Доброго времени суток, всем посетителям этого замечательного сайта.
Передо мной встала проблема.
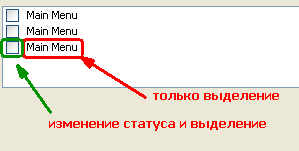
Как заставить LISTBOX с элементами типа checkbox при нажатии на него лишь выделяться, а не изменять свойство checked. Т.е. данное свойство должно изменяться при нажатии только на рисунок флажка (или его место), а не на весь элемент.

Вот просто код списка:
Код:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/global.css" type="text/css"?>
<dialog title="MyDialog"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
buttons="accept, cancel"
ondialogaccept="return true;" ondialogcancel="return true;"
height="300" width="300">
<listbox id="MainList" rows="5" seltype="single" onselect="ShowDetails();" onclick="MasterListItemClick(event);" style="width : 211px; ">
<listitem label="Main Menu" class="listitem-iconic" type="checkbox"/>
<listitem label="Main Menu" class="listitem-iconic" type="checkbox"/>
<listitem label="Main Menu" class="listitem-iconic" type="checkbox"/>
</listbox>
</dialog>Буду очень благодарен за малейшие подсказки.
Диня
на сколько я знаю стандартными средствами в listbox так сделать нельзя (однако, наверное, можно при клике по элементу проверять на что конкретно было сделано нажатие и возвращать флажок обратно).
можно поинтересоваться зачем это нужно?
Диня
Дорогой друг, не надо делать то, что ты задумал. Подумай сам, что бы было, если бы в меню надо было нажимать не на названии пункта, а на какой-то определённой его букве или её части. Не надо заставлять пользователя заниматься прицеливанием при работе с мышкой.
shutnik
Во-первых, спасибо большое за оперативные ответы! Как вы меня тогда выручили с TAB SCROLL!!
Рассматривал вариант, о том что бы отрабатывать координаты нажатия на элемент (на image либо label).
Вот как можно навесить event на составляющие элемента listitem ??? Он ведь состоит из нескольких элементов... Может быть где-то попадалось именно такое???
Или как из event выдрать координаты нажатия кнопки по отношению к элементу???
Infant
Дорогой друг, в жизни всякие ситуации бывают, в том числе такие специфические 
Это список опций. В главном списке отображаются кнопки тулбара, а в второстепенном списке его подкнопки (type=menu). Убираем галку в главном списке, кнопка пропадает на тулбаре. Также в второстепенном списке, но для дерева элементов кнопки тулбара.
Просто для примера, я естественно это не привел.
Так вот. При клике на название в главном списке, отображаются соответсвующие кнопки в второстепенном списке. Было бы совершенно не правильно, убирать/ставить галку только лишь при выборе списка элемента. А вот если пользователю не нужна соответствующая кнопка в тулбаре, он не поленится и жмякнет галку.
Может быть еще будут какие-то идеи????
Диня
пошаманил тут. получилось так:
Код:
<?xml version="1.0"?>
<?xml-stylesheet type="text/css" href="chrome://global/skin/global.css"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript"><![CDATA[
function myup(link){
if(link.originalTarget.nodeName=='xul:label')
link.target.setAttribute('mychecked',link.target.checked);
}
function mydown(link){
if(link.originalTarget.nodeName=='xul:label' && link.target.getAttribute('mychecked')!=link.target.checked)
link.target.setAttribute('checked',link.target.getAttribute('mychecked'));
}
]]></script>
<listbox onmouseup="myup(event)" onmousedown="mydown(event)">
<listitem allowevents="true" type="checkbox" label="foo" />
</listbox>
</window>можно, по идее, повешать один обработчик на click (тогда и флажок мигать не будет), но у меня не получилось сделать return 
Добавлено Mon Sep 10 12:50:57 2007 :
можно через клик - так:
Код:
<?xml version="1.0"?>
<?xml-stylesheet type="text/css" href="chrome://global/skin/global.css"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript"><![CDATA[
function my(link){
if(link.originalTarget.nodeName=='xul:label')
link.target.checked=!link.target.checked;
}
]]></script>
<listbox onclick="my(event)">
<listitem allowevents="true" type="checkbox" label="foo"/>
</listbox>
</window>как перехватить дальнейший event я не знаю 
Хм... прийду домой попробую ваш вариант (щас на Оракловых курсах...).
Пока база создавалась  подумал, что можно XBL сделать где и описать поведение своего элемента
подумал, что можно XBL сделать где и описать поведение своего элемента 
Задача решается следующим образом. Обрабатывается событие onmousedown для списка. Только по нажатию на image (составляющей listitem'a) изменяется состояние.
Исключается мигание галочки и некорректная отработка некоторых ситуаций вышеприведенного скрипта.
За идею, огромное спасибо, shutnik'у
Код:
<?xml version="1.0"?>
<?xml-stylesheet type="text/css" href="chrome://global/skin/global.css"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript"><![CDATA[
function mydown(link)
{
if(link.originalTarget.nodeName!='xul:image' )
link.target.checked=!link.target.checked;
}
]]></script>
<listbox onmousedown="mydown(event)">
<listitem allowevents="true" type="checkbox" label="foo" />
<listitem allowevents="true" type="checkbox" label="foo" />
<listitem allowevents="true" type="checkbox" label="foo" />
<listitem allowevents="true" type="checkbox" label="foo" />
</listbox>
</window>А развязать нельзя?
<hbox>
<checkbox label=""/><button label="asdf"/>
</hbox>