Полезная информация
№130117-11-2013 21:29:20
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать findbar короче?
Findbar - restore sanity (FF25+) - Themes and Skins for Browser - userstyles.org
Отсутствует
№130217-11-2013 22:02:55
Re: Настройка внешнего вида Firefox в userChrome.css
Этот стиль не сделал у меня findbar короче. Он только перенёс кнопки влево.
http://hostingkartinok.com/show-image.p … 8f0a18715c
Отсутствует
№130318-11-2013 07:57:55
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Pony_Smile_Pack пишетЭтот стиль не сделал у меня findbar короче. Он только перенёс кнопки влево.
http://hostingkartinok.com/show-image.p … 8f0a18715c
Findbar on Top Right - Themes and Skins for Browser - userstyles.org
Отсутствует
№130423-11-2013 19:32:00
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите пожулуйста, как скрыть "Вы хотите установить плагин нужный для отображения некоторого бла-бла"
Добавлено 23-11-2013 19:41:48
это- plugin.default_plugin_disabled
и
это
#notification-popup[popupid="click-to-play-plugins"]
{display: none !important;
}
не помогает
Отредактировано amin01 (23-11-2013 19:41:48)
Отсутствует
№130523-11-2013 19:51:30
Re: Настройка внешнего вида Firefox в userChrome.css
amin01
Именно этого окна у меня нет, возвращать лень, может из этого что подойдёт
#identity-popup или .panel-arrowcontainer
Отредактировано villa7 (23-11-2013 19:52:06)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№130701-12-2013 16:50:54
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
А возможно ли с помощью стилей сделать что бы при наведении курсора на ссылку она показывалась возле курсора, а не в левом нижнем углу?
Отсутствует
№130801-12-2013 17:10:00
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№130901-12-2013 17:48:38
Re: Настройка внешнего вида Firefox в userChrome.css
vitalek
https://userscripts.org/scripts/show/155510
Или создать кнопку, положить в Инициализацию, будет подсказка возле курсора + двойным ЛКМ открывать текстовые ссылки.
Код:
/* :::::::: Link Tooltips ::::::::::::::: */
getBrowser().addEventListener("DOMContentLoaded", function(aEvent) {
var doc = new XPCNativeWrapper(aEvent.originalTarget);
var links = doc.evaluate("//a[@href and @href!='']", doc, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null);
for (var link, i = 0; (link = links.snapshotItem(i)); i++)
{
link.title = link.title ? link.title + " <" + link.href + ">" : link.href;
}
}, true);
function ucjs_textlink(event){
if(event.button != 0 && event.keyCode != 13) return;
var Start = new Date().getTime();
const relative = true; //相対urlを解決するかどうか
const ioService = Components.classes['@mozilla.org/network/io-service;1']
.getService(Components.interfaces.nsIIOService);
const urlRegex = /(((h?t)?tps?|h..ps?|ftp|((\uff48)?\uff54)?\uff54\uff50(\uff53)?|\uff48..\uff50(\uff53)?|\uff46\uff54\uff50)(:\/\/|\uff1a\/\/|:\uff0f\uff0f|\uff1a\uff0f\uff0f)[-_.!~*'()|a-zA-Z0-9;:\/?,@&=+$%#\[\]\uff0d\uff3f\u301c\uffe3\uff0e\uff01\uff5e\uff0a\u2019\uff08\uff09\uff5c\uff41-\uff5a\uff21-\uff3a\uff10-\uff19\uff1b\uff1a\uff0f\uff1f\uff1a\uff20\uff06\uff1d\uff0b\uff04\uff0c\uff05\uff03\uff5c\uff3b\uff3d]*[-_.!~*)|a-zA-Z0-9;:\/?@&=+$%#\[\]\uff0d\uff3f\u301c\uffe3\uff0e\uff01\uff5e\uff0a\u2019\uff5c\uff41-\uff5a\uff21-\uff3a\uff10-\uff19\uff1b\uff1a\uff0f\uff1f\uff20\uff06\uff1d\uff0b\uff04\uff0c\uff05\uff03\uff5c\uff3b\uff3d]+)/ig;
const urlRegex1 = /([-_.!~*'()|a-zA-Z0-9;:\/?,@&=+$%#\[\]\uff0d\uff3f\u301c\uffe3\uff0e\uff01\uff5e\uff0a\u2019\uff08\uff09\uff5c\uff41-\uff5a\uff21-\uff3a\uff10-\uff19\uff1b\uff1a\uff0f\uff1f\uff20\uff06\uff1d\uff0b\uff04\uff0c\uff05\uff03\uff5c\uff3b\uff3d]*[.\uff0e]+[-_.!~*'|a-zA-Z0-9;:\/?@&=+$%#\uff0d\uff3f\u301c\uffe3\uff0e\uff01\uff5e\uff0a\u2019\uff08\uff09\uff5c\uff41-\uff5a\uff21-\uff3a\uff10-\uff19\uff1b\uff1a\uff0f\uff1f\uff1a\uff20\uff06\uff1d\uff0b\uff04\uff0c\uff05\uff03\uff5c]+[.\uff0e/\uff0f]*[-_.!~*|a-zA-Z0-9;:\/?@&=+$%#\uff0d\uff3f\u301c\uffe3\uff0e\uff01\uff5e\uff0a\u2019\uff5c\uff41-\uff5a\uff21-\uff3a\uff10-\uff19\uff1b\uff1a\uff0f\uff1f\uff1a\uff20\uff06\uff1d\uff0b\uff04\uff0c\uff05\uff03\uff5c]+)/ig;
const urlRx = /^(ttp|tp|h..p|\uff54\uff54\uff50|\uff54\uff50|\uff48..\uff50)/i;
const urlRx1 = /(:\/\/|\uff1a\/\/|:\uff0f\uff0f|\uff1a\uff0f\uff0f)/i;
const mailRx = /(^(mailto:|\uff4d\uff41\uff49\uff4c\uff54\uff4f\uff1a)(?:(?:(?:(?:[a-zA-Z0-9_!#\$\%&'*+/=?\^`{}~|\-]+)(?:\.(?:[a-zA-Z0-9_!#\$\%&'*+/=?\^`{}~|\-]+))*)|(?:"(?:\\[^\r\n]|[^\\"])*")))\@(?:(?:(?:(?:[a-zA-Z0-9_!#\$\%&'*+/=?\^`{}~|\-]+)(?:\.(?:[a-zA-Z0-9_!#\$\%&'*+/=?\^`{}~|\-]+))*)|(?:\[(?:\\\S|[\x21-\x5a\x5e-\x7e])*\])))$)/;
const mailRx1 = /(^(?:(?:(?:(?:[a-zA-Z0-9_!#\$\%&'*+/=?\^`{}~|\-]+)(?:\.(?:[a-zA-Z0-9_!#\$\%&'*+/=?\^`{}~|\-]+))*)|(?:"(?:\\[^\r\n]|[^\\"])*")))\@(?:(?:(?:(?:[a-zA-Z0-9_!#\$\%&'*+/=?\^`{}~|\-]+)(?:\.(?:[a-zA-Z0-9_!#\$\%&'*+/=?\^`{}~|\-]+))*)|(?:\[(?:\\\S|[\x21-\x5a\x5e-\x7e])*\])))$)/;
//ドキュメントとコンテントタイプ
var doc = event.originalTarget.ownerDocument;
if(doc.contentType != 'text/plain'
&& doc.contentType != 'text/html'
&& doc.contentType != 'application/xml'
&& doc.contentType != 'application/xhtml+xml') return;
//designModeなら何もしない
if (Components.lookupMethod(doc, 'designMode').call(doc) == 'on') return;
var win = doc.defaultView;
if(!win)return;
var str1, text, str2;
//textarea かどうか
var node = isParentEditableNode(document.commandDispatcher.focusedElement);
if (!node) {
// このif ブロックは textarea等以外の処理
//ダブルクリックで選択された選択文字列のレンジを得る
var selection = win.getSelection();
var selRange;
try{
selRange = selection.getRangeAt(0);
}catch(e){
selRange = selection;
}
if(!selRange)return;
//レンジのノードなど
text = selection.toString();
if(text == '') return;
//debug(text);
var sNode = selRange.startContainer; //debug(sNode.nodeName);
var soffset = selRange.startOffset;
var eNode = selRange.endContainer; //debug(eNode.nodeName);
var eoffset = selRange.endOffset;
if (sNode != eNode){
eNode = sNode;
eoffset = soffset + text.length - 1;
}
var sOyaNode = oyaNode(sNode);
var eOyaNode = oyaNode(eNode);
var root;
if(sOyaNode == eOyaNode)
root = sOyaNode;
else
root = doc;
if (!root)
return;
//debug("eOyaNode " + eOyaNode.nodeName);
//親ブロック要素の文字列をすべて得る
const allowedParents = [
/*"a",*/"abbr", "acronym", "address", "applet", "b", "bdo", "big", "blockquote", "body",
"caption", "center", "cite", "code", "dd", "del", "dir", "div", "dfn", "dl", "dt", "em",
"fieldset", "font", "form", "h1", "h2", "h3", "h4", "h5", "h6", "i", "iframe",
"ins", "kdb", "li", "menu", "noframes", "noscript", "object", "ol", "p", "pre", "q", "samp", "small", "span", "strike",
"s", "strong", "sub", "sup", "table", "td", "th", "thead", "tt", "u", "var"
];
var xpath = ".//text()[(parent::" + allowedParents.join(" or parent::") + ")]";
var candidates = doc.evaluate(xpath, root, null, XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null);
//debug("candidates.snapshotLength " + candidates.snapshotLength);
//レンジより前にある文字列
var i1 = - 1;
for (var i = i1 + 1, len = candidates.snapshotLength; i < len; i++) {
if(candidates.snapshotItem(i) != sNode) continue;
i1 = i - 1;
break;
}
str1 ="";
if (i >= 0) {
for (var i = i1; i >= 0 ; i--){
if(sOyaNode == oyaNode(candidates.snapshotItem(i))){
if (candidates.snapshotItem(i).nextSibling &&
/^br$/i.test(candidates.snapshotItem(i).nextSibling.nodeName)) {
//debug(candidates.snapshotItem(i).nodeValue + " " + candidates.snapshotItem(i).nextSibling.nodeName);
break;
}
str1 = candidates.snapshotItem(i).nodeValue + str1;
//debug("str1 "+str1);
if (/[ ]/.test(str1))
break;
} else {
break;
}
}
}
str2 = str1;
if(sNode.nodeValue && soffset > 0) str1 = str1 + sNode.nodeValue.substr(0,soffset);
//レンジより後ろにある文字列
for(var i = i1 + 1, len = candidates.snapshotLength; i < len; i++){
if(sOyaNode == oyaNode(candidates.snapshotItem(i))){
str2 = str2 + candidates.snapshotItem(i).nodeValue;
//debug("str2 "+str2);
if (i > i1 + 1 && /[ ]/.test(candidates.snapshotItem(i).nodeValue))
break;
} else {
break;
}
if (candidates.snapshotItem(i).nextSibling &&
/^br$/i.test(candidates.snapshotItem(i).nextSibling.nodeName)) {
break;
}
}
str2 = str2.substr(str1.length + text.length);
} else {
// この elseブロックは textarea等の処理
// readonlyでないなら何もしない
if (!node.hasAttribute("readonly"))
return;
if (node &&
(node.type == "text" || node.type == "textarea") &&
'selectionStart' in node &&
node.selectionStart != node.selectionEnd) {
var offsetStart = Math.min(node.selectionStart, node.selectionEnd);
var offsetEnd = Math.max(node.selectionStart, node.selectionEnd);
str1 = node.value.substr(0, offsetStart);
text = node.value.substr(offsetStart, offsetEnd-offsetStart);
str2 = node.value.substr(offsetEnd);
} else {
return;
}
}
//すべての文字列の中でのレンジの位置を得る
var allStr = str1 + text + str2;
var si = str1.length
var ei = si + text.length;
//全角括弧調整
while(text.match(/^[\u3001\u3002\uff08\uff5b\uff3b\u300c\u3014\u3008\u300a\u300e\u3010\u2018\u201c\u201d\u2019\u226a\uff1c\uff09\uff5d\uff3d\u300d\u3015\u3009\u300b\u300f\u3011\u2018\u201c\u201d\u2019\u226b\uff1e]/)){
si = si + 1;
text = text.substr(1);
}
while(text.match(/[\s\u3001\u3002\uff08\uff5b\uff3b\u300c\u3014\u3008\u300a\u300e\u3010\u2018\u201c\u201d\u2019\u226a\uff1c\uff09\uff5d\uff3d\u300d\u3015\u3009\u300b\u300f\u3011\u2018\u201c\u201d\u2019\u226b\uff1e]$/)){
ei = ei - 1;
text = text.substr(0,text.length -1);
}
//文末の.は無いことに
allStr = allStr.replace(/\.$/ ,'');
//debug("2 " + str2);
//debug("Str " + text);
//debug("1 " + str1);
//debug("all " + allStr);
//すべての文字列の中でURLと思しき文字列を配列として得る
var i1, i2;
var arrUrl = allStr.match(urlRegex);
if(arrUrl){
//見つかったURLと思しき文字列の中にレンジが含まれているかどうか
i2=0
for(var i =0,len = arrUrl.length; i < len; i++){
//debug(i + "] " + arrUrl[i]);
i1 = allStr.indexOf(arrUrl[i],i2);
i2 = i1 + arrUrl[i].length;
//debug(i1 <= si && ei <= i2);
if(i1 <= si && ei <= i2){
//このURLと思しき文字列の中にレンジが含まれていたので,これをURLとして新しいタブで開きましょう
var url = arrUrl[i];
// ~等 を半角に
url = url.replace(/\u301c/g,'\uff5e');
url = url.replace(/\uffe3/g,'\uff5e');
// 末尾の )や] の調整
if (/\)$/.test(url)){
if (url.indexOf("(") == -1)
url = url.replace(/\)$/,'');
}
if (/\]$/.test(url)){
if (url.indexOf("[") == -1)
url = url.replace(/\]$/,'');
}
if (/[.,]$/.test(url)){
url = url.replace(/[.,]$/,'');
}
// ttp等を http等に および :// を 半角に
url = /^(ftp|\uff46\uff54\uff50)/i.test(url)
? url.replace(urlRx1,'://')
: url.replace(urlRx,'http').replace(urlRx1,'://');
var URIFixup = Components.classes['@mozilla.org/docshell/urifixup;1']
.getService(Components.interfaces.nsIURIFixup);
var uri = URIFixup.createFixupURI(
url,
URIFixup.FIXUP_FLAG_ALLOW_KEYWORD_LOOKUP );
if(!uri) return;
if (!isValidTld(uri))
return;
uri = ioService.newURI(uri.spec, null, null);
debug('Parsing ucjs_textlink: '+((new Date()).getTime()-Start) +'msec\n');
try{
if(event.shiftKey)
saveAsURL(uri,doc);
else
openNewTab(uri);
}catch(e){}
return;
}
}
}
if( !relative ) return;
//すべての文字列の中で相対URLと思しき文字列を配列として得る
arrUrl = allStr.match(urlRegex1);
if(!arrUrl) return;
i2=0
for(var i =0,len = arrUrl.length; i < len; i++){
//debug("Relative " + arrUrl[i]);
i1 = allStr.indexOf(arrUrl[i],i2);
i2 = i1 + arrUrl[i].length;
//debug(i1 +" "+ si +" "+ ei +" "+ i2);
if(i1 <= si && ei <= i2){
//debug(arrUrl[i]);
//このURLと思しき文字列の中にレンジが含まれていたので,これをURLとして新しいタブで開きましょう
var url = arrUrl[i];
// ~等 を半角に
url = url.replace(/\u301c/g,'\uff5e');
url = url.replace(/\uffe3/g,'\uff5e');
// 末尾の )や] の調整
if (/\)$/.test(url)){
if (url.indexOf("(") == -1)
url = url.replace(/\)$/,'');
}
if (/\]$/.test(url)){
if (url.indexOf("[") == -1)
url = url.replace(/\]$/,'');
}
if (/[.,]$/.test(url)){
url = url.replace(/[.,]$/,'');
}
// host名が ftp で始まるなら ftp://に
if (/^ftp/.test(url)){
url = "ftp://" + url;
}
// host名が irc で始まるなら irc:に
if (/^irc/.test(url)){
url = "irc://" + url;
}
//メール?
if (mailRx1.test(url)) {
url = "mailto:" + url;
}
//相対パスの処理
if(url.match(/^\.{1,}/)){
var baseURI = ioService.newURI(win.document.documentURI, null, null);
url = ioService.newURI(url, null, baseURI).spec;
}
//debug(url.indexOf(url.match(urlRegex)));
if (!mailRx.test(url) && url.indexOf(url.match(urlRegex)) > 1) return;
var URIFixup = Components.classes['@mozilla.org/docshell/urifixup;1']
.getService(Components.interfaces.nsIURIFixup);
try{
//debug(url);
var uri = URIFixup.createFixupURI(
url,
URIFixup.FIXUP_FLAG_NONE ); //FIXUP_FLAG_ALLOW_KEYWORD_LOOKUP→FIXUP_FLAG_NONE
}catch(e){return;}
if(!uri) return;
if (!isValidTld(uri)) {
return;
}
debug(url);
uri = ioService.newURI(uri.spec, null, null);
debug('Parsing ucjs_textlink: '+((new Date()).getTime()-Start) +'msec\n'+uri.spec);
try{
if(event.shiftKey)
saveAsURL(uri,doc);
else
openNewTab(uri);
}catch(e){}
return;
}
}
function activeBrowser() {
return ('SplitBrowser' in window ? SplitBrowser.activeBrowser : null )
|| gBrowser;
}
function _getFocusedWindow(){ //現在のウインドウを得る
var focusedWindow = document.commandDispatcher.focusedWindow;
if (!focusedWindow || focusedWindow == window)
return window._content;
else
return focusedWindow;
}
//レンジの要素が所属する親ブロック要素を得る
function oyaNode(aNode){
var pNode = aNode.parentNode;
while(pNode && /^(a|abbr|acronym|b|bdo|big|body|code|dfn|em|font|i|kbd|label|pre|q|samp|small|span|strong|sub|sup|tt|var|wbr)$/i.test(pNode.nodeName) ){
pNode = pNode.parentNode;
}
return pNode;
}
function isParentEditableNode(node){
//if (Components.lookupMethod(node.ownerDocument, 'designMode').call(node.ownerDocument) == 'on')
// return node;
while (node && node.parentNode) {
try {
node.QueryInterface(Ci.nsIDOMNSEditableElement);
return node;
}
catch(e) {
}
if (/input|textarea/.test(node.localName))
return node;
if (node.isContentEditable || node.contentEditable=='true')
return node;
node = node.parentNode;
}
return null;
}
function isValidTld(aURI){
const regexpTLD = new RegExp("\\.(arpa|int|nato|com|net|org|info|biz|name|pro|museum|coop|aero|edu|gov|mil|ac|ad|ae|af|ag|ai|al|am|an|ao|aq|ar|as|at|au|aw|ax|az|ba|bb|bd|be|bf|bg|bh|bi|bj|bm|bn|bo|br|bs|bt|bu|bv|bw|by|bz|ca|cc|cd|cf|cg|ch|ci|ck|cl|cm|cn|co|cp|cr|cs|sk|cu|cv|cx|cy|cz|dd|de|dg|dj|dk|dm|do|dz|ea|ec|ee|eg|eh|er|es|et|fi|fj|fk|fm|fo|fr|fx|ga|gb|gd|ge|gf|gg|gh|gi|gl|gm|gn|gp|gq|gr|gs|gt|gu|gw|gy|hk|hm|hn|hr|ht|hu|ic|id|ie|il|im|in|io|iq|ir|is|it|je|jm|jo|jp|ke|kg|kh|ki|km|kn|kp|kr|kw|ky|kz|la|lb|lc|li|lk|lr|ls|lt|lu|lv|ly|ma|mc|md|mg|mh|mk|ml|mm|mn|mo|mp|mq|mr|ms|mt|mu|mv|mw|mx|my|mz|na|nc|ne|nf|ng|ni|nl|no|np|nr|nt|nu|nz|om|pa|pc|pe|pf|pg|ph|pk|pl|pm|pn|pr|ps|pt|pw|py|qa|re|ro|ru|rw|sa|sb|sc|sd|se|sg|sh|si|sj|sk|sl|sm|sn|so|sr|st|su|sv|sy|sz|ta|tc|td|tf|tg|th|tj|tk|tm|tn|to|tp|tr|tt|tv|tw|tz|ua|ug|uk|um|us|uy|uz|va|vc|ve|vg|vi|vn|vu|wf|wg|ws|yd|ye|yt|yu|za|zm|zr|zw)\\.?$","");
const regexpIP = new RegExp("^[1-2]?[0-9]?[0-9]\\.[1-2]?[0-9]?[0-9]\\.[1-2]?[0-9]?[0-9]\\.[1-2]?[0-9]?[0-9]$","");
var host, tlds;
try {
host = aURI.host.split('/')[0];
} catch(e) {
if (aURI.spec.match(/^(.+?\/\/(?:[^\/]+@)?)([^\/]+)(:\d+)?(?:.*)$/)) {
host = RegExp.$2;
} else if (aURI.spec.match(/^(mailto:(?:[^\/]+@)?)([^\/]+)(:\d+)?(?:.*)$/)){
host = RegExp.$2;
}
}
//debug("host " + host);
if (!host)
return false;
if (getVer() < 3.0){
if (regexpTLD.test(host))
return true;
else
return (regexpIP.test(host));
} else {
var eTLDService = Components.classes["@mozilla.org/network/effective-tld-service;1"]
.getService(Components.interfaces.nsIEffectiveTLDService);
try {
var tld = eTLDService.getPublicSuffixFromHost(host);
return regexpTLD.test('.'+tld);
} catch(e) {
return (regexpIP.test(host));
}
}
}
function saveAsURL(uri,doc){
var linkText = uri.spec;
//Thunderbird
if (/^chrome:\/\/messenger\/content\//.test(window.location.href)) {
// URL Loading Security Check
var focusedWindow = document.commandDispatcher.focusedWindow;
var sourceURL = getContentFrameURI(focusedWindow);
const nsIScriptSecurityManager = Components.interfaces.nsIScriptSecurityManager;
var secMan = Components.classes["@mozilla.org/scriptsecuritymanager;1"]
.getService(nsIScriptSecurityManager);
try {
secMan.checkLoadURIStr(sourceURL, uri.spec, nsIScriptSecurityManager.STANDARD);
} catch (e) {
throw "Load of " + url + " denied.";
}
saveURL( uri.spec, linkText, null, true );
return;
}
// urlSecurityCheck wanted a URL-as-string for Fx 2.0, but an nsIPrincipal on trunk
if(activeBrowser().contentPrincipal)
urlSecurityCheck(uri.spec, activeBrowser().contentPrincipal,Ci.nsIScriptSecurityManager.DISALLOW_INHERIT_PRINCIPAL);
else
urlSecurityCheck(uri.spec, activeBrowser().currentURI.spec,Ci.nsIScriptSecurityManager.DISALLOW_SCRIPT);
saveURL( uri.spec, linkText, null, true, false,
makeURI(doc.location.href, doc.characterSet) );
}
function openNewTab(uri){
//Thunderbird
if (/^chrome:\/\/messenger\/content\//.test(window.location.href)) {
// Make sure we are allowed to open this URL
// URL Loading Security Check
var focusedWindow = document.commandDispatcher.focusedWindow;
var sourceURL = getContentFrameURI(focusedWindow);
const nsIScriptSecurityManager = Components.interfaces.nsIScriptSecurityManager;
var secMan = Components.classes["@mozilla.org/scriptsecuritymanager;1"]
.getService(nsIScriptSecurityManager);
try {
secMan.checkLoadURIStr(sourceURL, uri.spec, nsIScriptSecurityManager.STANDARD);
} catch (e) {
throw "Load of " + url + " denied.";
}
var protocolSvc = Components.classes["@mozilla.org/uriloader/external-protocol-service;1"]
.getService(Components.interfaces.nsIExternalProtocolService);
protocolSvc.loadUrl(uri);
return;
}
// urlSecurityCheck wanted a URL-as-string for Fx 2.0, but an nsIPrincipal on trunk
if(activeBrowser().contentPrincipal)
urlSecurityCheck(uri.spec, activeBrowser().contentPrincipal,Ci.nsIScriptSecurityManager.DISALLOW_INHERIT_PRINCIPAL);
else
urlSecurityCheck(uri.spec, activeBrowser().currentURI.spec,Ci.nsIScriptSecurityManager.DISALLOW_SCRIPT);
if( (event.ctrlKey) ){
loadURI(uri.spec, null, null, false);
}else{
if ('TreeStyleTabService' in window)
TreeStyleTabService.readyToOpenChildTab(activeBrowser().selectedTab);
openNewTabWith(uri.spec, null, null, null, false)
//activeBrowser().loadOneTab(uri.spec, null, null, null, getPref("browser.tabs.loadInBackground", "bool", false), false);
//activeBrowser().selectedTab = activeBrowser().addTab(uri.spec);
}
}
function getVer(){
const Cc = Components.classes;
const Ci = Components.interfaces;
var info = Cc["@mozilla.org/xre/app-info;1"].getService(Ci.nsIXULAppInfo);
// このコードを実行しているアプリケーションの名前を取得する
var ver = parseInt(info.version.substr(0,3) * 10,10) / 10;
return ver;
}
function getPref(aPrefString, aPrefType, aDefault){
var xpPref = Components.classes["@mozilla.org/preferences-service;1"]
.getService(Components.interfaces.nsIPrefBranch2);
try{
switch (aPrefType){
case "str":
return xpPref.getCharPref(aPrefString).toString(); break;
case "int":
return xpPref.getIntPref(aPrefString); break;
case "bool":
default:
return xpPref.getBoolPref(aPrefString); break;
}
}catch(e){
}
return aDefault;
}
function debug(aMsg){
const Cc = Components.classes;
const Ci = Components.interfaces;
Cc["@mozilla.org/consoleservice;1"]
.getService(Ci.nsIConsoleService)
.logStringMessage(aMsg);
}
}
var textLinkForSidebar = {
init: function(event){
try{
var doc = event.originalTarget;
if (!doc.location) return;
if(doc.location.href == "chrome://browser/content/web-panels.xul"){
doc.addEventListener('dblclick',function(event){setTimeout(ucjs_textlink,100,event);},false);
doc.addEventListener('keypress',function(event){ucjs_textlink(event);},false);
}
}catch(e){}
},
uninit: function(event){
try{
var doc = event.originalTarget;
if (!doc.location) return;
if(doc.location.href == "chrome://browser/content/web-panels.xul"){
doc.removeEventListener('dblclick',function(event){setTimeout(ucjs_textlink,100,event);},false);
doc.removeEventListener('keypress',function(event){ucjs_textlink(event);},false);
}
}catch(e){}
}
}
//for contents area
if (/^chrome:\/\/messenger\/content\//.test(window.location.href)) {
var target = document.getElementById("messagepane");
} else {
var target = document.getElementById("appcontent");
}
target.addEventListener('dblclick',function(event){setTimeout(ucjs_textlink,100,event);},false);
target.addEventListener('keypress',function(event){ucjs_textlink(event);},false);
//for already loaded chrome://browser/content/web-panels.xul
if (!/^chrome:\/\/messenger\/content\//.test(window.location.href)) {
setTimeout(function(){
try{
var doc = document.getElementById('sidebar').contentDocument;
if(doc && doc.location && doc.location.href == "chrome://browser/content/web-panels.xul")
doc.addEventListener('dblclick',function(event){setTimeout(ucjs_textlink,100,event);},false);
doc.addEventListener('keypress',function(event){ucjs_textlink(event);},false);
}catch(e){}
},1000);
}
//for sidebar document onload event Listener
window.document.addEventListener('load', textLinkForSidebar.init, true);
window.document.addEventListener('unload', textLinkForSidebar.uninit, true);Отредактировано villa7 (01-12-2013 18:04:50)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№131003-12-2013 14:19:12
Re: Настройка внешнего вида Firefox в userChrome.css
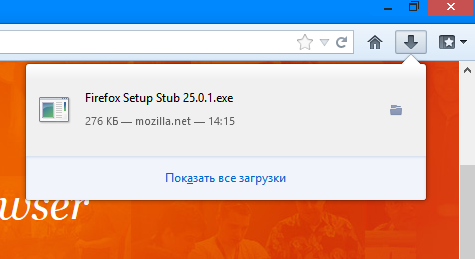
Что-то мне не нравиться дизайн всплывающего окошка загрузок. Слишком много пробелов между элементами и закруглённые углы выглядят на мой вкус ужасно. Плиз, подскажите стили приводящие это в более-менее нормальный вид.
Отсутствует
№131103-12-2013 14:25:42
Re: Настройка внешнего вида Firefox в userChrome.css
ser8nik
Мож подойдет
https://addons.mozilla.org/ru/firefox/a … er/?src=ss
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№131303-12-2013 17:14:36
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Хотя я бы предпочёл css-стиль.
https://github.com/Infocatcher/Download … #internals
Только одними стилями сделать получится далеко не все из того, что умеет расширение.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует
№131405-12-2013 15:16:53
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите как исправить Search bar - Auto-size?
Он у меня теперь наезжает на элементы которые после него 

Отсутствует
№131505-12-2013 15:32:11
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Он у меня теперь наезжает на элементы которые после него
min-width: 30em !important;
}
Отсутствует
№131705-12-2013 16:01:45
Re: Настройка внешнего вида Firefox в userChrome.css
UksusoFFс этим стилем всё в порядке, в нём нечего исправлять
А что тогда не так? Любой элемент панели инструментов (стандартные из FF и из Яндекс Бара) накладывается на него.
При фокусе ввода на строке поиска она увеличивается.
Есть такое в нем, только размер другой.
Отсутствует
№131805-12-2013 16:10:37
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Есть такое в нем, только размер другой.
А что ещё нужно?
Отсутствует
№131905-12-2013 16:12:14
Re: Настройка внешнего вида Firefox в userChrome.css
А что ещё нужно?
Проблема в том что
Любой элемент панели инструментов (стандартные из FF и из Яндекс Бара) накладывается на него. (Строку поиска)
Отсутствует
№132005-12-2013 16:16:55
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Pony_Smile_Pack пишетА что ещё нужно?
Проблема в том что
Любой элемент панели инструментов (стандартные из FF и из Яндекс Бара) накладывается на него. (Строку поиска)
Так надо заменить тот стиль - этим.
Отсутствует
№132205-12-2013 16:27:25
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Так не наезжает, но и автосайз естественно не работает...
Какой автосайз?
Вот как выглядит строка поиска,и больше там ничего не нужно.


Отсутствует
№132405-12-2013 16:38:51
- Pony_Smile_Pack
- Участник
- Группа: Members
- Зарегистрирован: 13-01-2012
- Сообщений: 1144
- UA:
 25.0
25.0
Re: Настройка внешнего вида Firefox в userChrome.css
Он у меня теперь наезжает на элементы которые после него
У меня - нет.
Отсутствует

