Объявление
Administrator
№205116-07-2015 04:52:54
Re: Настройка внешнего вида Firefox в userChrome.css
Questionable
Потому и говорю, что кнопкой - проще.
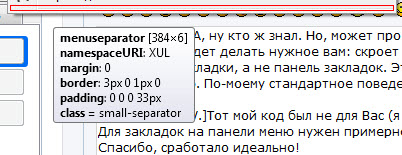
для сепараторов (про псевдоклассы можете здесь и здесь почитать):
Код:
#BMB_bookmarksPopup menuseparator:nth-of-type(1),
#BMB_bookmarksPopup menuseparator:nth-of-type(4) {
visibility: collapse!important;
}(почему display:none на них не срабатывает - без понятия)
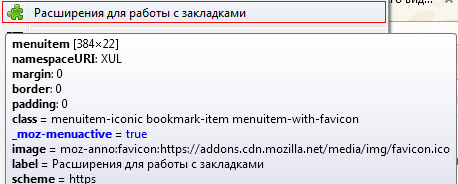
для менюитемов (видимое имя указывать полностью, с учетом регистра):
Код:
#BMB_bookmarksPopup menuitem[label="Расширения для работы с закладками"] {
display: none!important;
}Отредактировано turbot (16-07-2015 04:53:32)
Отсутствует
№205216-07-2015 10:44:46
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
(почему display:none на них не срабатывает - без понятия)
Если только чего не мешает, то всё срабатывает
Код:
#BMB_bookmarksPopup > menuseparator:nth-of-type(1),
#BMB_bookmarksPopup > menuseparator:nth-of-type(2),
#BMB_bookmarksPopup > menuseparator:nth-of-type(3),
#BMB_bookmarksPopup > menuseparator:nth-of-type(4),
#BMB_bookmarksPopup > menuseparator:nth-of-type(5),
#BMB_bookmarksPopup > menuseparator:nth-of-type(6),
#BMB_bookmarksPopup > menuseparator:nth-of-type(7) {
display: none !important;
}Возможно столько сепараторов удалять не понадобится...
Отсутствует
№205316-07-2015 12:34:45
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
.hide-if-empty-places-result
Спасибо. Это помогло. А вот .smallseparator/separatormenu нельзя удалять, т.к. в других менюшках сепараторы тоже отваливаются. А мне нужно только из закладок. Пошел читать
для сепараторов (про псевдоклассы можете здесь и здесь почитать):
Еще вот с этим не понятно - айди нет, класс размытый через пробелы.

Потому и говорю, что кнопкой - проще.
Нет место для кнопки. Меню использую.
Отсутствует
№205516-07-2015 16:42:15
Re: Настройка внешнего вида Firefox в userChrome.css
Еще вот с этим не понятно - айди нет, класс размытый через пробелы.
Второй пример под спойлером - как раз для него. Вообще, откройте окно DOM Inspector'а и увидите:
- все атрибуты оставлять нет необходимости, достаточно label'а.
Vitaliy V.
А вот не работает почему-то. Даже в Stylish и на чистом профиле.
Отсутствует
№205816-07-2015 17:20:38
Re: Настройка внешнего вида Firefox в userChrome.css
turbot
Да, стоял этот же, от SeaMonkey Council, тупо переустановил, пункта нет. Глупость, но может из-за портабле, бред какой-то.
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№205916-07-2015 18:08:40
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
каким образом появился пункт "Копировать селектор", у меня отродясь его не было.
Этот пункт от Stylish
А вот не работает почему-то. Даже в Stylish и на чистом профиле.
Помню не первый раз у Вас проблемы именно с закладками
Отредактировано Vitaliy V. (16-07-2015 18:09:02)
Отсутствует
№206016-07-2015 18:12:36
Re: Настройка внешнего вида Firefox в userChrome.css
Помню не первый раз у Вас проблемы именно с закладками
Угу, но в этот раз не поленился на чистом профиле проверить. 
Этот пункт от Stylish
Оу, не знал. 
Отсутствует
№206216-07-2015 22:32:04
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Пробелы в классе убираете и подставляете точку
.ggggg ggggg ggggg
так
.ggggg.ggggg.ggggg
.menuitem-iconic.bookmark-item.menuitem-with-favicon
Если только чего не мешает, то всё срабатывает
Тоже не срабатывает.
Сейчас мой код выглядит
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#menu_pocket,#menu_pocketSeparator,#BMB_pocket,#BMB_pocketSeparator,#menu_unsortedBookmarks,#bookmarksShowAll,#menu_bookmarkThisPage,#subscribeToPageMenupopup,#subscribeToPageMenuitem,#organizeBookmarksSeparator,#bookmarksToolbarSeparator,#bookmarksMenuItemsSeparator,#bookmarksToolbarFolderMenu,.hide-if-empty-places-result {
display: none!important;
}добавляю всегда в конец.
Отсутствует
№206316-07-2015 23:09:53
Re: Настройка внешнего вида Firefox в userChrome.css
Questionable
Код:
(function() {
if ( document.getElementById("menuBookmarksToolbar") ) return;
var bookmarksMenuPopup = document.getElementById("bookmarksMenuPopup");
var bookmarksMenu = document.getElementById("bookmarksMenu");
var menuPopup = document.createElement("menupopup");
var parentNode = document.getElementById("mainPopupSet");
menuPopup.setAttribute("id", "menuBookmarksToolbar");
menuPopup.setAttribute("placespopup", "true");
menuPopup.setAttribute("context", "placesContext");
menuPopup.setAttribute("openInTabs", "children");
menuPopup.setAttribute("tooltip", "bhTooltip");
menuPopup.setAttribute("popupsinherittooltip", "true");
menuPopup.setAttribute("onpopupshowing", "if (!this.parentNode._placesView) new PlacesMenu(event, 'place:folder=TOOLBAR')");
menuPopup.setAttribute("oncommand", "BookmarksEventHandler.onCommand(event, this.parentNode._placesView);");
menuPopup.setAttribute("onclick", "BookmarksEventHandler.onClick(event, this.parentNode._placesView);");
parentNode.appendChild(menuPopup);
bookmarksMenuPopup.addEventListener("popupshowing", function(event) {
event.preventDefault();
event.stopPropagation();
menuPopup.showPopup(bookmarksMenu, -1, -1, "popup", "bottomleft", "topleft");
}, false);
})();- в инициализацию любой Custom Buttons кнопки, новой или существующей. И не мучайтесь. Будет, как вы хотите:

Если хотите, чтоб сама CB-кнопка не мешалась на тулбарах, то.
Отсутствует
№206416-07-2015 23:19:51
Re: Настройка внешнего вида Firefox в userChrome.css
Questionable
.menuitem-iconic.bookmark-item.menuitem-with-favicon
Это общий, просто добавляете если нужен отдельный пункт его название, например
.menuitem-iconic.bookmark-item.menuitem-with-favicon[label="название пункта"] {
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№206517-07-2015 01:18:02
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
- в инициализацию любой Custom Buttons кнопки, новой или существующей. И не мучайтесь. Будет, как вы хотите:
Ваш код в закладки заносит панель закладок, у меня там были именно закладки.
.menuitem-iconic.bookmark-item.menuitem-with-favicon[label="название пункта"] {
Тестирую.
Отсутствует
№206617-07-2015 02:37:36
Re: Настройка внешнего вида Firefox в userChrome.css
Ваш код в закладки заносит панель закладок, у меня там были именно закладки.
А, ну кто ж знал. Но, может проще вернуть в меню "Панель закладок" ваши закладки (куда они, по-дефолту, и так попадают), тогда и код будет делать нужное вам: скроет все, кроме самих закладок.
Отсутствует
№206717-07-2015 08:20:31
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Тоже не срабатывает.
Тот мой код был не для Вас (я скриншот не посмотрел), а для закладок на панели инструментов #BMB_bookmarksPopup
Для закладок на панели меню нужен примерно такой
Код:
#bookmarksMenuPopup > menuseparator:nth-of-type(1),
#bookmarksMenuPopup > menuseparator:nth-of-type(2),
#bookmarksMenuPopup > menuseparator:nth-of-type(3),
#bookmarksMenuPopup > menuseparator:nth-of-type(4),
#bookmarksMenuPopup > menuseparator:nth-of-type(5),
#bookmarksMenuPopup > menuseparator:nth-of-type(6),
#bookmarksMenuPopup > menuseparator:nth-of-type(7),
#bookmarksMenuPopup > menuseparator:nth-of-type(8),
#bookmarksMenuPopup > menuseparator:nth-of-type(9) {
display: none !important;
}Отредактировано Vitaliy V. (17-07-2015 08:23:03)
Отсутствует
№206817-07-2015 20:12:58
Re: Настройка внешнего вида Firefox в userChrome.css
Есть у меня кнопка, в отжатом состоянии она такая:
Код:
toolbarbutton [36×40] namespaceURI: XUL margin: 0 border: 0 padding: 8px 2px id = searchwp-highlight-button class = toolbarbutton-1 chromeclass-toolbar-additional cui-areatype = toolbar label = Подсветка matchcase = false onclick = gSearchWP.Overlay.buttonClicked(event); removable = true tooltiptext = Turn on and off highlighting with or without case matching
В нажатом состоянии такая:
Код:
toolbarbutton [36×40] namespaceURI: XUL margin: 0 border: 0 padding: 8px 2px id = searchwp-highlight-button class = toolbarbutton-1 chromeclass-toolbar-additional checked = true cui-areatype = toolbar label = Подсветка matchcase = false onclick = gSearchWP.Overlay.buttonClicked(event); removable = true tooltiptext = Turn on and off highlighting with or without case matching
Реально ли сделать так, чтобы при запуске браузера она всегда была отжата (по дефолту она запоминает свое состояние)?
Отредактировано becool (17-07-2015 20:20:47)
Отсутствует
№207017-07-2015 20:41:26
Re: Настройка внешнего вида Firefox в userChrome.css
turbot, кнопка от расширения: https://addons.mozilla.org/ru/firefox/a … src=search
Отредактировано becool (17-07-2015 20:41:37)
Отсутствует
№207117-07-2015 20:58:41
Re: Настройка внешнего вида Firefox в userChrome.css
becool
в инициализацию любой кнопки.
Добавлено 17-07-2015 21:04:15
(как сделать, чтобы только при старте браузера - не знаю. Срабатывать будет и при открытии нового окна и после режима кастомизации.)
Отредактировано turbot (17-07-2015 21:04:15)
Отсутствует
№207317-07-2015 21:36:17
- Questionable
- Участник
- Группа: Members
- Зарегистрирован: 15-02-2015
- Сообщений: 42
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
А, ну кто ж знал. Но, может проще вернуть в меню "Панель закладок" ваши закладки (куда они, по-дефолту, и так попадают), тогда и код будет делать нужное вам: скроет все, кроме самих закладок.
Мне нужны закладки, а не панель закладок. Это разные папки и панель закладок у меня используется как панель, а неподшитые мне нужны именно в меню. По-моему стандартное поведение еще со времен старого ИЕ и Оперы-престо.
Тот мой код был не для Вас (я скриншот не посмотрел), а для закладок на панели инструментов #BMB_bookmarksPopup
Для закладок на панели меню нужен примерно такой
Спасибо, сработало идеально!
Остался все равно один сепаратор (и он не обрабатывается, если добавлять еще строчки). Он в самом низу меню закладок.

может проще вернуть в меню "Панель закладок"
У вас код мне нравится. Если бы он мог просто вместо стандартного загруженного меню закладок выводить только неподшитые, то по-моему это было бы даже лучше, чем скрывать множество элементов.
Отсутствует
№207417-07-2015 22:02:48
Re: Настройка внешнего вида Firefox в userChrome.css
вместо стандартного загруженного меню закладок выводить только неподшитые
Код:
(function() {
if ( document.getElementById("menuBookmarksToolbar") ) return;
var bookmarksMenuPopup = document.getElementById("bookmarksMenuPopup");
var bookmarksMenu = document.getElementById("bookmarksMenu");
var menuPopup = document.createElement("menupopup");
var parentNode = document.getElementById("mainPopupSet");
menuPopup.setAttribute("id", "menuBookmarksToolbar");
menuPopup.setAttribute("placespopup", "true");
menuPopup.setAttribute("context", "placesContext");
menuPopup.setAttribute("openInTabs", "children");
menuPopup.setAttribute("tooltip", "bhTooltip");
menuPopup.setAttribute("popupsinherittooltip", "true");
menuPopup.setAttribute("onpopupshowing", "if (!this.parentNode._placesView) new PlacesMenu(event, 'place:folder=UNFILED_BOOKMARKS')");
menuPopup.setAttribute("oncommand", "BookmarksEventHandler.onCommand(event, this.parentNode._placesView);");
menuPopup.setAttribute("onclick", "BookmarksEventHandler.onClick(event, this.parentNode._placesView);");
parentNode.appendChild(menuPopup);
bookmarksMenuPopup.addEventListener("popupshowing", function(event) {
event.preventDefault();
event.stopPropagation();
menuPopup.showPopup(bookmarksMenu, -1, -1, "popup", "bottomleft", "topleft");
}, false);
})();Если только я опять не понял вас неправильно.
Отсутствует
№207517-07-2015 22:08:42
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, данные пункты как все удалить, включая сепараторы? Хочу в меню оставить только закладки без лишнего.
Это можно с помощью Menu Wizard сделать:
https://addons.mozilla.org/ru/firefox/a … src=search
Отсутствует

