Подскажите пожалуйста
Установлен Mozilla Firefox 4.0b12pre, при нажатии правой клавишей на вкладку например появляется менюшка и в ней бы надо бы поменять местами пунктики
Вот как в ней поменять местами можно чтобы сначало шло - Отрыть в новом окне, А после уже Открыть в новой вкладке.
Пробывал использовать Menu Editor предварительно отключив проверку на совместимость посредством расширения Add-on Compatibility Reporter, плагин установился но любые изменения в нем никак не влияют на контекстное меню.
Может кто подскажет что нужно прописать в userChrome.css чтобы поменять их местами?
Nordway
userChrome.css здесь вряд ли поможет - взаимное расположение пунктов определяется не стилевым оформлением, а структурой DOM node.
Вообще, в расширении это сделать достаточно просто:
Код:
var openlinkintab=document.getElementById("context-openlinkintab");
var openlink=document.getElementById("context-openlink");
openlinkintab.parentNode.insertBefore(openlink,openlinkintab);Работоспособность данного кода от версии FF не зависит.
Nordway
userChrome.css здесь вряд ли поможет - взаимное расположение пунктов определяется не стилевым оформлением, а структурой DOM node.
Вообще, в расширении это сделать достаточно просто:Выделить кодКод:
var openlinkintab=document.getElementById("context-openlinkintab"); var openlink=document.getElementById("context-openlink"); openlinkintab.parentNode.insertBefore(openlink,openlinkintab);Работоспособность данного кода от версии FF не зависит.
Окей остается маааленький вопрос, а куда этот код воткнуть? куда прописать..
Попробуйте
Код:
#context-openlink {-moz-box-ordinal-group: 3 !important;}
#context-openlinkintab {-moz-box-ordinal-group: 2 !important;} 10-02-2011 14:15:04
В userChrome.css
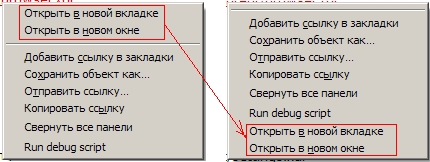
Tiger.711

Слева - до применения вашего кода, справа - после.
Nordway
вот
Попробуйте сменить 3 и 2 на 2 и 1
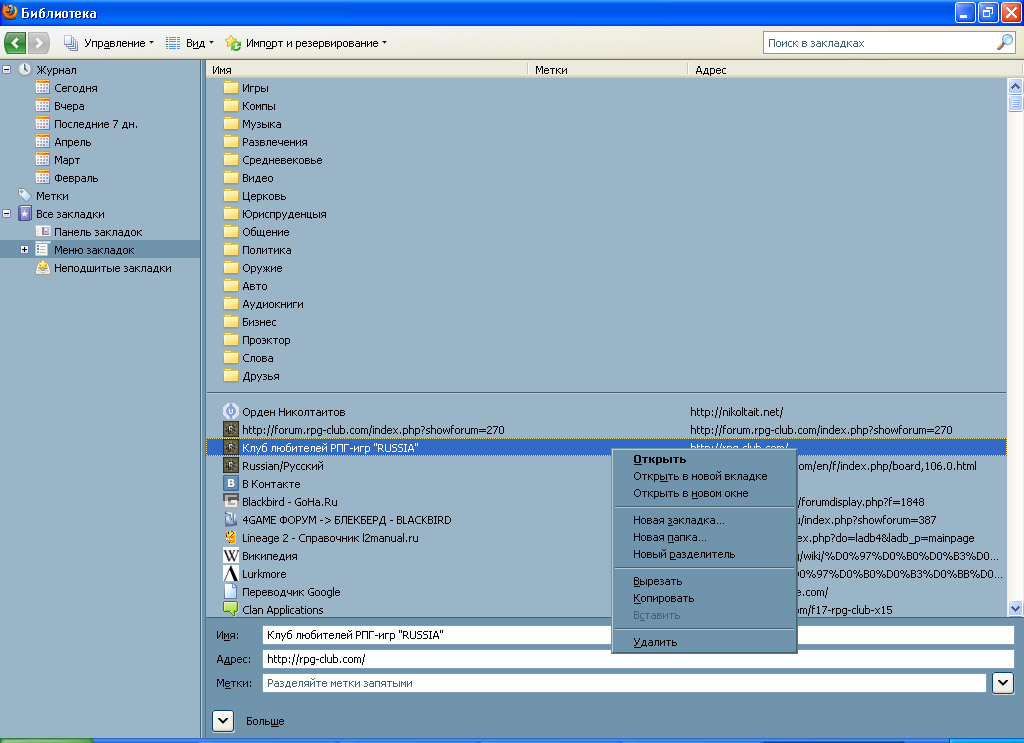
Проведу уточнение, при нажатии любой ссылки допустим на сайте... у меня выпадает "Правильное меню"
А вот если я нажимаю правой клавишей на закладках, то выпадает не совсем то что мне надо
Хотелось бы во втором варианте чтобы выпадала следующего ввида менюшка
Открыть
Открыть в новом окне
Открыть в новой вкладке
--------------
Новая закладка...
Новая папка...
Новый разделитель
--------------
Вырезать
Копировать
Вставить
--------------
Удалить
--------------
Свойства
Tiger.711
Согласно документации, -moz-box-ordinal-group
Indicates the ordinal group the element belongs to. Elements with a lower ordinal group are displayed before those with a higher ordinal group.
т.е. обоим пунктам надо выставлять 0, т.к. все прочие в contextAreaContextMenu имеют -moz-box-ordinal-group==1. Отрицательные значения не поддерживаются. И, поскольку -moz-box-ordinal-group у требуемых пунктов будет одинаковый, проблему их точного позиционирования мы не решим. Есть ещё вариант, конечно, перенумеровать вообще всё, что есть в contextAreaContextMenu, но, по-моему, скрипт на onload браузерного оверлея всё же проще.
10-02-2011 16:08:50
Nordway
Я не разглядел сразу, что это меню places. Тогда код такой:
Код:
var openlinkintab=document.getElementById("placesContext_open:newtab");
var openlink=document.getElementById("placesContext_open:newwindow");
openlinkintab.parentNode.insertBefore(openlink,openlinkintab);hydrolizer написал вам в PM 
var openlinkintab=document.getElementById("placesContext_open:newtab"); var openlink=document.getElementById("placesContext_open:newwindow"); openlinkintab.parentNode.insertBefore(openlink,openlinkintab);
Осталось дело за малым!))
Куда этот код нужно ввести ? в какой файлик или..
Nordway
В моем втором постинге в этой теме ссылка. По этой ссылке скачайте расширение (ставить по клику его не нужно), распакуйте куда-нибудь (.xpi - это обычный zip-архив, только расширение другое). В распакованном хозяйстве найдите файл chrome\content\overlay.js, откройте его любым текстовым редактором. В файле - один-единственный метод в 4 строчки кода - fmr.swapmenuitems.init. Первую строчку - которая window.removeEventListener - не трогайте, следующие три замените на код, который я привел в своем третьем постинге в этой теме. Сохраните файл, снова всё содержимое распакованного запакуйте зипом, и смените расширение архива на .xpi. Всё, собственно - можно устанавливать.
NordwayВ моем втором постинге в этой теме ссылка. По этой ссылке скачайте расширение (ставить по клику его не нужно), распакуйте куда-нибудь (.xpi - это обычный zip-архив, только расширение другое). В распакованном хозяйстве найдите файл chrome\content\overlay.js, откройте его любым текстовым редактором. В файле - один-единственный метод в 4 строчки кода - fmr.swapmenuitems.init. Первую строчку - которая window.removeEventListener - не трогайте, следующие три замените на код, который я привел в своем третьем постинге в этой теме. Сохраните файл, снова всё содержимое распакованного запакуйте зипом, и смените расширение архива на .xpi. Всё, собственно - можно устанавливать.
все предельно ясно, сейчас попробую!!
10-02-2011 17:59:53
Огромнейшее спасибо уважаемому hydrolizer !!!! Все получилось!
А что нужно дописать, что бы еще и в меню "все вкладки" поменялось?
Nikoltait
См. выше код для placesContext. Но вообще требуемое всё-таки можно сделать с помощью CSS:
Код:
#context-openlinkintab {
margin-top: 22px;
}
#context-openlink {
margin-top: -44px; margin-bottom: 22px;
}- это для контекстного меню браузера, для placesContext можно сделать по аналогии, id пунктов приведены выше. Только значения margin надо будет подбирать.
Nikoltait
См. выше код для placesContext. Но вообще требуемое всё-таки можно сделать с помощью CSS:Выделить кодКод:
#context-openlinkintab { margin-top: 22px; } #context-openlink { margin-top: -44px; margin-bottom: 22px; }- это для контекстного меню браузера, для placesContext можно сделать по аналогии, id пунктов приведены выше. Только значения margin надо будет подбирать.
В том то и вся суть, я не знаю, как было раньше, но в ФФ4 меню "библиотеки" походу сделано отдельно от меню "закладок". placesContext я заменил, и Context заменил, в браузере и закладках порядок поменялся, а в меню ctrl+shift+b остался прежним.
Случайно наткнулся на эту тему. Думаю, есть более простой способ управления контекстным меню, да и вообще любым из меню Firefox.
Речь идет о расширении Menumanipulator от Dorando. http://mozilla.dorando.at/
Я им пользуюсь постоянно, что и всем рекомендую. Автор обновил его 27 марта 2011 года для совместимости с Firefox 4.
После его установки в меню "Инструменты" появляется пункт "Редактор меню", дальше всё понятно, можно перетаскивать, переименовывать различные пункты и т.д.
Пользуйтесь на здоровье!
в браузере и закладках порядок поменялся, а в меню ctrl+shift+b остался прежним.
У меня везде всё поменялось, как надо. Плюс, еще прекрасно работает вот такой вариант:
Код:
#placesContext > * { -moz-box-ordinal-group: 3 !important; }
#placesContext > menuitem[id="placesContext_open"]
{-moz-box-ordinal-group: 0 !important; }
#placesContext > menuitem[id="placesContext_open:newwindow"]
{ -moz-box-ordinal-group: 1 !important; }
#placesContext > menuitem[id="placesContext_open:newtab"]
{ -moz-box-ordinal-group: 2 !important; }Nikoltait пишетв браузере и закладках порядок поменялся, а в меню ctrl+shift+b остался прежним.
У меня везде всё поменялось, как надо. Плюс, еще прекрасно работает вот такой вариант:
Выделить кодКод:
#placesContext > * { -moz-box-ordinal-group: 3 !important; } #placesContext > menuitem[id="placesContext_open"] {-moz-box-ordinal-group: 0 !important; } #placesContext > menuitem[id="placesContext_open:newwindow"] { -moz-box-ordinal-group: 1 !important; } #placesContext > menuitem[id="placesContext_open:newtab"] { -moz-box-ordinal-group: 2 !important; }
Во, помогло, спасибо.
Подскажите, что ещё нужно дописать в этот Готовый код для чистки контекстных меню (Пост №7),чтобы избавиться от Исходный код страницы и Информация о странице
и ещё убрать Исходный код выделенного фрагмента
LongLogin
Добавте к списку селекторов: #context-viewsource, #context-viewinfo
LongLogin
Добавте к списку селекторов: #context-viewsource, #context-viewinfo
Спасибо.
А Исходный код выделенного фрагмента, как убрать?
LongLogin пишет: А Исходный код выделенного фрагмента, как убрать?
#context-viewpartialsource-selection
Отлично, спасибо.
okkamas_knife
да, очень хорошо, спасибо, полезная штука, удалил ещё одно расширение из контекстного меню, вообще некоторые расширения не хотел ставить из-за того что они пихали свои настройки в меню, теперь об этой проблемке можно забыть
Подскажите пожалуйста, есть дополнение, называется Clippings
Аналог заметок из Opera. Оно добавляет пункт "Вырезки" в нижнюю часть контекстного меню. Можно ли перенести этот пункт в самый верх контекстного меню?
Masterion
да, по такой схеме. поменять нужные циферки
{-moz-box-ordinal-group: 1 !important;}
#context-bookmarkpage
{-moz-box-ordinal-group: 2 !important;}
#CLT-Context-CopyPageMenu
{-moz-box-ordinal-group: 3 !important;}
#er-show
{-moz-box-ordinal-group: 4 !important;}
#link-toggler-run-show
{-moz-box-ordinal-group: 5 !important;}
#abp-image-menuitem
{-moz-box-ordinal-group: 6 !important;}
#pagecontext
{-moz-box-ordinal-group: 7 !important;}
#SearchByImagGextC-action
{-moz-box-ordinal-group: 8 !important;}
{-moz-box-ordinal-group: 1 !important;}
#CLT-Context-CopyBothMenu
{-moz-box-ordinal-group: 2 !important;}
#context-copylink
{-moz-box-ordinal-group: 3 !important;}
#CLT-Context-CopyLinkText
{-moz-box-ordinal-group: 4 !important;}
#linkcontext
{-moz-box-ordinal-group: 5 !important;}
#er-show
{-moz-box-ordinal-group: 6 !important;}
#link-toggler-run-show
{-moz-box-ordinal-group: 7 !important;}
#context-savelink
{-moz-box-ordinal-group: 8 !important;}
#abp-image-menuitem
{-moz-box-ordinal-group: 9 !important;}
#SearchByImagGextC-action
{-moz-box-ordinal-group: 10 !important;}
и засовываем это всё в файл userChrome-example.css а его в папку профиля chrome
Уроки стилеписания на CSS | Форум Mozilla Россия
Увы, не помогло
что-то быстро
:31:30 - :41:26
нет ли в этом не помогло большого Великого Нехочухи Великого Увы Не Помогло
Clippings
Если использовать дополнение, то проще поставить Menu Editor.
Я думал, что возможно, это решаемо через userChrome.
Как сделать простой скрипт для контекстного меню?
Открыта страница, выделен "текст", при нажатии правой кнопки добавить "команду", нажав на которую запустится:
c:\программа.ехе "текст"
