Полезная информация
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 12-11-2021 23:06:06
- thrower
- Replies: 14118
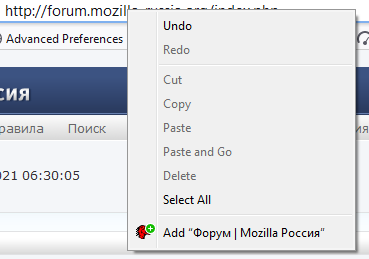
Подскажите, каким способом, не ковыряя xpi, я могу узнать ID этого пункта в контекстном меню (чтобы его вырезать)?
Фух, вырезал:
xrun1
Спасибо, справился без расширений.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 11-11-2021 00:17:52
- thrower
- Replies: 14118
Подскажите, каким способом, не ковыряя xpi, я могу узнать ID этого пункта в контекстном меню (чтобы его вырезать)?

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 27-10-2021 17:32:59
- thrower
- Replies: 14118
Vitaliy V.
[firefox] Расширение Right Click Close Tab.
Можно ли добавить в расширение аналогичное действие для List all tabs: закрывать вкладки ПКМ.
+ Опционально выбор, где активировать функцию - TabBar или AllTabsButton.
И - в идеале - хотелось бы такое еще и для пункта Bookmarks в Sidebar.
Firefox » Запрет смены URL во вкладке » 12-10-2021 18:11:52
- thrower
- Replies: 5
https://addons.mozilla.org/en-US/firefox/addon/lock-tab-page/
Firefox » Как изменить шаг масштабирования страницы? » 30-09-2021 18:23:35
- thrower
- Replies: 7
Можно ли в конфиге изменить шаг масштабирования страницы при пользовании кнопками Ctrl+/Ctrl-?
Сейчас шаг масштабирования по умолчанию 10%. Это очень грубо. Хочу, чтобы было 5%.
toolkit.zoomManager.zoomValues
Firefox » Отключить Open Search Advertising » 29-09-2021 19:32:42
- thrower
- Replies: 3
Dumby
sandro79
спасибо!
:)
3 способа избавиться от предложения установить поисковик ([firefox] 91):
Код:
.menuseparator-add-engine, .context-menu-add-engine,
.searchbar-engine-one-off-add-engine {
display: none !important;
}2-й способ - отключить с помощью политик:
3-й способ - вырезать код, отвечающий за эту функцию (№2):
[spoiler=Удалить этот код из LinkHandlerChild.jsm][code]case "search":
if (
Services.policies &&
!Services.policies.isAllowed("installSearchEngine")
) {
break;
}
if (!searchAdded && event.type == "DOMLinkAdded") {
let type = link.
Firefox » Отключить Open Search Advertising » 29-09-2021 16:26:27
- thrower
- Replies: 3
Web sites with search plugins can advertise them so Firefox users can easily install the plugins.
:|
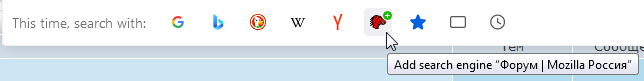
В контектном меню урлбара:

В списке поисковиков урлбара:

Как удалить-отключить-прибить это (Autodiscovery of search plugins)?
Где в omni.ja это лежит?
…Новости » Вышел Firefox 91 » 20-09-2021 07:30:03
- thrower
- Replies: 124
Всё зависит от того, начинаешь ли ты его из пустой вкладки, или из уже открытой, или из той, из которой уже вёлся поиск
Да, посмотрел сейчас, на новой вкладке (Ctrl T) эта фишка не работает.
Я ими - новыми вкладками - в принципе не пользуюсь. Поэтому даже не пробовал там.
Новости » Вышел Firefox 91 » 20-09-2021 02:33:00
- thrower
- Replies: 124
Это открытие поиска в новой вкладке, а не в текущей. Решение выше дали в виде скрипта и других способ я пока не видел.
Тем не менее эта настройка затрагивает и адресную строку: при изменении этой строки в [firefox] 91 esr поиск в урлбаре происходит сразу при нажатии на иконку одного из поисковиков.
Возврат же browser.search.openintab с true на false возвращает то самое нежелательное поведение урлбара (когда после нажатия иконки нужного поисковика надо дополнительно нажимать enter).
P.S. У тебя же в подписи [firefox]91, проверь...
Новости » Вышел Firefox 91 » 19-09-2021 23:55:00
- thrower
- Replies: 124
Я говорю про саму адресную строку, а не центр экрана. В протоне сделали так, что если ты набираешь в адресной строке слово для поиска, а потом выбираешь поисковик, но поиск начинается не сразу, а надо нажимать Enter, то если лишнее действие. А чтобы поиск начинался сразу, надо одновременно с выбором поисковика нажимать на shift теперь - тоже лишнее действие. С 84ой версии так. Но пару версий это "новаторство" отключалось через about:config, а теперь никак.
Radiation
В эбаутконфиг измени browser.search.openintab на true,
и поиск в адресной строке будет "начинаться сразу".
Сustom Buttons » Custom Buttons » 18-09-2021 20:14:30
- thrower
- Replies: 17177
Dumby
Спасибо! Оно! Работает. То, что нужно.
Сustom Buttons » Custom Buttons » 18-09-2021 14:06:39
- thrower
- Replies: 17177
Dumby
А как это сделать для произвольного текущего домена (активный таб)?
Я пытался аккуратно вырезать необходимый фрагмент кода из кнопки, но что-то не заработал.
А еще вытащил код из background.js небольшого расширения, но тоже не получается его прицепить:
[spoiler]
[code]// Init
let browserName = "NonFirefox"; // Default value
// browser.runtime.getBrowserInfo() is not available
// https://github.com/mozilla/webextension-polyfill/issues/116
async function init(){
// Get the browserName (likely will only work in case it's Firefox)
if(browser.runtime.getBrowserInfo !== undefined){
let info = await browser.runtime.getBrowserInfo();
browserName = info.name;
}
// Events
browser.browserAction.onClicked.addListener(async (tab) => {
await deleteCookies(tab);
await browser.tabs.reload();
// Page was reloaded
});
}
init();
// Functionality
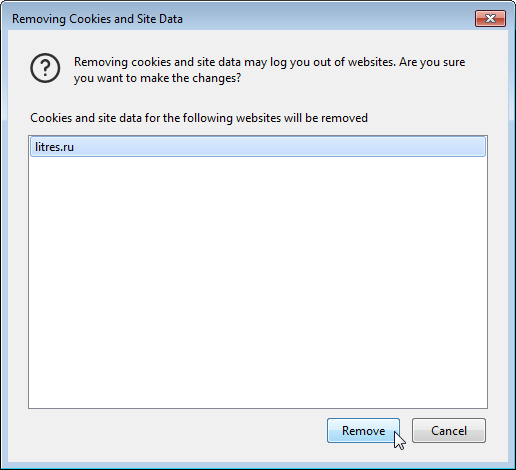
async function deleteCookies(tab){
let cookies = await browser.cookies.getAll(
getCookieQueryAll(tab)
);
let promises
…Сustom Buttons » Custom Buttons » 18-09-2021 02:47:22
- thrower
- Replies: 17177
unter_officer
Спасибо, но мне нужна не кнопка, а команда, равнозначная нажатию "Remove".
Сustom Buttons » Custom Buttons » 17-09-2021 22:58:41
Сustom Buttons » Custom Buttons » 05-09-2021 21:16:38
- thrower
- Replies: 17177
Dumby
Поставил в жест сложный код. Великолепно работает!
Думал найти и запихнуть какой-нибудь простой код типа
document.getElementById("about:preferences").content.gMainPane.chooseFolder()
а потом вспомнил, что XUL и xhtml - это разные вещи.
Сustom Buttons » Custom Buttons » 05-09-2021 14:19:59
- thrower
- Replies: 17177
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 05-09-2021 14:16:00
- thrower
- Replies: 14118

После удаления крестика "Close tab" иконка таба расположена несимметрично, к тому же стилями не получается уменьшить ширину таба со свойством [selected] меньше 40 px.
Новости » Вышел Firefox 78 с длительной поддержкой » 01-07-2020 16:31:49
- thrower
- Replies: 69
Уже [firefox] 78.0.1esr
Сustom Buttons » Custom Buttons » 01-07-2020 12:00:31
- thrower
- Replies: 17177
del
Новости » Вышел Firefox 78.0 » 01-07-2020 11:31:47
- thrower
- Replies: 49
Coroner
Спасибо, но с этим все в норме.
Товарищи, как запустить скрипты (лежащие в папке chrome)?
В [firefox] 68 esr работает
В [firefox] 78 esr стили из \chrome запустились, а скрипты - нет.
Ох и мудрожопые улучшайзеры эти MoFo...
//
На нашем форуме решения не нашел, зато откопал такое:
https://github.com/MrOtherGuy/fx-autoconfig
Новости » Вышел Firefox 78.0 » 01-07-2020 09:59:00
- thrower
- Replies: 49
Последний раз мониторил форум со времен выхода [firefox] 68 ESR.
Подскажите, что там за изменения, скрипты в userChrome.js не видит [firefox].
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 27-07-2019 06:28:22
- thrower
- Replies: 14118
Vitaliy V. ... Long Left Click
скрытый текст
Вот оно, правильно работающий LLC-open-in-foreground-tab в мультипроцессном Firefox. :)
Проблему эту, связанную с появившимся мультипроцессным режимом, [Long click в foregroung при mouse-down приводил к побочному явлению.] заметил и описал еще пару лет назад:
forum.mozilla-russia.org/viewtopic.php?pid=736809#p736809
forum.mozilla-russia.org/viewtopic.php?pid=736904#p736904
Но от Infocatcher тогда ответа не последовало. Тогда я взял какой-то юзерскрипт и модифицировал его, чтобы он умел открывать LLC-in-foreground по mouse-up (что явно неудобно при лонг клике, но на безрыбье, как говорится, ...). Правда, он был таргет=бла
…Новости » Вышел Firefox 68.0 » 13-07-2019 23:28:29
- thrower
- Replies: 43
Спасибо Dumby за актуальный код для реализации политики "антиподписячества"©!
Новости » Вышел Firefox 64.0 » 29-12-2018 16:56:09
- thrower
- Replies: 100
Не понятно что происходит с браузером. В целом работает нормально, но вот нашел одну страницу http://art-assorty.ru/25478-krasivye-vo … yandex.com
которая отображается не корректно. Пробовал запускать даже без дополнений(типа безопасный режим) но ничего не изменилось - страница не пролистывается даже вниз, видно только верхний фрагмент страницы(увеличенный). В Хроме/Опере данная страница работает корректно и отображается как положено.
Не заметил проблемы, пока не разрешил скрипты на сайте.
Первый раз сталкиваюсь с такой халтурой.
jQuery-инвалиды ("ХРОМые", следуя семантике языка). Даже расширения без jQuery не могут написать.
****** позорные.
Проблемы с сайтами » Проблема с Yandex (проблема с Яндекс) все сервисы » 22-12-2018 08:18:55
- thrower
- Replies: 241
А с такой "инновацией" я еще не сталкивался:
https://marrch-caat.livejournal.com/710372.html