Состоялся релиз web-браузера Firefox 69, а также мобильной версии Firefox 68.1 для платформы Android. Кроме того, сформированы обновления веток с длительным сроком поддержки 60.9.0 и 68.1.0 (ESR-ветка 60.x больше обновляться не будет, рекомендован переход на ветку 68.x). В ближайшее время на стадию бета-тестирования перейдёт ветка Firefox 70, релиз которой намечен на 22 октября.
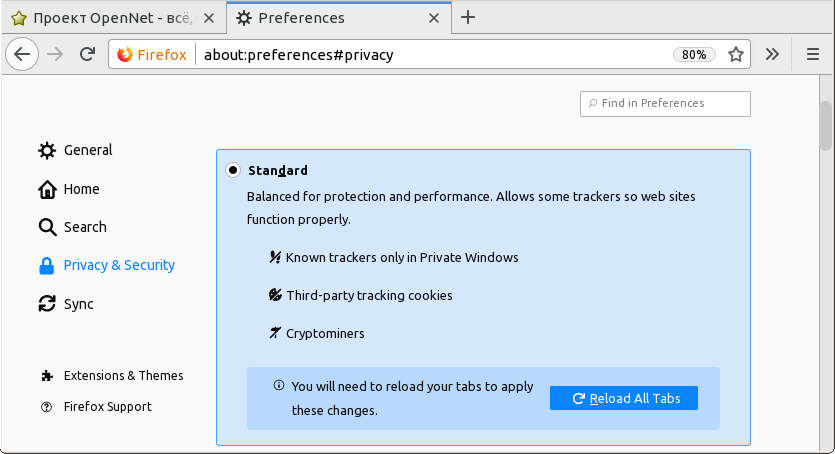
- В применяемый по умолчанию стандартный режим блокировки нежелательного контента добавлены функции игнорирования Cookie всех сторонних систем отслеживания перемещений и блокирования JavaScript-вставок, осуществляющих майнинг криптовалют. Код для майнинга приводит к существенному увеличению нагрузки на процессор в системе пользователя и, как правило, внедряется на сайты в результате взломов или используется на сомнительных сайтах как метод монетизации. Ранее данные блокировки включались только при выборе строго режима блокировки, который теперь имеет смысл включать только при желании блокирования методов скрытой идентификации ("browser fingerprinting"). Блокировка осуществляется по списку Disconnect.me.

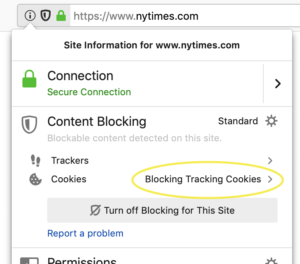
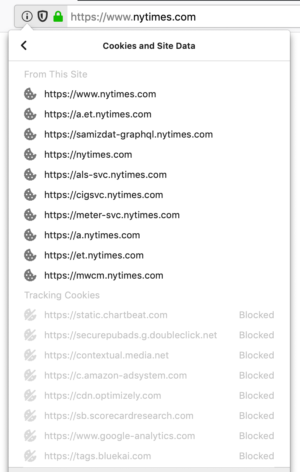
При блокировке в адресной строке показывается символ щита, а в контекстном меню можно посмотреть с каких именно сайтов были заблокированы Сookie, используемые для отслеживания перемещений. В том же меню можно выборочно отключить блокировку для отдельных сайтов.



Режим может быть выбран в привязке к конкретным сайтам через контекстное меню, выводимое при клике на кнопку "(i)" в адресной строке.

Отключена по умолчанию возможность воспроизведения Flash-контента через плагин Adobe Flash. Из настроек плагина Adobe Flash Player убрана опция для постоянной активации Flash и оставлены только возможности отключения Flash и индивидуального включения для конкретных сайтов (активация явным кликом) без запоминания выбранного режима. В ESR-ветках Firefox поддержка Flash сохранится до конца 2020 года;
Отключена по умолчанию обработка файлов userContent.css и userChrome.css, позволяющих пользователю переопределить оформление сайтов или интерфейса Firefox. В качестве причины отключения по умолчанию называется работа по сокращению времени запуска браузера. Изменение поведения через userContent.css и userChrome.css выполняется пользователями крайне редко, а загрузка данных CSS потребляет дополнительные ресурсы (оптимизация убирает лишнее обращение к диску). Для возвращения обработки userChrome.css и userContent.css в about:config добавлена настройка "toolkit.legacyUserProfileCustomizations.stylesheets", которая будет активирована автоматически для пользователей, которые уже используют userChrome.css или userContent.css;
Для WebRTC реализована возможность обработки каналов с использованием разных видеокодеков, что упрощает создание сервисов видеоконференций, участники которых могут применять разное клиентское ПО;
Для архитектуры ARM64 в JavaScript-движке реализована поддержка JIT-компиляции;
Из идентификаторов браузера (navigator.userAgent, navigator.platform и navigator.oscpu) исключена информация о применении 32-разрядной версии Firefox в окружении 64-разрядной ОС (ранее требовалось для Flash, но оставляло дополнительный вектор для скрытой идентификации пользователя);
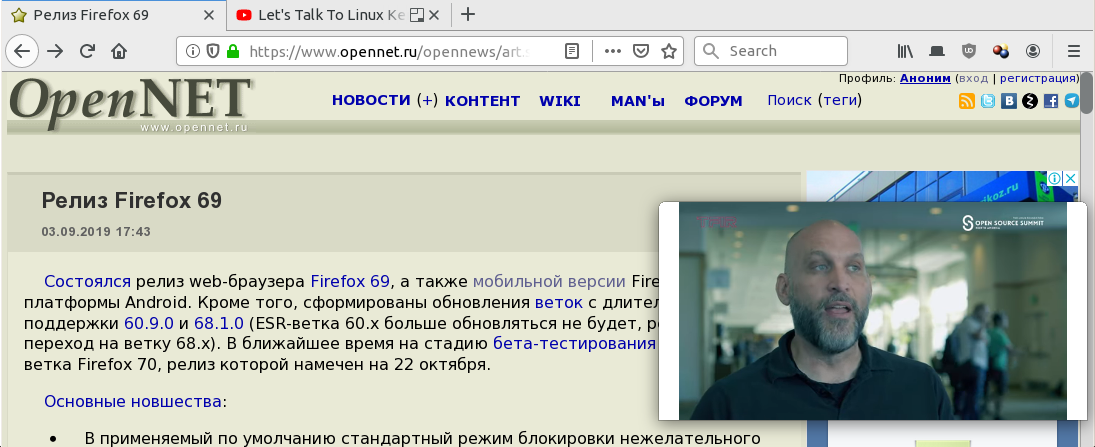
Добавлена функция просмотра видео в режиме "картинка в картинке" (Picture-in-Picture), позволяющем отсоединить видео в форме плавающего окна, которое остаётся на виду в процессе навигации в браузере. Для просмотра в данном режиме необходимо нажать на всплывающую подсказку или в контекстном меню, отображаемым при клике на видео правой кнопкой мыши, выбрать "Picture in picture" (в YouTube, который подставляет свой обработчик контекстного меню, следует два раза кликнуть правой кнопкой мыши или кликнуть с нажатой клавишей Shift). Поддержка режима может быть включена в about:config при помощи опции "media.videocontrols.picture-in-picture.enabled";


Добавлен менеджер управления приоритетами процессов-обработчиков, который позволяет передавать операционной системе сведения о наиболее приоритетных процессах. Например, процессу обработки контента, обрабатывающему активную вкладку будет выставлен более высокий приоритет (выделено больше ресурсов CPU), чем процессу , связанному с фоновыми вкладками (если на них не воспроизводится видео и звук). Изменение пока включено по умолчанию только для платформы Windows, для остальных систем требуется активация опции dom.ipc.processPriorityManager.enabled в about-config;
Активирован по умолчанию API UserScripts, позволяющий создавать на базе технологии WebExtensions дополнения в стиле Greasemonkey для выполнения пользовательских скриптов в контексте web-страниц. Например, при помощи подключения скриптов можно изменять оформление и поведение просматриваемых страниц. Данный API уже входит в состав Firefox, но до сих пор для его включения требовалась установка параметра "extensions.webextensions.userScripts.enabled" в about:config. В отличие от имеющихся дополнений с похожей функциональностью, применяющих вызов tabs.executeScript, новый API позволяет изолировать скрипты в отдельных sandbox-окружениях, решает проблемы с производительностью и даёт возможность обрабатывать различные стадии загрузки страниц.
Свойство navigator.mediaDevices теперь доступно только при открытии страницы в защищённом контексте (Secure Context), т.е. при открытии по HTTPS, через localhost или из локального файла;
Добавлены CSS-свойства overflow-inline и overflow-block, позволяющие управлять отображением контента, выходящего за пределы блоков и inline-элементов (обрезать хвост или выводить полосу прокрутки). Свойства реализованы через автоматическое преобразование в overflow-x и overflow-y в зависимости от режима вывода контента (сверху вниз или построчно).
Для CSS-свойства white-space реализована поддержка значения break-spaces;
Реализовано CSS-свойство contain, указывающее, что элемент и его содежимое отделены от остального дерева DOM;
Добавлено CSS-свойство user-select, позволяющее определить может ли текст быть выделен пользователем;
Добавлена возможность задания правил @supports для селекторов (формат "@supports selector(selector-to-test){...}"), что может применяться для выборочного применения CSS только при наличии или отсутствии поддержки определённого селектора в браузере;
Добавлена поддержка публичных полей для экземпляров классов JavaScript, которые позволяют указывать заранее определённые свойства, инициализируемые вне конструктора. В ближайшее время также ожидается поддержка приватных полей, не видимых вне класса;
Код:
<pre style="overflow-wrap: break-word; word-wrap: break-word; word-break: break-all; word-break: break-word;">
class Product {
name;
tax = 0.2; /*публичное поле*/
#basePrice = 0; /*приватное поле*/
price;
constructor(name, basePrice) {
this.name = name;
this.basePrice = basePrice;
this.price = (basePrice * (1 + this.tax)).toFixed(2);
}
}Добавлен API Microtasks, представленный одним методом (WindowOrWorkerGlobalScope.queueMicrotask(), который позволяет на низком уровне запланировать callback-вызов функции, добавив его в очередь микрозадач;
Добавлены новые методы Blob.text(), Blob.arrayBuffer(), Blob.stream(), DOMMatrix.fromMatrix(), AbstractRange() и StaticRange();
В HTTP-заголовки Access-Control-Expose-Headers, Access-Control-Allow-Methods и Access-Control-Allow-Headers добавлена возможность указания маски "*" для запросов без учётных данных;
В web-консоли обеспечена группировка предупреждений об активности, связанной с отслеживанием перемещений пользователя;



Для Windows 10 со свежими обновлениями (1903+) добавлена поддержка расширения Web Authentication HmacSecret через Windows Hello для аутентификации на сайтах без ввода пароля с использованием отпечатка пальца, распознавания лица или USB-токена;
Прекращено формирование новых релизов Firefox для Android, вместо которого под кодовым именем Fenix теперь развивается новый браузер для мобильных устройств, использующий движок GeckoView и набор библиотек Mozilla Android Components. Корректирующие исправления для Firefox для Android будут в течение года выпускаться в рамках ESR-ветки Firefox 68, например, сейчас сформирован выпуск 68.1. Для загрузки нового браузера следует использовать тестовые сборки
Firefox Preview.
Кроме новшеств и исправления ошибок в Firefox 69 устранено 30 уязвимостей, из которых лишь одна (CVE-2019-11751) помечена как критическая. Данная проблема специфичная для платформы Windows и позволяет записать произвольный файл в системе при запуске браузера из другого приложения (например, при открытии ссылки из программы для обмена сообщениями можно оформить ссылку таким образом, что запуск браузера приведёт с созданию файла автозапуска в каталоге 'Startup'). Снижение числа критических уязвимостей обусловлено тем, что проблемы с памятью, такие как переполнения буферов и обращение у уже освобождённым областям памяти, теперь помечаются как опасные, но не критические. В новом выпуске устранено 13 подобных проблем, которые потенциально могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц.
Загрузить:
Русская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Windows (ARM 64-bit) (установка в автономном режиме)
Windows (ARM 64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
Английская версия:
 Windows (32-bit) (установка через Интернет)
Windows (32-bit) (установка через Интернет)
 Windows (32-bit) (установка в автономном режиме)
Windows (32-bit) (установка в автономном режиме)
 Windows (64-bit) (установка в автономном режиме)
Windows (64-bit) (установка в автономном режиме)
 Windows (ARM 64-bit) (установка в автономном режиме)
Windows (ARM 64-bit) (установка в автономном режиме)
 Mac OS X (32-bit/64-bit)
Mac OS X (32-bit/64-bit)
 Linux (32-bit)
Linux (32-bit)
 Linux (64-bit)
Linux (64-bit)
Что нового в Firefox 69 для разработчиков
Примечания к выпуску для Windows, Mac and Linux
Не написано самое главное нововведение. Удалён полностью cairo. Теперь шрифты в браузере не возможно сделать с минимальным сглаживанием. О чём высказали своё негодование многие пользователи. И решения по факту нет.
После переключения "toolkit.legacyUserProfileCustomizations.stylesheets", и перезапуска браузера, всё равно стили не работают. У меня один файл userChrome.css, с кодом что бы открывалась новая вкладка вместо сворачивания и разворачивания браузера по двойному клику где находяться вкладки.
Код:
/*заблокировать разворачивание/сворачивание окна при двойном клике по пустому месту на панели табов и открыть новую вкладку*/
#TabsToolbar > hbox:first-of-type {
-moz-binding: url("data:text/xml,<bindings xmlns='http://www.mozilla.org/xbl' xmlns:xul='http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul' xmlns:xbl='http://www.mozilla.org/xbl'><binding id='dblclick'><implementation><field name='toolbar'>this.parentNode;</field><constructor><![CDATA[ this.toolbar.addEventListener('dblclick', this, true); ]]></constructor><destructor><![CDATA[ this.toolbar.removeEventListener('dblclick', this, true); ]]></destructor><method name='handleEvent'><parameter name='event'/><body><![CDATA[ if (!event || event.button != 0 || event.ctrlKey || event.shiftKey || event.altKey || event.metaKey) return; let loc = event.target.localName; if (loc == 'tab') return; let targ = event.originalTarget; let list = targ.classList; if (loc == 'tabs' && list && (list.contains('scrollbox-innerbox') || list.contains('arrowscrollbox-scrollbox') || list.contains('tabbrowser-arrowscrollbox') || list.contains('tabbrowser-tabs'))) { window.BrowserOpenTab(); event.preventDefault(); event.stopPropagation(); } else if (list && (list.contains('titlebar-placeholder') || targ == this.toolbar)) { event.preventDefault(); event.stopPropagation(); } ]]></body></method></implementation></binding></bindings>#dblclick") !important;
}Подскажите пожалуйста как бороться?
WLAD.WLAD2010
Автор стиля Vitaliy V. его уже подправил под 69+, под спойлером код.
WLAD.WLAD2010
Автор стиля Vitaliy V. его уже подправил под 69+, под спойлером код.
Огромное Вам спасибо)
Для архитектуры ARM64 в JavaScript-движке реализвоана поддержка JIT-компиляции;
реализована
Например, процессу обработки контента, обрабатывающему активную вкладку будет выставлен более высокий приоритет (выделено больше ресурсов CPU), чем процессу , связанному с фоновыми вкладками (если на них не воспроизводится видео и звук).
А как же раньше было? Активная вкладка всегда обрабатывалась активнее  нежели фоновые.
нежели фоновые.
Отключена по умолчанию обработка файлов userContent.css и userChrome.css <...>
Вот вот.
Сначала научим браузеры гадить в \storage\default, saved-telemetry-pings, security_state, datareporting, crashes и в minidumps, а потом отрежем userContent.css и userChrome.css, чтобы поменьше к дискам обращались.
И user.js с кэшем надо отключить, не фига хардами дёргать лишний раз.
начиная с Firefox 68 поддержка WebRender будет активирована для систем на базе Windows 10...
У меня вопрос в том, работает ли это технология сейчас по умолчанию (в настройках ничего не менял) на ноутбуке с двумя видеокартами, технология NVIDIA Optimus, где есть Intel HD и GeForce 950 ?
Прекращено формирование новых релизов Firefox для Android, вместо которого под кодовым именем Fenix теперь развивается новый браузер для мобильных устройств, использующий движок GeckoView
Как только браузер становится более менее стабильным и шустрым, самое время его отправить в архив 
При перетягивании вкладки на иконку "Показать ваши звкладки" (старая иконка звёздочка), открывался (типа по клику) список закладок, и можно было выбрать куда именно перетащить вкладку что бы добавить в закладки.
Сейчас при перетаскивании на эту иконку не чего не происходит, типа кнопочка мёртвая.
В безопасном режиме всё так же.
Это новая фича новой версии? У кого то еще эта проблема наблюдается или не наблюдается?
Сейчас пересоздам профиль, на чистом попробую, и потом перенесу все и еще раз попробую.
Сразу не отписался...
На чистом профиле проблема осталась, походу баг от разработчиков. Но заметил что, если бросить вкладку на иконке звёздочки, то закладка создаётся в корне закладок.
Не открывается сам список закладок при наведении. Надеюсь это поправят.
А куда делась эта функция, когда вкладки падают, сообщение об этом появляется? Сейчас просто браузер закрывается, в 68 версии это было или просто убрали?
Это новая фича новой версии? У кого то еще эта проблема наблюдается или не наблюдается?
таже фигня
WLAD.WLAD2010 пишетЭто новая фича новой версии? У кого то еще эта проблема наблюдается или не наблюдается?
таже фигня
Привет. Ну слава богу, а то и профиль создал новый и все равно.
Осталось ждать когда разрабы поправят или напишут что это новая фича! (
Что происходит со значками поисковых систем ?
Через Ccleaner вырубил все левые поисковики и оставил ток Гугл с Яндексом.
Но в самом
![firefox [firefox]](img/browsers/firefox.png) тот-же Гугл и Яндекс отмечаются-отмечаются, в плане значков.
тот-же Гугл и Яндекс отмечаются-отмечаются, в плане значков.А в поисковой строке вместо значка поисковой системы - белый квадрат.
Ccleaner
Вы чаще пользуйтесь этой прогой "Ccleaner", так у Вас и система полетит, будь то хоть Виндовс 10, она то намного устойчивая к таким прогам и вирусам, но этой и аналогичным прогами можно и Виндовс 10 убить.
В Инстаграме в 69 версии перестали открываться некоторые истории. Они не то что открываются, но не воспроизводятся (если там видео), они вообще не открываются. Ни с видео, ни с фото. Не все, но многие. Блокировку отслеживания отключал вообще, не помогло. В 68.0.2 было всё ок. Обновлялся до 69 и с помощью встроенного механизма, и удаляя прежний FF, после чего ставил 69 из оффлайн-инсталлятора. В системе ничего не менялось. В Chrome всё ок.
В Инстаграме в 69 версии перестали открываться некоторые истории
У меня лента перестала нормально обновляться. Вверху постоянно висят посты суточной давности, новых почти не видно, приходится вручную заходить в нужные аккаунты и с удивлением видеть там пропущенные свежие новости. Уж не знаю, связано это или нет, но по времени совпало.
Хотя может и не ФФ виноват, непонятно. Откатился на 68ую с отключенными обновлениями, вверху отобразилось два свежих поста, а внизу снова старые. При обновлении страницы вверху снова все старые, а новых постов больше нет. В приложении вроде всё нормально.
Update: ФФ не виноват, во всех браузерах так же....
Radiation
Да вполне может быть. С недавних пор в любом браузере на странице диалогов в ВК перестали автообновляться в реальном времени статусы собеседников в любом браузере.
Насчёт 69 ФФ и Инстаграмма: открыл те же страницы в приватном окне и все истории стали нормально открываться и воспроизводиться. При обычном режиме просмотра, как писал выше, многие истории просто не открывает. В данном случае что-то с ФФ, думаю.
Возможно разобрался, в чём у меня была проблема с историями в Инстаграмме в 69 ФФ. Может кому понадобится. Я как залогинился в Инстаграмме с год назад, так и неразлогинивался больше. Логинился по нику, а не по почте. С месяц назад сменил ник в инстаграмме, но не перелогинивался. В 68 ФФ всё было отлично. Только в 69 многие истории перестали открываться в обычном режиме просмотра. Но нормально открывались в приватном. Это натолкнуло на мысль - разлогинился и вновь залогинился уже по адресу электронной почты, он не менялся. Только тогда всё вновь стало открываться в обычном режиме просмотра. Но всё равно в предыдущем ФФ и так всё было ок. Да и в Хроме тоже всё в порядке в тех же условиях, я и там не перелогинивался после смены ника. Хорошо бы разработчики прочли, вдруг это всё же баг ФФ.
Ого, а FF 69 то хорош. Грузит сайты быстрее, чем 67 и 68, хотя в Release notes про производительность ничего не упоминается.
Странно себя ведёт эта версия при запуске. Если запускать не ярлыком, а в командной строке, то ![firefox [firefox]](img/browsers/firefox.png) всегда открывается в окне. Хотя до закрытия окно было максимизировано.
всегда открывается в окне. Хотя до закрытия окно было максимизировано.
Странно себя ведёт эта версия при запуске. Если запускать не ярлыком, а в командной строке, то всегда открывается в окне. Хотя до закрытия окно было максимизировано.
С учётом того, что в ![firefox [firefox]](img/browsers/firefox.png) не 1 профиль, а целых 2, я не удивлюсь, если они своеобразно конкурируют при запуске самой
не 1 профиль, а целых 2, я не удивлюсь, если они своеобразно конкурируют при запуске самой ![firefox [firefox]](img/browsers/firefox.png) .
.
ibb1386
Я изменил файлы installs.ini и profiles.ini, профиль один. Если ![firefox [firefox]](img/browsers/firefox.png) открыт в максимизированном окне, закрываю --> открываю. Мелькает окно на полный экран и сваливается просто в окно. Тоже самое и через ярлык, даже если там прописано окно открывать на весь экран. А вот если открывать firefox.exe -P default -no-remote, то открывается в том виде, в каком окно в последний раз было закрыто.
открыт в максимизированном окне, закрываю --> открываю. Мелькает окно на полный экран и сваливается просто в окно. Тоже самое и через ярлык, даже если там прописано окно открывать на весь экран. А вот если открывать firefox.exe -P default -no-remote, то открывается в том виде, в каком окно в последний раз было закрыто.
Логики так и не понял.
UPD: Профиль, установленный как умолчальный, с -P default -no-remote тоже отурывается в окне. А вот другие могут на весь экран. Ладно, посмотрим, может это баг и мозилла его исправит...
xrun1
может поможет, это для профилей
\\start firefox -no-remote -p "имя профиля"
\\start Firefox.exe -no-remote -profile .\p1
start Firefox.exe -profile .\p1
Разобрался, какой параметр сломал мне запуск в полноэкранном режиме.
user_pref("privacy.resistFingerprinting", true);
Это я настройку Tor применил, а после этого обновился на 69-ю версию и забыл. 
Почему именно в этой версии у меня странно работает перемотка вверх-вниз клавишами? Если просто нажимать постоянно работает, а при зажатие кнопок нет. С чем это может быть связано?
Ametista
Может включён режим активного курсора? Кнопка F7
Ametista
Может включён режим активного курсора? Кнопка F7
Разобралась, после обновления просто драйвер криво встал, после переустановки все в порядке.
Теперь новости чаще будут. Как и неприятности у части пользователей. 
Firefox переходит на сокращённый цикл подготовки релизов
Разработчики Firefox объявили о сокращении цикла подготовки новых выпусков браузера до четырёх недель (ранее выпуски готовились 6-8 недель). Firefox 70 будет выпущен в соответствии со старым графиком 22 октября, затем через шесть недель 3 декабря будет подготовлен релиз Firefox 71, после чего последующие выпуски будут формироваться раз в четыре недели (7 января, 11 февраля, 10 марта и т.д.).
Ветка с длительным сроком поддержки (ESR) как и раньше будет выпускаться раз в год и поддерживаться ещё три месяца после формирования следующей ESR-ветки. Корректирующие обновления для ESR-ветки будут синхронизированы с обычными выпусками и также будут выпускаться раз в 4 недели. Следующим ESR-релизом станет Firefox 78, намеченный на июнь 2020 года. На 4-недельный цикл формирования релизов также будет переведена разработка SpiderMonkey и Tor Browser.
Осталось ждать когда разрабы поправят или напишут что это новая фича! (
зачем ждать. ctrl+D удобнее - не нужно кнопку держать.
зачем ждать. ctrl+D удобнее - не нужно кнопку держать.
На вкус и цвет...
Мне это окно добавления не удобно, маленькое, приходиться долго листать папки, так как у меня там нормальная такая иерархия папок...
Мне это окно добавления не удобно, маленькое
добавь в userChrome.css:
WLAD.WLAD2010 пишетМне это окно добавления не удобно, маленькое
добавь в userChrome.css:
Спасибо, изменил немного размер на 210, так как вышло за грань экрана в низ. У меня ноут, 1366х768.
210 в принципе норм, на половину кнопки добавить и отмена срезаны, но меня устраивает)
WLAD.WLAD2010
скрой бесполезное изображение страницы, чтобы увеличить высоту:
WLAD.WLAD2010
скрой бесполезное изображение страницы, чтобы увеличить высоту:
Огромнейшее Вам спасибо)
Не понимаю, зачем добавлять изображение того что добавляешь в закладки?
Или уже хотя бы сделали переключатель, для выбора, показывать или нет это изображение, такое в общем...
Еще раз спасибо.
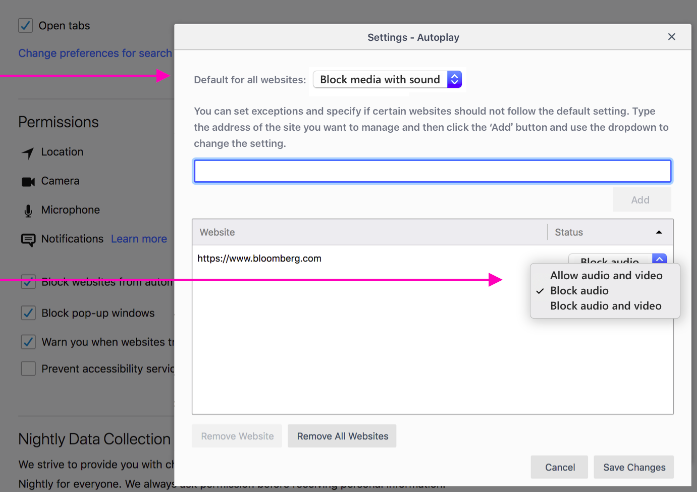
Для включения режима в настройки автовоспроизведения (Options > Privacy and Security > Permissions > Autoplay) добавлен новый пункт "Block audio and video", который дополнил собой выставляемый по умолчанию режим "Block audio".
Могли бы и по-русски написать! А то без помощи сторонних сайтов не мог найти, в какой версии это впервые появилось.
Настройки > Приватность и защита > Разрешения > Автовоспроизведение:
- Разрешить аудио и видео
Блокировать аудио
Блокировать аудио и видео


