Есть HTML дизайн для диалогового окна, в браузере все замечательно. При попытке перетащить дизайн в XUL оказалось, что отрицательные значения CSS ведут себя иначе чем в HTML:
.overlay{ position:absolute; top:50px; left:50%; z-index:99999; }
.overlay .topCorners { background:url(chrome://myaddon/skin/images/box_overlay_top_rt.gif) no-repeat right top; padding:0 4px 0 0; }
.overlay .topCorners div { height:4px; overflow:hidden; background:url(chrome://myaddon/skin/images/box_overlay_top.gif) no-repeat left top; }
.overlay .bottomCorners { background:url(chrome://myaddon/skin/images/box_overlay_rt.gif) no-repeat right bottom; padding:0 4px 0 0; }
.overlay .bottomCorners div.inner { background:url(chrome://myaddon/skin/images/box_overlay.gif) no-repeat left bottom; padding:0 0 4px 4px; }.overlayLrg { width:520px; margin-left:-250px; }
Код:
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <?xml-stylesheet href="chrome://myaddon/skin/new.css" type="text/css"?> <window class="overlay overlayLrg" xmlns:html="http://www.w3.org/1999/xhtml" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> </window>
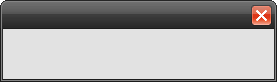
результат:
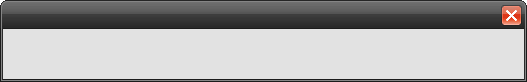
а должно быть:
Получается что XUL не понимает отрицательных значений в CSS?
Получается что XUL не понимает отрицательных значений в CSS?
понимает, но не для window, похоже. в чём смысл кода
и что мешает указать сразу нужную ширину окна?
shutnik, дизайн делал не я, если указать не для окна, а для VBOX - эффект тот же самый.