-additional"
id="add-view-bookmarks-sidebar-button"
label="Закладки"
cui-areatype="toolbar"
tooltiptext="Показать / Скрыть Закладки"
oncommand="SidebarUI.toggle('viewBookmarksSidebar');"/>в userChrome.css так и иконки свои добавьте можно в .png
Код:
#add-view-history-sidebar-button {
list-style-image: url("./svg/иконка-32.svg") !important;
}
toolbar #add-view-history-sidebar-button {
list-style-image: url("./svg/иконка-24.svg") !important;
}
toolbar[iconsize="small"] #add-view-history-sidebar-button {
list-style-image: url("./svg/иконка-16.svg") !important;
}
#add-view-bookmarks-sidebar-button {
list-style-image: url("./svg/иконка-32.svg") !important;
}
toolbar #add-view-bookmarks-sidebar-button {
list-style-image: url("./svg/иконка-24.svg") !important;
}
toolbar[iconsize="small"] #add-view-bookmarks-sidebar-button {
list-style-image: url("./svg/иконка-16.svg") !important;
}Отсутствует
№345203-12-2017 00:07:50
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
да, все получилось, спасибо большое.  ну только я наоборот сделал - ваш код перенес в мой юзерхром ) может когда-то и нижняя панель пригодится еще
ну только я наоборот сделал - ваш код перенес в мой юзерхром ) может когда-то и нижняя панель пригодится еще 
Отсутствует
№345303-12-2017 00:19:06
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Можно, попробуйте сделать сами
добавьте в overlay к <toolbarpalette id="BrowserToolbarPalette">
например такскрытый текстВыделить кодКод:
<toolbarbutton class="toolbarbutton-1 chromeclass-toolbar-additional" id="add-view-history-sidebar-button" label="История" cui-areatype="toolbar" tooltiptext="Показать / Скрыть Историю" oncommand="SidebarUI.toggle('viewHistorySidebar');"/> <toolbarbutton class="toolbarbutton-1 chromeclass-toolbar-additional" id="add-view-bookmarks-sidebar-button" label="Закладки" cui-areatype="toolbar" tooltiptext="Показать / Скрыть Закладки" oncommand="SidebarUI.toggle('viewBookmarksSidebar');"/>
в userChrome.css так и иконки свои добавьте можно в .pngскрытый текстВыделить кодКод:
#add-view-history-sidebar-button { list-style-image: url("./svg/иконка-32.svg") !important; } toolbar #add-view-history-sidebar-button { list-style-image: url("./svg/иконка-24.svg") !important; } toolbar[iconsize="small"] #add-view-history-sidebar-button { list-style-image: url("./svg/иконка-16.svg") !important; } #add-view-bookmarks-sidebar-button { list-style-image: url("./svg/иконка-32.svg") !important; } toolbar #add-view-bookmarks-sidebar-button { list-style-image: url("./svg/иконка-24.svg") !important; } toolbar[iconsize="small"] #add-view-bookmarks-sidebar-button { list-style-image: url("./svg/иконка-16.svg") !important; }
Виталий, откровенно говоря, для меня это темный лес. Быть может, сможете помочь, если сочтете возможным? Меня хватает лишь на поиск стилей у Aris-a, да и то с горем пополам. До FF57 со стилями дела не имел.
Отсутствует
№345403-12-2017 00:27:51
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Тогда пришлите все свои файлы в папке chrome мне и я добавлю туда кнопки
Отсутствует
№345503-12-2017 00:38:41
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Тогда пришлите все свои файлы в папке chrome мне и я добавлю туда кнопки
Вот:
Отсутствует
№345703-12-2017 13:17:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
скачать zip
не для использования вместе с моими другими стилями для overlay
Отредактировано Vitaliy V. (03-12-2017 13:45:01)
Отсутствует
№345803-12-2017 22:05:49
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Виталий, крайне признателен за помощь, спасибо. Частично восстанавливается былой комфорт.
Вы уж извините за назойливость, но нет ли у Вас кода для автодобавления закладок в панель закладок одним нажатием звездочки в адресной строке (без подтверждения во всплывающей панели)? Мне один дали, но он блокирует кнопку "Действия на странице":
Если, разумеется, Вам несложно.
Вот здесь я спрашивал: http://forum.mozilla-russia.org/viewtop … 37#p749237. А код дали такой:
Заранее благодарен.
Отредактировано ofizer (03-12-2017 22:08:51)
Отсутствует
№345904-12-2017 01:06:30
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
но нет ли у Вас кода для автодобавления закладок в панель закладок одним нажатием звездочки в адресной строке (без подтверждения во всплывающей панели)?
Не было для 57 +
Код:
#urlbar image#star-button {
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='starred'><handlers><handler event='click' button='0'><![CDATA[ if (this.hasAttribute('starred')) return; event.preventDefault(); event.stopPropagation(); var io = Components.classes['@mozilla.org/network/io-service;1'].getService(Components.interfaces.nsIIOService); var curURI = window.gBrowser.currentURI.spec; var uri = io.newURI(curURI, null, null); var title = window.gBrowser.contentTitle; if (title === '') title = curURI; var NavBookService = Components.classes['@mozilla.org/browser/nav-bookmarks-service;1'].getService(Components.interfaces.nsINavBookmarksService); NavBookService.insertBookmark(NavBookService.toolbarFolder, uri, NavBookService.DEFAULT_INDEX, title); ]]></handler></handlers></binding></bindings>#starred") !important;
}Отредактировано Vitaliy V. (30-04-2018 16:06:51)
Отсутствует
№346004-12-2017 01:32:43
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer пишетно нет ли у Вас кода для автодобавления закладок в панель закладок одним нажатием звездочки в адресной строке (без подтверждения во всплывающей панели)?
Не было для 57 +
Выделить кодКод:
#urlbar image#star-button { -moz-binding: url("data:text/xml;utf8,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='starred'><handlers><handler event='click' button='0'><![CDATA[ if (this.hasAttribute('starred')) return; event.preventDefault(); event.stopPropagation(); var io = Components.classes['@mozilla.org/network/io-service;1'].getService(Components.interfaces.nsIIOService); var curURI = window.gBrowser.currentURI.spec; var uri = io.newURI(curURI, null, null); var title = window.gBrowser.contentTitle; if (title === '') title = curURI; var NavBookService = Components.classes['@mozilla.org/browser/nav-bookmarks-service;1'].getService(Components.interfaces.nsINavBookmarksService); NavBookService.insertBookmark(NavBookService.toolbarFolder, uri, NavBookService.DEFAULT_INDEX, title); ]]></handler></handlers></binding></bindings>#starred") !important; }
Виталий, а нельзя, чтобы закладка добавлялась в самый низ боковой панели, т.е. в самый низ папки "Другие закладки"?
Просто этот код добавляет сюда:
Видимо, я не вполне точно задал вопрос. Вернее, у меня всегда закладка добавлялась в самый низ "Других закладок" по умолчанию.
Отредактировано ofizer (04-12-2017 01:44:20)
Отсутствует
№346104-12-2017 04:27:24
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Добавляет закладку прямо из контекстного меню на странице, без всяких кнопок и подтверждений. Положить код в Инициализацию любой кнопки, и в контекстном меню появится пункт - Меню закладок.
Код:
// Добавить как закладку в папку в контекстном меню на странице..............
(function () {
var defaultFolder = "Меню закладок"; // папка для добавления закладок по умолчанию
const alertsService = Components.classes["@mozilla.org/alerts-service;1"].getService(Components.interfaces.nsIAlertsService);
// создать новый пункт в контекстном меню на странице ....
var menuitem = document.createElement("menuitem");
menuitem.setAttribute("id", "context-addBookmark");
menuitem.setAttribute("label", "" + getFolderName() );
const contextMenu = document.getElementById("contentAreaContextMenu");
contextMenu.appendChild( menuitem );
addDestructor(function( reason ) { contextMenu.removeChild( menuitem) });
// обрабатывать мышиные клики на пункте меню ....
addEventListener("click", function(e) {
if ( e.button == 0 ) { // ЛКМ добавить закладку ....
gContextMenu.onLink
? addBookmark( gContextMenu.getLinkURI(), gContextMenu.linkText(), gContextMenu.onLink ) // на ссылке
: addBookmark( gBrowser.selectedBrowser.webNavigation.currentURI, getDocTitle() ); // на странице
}
if ( e.button == 2 ) { // ПКМ изменить папку для закладок ....
document.getElementById("contentAreaContextMenu").hidePopup();
var val = custombuttons.promptBox( menuitem.label, 'Отмена вернёт значение по умолчанию');
var newFolder = val[0] ? val[1] : defaultFolder;
Application.prefs.setValue("CB.bookmarkFolderForSaving", newFolder );
menuitem.setAttribute("label", "Добавить закладку в: " + newFolder );
alertsService.showAlertNotification("chrome://global/skin/icons/information-16.png", newFolder, "Папка для добавления закладок", false, "", null, "");
}
}, false, menuitem );
// получить заголовк страницы или название вкладки ....
function getDocTitle() {
var docTitle = content.document.title || gBrowser.mCurrentTab.label;
// удалить лишние символы и пробелы
var docTitle = docTitle.replace(/[:.\\\/<>?*|"]+/g, " ")
var docTitle = docTitle.replace(/\s\s+/g, " ");
return docTitle.substring(0, 50);
};
// получить папку для добавления закладок ....
function getFolderName() {
var folder = Application.prefs.getValue("CB.bookmarkFolderForSaving", 0);
return ( folder == 0 ) ? defaultFolder : folder;
};
// получить Id нужной папки закладок ....
function getChildFolder( parentId, title ) {
var res = null;
try {
var hs = Cc ["@mozilla.org/browser/nav-history-service;1"].getService(Ci.nsINavHistoryService);
var options = hs.getNewQueryOptions();
options.excludeItems = true;
var query = hs.getNewQuery();
query.setFolders( [parentId], 1 );
var result = hs.executeQuery( query, options );
var rn = result.root;
rn.containerOpen = true;
var i, node;
for ( i = 0; i < rn.childCount; i++ ) {
var node = rn.getChild(i);
if ( node.title == title ) {
res = node.itemId;
break;
}
}
rn.containerOpen = false;
}
catch(e) {}
return res;
};
// добавить текущую вкладку в папку закладок ....
function addBookmark( url, label, link ) {
var bmsvc = Components.classes ["@mozilla.org/browser/nav-bookmarks-service;1"].getService(Components.interfaces.nsINavBookmarksService);
var rootFolder = bmsvc.placesRoot;
var folderName = getFolderName();
var folder = getChildFolder( rootFolder, folderName );
if ( !folder ) {
bmsvc.createFolder( rootFolder, folderName, bmsvc.DEFAULT_INDEX );
folder = getChildFolder( rootFolder, folderName );
}
bmsvc.insertBookmark( folder, url, bmsvc.DEFAULT_INDEX, label );
var image = !link && gBrowser.mCurrentTab.image ? gBrowser.mCurrentTab.image : "chrome://global/skin/icons/information-16.png";
alertsService.showAlertNotification( image, label, 'Добавил закладку в папку: ' + folderName, false, "", null, "");
};
})();Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№346204-12-2017 12:18:52
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 27.0
27.0
Re: Настройка внешнего вида Firefox в userChrome.css
а нельзя, чтобы закладка добавлялась в самый низ боковой панели, т.е. в самый низ папки "Другие закладки"?
Конечно можно я сделал на панель потому что сами так написали
нет ли у Вас кода для автодобавления закладок в панель закладок
Замените в коде toolbarFolder на
unfiledBookmarksFolder то что хотели или
bookmarksMenuFolder в меню закладок
Отредактировано Vitaliy V. (04-12-2017 12:35:17)
Отсутствует
№346304-12-2017 17:17:34
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer пишета нельзя, чтобы закладка добавлялась в самый низ боковой панели, т.е. в самый низ папки "Другие закладки"?
Конечно можно я сделал на панель потому что сами так написали
нет ли у Вас кода для автодобавления закладок в панель закладок
Замените в коде toolbarFolder на
unfiledBookmarksFolder то что хотели или
bookmarksMenuFolder в меню закладок
Все получилось. Еще раз спасибо, Виталий.
Добавлено 04-12-2017 17:20:16
villa7
Спасибо.
Отредактировано ofizer (04-12-2017 17:20:16)
Отсутствует
№346404-12-2017 19:54:27
Re: Настройка внешнего вида Firefox в userChrome.css
Удалил у себя данное приложение Stylish, из за ненадобности
На самом деле, мегаполезное расширение. Благодаря ему, мне форумы не распирает из-за слишком широких изображений, когда их разработчики поленились указать простейшее правило для максимальной ширины, а из картиночной выдачи гугла убираются все картинки со стоков. С его помощью можно переносить элементы куда удобнее. Странно, но даже в оф хранилище стилей лежит, в основном, косметика, тогда как это отличный инструмент для тонкой настройки сайтов под себя.
Отсутствует
№346504-12-2017 20:47:03
- StarBox -_-|™
- Участник
- Группа: Members
- Зарегистрирован: 04-12-2017
- Сообщений: 6
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
всем привет.
у меня есть несколько вопросов.

1. Как сделать все вкладки прозрачными? хочется видеть картинку темы однако, так как-то приятнее.
2. Куда сохраняются эти картинки (в моём примере portable версия) тем и как подогнать картинку под браузер? какого разрешения?
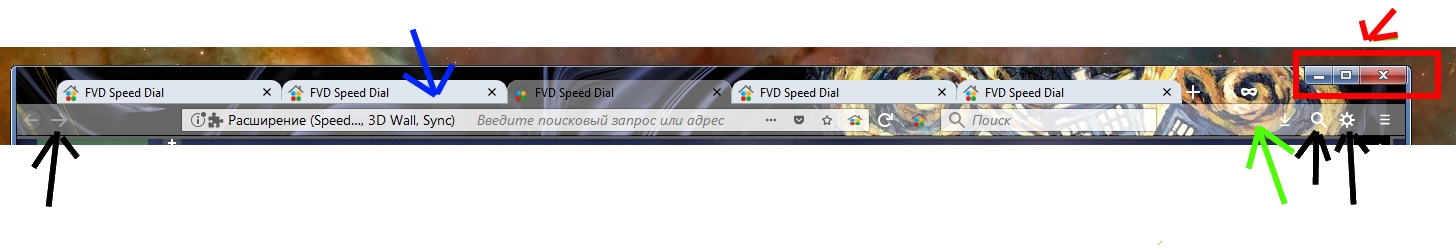
3. Можно ли нижнюю часть(зел. стрелка) сделать тоже полностью прозрачным?
4. И кнопки (красная стрелка) тоже сделать более менее прозрачными, чтобы фон был от темы?
5. Чтобы кнопки остальные, не пропадали на фоне темы (черн стрелки) можно лишь окрашивать в другие цвета? чёрный, белый, серый, зелёный?
6. И если все вкладки будут прозрачными, можно ли по их границе сделать какой-то цветной контур?
Может в последствии появятся ещё вопросы 
Заранее спасибо всем!
Отредактировано StarBox -_-|™ (04-12-2017 20:57:26)
Отсутствует
№346604-12-2017 21:35:38
Re: Настройка внешнего вида Firefox в userChrome.css
В дефолтной светлой теме мозиллы в поле поиск есть маленький значок "плюс", расположенный поверх лупы.
Как можно отключить отображение плюса и оставить только значок лупа?
Отсутствует
№346804-12-2017 22:17:39
Re: Настройка внешнего вида Firefox в userChrome.css
В дефолтной светлой теме мозиллы в поле поиск есть маленький значок "плюс", расположенный поверх лупы.
Как можно отключить отображение плюса и оставить только значок лупа?
Это?
Код:
/* remove search indicators '+' sign */
.searchbar-search-button[addengines=true] > .searchbar-search-icon-overlay {
visibility: hidden !important;
}А вообще, загляните сюда:
Как раз внизу есть варианты вида панели поиска.
На форуме есть данные и о старом поиске.
Отредактировано ofizer (04-12-2017 22:29:33)
Отсутствует
№346904-12-2017 22:51:12
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Спасибо большое! помогло, плюс пропал.
А вторая ссылка, можно чуть подробнее объяснить ? Чтобы пользоваться этими кодами, нужно предвариательно поместить свои изображения в папку image?
Отсутствует
№347004-12-2017 23:08:05
Re: Настройка внешнего вида Firefox в userChrome.css
ofizer
Спасибо большое! помогло, плюс пропал.А вторая ссылка, можно чуть подробнее объяснить ? Чтобы пользоваться этими кодами, нужно предвариательно поместить свои изображения в папку image?
Просто нажимаете на нужный Вам пункт, и открывается код для userChrome.css.
Там, собственно, много чего. Можно скачать целый, к примеру, userChrome.css или userContent.css, а потом настроить их под себя. Автор - Aris (разработчик CTR и CB).
Вот userChrome.css (нажмите RAW и скопируйте в свой, если хотите):
Или так:
Файлы постоянно обновляются, что видно по их версиям.
Отредактировано ofizer (04-12-2017 23:09:39)
Отсутствует
№347306-12-2017 16:35:16
Re: Настройка внешнего вида Firefox в userChrome.css
В дефолтной светлой теме мозиллы, при наведении курсора на обычные вкладки они немного затемняются.
Подскажите пожалуйста:
- как можно отключить это затемнение? (при наведение курсора обычные вкладки не будут менять свой цвет).
- как изменить цвет именно этого затемнения? (по умолчанию серого оттенка)
Отредактировано MrDenver (06-12-2017 16:36:19)
Отсутствует
№347406-12-2017 19:58:15
- DialUpper2017
- Участник
- Группа: Members
- Зарегистрирован: 28-11-2017
- Сообщений: 5
- UA:
 56.0
56.0
Re: Настройка внешнего вида Firefox в userChrome.css
Заранее извиняюсь, если пишу не туда. Тему, скорее всего, обсуждали не раз, но я так и не нашел решения.
Собственно, мне очень нравится темная компактная тема австралиса, из-за чего я до сих пор не перешел на 57. Возможно ли малой кровью "вернуть все как было"? Самое важное для меня - ширина вкладок (особенно прикрепленных) и высота панельки, которые в новой версии намного больше. Спасибо.
Отсутствует
№347506-12-2017 21:10:43
- StarBox -_-|™
- Участник
- Группа: Members
- Зарегистрирован: 04-12-2017
- Сообщений: 6
- UA:
 57.0
57.0
Re: Настройка внешнего вида Firefox в userChrome.css
всем привет.у меня есть несколько вопросов.скрытый текст
1. Как сделать все вкладки прозрачными? хочется видеть картинку темы однако, так как-то приятнее.
2. Куда сохраняются эти картинки (в моём примере portable версия) тем и как подогнать картинку под браузер? какого разрешения?3. Можно ли нижнюю часть(зел. стрелка) сделать тоже полностью прозрачным?
4. И кнопки (красная стрелка) тоже сделать более менее прозрачными, чтобы фон был от темы?5. Чтобы кнопки остальные, не пропадали на фоне темы (черн стрелки) можно лишь окрашивать в другие цвета? чёрный, белый, серый, зелёный?6. И если все вкладки будут прозрачными, можно ли по их границе сделать какой-то цветной контур?Может в последствии появятся ещё вопросы
Заранее спасибо всем!
помучившись сам нашёл всё)
осталось только узнать, куда сохраняются темы и как можно от туда вынуть картинку или вставить картинку свою?
и кнопки выключения, свернуть их самому никак не изменить прозрачными сделать? только через темы?
ответьте кто нибудь а 
Добавлено 06-12-2017 21:15:46
В дефолтной светлой теме мозиллы, при наведении курсора на обычные вкладки они немного затемняются.
Подскажите пожалуйста:
- как можно отключить это затемнение? (при наведение курсора обычные вкладки не будут менять свой цвет).
- как изменить цвет именно этого затемнения? (по умолчанию серого оттенка)
Отредактировано MrDenver (Сегодня 16:36:19)
#3399ff - цвет
или вместо цвета вставить transparent
Отредактировано StarBox -_-|™ (06-12-2017 21:16:13)
Отсутствует



