Объявление
Administrator
№207617-07-2015 22:25:40
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Это можно с помощью Menu Wizard сделать:
https://addons.mozilla.org/ru/firefox/a … src=search
Да, расширение действительно помогло убрать последний нижний сепаратор, но оно оставляет свои кнопки в выпадающем меню и кнопки расширения можно скрыть через настройки, но отключение расширения возвращает все обратно. Т.е. эффект от расширения идет, а не редактирование самих настроек. Это очень удобный вариант, спасибо.
Хотя, сепаратор я легко убрал, данное расширение не позволяет скрывать некоторые пункты

Но так как я бьюсь несколько дней над решением через стили, все равно уже хочется найти ответ на последнюю загадку об оставшемся сепараторе.

Если только я опять не понял вас неправильно.
Да спасибо. Скрипт отличный, хотя я ошибся с названием. Я не просто не особо понимаю, что за различные виды закладок в ФФ. Это видимо не неподшитые, а обычные или как они называются? Т.е. это не панель закладок. Это просто закладки без папок, которые в выпадающем меню. Как они называются я не знаю. Но я все пытаюсь только их оставить.
Единственное, что мне не понятно, когда я сделал кнопку, нажал на нее - меню заменилось. А удаляя кнопку - меню возвращается. Мне нужно как-то в автозапуск скрипт закинуть?
Добавлено 17-07-2015 22:29:45
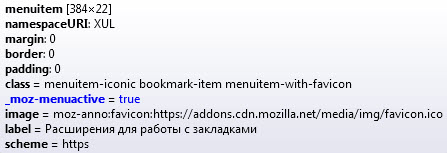
.menuitem-iconic.bookmark-item.menuitem-with-favicon[label="название пункта"] {
Не сработало. Возможно нужно указывать оригинальный лейбл, а не русский перевод?

Сейчас у меня код уже такой
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
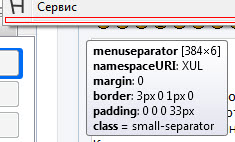
#menu_pocket,#menu_pocketSeparator,#BMB_pocket,#BMB_pocketSeparator,#menu_unsortedBookmarks,#bookmarksShowAll,#menu_bookmarkThisPage,#subscribeToPageMenupopup,#subscribeToPageMenuitem,#organizeBookmarksSeparator,#bookmarksToolbarSeparator,#bookmarksMenuItemsSeparator,#bookmarksToolbarFolderMenu,.hide-if-empty-places-result,#bookmarksMenuPopup > menuseparator:nth-of-type(1),
#bookmarksMenuPopup > menuseparator:nth-of-type(2),
#bookmarksMenuPopup > menuseparator:nth-of-type(3),
#bookmarksMenuPopup > menuseparator:nth-of-type(4),
#bookmarksMenuPopup > menuseparator:nth-of-type(5),
#bookmarksMenuPopup > menuseparator:nth-of-type(6),
#bookmarksMenuPopup > menuseparator:nth-of-type(7),
#bookmarksMenuPopup > menuseparator:nth-of-type(8),
#bookmarksMenuPopup > menuseparator:nth-of-type(9),
#bookmarksMenuPopup > menuseparator:nth-of-type(9),
.menuitem-iconic.bookmark-item.menuitem-with-favicon[label="Расширения для работы с закладками"] {
display: none!important;
}Отредактировано Questionable (17-07-2015 22:30:51)
Отсутствует
№207717-07-2015 22:44:34
Re: Настройка внешнего вида Firefox в userChrome.css
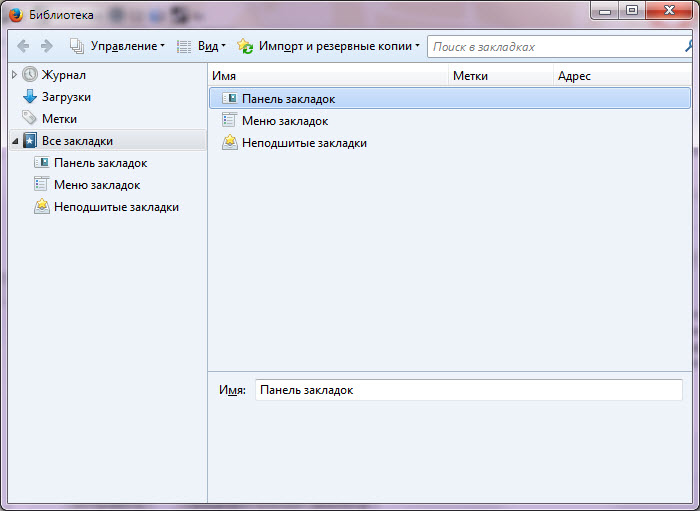
Т.е. это не панель закладок. Это просто закладки без папок, которые в выпадающем меню.
Дело в том, что обычные закладки располагаются в "Панель закладок" и в "Неподшитые". Вне этих меню - только если специально их вытащить. Поэтому я и предлагаю вам вернуть их куда положено (на панель закладок) и использовать первый код.
Не сработало. Возможно нужно указывать оригинальный лейбл, а не русский перевод?
У меня на этом меню тоже стили плохо работают. Может, потому что там динамически формирующийся список и только стилями здесь не справится (как с сайдбаром, например).
Отсутствует
№207918-07-2015 02:12:57
Re: Настройка внешнего вида Firefox в userChrome.css
Единственное, что мне не понятно, когда я сделал кнопку, нажал на нее - меню заменилось. А удаляя кнопку - меню возвращается. Мне нужно как-то в автозапуск скрипт закинуть?
О, извините, пропустил. Код надо класть во вкладку "инициализация". И сама кнопка должна быть на тулбаре каком-нибудь, а не в "гамбургер"-меню (можно скрыть стилем ее, чтоб место не занимала).
Отсутствует
№208018-07-2015 08:42:04
Re: Настройка внешнего вида Firefox в userChrome.css
Questionable
Разреши тоже подурковать
1. Зачисти всё, что было ранее насоветовано. Рестарт.
2. Далее, зарегистрируй стиль:
Код:
#bookmarksMenuPopup > *[id],
#bookmarksMenuPopup > menuseparator.hide-if-empty-places-result {
display: none !important;
}3. Затем, из тех элементов, которые останутся нескрытыми,
отредактируй (удали, или вырежь и перемести) каждый нежелательный элемент
при помощи контекстного меню этого элемента.
Отсутствует
№208118-07-2015 09:14:38
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Поэтому я и предлагаю вам вернуть их куда положено (на панель закладок) и использовать первый код.
Панель закладок я не могу использовать, т.к. она используется у меня как панель закладок с закладками. А меню для других.
Дело в том, что обычные закладки располагаются в "Панель закладок" и в "Неподшитые".
Нет же, когда я взял код выше с неподшитыми у меня было всего две закладки, которые я давно нигде не видел. Значит есть еще третий вариант. Судя по ctrl+shift+b, это называется "меню закладок".

Мне если честно всегда было непонятно для чего в закладках такое месиво у ФФ. Ладно панель и обычные, но что такое "неподшитые" я не понимаю.
Разреши тоже подурковать
Да вы издеваетесь? Это же СРАБОТАЛО! Но почему появились пункты "удалить", которые до этого были неподсвечены?
Отсутствует
№208218-07-2015 11:40:10
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Ещё способ скрыть сепараторы в закладках на панели меню
Код:
#bookmarksMenuPopup > menuseparator[id],
#bookmarksMenuPopup > menuseparator[class] {
display: none !important;
}Если есть сепараторы (добавленные расширениями) без id и(или) class то они останутся
#bookmarksMenuPopup > menuseparator:nth-of-type(9),
#bookmarksMenuPopup > menuseparator:nth-of-type(9),
Зачем две одинаковые строки добавляли, если остались ненужные сепараторы то далее в скобках по порядку 10, 11 и т. д.
Отредактировано Vitaliy V. (18-07-2015 17:07:19)
Отсутствует
№208318-07-2015 13:12:32
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, почему в ![nightly [nightly]](img/browsers/nightly.png) перестал работать
перестал работать
Код:
splitmenu[_moz-menuactive="true"]:hover,
.menuitem-iconic.searchengine-menuitem.menuitem-with-favicon[selected="true"]
{
-moz-appearance:none!important;
background:-moz-radial-gradient(to bottom,hsla(0,0%,10%,1),transparent),linear-gradient(to bottom,hsla(0,0%,10%,1),hsla(0,0%,10%,7)),linear-gradient(hsla(0,0%,10%,.2), hsla(0,0%,10%,.4) 85%,hsla(0,0%,10%,.4))!important;
box-shadow:0 -1px 8px hsla(0,0%,65%,.6)inset,0 1px 4px hsla(0,0%,65%,.4)!important;
-moz-transition:background-color .25s,box-shadow .3s!important;
outline:none!important;
opacity:90.0!important;}Отсутствует
№208418-07-2015 18:22:08
Re: Настройка внешнего вида Firefox в userChrome.css
"меню закладок"
А, ну наконец-то понял. Вот, если все-таки кнопкой делать решите:
Код:
(function() {
if ( document.getElementById("menuBookmarksToolbar") ) return;
var bookmarksMenuPopup = document.getElementById("bookmarksMenuPopup");
var bookmarksMenu = document.getElementById("bookmarksMenu");
var menuPopup = document.createElement("menupopup");
var parentNode = document.getElementById("mainPopupSet");
menuPopup.setAttribute("id", "menuBookmarksToolbar");
menuPopup.setAttribute("placespopup", "true");
menuPopup.setAttribute("context", "placesContext");
menuPopup.setAttribute("openInTabs", "children");
menuPopup.setAttribute("tooltip", "bhTooltip");
menuPopup.setAttribute("popupsinherittooltip", "true");
menuPopup.setAttribute("onpopupshowing", "if (!this.parentNode._placesView) new PlacesMenu(event, 'place:folder=BOOKMARKS_MENU')");
menuPopup.setAttribute("oncommand", "BookmarksEventHandler.onCommand(event, this.parentNode._placesView);");
menuPopup.setAttribute("onclick", "BookmarksEventHandler.onClick(event, this.parentNode._placesView);");
parentNode.appendChild(menuPopup);
bookmarksMenuPopup.addEventListener("popupshowing", function(event) {
event.preventDefault();
event.stopPropagation();
menuPopup.showPopup(bookmarksMenu, -1, -1, "popup", "bottomleft", "topleft");
}, false);
})();voqabuhe
 В любом случае:
В любом случае:The new syntax did not require the to(), from()and color-stop() functions, so they were dropped. The order of the top/bottom and left/right keywords was also recognized as unimportant, so Mozilla removed the constraint of having top/bottom defined first.
Да и у transition префикс удалите. У opacity диапазон значений от 0 до 1. Попробуйте:
Код:
splitmenu[_moz-menuactive="true"]:hover,
.menuitem-iconic.searchengine-menuitem.menuitem-with-favicon[selected="true"] {
-moz-appearance:none!important;
background: radial-gradient(0 50%, hsla(0,0%,10%,1),transparent),linear-gradient(to bottom,hsla(0,0%,10%,1),hsla(0,0%,10%,7)),linear-gradient(hsla(0,0%,10%,.2), hsla(0,0%,10%,.4) 85%,hsla(0,0%,10%,.4))!important;
box-shadow:0 -1px 8px hsla(0,0%,65%,.6)inset,0 1px 4px hsla(0,0%,65%,.4)!important;
transition:background-color .25s,box-shadow .3s!important;
outline:none!important;
opacity: 1!important;
}Отсутствует
№208518-07-2015 20:32:13
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 44.0
44.0
Re: Настройка внешнего вида Firefox в userChrome.css
Зачем две одинаковые строки добавляли, если остались ненужные сепараторы то далее в скобках по порядку 10, 11 и т. д.
То описка. У меня всего сепаратора 4 было. Я просто скопировал код из темы, а после случайно сделал копию строчки. В любом случае, двухстрочный метод Dumby шикарен!
А, ну наконец-то понял. Вот, если все-таки кнопкой делать решите:
Спасибо.
Отсутствует
№208618-07-2015 22:58:27
Re: Настройка внешнего вида Firefox в userChrome.css
И что еще за "to bottom"? Этого нет ни у radial-gradient(), ни у -moz-radial-gradient(). Подозреваю, что там должно быть top и это так скрипт Dumby сработал?
Да нет, это я уже намудрил. 
Да и у transition префикс удалите. У opacity диапазон значений от 0 до 1. Попробуйте:
Спасибо, работает.
Отсутствует
№208718-07-2015 23:32:14
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
В любом случае, двухстрочный метод Dumby шикарен!
Насчёт в любом случае, это не так. Ну если для вас почти всё (где есть id) удалить без разбора подходит, тогда ладно.
Отредактировано Vitaliy V. (18-07-2015 23:43:03)
Отсутствует
№208922-07-2015 23:09:38
Re: Настройка внешнего вида Firefox в userChrome.css
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#bookmarks-menu-button > toolbarbutton > .toolbarbutton-icon,
#bookmarks-menu-button > dropmarker > .dropmarker-icon {
-moz-padding-start: 2px!important;
-moz-padding-end: 2px!important;
width: unset!important;
}
.searchbar-textbox,
#urlbar {
margin: unset!important;
}Отсутствует
№209123-07-2015 01:17:12
Re: Настройка внешнего вида Firefox в userChrome.css
amid525
Не могу. 
Вот все что вышло:
Код:
#nav-bar #bookmarks-menu-button:not([disabled=true]):-moz-any(:hover,[open]) > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar #bookmarks-menu-button:not([disabled=true]):-moz-any(:hover,[open]) > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
border-color: transparent !important;
box-shadow: none !important;
background: unset !important;
}
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-dropmarker::before {
content: "" !important;
display: -moz-box !important;
width: 1px !important;
height: 16px !important;
-moz-margin-end: -1px !important;
background-image: var(--toolbarbutton-combined-backgroundimage) !important;
box-shadow: var(--toolbarbutton-combined-boxshadow) !important;
background-clip: padding-box !important;
background-position: center !important;
background-repeat: no-repeat !important;
background-size: 1px 16px !important;
}
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-button:not([disabled=true]):-moz-any(:hover,[open]) > .toolbarbutton-icon,
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-dropmarker:not([disabled=true]):-moz-any(:hover,[open]) > .dropmarker-icon {
background: var(--toolbarbutton-hover-background) !important;
border-color: var(--toolbarbutton-hover-bordercolor) !important;
box-shadow: var(--toolbarbutton-hover-boxshadow) !important;
}Отделить получилось, но при наведении подсвечивает только "добавить". А "закладки" (.toolbarbutton-menubutton-dropmarker) на :hover не реагируют, только на [open]. Черт его знает в чем дело... при том что если вручную в DOM Inspector'е ему :hover указать - подсвечивает... Может кто другой подскажет.

Отсутствует
№209423-07-2015 11:05:36
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
можно разделить подсветку при наведении курсора на часть кнопки?
Если ещё не передумали, то так
Код:
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-button > .toolbarbutton-icon,
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-dropmarker > .dropmarker-icon {
background: none !important;
border-color: transparent !important;
box-shadow: none !important;
}
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-button:not([disabled="true"]):not([open="true"]):not(:active):hover > .toolbarbutton-icon,
#nav-bar #bookmarks-menu-button:not([open="true"]):not(:active):hover > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]) > .dropmarker-icon {
background: rgba(6,136,184,1) !important;
border-color: rgba(0,173,238,.5) !important;
box-shadow: 0px 0px 5px rgba(0,173,238,.5) !important;
}
#nav-bar #bookmarks-menu-button:hover > .toolbarbutton-menubutton-button:hover + .toolbarbutton-menubutton-dropmarker:not([open="true"]) > .dropmarker-icon {
background: none !important;
border-color: transparent !important;
box-shadow: none !important;
}
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-button:not([disabled="true"]):-moz-any(:hover:active, [open="true"]) > .toolbarbutton-icon,
#nav-bar #bookmarks-menu-button[open="true"] > .toolbarbutton-menubutton-dropmarker:not([disabled="true"]) > .dropmarker-icon {
background: rgb(24,24,24) !important;
border-color: rgb(0,0,0) !important;
box-shadow: 0px 2px 5px rgba(0,0,0,.5) inset, 0px 1px rgba(255,255,255,.05) !important;
}
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-dropmarker::before {
display: none !important;
}
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-button {
-moz-padding-end: 2px !important;
}
#nav-bar #bookmarks-menu-button > .toolbarbutton-menubutton-dropmarker {
-moz-padding-start: 2px !important;
}Цвета сами измените, если что
Отредактировано Vitaliy V. (24-07-2015 12:46:43)
Отсутствует
№209623-07-2015 11:36:55
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Количество стилей, сильно нагружает браузер, быстродействие?
Дело не совсем в количестве, скорее в "качестве" - можно и несколькими строками кода (анимации, градиенты и т. д.) так нагрузить что мало не покажется.
Отредактировано Vitaliy V. (23-07-2015 11:39:27)
Отсутствует
№209728-07-2015 11:44:04
Re: Настройка внешнего вида Firefox в userChrome.css
Какие ещё есть "тултипы" ? Хочу увеличить текст во всех тултипах
Код:
tooltipText, tooltip {
-moz-appearance: none !important;
font-size: 16px !important;
font-family: "Helvetica Neue", Tahoma, "Liberation Sans" !important;
}... но оно не везде работает. НЕ работае на всех кнопках CustomButtons... На расширении SecureLogin сработало, текст увеличился, на кнопке "Назад" тоже, на вкладках. А вот на кнопке "Обновить" и др. CB нет.
Смотрел в DOM inspector - везде tooltiptext а срабатывет не везде. Чего оно, а ?
Отсутствует
№209828-07-2015 11:50:47
Re: Настройка внешнего вида Firefox в userChrome.css
jars
Должен срабатывать и на СВ, значит что-то мешает, проверьте на чистом, у меня правда 39 ![firefox [firefox]](img/browsers/firefox.png)
Отредактировано villa7 (28-07-2015 12:01:39)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№209928-07-2015 11:58:52
- Infocatcher
- Not found
- Группа: Extensions
- Зарегистрирован: 24-05-2007
- Сообщений: 4339
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
jars
Можно через Stylish, добавив «/* AGENT_SHEET */» в начало стиля.
Прошлое – это локомотив, который тянет за собой будущее. Бывает, что это прошлое вдобавок чужое. Ты едешь спиной вперед и видишь только то, что уже исчезло. А чтобы сойти с поезда, нужен билет. Ты держишь его в руках. Но кому ты его предъявишь?
Виктор Пелевин. Желтая стрела
Отсутствует






