Объявление
Administrator
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 04-12-2024 14:12:49
- Retif
- Replies: 14365
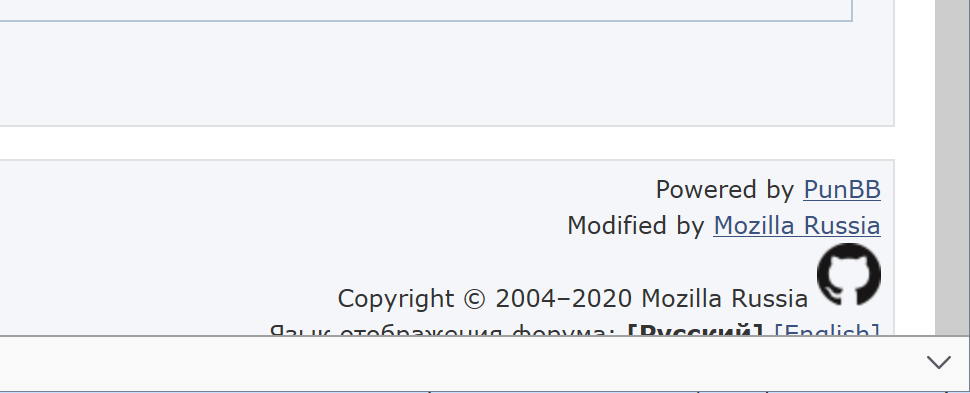
панель табов внизу перекрывает контент страницы
Написал разрабу Issue: https://github.com/Aris-t2/CustomCSSforFx/issues/718 , он поправил в версии 4.6.7.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 28-11-2024 09:48:06
- Retif
- Replies: 14365
kokoss, сейчас я обновился на версию 4.6.2. general_toolbar_colors_tabs_toolbar_aeroglass.css вообще выключил для проверки, чтобы непрозрачный был.
Свой CSS тоже пока не использую для чистоты эксперимента.
Вкладки внизу: tabs_below_main_content.css + tabs_below_main_content_fx133.css
Именно эти настройки и использую для вкладок внизу. Только там нужно не плюс, а одно из них, использую tabs_below_main_content_fx133.css. В итоге, проблема сохраняется, панель табов внизу перекрывает контент страницы, вот скриншот этого форума, видно хорошо, что перекрывается внизу:

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 27-11-2024 20:51:50
- Retif
- Replies: 14365
Подскажите, плиз. С MenuBar вроде сравился кое-как, другое вылезло. В CustomCSSforFx использую расположение вкладок внизу, TABS ON BOTTOM.
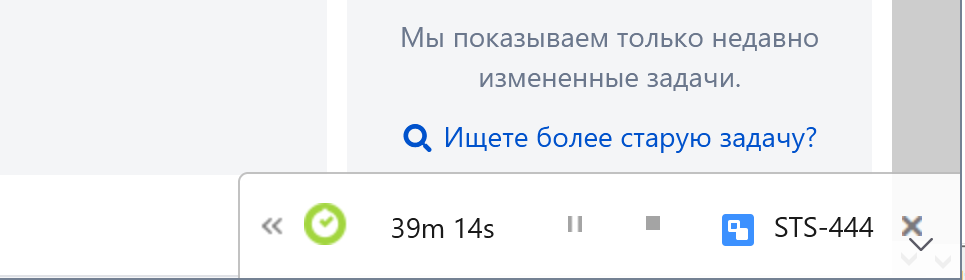
После обновления на версию 133 при использовании Jira, счетчик вылезает на TabsToolbar. Причем, у меня вот такая настройка для тоого, чтобы покрасить панель табов в нужный цвет:
Код:
/* background color for 'tabs below navigation toolbar' option */
#main-window #navigator-toolbox #TabsToolbar {
background-color: #F2F2F2 !important;
}Но, при такой настройке счетчик загораживается этой панелью и его почти не видно:

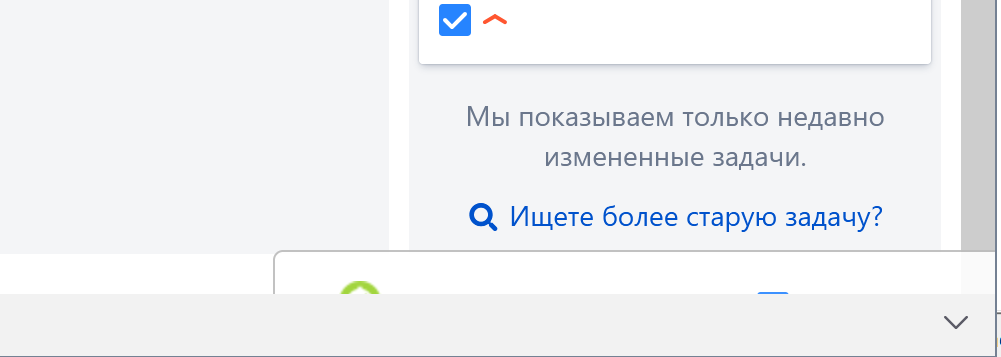
Если я отсюда убираю #TabsToolbar, вот так:
тогда счетчик видно, но TabsToolbar не покрашен и вообще его не видно:

И в
…CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 27-11-2024 11:45:40
- Retif
- Replies: 14365
Обновился до 133-й версии.
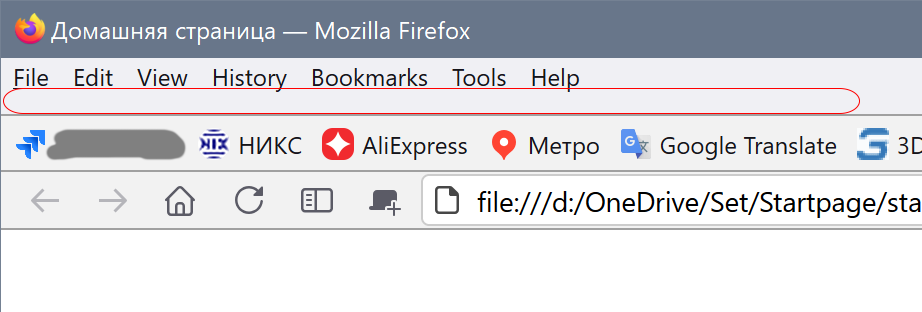
Обновил CustomCSSforFx до последней 4.6.1. Настроил всё, почти всё ок. Вот только Menu Bar стал широким почему-то. Раньше была узкая полоска, в предыдущей версии. Можно как-то сделать узкой опять?

А так было:

Такое впечатление, что вообще вся страница сдвинута вниз на 5 мм, потому что внизу у меня контент обрезается и ниже tab bar на 5 мм примерно. Наверно это из-за содержимого my_userChrome.css, но что там даёт такой эффект, непонятно, помогите, плиз. В старой версии работало.
[spoiler]
[code]
/* Разделитель сверху панели закладок и цвет панели */
#PersonalToolbar { /* bookmarks toolbar */
border-top: 1px solid ThreeDShadow !important;
background-color: #F2F2F2 !important;
}
/* Разделитель сверху главной панели и цвет панели */
#main-wi
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 23-05-2023 09:23:40
- Retif
- Replies: 14365
config\general_variables.css
проверяете --tab_min_width: 50px !important;
Чтобы применилось, надо также изменить about:config > browser.tabs.tabMinWidth
В userChrome.css должен быть включён стиль css\tabs\tab_maxwidth.css
Да, так получилось, спасибо!
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 16-05-2023 21:29:07
- Retif
- Replies: 14365
Я вам сказал, что в стилях искать. В стилях, а не в about:config.
Знать бы, где искать.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 16-05-2023 19:07:46
- Retif
- Replies: 14365
Подскажите плиз с проблемой, может в стилях что... В ветке Firefox спрашивал, не помогли, сюда послали.
В версии Firefox 113 таб скроллер появляется сразу, как только табы достигают правой стороны браузера. В предыдущих версиях он появлялся только тогда, когда табов становилось довольно много и по ширине они становились довольно маленькими уже.
Можно как-то вернуть поведение, как на предыдущих версиях было?
browser.tabs.tabMinWidth у меня равен 76 и на старой версии и на новой. Пробовал уменьшать до 20-и, толку никакого.

Использую Custom CSS for Firefox 4.3.5
Поддержка пользователей » Не работает после обновления. (проблемы после обновления) » 16-05-2023 14:45:16
- Retif
- Replies: 2367
Поищите что то такое --tab-min-width
Такого параметра не нашел. А про browser.tabs.tabMinWidth я уже писал:
browser.tabs.tabMinWidth у меня равен 76 и на старой версии и на новой. Пробовал уменьшать до 20-и, толку никакого.
Поддержка пользователей » Не работает после обновления. (проблемы после обновления) » 16-05-2023 11:30:46
- Retif
- Replies: 2367
В версии Firefox 113 таб скроллер появляется сразу, как только табы достигают правой стороны браузера. В предыдущих версиях он появлялся только тогда, когда табов становилось довольно много и по ширине они становились довольно маленькими уже.
Можно как-то вернуть поведение, как на предыдущих версиях было?
browser.tabs.tabMinWidth у меня равен 76 и на старой версии и на новой. Пробовал уменьшать до 20-и, толку никакого.

Firefox » После обновления до 113 версии, таб скроллер появляется слишком рано » 14-05-2023 11:14:47
- Retif
- Replies: 1
В версии Firefox 113 таб скроллер появляется сразу, как только табы достигают правой стороны браузера. В предыдущих версиях он появлялся только тогда, когда табов становилось довольно много и по ширине они становились довольно маленькими уже.
Можно как-то вернуть поведение, как на предыдущих версиях было?
browser.tabs.tabMinWidth у меня равен 76 и на старой версии и на новой. Пробовал уменьшать до 20-и, толку никакого.

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-05-2023 16:33:38
- Retif
- Replies: 14365
С вкладками внизу не работает, попробуйте к коду для изменения цвета панели вкладок добавить этот селектор -> #TabsToolbar-customization-target
Вроде так заработало, спасибо. Я вообще правильно написал, так имелось в виду?
Код:
/* tabs toolbar background */
#main-window #navigator-toolbox #TabsToolbar:not(:-moz-lwtheme),
#main-window #navigator-toolbox #TabsToolbar:-moz-lwtheme,
#main-window #navigator-toolbox #TabsToolbar
#TabsToolbar-customization-target{
background: #C7C7C7 !important;
}CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-05-2023 14:05:03
- Retif
- Replies: 14365
Retif пишетА у меня почему не работает тогда... Конфликт между какими-то параметрами что ли...Да ->
Ну вот я закомментил
И в my_userChrome.css добавил то же самое:
Код:
/* tabs toolbar background */
#main-window #navigator-toolbox #TabsToolbar:not(:-moz-lwtheme),
#main-window #navigator-toolbox #TabsToolbar:-moz-lwtheme,
#main-window #navigator-toolbox #TabsToolbar {
background: red !important;
border: unset !important;
box-shadow: unset !important;
}
#main-window[sizemode="normal"] #TabsToolbar:not(:-moz-lwtheme){
border-left: unset !important;
border-right: unset !important;
}И опять нифига :( Белый так и остался. Только у меня панель вкладок внизу окна.
…CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-05-2023 13:48:16
- Retif
- Replies: 14365
Попробуйте тогда такой вариант ->
Попробовал. Что-то не работает, как был F0F0F0, так и остался.
У меня в [firefox] 113 работает!
Блин. А у меня почему не работает тогда... Конфликт между какими-то параметрами что ли...
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-05-2023 12:51:39
- Retif
- Replies: 14365
Retif пишетНо для панели со вкладками что-то не выходитhttps://github.com/Aris-t2/CustomCSSfor … .css#L1083
https://forum.mozilla-russia.org/viewto … 70#p803370
Тут Firefox решил обновиться до версии 113.0 и это:
больше не работает.
Опять тогда вопрос, как задать свой цвет для панели с табами?
Использую Custom CSS for Firefox 4.3.5
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 20-01-2023 13:02:00
- Retif
- Replies: 14365
https://github.com/Aris-t2/CustomCSSfor … .css#L1083
Да, спасибо, то что нужно! :beer:
А вот про цвет активной вкладки не подскажете? Копаюсь, копаюсь, пока не могу найти, где можно поменять.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 20-01-2023 09:43:54
- Retif
- Replies: 14365
Посмотрите в разделе TOOLBARS
Ну вот там есть:
Код:
/* ----------------- TOOLBAR COLORS ----------------- */ @import "./css/toolbars/general_toolbar_colors.css"; /**/ @import "./css/toolbars/tab_toolbar_colors_force_menubar_color.css"; /**/
И что-то это вообще не работает.
Upd.
В общем в файл my_userChrome.css добавил
Код:
/* Разделитель сверху панели закладок и цвет панели */
#PersonalToolbar { /* bookmarks toolbar */
border-top: 1px solid ThreeDShadow !important;
background-color: #F2F2F2 !important;
}
/* Разделитель сверху главной панели и цвет панели */
#main-window #navigator-toolbox #nav-bar {
border-top: 1px solid ThreeDShadow !important;
background-color: #F2F2F2 !important;
}И цвет поменялся. Но для панели со вкладками что-то не выходит. Там же вставил код:
И нифига.
…CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-01-2023 13:51:22
- Retif
- Replies: 14365
kokoss, а вот там есть такая настройка:
Код:
/* ------------- Menubar color ------------- */ /* @import "./css/toolbars/menubar_color.css"; /**/
Когда ее включаю, цвет менюбара меняется на одинаковый со всеми остальными панелями. Как мне и хотелось, в общем-то. Но вот вопрос, где этот цвет глобально задать? Чтобы и меню бар и остальные панели одним моим заданным цветом залить?
У меня в моем файле раньше было так:
Код:
/* Цвет панелей */
:root:not(:-moz-lwtheme) {
--toolbar-bgcolor: #F2F2F2 !important;
--toolbar-color: black !important;
}
/* Цвет menubar */
#toolbar-menubar {
background-color: var(--toolbar-bgcolor) !important;
color: var(--toolbar-color) !important;
}
/* Цвет меню */
#toolbar-menubar menubar > menu {
color: var(--toolbar-color) !important;
}CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-01-2023 12:44:21
- Retif
- Replies: 14365
а вкл/выкл стили в файле userChrome.css, подробнее здесь
Ну вот я так и сделал (давно пора, а то свой очень кривой), работает. Только вопрос, когда автор CustomCSSforFx выпустит новую версию, мне всё, что я там сделал вкл/выкл нужно руками заново будет в новом файле включать, других вариантов нет?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-01-2023 11:13:19
- Retif
- Replies: 14365
kokoss, содержимое обоих этих файлов нужно вставить в файл userChrome.css или что сделать?
*Upd.
А-а, нужно это CustomCSSforFx скачать и его поставить и в нем уже эти файлы править?
С ним вроде сделал, только я не понял, как в нем сохранять свой настройки, когда его новая версия выйдет, это же его новый файл перетрет userChrome.css существующий. Как им правильно пользоваться?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-01-2023 09:56:57
- Retif
- Replies: 14365
Люди, помогите плиз, 109-я версия всё поломала. Вкладки внизу окна совсем исчезли, вся панель со вкладками. Причем в режиме Customize Toolbar они есть.
Кусок из userChrome.css, в котором у меня настроны вкладки внизу окна:
[spoiler]
[code]/*** Секция для вкладок внизу ***/
/* Вкладки в низ окна */
#TabsToolbar {
position: fixed !important;
display:block !important;
bottom: -0em; !important;
width: 100% !important;
}
#tabbrowser-tabs { width: 96%; }
#content-deck { margin-bottom: 2.5em;
}
/* Для полного экрана */
TabsToolbar:not([inFullscreen="true"]) {position:fixed; bottom:0em; width:100%;}
/* Remove X from Tabs */
#tabbrowser-tabs .tabbrowser-tab .tab-close-button { display:none!important; }
/* TABS: on bottom */
#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) {-moz-box-ordinal-group:10}
#TabsToolbar {-moz-box-ordinal-group:1000!important}
#tabbrowser-tabs {
width: 100vw !important;
#content-deck { margin-bottom: 0em; }
#main-window:not([chr
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-06-2021 16:30:40
- Retif
- Replies: 14365
userChrome.css для браузера, userContent для контента. Я не знаю что еще сказать, воспользуйтесь поиском что ли.
Да не, просто имя файла не знал, спасибо, всё получилось.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-06-2021 15:07:35
- Retif
- Replies: 14365
_zt, а куда надо вставлять этот код? Я кроме userChrome.css ничего не знаю, извиняюсь.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-06-2021 14:24:59
- Retif
- Replies: 14365
_zt, что-то на рамку формы ответа вообще ноль реакции, зато цвет меню "File, Edit, View" и панели вкладок изменились :/
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-06-2021 09:40:45
- Retif
- Replies: 14365
А подскажите плиз, вот теперь в 89-м, на форумах, в формах ответа (в том числе на этом), при установке в нее курсора, рамка подкрашивается синим, вот так:
Как можно цвет и толщину поменять обратно, чтобы было, как в 88-м?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 04-06-2021 10:49:14
- Retif
- Replies: 14365
Вот на Reddit.com нашёл вот такой маленький код для Proton'a:
скрытый текстВыделить код
Код:/* Цвет Панели вкладок вместе с неактивными вкладками, задан, как в Win. 10 */
#titlebar > toolbar{ background-color: -moz-accent-color !important; }
У меня после этого кода еще и высота вкладок нормальной стала, почему-то ))
