Есть простенький код:
Код:
<vbox flex="1">
<hbox flex="1">
<vbox flex="1">
<listbox flex="1" id="firstWord" label="&passwordpage.firstWord;" onselect="passwordSelected()"/>
<button id="reload1" label="&passwordpage.Reload;" oncommand="reloadWords('left')"/>
</vbox>
<vbox flex="1"/>
<vbox flex="1">
<listbox flex="1" id="secondWord" label="&passwordpage.secondWord;" onselect="passwordSelected()"/>
<button id="reload2" label="&passwordpage.Reload;" oncommand="reloadWords('right')"/>
</vbox>
</hbox>
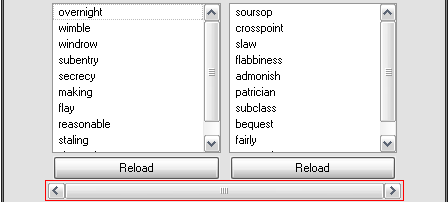
</vbox>Результат:
Не пойму как избавиться от скролбара внизу, тем более что он ничего не скролит.
сталкивался с чем-то похожим. похоже на багу. если скроллбара там быть вообще не должно при масштабировании, то можно прописать для бокса:
Не помогает... 
В XUL Editor'е удалось добиться описываемого эффекта, т. е., появления скроллбара только при установке для vbox style="overflow:auto;" (или style="overflow-x:auto;"), а при style="overflow[-x]:visible", которое по умолчанию, нет никакого скроллбара...
В XUL Editor'е удалось добиться описываемого эффекта, т. е., появления скроллбара только при установке для vbox style="overflow:auto;" (или style="overflow-x:auto;")
В том то всё и дело, у меня в XUL Explorer тоже всё в норме, но как только я вставил этот код в визард появилась проблема. Её легко воспроизвести в XUL Explorer:
Код:
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <wizard xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" xmlns:html="http://www.w3.org/1999/xhtml"> <wizardpage> <vbox flex="1"> <hbox flex="1"> <vbox flex="1"> <listbox flex="1" id="firstWord" label="firstWord;"/> <button id="reload1" label="Reload;"/> </vbox> <vbox flex="1"/> <vbox flex="1"> <listbox flex="1" id="secondWord" label="secondWord;"/> <button id="reload2" label="Reload;"/> </vbox> </hbox> </vbox> </wizardpage> </wizard>
А теперь делаем превью в отдельном окне и чуть-чуть ресайзим окно по ширине (не важно в большую или меньшую сторону) - сразу появляется этот скролбар. Так же я наблюдаю эту проблемму у коллег с разным разрешением монитора, когда моё расширение на моём мониторе без скролбара, а у них со скролбаром, который ничего не скролит. По-моему это баг XUL. 
Добавлено Tue Nov 6 02:16:00 2007 :
Использую версию XUL Explorer 0.7
Код:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
<wizard xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" xmlns:html="http://www.w3.org/1999/xhtml">
<wizardpage>
<hbox flex="1" style=" overflow-x: hidden;">
<vbox flex="1">
<listbox flex="1" id="firstWord" label="firstWord;"/>
<button id="reload1" label="Reload;"/>
</vbox>
<vbox flex="1"/>
<vbox flex="1">
<listbox flex="1" id="secondWord" label="secondWord;"/>
<button id="reload2" label="Reload;"/>
</vbox>
</hbox>
</wizardpage>
</wizard>
...но как только я вставил этот код в визард появилась проблема...
А, понятно. Я экспериментировал с window и dialog.
...По-моему это баг XUL...
Скорее, особенность элемента wizardpage которому через chrome://global/content/xul.css "подшивается" "overflow: auto".
shutnik, спасибо, помогло! 