Открывать ссылки в новой вкладке длинным кликом (Firefox24+)
Автор: bunda1, Dumby
Версия: от 20.06.2016.
Описание: Код даёт возможность открывать ссылки или ссылки-изображения в новой фоновой или активной вкладке удержанием левой клавиши мыши на ссылке, по умолчанию ссылки открывается в фоновой вкладке и рядом с текущей вкладкой. Время удержания и варианты открытия вкладки можно изменить в начале кода.
Проблемы: Возможно код не будет работать если у вас установлено расширение Link Status Redux,
Код:
// Открывать ссылки длинным кликом, от 20.06.2016. ....................
(function func() {
var time = 500; // время удержания в мс
var background = true; // открывать в фоновой вкладке
var nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
window.clearTimeout(func.timer);
setTimeout(()=> { try { func.removeListener() } catch(e) {} }, 0);
var lab = XULBrowserWindow.overLink;
if ( e.button || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(()=> {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener =()=> { removeEventListener('click', c, true) };
gBrowser.loadOneTab(lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)});
}, time);
}
else
clearTimeout(func.timer);
};
["mouseup", "mousedown", "dragstart"]
.forEach(type=> { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1
А как сделать, чтобы вкладки открывались не в конце списка, а после текущей вкладки.
Почему на Последние новости мира и России онлайн - Росбалт.ру при попытке открыть комментарии к статье, открывается главная страница?
И ещё, из каких соображений const time = 500;, на мой взгляд достаточно 200, удобней. ИМХО. Понимаю, что каждый правит под себя, но просто интересно.
А как сделать, чтобы вкладки открывались не в конце списка, а после текущей вкладки.
на
Почему на Последние новости мира и России онлайн - Росбалт.ру при попытке открыть комментарии к статье, открывается главная страница?
Потому что не передаётся реферрер. // А ещё было бы неплохо фильтровать ссылки с протоколом javascript:
2k1dmg
Спасибо.
Почему на Последние новости мира и России онлайн - Росбалт.ру при попытке открыть комментарии к статье, открывается главная страница?
И ещё, из каких соображений const time = 500;, на мой взгляд достаточно 200, удобней. ИМХО. Понимаю, что каждый правит под себя, но просто интересно.
Комментарии к статье открывается не правильно потому что код берет адрес от сплывающей подсказки которая появляется у панели расширений. И похоже что эта подсказка не правильно показывает адрес. Пока не знаю как с этим справится без полной переделки кода, буду думать.
07-09-2013 13:56:29
А вот time = 500 случаен.
Пока не знаю как с этим справится без полной переделки кода, буду думать.
Ну если это нигде больше не проявляется, и никому больше не мешает, то можешь и не заморачиваться. Я всё равно открываю там комментарии в текущей вкладке, а ошибку просто обнаружил, когда кнопку тестировал.
bunda1
Например так: gBrowser.loadOneTab( lab, {relatedToCurrent: true, inBackground: true, referrerURI: makeURI(content.location.href)} );
voqabuhe
А почему не Right links где это работает?
А почему не Right links где это работает?
Не понял вопрос.
Например так: gBrowser.loadOneTab( lab, {relatedToCurrent: true, inBackground: true, referrerURI: makeURI(content.location.href)} );
Вот спасибо, оказалось что это просто.
// А ещё было бы неплохо фильтровать ссылки с протоколом javascript:
Ok.
07-09-2013 14:31:18
Исправил Открывать ссылки в новой вкладке длинным кликом
bunda1, Lex1
Спасибо, теперь всё просто замечательно.
Открывать ссылки и закладки в новой вкладке длинным кликом ( Firefox 17+ )
Автор: Dumby
Версия: от 03.12.2013.
Описание: Код даёт возможность открывать ссылки, ссылки-изображения и закладки( из боковой панели не открывает ) в новой фоновой или активной вкладке удержанием левой клавиши мыши. Ссылки или закладки по умолчанию открывается в фоновой вкладке и рядом с текущей вкладкой. Изменить время удержания и варианты открытия вкладки или отключить длинный клик для закладок можно в начале кода.
Проблемы: Возможно код не будет работать если у вас установлено расширение Link Status Redux,
на:
Код:
var lab = XULBrowserWindow.statusTextField.label.split(' ');
lab = (lab.length > 1) ? lab[1] : lab[0];Использование: создайте новую Custom Buttons кнопку и положите код в инициализацию. Не обязательно создавать новую CB кнопку, можно использовать уже существующую.
Код:
// Открывать ссылки и закладки в новой вкладке длинным кликом, от 03.12.2013. ................................
(function() {
const
time = 500,
referrer = true,
bookmarks = true,
background = true;
related_to_current = true;
function hahdleMouseEvent(e) {
e.preventDefault(); e.stopPropagation();
e.type == "mouseup" && closeMenus(e.target);
}
var timeout, node;
if (background) var type;
if (bookmarks) var trg, xe, bookmark;
function handleLongPress(e) {
if (e.button) return;
var lab = XULBrowserWindow.statusTextField.label;
if (bookmarks) {
trg = e.target; xe = trg instanceof XULElement; bookmark = trg._placesNode && !trg.hasAttribute("container") && xe;
if (xe && !bookmark) return;
if (bookmark) lab = trg._placesNode.uri;
}
if (!lab || lab.startsWith("javascript") || gBrowser.webProgress.isLoadingDocument) return;
if (e.type == "mousedown") {
timeout = setTimeout(function() {
node = e.target;
var ref, doc = node.ownerDocument;
if (background) {
type = bookmarks && bookmark && node.nodeName == "menuitem" ? "mouseup" : "click";
node.addEventListener(type, hahdleMouseEvent, true);
}
if (referrer && !xe && doc.location.protocol.startsWith("http")) ref = makeURI(doc.location, doc.charsetSet);
gBrowser.loadOneTab(lab, { referrerURI: ref, inBackground: background, relatedToCurrent: related_to_current });
timeout = null;
}, time);
} else {
if (timeout) timeout = clearTimeout(timeout);
if (node && background) node = !setTimeout(function(node) node.removeEventListener(type, hahdleMouseEvent, true), 50, node);
}
}
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) addEventListener(type, handleLongPress, true, bookmarks ? window : gBrowser));
})();bunda1
Исправлены ошибки: Длинный клик произвольно срабатывал на страницах которые загружается.
Вот спасибо, хорошая новость.
bunda1
Сегодня обновил, ни на 24 ни на 26 не пашет. CB 0.0.5.7pre3
bunda1
Сегодня обновил, ни на 24 ни на 26 не пашет. CB 0.0.5.7pre3
У меня вроде работает, а старая версия кода как работает:
Код:
// Открывать ссылки в новой вкладке длинным кликом, от 16.10.2013. ................................
(function func() {
const time = 500; // время удержания в мс
const background = false; // открывать в фоновой вкладке
const nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
setTimeout(function() { try { func.removeListener() } catch(e){} }, 0)
var lab = XULBrowserWindow.statusTextField.label;
if ( e.button || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(function() {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener = function() { removeEventListener('click', c, true) };
gBrowser.loadOneTab( lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)} );
}, time );
}
else
clearTimeout( func.timer );
};
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1
Да, старый код работает отлично, обновлялся чисто из за этого
Исправлены ошибки: Длинный клик произвольно срабатывал на страницах которые загружается.
Может СВ 0.0.5.7pre3 не той версии.
P.S. Проверил на чистой 25-ой, старый код работает, новый не хочет.
villa7
Код:
// Открывать ссылки в новой вкладке длинным кликом, от 03.12.2013. ................................
(function func() {
const time = 500; // время удержания в мс
const background = false; // открывать в фоновой вкладке
const nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
setTimeout(function() { try { func.removeListener() } catch(e){} }, 0)
var lab = XULBrowserWindow.statusTextField.label;
if ( e.button || !lab || lab.startsWith("javascript") || lab.slice(0,4) !== "http" ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(function() {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener = function() { removeEventListener('click', c, true) };
gBrowser.loadOneTab( lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)} );
}, time );
}
else
clearTimeout( func.timer );
};
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1
Неа, ни в 24 ни в 25 чистой не хочет работать, уже и СВ менял отсюда
http://mozdev.oregonstate.edu/custombut … -0-5-7pre/
Код:
// Открывать ссылки в новой вкладке длинным кликом, от 03.12.2013. ................................
(function func() {
const time = 500; // время удержания в мс
const background = false; // открывать в фоновой вкладке
const nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
setTimeout(function() { try { func.removeListener() } catch(e){} }, 0)
var lab = XULBrowserWindow.statusTextField.label;
if ( e.button || !lab || lab.startsWith("javascript") || gBrowser.webProgress.isLoadingDocument ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(function() {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener = function() { removeEventListener('click', c, true) };
gBrowser.loadOneTab( lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)} );
}, time );
}
else
clearTimeout( func.timer );
};
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1
Урааа! Работает! Спасибо!!!
Мистика однако.
Мистика однако.
Нет мистики 
Дело в том, что открывать вкладку в бэкграунде "чисто" не получится на "mousedown", если сам сайт предполагает открытие в текущей вкладке...
И даже referrerURI: makeURI(content.location.href) не поможет.
Что происходит при открытии линка в бэкгроунде на "mousedown" с таймаутом?
1. Линк таки да открывается в бэкгроунде и там где нужно.
2. Но!!! Когда "mousedown" проходит, то сайт который этот линк выставил пытается сделать то, что этим сайтом задумывалось - открыть линк в текущей вкладке.
Почему при этом referrerURI: makeURI(content.location.href) не помогает - есть тому масса причин - никто не знает как сайт построен.
Поэтому имхо, либо надо смириться с тем, что длинным кликом вкладки открывать в форграунде, либо попытаться проделать трюк:
а) на "mousedown" с таймаутом не открывать вкладку, а подготовить всё для её открытия и установить флаг типа "NotDefault".
б) на "mouseup"/"click" если установлен "NotDefault" сделать то, что теперь делается на "mousedown" и сбросить флаг "NotDefault" - тогда может удастся "передавить" действия самого сайта. Но я не знаю насколько "железно" будет передаваться флаг (и всё остальное, что заготовлено) из "mousedown" в "mouseup"/"click" ...
-----------------------------------------------------------
Ещё один нюанс.
Вначале, когда я установил "Открывать ссылки в новой вкладке длинным кликом, от 03.12.2013. ..", то столкнулся со следующим феноменом:
одни ссылки открывались длинным кликом, а другие давали вкладку с сообщением типа "невозможно открыть, неверный тип адреса" или подобное.
При этом обычным кликом эти ссылки открывались.
Более того, некоторые ссылки сначала открывались, а потом переставали, как будто им надоедало 
Я долго ломал голову над этим феноменом, пока наконец, не понял в чём дело.
У меня установлен аддон "Link Status Redux", который подсказывает мне в статусной строке при ховеринге ссылки, посещал ли я ранее эту ссылку или нет и если да, то когда, есть ли она у меня в закладках и т.д.
Эта кнопка тоже пользуется этим статусом в var lab = XULBrowserWindow.statusTextField.label. Естественно, когда lab получал только линк, было всё ОК.
Но если lab получал типа "✩ http://forum.mozilla-russia.org/post.php?tid=60215&qid=635286 (2 minutes ago)", то сами понимаете, что браузер на такое ругался  .
.
Поскольку тот аддон был для меня полезен и даже важен, я немного поменял код кнопки:
var lab = XULBrowserWindow.statusTextField.label.split(' ');
lab = (lab.length > 1) ? lab[1] : lab[0];
Конечно, если сам url не дай бог содержит пробелы - это работать не будет, но отключать тот аддон я не хочу...
Если у кого-то он установлен - учтите этот нюанс.
А если для определения url можно было бы использовать не XULBrowserWindow.statusTextField.label а что-то ей эквивалентное, но которое тот аддон не меняет, было бы лучше... 
Дело в том, что открывать вкладку в бэкграунде "чисто" не получится на "mousedown", если сам сайт предполагает открытие в текущей вкладке...
Пример не помешал бы!
15-12-2013 16:30:57
Спасибо за информацию насчёт Link Status Redux, я это укажу в описании кода.
difabor пишетДело в том, что открывать вкладку в бэкграунде "чисто" не получится на "mousedown", если сам сайт предполагает открытие в текущей вкладке...
Пример не помешал бы!
15-12-2013 16:30:57
Спасибо за информацию насчёт Link Status Redux, я это укажу в описании кода.
Я не совсем понял, что подразумевается под примером.
На всякий случай даю сайт.
Там "Из первого мира в третий" - это линк. Он у меня открывается только в форграунде при длинном клике.
Если сделать "background = true" в коде, то он таки да будет открываться в бэкграунде при длинном клике, но при отпускании мышки, исходный сайт будет также загружаться этим линком.
Если же Вы под примером имели в виду другое - детализируйте пожалуйста, я чесслово не совсем понял.
---------------------------------------------------------------
P.S. Я таки да нашёл способ как открывать такие вкладки в бэкграунде:
1. Длинное нажатие на ЛКМ
2. Не отпуская ЛКМ уводите её с линка
3. Отпускаете ЛКМ 
Тогда исходный сайт "не замечает" клика и не делает ерунду
Я не совсем понял, что подразумевается под примером.
На всякий случай даю сайт.
Там "Из первого мира в третий" - это линк. Он у меня открывается только в форграунде при длинном клике.
Ты правильно понял насчёт примера но у меня длинный клик твой пример открывает в фоновой вкладке без проблем 
15-12-2013 17:22:03
Проверил на чистом профиле и тот же результат.
Значит у меня что-то не так установлено 
Извините за беспокойство.
Может у кого-то тоже не так установлено, как надо - тогда предложенный мною способ как воркэраунд сойдёт имхо - за неимением титульной бумаги, пишем на простой 
bunda1
Со старым кодом при загрузке страницы ложно срабатывало выделение пока страница полностью не загрузилась, с новым кодом если страница ещё полностью не загружена то долгий клик по ссылкам не работает пока страница полностью не загрузится, но тут уж наверно ничего не сделать, либо либо.
bunda1
Со старым кодом при загрузке страницы ложно срабатывало выделение пока страница полностью не загрузилась, с новым кодом если страница ещё полностью не загружена то долгий клик по ссылкам не работает пока страница полностью не загрузится, но тут уж наверно ничего не сделать, либо либо.
Наверно нет, код берет адрес ссылки из подсказки внизу а там при загрузке страницы адрес страницы. Разве только опять брать адрес напрямую из ссылки(сложно) или остановить загрузку при длинном клике. Если придумаю простое решение сообщу.
villa7
Попробуй:
Код:
// Открывать ссылки в новой вкладке длинным кликом, от 15.12.2013. ................................
(function func() {
const time = 500; // время удержания в мс
const background = false; // открывать в фоновой вкладке
const nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
setTimeout(function() { try { func.removeListener() } catch(e){} }, 0)
var lab = XULBrowserWindow.overLink;
if ( e.button || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(function() {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener = function() { removeEventListener('click', c, true) };
gBrowser.loadOneTab( lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)} );
}, time );
}
else
clearTimeout( func.timer );
};
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) { addEventListener(type, handleLongPress, true, gBrowser) });
})();Но если "const background = false; // открывать в фоновой вкладке" то вкладка откроется в форграунде...
Но если "const background = false; // открывать в фоновой вкладке" то вкладка откроется в форграунде...
Ну так и задумано 
bunda1
Да, вроде сейчас нормально стало. Спасибо.
bunda1, шикарная кнопка, спасибо!
А не мог бы ты добавить в кнопку "(Принудительно) открывать ссылки в текущей вкладке длинным ПКМ"?
А не мог бы ты добавить в кнопку "(Принудительно) открывать ссылки в текущей вкладке длинным ПКМ"?
Присоединяюсь!
А как бы сделать чтобы пункт контекстного меню "Открыть ссылку в новой вкладке" открыл новую foreground вкладку, при том, что в about:config у меня стоит browser. tabs. loadInBackground=true и менять эту настройку я бы не хотел?
Можно кликнуть по ссылке зажав Ctrl + Shift, тогда фокус переходит на новый таб, но а как бы повесить это на пункт меню?
thrower пишетА не мог бы ты добавить в кнопку "(Принудительно) открывать ссылки в текущей вкладке длинным ПКМ"?
Присоединяюсь!
Код:
// Открывать ссылки длинным кликом, от 21.01.2014. ................................
(function func() {
const time = 500; // время удержания в мс
const background = true; // открывать в фоновой вкладке
const nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
window.clearTimeout( func.timer );
setTimeout(function() { try { func.removeListener() } catch(ev) {} }, 0);
var lab = XULBrowserWindow.overLink;
if ( e.button == 1 || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(function() {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener = function() { removeEventListener('click', c, true) };
e.button == 0
? gBrowser.loadOneTab( lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)} )
: gBrowser.loadURI( lab, makeURI(content.location.href) );
}, time );
}
else
clearTimeout( func.timer );
};
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) { addEventListener(type, handleLongPress, true, gBrowser) });
})()21-01-2014 20:35:44
А как бы сделать чтобы пункт контекстного меню "Открыть ссылку в новой вкладке" открыл новую foreground вкладку, при том, что в about:config у меня стоит browser. tabs. loadInBackground=true и менять эту настройку я бы не хотел?
Можно кликнуть по ссылке зажав Ctrl + Shift, тогда фокус переходит на новый таб, но а как бы повесить это на пункт меню?
Код:
(function () {
var openlinkintab = document.getElementById("context-openlinkintab");
openlinkintab.setAttribute("oncommand", "event.preventDefault(); this.run();");
openlinkintab.run = function() {
gBrowser.loadOneTab( gContextMenu.getLinkURL(), {relatedToCurrent: true, inBackground: false, referrerURI: makeURI(content.location.href)} )
};
addDestructor(function() { openlinkintab.setAttribute("oncommand", "gContextMenu.openLinkInTab();"); });
})();Спасибо bunda1
Работает четко 
bunda1, работает!  Только появился нюанс...
Только появился нюанс...
Длинный ПКМ стал работать как надо. Принудительно загружает все ссылки в текущей вкладке.
А вот длинный ЛКМ, к сожалению, изменил свое поведение: стало загружаться 2 экземпляра ссылки - в новой фоновой вкладке и, после отпускания клика (mouseup, release), в этой же самой.
Можно это как-нибудь исправить?
bunda1, работает!
Только появился нюанс...
Длинный ПКМ стал работать как надо. Принудительно загружает все ссылки в текущей вкладке.
А вот длинный ЛКМ, к сожалению, изменил свое поведение: стало загружаться 2 экземпляра ссылки - в новой фоновой вкладке и, после отпускания клика (mouseup, release), в этой же самой.Можно это как-нибудь исправить?
Я Вам могу посоветовать простой воркэраунд:
Нажимаете ссылку и после таймаута (когда фоновая вкладка начинает открываться) не отпуская ЛКМ уводите курсор из-под ссылки и уже тогда - отпускаете 
Ведь Вам главное - не отпустить над ссылкой 
Почему открывается и в текущей? Да потому что так самим сайтом задумано.
Если открывать в активной, то переход на активную вкладку не даёт исходному сайту вести себя так (мы его покинули), а если Вы открываете фоновую, то значит остаётесь на том же сайте. Вот он и делает то, что задумывал при отпускании ЛКМ. Откуда ему знать о длинном клике? 
difabor
Я Вам могу посоветовать простой воркэраунд:
Нажимаете ссылку и после таймаута (когда фоновая вкладка начинает открываться) не отпуская ЛКМ уводите курсор из-под ссылки и уже тогда - отпускаете
Тогда будет открываться нов. вкладка в фоне.
Да потому что так самим сайтом задумано.
Независимо от сайта.
Хотя, по поводу нового длинного ЛКМ, изменяется в зависимости от изначального таргета ссылки (в новой или текущей вкладке).
Эта кнопка как раз и изменяет (плюет на) то, что "сайтом задумано"! 
difabor
Я Вам могу посоветовать простой воркэраунд:
Нажимаете ссылку и после таймаута (когда фоновая вкладка начинает открываться) не отпуская ЛКМ уводите курсор из-под ссылки и уже тогда - отпускаетеТогда будет открываться нов. вкладка в фоне.
Да потому что так самим сайтом задумано.
Независимо от сайта.
Хотя, по поводу нового длинного ЛКМ, изменяется в зависимости от изначального таргета ссылки (в новой или текущей вкладке).Эта кнопка как раз и изменяет (плюет на) то, что "сайтом задумано"!
Так так и задумано, чтоб новая вкладка открывалась в фоне.
Если Вы хотите, чтоб не в фоне (т.е. чтоб была активной), то это ещё проще и не надо предложенного воркэраунда -
замените const background = true на const background = false
difabor
замените const background = true на const background = false
Действительно.
Изменив этот параметр, получил желаемое поведение!
Спасибо за совет.
difabor
замените const background = true на const background = false
Действительно.
Изменив этот параметр, получил желаемое поведение!
Спасибо за совет.
Пожалуйста 
А вот если захотите в фоне открывать, то не забудьте о трике - утягивать курсор с ссылки после длинного нажатия, не отпуская кнопку 
Длинный ПКМ стал работать как надо. Принудительно загружает все ссылки в текущей вкладке.
А вот длинный ЛКМ, к сожалению, изменил свое поведение: стало загружаться 2 экземпляра ссылки - в новой фоновой вкладке и, после отпускания клика (mouseup, release), в этой же самой.
У меня ЛКМ работает как надо в не зависимости от const background.... Может у тебя конфликт с другим расширением и скриптом 
Использую код №12.
Можно в него добавить и открытие истории из боковой панели?
Использую "Открывать ссылки в новой вкладке длинным кликом, от 19.12.2013".
Сейчас longclick и СКМ открывают background вкладку в самом конце. Т.к. при настройке браузера browser.tabs.insertRelatedAfterCurrent;false const nextToCurrent = true; не работает. Отключал остальные расширения, не помогло. Можно ли сделать, чтобы по longclick вкладка открывалась вслед за активной?
Если установить browser.tabs.insertRelatedAfterCurrent;true
можно настроить const nextToCurrent для открытия и вслед за активной и в конце всех вкладок. Но мне важно чтобы СКМ открывал в конце.
ifln
Пролистайте к середине.
Открывать любую новую вкладку справа от текущей
https://forum.mozilla-russia.org/viewtopic.php?id=52227
villa7
Не подходит. 
Смысл в том, чтобы longclick открывал справа от текущей, а СКМ в конце. А с этим кодом все открывает вслед за активной.
villa7
А с этим кодом все открывает вслед за активной.
А вот и нет, Открывать ссылки в новой вкладке длинным кликом вообще на СКМ не влияет.
А вот и нет, Открывать ссылки в новой вкладке длинным кликом вообще на СКМ не влияет.
Правильно. Влияние обратное. Настройка браузера browser.tabs.insertRelatedAfterCurrent;false не позволяет открыть вкладку вслед за текущей по longclick. Т.е. сonst nextToCurrent = true не работает.
Если добавить кнопку Открывать любую новую вкладку справа от текущей, то и СКМ будет открывать справа от активной.
Я хотел настроить, чтобы longclick открывал справа, а СКМ в конце.
ifln
Теперь понял что ты хочешь, вот попробуй:
Код:
// Открывать ссылки в новой вкладке длинным кликом, от 05.05.2015. ................................
(function func() {
const time = 500; // время удержания в мс
const background = true; // открывать в фоновой вкладке
function handleLongPress(e) {
window.clearTimeout( func.timer );
setTimeout(function() { try { func.removeListener() } catch(ev) {} }, 0);
var lab = XULBrowserWindow.overLink;
if ( e.button || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(function() {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener = function() { removeEventListener('click', c, true) };
var x = gBrowser.mCurrentTab._tPos +1;
gBrowser.moveTabTo( gBrowser.loadOneTab(lab, {inBackground: background, referrerURI: makeURI(content.location.href)}), x);
}, time );
}
else
clearTimeout( func.timer );
};
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1
Ура, все работает как надо. Огромное спасибо!
Для меня это большое удобство. Привык в Опере так "раскидывать" вновь открываемые вкладки, что посмотреть сразу, что оставить на потом.
То что кнопка дает возможность "открывать ссылки в новой вкладке длинным кликом" это понятно. Но вот кнопка дает еще один эффект "открытия ссылки в фоне при ее выделении". Можно это как-то отключить? Спасибо
Но вот кнопка дает еще один эффект "открытия ссылки в фоне при ее выделении"
Я такой эффект не наблюдаю и по коду он и не должен быть. Как ты выделяешь ссылки?
bunda1 есть еще вот такой скрипт для нормального выделения ссылок как в опере
// @name Выделение текста ссылки
// @include *
// @exclude http://*.wordstat.yandex.*
// @grant GM_getValue
// @grant GM_setValue
// ==/UserScript==
function OPLLS() {
this.init.apply(this, arguments);
}
OPLLS.prototype = {
handleEvent: function (e) {
switch (e.type) {
case 'mouseup':
if (!getSelection() .toString()) break;
console.log('mouseup');
var t = e.target;
while (t.nodeName != 'A' && t.nodeName != 'HTML') t = t.parentNode;
if (!t.href) {
console.log('uninit');
this.uninit();
}
break;
case 'click':
if (!getSelection() .toString()) {
console.log('clicked and uninit');
this.uninit();
break;
}
e.preventDefault();
e.stopPropagation();
console.log('selected and uninit');
this.uninit();
}
},
init: function (e) {
var t = e.target;
if (t.nodeName == 'IMG') return ;
while (t.nodeName != 'A' && t.nodeName != 'HTML') t = t.parentNode;
if (!t.href) return ;
t.draggable = false;
console.log('OK');
document.addEventListener('mouseup', this, true);
document.addEventListener('click', this, true);
},
uninit: function () {
document.removeEventListener('mouseup', this, true);
document.removeEventListener('click', this, true);
}
}
document.addEventListener('mousedown', function (e) {
if (e.button != 0 || e.ctrlKey || e.altKey || e.shiftKey) return ;
new OPLLS(e);
}, false);
А что делает этот скрипт?
А что делает этот скрипт?
Позволяет выделять часть ссылки
если...замешкаться с началом выделения, на время задержки в кнопке, то откроется ссылка.
если...замешкаться с началом выделения, на время задержки в кнопке, то откроется ссылка.
OMG! ну не надо, НЕ НАДО опять про это. Ну тотальный же IIuz#$$%%z . Оперу загнобили этими своими тупыми упрёками насчёт "я случайно выделил ссылку(одну букву) и она не открывается/открывается не там где ожидаю, сижу жду. я низаметил..." Ну неужто так неимоверно сложно заметить что делаешь в бравзере? Уже и мыши с частотами лазера для опр.позиции запредельными, и визуальные эффеты и... а глупые/ленивые юзеры все так же продолжают настаивать на своей глупости/лени. Это не оскорбление, правда не может быть оскорблением, хотя "сегодня" как знать...
Этоже получилась абалденная "фишка", а её опять хотят запихнуть в "баги". Против!
jars Из комента не понял ничего...и ладно. Я вообще только пояснил...и мыша самая что ни на есть обыкновенная.
Лучше забацай этот скрипт под [CB] ибо оно если запихнуть в Init кнопки - не дизаблит mouseup, ссылка выделяется и потом идет ошибка и mouseup всё равно срабатывает и переходит по ссылке.
т.е. выделение отрабатывает как нужно и если убрать мыша вниз/вверх от той буквы где закончил выделение, то получаетсz mouseup срабатывает на "пустом месте" и никуда не идём. т.е. надобно убрать мыша со ссылки что не есть гуут.
Это пожелание, не просьба даже. не могу я ни о чём просить. Но ежели вдруг...
 ты можешь , мы знаем.
ты можешь , мы знаем.29-08-2015 17:57:23
oleg.sgh
да прост. я на Опере давно(был) и часто читал подобные "упрёки", чаще чем хотелось бы.
 И вот мне кокраз это напомнило... Хотя это скорее нужно адресовать Kiril__777-у. Поспешил, бывает
И вот мне кокраз это напомнило... Хотя это скорее нужно адресовать Kiril__777-у. Поспешил, бывает 
bunda1
Извините, вы можете ответить на мой вопрос?
bunda1
Извините, вы можете ответить на мой вопрос?
Я про такой скрипт не знаю 
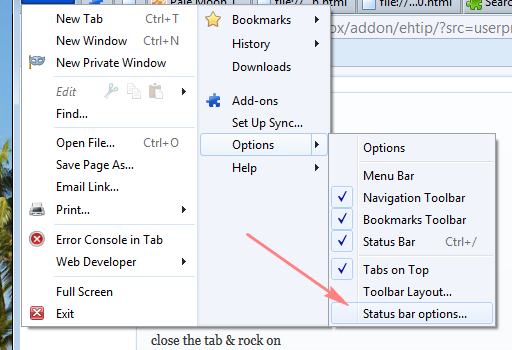
Подскажите, что изменить в кнопке, чтобы она работала в PaleMoon?
Подскажите, что изменить в кнопке, чтобы она работала в PaleMoon?
Ну тогда подскажите алгоритм выявления проблемного места в коде кнопки. )
Где/в чем посмотреть, какой код не срабатывает?
Непривычно уже без этой кнопки как-то. С остальными кнопками проблем нет. А эта, одна из самых используемых, не работает.
Ну тогда подскажите алгоритм выявления проблемного места в коде кнопки. )
Где/в чем посмотреть, какой код не срабатывает?
Кажется в коде не работает XULBrowserWindow.overLink
06-02-2016 01:10:41
thrower
Попробуй:
Код:
// Открывать ссылки в новой вкладке длинным кликом, от 19.12.2013. ................................
(function func() {
const time = 500; // время удержания в мс
const background = false; // открывать в фоновой вкладке
const nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
window.clearTimeout( func.timer );
setTimeout(function() { try { func.removeListener() } catch(ev) {} }, 0);
var lab = document.getElementById("status4evar-status-text").value;
if ( e.button || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(function() {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener = function() { removeEventListener('click', c, true) };
gBrowser.loadOneTab( lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)} );
}, time );
}
else
clearTimeout( func.timer );
};
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1, к сожалению, без изменений. Пробовал на PaleMoon 25 и 26.
Пробовал на PaleMoon 25 и 26.
Странно, у меня на чистом PaleMoon 26 работает  Проверь на чистом профиле.
Проверь на чистом профиле.
Странно, у меня на чистом PaleMoon 26 работает
Проверь на чистом профиле.
Понял, в чем дело. Дело во вшитом расширении PM Statusbar.
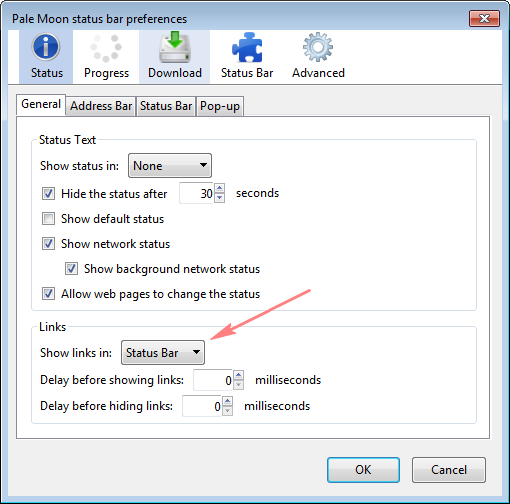
У меня изменена настройка Show links in Statusbar на Popup (как в Файрфоксе). А изменения кода кнопки (getElementById) привязаны именно к этой дефолтной настройке. И поэтому при любом изменении этого Show links in Statusbar кнопка перестает работать.

Немного неудобно, но зато работает!
bunda1, спасибо за помощь.
Понял, в чем дело. Дело во вшитом расширении PM Statusbar.
Где можно установить PM Statusbar?
bunda1,
его не надо устанавливать. Оно интегрировано.

У меня изменена настройка Show links in Statusbar на Popup (как в Файрфоксе)
Код:
// Открывать ссылки в новой вкладке длинным кликом, от 19.12.2013. ................................
(function func() {
const time = 500; // время удержания в мс
const background = false; // открывать в фоновой вкладке
const nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
window.clearTimeout( func.timer );
setTimeout(function() { try { func.removeListener() } catch(ev) {} }, 0);
var lab = XULBrowserWindow.statusTextField.value;
if ( e.button || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(function() {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener = function() { removeEventListener('click', c, true) };
gBrowser.loadOneTab( lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)} );
}, time );
}
else
clearTimeout( func.timer );
};
["mouseup", "mousedown", "dragstart"]
.forEach(function(type) { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1, спасибо, то что надо!
Не могу сообразить как здесь сделать что бы открывалось в активных вкладках.
oleg.sgh
Так, не?
background = false;
villa7
Пробовал менять но без результата. Попробую еще в новом профиле...может конфликт с другими кнопами.
Странно, но сейчас заработало. Значит сам косячил  Спасибо.
Спасибо.
Очень полезно расширение, но не работает с включенной мультипроцессностью, это можно исправить?
Очень полезно расширение, но не работает с включенной мультипроцессностью, это можно исправить?
Вот один хороший человек исправил:
Код:
(code => {
var delay = 500; // время удержания в мс
var inBackground = true; // открывать в фоновой вкладке
var relatedToCurrent = true; // открывать рядом с related вкладкой
var p = "CB" + _id.slice(20) + ":LongPressHandler:";
var msgDestroy = p + "Destroy", msgResponse = p + "Response";
code = code.replace(/%MD%/g, msgDestroy).replace("%MR%", msgResponse)
.replace("%DL%", delay).replace("%BG%", inBackground);
var url = "data:," + encodeURIComponent(code);
var mm = window.getGroupMessageManager("browsers");
mm.loadFrameScript(url, true);
function handleLongPress(msg) {
var [link, ref, ctrl] = msg.data;
var bg = inBackground != null ? inBackground
: Services.prefs.getBoolPref("browser.tabs.loadInBackground");
gBrowser.loadOneTab(link, {
relatedToCurrent, inBackground: ctrl != bg, //referrerURI: makeURI(ref)
});
}
mm.addMessageListener(msgResponse, handleLongPress);
addDestructor(() => {
mm.removeDelayedFrameScript(url);
mm.broadcastAsyncMessage(msgDestroy);
mm.removeMessageListener(msgResponse, handleLongPress);
});
})(`({
init() {
addEventListener("mousedown", this, false);
addMessageListener("%MD%", this);
},
receiveMessage() {
removeEventListener("mousedown", this, false);
removeMessageListener("%MD%", this);
},
handleEvent(e) {
if (e.type == "mousedown") {
if (e.button || e.shiftKey || e.altKey || e.detail != 1) return;
var a = e.originalTarget.closest("a[href]");
if (!a || a.href.startsWith("javascript:")) return;
this.ctrl = e.ctrlKey;
this.initLongPress(a);
} else {
if (e.type == "click" && !this.link) e.preventDefault();
this.destroyLongPress();
}
},
get timer() {
delete this.timer;
return this.timer = Components.classes["@mozilla.org/timer;1"]
.createInstance(Components.interfaces.nsITimer);
},
notify() {
sendSyncMessage("%MR%", [this.link.href, this.link.ownerDocument.URL, this.ctrl]);
this.link = null;
if (!%BG%) this.destroyLongPress();
},
initLongPress(a) {
addEventListener("click", this, true);
addEventListener("dragstart", this, false);
this.timer.initWithCallback(this, %DL%, this.timer.TYPE_ONE_SHOT);
this.link = a;
},
destroyLongPress() {
removeEventListener("click", this, true);
removeEventListener("dragstart", this, false);
this.link && this.timer.cancel();
this.link = null;
}
}).init();`);cahesigwias пишетОчень полезно расширение, но не работает с включенной мультипроцессностью, это можно исправить?
Вот один хороший человек исправил:
Большое спасибо, заработало. Есть два нюанса, может возможно их исправить?
1. Функция начинает работать только если хоть раз нажать на саму кнопку после запуска фаерфокса, может нужно что то прописать в код инициализации или я не так создаю кнопку? на панель добавляю.
2. Если переключить inBackground = true в false (именно так и и задумывал работу) то вкладки начинают открываться в конце списка treestyletab, а не под текущей вкладкой, по сути relatedToCurrent = true начинает игнорироваться, хотя если открывать вкладку в бекграудне, то все работает как нужно.
В предыдущих версиях ![firefox [firefox]](img/browsers/firefox.png) , не срабатывал клик при выделении ссылки с помощью скрипта Select like opera. Можно их опять подружить?
, не срабатывал клик при выделении ссылки с помощью скрипта Select like opera. Можно их опять подружить?
То есть, если выделяется часть ссылки то клик не срабатывает. Как пример, эти

Кнопка нормальным левым кликом открывает сайт в текущей вкладке.
loadURI("https://forum.mozilla-russia.org/viewforum.php?id=34/");
Просьба поправить ее, чтобы нормальным левым кликом открывала сайт в новой фоновой или новой активной вкладке (с возможностью исправить код для незнаек, как я).
Ad
Решено. Нашел готовую кнопку, открывает в новой активной вкладке https://forum.mozilla-russia.org/viewto … 65#p684365
В предыдущих версиях
, не срабатывал клик при выделении ссылки с помощью скрипта
А если так - длинным ПКМ временно превратить ссылку в текст.
Код:
// Открывать ссылки длинным кликом, от 09.01.2017. ....................
(function func() {
var time = 500; // время удержания в мс
var background = true; // открывать в фоновой вкладке
var nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
window.clearTimeout(func.timer);
setTimeout(()=> { try { func.removeListener() } catch(e) {} }, 0);
var lab = XULBrowserWindow.overLink;
if ( e.button == 1 || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(()=> {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener =()=> { removeEventListener('click', c, true) };
if ( e.button == 0 )
gBrowser.loadOneTab(lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)});
else
{
var targ = e.target;
targ.removeAttribute('href');
XULBrowserWindow.overLink = '';
var lastStyle = getComputedStyle(targ);
targ.style.cssText = "-moz-appearance: none; color: black !important; text-decoration: none !important;";
setTimeout(()=> {
targ.setAttribute('href', lab);
targ.style.cssText = lastStyle;
}, 5000);
}
}, time);
}
else
clearTimeout(func.timer);
};
["mouseup", "mousedown", "dragstart"]
.forEach(type=> { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1
А если так - длинным ПКМ превратить ссылку в текст.
Все равно срабатывает при выделении с произвольного места (со скриптом). Ссылку с начала и с конца можно выделить без скрипта и с текущей версией кнопки.
Смысл был в следующим:
В паре со скриптом можно было выделить нужную часть ссылки (выделенное автоматом шло в поиск), открыть длинным кликом в новой активной вкладке, что бы открыть описание и открыть эту же выделенную ссылку длинным кликом, если найденное в поиске непонятно.

Если бы это было разовое действие, то да. По той же программе я ищу фильмы и передачи для посмотреть.
можно было выделить нужную часть ссылки
Ну так мой новый код тоже даёт возможность без скрипта выделить и копировать часть ссылки.
bunda1
У меня не выделяет и открывает кликом, хотя ссылка меняет цвет.
СВ, текущая версия на АМО.
bunda1
У меня не выделяет и открывает кликом, хотя ссылка меняет цвет.
СВ, текущая версия на АМО.
Попробуй еще Сегодня 12:37:07, я там кое что исправил.
bunda1
Я так понял ссылка появляется вновь через некоторое времени...но текст не выделяется правой кн. мыши. На левой у меня жесты...если что.
Вдобавок, при отпускании ЛКМ, происходит переход по ссылке

Программа
bunda1
но текст не выделяется правой кн. мыши.
Нет, текст надо выделяеть левой кн. мыши.
bunda1
Упс, перепутал в тексте 
Не выделяется левой, жесты на правой.
oleg.sgh
Выделяет по ЛКМ нормально, значит что-то у тебя, попробуй на чистом, сам убедишься, а переход по ссылке при отпускании ЛКМ происходит если текст снова превратился в ссылку, что логично. Просто увеличь время, или быстрее выделяй. 
bunda1
Упс, перепутал в тексте
Не выделяется левой, жесты на правой.
Ну тогда не знаю, у меня вроде работает на FF50 без e10.
villa7, bunda1
Да, на чистом работает. Найти по быстрому с чем конфликтует не смог. Появляется без всякой закономерности при сборке профиля.
Дело еще в другом, ссылки прошедших передач не подсвечиваются и не видно когда сработает кнопка.
К тому же, лишний клик сводит на нет удобность кнопки.
bunda1
А как в коде изменить mousedown на mouseup?
(чтобы открытие происходило после mouseup)
bunda1
Куда, извините, вставлять код?
Спасибо.
А просто открыть закладки и журнал в новой вкладке? Ссылки не актуально. И принцип addtab не очень , если бы loadOnNewTab...
Исправьте пожалуйста кнопку под ![firefox [firefox]](img/browsers/firefox.png) 60.0.1 ESR
60.0.1 ESR
Код:
// Открывать ссылки длинным кликом
(function func() {
var time = 500; // время удержания в мс
var background = false; // открывать в фоновой вкладке
var nextToCurrent = false; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
window.clearTimeout(func.timer);
setTimeout(()=> { try { func.removeListener() } catch(e) {} }, 0);
var lab = XULBrowserWindow.overLink;
if ( e.button || !lab || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(()=> {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener =()=> { removeEventListener('click', c, true) };
gBrowser.loadOneTab(lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)});
}, time);
}
else
clearTimeout(func.timer);
};
["mouseup", "mousedown", "dragstart"]
.forEach(type=> { addEventListener(type, handleLongPress, true, gBrowser) });
})();Можно повесить на ПКМ?
Можно повесить на ПКМ?

Код:
// Открывать ссылки длинным кликом, от 20.06.2016. ....................
(function func() {
var time = 500; // время удержания в мс
var background = true; // открывать в фоновой вкладке
var nextToCurrent = true; // открывать рядом с текущей вкладкой
function handleLongPress(e) {
window.clearTimeout(func.timer);
setTimeout(()=> { try { func.removeListener() } catch(e) {} }, 0);
var lab = XULBrowserWindow.overLink;
if ( e.button != 2 || !lab || !lab.startsWith("http") || lab.startsWith("javascript") ) return;
if ( e.type == "mousedown" && !e.target.className.startsWith("ui-slider-handle") ) {
func.timer = setTimeout(()=> {
function c(e) { e.preventDefault(); e.stopPropagation() };
addEventListener('click', c, true);
func.removeListener =()=> { removeEventListener('click', c, true) };
setTimeout(()=> document.getElementById("contentAreaContextMenu").hidePopup(), 500);
gBrowser.loadOneTab(lab, {relatedToCurrent: nextToCurrent, inBackground: background, referrerURI: makeURI(content.location.href)});
}, time);
}
else
clearTimeout(func.timer);
};
["mouseup", "mousedown", "dragstart"]
.forEach(type=> { addEventListener(type, handleLongPress, true, gBrowser) });
})();bunda1
Большое Спасибо!
Исправьте пожалуйста кнопку
Поддержу. Очень этой кнопки не хватает.
Сидел до последнего на 54 версии, но пришлось установить 61.0.1
Или уже всё, не будет обновления?
Alex_one
Попробуйте этот вариант: https://forum.mozilla-russia.org/viewto … 22#p720922
unter_officer
Спасибо большое  Шикарно!
Шикарно!