Состоялся релиз web-браузера Firefox 110. Кроме того, сформировано обновление ветки с длительным сроком поддержки - 102.8.0. На стадию бета-тестирования в ближайшее время будет переведена ветка Firefox 111, релиз которой намечен на 14 марта.
Основные новшества в Firefox 110:
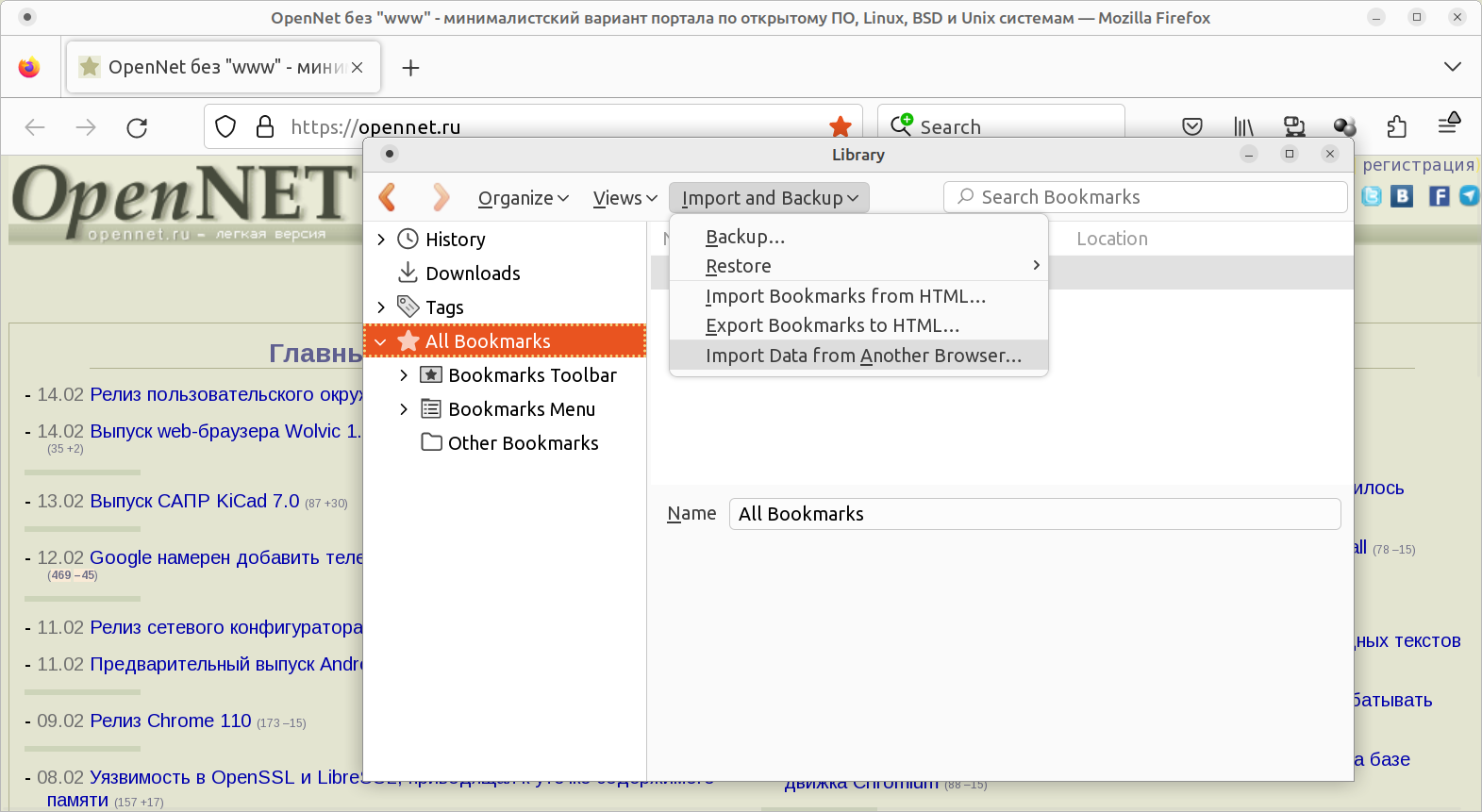
- Добавлена возможность импорта закладок, истории посещений и паролей из браузеров Opera, Opera GX и Vivaldi (ранее подобный импорт поддерживался для Edge, Chrome и Safari).

На платформах Linux и macOS обеспечено использование GPU для ускорения растеризации Canvas2D.
На платформах Linux, Windows и macOS увеличена производительность WebGL.
Предоставлена возможность очистки полей с датами и временем (типы date, time, datetime-local в элементе <input>) через нажатие Cmd+Backspace и Cmd+Delete в macOS и Ctrl+Backspace в Linux и Windows.
Прекращена поставка встроенного дополнения Colorways, предлагавшего коллекцию цветовых тем для изменения внешнего вида области контента, панелей и строки переключения вкладок. Возобновить работу дополнения и вернуться к сохранённым настройкам можно установив внешнее дополнение Colorways с сайта addons.mozilla.org.
На платформе Windows включена sandbox-изоляция процессов, взаимодействующих с GPU.
В Windows 10/11 включено аппаратное декодирование видео на GPU, отличных от Intel, позволяющее повысить производительность воспроизведения видео и поднять качество масштабирования.
На платформе Windows реализована поддержка блокировки встраивания сторонних модулей в Firefox. Например, внешние модули могут подставляться антивирусными пакетами и архиваторами, и приводить к сбоям, нарушению поведения, проблемам с совместимостью и снижению производительности, что пользователи связывают с низкой стабильностью самого Firefox. Для контроля над внешними модулями предложена страница "about:third-party".
Во встроенном просмотрщике PDF реализовано плавное масштабирование.
В CSS-запрос "@container", позволяющий формировать стиль элементов в зависимости от размера родительского элемента (аналог запроса "@media", применяемый не к размеру всей видимой области, а к размеру блока (контейнера), в который помещён элемент), добавлена поддержка единиц измерения cqw (1% от ширины), cqh (1% от высоты), cqi (1% от inline-размера), cqb (1% от размера блока), cqmin (наименьшее значение cqi или cqb) и cqmax (наибольшее значение cqi или cqb).
В CSS добавлена поддержка именованных страниц, задаваемых через свойство "page", при помощи которого можно указать тип страницы, на которой допускается отображение элемента. Возможность позволяет задавать оформление в привязке к страницам и в декларативной форме добавлять разрывы страниц при выводе на печать.
В CSS добавлен медиа-запрос color-gamut для применения стилей на основе приблизительного диапазона цветовой палитры, поддерживаемой браузером и устройством вывода.
В элемент <input type="color"> добавлена поддержка атрибута "list" для вывода интерфейса выбора цвета из списка.
В API Permissions добавлена поддержка флага "midi" для проверки наличия полномочий для доступа к API Web MIDI.
В API ReadableStream добавлена поддержка синтаксиса "for await...of". для асинхронного перебора блоков в потоке.
Улучшения в версии для Android: На устройствах с Android 13+ добавлена поддержка пиктограмм приложений, привязанных к теме оформления или цвету фонового изображения. Улучшено выделения многострочных блоков текста.
Временно заморожена на версии 109 часть идентификатора браузера в заголовке User Agent, так как наличие подстроки "rv:110" подпадает под маску "rv:11", используемую на некоторых крупных сайтах для определения браузера IE 11 и вывода уведомления об окончании его поддержки. В Firefox 120 этот обходной манёвр будет убран.
Кроме новшеств и исправления ошибок в Firefox 110 устранено 25 уязвимостей. 16 уязвимостей помечены как опасные, из них 8 уязвимостей (собраны под CVE-2023-25745 и CVE-2023-25744) вызваны проблемами работы с памятью, такими как переполнения буферов и обращение к уже освобождённым областям памяти. Потенциально данные проблемы способны привести к выполнению кода злоумышленника при открытии специально оформленных страниц.
Загрузить:
Русская версия:
 Windows (64 бит)
Windows (64 бит)
 Windows MSI (64 бит)
Windows MSI (64 бит)
 Windows (ARM 64 бит)
Windows (ARM 64 бит)
 Windows (32 бит)
Windows (32 бит)
 Windows MSI (32 бит)
Windows MSI (32 бит)
 Mac OS X
Mac OS X
 Linux (64 бит)
Linux (64 бит)
 Linux (32 бит)
Linux (32 бит)
Английская версия:
 Windows (64 бит)
Windows (64 бит)
 Windows MSI (64 бит)
Windows MSI (64 бит)
 Windows (ARM 64 бит)
Windows (ARM 64 бит)
 Windows (32 бит)
Windows (32 бит)
 Windows MSI (32 бит)
Windows MSI (32 бит)
 Mac OS X
Mac OS X
 Linux (64 бит)
Linux (64 бит)
 Linux (32 бит)
Linux (32 бит)
Что нового в Firefox 110 для разработчиков
Примечания к выпуску для Windows, Mac and Linux
Чего-то ![firefox [firefox]](img/browsers/firefox.png) 110 загружается заметно дольше, чем предыдущая версия (у меня, как правило неск. сотен открытых вкладок).
110 загружается заметно дольше, чем предыдущая версия (у меня, как правило неск. сотен открытых вкладок).
По ПКМ поменяли название с "Копировать" на "Скопировать". Потеря-потерь по не привычке искать букву "К" теперь 
ibb1386
о ПКМ поменяли название с "Копировать" на "Скопировать"
Да, весьма непривычно. Тем паче, что копируем много.
Да, весьма непривычно. Тем паче, что копируем много.
Если сильно напрягает, что естественно, то можно переименовать через userChrome.css
Только .css-файл обязательно должен быть в кодировке UTF-8, иначе вместо текста будут кракозябры отображаться.
Я делал и проверял на ![windows [windows]](img/browsers/windows.png) 7, а для
7, а для ![windows [windows]](img/browsers/windows.png) 10, из кода, если не ошибаюсь, нужно margin-inline-start: 32px; удалить
10, из кода, если не ошибаюсь, нужно margin-inline-start: 32px; удалить
Код:
:is(#context-copy,#placesContext_copy) > .menu-text {
display: none;
}
:is(#context-copy,#placesContext_copy)::before {
content: "Копировать";
display: inline-block;
margin-inline-start: 32px;
}
#context-copylink > .menu-text {
display: none;
}
#context-copylink::before {
content: "Копировать ссылку";
display: inline-block;
margin-inline-start: 32px;
}По ПКМ поменяли название с "Копировать" на "Скопировать". Потеря-потерь по не привычке искать букву "К" теперь
А были претензии к "К" ?? Зачем или ради чего??
Назло себе сломаю руку??? Или про что это??? Я понять не могу??
После обновления до 110 перестало работать колесо мыши. Причем проверил на основном браузере и 2х портативных (везде разные профили). Во всех 3х браузерах после обновления отваливается колесо. Даже с новым пустым профилем не работает. Может у кого-нибудь есть идеи починить? До 109 откатывал, но он не хочет подхватывать профоиль от 110.
----
Решил проблему. Почему-то 110я версия не захотела работать с X-Mouse Button Control. При выключении - колесо начинает работать. Убрал в настройках X-Mouse все пункты связанные со скролом и заработало. Теперь только непонятно что такого изменили в 110й версии, что это произошло.
sandro79
Не помогло, дружище. UTF-8. Win 7. Что-то не фурычит. Мой голова nicht, как говорилось в известном фильме.
sandro79
У меня надпись меняется, но съезжает иконка.

ofizer
Можно winrar распаковать оба omni.ja, поиском и заменой заменить все Скопировать, на Копировать, с учетом регистра, и засунуть обратно, только omni.ja\chrome\ru и omni.ja\localization\ru (x2).
Потом, перевод сразу не подхватится, варианты - 1. чистка, 2. бэкап и откат на 109 или esr 102.7, запуск, стоп и восстановление бэкапа.
Какой то даун влез в локализацию.
unter_officer
Нет иконок в ![firefox [firefox]](img/browsers/firefox.png) , так что съезжает стиль, которым эти иконки добавлены.
, так что съезжает стиль, которым эти иконки добавлены.
16-02-2023 06:25:27
DimaO2
Типа в Win не по феншую, а вот в Mac, и программах некоторых крупных производителей, изначально "Ск..", это, видимо, по феншую, потому что какой то дебил эту ошибку сам туда и добавил.
Вырезать, копировать, вставить — Википедия
По ссылкам погуляйте там.
можно переименовать
Сам label[value] теперь отображается через «::before».
Можно это «::before» прямо сразу нужное и задать.
.css-файл обязательно должен быть в кодировке UTF-8
Несомненно, .css-файлу хорошо и удобно быть в кодировке UTF-8.
Но никак не обязательно. Если есть желание чего-то поуниверсальней,
то можно записать как-то так
Код:
:is(#context-copy, #placesContext_copy) > label::before {
content: "\41a\43e\43f\438\440\43e\432\430\442\44c";
}
#context-copylink > label::before {
content: "\41a\43e\43f\438\440\43e\432\430\442\44c \441\441\44b\43b\43a\443";
}Если есть желание чего-то поуниверсальней,
то можно записать как-то так
скрытый текст
Спасибо, а что бы работало ещё и в Инструментах... ?
Чего-то
110 загружается заметно дольше, чем предыдущая версия (у меня, как правило неск. сотен открытых вкладок).
То, что у вас "как правило неск. сотен открытых вкладок" говорит, что Вы не знаете о закладках... В FireFox есть закладки и панель закладок! Удивляйтесь!
что бы работало ещё и в Инструментах
Не понял. В «Инструментах» веб-разработки что ли?
Сама суть, надеюсь, понятна же?
Можно прямо по label[value="…"], вот и займись этим,
мне-то фиолетово, что «Копировать», что «Скопировать».
(Некоторое, возможно, придётся в юзерКонтент.цсс добавлять)
Типа
Код:
:is(menuitem, menu) > label[value="Скопировать"]::before {
content: "Копировать";
color: red; /* temp test */
}
menuitem > label[value="Скопировать сообщение"]::before {
content: "Копировать сообщение";
color: red; /* temp test */
}
/* и так далее */Можно прямо по label[value="…"]
Dumby, спасобо. Ваш вариант у меня сработал отлично. И иконки не съезжают.
Код:
:is(menuitem, menu) > label[value="Скопировать"]::before {
content: "Копировать";
}
:is(menuitem, menu) > label[value="Скопировать ссылку"]::before {
content: "Копировать ссылку";
}
:is(menuitem, menu) > label[value="Скопировать ссылку на изображение"]::before {
content: "Копировать ссылку на изображение";
}Типа
скрытый текст
Спасибо, работает и в Инструментах разработчика и Инструментах браузера!
Dumby, спасобо. Ваш вариант у меня сработал отлично. И иконки не съезжают.
"Скопировать изображение" забыл, да и ещё много где вылазит. ))
Исправили баг с чисткой кеша и корректным закрытием-открытием ![firefox [firefox]](img/browsers/firefox.png) , в добавок.
, в добавок.
Теперь задача-процесс ![firefox [firefox]](img/browsers/firefox.png) не виснет при автоматической очистке после закрытия-открытия.
не виснет при автоматической очистке после закрытия-открытия.
А были претензии к "К" ?? Зачем или ради чего??
Назло себе сломаю руку??? Или про что это??? Я понять не могу??
Не, просто привычней как-то было, а тут бац и мир перевернулся 
"Скопировать изображение" забыл, да и ещё много где вылазит. ))
Я менюшки под себя настраивал. Скрыл для себя лишнее.
Поэтому про "Скопировать изображение" забыл, как и про другие скрытые у меня пункты меню.
Интересно, 7-ку долго будут поддерживать?
Они пишут: "...что мы не прекратим поддержку Win7 до ESR 115", получается ориентир на ESR версию, сейчас ESR только 102,
хотя по календарю https://wiki.mozilla.org/Release_Management/Calendar перепрыг идет с 102 на 115 )))
Dumby sandro79
Спасибо. И всего-то делов  .
.
content: "Копировать";
}
:is(menuitem, menu) > label[value="Скопировать ссылку"]::before {
content: "Копировать ссылку";
}
:is(menuitem, menu) > label[value="Скопировать ссылку на изображение"]::before {
content: "Копировать ссылку на изображение";
}
:is(menuitem, menu) > label[value="Скопировать изображение"]::before {
content: "Копировать изображение";
}
Спасибо большое, это Скопировать вместо Копировать, реально бред какой то
\\сам нашел
Решил проблему. Почему-то 110я версия не захотела работать с X-Mouse Button Control. При выключении - колесо начинает работать. Убрал в настройках X-Mouse все пункты связанные со скролом и заработало. Теперь только непонятно что такого изменили в 110й версии, что это произошло.
Это прямо написано в ченджлоге. Включили песочницу для процесса, взаимодействующего с GPU. Баг не в Firefox, а в XMBC и его автор уже в курсе.
18-02-2023 01:32:22
Они пишут: "...что мы не прекратим поддержку Win7 до ESR 115", получается ориентир на ESR версию, сейчас ESR только 102,
хотя по календарю https://wiki.mozilla.org/Release_Management/Calendar перепрыг идет с 102 на 115 )))
Всё логично, поддержку дотянут до Firefox 115 включительно, чтобы оная попала в ESR 115. Дальше поддержку из регулярных выпусков выпилят, оставив только в ESR 115, который будет поддерживаться ещё год с момента выпуска. Итого, в регулярных выпусках поддержку дропнут уже в этом году, а в ESR-выпусках летом 2024.
Хелп, ребята!
Поменял видеокарту и, на любимом фаерфоксе, начались глюки, (вот пример на Яде), очень видно при загрузке странице. Пробовал в безопасном режиме, помогает. Но безопасный режим включал уже после того, как переустановил браузер, то есть без всяких дополнений. Аппаратную поддержку выключал галку, не помогает, надежда на вас. Помогите?
18-02-2023 11:28:31
Нашел ответ выше на форуме! Спасибо, Пандёнок 
gfx.display.frame-rate-divisor на 2 поставил, троить перестало.
Vojlok
Видеокарта случаем не NVIDIA ? Драйвера случаем не последние 528.49 ? Просто некоторые жалуются на блики с этим драйвером.
banbot ты можешь вернуть "копировать" вместо "скопировать"? в меню "скопировать" не пишут.
где-то здесь , как я понял, менять нужно.
CoolCmd
Пишут, что "скопировать" более корректно чем "копировать" в данном случае, поэтому и приняли изменение. "скопировать" это глагол совершенного вида (действие совершенно и закончено), а глагол "копировать" - несовершенного вида.
В Bugzilla уже завели репорт на возврат и кто-то уже ответил:
I'm against "копировать" in favor of "скопировать", and I can explain, why (I'm a Russian native).
This is a well-known triad of "cut-copy-paste" that commonly translates to Russian as "вы́резать-копировать-вставить".
The problem is that "вы́резать" and "вставить" are in perfective aspect, while "копировать" is in imperfective aspect.
This is a long-standing error, dating back to the days of DOS or even Soviet IT.Consider this (https://www.russianlessons.net/grammar/verbs_aspect.php):
perfective aspect - вы́резать, скопировать, вставить
imperfective aspect - выреза́ть, копировать, вставлятьSo, "скопировать" is the correct variant, and I'm very glad that this has finally been fixed.
Vojlok
Видеокарта случаем не NVIDIA ? Драйвера случаем не последние 528.49 ? Просто некоторые жалуются на блики с этим драйвером.
Всё так, подарили новую, пришлось дрова обновить, моник 144гц, но тут сразу понял, что из-за видеокарты. Искал пару дней, как изладить..
А что это я поменял, подскажите знающие? gfx.display.frame-rate-divisor 2
Vojlok
Тут почитай...
https://forum.mozilla-russia.org/viewto … 20#p802820
Vojlok
Тут почитай...
https://forum.mozilla-russia.org/viewto … 20#p802820
Это да, тут и нашел.
gfx.display.max-frame-rate (начиная с Firefox 108) — ограничение максимальной частоты обновления кадров. Может быть полезно для решения проблем с графикой. Значением параметра должно быть целое число (частота в герцах). 0 означает отсутствие ограничения.
gfx.display.frame-rate-divisor (начиная с Firefox 102) — параметр для ограничения делителя частоты кадров. Делает ровно то же самое, что и gfx.display.max-frame-rate, но менее удобен для применения пользователем. Упоминаю о нём лишь потому, что он работает начиная с Firefox 102 и 102 ESR.
Но изменение первого параметра не помогло, ставил 144, 60, 70 - ноль эффекта.
А вот второй помог. Спасибо!
Dumby sandro79Спасибо. И всего-то делов .
В 102.8.0esr не срабатывает
ifln
ESR не пользуюсь, посему не знаю, извините. Но код, как Вы понимаете, вставляется в userChrome. На форуме есть действительно серьезные знатоки: Dumby, sandro79, kokoss. Быть может, подскажут, ибо я делал с их наводки. Полагаю, подскажут.
Друзья, кто против "скопировать", не молчите, пишите там:
https://bugzilla.mozilla.org/show_bug.cgi?id=1817098
https://connect.mozilla.org/t5/ideas/re … di-p/25063
По жирным шрифтам в прошлой версии писали - помогло 
В 102.8.0esr не срабатывает
И не должно очевидно
Так должно сработать, правда на ![windows [windows]](img/browsers/windows.png) 10 не проверял, но должно работать:
10 не проверял, но должно работать:
Код:
:is(#context-copy,#placesContext_copy,#context-copylink,#context-copyimage-contents,#context-copyimage) > label {
display: none;
}
:is(#context-copy,#placesContext_copy)::before {
content: "Копировать";
}
#context-copylink::before {
content: "Копировать ссылку";
}
#context-copyimage::before {
content: "Копировать ссылку на изображение";
}
#context-copyimage-contents::before {
content: "Копировать изображение";
}Для ![windows [windows]](img/browsers/windows.png) 7 нужно добавить
7 нужно добавить
Код:
:is(#context-copy,#placesContext_copy,#context-copylink,#context-copyimage-contents,#context-copyimage)::before {
margin-inline-start: 32px;
}sandro79
Если не ошибаюсь, Виталий когда-то давал стиль для добавления иконок в контекстное меню:
Код:
*|*:root { --v-menu-icons-margin-start: 5px; }
menu::before, menuitem::before {
content: "" !important;
position: relative !important;
display: -moz-box !important;
width: 16px !important;
height: 16px !important;
margin-inline-start: var(--v-menu-icons-margin-start) !important;
margin-inline-end: calc(-1 * (var(--v-menu-icons-margin-start) + 16px)) !important;
}
menuitem[label="Копировать"]:before {
background-image: url("data:image/png;base64,.....") !important;
}
menuitem[label="Копировать ссылку"]::before {
background-image: url("data:image/png;base64,.....") !important;
}
и так далее...Возможно ли как-то подружить эти два стиля?
unter_officer
А так?
Код:
:is(menuitem, menu) > label[value="Скопировать"]::before {
content: "Копировать";
}
:is(menuitem, menu) > label[value="Скопировать ссылку"]::before {
content: "Копировать ссылку";
}
:is(menuitem, menu) > label[value="Скопировать ссылку на изображение"]::before {
content: "Копировать ссылку на изображение";
}
:is(menuitem, menu) > label[value="Скопировать изображение"]::before {
content: "Копировать изображение";
}Или Вы о другом стиле? Тем паче, как Вы понимаеете, стиль Виталия мог устареть, хотя у меня его стили прекрасно работают, даже не обновляю ( он когда-то сделал для меня).
ofizer
Предложенный вами вариант, это стиль для 110 версии. За него я благодарил Dumby не прошлой странице.
А то, что sandro79 выложил чуть выше, это для 102.8.0 ESR, и вопрос я задавал именно по этому варианту стиля.
unter_officer
А, прошу прощения. Не понял - день был богат на события.
Так должно сработать, правда на
10 не проверял,
На 11 работает. Спасибо!
unter_officer
Попробуйте так ->
Код:
@-moz-document url("chrome://browser/content/browser.xhtml"),
url("chrome://browser/content/places/places.xhtml"),
url("chrome://browser/content/places/historySidebar.xhtml"),
url("chrome://browser/content/places/bookmarksSidebar.xhtml"),
url("chrome://browser/content/syncedtabs/sidebar.xhtml") {
:root {
--v-menu-icons-margin-start: 0px; /* отступ слева для иконок */
}
menu:not(.menu-iconic)::before, menuitem:not(.menuitem-iconic)::before {
width: 16px;
height: 16px;
display: -moz-inline-box;
margin-inline-start: var(--v-menu-icons-margin-start);
margin-inline-end: calc(-1 * (var(--v-menu-icons-margin-start) + 16px));
position: relative;
background-color: transparent;
background-position: center;
background-size: 16px;
background-repeat: no-repeat;
}
menu[disabled="true"]::before, menuitem[disabled="true"]::before {
opacity: .4;
}
:is(#context-copy,#placesContext_copy,#context-copylink,#context-copyimage-contents,#context-copyimage)::before {
margin-inline-start: 32px;
}
:is(#context-copy,#placesContext_copy,#context-copylink,#context-copyimage-contents,#context-copyimage) > label {
display: none;
}
:is(#context-copy,#placesContext_copy)::before {
content: "Копировать";
}
#context-copylink::before {
content: "Копировать ссылку";
}
#context-copyimage::before {
content: "Копировать ссылку на изображение";
}
#context-copyimage-contents::before {
content: "Копировать изображение";
}
}

kokoss
Спасибо за помощь, но я этот вопрос уже решил другим способом.
Я подумал, а почему обязательно использовать стили? И сделал для 102.8.0 ESR "костыль" в виде маленького скрипта для UCF (в СВ тоже работает):
Код:
/*** Подключение:
CustomStylesScripts.jsm:
scriptschrome: { // Для докум. окна браузера [ChromeOnly]
domload: [ // По событию "DOMContentLoaded"
],
load: [ // По событию "load"
{ path: "ucf_contextMenuReplaceCopy.js", ucfobj: true, },
***/
try {
(this.ucf_contextMenuReplaceCopy = {
init(that) {
document.getElementById("menu_copy").setAttribute("label", "Копировать");
document.getElementById("context-copy").setAttribute("label", "Копировать");
document.getElementById("context-copylink").setAttribute("label", "Копировать ссылку");
document.getElementById("context-copyimage").setAttribute("label", "Копировать ссылку на изображение");
document.getElementById("context-copyimage-contents").setAttribute("label", "Копировать изображение");
document.getElementById("context-copyvideourl").setAttribute("label", "Копировать ссылку на видео");
},
}).init(this);
} catch(e) {}unter_officer
Мне нравится, добавил еще placesContext_copy. Только вот, как в него конт.меню адресной строки добавить?
_zt
Костыль, он и есть костыль.
Я предложил этот вариант, как альтернативу. Но видимо здесь надо более сложный скрипт делать.
Помимо адресной строки, не меняется пункт контекстного меню "Скопировать" в окне "Библиотека", даже если добавить в код ID "placesContext_copy".
В общем, тут нужен спец по скриптам. Но перед этим надо ответить себе на вопрос: "а оно точно надо?".
Не смотря на мою любовь к ESR, 102-ая версия мне как-то не зашла. Поэтому лично я с ней не очень заморачиваюсь.
unter_officer
102-ая версия никому не зашла, но не сидеть же на 91.
"placesContext_copy" работает в панели закладок, мне этого достаточно. Но сейчас проверил и не смог заставить работать скрипт в других секциях CustomStylesScripts.jsm и CustomStylesScriptsChild.jsm, для библиотек и сайдбара. Ну да ладно, вопрос был о другом, как в скрипт добавить конкретно тот пункт, без ID.
В общем, полез в инспектор, а там тоже этот scopy, пожалуй вернусь к этому варианту, там гарантированно вообще везде заменяется, без исключений.
_zt
Я тут немного поэкспериментировал со стилями.
Чтобы не было конфликтов стилей, отключил вывод иконок для этих пунктов меню.
Взял за основу стиль sandro79, но делал не по ID, а по label.
Код:
menuitem[label="Скопировать"] > label,
menuitem[label="Скопировать ссылку"] > label,
menuitem[label="Скопировать изображение"] > label,
menuitem[label="Скопировать ссылку на изображение"] > label,
#menu_copy > hbox > label
{
display: none;
}
menuitem[label="Скопировать"]::before {
content: "Копировать" !important;
}
menuitem[label="Скопировать ссылку"]::before {
content: "Копировать ссылку" !important;
}
menuitem[label="Скопировать изображение"]::before {
content: "Копировать изображение" !important;
}
menuitem[label="Скопировать ссылку на изображение"]::before {
content: "Копировать ссылку на изображение" !important;
}
:is(menuitem[label="Скопировать"], menuitem[label="Скопировать ссылку"], menuitem[label="Скопировать изображение"], menuitem[label="Скопировать ссылку на изображение"])::before {
margin-inline-start: 32px !important;
}![windows [windows]](img/browsers/windows.png) 10, поэтому проверить не могу. Но вроде бы в нем надо удалить последнее правило.
10, поэтому проверить не могу. Но вроде бы в нем надо удалить последнее правило.На первый взгляд этот стиль охватывает все, что надо, включая окно "Библиотека" и адресную строку.
Если понадобится что-то добавить, то можно сделать по аналогии.
но делал не по ID, а по label
Да, так гораздо универсальней, - меняется ещё и в строке адреса, в строке поиска, в меню добавления/редактирования закладки.
Я чуть резанул стиль, в плане перечисления label, вроде корректно работает, может кому пригодится
Код:
menuitem:is([label="Скопировать"],[label="Скопировать ссылку"],[label="Скопировать изображение"],[label="Скопировать ссылку на изображение"],[label="Скопировать ссылку на видео"]) > label,
#menu_copy > hbox > label {
display: none;
}
menuitem[label="Скопировать"]::before {
content: "Копировать";
}
menuitem[label="Скопировать ссылку"]::before {
content: "Копировать ссылку";
}
menuitem[label="Скопировать изображение"]::before {
content: "Копировать изображение";
}
menuitem[label="Скопировать ссылку на изображение"]::before {
content: "Ссылка на изображение";
}
menuitem[label="Скопировать ссылку на видео"]::before {
content: "Ссылка на видео";
}![windows [windows]](img/browsers/windows.png) 7 костыль, а также для
7 костыль, а также для ![windows [windows]](img/browsers/windows.png) 10, если browser.display.windows.non_native_menus = 0
10, если browser.display.windows.non_native_menus = 0Код:
menuitem:is([label="Скопировать"],[label="Скопировать ссылку"],[label="Скопировать изображение"],[label="Скопировать ссылку на изображение"],[label="Скопировать ссылку на видео"])::before {
margin-inline-start: 32px;
}sandro79
Спасибо за правочку кода. Все работает корректно.
Вот если бы к этим пунктам меню ещё иконки прикрутить, было бы вообще супер.
После обновления на FF 110 заметил такую ерунду (может быть с FF это и не связано напрямую, но заметил именно после обновления до 110). Когда запускаю какое-либо видео на ютубе и открываю его в полноэкранный режим, то стрелочки вверх/вниз на клавиатуре перестали регулировать громкость, причем стрелочки влево/вправо работают и перематывают видео, как и положено. Проблема пропадает и громкость начинает регулироваться стрелочками нормально, если я нажму мышкой внутри видео, либо на панель управления плеером внизу.
Помогите исправить этот косяк. Жутко неудобно, когда невозможно регулировать громкость с клавиатуры без дополнительных кликов по видео. Об этом подвохе постоянно забываешь и это каждый раз раздражает.
стрелочки вверх/вниз на клавиатуре перестали регулировать громкость
На чистом профиле не проверяли?
На чистом профиле не проверяли?
Проверял в "безопасном режиме" без дополнений. Проблема такая же.
Проверял в "безопасном режиме" без дополнений. Проблема такая же.
Возможно что-то в настройках к этому приводит.
У меня 110.0.1 (64-bit). Переключаюсь на вкладку с видео (неважно как, мышей или клавой) или открываю по ссылке, никаких кликов на странице, запускаю видео и переключаю в полноэкран только клавишами, стрелками громкость регулируется без проблем.
Устанавливаем 110 версию, выводим кнопку "Bookmarks Menu" на панель инструментов, жмем на нее, появляется меню, удаляем из меню папку Mozilla Firefox и сразу видим нарушение стиля отображения этого меню. Это явный баг. Надеюсь, лет через 20 пофиксят.
По поводу "скопировать"\"копировать" - гении, блин.. В Винде и во всех программах - "копировать", а они решили, что умнее других.. 
Iwanow пишетЧего-то
110 загружается заметно дольше, чем предыдущая версия (у меня, как правило неск. сотен открытых вкладок).
То, что у вас "как правило неск. сотен открытых вкладок" говорит, что Вы не знаете о закладках... В FireFox есть закладки и панель закладок! Удивляйтесь!
Нет, это означает, что человек работает с сотнями открытых вкладок. Мне тоже периодически надо загружать до 500-600 открытых вкладок.
Благо я пока не обновлялся с 95 версии.