Полезная информация
№1017625-05-2021 13:54:48
Re: Настройка внешнего вида Firefox в userChrome.css
Раньше пункты #context-viewimage, #context-copyimage отображались только для тега <img>
Вот и сейчас надо что бы так было.
Не надо. Потому что существует "400 относительно честных способов" вставить картинку на страницу сайта, и тег <img> — только один из этих способов. Почему вы считаете, что картинки, которые по воле вебмастера вставлены, например, как background, никому не интересны? Не надо давать сайтам способ защиты от копирования картинок пользователем!
Отсутствует
№1017725-05-2021 14:11:46
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Спасибо! Так об этом я изначально и просил, а вы -"понятия не имею что это". 
Пандёнок
Пожалуйста, оставляйте свое "ценное мнение" при себе, кроме случаев когда можете реально помочь. Я вас не заставляю пользоваться тем о чем прошу для себя и не у вас. Кроме раздражения такие "комментарии" ничего не вызывают. Я вас чем то зацепил, что вы решили спорить со мной в не касающемся вас разговоре? Если вдруг это из-за моих комментариев в создаваемых вами темах, так я там всегда предлагаю более простое альтернативное решение, а не просто воду лью. Надеюсь вы меня поняли.
Отредактировано _zt (25-05-2021 14:17:19)
Отсутствует
№1017825-05-2021 16:12:59
Re: Настройка внешнего вида Firefox в userChrome.css
Как переименовать Другие закладки на панели закладок?
Код:
[label="Другие закладки"] > label [id="OtherBookmarks"] > label [data-l10n-id="other-bookmarks-folder"] > label
никакой не работает!
Отредактировано momo2000 (25-05-2021 16:13:20)
Отсутствует
№1017925-05-2021 17:18:41
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1018025-05-2021 18:13:56
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V., опишите, пожалуйста, по-подробнее, как, пользуясь комплектом user_chrome_files, подключить скрипт, например, favicon_in_urlbar. Спасибо 
Отсутствует
№1018125-05-2021 20:22:35
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
этот вариант вроде тоже пробовал, но результата не было.
Viatcheslav
скрипты ещё можно подключать через подобие GUI
https://github.com/xiaoxiaoflood/firefox-scripts
rebuild_userChrome.uc.js - это userChromeJS Manager (the blue ones are restartless)
Отредактировано momo2000 (25-05-2021 20:23:28)
Отсутствует
№1018225-05-2021 21:53:44
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Viatcheslav
В конце поста вроде достаточно подробно описано и код загрузчика для custom_script_win.js
https://forum.mozilla-russia.org/viewto … 01#p788301
например, favicon_in_urlbar
стрёмный он,
если что есть скрипт faviconinurlbar https://forum.mozilla-russia.org/viewto … 69#p789469
Отсутствует
№1018326-05-2021 06:18:49
Re: Настройка внешнего вида Firefox в userChrome.css
Сделал из кнопки меню комбайн - PanelUI-menu управление окном браузера, заменил значок. Тестируйте!
Код:
(async (id, func) => { // дополнительные клики на downloads-button, PanelUI-menu для custom_script_win.js
await window.delayedStartupPromise;
var btn = document.getElementById("downloads-button"), pui = document.getElementById("PanelUI-menu-button");
if (!btn) return; btn.tooltipText = GetDynamicShortcutTooltipText(btn.id) +`
ПКМ: Сохранить как единый html
всё | выделенное на странице
…Shift Обзор папки [Загрузки]\n
Ролик: Сохранить как файл .txt
…Shift Сайт: графика Вкл/Выкл\n
Колёсико на рисунке: ➜ Сохранить
Двойной клик: найти Похожие фото`,
PanelUI_help =
`Браузер Firefox, версия ${Services.appinfo.platformVersion}\n
Колёсико: Развернуть | окно
…Alt Полный экран
Правый клик ⇲ Свернуть
…Shift Закрыть ✕
…Alt Персонализация`;
var addDestructor = nextDestructor => {
var {destructor} = ucf[id];
ucf[id].destructor = () => {
try {destructor();} catch(ex) {Cu.reportError(ex);}
nextDestructor();
}
},
showInStatusPanel = (info, time = 5000) => {
var win = Services.wm.getMostRecentWindow("navigator:browser"); StatusPanel = win.StatusPanel;
if (StatusPanel.update.tid)
clearTimeout(StatusPanel.update.tid)
else {
var {update} = StatusPanel;
StatusPanel.update = () => {};
StatusPanel.update.ret = () => {
StatusPanel.update = update;
StatusPanel.update();
}
}
StatusPanel.update.tid = setTimeout(StatusPanel.update.ret, time);
StatusPanel._label = info;
},
saveSelectionToTxt = async () => { // сохранить страницу или выделенный текст как файл .txt
var splice = saveURL.length == 10;
var msgName = id + ":Save:GetSelection";
var receiver = msg => {
var title = document.title || gBrowser.selectedTab.label;
var args = [
"data:text/plain," + encodeURIComponent(gBrowser.currentURI.spec + "\n\n" + msg.data),
title.replace(/[:\\\/<>?*|"]+/g,'_').replace(/\s+/g,' ').slice(0, 100).trim() + '_' + new Date().toLocaleString('ru').replace(', ','-').replace(/:/g, '։') + '.txt',
null, false, true, null, window.document
];
splice && args.splice(5, 0, null);
saveURL(...args) && showInStatusPanel("√ текст сохранён: " + title.slice(0, 60));
}
messageManager.addMessageListener(msgName, receiver);
addDestructor(() => messageManager.removeMessageListener(msgName, receiver));
var func = fm => {
var res, fed, win = {}, fe = fm.getFocusedElementForWindow(content, true, win);
var sel = (win = win.value).getSelection();
if (sel.isCollapsed) {
var ed = fe && fe.editor;
if (ed && ed instanceof Ci.nsIEditor)
sel = ed.selection, fed = fe;
}
if (sel.isCollapsed)
fed && fed.blur(), docShell.doCommand("cmd_selectAll"),
res = win.getSelection().toString(), docShell.doCommand("cmd_selectNone"),
fed && fed.focus();
res = res || sel.toString();
/\S/.test(res) && sendAsyncMessage("saveSelectionToTxt", res);
}
var url = "data:;charset=utf-8," + encodeURIComponent(`(${func})`.replace("saveSelectionToTxt", msgName)) + '(Cc["@mozilla.org/focus-manager;1"].getService(Ci.nsIFocusManager));';
(saveSelectionToTxt = () => gBrowser.selectedBrowser.messageManager.loadFrameScript(url, false))();
}, // end
save = async () => { // автор: Лекс, правка: Dumby, Dobrov
var msgName = id + "ucfDwnldsBtnSaveSnapshotToHTML";
if (typeof IOUtils != "object") { // Firefox 78 ESR
var {OS} = ChromeUtils.import("resource://gre/modules/osfile.jsm");
var PathUtils = {join: (...args) => OS.Path.join(...args)};
var IOUtils = {writeUTF8: (path, txt) => OS.File.writeAtomic(path, new TextEncoder().encode(txt))};
}
var write = IOUtils.writeUTF8 ? "writeUTF8" : "writeAtomicUTF8";
var Title = (type) => { // получить заголовок (без обрезки, если type не указан) или домен (type <0)
var title = (document.title || gBrowser.selectedTab.label);
if ( !type ) return title; // заголовок
if ( type > 0 ) return title.slice(0, type).replace(/ \| Форум Mozilla Россия$| — Mozilla Firefox|[\\\/?*\"'`]+/g,'').replace(/\s+/g,' ').replace(/[|<>]+/g,'_').replace(/:/g,'։').trim(); // ограничить длину имени
var host = (/^file:\/\//.test(gURLBar.value)) ? '' : gURLBar.value.replace(/^.*url=|https?:\/\/|www\.|\/.*/g,'');
return host.replace(/^ru\.|^m\.|forum\./,'').replace(/^club\.dns/,'dns');
}
var msgListener = async msg => {
var [fileContent, fileName] = msg.data, dir;
try {dir = prefs.getComplexValue("browser.download.dir", Ci.nsIFile);} catch {dir = dirsvc.get("DfltDwnld", Ci.nsIFile);}
var arr = prefs.getStringPref("ucf_save.dirs", "_Web||_Images|0").split('|').slice(0, 2); // [Загрузки]/папки ucf_save/файл
arr[1] = (arr[1] == "0") ? Title(100) : (arr[1] == "1") ? Title(-1) : ""; // имя вкладки или домен
arr.forEach(dir.append); // ucf_save.dirs: путь для html|имя или домен|папка графики|имя вкладки
dir.exists() && dir.isDirectory() || dir.create(dir.DIRECTORY_TYPE, 0o777); // создать папку, если не существует…
var file = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile);
file.initWithPath(dir.path);
dir.append(fileName);
await IOUtils[write](dir.path, fileContent) && showInStatusPanel("√ страница записана: " + fileName.slice(0, 60));
var d = await Downloads.createDownload({ source: "about:blank", target: FileUtils.File(dir.path)}); // Fake download
(await Downloads.getList(Downloads.ALL)).add(d);
d.refresh(d.succeeded = true); // кнопка Загрузки мигает
}
messageManager.addMessageListener(msgName, msgListener);
addDestructor(() => messageManager.removeMessageListener(msgName, msgListener));
var svc = 'globalThis.Services || ChromeUtils.import("resource://gre/modules/Services.jsm").Services';
var url = "data:;charset=utf8," + encodeURIComponent(`(${func})(${svc});`.replace("%MSG_NAME%", msgName));
(save = () => gBrowser.selectedBrowser.messageManager.loadFrameScript(url, false))();
}, // end save
listener = e => { var trg = e.target; // Downloads Clicks
if (e.button == 1) {
if (e.shiftKey) { // СКМ + Shift
if ( prefs.getIntPref("permissions.default.image", 1) == 1)
prefs.setIntPref("permissions.default.image", 2), trg.style.filter = "hue-rotate(180deg) brightness(95%)"
else
prefs.setIntPref("permissions.default.image", 1), trg.style.filter = "";
BrowserReload();
} else // СКМ Click
saveSelectionToTxt(); // сохранить .txt
} else if (e.button == 2) {
if (e.shiftKey)
Downloads.getSystemDownloadsDirectory().then(path => FileUtils.File(path).launch(), Cu.reportError) // Обзор папки «Загрузки»
else // ПКМ Click
save(); // Single HTML
}
},
listener_puie = e => { // PanelUI-menu mouseenter
if (/Закрыть/.test(pui.tooltipText)) return;
pui.tooltipText = PanelUI_help;
},
listener_pui = e => { // PanelUI-menu Clicks
if (e.button == 1) {
if (e.altKey)
window.BrowserFullScreen()
else
if( window.windowState != window.STATE_MAXIMIZED )
window.maximize()
else
window.restore();
} else
if (e.button == 2) if (e.altKey) return
else {
e.stopPropagation();
(e.shiftKey) ? window.close() : window.minimize();
}
}, // end Clicks
keydown_win = e => { // нажатие клавиш
if (!(e.keyCode == 83 && e.shiftKey && e.altKey)) return;
var singlesave = document.getElementById(save_ex); // SingleSave
singlesave ? singlesave.click() : save(); // имитировать клик по кнопке, используя её ID
},
{prefs, dirsvc} = Services, tmax = btn.tooltipText.split("\n")[0].length, save_ex = "_531906d3-e22f-4a6c-a102-8057b88a1a63_-browser-action";
btn.setAttribute("context", "event.stopPropagation()");
prefs.setBoolPref("browser.download.autohideButton", false); // не скрывать кнопку Загрузки
(async () => { // SingleSave - дополнить подсказку
setTimeout((but = document.getElementById(save_ex))=> {
if (but)
btn.tooltipText = btn.tooltipText + '\n\nAlt⇧S нажатие SingleSave';
}, 9000); // после запуска ждать от 3 сек
})();
btn.addEventListener("click", listener), pui.addEventListener("click", listener_pui), pui.addEventListener("mouseenter", listener_puie);
window.addEventListener("keydown", keydown_win);
var ucf = window.ucf_custom_script_win || window.ucf_custom_script_all_win;
ucf[id] = {destructor() {
btn.removeEventListener("click", listener), pui.removeEventListener("click", listener_pui), pui.removeEventListener("mouseenter", listener_puie);
window.removeEventListener("keydown", keydown_win);
}};
ucf.unloadlisteners.push(id);
})("downloads-button-click-listener", ({io, focus}) => {
var resolveURL = function (url, base) {
try { return io.newURI(url, null, io.newURI(base)).spec;
} catch {}
},
getSelWin = function (w) {
if (w.getSelection().toString()) return w;
for (var i = 0, f, r; f = w.frames[i]; i++) {
try { if (r = getSelWin(f)) return r;
} catch(e) {}
}
},
encodeImg = function (src, obj) {
var canvas, img, ret = src;
if (/^https?:\/\//.test(src)) {
canvas = doc.createElement('canvas');
if (!obj || obj.nodeName.toLowerCase() != 'img') {
img = doc.createElement('img');
img.src = src;
} else
img = obj;
if (img.complete) try{
canvas.width = img.width;
canvas.height = img.height;
canvas.getContext('2d').drawImage(img, 0, 0);
ret = canvas.toDataURL((/\.jpe?g/i.test(src) ? 'image/jpeg' : 'image/png'));
} catch (e) {};
if (img != obj) img.src = 'about:blank';
};
return ret;
},
toSrc = function (obj) {
var strToSrc = function (str) {
var chr, ret = '', i = 0, meta = {'\b': '\\b', '\t': '\\t', '\n': '\\n', '\f': '\\f', '\r': '\\r', '\x22' : '\\\x22', '\\': '\\\\'};
while (chr = str.charAt(i++)) {
ret += meta[chr] || chr;
};
return '\x22' + ret + '\x22';
},
arrToSrc = function (arr) {
var ret = [];
for (var i = 0; i < arr.length; i++) {
ret[i] = toSrc(arr[i]) || 'null';
};
return '[' + ret.join(',') + ']';
},
objToSrc = function (obj) {
var val, ret = [];
for (var prop in obj) {
if (obj.hasOwnProperty(prop) && (val = toSrc(obj[prop]))) ret.push(strToSrc(prop) + ': ' + val);
};
return '{' + ret.join(',') + '}';
};
switch (Object.prototype.toString.call(obj).slice(8, -1)) {
case 'Array': return arrToSrc(obj);
case 'Boolean':
case 'Function':
case 'RegExp': return obj.toString();
case 'Date': return 'new Date(' + obj.getTime() + ')';
case 'Math': return 'Math';
case 'Number': return isFinite(obj) ? String(obj) : 'null';
case 'Object': return objToSrc(obj);
case 'String': return strToSrc(obj);
default: return obj ? (obj.nodeType == 1 && obj.id ? 'document.getElementById(' + strToSrc(obj.id) + ')' : '{}') : 'null';
}
},
mainWin = {};
focus.getFocusedElementForWindow(content, true, mainWin);
mainWin = mainWin.value;
var selWin = getSelWin(mainWin), win = selWin || mainWin, doc = win.document, loc = win.location;
var ele, pEle, clone, reUrl = /(url\(\x22)(.+?)(\x22\))/g;
if (selWin) {
var rng = win.getSelection().getRangeAt(0);
pEle = rng.commonAncestorContainer;
ele = rng.cloneContents();
} else {
pEle = doc.documentElement;
ele = (doc.body || doc.getElementsByTagName('body')[0]).cloneNode(true);
};
while (pEle) {
if (pEle.nodeType == 1) {
clone = pEle.cloneNode(false);
clone.appendChild(ele);
ele = clone;
};
pEle = pEle.parentNode
};
var sel = doc.createElement('div');
sel.appendChild(ele);
for (var el, all = sel.getElementsByTagName('*'), i = all.length; i--;) {
el = all[i];
if (el.style && el.style.backgroundImage) el.style.backgroundImage = el.style.backgroundImage.replace(reUrl, function (a, prev, url, next) {
if (!/^[a-z]+:/.test(url)) url = resolveURL(url, loc.href);
return prev + encodeImg(url) + next;
});
switch (el.nodeName.toLowerCase()) {
case 'link':
case 'style':
case 'script': el.parentNode.removeChild(el); break;
case 'a':
case 'area': if (el.hasAttribute('href') && el.getAttribute('href').charAt(0) != '#') el.href = el.href; break;
case 'img':
case 'input': if (el.hasAttribute('src')) el.src = encodeImg(el.src, el); break;
case 'audio':
case 'video':
case 'embed':
case 'frame':
case 'iframe': if (el.hasAttribute('src')) el.src = el.src; break;
case 'object': if (el.hasAttribute('data')) el.data = el.data; break;
case 'form': if (el.hasAttribute('action')) el.action = el.action; break;
}
};
var head = ele.insertBefore(doc.createElement('head'), ele.firstChild), meta = doc.createElement('meta'), sheets = doc.styleSheets, title = doc.getElementsByTagName('title')[0];
meta.httpEquiv = 'content-type';
meta.content = 'text/html; charset=utf-8';
head.appendChild(meta);
if (title) head.appendChild(title.cloneNode(true));
head.copyScript = function (unsafeWin) {
if ('$' in unsafeWin) return;
var f = doc.createElement('iframe');
f.src = 'about:blank';
f.setAttribute('style', 'position:fixed;left:0;top:0;visibility:hidden;width:0;height:0;');
doc.documentElement.appendChild(f);
var str, script = doc.createElement('script');
script.type = 'text/javascript';
for (var name in unsafeWin) {
if (name in f.contentWindow || !/^[a-zA-Z_$][0-9a-zA-Z_$]*$/.test(name)) continue;
try {
str = toSrc(unsafeWin[name]);
if (!/\{\s*\[native code\]\s*\}/.test(str)) {
script.appendChild(doc.createTextNode('var ' + name + ' = ' + str.replace(/<\/(script>)/ig, '<\\/$1') + ';\n'));
}
} catch (e) {};
};
f.parentNode.removeChild(f);
if (script.childNodes.length) this.nextSibling.appendChild(script);
};
head.copyScript(win.wrappedJSObject || win);
head.copyStyle = function (s) {
if (!s) return;
var style = doc.createElement('style');
style.type = 'text/css';
if (s.media && s.media.mediaText) style.media = s.media.mediaText;
try {
for (var i = 0, rule; rule = s.cssRules[i]; i++) {
if (rule.type != 3) {
if((!rule.selectorText || rule.selectorText.indexOf(':') != -1) || (!sel.querySelector || sel.querySelector(rule.selectorText))) {
var css = !rule.cssText ? '' : rule.cssText.replace(reUrl, function (a, prev, url, next) {
if (!/^[a-z]+:/.test(url)) url = resolveURL(url, s.href || loc.href);
if(rule.type == 1 && rule.style && rule.style.backgroundImage) url = encodeImg(url);
return prev + url + next;
});
style.appendChild(doc.createTextNode(css + '\n'));
}
} else {
this.copyStyle(rule.styleSheet);
}
}
} catch(e) {
if (s.ownerNode) style = s.ownerNode.cloneNode(false);
};
this.appendChild(style);
};
for (var j = 0; j < sheets.length; j++) head.copyStyle(sheets[j]);
head.appendChild(doc.createTextNode('\n'));
var doctype = '', dt = doc.doctype;
if (dt && dt.name) {
doctype += '<!DOCTYPE ' + dt.name;
if (dt.publicId) doctype += ' PUBLIC \x22' + dt.publicId + '\x22';
if (dt.systemId) doctype += ' \x22' + dt.systemId + '\x22';
doctype += '>\n';
};
var fileName = selWin ? win.getSelection().toString() : (title && title.text ? title.text : loc.pathname.split('/').pop());
fileName = fileName.replace(/[:\\\/<>?*|"]+/g, '_').replace(/\s+/g, ' ').slice(0, 100).trim();
fileName += "_" + new Date().toLocaleDateString('ru', {day: 'numeric', month: 'numeric', year: '2-digit'}) +'-'+ new Date().toLocaleTimeString().replace(/:/g, "։");
if (!/\.html?$/.test(fileName)) fileName += '.html';
sendAsyncMessage("%MSG_NAME%", [doctype + sel.innerHTML +'\n<a href='+ (loc.protocol != 'data:' ? loc.href : 'data:uri') +'><small><blockquote>источник: '+ new Date().toLocaleString("ru") +'</blockquote></small></a>', fileName]);
}); // END hookClicksКод:
/* кнопка меню: комбо-значок «Закрыть/⇲/Мин…» */
#PanelUI-menu-button:not(:hover) { -moz-image-region: auto !important;
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg width='32' height='32' version='1.1' viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg'><rect transform='matrix(2,0,0,2,-26,8.5)' x='13' y='-4.26' width='16' height='16' fill='hsl(0, 44%, 89%)'/><g fill='none' stroke='black'><path d='m18.825 4.427h12' stroke-width='2.6'/><g transform='translate(.39 .29)' opacity='.7' stroke-miterlimit='0'><path d='m29 14-15 15' stroke-width='3.43'/><path d='m14 13.86 15 15' stroke-width='3.44'/></g><g transform='matrix(1 0 0 .87 -6.64 -5)' stroke-width='2'><rect x='9' y='12.34' width='8' height='8' stroke-linecap='square' stroke-miterlimit='8' stroke-width='1.69'/><g transform='translate(.84 -.88)'><path d='m9.6 9.13h10.8' stroke-width='2.23'/><path d='m19.9 8v10.35' stroke-width='1.4'/></g></g><g transform='matrix(1.1 0 0 .75 5.56 -11.9)'><path d='m-2.29 46.6 3.57 7' stroke-width='1.7'/><path d='m1.28 53.6 3.57-7' stroke-width='1.7'/><path d='m1.28 53.6v-15' stroke-width='1.88'/></g></g></svg>") !important;
}
#PanelUI-menu-button .toolbarbutton-badge-stack {padding: 0px !important;}
#PanelUI-button .toolbarbutton-icon {margin: 0px !important;
min-width: calc(var(--classic_squared_tabs_tab_height) + 8px) !important; min-height: calc(var(--classic_squared_tabs_tab_height) + 8px) !important;
}Код:
#window-controls { display: none !important;} /* скрыть кнопки управления окном :root[inFullscreen="true"] */
Отредактировано Dobrov (26-05-2021 12:37:37)
Отсутствует
№1018426-05-2021 10:48:40
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
Конфигурация файла config.js, входящего в состав комплекта user_chrome_files, "ломает" защиту от проверки цифровых подписей расширений. По этой причине браузер отключает расширение Custom Buttons. Vitaliy V., это можно как-нибудь подправить, или пользоваться одновременно тем и другим не судьба? Спасибо 
Отсутствует
№1018626-05-2021 11:55:08
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как скрыть в полном экране контейнер кнопок #window-controls?
так и скрой их совсем
#window-controls {
display: none !important;
}
зачем тебе именно в полном экране :root[inFullscreen="true"]
Viatcheslav
их нужно объединить и код конфига (первая часть) должна быть вначале любых других кодов
Отсутствует
№1018726-05-2021 13:17:23
- Viatcheslav
- Участник
- Группа: Members
- Откуда: г. Бобруйск, Беларусь
- Зарегистрирован: 23-11-2016
- Сообщений: 323
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
их нужно объединить
Теперь понятно - благодарствую 
Отсутствует
№1018826-05-2021 17:51:17
Re: Настройка внешнего вида Firefox в userChrome.css
так и скрой их совсем
#window-controls { display: none !important;}
Спасибо. Когда делал так для браузера под Windows, то почему-то контейнер кнопок управления окном не скрывался…
Vitaliy V. - вопрос по отладке скриптов для user_chrome_files. Чтобы "увидеть" изменения в UCF-скриптах, нужно перезапустить FF с очисткой кэша.
Есть ли способ на лету "перезагрузить" код всех UCF-скриптов? (после выполнения каких-либо правок в коде)
Отсутствует
№1018926-05-2021 20:19:59
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 89.0
89.0
Re: Настройка внешнего вида Firefox в userChrome.css
Есть ли способ на лету "перезагрузить" код всех UCF-скриптов? (после выполнения каких-либо правок в коде)
Плюс ещё сторонние скрипты которые вообще не имеют destructor() и загружаются загрузчиком который тоже придется переделывать. Так что нет, я не собираюсь делать менеджер скриптов и парсить файлы на наличие метаданных например
// @startup
// @shutdown
ненужны эти тормоза.
Но вот чисто теоретически если все скрипты умеют самоудалятся и без всяких загрузчиков, то как-то так для custom_script_win.js:
Если запустить в консоле браузера, это вызовет destructor() у всех скриптов
Ну и теперь загрузить custom_script_win.js в обход кеша
Код:
Services.scriptloader.loadSubScriptWithOptions("chrome://user_chrome_files/content/custom_scripts/custom_script_win.js", {
target: window,
ignoreCache: true,
charset: "UTF-8",
async: true, // асинхронно
});Отредактировано Vitaliy V. (26-05-2021 21:18:38)
Отсутствует
№1019027-05-2021 07:57:05
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
да, нанче можно просто по ПКМ на панели закладок добавить Другие закладки и переименовать для удобвства кодом
Код:
#OtherBookmarks > label {
display: none !important;
}
#OtherBookmarks > image {
-moz-box-ordinal-group: 0 !important;
}
#OtherBookmarks::before {
content: "temp";
display: -moz-box;
}Но с помощью place:parent=unfiled_____ Другие закладки можно создать в другой папке, а не только на панели закладок!
Но мне больше непонятны дополнительные ключи place:parent=unfiled_____&queryType=1&excludeItems=1&expandQueries=0
Для чего они и можно ли каким то другим ключом автоматически сортировать закладок по времени добавления и т.д.
Отредактировано momo2000 (27-05-2021 07:58:52)
Отсутствует
№1019127-05-2021 13:52:23
Re: Настройка внешнего вида Firefox в userChrome.css
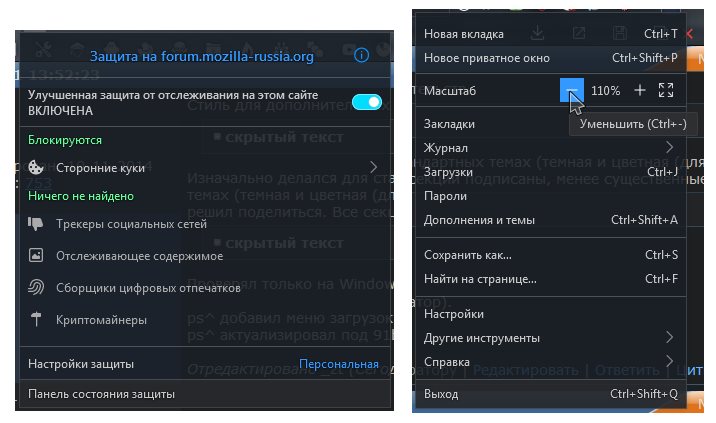
Стиль для дополнительных меню (панелей) навигационной панели, делает их прозрачными (если надо), выравнивает и добавляет пару украшательств.

Код:
/* Стиль для дополнительных панелей (меню) nav-bar, включая:
* расширенное меню, меню гамбургера, меню инструментов разработчика,
* меню улучшенной защиты от отслеживания, меню идентификации, меню загрузок,
* а также уведомления nav-bar
* https://forum.mozilla-russia.org/viewtopic.php?pid=791195#p791195 ***/
/* основной цвет и прозрачность, если не задано другим стилем-темой,
* если задано или прозрачность не нужна, то попробуйте закомментировать ***/
vbox.panel-arrowcontainer box.panel-arrowcontent {
background: rgba(40,42,50,0.9) !important;
}
/* Цвет фона */
#appMenu-multiView,
#customizationui-widget-multiview,
#protections-popup-multiView,
#identity-popup-multiView,
#downloadsPanel-multiView {
background: transparent !important;
}
#widget-overflow-mainView,
#appMenu-protonMainView,
#appmenu-moreTools,
#protections-popup-mainView,
#identity-popup-mainView,
#downloadsPanel-mainView {
background: rgba(20,20,20,0.1) !important;
}
/* Отступы сепараторов */
#widget-overflow-mainView toolbarseparator,
#appMenu-protonMainView.PanelUI-subView vbox.panel-subview-body toolbarseparator,
#appmenu-moreTools.PanelUI-subView toolbarseparator,
#appmenu-moreTools.PanelUI-subView.cui-widget-panelview vbox.panel-subview-body toolbarseparator,
#protections-popup-mainView toolbarseparator,
#identity-popup-mainView toolbarseparator,
#identity-popup-securityView > toolbarseparator,
#protections-popup-multiView toolbarseparator{
padding: 0 !important;
margin: 0 !important;
}
#identity-popup-clear-sitedata-footer toolbarseparator,
#identity-popup-more-info-footer toolbarseparator {
margin: -2px -8px 0 -8px !important;
}
/* Выделение фона последних (для moreTools первых) пунктов */
#overflowMenu-customize-button,
#appMenu-quit-button2,
#appmenu-moreTools-button,
#protections-popup-show-report-button,
#protections-popup-cookiesView-settings-button,
#protections-popup-trackersView-settings-button,
#protections-popup-socialblockView-settings-button,
#protections-popup-fingerprintersView-settings-button,
#protections-popup-cryptominersView-settings-button,
#protections-popup-sendReportView-settings-button,
#identity-popup-clear-sitedata-footer,
#identity-popup-more-info-footer {
background: rgba(50,50,50,0.5) !important;
min-height: 28px !important;
padding: 2px 8px 4px 8px !important;
margin: 0 !important;
text-shadow: 0 0 1px rgba(0,0,0,.7),
0 1px 1.5px rgba(0,0,0,.5) !important;
}
/* */
#overflowMenu-customize-button:hover,
#appMenu-quit-button2:hover,
#appmenu-moreTools-button:hover,
#protections-popup-show-report-button:hover,
#protections-popup-cookiesView-settings-button:hover,
#protections-popup-trackersView-settings-button:hover,
#protections-popup-socialblockView-settings-button:hover,
#protections-popup-fingerprintersView-settings-button:hover,
#protections-popup-cryptominersView-settings-button:hover,
#protections-popup-sendReportView-settings-button:hover,
#identity-popup-clear-sitedata-footer:hover,
#identity-popup-more-info-footer:hover,
#downloadsHistory:hover {
background: rgba(70,70,70,0.6) !important;
}
/* выравнивание отступа от нижнего\верхнего края */
#appMenu-protonMainView {
margin-bottom: -4px !important;
}
#appmenu-moreTools {
margin-top: -8px !important;
}
/* ЗАКОММЕНТИРУЙТЕ, если нет full_theme от VitaliyV, хз почему так */
#protections-popup-mainView {
margin-bottom: -4px !important;
}
/* выравнивание пунктов граничащих с сепараторами */
#appMenu-bookmarks-button,
#appMenu-save-file-button2,
#appMenu-settings-button {
margin-top: 4px !important;
}
#appMenu-find-button2,
#appMenu-extensions-themes-button,
#appMenu-help-button2 {
margin-bottom: 6px !important;
}
#protections-popup-footer {
padding-top: 0px !important;
}
#tracking-protection-container {
padding-bottom: 0px !important;
}
/* Меню идентификации */
#identity-popup-security-button {
height: 32px !important;
padding-top: 0 !important;
padding-bottom: 0px !important;
}
#identity-popup-clear-sitedata-footer,
#identity-popup-more-info-footer {
margin-block: 0 0 !important;
margin-block-start: 0 !important;
margin-block-end: 0 !important;
height: 28px !important;
}
#identity-popup-clear-sitedata-button:hover,
#identity-popup-more-info:hover {
background-color: transparent !important;
}
#identity-popup-clear-sitedata-button {
padding-top: 0px !important;
padding-bottom: 0px !important;
margin-top: 0 !important;
height: 28px !important;
text-shadow: 0 0 1px rgba(0,0,0,.7),
0 1px 1.5px rgba(0,0,0,.5) !important;
}
#identity-popup-clear-sitedata-button label.toolbarbutton-text {
padding-bottom: 2px !important;
}
/* пункт "Удалить куки и данные сайта" всегда видимый */
#identity-popup-clear-sitedata-footer[hidden="true"] {
display: -moz-box !important;
color: orange !important;
}
#identity-popup-securityView .panel-header {
padding-top: 0 !important;
}
#identity-popup-securityView .identity-popup-security-connection {
padding-top: 4px !important;
}
#identity-popup-securityView-body description {
padding-bottom: 4px !important;
}
/* Меню защиты */
.protections-popup-tp-switch[enabled] {
background-color: rgb(10,145,255) !important;
border-color: rgb(10,145,255) !important;
}
#protections-popup-show-report-button {
border-top: 1px solid rgba(204,204,204,.2) !important;
}
/* Меню загрузок */
#downloadsPanel-mainView {
padding: 0 !important;
margin: 0 !important;
}
#downloadsPanel-mainView vbox.panel-view-body-unscrollable {
padding: 0 !important;
margin: -4px 0 -8px 0 !important;
}
#downloadsFooterButtons {
background: rgba(50,50,50,0.5) !important;
height: 30px !important;
padding: 0 !important;
margin-inline-start: 0 !important;
margin-inline-end: 0 !important;
margin: 0 !important;
text-shadow: 0 0 1px rgba(0,0,0,.7),
0 1px 1.5px rgba(0,0,0,.5) !important;
}
#downloadsFooterButtons toolbarseparator {
margin: -1px 0 0 0 !important;
margin-inline-start: 0 !important;
margin-inline-end: 0 !important;
}
#downloadsHistory {
padding: 0 10px 0 10px !important;
height: 28px !important;
margin-inline-start: 0 !important;
margin-inline-end: 0 !important;
margin: -1px 0 0 0 !important;
}
#downloadsListBox > richlistitem.download-state {
margin-top: 2px !important;
margin-bottom: 2px !important;
}
/* appMenu - иконки масштаба и полного экрана */
#appMenu-zoom-controls2 {
margin-right: 0 !important;
}
#appMenu-zoomReduce-button2 {
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABmJLR0QA/wD/AP+gvaeTAAAAK0lEQVQ4EWNgGAXDIAQYYX74//+/AwMDgwMDceAAIyPjAQYgYALiUTQaAgD7bwUE9o9tpwAAAABJRU5ErkJggg==) !important;
}
#appMenu-zoomEnlarge-button2 {
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABmJLR0QA/wD/AP+gvaeTAAAAWklEQVQ4Ec2QwQ0AIQgEB3OFUdqVRmccRu/hQ2LiQyfyGrNZgKtxd62TlSyZDKeAklASt6TOB8jfsx9LGVEaxoiJiBFsrxAZ8xet3jrzH7Dd4HzAk+0XzrieDw0AFMo1vXUTAAAAAElFTkSuQmCC) !important;
}
#appMenu-fullscreen-button2 {
list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsIAAA7CARUoSoAAAACbSURBVDhP7ZPdDYAgDITBNZiCPZhJozPBHEzBHOo1rYGKP4mvfgkJ7V0vxEZbSllNB+ec5Stx5SMBJ8Y4cusReGWOAqTxJqT2HgFaIGcH7WkCwF1IT0M98J0IISw554nLBrsDDR5u/Qj1FgC+cm8LKaVJ909bgMF7P3PZsO5AO4XLCyDoPWu0h2al8TQs1N4j4O2wIMM4H39nYzYfFtqjoDYKvwAAAABJRU5ErkJggg==) !important;
}
#appMenu-zoomReset-button2 > .toolbarbutton-text,
#appMenu-fullscreen-button2 > .toolbarbutton-icon {
background-color: transparent !important;
}
#appMenu-zoomReduce-button2:hover,
#appMenu-zoomReset-button2:hover,
#appMenu-zoomEnlarge-button2:hover,
#appMenu-fullscreen-button2:hover {
background: Highlight !important;
}
/* Перенос кнопок масштаба выше, типа как раньше было */
#appMenu-new-private-window-button2 ~ :not(#appMenu-zoom-controls2) {
-moz-box-ordinal-group: 2;
}
#appMenu-zoom-controls2 {
border-top: 1px solid rgba(204,204,204,.3) !important;
margin-top: 4px !important;
}
/* раскраска в protections-popup и identity-popup */
#protections-popup-mainView-panel-header-span,
#identity-popup-mainView-panel-header-span {
color: Highlight !important;
text-shadow: 0 0 1px rgba(0,0,0,.7),
0 1px 1.5px rgba(0,0,0,.5) !important;
}
#protections-popup-footer-protection-type-label[label="Персональная"] {
color: rgb(84, 255, 189) !important;
text-shadow: 0 0 1px rgba(0,0,0,.7),
0 1px 1.5px rgba(0,0,0,.5) !important;
}
#protections-popup-mainView-panel-header-span,
#identity-popup-mainView-panel-header-span {
font-size: 14px !important;
}
#protections-popup-info-button.panel-info-button > image {
fill: rgb(10,145,255) !important;
}
#protections-popup-footer-protection-type-label {
margin-right: 3px !important;
}
#protections-popup-blocking-section-header,
#protections-popup-not-found-section-header,
#protections-popup-trackers-blocked-counter-description {
color: rgb(7, 195, 253) !important;
text-shadow: 0 0 1px rgba(0,0,0,.7),
0 1px 1.5px rgba(0,0,0,.5) !important;
}
/* возвращаем "Персонализацию" */
#overflowMenu-customize-button[label="Настроить панель инструментов…"] > .toolbarbutton-text {
display: none !important;
}
#overflowMenu-customize-button[label="Настроить панель инструментов…"]::before {
content: "Персонализация…";
display: -moz-box;
padding-inline-start: 8px; /* 22 */
-moz-box-flex: 1;
}
#appmenu-moreTools-button[label="Настройка панели инструментов…"] .toolbarbutton-text {
display: none !important;
}
#appmenu-moreTools-button[label="Настройка панели инструментов…"]::before {
content: "Персонализация…";
display: -moz-box;
padding-inline-start: 0px;
-moz-box-flex: 1;
}
/* убираем неактивный пункт в developer-tools */
#appmenu-developer-tools {
display: none !important;
}
/* баннер в(под) заголовком в protections-popup */
#protections-popup #messaging-system-message-container {
height: 0px !important;
display: none !important;
visibility: collapse !important;
}
/* пункт печати в гамбургере, или замените этим селектором
* #appMenu-save-file-button2 в секции "выравнивание сепараторов" */
#appMenu-print-button2 {
display: none !important;
}
/***/ps^ правки под последние изменения full_theme
Код:
/* Стиль для дополнительных панелей (меню) nav-bar и TabsToolbar, включая:
* меню улучшенной защиты от отслеживания, меню идентификации, меню загрузок,
* расширенное меню, меню гамбургера и меню всех вкладок.
* https://forum.mozilla-russia.org/viewtopic.php?pid=791195#p791195 ***/
/* основные цвета фона для темной темы */
@media (prefers-color-scheme: dark) {
#protections-popup-multiView,
#protections-popup-multiView panelview,
#identity-popup-multiView,
#identity-popup-multiView panelview,
#downloadsPanel-multiView,
#appMenu-multiView,
#appMenu-multiView panelview,
#customizationui-widget-multiview {
background: transparent !important;
}
#downloadsPanel-mainView,
#widget-overflow-mainView,
#allTabsMenu-allTabsView,
#unified-extensions-view {
background: rgba(43,42,51,.1) !important;
}
}
/* выделение фона некоторых последних (иногда первых) пунктов */
#protections-popup-show-report-button,
#protections-popup-cookiesView-settings-button,
#protections-popup-trackersView-settings-button,
#protections-popup-socialblockView-settings-button,
#protections-popup-fingerprintersView-settings-button,
#protections-popup-cryptominersView-settings-button,
#protections-popup-sendReportView-settings-button,
#identity-popup-clear-sitedata-footer,
#identity-popup-more-info-footer,
#downloadsFooterButtons,
#overflowMenu-customize-button,
#appMenu-quit-button2,
#appmenu-moreTools-button,
#allTabsMenu-searchTabs,
#unified-extensions-manage-extensions,
#protections-popup-multiView box.panel-header,
#protections-popup-multiView box.panel-header,
#identity-popup-multiView box.panel-header,
#identity-popup-multiView box.panel-header,
#downloadsPanel-multiView box.panel-header,
#appMenu-multiView box.panel-header,
#appMenu-multiView box.panel-header,
#customizationui-widget-multiview box.panel-header,
#panelMenu_showAllBookmarks,
#PanelUI-historyMore,
#appMenu-library-recentlyClosedTabs .restoreallitem {
background: rgba(0,98,198,0.2) !important;
}
@media (prefers-color-scheme: dark) {
#protections-popup-show-report-button,
#protections-popup-cookiesView-settings-button,
#protections-popup-trackersView-settings-button,
#protections-popup-socialblockView-settings-button,
#protections-popup-fingerprintersView-settings-button,
#protections-popup-cryptominersView-settings-button,
#protections-popup-sendReportView-settings-button,
#identity-popup-clear-sitedata-footer,
#identity-popup-more-info-footer,
#downloadsFooterButtons,
#overflowMenu-customize-button,
#appMenu-quit-button2,
#appmenu-moreTools-button,
#allTabsMenu-searchTabs,
#unified-extensions-manage-extensions,
#protections-popup-multiView box.panel-header,
#protections-popup-multiView box.panel-header,
#identity-popup-multiView box.panel-header,
#identity-popup-multiView box.panel-header,
#downloadsPanel-multiView box.panel-header,
#appMenu-multiView box.panel-header,
#appMenu-multiView box.panel-header,
#customizationui-widget-multiview box.panel-header,
#panelMenu_showAllBookmarks,
#PanelUI-historyMore,
#appMenu-library-recentlyClosedTabs .restoreallitem {
background: rgba(50,50,50,0.5) !important;
}
}
/* большая часть подсветки при наведении */
#protections-popup-show-report-button:hover,
#protections-popup-cookiesView-settings-button:hover,
#protections-popup-trackersView-settings-button:hover,
#protections-popup-socialblockView-settings-button:hover,
#protections-popup-fingerprintersView-settings-button:hover,
#protections-popup-cryptominersView-settings-button:hover,
#protections-popup-sendReportView-settings-button:hover,
#identity-popup-clear-sitedata-footer:hover,
#identity-popup-more-info-footer:hover,
#downloadsHistory:hover,
#overflowMenu-customize-button:hover,
#appMenu-quit-button2:hover,
#appmenu-moreTools-button:hover,
#allTabsMenu-searchTabs:hover,
#unified-extensions-manage-extensions:hover,
#panelMenu_showAllBookmarks:hover,
#PanelUI-historyMore:hover,
#appMenu-library-recentlyClosedTabs .restoreallitem:hover {
background: rgba(0,98,198,0.3) !important;
}
@media (prefers-color-scheme: dark) {
#protections-popup-show-report-button:hover,
#protections-popup-cookiesView-settings-button:hover,
#protections-popup-trackersView-settings-button:hover,
#protections-popup-socialblockView-settings-button:hover,
#protections-popup-fingerprintersView-settings-button:hover,
#protections-popup-cryptominersView-settings-button:hover,
#protections-popup-sendReportView-settings-button:hover,
#identity-popup-clear-sitedata-footer:hover,
#identity-popup-more-info-footer:hover,
#downloadsHistory:hover,
#overflowMenu-customize-button:hover,
#appMenu-quit-button2:hover,
#appmenu-moreTools-button:hover,
#allTabsMenu-searchTabs:hover,
#unified-extensions-manage-extensions:hover,
#panelMenu_showAllBookmarks:hover,
#PanelUI-historyMore:hover,
#appMenu-library-recentlyClosedTabs .restoreallitem:hover {
background: rgba(70,70,70,0.8) !important;
}
}
/* Отступы сепараторов */
#protections-popup-mainView toolbarseparator,
#protections-popup-multiView toolbarseparator,
#identity-popup-mainView toolbarseparator,
#identity-popup-securityView > toolbarseparator,
#widget-overflow-mainView toolbarseparator,
#appMenu-protonMainView.PanelUI-subView vbox.panel-subview-body toolbarseparator,
#appmenu-moreTools.PanelUI-subView toolbarseparator,
#appmenu-moreTools.PanelUI-subView.cui-widget-panelview vbox.panel-subview-body toolbarseparator {
padding: 0 !important;
margin: 0 !important;
}
#identity-popup-clear-sitedata-footer toolbarseparator,
#identity-popup-more-info-footer toolbarseparator {
margin: -2px -8px 0 -8px !important;
}
/* выравнивание большей части нижних кнопок и заголовков */
#protections-popup-show-report-button,
#protections-popup-cookiesView-settings-button,
#protections-popup-trackersView-settings-button,
#protections-popup-socialblockView-settings-button,
#protections-popup-fingerprintersView-settings-button,
#protections-popup-cryptominersView-settings-button,
#protections-popup-sendReportView-settings-button,
#identity-popup-clear-sitedata-footer,
#identity-popup-more-info-footer,
#overflowMenu-customize-button,
#appMenu-quit-button2,
#appmenu-moreTools-button,
#allTabsMenu-searchTabs,
#unified-extensions-manage-extensions,
#protections-popup-multiView box.panel-header,
#protections-popup-multiView box.panel-header,
#identity-popup-multiView box.panel-header,
#identity-popup-multiView box.panel-header,
#downloadsPanel-multiView box.panel-header,
#appMenu-multiView box.panel-header,
#appMenu-multiView box.panel-header,
#customizationui-widget-multiview box.panel-header {
min-height: 28px !important;
padding: 2px 8px 4px 8px !important;
margin: 0 !important;
}
/* кнопки в заголовках подпанелей (подменю) */
panelview box.panel-header toolbarbutton {
margin-top: 2px !important;
border-radius: 4px !important;
}
/***** МЕНЮ ЗАЩИТЫ ************************************************************/
/* заголовок */
#protections-popup-mainView-panel-header-span {
font-size: 14px !important;
color: rgb(10,145,255) !important;
}
/* баннер в(под) заголовком в protections-popup, при первом открытии ? */
#protections-popup #messaging-system-message-container {
height: 0px !important;
display: none !important;
visibility: collapse !important;
}
/* выравнивание */
#protections-popup-multiView, /* закомментировать, если нет full_theme ? */
#protections-popup-show-report-button {
margin-bottom: -4px !important;
}
#protections-popup-footer {
padding-top: 0px !important;
/* padding-bottom: 4px !important; /* !!! */
}
#tracking-protection-container,
#protections-popup-trackers-blocked-counter-box {
padding-bottom: 0px !important;
}
#protections-popup-show-report-button {
border-top: 1px solid rgba(204,204,204,.2) !important;
}
#protections-popup-trackersView-settings-button,
#protections-popup-socialblockView-settings-button {
margin-bottom: 4px !important;
}
/* схемы */
#protections-popup-footer-protection-type-label[label="Персональная"] {
font-weight: bold !important;
color: rgb(0,157,58) !important;
}
#protections-popup-footer-protection-type-label[label="Строгая"] {
font-weight: bold !important;
color: rgb(154,128,14) !important;
}
#protections-popup-info-button.panel-info-button {
display: none !important;
}
#protections-popup-footer-protection-type-label {
margin-right: 3px !important;
}
/* подзаголовки */
#protections-popup-blocking-section-header,
#protections-popup-not-found-section-header,
#protections-popup-trackers-blocked-counter-description {
color: rgb(10,145,255) !important;
}
@media (prefers-color-scheme: dark) {
#protections-popup-mainView-panel-header-span,
#protections-popup-footer-protection-type-label,
#protections-popup-blocking-section-header,
#protections-popup-not-found-section-header,
#protections-popup-trackers-blocked-counter-description {
text-shadow: 0 0 1px rgba(0,0,0,.7),
0 1px 1.5px rgba(0,0,0,.5) !important;
}
/* переключатель */
.protections-popup-tp-switch[enabled] {
background-color: rgba(10,145,255,.5) !important;
border-color: rgb(10,145,255) !important;
}
}
/***** МЕНЮ ИДЕНТИФИКАЦИИ *****************************************************/
/* заголовок */
#identity-popup-mainView-panel-header-span {
font-size: 14px !important;
color: rgb(10,145,255) !important;
}
#identity-popup-security-button {
height: 32px !important;
padding-top: 0 !important;
padding-bottom: 0px !important;
}
/* Удалить куки и данные сайта, делаем кнопкой */
#identity-popup-clear-sitedata-footer,
#identity-popup-more-info-footer {
margin-block: 0 0 !important;
margin-block-start: 0 !important;
margin-block-end: 0 !important;
height: 28px !important;
}
#identity-popup-clear-sitedata-button {
padding-top: 0px !important;
padding-bottom: 0px !important;
margin-top: 0 !important;
height: 28px !important;
}
#identity-popup-clear-sitedata-button:hover,
#identity-popup-more-info:hover {
background-color: transparent !important;
}
@media (prefers-color-scheme: dark) {
#identity-popup-mainView-panel-header-span,
#identity-popup-clear-sitedata-button {
text-shadow: 0 0 1px rgba(0,0,0,.7),
0 1px 1.5px rgba(0,0,0,.5) !important;
}
}
#identity-popup-clear-sitedata-button label.toolbarbutton-text {
padding-bottom: 2px !important;
}
/* 'удалить куки и данные сайта' всегда видимый, цвет когда он д.б. скрыт */
#identity-popup-clear-sitedata-footer[hidden="true"] {
display: flex !important;
color: rgb(200,110,0) !important;
}
@media (prefers-color-scheme: dark) {
#identity-popup-clear-sitedata-footer[hidden="true"] {
color: rgb(154,128,14) !important;
}
}
/* выравнивание */
#identity-popup-security,
#identity-popup-securityView-extended-info {
padding-bottom: 8px !important;
}
#identity-popup-security-button {
margin-bottom: -8px !important;
}
#identity-popup-security-description description,
#identity-popup-securityView .identity-popup-security-connection {
padding-top: 8px !important;
}
/***** МЕНЮ ЗАГРУЗОК **********************************************************/
#downloadsPanel-mainView vbox.panel-view-body-unscrollable {
padding: 0 !important;
margin: -4px 0 -10px 0 !important;
}
#downloadsFooterButtons {
height: 28px !important;
}
#downloadsFooterButtons .button-box {
margin: 0 0 6px 0 !important;
}
/***** ДРУГИЕ ИНСТРУМЕНТЫ - расширенное меню **********************************/
/* минимальная ширина */
#widget-overflow-mainView {
min-width: 22em !important;
}
#widget-overflow-fixed-list {
padding: 0 !important;
margin-top: -4px !important;
}
/* возвращаем "Персонализацию" */
#overflowMenu-customize-button[label="Настроить панель инструментов…"] > .toolbarbutton-text {
display: none !important;
}
#overflowMenu-customize-button[label="Настроить панель инструментов…"]::before {
content: "Персонализация…";
display: flex;
padding-inline-start: 8px; /* 22 */
flex-grow: 1;
}
/***** МЕНЮ ПРИЛОЖЕНИЯ - гамбургер ********************************************/
/* выравнивание отступа от нижнего\верхнего края */
#appMenu-protonMainView.PanelUI-subView vbox.panel-subview-body {
padding: 0 !important;
margin: 0 !important;
}
/* выравнивание пунктов граничащих с сепараторами */
#appMenu-bookmarks-button,
#appMenu-save-file-button2, /* закомментировать если пункт печать не скрыт */
#appMenu-print-button2,
#appMenu-settings-button {
margin-top: 4px !important;
}
/* скрыть пункт печати */
#appMenu-print-button2 {
display: none !important;
}
#appMenu-find-button2,
#appMenu-extensions-themes-button {
margin-bottom: 6px !important;
}
/* иконки масштаба и полного экрана */
#appMenu-zoom-controls {
margin-right: 0 !important;
}
#appMenu-zoomReduce-button2 {
list-style-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNiIgaGVpZ2h0PSIxNiIgZmlsbD0iIzhlOGU5OCI+CjxwYXRoIGQ9Ik0xMy4zNzUgOS4yNWEuNjI1LjYyNSAwIDAgMCAwLTEuMjVIMi42MjVhLjYyNS42MjUgMCAwIDAgMCAxLjI1aDEwLjc1eiIvPgo8L3N2Zz4K") !important;
}
#appMenu-zoomEnlarge-button2 {
list-style-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNiIgaGVpZ2h0PSIxNiIgZmlsbD0iIzhlOGU5OCI+CjxwYXRoIGQ9Ik03IDkuNzVWMTRhLjYyNS42MjUgMCAwIDAgMS4yNSAwVjkuNzVsLjUtLjVIMTNBLjYyNS42MjUgMCAwIDAgMTMgOEg4Ljc1bC0uNS0uNVYzLjI1YS42MjUuNjI1IDAgMCAwLTEuMjUgMFY3LjVsLS41LjVIMi4yNWEuNjI1LjYyNSAwIDAgMCAwIDEuMjVoNC4xMzd6Ii8+Cjwvc3ZnPgo=") !important;
}
#appMenu-fullscreen-button2 {
list-style-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxNiIgaGVpZ2h0PSIxNiIgZmlsbD0iIzhlOGU5OCI+CjxwYXRoIGQ9Ik0gNS41LDkuNSAyLjIsMTIuOCAyLjIsMTAgSCAxIHYgNSBIIDYgViAxMy44IEggMy4yIGwgMy4zLC0zLjMgeiBtIDguMywwLjUgMCwyLjggLTMuMywtMy4zIC0xLDEgMy4zLDMuMyBIIDEwIFYgMTUgaCA1IFYgMTAgWiBNIDEwLDEgMTAsMi4yIGggMi44IGwgLTMuMywzLjMgMSwxLjEgMy4zLC0zLjQgMCwyLjggSCAxNSBWIDEgWiBNIDYsMi4yIFYgMSBIIDEgdiA1IGggMS4yIGwgMCwtMi44IDMuMywzLjMgMSwtMSAtMy4zLC0zLjMgeiIvPgo8L3N2Zz4K") !important;
}
#appMenu-zoomReset-button2 > .toolbarbutton-text,
#appMenu-fullscreen-button2 > .toolbarbutton-icon {
background-color: transparent !important;
}
#appMenu-zoomReduce-button2:hover,
#appMenu-zoomReset-button2:hover,
#appMenu-zoomEnlarge-button2:hover,
#appMenu-fullscreen-button2:hover {
background: rgba(0,117,250,0.5) !important;
}
/* перенос масштаба выше, типа как раньше было */
#appMenu-new-private-window-button2 ~ :not(#appMenu-zoom-controls) {
order: 2;
}
#appMenu-zoom-controls {
border-top: 1px solid rgba(204,204,204,.3) !important;
margin-top: 4px !important;
padding: 2px 8px 2px 8px !important;
}
/* возвращаем "Персонализацию" */
#appmenu-moreTools-button[label="Настройка панели инструментов…"] .toolbarbutton-text {
display: none !important;
}
#appmenu-moreTools-button[label="Настройка панели инструментов…"]::before {
content: "Персонализация…";
display: flex;
padding-inline-start: 0px;
flex-grow: 1;
}
/* убираем неактивный пункт в developer-tools */
#appmenu-developer-tools {
display: none !important;
}
/* кнопки в подменю 'все закладки', 'весь журнал' */
#panelMenu_showAllBookmarks,
#PanelUI-historyMore,
#appMenu-library-recentlyClosedTabs .restoreallitem {
margin-block: 0 0 !important;
margin-block-start: 0 !important;
margin-block-end: 0 !important;
height: 26px !important;
margin-top: -4px !important;
padding-bottom: 0px !important;
}
#panelMenu_showAllBookmarks::after {
margin-top: -6px !important;
padding-bottom: 0px !important;
}
#panelMenu_showAllBookmarks label.toolbarbutton-text,
#PanelUI-historyMore label.toolbarbutton-text,
#appMenu-library-recentlyClosedTabs .restoreallitem label.toolbarbutton-text {
padding-bottom: 6px !important;
}
/***** МЕНЮ ВСЕХ ВКЛАДОК ******************************************************/
/* максимальная ширина меню */
#allTabsMenu-allTabsView {
max-width: 22em !important;
}
/* удалить пункт выбора контейнера */
#allTabsMenu-containerTabsButton {
display: none !important;
}
/* выравнивание отступа от верхнего\нижнего края */
#allTabsMenu-searchTabs {
margin-top: -4px !important;
margin-bottom: -4px !important;
}
/* антипротон */
#allTabsMenu-allTabsView-tabs {
padding: 0 !important;
margin-top: -4px !important;
}
#allTabsMenu-allTabsView .all-tabs-item {
margin-inline: 0 !important;
}
/***** МЕНЮ РАСШИРЕНИЙ 111+ ***************************************************/
/* https://forum.mozilla-russia.org/viewtopic.php?pid=805835#p805835 */
#unified-extensions-view {
--uei-icon-size: 18px; /* значки */
margin-top: -4px !important;
width: 30em !important; /* ширина меню, синхр-ать с длиной сообщений + шестеренки (если не скрыты) */
}
/* бейджи - ~ три символа, например, у uBlock 1000+ пишется как >1k */
#unified-extensions-view .toolbarbutton-badge {
margin: -3px 0 0 0 !important;
margin-inline-end: -4px !important;
font-size: 10px !important;
line-height: 14px !important;
max-width: 4em !important;
padding: 0 !important;
}
/* нижняя часть списка - дополнения без кнопок на панели - далее на выбор */
/* #unified-extensions-view .unified-extensions-list, /* скрыть целиком */
/* или скрыть с исключениями, по ID или части ID расширения - далее 2 примера */
#unified-extensions-view .unified-extensions-list .unified-extensions-item:not([extension-id="@Imagus"],[extension-id^="select-after-closing"]),
#unified-extensions-view .panel-header /* заголовок меню */ {
display: none !important;
}
#unified-extensions-view toolbaritem,
#unified-extensions-view unified-extensions-item {
height: 29px !important;
padding: 0 0 0 2px !important;
margin: 0 2px 0 0 !important; /* если шестеренки скрыты */
}
#unified-extensions-view toolbarbutton {
height: 29px !important;
padding: 0 0 0 4px !important;
}
#unified-extensions-view .unified-extensions-item {
height: 30px !important;
}
#unified-extensions-view .unified-extensions-item-menu-button {
display: none !important; /* скрыть шестеренки */
padding: 0 !important;
margin: 0 2px 0 0 !important;
}
#unified-extensions-view .unified-extensions-item-name,
#unified-extensions-view .unified-extensions-item-message {
height: 1.2em !important;
width: 30em !important; /* длина заголовка и сообщения, без учета шестеренок */
padding-right: 0 !important;
margin-right: 0 !important;
padding-inline: 0 !important;
margin-inline: 0 !important;
}
#unified-extensions-view .unified-extensions-item-message {
/* display: none !important; /* скрыть сообщения */
font-size: 12px !important;
}
/* нижняя кнопка */
#unified-extensions-manage-extensions {
margin: -6px 0 0 0 !important;
}
#unified-extensions-manage-extensions label {
margin-block: 0;
margin-inline: 10px !important;
}
/******************************************************************************/Отредактировано _zt (01-10-2023 18:58:23)
Отсутствует
№1019231-05-2021 18:29:11
Re: Настройка внешнего вида Firefox в userChrome.css
вышел 89 ФФ, сразу столкнулся с неудобствами: в списке закладок большие вертикальные интервалы между закладками (кстати, у меня список в виде колонок, за что спасибо камрадам за скрипт), панель меню и панель адресной строки, а особенно - панель открытых вкладок, увеличили высоту.
не хочется целиком убирать налаженный скрипт, в котором и закладки колонками, рокировка меню, цвет активной вкладки и панель вкладок под адресной строкой.
что-то надо что-то конкретное взять из протон-фикс? но что, если оттуда. не весь целиком.
в профайле не высвечивается 89 версия, ну то таке...
Отредактировано Renegade (31-05-2021 21:41:37)
Отсутствует
№1019331-05-2021 21:00:29
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Как то давно вы помогли убрать из папок с закладками название сайтов https://forum.mozilla-russia.org/viewto … 02#p768202
В 89 что то сломалось.

Отредактировано Jo (31-05-2021 21:02:01)
Отсутствует
№1019431-05-2021 23:20:51
Re: Настройка внешнего вида Firefox в userChrome.css
Jo
Как то так:
Код:
#PlacesToolbarItems toolbarbutton.bookmark-item menupopup menuitem.menuitem-iconic.bookmark-item > menu.bookmark-item,
#PlacesToolbarItems toolbarbutton.bookmark-item menupopup menuitem.menuitem-iconic.bookmark-item > menuitem.bookmark-item {
min-width: 4em; /* подберите значение */
}
/* 1-я строка для папок */
#PlacesToolbarItems toolbarbutton.bookmark-item menupopup menu.menu-iconic.bookmark-item > label,
#PlacesToolbarItems toolbarbutton.bookmark-item menupopup menuitem.menuitem-iconic.bookmark-item > label {
display: none !important;
}
#PlacesToolbarItems toolbarbutton.bookmark-item menupopup menuitem.openintabs-menuitem label.menu-text {
display: none !important;
}
Renegade
Вы проверяли, Fix закладки затрагивает? Интервалы в закладках легче в вашем скрипте скорректировать.
Отредактировано _zt (31-05-2021 23:41:34)
Отсутствует
№1019601-06-2021 08:15:20
- vending_machine
- Участник
- Группа: Members
- Зарегистрирован: 10-01-2020
- Сообщений: 549
- UA:
 88.0
88.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Как уменьшить расстояние между иконками и убрать кнопку с разделителем?
Как было в 88 нравится больше.

Код:
/* уменьшить интервал между закладками */
#PlacesToolbarItems menuitem.bookmark-item,
#PlacesToolbarItems menu.menu-iconic {
margin-top: -2px !important;
margin-bottom: -2px !important;
}Отсутствует
№1019801-06-2021 10:15:18
Re: Настройка внешнего вида Firefox в userChrome.css
Интервалы в закладках легче в вашем скрипте скорректировать
а высоту панелей (особенно - панели открытых вкладок)?
Отредактировано Renegade (01-06-2021 10:16:20)
Отсутствует
№1019901-06-2021 10:38:07
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте!
FF 89, включена стандартная темная тема.
Что нужно добавить в этот код, чтобы обводящая Активную вкладку полоска, стала жирнее:
Отсутствует
№1020001-06-2021 11:22:40
Re: Настройка внешнего вида Firefox в userChrome.css
Jo
Заменить последнее на
Код:
#PlacesToolbarItems toolbarbutton.bookmark-item menupopup menuseparator.bookmarks-actions-menuseparator,
#PlacesToolbarItems toolbarbutton.bookmark-item menupopup menuitem.openintabs-menuitem {
display: none !important;
}Renegade
В фиксе все подписано, почти каждая строка. Примените фикс импортом, потом уже предметно говорить можно будет. Не понравится - удалите файл, или удалите ненужное вам в фиксе, или все после строки /** BookMark Bar - Reduce Height ***...
Переименуйте userChrome.css фикса в userChrome-FIX.css, кинте в папку Chrome, а в своем userChrome.css первой строкой добавьте
v4386
В 89 с чистым профилем ваш код ничего не делает.
Отсутствует