Полезная информация
№132622-03-2024 20:24:43
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 124.0
124.0
Re: UCF - ваши кнопки, скрипты…
Тестируйте обновление UCF https://github.com/VitaliyVstyle/Vitali … hromeFiles
есть новая функция

может сможешь решить давнюю проблему скрипта SingleHTML.mjs ?
Этот код не сохраняет SVG-графику
Посмотрел код, вывод такой нужно изображения искать не в клонированном DOM а оригинальном там значения img.width img.height не равны нулю.
Перелапачивать весь код мне лень, чтобы хоть как то работало попробуй изменить функцию encodeImg
Код:
encodeImg = function (src, obj) {
var canvas, img, ret = src;
if (/^https?:\/\//.test(src)) {
canvas = doc.createElement('canvas');
if (!obj || obj.nodeName.toLowerCase() != 'img') {
img = doc.createElement('img');
img.src = src;
} else
img = obj;
if (img.complete) try {
canvas.width = img.naturalWidth || img.width || 128;
canvas.height = img.naturalHeight || img.height || 128;
canvas.getContext('2d').drawImage(img, 0, 0, canvas.width, canvas.height);
ret = canvas.toDataURL((/\.jpe?g/i.test(src) ? 'image/jpeg' : 'image/png'));
} catch (e) {};
if (img != obj) img.src = 'about:blank';
};
return ret;
},У меня есть одна проблема с вертикальной панелью нового UCF
Если в обновленном UCF проблемма присутствует сделайте видео как это происходит
Хотя это может быть связано с вашими кнопками или кодом
Отсутствует
№132723-03-2024 13:01:57
Re: UCF - ваши кнопки, скрипты…
Тестируйте обновление UCF
У меня появляющаяся дополнительная панель перекрывает и верхнюю часть страницы.
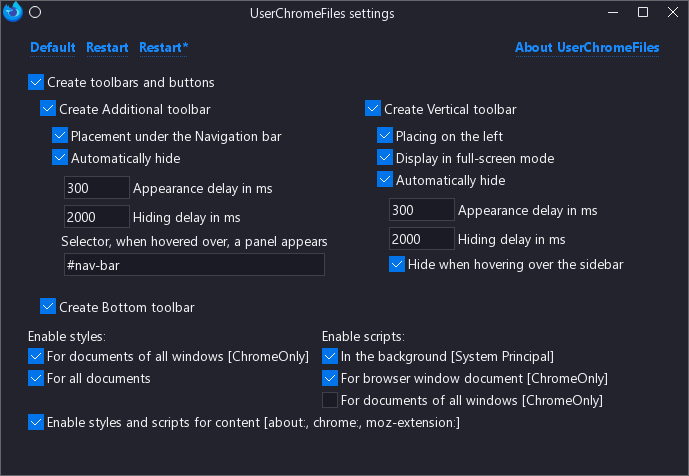
Надо-бы брать высоту дополнительной панели под #nav-bar из высоты панели вкладок.
Но хватит одной вертикальной панели, т.к. избыток места на всех мониторах щас тока по ширине.
Отсутствует
№132923-03-2024 14:39:01
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 124.0
124.0
Re: UCF - ваши кнопки, скрипты…
У меня появляющаяся дополнительная панель перекрывает и верхнюю часть страницы
Так и было задумано, так же как и верт. панель, сомневаюсь что кому то понравится постоянно дергающаяся разметка страницы.
Надо-бы брать высоту дополнительной панели под #nav-bar из высоты панели вкладок.
Не понял, высота доп. панели никак не ограничена зависит от размера кнопок и т.д. что мешает сделать стилем как нравится
Но хватит одной вертикальной панели, т.к. избыток места на всех мониторах щас тока по ширине.
А где логика, если избыток места по ширине, то по высоте для доп. панели как раз и хорошо сделать автоскрытие, мне например неудобно пользоваться верт. панелью разве что для редко используемых кнопок.
Да и насчет пожелание я не забыл пока руки не дошли,
и ещё не понял, цитата "Проще разные CSS держать" так а что мешает это сделать? в одном файле будет @media (-moz-platform: macos) в другом linux и т.д. и в разные папки можно положить
Отсутствует
№133023-03-2024 14:57:17
Re: UCF - ваши кнопки, скрипты…
egorsemenov06 Можно внешним css, а встроить его в скрипт я не умею.
Код:
/* userChrome.css */
/* Icon Copy Link Text */
#context-copylinktext::before {
/* margin-left: 4px !important; /* отступ от левой гран. до иконки. 0px - без отступа; -8px - меньше; 4px - больше */
margin-right: 4px !important; /* отступ от иконки до текста */
content: "" !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("file:///D:/your/path/to/icon/copy_link_text.png") !important;
background-repeat: no-repeat !important;
background-position: 0px 0px !important;
background-size: 15px 15px !important;
}
Отсутствует
№133123-03-2024 15:12:16
Re: UCF - ваши кнопки, скрипты…
появляющаяся дополнительная панель перекрывает и верхнюю часть страницы.
Не только страницы, а вообще.
Сайдбар. Какой-нибудь devtools, если «Закрепить справа» (или слева).
А если поставить галку [✔] Размещение под панелью навигации,
то перекрывает Панель закладок (if any).
Это, надо полагать, так и задумано.
Добавлено: упс, уже 57-я страница.
как в нее добавить иконку
Если не стилем, то, где-то перед menuitem.render();
Код:
// menuitem.className = "menuitem-iconic"; menuitem.image = "chrome://browser/content/robot.ico";
Отредактировано Dumby (23-03-2024 15:15:55)
Отсутствует
№133223-03-2024 21:54:50
Re: UCF - ваши кнопки, скрипты…
Vitaliy V.
Здравствуйте. Классная обнова, сделал по вашему совету, удобно, раньше при каждой обнове, приходилось сравнивать файлы) Вот придумал проблему. А так, все сразу как надо. Ничего не бросается в глаза) Спасибо. Автоскрытие панелей, тоже удобно, странно что раньше не пользовался. У меня ноут, на ней каждый миллиметр ценен.
Вопрос, user_chrome.js и UcfPrefs.mjs, в этот раз оставил настройки по дефолту. Мне казалось, если потом включить в настройках нужные пункты. То один из файлов, подхватит, чтобы следующий раз не приходилось переназначать. Оказалось, ничего не меняется. Потому, странно, зачем 2 файла? К примеру, мне нужны включенные пункты стилей и скриптов. Их всегда нужно отдельно включать, или как раньше в файле свой значения выставить и все?
Отсутствует
№133324-03-2024 00:26:21
Re: UCF - ваши кнопки, скрипты…
Как заметил b0ttle, в новом профиле проблема, что стили/скрипты всегда отключены и нужно открывать опции UCF, затем сбрасывать startupCache (винда иногда глючит и нужно вручную удалять startupCache).
Удобней в UcfPrefs.mjs для совместимости с UserScripts по-умолчанию включить стили и скрипты «Для докум. окна браузера», ведь таких скриптов большинство и нужно, чтоб у начинающего юзера они сразу заработали на чистом профиле.
и ещё не понял, цитата "Проще разные CSS держать" так а что мешает это сделать? в одном файле будет @media (-moz-platform: macos) в другом linux и т.д. и в разные папки можно положить
Нужен Firefox 99+ для @media (-moz-platform:… , у меня как всегда нестандарт - на работе Астра Linux 1.6, где Firefox 84.
если избыток места по ширине, то по высоте для доп. панели как раз и хорошо сделать автоскрытие, мне например неудобно пользоваться верт. панелью
Мне удобна только вертикальная панель, она часто скрыта, там размещаю кнопки расширений, для которых нужен перехват кликов/клавиш, т.е. чтоб они инициализировались.
Отсутствует
№133424-03-2024 03:42:23
Re: UCF - ваши кнопки, скрипты…
Если в обновленном UCF проблемма присутствует сделайте видео
Проблема присутствовала и скрипты тут не виноваты, кнопки прыгали и при скрытии через меню панелей.
Я удалил файл xulstore.json и строку `user_pref("browser.uiCustomization.state.......` из prefs.js, и настроил панели заново, точно так как раньше было, в итоге, строка стала короче на 75 элементов, а кнопки больше не прыгают.
Отсутствует
№133524-03-2024 22:38:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 124.0
124.0
Re: UCF - ваши кнопки, скрипты…
b0ttle
Dobrov
Теперь можно в одном файле изменять настройки по умолчанию
https://github.com/VitaliyVstyle/Vitali … efs.mjs#L3
стили и скрипты «Для докум. окна браузера» включил по-умолчанию
UPD: обновил архив UserChromeFiles.zip, а то забыл
Отредактировано Vitaliy V. (25-03-2024 02:09:07)
Отсутствует
№133625-03-2024 15:44:52
Re: UCF - ваши кнопки, скрипты…
Vitaliy V.
Большинство скриптов в chrome, а со стилями вроде другое, у меня они в all. Опять же, новичкам будет трудно разобраться. В стилях chrome, только special_widgets.css висит. Может неправильно и их можно вешать в chrome, не разбираюсь. По дефолту, в стилях все располагалось в all, custom_styles_all_user.css, custom_styles_all_agent.css. В стилях, наверно chrome по дефолту можно убрать, а all оставить. В редми все описано, но кто читает) Когда нужно сразу.
upd: Немного понял, но почти ничего. Точнее, нужно вникать в ход работы отдельных стилей. Легче в каждый отдельный код пришивать @-moz-document url, чем потом париться, в какой их кидать, в chrome, all, или еще куда. Ну, я так понял. Иначе, как-то запутанно выглядит.
В общем запутался, у меня так по дефолту:
/** Styles Settings:
* path: path to file from folder custom_styles
* type: style rights AGENT_SHEET,AUTHOR_SHEET or USER_SHEET */
styleschrome:[ //For documents of all windows [ChromeOnly]
{path:"includes/special_widgets.css",type:"USER_SHEET"},
/*{path:"auto_hide_sidebar.css",type:"USER_SHEET"}*/
],
stylesall:[ //For all documents
{path:"custom_styles_all_user.css",type:"USER_SHEET"}, //- внутри прописан импорт userchrome и другие.
{path:"custom_styles_all_agent.css",type:"AGENT_SHEET"} //- импорт usercontent.
],
Отредактировано b0ttle (25-03-2024 19:44:00)
Отсутствует
№133725-03-2024 16:59:33
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 124.0
124.0
Re: UCF - ваши кнопки, скрипты…
а со стилями вроде другое, у меня они в all
Ну если не заморачиваться можно и в all, однако я не подключаю много стилей в all documents, для всех это то и значит вообще всех при каждом открытии страницы сайта, фрейма все эти стили будут загружаться а если отсутствует @-moz-document url то и пытаться применится где не надо, потому они и не включены по умолчанию. Короче в all подключаю стили для сайтов и общие, те стили для интерфейса что работают в userChrome.css в chrome, для служебных страниц в CustomStylesScriptsChild.mjs
Отредактировано Vitaliy V. (25-03-2024 17:05:52)
Отсутствует
№133826-03-2024 03:05:04
Re: UCF - ваши кнопки, скрипты…
Вроде был скрипт добавляющий в контекстное меню изображений пункт открытия изображения в новой активной вкладке?
Или, как изменить скрипт из расширения
Код:
browser.contextMenus.create({
title : "Открыть изображение",
type : "normal",
contexts : [ "image" ],
onclick : viewimage
});
function viewimage(data) {
var imageurl = data.srcUrl;
chrome.tabs.create({url: imageurl, active: true});
};Сейчас открывается вообще после всех вкладок.
Или, как заставить родной пункт контекстного меню
![firefox [firefox]](img/browsers/firefox.png) , #context-viewimage, открывать изображения в новой активной вкладке и рядом с родителем?
, #context-viewimage, открывать изображения в новой активной вкладке и рядом с родителем?Сейчас пункт открывает вкладки как ссылки (т.е. после всех открытых ранее из этой вкладки ссылок) и не активирует их.
Менять порядок открытия ссылок не вариант.
Отредактировано _zt (26-03-2024 03:17:24)
Отсутствует
№134026-03-2024 12:24:53
Re: UCF - ваши кнопки, скрипты…
Vitaliy V.
Добрый день! Возможно ли обновить для новых версий Firefox https://forum.mozilla-russia.org/viewto … 37#p789537 ?
Спасибо!
Отредактировано darex (26-03-2024 12:27:41)
Отсутствует
№134126-03-2024 23:00:14
Re: UCF - ваши кнопки, скрипты…
как изменить скрипт из расширения
Из какого ещё «расширения»?
Видно же, что скрипт насквозь гуглячий.
Как-то так, наверно
Код:
var q = {active: true};
browser.contextMenus.create({
title: "Открыть изображение",
contexts: ["image"],
onclick: async data => browser.tabs.create({
url: data.srcUrl,
index: (await browser.tabs.query(q))[0].index + 1
})
});как заставить родной пункт контекстного меню
, #context-viewimage, открывать изображения в новой активной вкладке и рядом с родителем?
Может так подойдёт
Код:
(async extra => ChromeUtils.defineLazyGetter(
document.getElementById("context-viewimage"), "gContextMenu", () => {
var vm = eval(
`(function ${nsContextMenu.prototype.viewMedia})`
.replace('"tab";', extra)
.replace(/referrerInfo,/g, "$& forceForeground,")
);
return {viewMedia: e => vm.call(gContextMenu, e)};
}
))("$& var forceForeground = true; gBrowser.clearRelatedTabs();");Vitaliy V.
Возможно ли обновить для новых версий Firefox https://forum.mozilla-russia.org/viewto … 37#p789537 ?
Вот кстати да, интересно. Для 115, насколько я понимаю,
достаточно ещё убрать «lazy.» (поскольку UrlbarUtils в окне есть) и всё.
Но, в 121, влепили this.#handleQuickSuggestOptInCommand
Это private methods, жуткая гадость, антипользовательский говностандарт.
Такой метод, как я понимаю, ничем не достанешь, даже дебаггером,
поэтому eval-патч, в таком виде, просто идёт лесом.
Но метод небольшой, зависит от другого подобного, который тоже небольшой.
То есть, можно каким-то образом процитировать его уже как неприватный.
Вот, сочинял вариант, выходит какая-то жуть.
И даже проверить не могу. То, что делает #handleQuickSuggestOptInCommand()
полагаю, у меня не возможно. Делает, наверно, что-то нехорошее.
Это я к тому, что повозиться, конечно, интересно, но, возможно,
для решения исходной задачи, стоит искать какой-то совсем другой принцип.
Код:
(async patchName => {
await window.delayedStartupPromise;
var btns = gURLBar.view.oneOffSearchButtons;
btns.handleSearchCommand = function() {
var proto = btns.constructor.prototype;
var patch = proto[patchName];
if (!patch) {
patch = proto[patchName] = Object.create(null);
var func = proto.handleSearchCommand.toString();
var re = /if\s\([\n\s]+?userTypedSearchString\s&&[\n\s]+?engine\s&&[\n\s]+?\(event\.shiftKey\s\|\|\swhere\s!=\s"current"\)[\n\s]+?\)/;
var code = `({${func}`.replace(" lazy.", " ").replace(re, "if (engine && !event.shiftKey)");
if (patch.priv = func.includes(".#")) {
var privQuote = {
handleQS(element) {
var cont = this[symContainer];
if (cont && element?.compareDocumentPosition(cont) & Node.DOCUMENT_POSITION_CONTAINS) {
this[symProvider]._handleCommand(element, this.view.controller, null, cont);
return true;
}
}
};
code = code.replace("#handleQuickSuggestOptInCommand", "handleQS") + ",\n" + privQuote.handleQS;
}
patch.code = code + "})";
}
if (patch.priv) {
var syms = UcfPrefs.dbg.gref.makeDebuggeeValue(btns).getOwnPrivateProperties();
var find = str => syms.find(sym => String(sym).includes(str));
var symProvider = find("quickSuggestOptInProvider");
var symContainer = find("quickSuggestOptInContainer");
}
Object.assign(btns, eval(patch.code)).handleSearchCommand.apply(btns, arguments);
}
})("oneOffHandleSearchCommandPatch");Отсутствует
№134227-03-2024 00:18:47
Re: UCF - ваши кнопки, скрипты…
Из какого ещё «расширения»?
Это только для вас имеет значение. Но я постараюсь в вашем присутствии больше не оскорблять расширения приравнивая к ним дополнения. 
Как-то так, наверно
Отлично, то что нужно. Спасибо.
Может так подойдёт
А оно только активацию дает, открывает так же - в конце других дочерних.
Отсутствует
№134327-03-2024 00:41:57
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 125.0
125.0
Re: UCF - ваши кнопки, скрипты…
darex
но, возможно,
для решения исходной задачи, стоит искать какой-то совсем другой принцип.
Да тут же достаточно event.shiftKey изменить и все.
В custom_script.js
Код:
(async () => {
var {UrlbarSearchOneOffs} = ChromeUtils.importESModule("resource:///modules/UrlbarSearchOneOffs.sys.mjs");
var orig = UrlbarSearchOneOffs.prototype.handleSearchCommand;
UrlbarSearchOneOffs.prototype.handleSearchCommand = function() {
Object.defineProperty(arguments[0], "shiftKey", {
enumerable: true,
configurable: true,
writable: false,
value: !arguments[0].shiftKey ? true : false,
});
return orig.apply(this, arguments);
}
})();Отредактировано Vitaliy V. (27-03-2024 00:43:28)
Отсутствует
№134427-03-2024 07:36:41
Re: UCF - ваши кнопки, скрипты…
Vitaliy V.
Да тут же достаточно event.shiftKey изменить и все.
Спасибо, всё работает!
Dumby
Вот, сочинял вариант,
Спасибо, работает в custom_script_win.js!
Отсутствует
№134527-03-2024 12:26:45
Re: UCF - ваши кнопки, скрипты…
А оно только активацию дает, открывает так же - в конце других дочерних.
Это слегка сомнительно.
Возможно, речь идёт об инспирации перемещения вкладки аддоном Tree Style Tab.
Попробовал проверить с ним, и, вкладка с картинкой открывается как надо,
но затем, действительно, сразу перепрыгивает за последнюю дочернюю.
Тогда модифицировал код так, чтобы он на какое-то время менял настройку TST
«Если вкладка открывается из существующей вкладки, открыть ее как -»
на «First Child of the parent tab».
И перепрыгивание вкладки с картинкой прекратилось.
Будет ли это полезно — не ясно, расклад ведь неизвестен.
Код:
(async extra => ChromeUtils.defineLazyGetter(
document.getElementById("context-viewimage"), "gContextMenu", () => {
var func = win => {
var cfg = win.configs, key = "autoAttachOnOpenedWithOwner";
var was = cfg[key];
cfg[key] = 6; // kNEWTAB_OPEN_AS_CHILD_TOP
win.setTimeout(() => cfg[key] = was, 500);
}
var url = `data:,(${encodeURIComponent(func)})(content.wrappedJSObject);`;
var vm = eval(
`(function ${nsContextMenu.prototype.viewMedia})`
.replace('"tab";', extra)
.replace(/referrerInfo,/g, "$& forceForeground,")
);
var send = () => WebExtensionPolicy.getByID("treestyletab@piro.sakura.ne.jp")
?.extension._backgroundPageFrameLoader.messageManager.loadFrameScript(url, false);
return {viewMedia: e => vm.call(gContextMenu, e, send())};
}
))("$& var forceForeground = true; gBrowser.clearRelatedTabs();");Да тут же достаточно event.shiftKey изменить и все.
Хмм, действительно. Глаз — алмаз.
В _whereToOpen() shiftKey нигде даже не проверяется.
А я, валенок, посмотреть туда и не подумал.
Проверил — работает. Только причесал чуть-чуть,
вписал e, чтобы использовать вместо arguments[0],
а там, где value, просто !e.shiftKey, без тренарного оператора.
writable удалил, оно, вроде, автоматически становится false,
ну и адрес модуля вниз переместил, в обёртку, просто для красоты.
Единственная разница с прошлым eval-патчем, это когда
а адресной строке пусто, и кликаешь по сёрч-кнопке,
то раньше сразу шла навигация, а теперь нет.
Это, наверно, из-за userTypedSearchString. Не знаю насколько это важно.
Отсутствует
№134627-03-2024 12:43:41
Re: UCF - ваши кнопки, скрипты…
Возможно, речь идёт об инспирации перемещения вкладки аддоном Tree Style Tab.
Да, точно. Забыл об этом.
Будет ли это полезно — не ясно, расклад ведь неизвестен.
Еще как полезно. Спасибо. Этот вариант лучше, так как всегда открывает первой дочкой, а расширение в некоторых случаях открывает сестринской и даже "следующей соседней, но выше уровнем", если вкладка последняя в последнем дереве.
Отредактировано _zt (27-03-2024 12:46:29)
Отсутствует
№134727-03-2024 18:22:39
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 125.0
125.0
Re: UCF - ваши кнопки, скрипты…
без тренарного оператора
Точно он там лишний это я машинально записал не задумываясь
вот для красоты кому надо можно так записать
Код:
(async ({UrlbarSearchOneOffs}) => {
var orig = UrlbarSearchOneOffs.prototype.handleSearchCommand;
UrlbarSearchOneOffs.prototype.handleSearchCommand = function handleSearchCommand() {
var e = arguments[0];
Object.defineProperty(e, "shiftKey", {
enumerable: true,
configurable: true,
writable: false,
value: !e.shiftKey,
});
return orig.apply(this, arguments);
};
})(ChromeUtils.importESModule("resource:///modules/UrlbarSearchOneOffs.sys.mjs"));Отсутствует
№134828-03-2024 15:07:01
Re: UCF - ваши кнопки, скрипты…
Vitaliy V. а что делает этот скрипт?
Подключил, но при поиске из строки адреса ничего не изменилось…
Переделал под UCF 2024 коллекцию скриптов и Демо-профиль из шапки темы.
Исправил ошибки в ucf_hookClicks, ClickPicSave.mjs, SingleHTML.mjs, когда не создавались подпапки сохранения картинок.
Для Firefox версий ниже 115 предназначена папка UCF_Firefox 78+, которая и в новых Firefox пока работает.
p.s. форум часто недоступен – 504 Gateway Time-out
Отредактировано Dobrov (28-03-2024 15:11:23)
Отсутствует
№134928-03-2024 17:06:21
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 125.0
125.0
Re: UCF - ваши кнопки, скрипты…
что делает этот скрипт?
Подключил, но при поиске из строки адреса ничего не изменилось…
При клике ЛКМ по значкам поисковиков ![firefox [firefox]](img/browsers/firefox.png) по умолчанию входит в режим поиска данного поисковика, тут надо заметить что влияет настройка browser.search.openintab если true то страница поиска открывается в новой вкладке сразу после клика, но например на about:newtab поведение остается прежним. Скрипт делает везде чтобы поиск происходил сразу, а с зажатой клавишей Shift входил в режим поиска, т.е. делает наоборот раньше нужно было зажать Shift для немедленного поиска.
по умолчанию входит в режим поиска данного поисковика, тут надо заметить что влияет настройка browser.search.openintab если true то страница поиска открывается в новой вкладке сразу после клика, но например на about:newtab поведение остается прежним. Скрипт делает везде чтобы поиск происходил сразу, а с зажатой клавишей Shift входил в режим поиска, т.е. делает наоборот раньше нужно было зажать Shift для немедленного поиска.
Отсутствует
№135029-03-2024 07:43:38
Re: UCF - ваши кнопки, скрипты…
Vitaliy V. - спасибо! При публикации кодов иногда не хватает их краткого описания!
Вопрос: иногда файл пишется в папку с запретом записи или нет места в этой папке.
Как запустить свой код (т.е. предупреждение в лог) при ошибке записи файла?
IOUtils.writeUTF8(dir, data); //нужна проверка на ошибки записи
Отсутствует
