Полезная информация
№107630-08-2023 13:05:55
- Black_Monk
- Участник
- Группа: Members
- Зарегистрирован: 18-02-2012
- Сообщений: 195
- UA:
 117.0
117.0
Re: UCF - ваши кнопки, скрипты…
ладно вот add_toolbar_buttons-112.2023.08.23.xpi, надеюсь ничего не упустил...
Ну вот и кнопки вернулись. Сенькаю! 
p.s. Вот только кнопка about:config при нажатии ЛКМ не срабатывает (все остальные кнопки мыши срабатывают).
Отредактировано Black_Monk (30-08-2023 13:14:31)
Windows 10 LTSC
Отсутствует
№107730-08-2023 13:33:23
Re: UCF - ваши кнопки, скрипты…
Вот только кнопка about:config при нажатии ЛКМ не срабатывает
Можно заменить в parent.js
br.loadURI(url
на
br.fixupAndLoadURIString(url
или на
br.loadURI(Services.io.newURI(url)
Отсутствует
№107830-08-2023 14:09:19
Re: UCF - ваши кнопки, скрипты…
Можно заменить в parent.js
Спасибо, забрал. Почему-то в консоли ошибок не было или я опять ступил...
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№107930-08-2023 15:39:53
Re: UCF - ваши кнопки, скрипты…
С ATB разобрались. А что с этим делать?
Отсутствует
№108030-08-2023 16:19:49
Re: UCF - ваши кнопки, скрипты…
const { Services } = ChromeUtils.import("resource://gre/modules/Services.jsm");
Может так -> const Services = globalThis.Services || ChromeUtils.import("resource://gre/modules/Services.jsm").Services;
Add, источник...
Отредактировано kokoss (30-08-2023 16:22:24)
Win7
Отсутствует
№108230-08-2023 21:05:43
Re: UCF - ваши кнопки, скрипты…
не получилось
Я тут пробовал сконвертировать jsm в mjs,
возможность импорта jsm'ок ведь выпилят, рано или поздно.
Вот, может это у тебя заведётся.
Там без файла favicon (наверняка уже свой стоит),
и без папки locale (а то на форум не влезет, использовать имеющуюся).
Регистрация about:cfg — соответственно
{ func: 'ChromeUtils.importESModule("chrome://user_chrome_files/content/aboutconfig/UCFAboutConfigFluent.mjs");' },
Текстовая ссылка на страницу загрузки
Код:
data:text/html;charset=utf-8,<!DOCTYPE html>%0A<html>%0A%09<head>%0A%09%09<title>aboutconfig-mjs</title>%0A%09%09<meta http-equiv="Content-Type" content="text/html; charset=utf-8">%0A%09</head>%0A%09<body> %0A%09%09<center style="font-family: Verdana; margin-top: 25vh;"><h1><a%0A%09%09%09download="aboutconfig-mjs.zip"%0A%09%09%09href="data:application/x-zip-compressed;base64,UEsDBBQAAAAIAEjtLwBzS6f93AEAALgDAAAKAAAAY29uZmlnLmNzc5VTwYrbMBA9N5B/GDaXbFrbyZItxb1toVDYwtLNZY+yPLbVyBojjdfJlv57x06cps1C6Ulo9ObNe09SsoBNZQI8Uus1wifKET6Tr0Fqoc2+o2ZgAq4QGH0dgIph85VejLUKHtrMGj2dwALujUYX8B08x3ATL2P4UoACTc3+1PRwD50K4IghN4G9yVrGHDrDlQBMGHgKY4XkiVrQygFlrIwsDkExVMxNmiT1YXpMvkyENJFxSQyLZDqZTmad8s648lF7RAc/ppM3BTmOgnnBFFa3ze6jlBqV5wKKmJoUlueVjJip/qtonDUOo8DKcyq6rJ6vPzQ7eAvr+D3W169g0eUp9CA5+9kLi9mwxUFQpvS29NS6PDK1KkVX6+38SleeahR/paVM2SRsjUuMJheSo6k4PJdXwzRJyaYwK3S+Wi7HEaP3zWnSYL1DU1ai2/YL+r59kFgd66v4pq/VypfGHZ0fNqc04lusL6bgjochY+MKa7jQctcKgzvDHTPvczthxY0I+0bdBW59uK9j6c97WP8OdyYpFabcyJ3/g2J09HrzHeX7NI3kgUUs20ijtRGL0Xkb0F9fZpqRzf+Lx5LeYn7GFHhv5QUYVvKTRqq+SZM9oCzuInkunSQ8nv8CUEsDBBQAAAAIAEjtLwDoaJMROhcAAJxUAAAJAAAAY29uZmlnLmpz1Txrc9u4tZ+lmfwHmNOmVCJTdmY/SXFyE8fp+q4TZ2wnOx1Fm9IiJLFLkbokZVvN+r/3PAAQoCjJSTPt3JndWAQODg4OgPMmez2x/2RfxGkk03K/DK+L/XkWyb5I42Qg/lHsq55E3sikL54hdLv3RFzN4kJcZst8LMUxDBBvs3wuoK1YXv9DjktRZqKcSVHKfF6IbEIP77J/xkkSig/L6yQet8UTcRaPZVrIrrgJxLPgIBCnExGKcbZYmTEfzsRtWIg0K0UUF2UeXy9LGYnbuJwBQFwgmkmcAI6/ZUsxDlORXZdhDH9SKcJSzMpy0e/15jx3kOXTHuDswWy9QDzptdvjLC1KkRanH3I5OcvGYRL/U0aXMFM6FUfiOA6a+wbVyMvlYpHlZVEb5DYP3Jle52E6njkTcJMFd5zEi+sszKOfZbKQuQGutQ+qRdR6vhyfv7+6eHV8dfoGBnv/Y3PhNo6msuyN9YgZ4zr0DLqpQ+elzG9gu4pgAa2FpnLaQON4uI2QUQDTKmR+u7W+nHYHKLgJczEFjv/+Ic8WBWAdepGchMuk9LrCWxYyx78JAMjIGw3avZ64lQIw46kppJjk2RyOUsE7cr1Mo0RWSGFHCCcMpLar1UJabWptHy5O3n45vfzy5uTtq49nV18+vTr7eAIgB4MawLvzN6dvT0+Qx4f1vrPz41+o55leFXL157BAnn69H1Rtr/I8XNlUYeOnWN5CWwUwELDUYhbmku7H/16KEJt5xCUcNxkdZ8lynuKG41bBkzeout8u03EZZ9idLpPE6nkT51J3HdI0h3ijwwLuaIQHWOxTQyR1C499GyclbTzj41XeMN1f2y3ckzy7Pc6Wael3sKWVy3KZp9UCg0Sm0xJOfuu+SwOOZZJcybvSR/Fz1wWJkPDIeCL8PW4FoVVh6HC3xuzBilut+zb8Q8SEyVJqLiL4kDCMhoA3iCPc8VarAJECB93nNoVvHMJZomOGbOxjk6FeH6QhoR8NKvgSjtM6vD5kNrw60w4gdTP9mh8X2S3eA5mXsSx4+Q4nab0W7+rANQ428M9hX3XxhnWWBYoXI8PgJhLoAFpEmNnrwGUu5XV216ezA8+FTPgMmpa4OM5SFOgyb1j4JEwKqXBZkOcLmT4c+mS+KFc7wfluuSe4zJcaADTPG1iw5neWx6A3Q1zKRpwRwsPVqEPfEyPKK+CNny1LHo+6LlDsgqMM7RW/P4A0SMtTnBnxna6tZP9QAc/C4j3cq8sYNHA6NcBdEU7gDq8PtMmFic7QDGjg1GEFcjoPp/IyH/PCNm98Np0mEvfpEtYtDU5i5WqcyJ9lGMGWGwR4j/ncHpHeD8xRCcbL3Kx/oI4432JxdOQKRXXO1+TdvttCd7OSuUEO684L6XeoA/FXwnnPls4Kf6sSbe7Qez2el/IClIkeohdXl4piX617n9jMOO6FhI3hkcgZFPRGAm+cQkHV77TCqnFlCfBNRNl4OQeuorY+SST+fL06jXyXnTQUBsAy59mNfFUqA833CpufXqfOUez2/bpGcp4LLZ4738F2wu+gszagrid5HjMJsmltV2SJeOmMnU9wGgardgT+RzySeQXHs6y4gUA1jnQbzuELcSBeCs9oXE/0hVepWw+G0IS2LAjiFBRGHOEl6ujTv7b1tRvDv9SlGxgAjRJs8mUuQemcFp/iAmSFtECVVjLIjmdhOmXBaC4v6iBbALAEPYli8DAAWaNosEVNwWrsE2pCA91lzVgJSGMlNEOAyJaLMA/LbIfmACMM7ccJAJFNta4e0RsJ+ZJl5N8gfJaTQTQRMbgmmWQfRd6Bk4JjEdGELCPwVtAaak/0Od90lpA8vIBJhqbT/iEekVk8nTUIhUHbEYg+DnkqELgjXrwgQXE7A6/IHAVEWgnSOYrGRjmAp2fOgtO6BopnsZaw9wrSuWA4rqtGPTcnjxdTjbQEl1qbi3XLiqDf0mf3OzftdgbMd/dNXMskS6eFsxnvJejP4r+5J+u8rO/Nf4ix2LyDteymrF0Im6HfzEXWCT/6aBPW/3dnWw2BPWg4o/8tzm44oDaH/9Mn1LjIZyBxZUoeKODOrguZ30hfBaK6oswW8ZiJex/OZbUe6kA7wksLxNMfsybznIPhOJLkap/ahlqNvy3t+2qgaoTuZcUpIw1xQ+bKRmNWW3f693KBql6FBbQSs3p0FMHpCqNIRheZM0RbOsgUc7kxLqGWbxuL2DzUwGwv2ovcahy5PGsQDgQ1keB8mzacpmvxjmFQJmkwkctFEo5B66KEIq2LgR5bIu1eA7KgWodtKcNU7+CglSKVoL7LTDG3Qas7ZufQYBttmZZ412C/wQZV5NT8hZrJelQFJcQff9QDP9BLhhB26xW5p0M5rjWbfJFgTK5ie1ccMhlMggr0PH6sYz5BCSKJNixQkSa4t97Ag3+pUROhozOaCnV6KyJsw52JMHyoaLhvcn4ecm7sU8ArXYDjzX0b2GJdGNP2g3jQzALtQuAkFk1qEBzHCxmnINmMbQkgoQr9Kb8tdS7kJoWx5ogxv1PD7gMlyCkoZtFjhYmQHlpAXJjb0IUb6VJIIcCCTXCZEJmtRho3y471c9FEZ8scCWuLtpIKThla6zMUGeZyt6sYnOURI0p9GjRO5/7q2Kb2g9L6wWU8QMepuenEH6VuRI5/bKbpDWX9+S4sZ8E8Tu0rkTpCAmGVQmXg8G4L8AbZg0Sg5u2y4q12v6avjir1ptlR12h6wvrOuHAgbnGBcJPc9udHSvU3IX9aYQfzpJLdL9EV61sBkgbSbfleU7rKH3bgLcm3xoK0xgGXqw3ucxPme+veKy/UWHx4ss9JjVlyDX9V05LHrkXOkbFvyDaqhgNEVmYYkGbzSGmNfnNyAwNzHLvuu3mqgMAvry5O3/+1i2YkC7W+8Lwa5U0C2SXcjlfBxWxYKp2+Bu2pljloWwJsaJBX3e0qVqTIJ6DijNJF1TS8fSSmFV8AhZu4QdvTki01lEDeRxB5HKd4GFqdKyKjFgPgK4LW2Qd7BozswhPmDerIOdEwrW/Q6/PzM84l0OxqL7Xuq0MOtIAcZ+kNCm4QhTplViHRe13DAsS9zrLE2elOUGac7FTatXWdy/D3wWaCT99fPYxeAPx3yT1NywdTa+dlminnu9B/yMQ8iTu3WcwVHACQ/TRJXP6lgCUlOtGs05f+bZwkoB5A1YgwBWt3LBd02eBMghrrGEHFwsg9eUcb8piPHzN077cxIJ7L/ufe517w9HOPppf0G6WHyuH0LEPH2DSEwQjBHWw4zuaLRN7xZeERLSMj1HNzqp07OwHaPJbsrPYLJSiwkG6Q8vCAta+SIlOt4BWCYyWJzQXyGxxdaF5xycBf4CxJ4DC0h9EN0CsZQTkLKZ/M4oqcjIJshxlVJAhMQ2MYUJ0Wjj4GQYBXGy53WKzSsTCSMUuPs3QST8+yUKWRElniYYY2zEXJu3JL3N1zACmg7rQEYKSc3AC0dod9D6zc5aKYZbcYO+4aQnyJYJUfTI9BGeaYqT3i7IraUzaM1AzvZLr0TQiYZDQvYD4P00hPW7CeUQmeS6X3+uJdFsWTlX7G/Z47LU0QWAiCx0H/1icFf9MxwgewILGeQGO5sB+hH5XTTk6pNQCTQE2+qDijuIKZJLyjtZVqUVxrHlrDRo0MQ2JMrciODWc4a7+5YesizE4zhe/lLQmfjRodkdfpA2m5mzgAsiiDpx9EFkj7JppQ4ewmCqEsqvDxB5GFStOl63e5+vTLBUemthBmgRFl1vNW0twrYWbFU/ya0sAbZ0QQsEVpNgW+dSZ2mnDBRY3pb2GKS3DUqAhoB+srWGsDqsZv2QZN9ARGF37TaajwPvsWyp41kvbsR9F2G+Yp3M/Xy7LMtp4JB5Boclq20nM5y26b9gpLBnbzAqEsJuBjw2zssqwvHrRJlN0GWjUQSYUBb9oonOB1Fq0eRhlC1qjDpgYKo+tknMTj33fqtmu1GZUD6F6smpAOb8O4BCssVOYHbTH7LahNf+Vt2mIPe1MkMEwC3NHz9NV1tixZ9wOpGPLpaB/FwgeUPQIqdnDojYT1doK6y30w2Da0dtTsc1uF0syZ4o72/aP2I0wDobmiDNHiUd2mcZhEC8BtH+JC0AB9w4ZRVz8T22PQy7qBPTJ6LLk8ClCZR1Ao5jcyFx/Qy+MNMstNDg9SWFM+D0uyCgqfCPgqYrAHFN/2dfWguO+ud84VXc29qsqwsU8ZyKt95tAOoDjdQICBuEblxSCjzgC3oFUVmjUa8sgQi9eDxhHa69TAeiOaodn11bC8RwRpStg2mhI4qNrJnYNA0esRsNk7wVEBa3g8EMwglRl6mNR7pLKbH9NZHHEgTl0PMZdFEU5lFcuwrgRVMtb8mVmckNXne3Sn8pNwPPNN/MPIjKqAo1kAFq9XTqVIQ6GIWwSC9xOFR9UYxKWc+wcqOFAvb6nghgcjVeiyXgF16IoDSht9G+GNJS5WNUtbla9QSLWZ9DXaw3XS7fC/porcwe2lSgzilOXU6bVLb4xKaLd2VCk504yc4FRzGZJ7kkCvnXPOElQa0ODkNM0h+nf1u6rHxT9uB/ws8yxJwHEJOH5/bFpelf5B1/JQuZVo+j41dfiAoUjVL3IFGwUI1srKorjAEqLI05dgbyM6S7dizeNVPAeuBOOZRHGmboq1D8VDFThlUDsqfgeS5EOejUFyiBCh+ryIl5xrOHrOauEFb6Iyyh9qt2MIA3GKjxenBQzBOEXB7xSI/1vKfCUwtzIvuqLIoJscdwHm2DJMMN3CKYSxPRuGdijgPeMwKhVMYIBEotveG758PGLCPx/5w98ej552enEg7+TYh5Ga42pAZQpjzFuXWEdynEUSCMZoT5bCpBp+eDiymIamHIavbqWIwLvG0qmCi/dVmkbHvm7ikFo/Xpzxors0XrNyTlnaWXgjxbUElIgEhxTZXIoMBsICJWZa4mLO5DsU8yIs50cZP2Zd2lRSimaK9zKX0a9kBBd4eX02iDtuyYYO9nxMExXu2YAhgisCB1sjeaQMwwdbglNXoNkXzuugyXvYbq0fdr5XW+VO6/vlToPg0ZWpGyQP01PJGL9B6HBQzXDY2TRc4A9k257FNpMRvNc+wPK62Bm8Mfc40OX8cGiPUfYIsBSE14OTIO96w3jkKU9AYwUJFZLkpd3zel5V24QlLhUc3Su/99vnnh886cC/8cvOn3pcIKqyCq3q5YwLOT25W/g5XMOuyIfPRqzgalFTvVp8++NNZnKkGGpOxxS/LSVGPK/BJ2CMOvpaZfk0gerU1SnAWQwMK2VVy+H3QOg8EZ9vR53eFJTx589/OvQ6NZDfPj952oPOtQ5sx1HBE6/DlkesLQ7LYqi/rWJ21WTS2vXsIKYotxTpYMETTveSMOKvvnALQjYMHOnsnRLEWRIlMm0uLNzwLlC7tZbxtiGHVG+C582nwi9yFOHP84baJfH0aazOgIWTg/52rddorczB7V2rd6hWs1gWMxeXUz4N/21ITpNQ3pp0Z951m4rnuQsxTLMyM1kYJNEV2arVqXK764qVES53ZukvxEr/dt9oqr9FcF8f+XzDyPUXEKqStwOXTpXZ2UanTv6AHFvphy2EiifCN3DAMoOg49CxkUEufSqLt40+negj+tTDTvr0IKRPj/ke+vQJ3UagyWLhTpsj/bCtNmOfbxq7bbO3L0K9dOk4IJxwUeP6TQi6Vt6/4fTYWf+GzXPy/U3M4woA/T4o3Ndplq/OwmuZvM1yBDTenE2nhz2vKafj2QSqdnwtaFl4Nm2qBwMEnluEwB0U/PFsaupWBJOgbOhCBS/7VTir1uOriKuzeaqNlPN4Hn3BZJR+qynWI09S8lIs1PWuRtzfpnhecNyPXiXL1hdj2typdFKNLV0Ym6UUV+3bmUpqMcHUenVKQ1qwqkPeWEdBHpDJ8G+MIClIK49ML42xMbpYvVEOYFU8p7W3juZur6lVXGub+leTXTFmFrZy7d/D9PhABTOrQhwYrUXoQMUv3U7Vwla2Waju1U0DtV3Wms1rK+2KJR+4mGaL4cswKibAD7VIiPGruw6XrfgDp193zUPXWc+DD98xzyftS26biC+7nomevnEqJ3G8bToHkKZ0WjZPa6nheiC2WnCYXlGqXIU1Vc3GhuAniQR9YPbU1QBbHbzHGCx5KocOS/1qRlwIjl2jyZ5mplG7O/h9hBBtVrIOVXmUivrWakf0LVYxAyd9so13LiQxz23azD1NUMOYWRxFZCob7mnK3LKDrR6aA8mJUqfpYZTVxhjK9izSbOujEr+1WrgHy5r6JxcCRKkKmagEp26guzU76+TgNVUR7i2ov82naZiGC39+1Dwb1lNP7GmTbpdGYOnPo2l7HkbGeljCqT+pNhlG5Ktv2mXr+o8TGeZYaEiUESqXz7WsnC5hQHliKACZhTVKYAGxBMHaTXGv9Ge0nM9Xdt+BuNdJ3GEqb6/iEj+xkiLibL4oH5aFW0tzwfj9ElF5WKU/LfowIRLZt76OgM8jcS/QNGkYvqD5PeoemTwq5i+r75MghPqjAmtEen0RXcWTLn9rgJnQqeI+2GcCm/YjuKHxvHrbds/u2/zykCpdpSEO8oe8fGMPGNWzIAr6qylGJKvYHsL1dTuLf1st1xPgJrfaFx12lRuhpVh3BqfWfj9+wCCey2xZ+trvppp9h1cmx+K87Wa76YQNFNw8/F0KLKteq8dDWxy/ShIXiyRcyUhX0qsLpSrq7RffWA1aTBcvm15hcguQRx3R5yRZ0wvWzfXk1UvTu+rDDaSdgasJCBQCl/rRr9BukGo6pdcgH6wtI2FipCSLlo3qv/kFai0m6GJ/p2Bg/b5TNjB96ohqIVFJAad7ixVVmfqUDbLlHqOobHIwsWihLCpNke1eDY6LaffqMkidA7pFShDxJSNJRD8dac5NQ5qRK0VG3ER04i+MerovrpoX+u63JLTcWXjZ1R2spX3XNUVttfc6O9CsNiw27RDKzAdRo65ZKm9b9kM3H+sKzRtVfwC1qpS8wFryGNzZKRf0HgzEPvRC4yTJwEiGpvfh+0ANvJotiy5n2/j8FLNsmUQqlA4GNZcZE7hyZWsKBOce6FArdu/V+verV1U4kjGUef5Fswt/guf94LvWWlOkYaruGqvZZgCsM9b9I/VG0JqaDRPgn9nQBipVqXt929SXONzzqkv0awcCeNKp67zaSKvGvvE01RVOu+V+zywowhuJw9/GII7x5LGfZ33mBwap2reMknrAfbuke1D1Luv9nAXEb2OtV7G9OX9HkRRoAxjyL8Bs5Cpk1lqLpVOKO84leHrKl/E96ud0OP4KinKVyGBcFFdcUP73NsqeqJzh7dyL5xjgClP8elBrDnI2TtfbF0AlcHO94wbVVZzE5aqP39tIwgVshwPy98F3pbp1upU+Q+TTQqoVZanmganOlugI60Gw/WgcnyIQj7V2u45CJyKRyK9fJnGuaxjv0Z1cFmU21+UtSDHmBrE+dL9K6Jk3qgZW/tvGRK99TzWpLbvLhw6+EGqzbNLdzLQ5qrYpxSfDWdPLwO90xU8//YQ3lJk/C/Fzd+9ovfMlSDdFCgdYEtWKFTVcqK5FNn6/hh3YjqgM2EqEYb+bOKWD5RlLGME4QgFGTlT8Gpcz3/uz16nQac7TwPsK5+tsSXU34BgC6y9Qa5oc9OJWwS3oO1fvs0huGhIQ3oE+8jDOPzw4EE8EP/YAF7728za+A+fsWQdd5D97HGZLav4+L42+K6PulEZJf1XqgVg6wVTw11CPBdMFJQaYMbqFk2l9MVRYR6glQUz7ekeyyYYCq6twSu65h8bjGAvbq+LWPXu/vmpto6nculmKPbBX9MPdLTCHNywaTGBztvzhVz49JAruR/rA4ju+Avqp0MRUGJhhnUB/oYE+2AO8Uz50V3zN0rFk3mEh7r8AUEsDBBQAAAAIAEjtLwD6rGP23AYAAC4TAAAMAAAAY29uZmlnLnhodG1szVdtb9s2EP6cAPkPnFCgyVZJSYZiaGKnWJ0GCNq0RZx0GxCgoKWzxJoiBZLyS4b99x1JWaa9OM2GYZhh2KLu7uHx3njXez2vOJmC0kyKfnSUHEavz/Z293Z738UxuSmZJkPZqAzIQOZALqSqCL7TzegrZIYYSUwJxICqNJFjt7iS94xzSj41I86yvV1CSEzeswyEhhdkmpDj5DAhl2NCSSbrRSf26T2ZUU2ENCRn2ig2agzkZMZMiQxMt0hjxhHmN9mQjAoiR4Yy/BNAqCGlMfVJmlZeg0SqIkXYFDdMExLH/mD2xLE2Cw66BEAhBeN+lJVKVoDCBZcjylM9YaJ9TjKtI2IWNfQjA3OT2rW10t+BYiLOpDAgDD6OZVzTAvRWZMSeMZHLGWE5AkoxZkXkDOA+OTU05keHIl6RYy8QcFHFaJyDztCUkI8W/WhGlWCiuGGGA1kucN9ACE8kdD9qLTmbzZLQmhNYVFSju9OCGpgA1PiI3lOQMJ1IwRfJvOGbcCelqfga5uxHB3f06tWrdG6pgYg/hzfKJzQogosM9MnAHfOKCrScCviV5MhJ6xqjjRoM4zWs3JT96KeXh8HLElhRmn708vAw8ra2GpxwJiZEASrK0KKRs/yYTt0i9XzWlLU52wddkf4Z+X1vd2dKFWkUI32Sy6yp0L/J8uH2+vKjS5NT5PM8+JvorIQKLvV+GyjRAZJ3XjuaAi35FOwG7u2JRR2WwDEIG4WGMOct+KCkQgBPBK3Acu6gbM1pBvtp8sNd6qH379JGg/riV19s6ui79CB9QbogfXa0DEuvR4Dj4+oucQ76/hlKWbVOrSV2Bk781jCuE1bVUpm3wyuZNxz28RwHyc8j2RjvsYQJZva9V630Hwf70e3gIuC44I21W/VVRwenvbS1srO4dYoGuyBk001cZpSze+/zNveabBxTixx77ZOx4c57vXQF1XmSaJX9NV+XBoGcmSsQzUcsj5wuElTPIT1F1i83JFEWXdfUsm7qILEHVgaT0B/ScjADlWMwsig4DIFjFEEePZz4ngmJMKYNx8A2qgG34SZcJXM2XnwDzjM9AqehpooaqR7awpZ0m7VbwC05ri19m/AHDOjHhG3AbxX+TDGUHpOeOoZA/GFeATPvjpbLuexsWUI297UiQ7ywRLFla+2J6aMIl8JsEWcYH7bmPS7/Rkq+BWCEJKCiA+il64fy6wdsivUIzDfixfG0ORbC4hqvC6QFOt4ogHfuZWQveTrikLcB5ndHCceO/5/fXYNpFKY2LjLsPvrR53dfrt/e3F5/WHpwye7RL7A2DoGqrIyIi2KGfQ1eDVkG2ywzRhEday/0DdDjf4QaH7e28cawjzlkk2CHc1xGZMxhjg1YRHRr7kuR+zdeq+lIzp1Qe28PM7SlCOSwFhbYwmGfhfczwti2pB9JLEFjLmcnhDZGnnZRrWus8aqT7iJjc5s3ch6RjFOtnbq220L0VSCWlr+lG9tXrDQ6W125PU5HwEPcG8/7oPl8AW8Z4xY13CN29XK1ERZ3i7/SKrVqrZbTQEnfENX+0niaqm6zp2jqqvimMgiJN342WRpWl3L2i5f4gAI3bGu9W0dfgqAp7FOXOGm4U+gO7J+N9G3nhtccqyev+dq9eZIyo5a13apWrKJqsa7LhhPS6WrZLXaWgdiGq3XICTk+XebiSsg7ccNh/ryuU2Mcw/4aG+CNRFgp4B37cIH2qWovJmzIrcWwq/Q9ubV4UHhbzpbiL+mWq1MuNHP4cQ15C67DkhgU5sBmPYOkjeK5Xid8k6zRIZgh4a4gbGkdSN5U4lzRog0VdzLU9sHOo9syQ+1CP+IkGGLf4LCGhsTZxBZlUtEFjoMFTjM4DpY4hD2XKmeC8uduUMQOkeOkp5vaNok4z/16+z5Eo6ad9HAkNFYC57/ED574xRFRNSYriZYefAZu7LPnYKKBEKm2QyzuJwo3Tw6GQ4K9zD1efvO4VSkulMTWq9vzBZmVDNFxJxRZU6uulcSoximHtA2x7brJWCqH3gKuoAj+WNXs+LoAE2KNgADVjC+WKkKeOCs6+7lj6YWwnaRg9+BUCXDt/BuiLc/G2RR5cfY1eLlPmOlaT5x5CjCp9SQ2noSK3DmihgyvrgzZ19BsiOGFYw+nkxXFDctdBLRR4WLR5shga6dhqRjiNu420gBzUipgwhNrhhVMtWG5ztgaCedFlucg/AzXGVxjFJ0zhTckk2K93micAA2mfHdVoNbx8mVE0m0nwjlisv1Elvrwif5zRW26b1fUUv8niroue7umjvxvqtpLg7q1XstKxnOcmzfK6BuZL4KiaznX75teaps09+AnVwf8J1BLAwQUAAAACABI7S8AKHuxRBwGAAA9DwAAGAAAAFVDRkFib3V0Q29uZmlnRmx1ZW50Lm1qc61XW2/bNhR+doH+B0EPhYRadNMW6cVIuyxNVgNu08UJOiAoAlqibLY0qZGUHS/1f985pCRLjrv2YQgcW+S5n+9ctKQ6uLoYBUfBhOklT5khXBHJVnAYnahFoSST1hBjafqN5FwwSRcsHj588PABuy2UtsESRBxPVWlPlMz5DESdT7+y1JJUM2pZJEshPEOLinDJLZBSs5ZpsOIyOHoTRHRF4TTapSOFVgtuWPD27REQOZYoRo47FNtDC8YHT+QFm3Fj9RrkzoSaUnE554a0b8iM2ZEEZ2TKIm+U4xYq/UTtHBjBb6KZUWLJohCOqWCDECkdXcY10Jyk1+FvC/UPF4ISpWeDdA4Gsuor0ZWy4UH4BRVWkY1OOJFm9NfV+MTR1TbFILtHUiWXTFt/dXUxjvbko7IyjsmfJdPrkbRM57SRfAbZAc7YpWnrW+oCOXauGLD+WGu6JjnoicAdAh9IltLrU2k1Z6bvnXyDX0Qwmn9sEu7EgcmQ1dm6DRkfJyKonH1ks0lFMVbqW1k0oWM5LYX1duxhlmymLAfGMUgp6YyZCANzvUvXkfOl33WvH4RMJleTsN/YCUKa9OVWoDegPRyUaZ5QBFriJRC4DGsfValTVpPuUobDDlkFnBpCj4Pwzpu6GYTbsHlQMIRPA92eu+EyY7csQ2ZMzzX4dEeXlAs6Fazya3M/YF50L1c6Qik7HIHKd49MXJVL7x4sfj0dkJAdsfdT0MlQJxE9n4per+0zKUozj7bh6xj2uM6ZZ9x4BzolXUd24rJhomunAUrG9QQsCn8TbbMKMKFFASDZDVG/ldN+JzOuSr84KzZVStXUdLO5Y9ZCLVlj1Fa5F9KrzY4amZ2TSodVBU8RhCs2ZbeWScOVTLDQCmjICXQybcvCIbLJINhFaJadTw2cgDh47ntBLcHQctF6DNOE2agpES6XcGw1Y+gWfkMLXlLBM+zlDZmSELGTOdjBujGo8YgtHTCIamL8D7iiGXQGLmcmiomdMxmB4E5AnY1P0VsurXgNKUo8Gk2SOlXZTxzdGlU5/NTJ/y+evJSphZgGf5fcRhio2DvS4fDJbJiQFimHPyPshv4ntD+wfgNoRYUJxEPwlKK1yUxT6P4ZQDinwrT7MzgHkhBI0nWb/cO41yEjSr7jBusgw5m8c3UlOY5M0brFdLsfxK4LQACkzGcqDB49wsLwSKmmmeUCxtgCt4XTyQeVlQJmKw5ZLInXg8FMs8HCHZvBMUr9QCV0HE3M2pDFVxPGpHMMmo/bNkYdi30sqmgUkzljdu/MVhBAaQfGrgVLDJIlxqcHB7cbyveG9wSJncjq3A/vQjMHb7zwbXLP9O5sFtXMSQ04F/cdyw80kOOry/fnFzeT96enl0jY1GAxSTUv3Bbl9qZ2tFNY3bDzOYq9qjGsFWxwZdqOoxTT29mDWhuDt/T/33/2bUBgwq9sOqSgGhJ5b5FxsQIKmUVIhpB15PVOQ1zzNJ+5nUdhTpfoOIGYdJae3iaAikvnPj5VbELvKCC3BMTc+KcbFG4aWKErUKziBir5ZqqsVYubKdUDs5wN2stEcnBI4Cys+qAbA7bUMtizLFdrsjMFW2qm0nKBrkOQTwXDn7+vR1njDdTNXLMcOPFpWLPBJ1MrjxOoHI9aXyj9YJegjT7fwyrYERiNaWnZSP7hdu0IuOJGRz3LWPbZCTPefFO5uYmjOI5rFvy7966RYsPRzSsHxCAVZQajtAbw7dwuRBgH3793uBdVk9gLnIauAh/VcWPqGXXoQYi3xI3eReFd9oI+e/b8+ZOE5gcvk+cvnx4m9Bl9lUzZq4M0fZIfHr54uQldHWODhYbdKQ/J7ErpbwN4jbEqVcIDYHjwdjWn9ijNZ9DGXVJ9k96+oPjTGhEW3mb8FuQaBrQVnBaSiajUvB9gBxrJXNVcbsnzBPdf7yrOM0AulBnWwLhij1AN6Ur0S1sljKiVnyyOEFp0MWxbWVG1DAV0go4zQWfmdbUq+Gw4iPt5QI7H4/PPN5OTi9Gny5orACuaIDTasJmXCHk/2T7BSpHyAgCIFJWpGRPMsqB2ZbgbRjzc/867r1VWSGtWUPzgw79QSwECFAAUAAAACABI7S8Ac0un/dwBAAC4AwAACgAAAAAAAAABAIAAAAAAAAAAY29uZmlnLmNzc1BLAQIUABQAAAAIAEjtLwDoaJMROhcAAJxUAAAJAAAAAAAAAAEAgAAAAAQCAABjb25maWcuanNQSwECFAAUAAAACABI7S8A+qxj9twGAAAuEwAADAAAAAAAAAABAIAAAABlGQAAY29uZmlnLnhodG1sUEsBAhQAFAAAAAgASO0vACh7sUQcBgAAPQ8AABgAAAAAAAAAAQCAAAAAayAAAFVDRkFib3V0Q29uZmlnRmx1ZW50Lm1qc1BLBQYAAAAABAAEAO8AAAC9JgAAAAA="%0A%09%09>aboutconfig-mjs.zip</a></h1></center>%0A%09</body>%0A</html>
Отсутствует
№108431-08-2023 14:10:06
Re: UCF - ваши кнопки, скрипты…
огромная просьба вернуть к жизни расширение на фф 117.0 https://www.upload.ee/files/15636250/lo … 8.xpi.html
Отсутствует
№108731-08-2023 23:34:32
Re: UCF - ваши кнопки, скрипты…
возможность импорта jsm'ок ведь выпилят, рано или поздно.
А как jsm в mjs переделывать? Например скрипт сохранения страницы SingleSaveHTML.jsm ?
Чём модуль ES mjs и скрипт jsm отличаются? Нашёл только эту справку.
Скрипт mjs в FireFox 97 будет работать?
Отсутствует
№108801-09-2023 09:47:40
Re: UCF - ваши кнопки, скрипты…
А как jsm в mjs переделывать?
Ооо, следуй за ними.
Например скрипт сохранения страницы SingleSaveHTML.jsm ?
Код:
export class SingleHTMLChild extends JSWindowActorChild { //класс = name + Child
receiveMessage() { return htmlAndName(this.contentWindow);}
}
ChromeUtils.domProcessChild.childID || ({
init(topic) {
ChromeUtils.registerWindowActor(name, {
allFrames: true,
child: {esModuleURI: Components.stack.filename},Чём модуль ES mjs и скрипт jsm отличаются? Нашёл только эту справку.
Ну, ES типа вебский модуль, только без top-level await'а.
Скрипт mjs в FireFox 97 будет работать?
Конечно нет. Даже рядом не стояло.
Отсутствует
№108901-09-2023 10:25:51
Re: UCF - ваши кнопки, скрипты…
Раз уж тут jsm-ками озадачились, добавлю, что не работает (последний спойлер AppMenuTbbSaveHTMLChild.jsm).
Подобное работает у меня в кнопке Save, но хочется разнообразия. 
Отсутствует
№109001-09-2023 11:22:30
Re: UCF - ваши кнопки, скрипты…
xrun1
а вот и MJS`ка
Код:
// в custom_script.js (async url => ChromeUtils.importESModule(url))( "chrome://user_chrome_files/content/custom_scripts/Actors/AppMenuTbbSaveHTMLChild.mjs");
var self, name = "AppMenuTbbSaveHTML"; //, EXPORTED_SYMBOLS = [name + "Child"];
var {io, focus, obs} = globalThis.Services || ChromeUtils.import("resource://gre/modules/Services.jsm").Services;
export class AppMenuTbbSaveHTMLChild extends JSWindowActorChild {
receiveMessage() {
return htmlAndName(this.contentWindow);
}
}
ChromeUtils.domProcessChild.childID || ({
init(topic) {
ChromeUtils.registerWindowActor(name, {
allFrames: true,
child: {esModuleURI: Components.stack.filename},
messageManagerGroups: ["browsers"]
});
obs.addObserver(self = this, topic);
obs.addObserver(function quit(s, t) {
obs.removeObserver(quit, t);
obs.removeObserver(self, topic);
}, "quit-application-granted");
this.handleEvent = e => this[e.type](e);
},
observe(win) {
win.document.getElementById("appMenu-popup")
.addEventListener("popupshowing", this);
win.addEventListener("unload", this);
},
popupshowing(e) {
this.unload(e);
var popup = e.target;
var btn = popup.ownerDocument.createXULElement("toolbarbutton");
btn.id = "appMenu-ucf-save-html-button";
btn.className = "subviewbutton subviewbutton-iconic";
btn.setAttribute("label", "Страница | выбранное в единый HTML");
// btn.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQAQMAAAAlPW0iAAAABlBMVEUAAAAAAAClZ7nPAAAAAXRSTlMAQObYZgAAACNJREFUCNdjYH/AgBX9/89Q/4/B/g+D/A8G/g8gEeYDDIwNAIB7EDCcKCcMAAAAAElFTkSuQmCC");
btn.setAttribute("image", "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACzElEQVQ4jV2STW8bZRDHf/Psrr11nZhgVKcKaSmUiArRKBRVIMgH4BKJ7xAp5MSFiA+Rc28ckBAoipC4koJQLyAaVFChIlQllDRWmjRev8Qvu14/+wwHx6ZlpNFcZn7zn79GVJW1tbXc6urqijHGqKoAPF3TgcVaq8owXJbphx99fOOnWzcHoqqsr68/t7y83BARVBXnHHraXo3a3HoUU8gFAHRTS2Bg/7C2Zx7vXPIBwjA0p3BU9Zns9i3vvVrhr6MWzlpee+EsRqAbHc3+/Pee7wPkcrkx4P+g0IMvb/5Iv5/iXEaWZQS+By578MaVy9YH8H3fE5FnANZajqMmgcAnH7yN73mICMYMd21sbLy7srKiPkA+n3/qBLhzv8p+EuOfTUjShPbODvOVWa5fnRsvKBaLAcAIMFbw+bc/EBVn8At7SPcQ60LSiVm++P0fGu0e7y++yalvHoABCILAiAj7hzU+vfcVT6zPVGmR3x4/xJoLSH6BVu4cN777nnQwQETI5XL/AYwxRkS4ff8BEk6Q2pBfq3dxUuHMmWt0kgFGStTDY/7YrTLybQwYPU2cpgzsCd1OgmSzWHeOR7VjWicxaT9lxn+HfjoYmWnGHgAiIsydf5HKnUXiThehQDG4Tr3e5KR7hN8XilnGKxfOoyrDgZECwIgIb125xIxxTGVdgjRG4pR2+zbG/sIkD7l2cYJyaYLMOZxzjBV4nueLCI1GnaWFab65t4OXt4gUuFqYJ8gGuPYBCxdLHNciys9PkaapjAHGGM8YQ7lcZv71OaYmC/xZPaJHTN4cUgpDXrr8MtOVaUqTRXzfY3t7u7O0tDR82a2trfkkSTSOY+31etrpdLTZbGoURRpFkdbrTY3qTW00mhrHse7u7t4tl8uhqg4VxHHcPDg4+ExVHeBU1YmIU1WnisucZtamLszn01ar9WRzc/PrWq2WAPwLJ7l2ULfXOAMAAAAASUVORK5CYII=");
btn.setAttribute("oncommand", "saveHTML();");
btn.saveHTML = this.saveHTML;
popup.querySelector('toolbarbutton[id^="appMenu-print-button"]').before(btn);
},
unload(e) {
var win = e.target.ownerGlobal;
win.removeEventListener("unload", this);
win.document.getElementById("appMenu-popup").removeEventListener("popupshowing", this);
},
async saveHTML() {
var win = this.ownerGlobal;
var br = win.gBrowser.selectedBrowser;
var bc = focus.focusedContentBrowsingContext;
if (bc?.top.embedderElement != br) bc = br.browsingContext;
var actor = bc?.currentWindowGlobal?.getActor(name);
actor && self.save(win, ...await actor.sendQuery(""));
},
async save(win, fileContent, fileName) {
var fp = Cc['@mozilla.org/filepicker;1'].createInstance(Ci.nsIFilePicker);
fp.init(win, "", fp.modeSave);
fp.defaultString = fileName;
fp.appendFilters(fp.filterHTML);
fp.appendFilters(fp.filterAll);
var res = await new Promise(fp.open);
if (res == fp.returnOK || res == fp.returnReplace)
this.write(fp.file.path, fileContent);
},
write(path, html) {
if (typeof IOUtils == "object")
var write = IOUtils.writeUTF8 || IOUtils.writeAtomicUTF8; // Fx 85+ || 82-84
if (!write) { // Fx 79-81
var {OS} = ChromeUtils.import("resource://gre/modules/osfile.jsm");
write = (path, txt) => OS.File.writeAtomic(path, new TextEncoder().encode(txt));
}
(this.write = write)(path, html);
}
}).init("browser-delayed-startup-finished");
var htmlAndName = async mainWin => {
var resolveURL = function (url, base) {
try {
return io.newURI(url, null, io.newURI(base)).spec;
} catch {}
};
var getSelWin = function (w) {
if (w.getSelection().toString()) return w;
for (var i = 0, f, r; f = w.frames[i]; i++) {
try {
if (r = getSelWin(f)) return r;
} catch(e) {}
}
};
var encodeImg = function (src, obj) {
var canvas, img, ret = src;
if (/^https?:\/\//.test(src)) {
canvas = doc.createElement('canvas');
if (!obj || obj.nodeName.toLowerCase() != 'img') {
img = doc.createElement('img');
img.src = src;
} else {
img = obj;
};
if (img.complete) try{
canvas.width = img.width;
canvas.height = img.height;
canvas.getContext('2d').drawImage(img, 0, 0);
ret = canvas.toDataURL((/\.jpe?g/i.test(src) ? 'image/jpeg' : 'image/png'));
} catch (e) {};
if (img != obj) img.src = 'about:blank';
};
return ret;
};
var toSrc = function (obj) {
var strToSrc = function (str) {
var chr, ret = '', i = 0, meta = {'\b': '\\b', '\t': '\\t', '\n': '\\n', '\f': '\\f', '\r': '\\r', '\x22' : '\\\x22', '\\': '\\\\'};
while (chr = str.charAt(i++)) {
ret += meta[chr] || chr;
};
return '\x22' + ret + '\x22';
},
arrToSrc = function (arr) {
var ret = [];
for (var i = 0; i < arr.length; i++) {
ret[i] = toSrc(arr[i]) || 'null';
};
return '[' + ret.join(',') + ']';
},
objToSrc = function (obj) {
var val, ret = [];
for (var prop in obj) {
if (obj.hasOwnProperty(prop) && (val = toSrc(obj[prop]))) ret.push(strToSrc(prop) + ': ' + val);
};
return '{' + ret.join(',') + '}';
};
switch (Object.prototype.toString.call(obj).slice(8, -1)) {
case 'Array': return arrToSrc(obj);
case 'Boolean':
case 'Function':
case 'RegExp': return obj.toString();
case 'Date': return 'new Date(' + obj.getTime() + ')';
case 'Math': return 'Math';
case 'Number': return isFinite(obj) ? String(obj) : 'null';
case 'Object': return objToSrc(obj);
case 'String': return strToSrc(obj);
default: return obj ? (obj.nodeType == 1 && obj.id ? 'document.getElementById(' + strToSrc(obj.id) + ')' : '{}') : 'null';
}
};
var selWin = getSelWin(mainWin), win = selWin || mainWin, doc = win.document, loc = win.location;
var ele, pEle, clone, reUrl = /(url\(\x22)(.+?)(\x22\))/g;
if (selWin) {
var rng = win.getSelection().getRangeAt(0);
pEle = rng.commonAncestorContainer;
ele = rng.cloneContents();
} else {
pEle = doc.documentElement;
ele = (doc.body || doc.getElementsByTagName('body')[0]).cloneNode(true);
};
while (pEle) {
if (pEle.nodeType == 1) {
clone = pEle.cloneNode(false);
clone.appendChild(ele);
ele = clone;
};
pEle = pEle.parentNode
};
var sel = doc.createElement('div');
sel.appendChild(ele);
for (var el, all = sel.getElementsByTagName('*'), i = all.length; i--;) {
el = all[i];
if (el.style && el.style.backgroundImage) el.style.backgroundImage = el.style.backgroundImage.replace(reUrl, function (a, prev, url, next) {
if (!/^[a-z]+:/.test(url)) url = resolveURL(url, loc.href);
return prev + encodeImg(url) + next;
});
switch (el.nodeName.toLowerCase()) {
case 'link':
case 'style':
case 'script': el.parentNode.removeChild(el); break;
case 'a':
case 'area': if (el.hasAttribute('href') && el.getAttribute('href').charAt(0) != '#') el.href = el.href; break;
case 'img':
case 'input': if (el.hasAttribute('src')) el.src = encodeImg(el.src, el); break;
case 'audio':
case 'video':
case 'embed':
case 'frame':
case 'iframe': if (el.hasAttribute('src')) el.src = el.src; break;
case 'object': if (el.hasAttribute('data')) el.data = el.data; break;
case 'form': if (el.hasAttribute('action')) el.action = el.action; break;
}
};
var head = ele.insertBefore(doc.createElement('head'), ele.firstChild);
var meta = doc.createElement('meta');
meta.httpEquiv = 'content-type';
meta.content = 'text/html; charset=utf-8';
head.appendChild(meta);
var title = doc.getElementsByTagName('title')[0];
if (title) head.appendChild(title.cloneNode(true));
head.copyScript = function (unsafeWin) {
if ('$' in unsafeWin) return;
var f = doc.createElement('iframe');
f.src = 'about:blank';
f.setAttribute('style', 'position:fixed;left:0;top:0;visibility:hidden;width:0;height:0;');
doc.documentElement.appendChild(f);
var str, script = doc.createElement('script');
script.type = 'text/javascript';
for (var name in unsafeWin) {
if (name in f.contentWindow || !/^[a-zA-Z_$][0-9a-zA-Z_$]*$/.test(name)) continue;
try {
str = toSrc(unsafeWin[name]);
if (!/\{\s*\[native code\]\s*\}/.test(str)) {
script.appendChild(doc.createTextNode('var ' + name + ' = ' + str.replace(/<\/(script>)/ig, '<\\/$1') + ';\n'));
}
} catch (e) {};
};
f.parentNode.removeChild(f);
if (script.childNodes.length) this.nextSibling.appendChild(script);
};
head.copyScript(win.wrappedJSObject || win);
head.copyStyle = function (s) {
if (!s) return;
var style = doc.createElement('style');
style.type = 'text/css';
if (s.media && s.media.mediaText) style.media = s.media.mediaText;
try {
for (var i = 0, rule; rule = s.cssRules[i]; i++) {
if (rule.type != 3) {
if((!rule.selectorText || rule.selectorText.indexOf(':') != -1) || (!sel.querySelector || sel.querySelector(rule.selectorText))) {
var css = !rule.cssText ? '' : rule.cssText.replace(reUrl, function (a, prev, url, next) {
if (!/^[a-z]+:/.test(url)) url = resolveURL(url, s.href || loc.href);
if(rule.type == 1 && rule.style && rule.style.backgroundImage) url = encodeImg(url);
return prev + url + next;
});
style.appendChild(doc.createTextNode(css + '\n'));
}
} else {
this.copyStyle(rule.styleSheet);
}
}
} catch(e) {
if (s.ownerNode) style = s.ownerNode.cloneNode(false);
};
this.appendChild(style);
};
var sheets = doc.styleSheets;
for (var j = 0; j < sheets.length; j++) head.copyStyle(sheets[j]);
head.appendChild(doc.createTextNode('\n'));
var doctype = '', dt = doc.doctype;
if (dt && dt.name) {
doctype += '<!DOCTYPE ' + dt.name;
if (dt.publicId) doctype += ' PUBLIC \x22' + dt.publicId + '\x22';
if (dt.systemId) doctype += ' \x22' + dt.systemId + '\x22';
doctype += '>\n';
};
var fileName = selWin ? win.getSelection().toString() : (title && title.text ? title.text : loc.pathname.split('/').pop());
fileName = fileName.replace(/[:\\\/<>?*|"]+/g, '_').replace(/\s+/g, ' ').slice(0, 100).replace(/^\s+|\s+$/g, '');
fileName += (function () {
var d = new Date(), z = function(n){return '_' + (n < 10 ? '0' : '') + n};
return z(d.getHours()) + z(d.getMinutes()) + z(d.getSeconds());
})();
if(!/\.html?$/.test(fileName))fileName += '.html';
return [doctype + sel.innerHTML + '\n<!-- This document saved from ' + (loc.protocol != 'data:' ? loc.href : 'data:uri') + ' -->', fileName];
}Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№109101-09-2023 12:16:29
- qwerty1956
- Участник
- Группа: Members
- Откуда: Украина, г. Львов
- Зарегистрирован: 30-06-2020
- Сообщений: 6
- UA:
 102.0
102.0
Re: UCF - ваши кнопки, скрипты…
Dumby
Можно ли сделать так, чтобы кнопка about:config из ATB при нажатии ЛКМ открывала страницу about:config в новой вкладке?
Отсутствует
№109201-09-2023 12:45:17
Re: UCF - ваши кнопки, скрипты…
Можно ли сделать так, чтобы кнопка about:config из ATB при нажатии ЛКМ открывала страницу about:config в новой вкладке?
Откройте настройки ATB, включайте -> Открывать в новой вкладке кнопки и ссылки, и жмёте на "Сохранить настройки".
Отредактировано kokoss (01-09-2023 12:49:31)
Win7
Отсутствует
№109401-09-2023 13:58:44
Re: UCF - ваши кнопки, скрипты…
Не работает
у меня так

импорт правильный?
Код:
// в custom_script.js (async url => ChromeUtils.importESModule(url))( "chrome://user_chrome_files/content/custom_scripts/Actors/AppMenuTbbSaveHTMLChild.mjs");
Добавлено 01-09-2023 14:05:44
или как выше писал:
Регистрация about:cfg — соответственно
{ func: 'ChromeUtils.importESModule("chrome://user_chrome_files/content/aboutconfig/UCFAboutConfigFluent.mjs");' },
Отредактировано Farby (01-09-2023 14:05:44)
Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№109601-09-2023 15:31:23
Re: UCF - ваши кнопки, скрипты…
импорт правильный? custom_script.js
custom_script.js лишний этап, можно грузить напрямую с авто-определением JSM<>MJS в CustomStylesScripts.jsm
Код:
jsmImport = (s, e = /\.jsm$/i.test(s) ? "" : "ESModule") => `ChromeUtils.import${e}("chrome://user_chrome_files/content/custom_scripts/${s}")`;
………
scriptsbackground: [ // В фоне [System Principal]
{ func: jsmImport("SingleHTML.mjs"), },Отсутствует
№109701-09-2023 15:48:52
Re: UCF - ваши кнопки, скрипты…
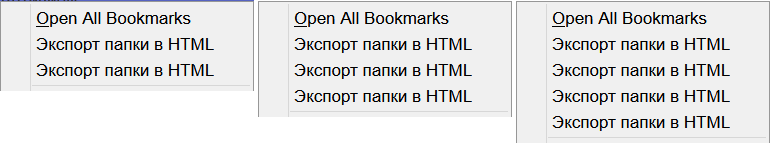
Ещё не работает "Экспорт папки в HTML".
Что-то я разошёлся ошибки искать в своём профиле. Больше не буду. 
Отсутствует
№109801-09-2023 16:09:40
- qwerty1956
- Участник
- Группа: Members
- Откуда: Украина, г. Львов
- Зарегистрирован: 30-06-2020
- Сообщений: 6
- UA:
 102.0
102.0
Re: UCF - ваши кнопки, скрипты…
qwerty1956 пишетМожно ли сделать так, чтобы кнопка about:config из ATB при нажатии ЛКМ открывала страницу about:config в новой вкладке?
Откройте настройки ATB, включайте -> Открывать в новой вкладке кнопки и ссылки, и жмёте на "Сохранить настройки".
Блин, забыл про настройки. Спасибо
Отсутствует
№109901-09-2023 17:01:06
Re: UCF - ваши кнопки, скрипты…
xrun1
Наверное можно так...
Код:
.
// fp.init(win, win.PlacesUIUtils.getString("EnterExport"), fp.modeSave);
fp.init(win, win.PlacesUIUtils.promptLocalization.formatValueSync("places-bookmarks-export"), fp.modeSave);Жизнь иногда такое выкидывает, что хочется подобрать...
Отсутствует
№110001-09-2023 18:48:27
Re: UCF - ваши кнопки, скрипты…
Наверное можно так...
Появилась такая фича, как будто в код встроен счетчик количества запусков "Управления закладками", один раз открыл - один пункт, три раза открыл - три пункта.
Отсутствует