При открытии youtube сначала превью появляются правильного размера и мгновенно сильно увеличиваются.
Пробовал запускать в безопасном режиме и в приватном окне, тоже самое.
Но это не проблема ютьюб, в edge превью правильного размера.
Прошу подсказать, как настройками вернуть правильный размер?
---------
Сейчас попробовал выставить toolkit.legacyUserProfileCustomizations.stylesheets = true
и создать в папке профиля chrome\userContent.css
Код:
@-moz-document domain("youtube.com") {
ytd-rich-grid-media {
transform: scale(0.5) !important;
transform-origin: top left !important;
}
ytd-video-renderer {
margin-bottom: 10px !important;
}
}0.5 меняет размер превью, но их количество остается прежним, 3 штуки на экран.
Shorts не затрагивает.
Уменьшение margin-bottom ничего не даёт.
Может скриптом
https://greasyfork.org/en/scripts/391636-youtube-normal-thumbnails
https://greasyfork.org/en/scripts/533654-youtube-4-thumbnails-per-row-fix
Может скриптом
https://greasyfork.org/en/scripts/391636-youtube-normal-thumbnails
https://greasyfork.org/en/scripts/533654-youtube-4-thumbnails-per-row-fix
Спасибо, но 533654-youtube-4-thumbnails-per-row-fix не работает.
Установил Violentmonkey, он установил, если ему верить, YouTube 4 Thumbnails Per Row Fix.user.js
YouTube 4 Thumbnails Per Row Fix.user.js я не нашел куда он его пристроил.
Сделал поиск по всему диску С:\ по строке из скрипта YouTube 4 Thumbnails Per Row Fix.user.js и тоже ничего не нашлось.
Если бы автор скрипта написал, куда этот скрипт подсунуть.
Попробовал сюда AppData\Roaming\Mozilla\Firefox\Profiles\****.default-release\chrome\
Не помогло.
P.S. С сегодняшнего дня в Edge такая же проблема с превью.
n4657 зачем трансформить, если есть переменная. Пусть было 4 превью на строку, а хочу 5. Что еще нужно, сам додумывай
Код:
ytd-rich-grid-renderer[elements-per-row] {
--ytd-rich-grid-items-per-row: 5 !important;
}n4657 зачем трансформить, если есть переменная. Пусть было 4 превью на строку, а хочу 5. Что еще нужно, сам додумывай
Выделить кодКод:
ytd-rich-grid-renderer[elements-per-row] { --ytd-rich-grid-items-per-row: 5 !important; }
Спасибо за идею! Только так расстояние между превью оставалось огромным.
Окончательный рабочий вариант
Код:
@-moz-document domain("youtube.com") {
#contents.ytd-rich-grid-renderer {
display: flex !important;
flex-wrap: wrap !important;
gap: 8px !important;
}
ytd-rich-item-renderer {
margin: 0 !important;
padding: 0 !important;
width: calc(16.66% - 8px) !important;
}
ytd-rich-grid-row {
display: contents !important;
}
ytd-rich-grid-media {
margin: 0 !important;
padding: 0 !important;
}
}Единственное, с Shorts не получилось. Остались огромные и слиплись, хотя тоже по 6 штук в ряд.
Что то типа
ytm-shorts-lockup-view-model-v2 { margin-inline: 20px !important; }
или
.shortsLockupViewModelHost
Спасибо за идею! Только так расстояние между превью оставалось огромным
идея в том, что достаточно прописать переменные. Может хватит этих трех. Уверен, что для shorts есть свои
--ytd-rich-grid-row-margin
--ytd-rich-grid-item-margin
--ytd-rich-grid-gutter-margin
Код:
@-moz-document domain("youtube.com") {
#contents.ytd-rich-grid-renderer {
display: flex !important;
flex-wrap: wrap !important;
gap: 8px !important;
}
ytd-rich-item-renderer {
margin: 0 !important;
padding: 0 !important;
width: calc(16.66% - 8px) !important;
}
ytd-rich-grid-row {
display: contents !important;
}
ytd-rich-grid-media {
margin: 0 !important;
padding: 0 !important;
}
.shortsLockupViewModelHost {
width: 360px !important;
height: auto !important;
margin-inline: 8px !important;
flex: 0 0 auto !important;
}
ytd-reel-item-renderer {
transform: scale(0.9) !important;
transform-origin: top left !important;
}
}Может скриптом
https://greasyfork.org/en/scripts/533654-youtube-4-thumbnails-per-row-fix
Cпасибо. Скрипт легко подтягнулся Tampermonkey, все прекрасно работает. Можно так же отредактировать по количеству превью, убрать shorts и т.п.
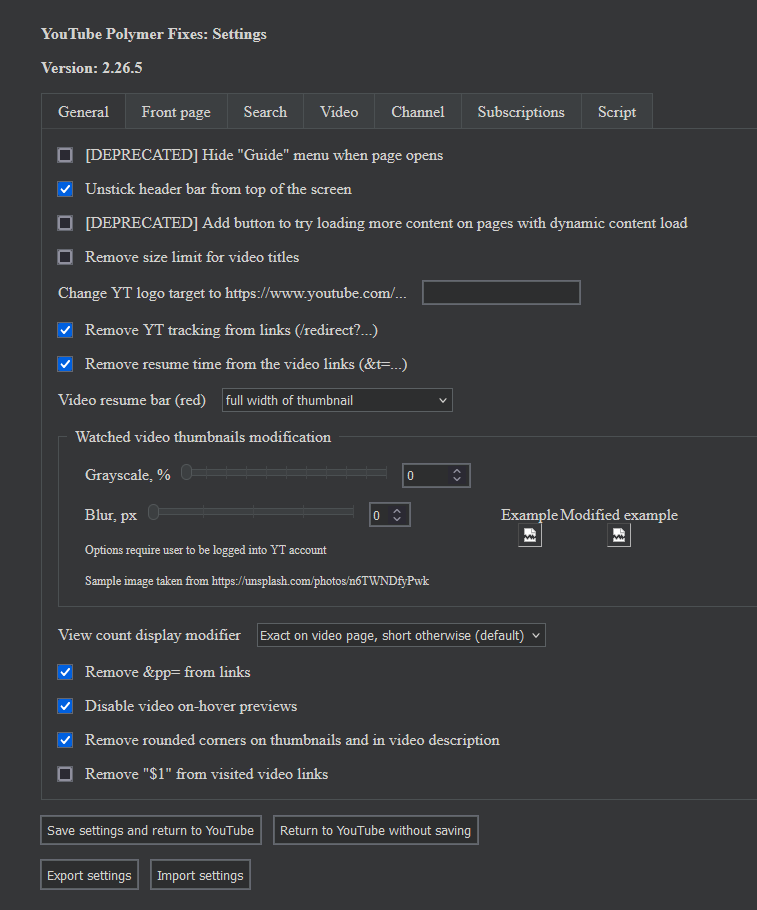
Youtube polymer engine fixes Все еще работает. Скрипт имеет окно со множеством настроек.


Количество миниатюр - сколько на страницу влезет, размер миниатюр настраивается для Front page, Search и Channel.
зы: Заголовки миниатюр я стилями допиливал.
Видимо проблема новая, т.к. скрипты стали появляться недавно
https://greasyfork.org/en/scripts/533610-youtube-smaller-thumbnails
https://greasyfork.org/en/scripts/533654-youtube-big-thumbnails-fix