Полезная информация
Страницы: 1
CSS-стили » Stylish » 28-06-2015 00:08:25
- HARREE
- Replies: 2783
turbot
Наконец-то. А я всё перерыл запрашивая ".scrollbutton-up"
Спасибо большое!
CSS-стили » Stylish » 27-06-2015 22:49:32
- HARREE
- Replies: 2783
применил:
Все равно остается светлый бордюр. Нигде не могу найти как изменить его цвет.
Обсуждение расширений » Фильтры для расширения Adblock Plus (только для Firefox) » 05-04-2015 15:22:39
- HARREE
- Replies: 18030
Код:
pornolab.net###page_container div[class]:not([class="sp-body"]) > a:not([href^="info"])
Скрывает скрины на раздачах. Под спойлером "Скриншоты" - пусто.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-03-2015 20:37:31
- HARREE
- Replies: 14242
villa7,
Спасибо огромное!
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-03-2015 20:13:26
- HARREE
- Replies: 14242
Ребята, подскажите пожалуйста как немного сдвинуть иконку в поисковике немного вправо.
Архив тем » Зависает картинка видео на 2-3 сек. при просмотре онлайн. » 13-09-2014 21:41:38
- HARREE
- Replies: 3
Жесткий диск может попробовать диагностировать на битые сектора какой-нибудь программой типа Viktoria. :/
Хотя если два жестких диска можно на другой перенести программу, не тратя время на тесты.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 07-05-2014 00:27:55
- HARREE
- Replies: 14242
wefi,
Нашел, кажется работает.
Код:
#main-window #TabsToolbar:after {display: none !Important;}
toolbar {background-color: #d4d0c8 !important;}Архив тем » Вид firefox 29 » 05-05-2014 00:42:41
- HARREE
- Replies: 461
aivar242
Бутерброд (новый значок Открыть меню) -> значок "Вопросительный знак" -> и тд
Архив тем » Вид firefox 29 » 05-05-2014 00:09:43
- HARREE
- Replies: 461
Архив тем » Вид firefox 29 » 04-05-2014 22:37:50
- HARREE
- Replies: 461
Levanka,
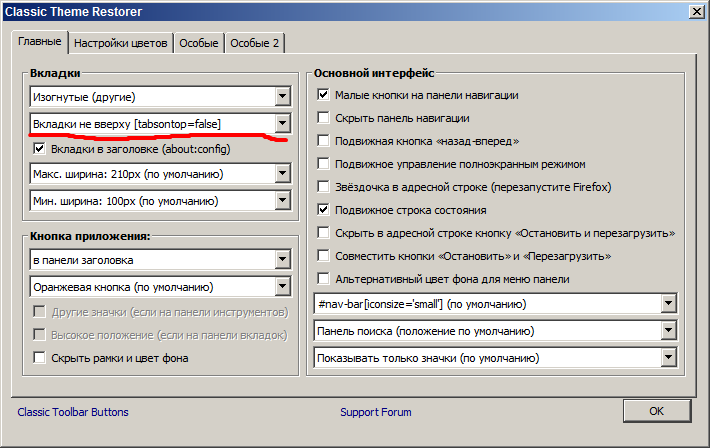
Может быть я не прав, но мне кажется вы не знаете о том, что у CTR есть еще настройки.
Меню -> Инструменты -> Дополнения -> Расширения -> CTR кнопка Настройки.
Firefox » Поддержка стандартов видео » 04-05-2014 22:20:40
- HARREE
- Replies: 5
Архив тем » Вид firefox 29 » 02-05-2014 20:20:29
Архив тем » Вид firefox 29 » 02-05-2014 04:05:58
- HARREE
- Replies: 461
Я одного не пойму, в ff всегда была галочка "Маленькие значки". Почему на этот раз они этого не сделали :angry:
Новости » Вышел Firefox 29 » 01-05-2014 22:37:16
- HARREE
- Replies: 365
Ребята как сделать меньше этот бордюр. 
И еще как удалить кнопку назад-вперед, раньше убирались теперь приварили.
Нашел скрипт если кому надо. Делает чуть меньше бар навигации и кнопку назад.
[spoiler][code]
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
#TabsToolbar {
margin-top: -2px!important
}
#navigator-toolbox #nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button)){
margin-top: -5px !important;
margin-bottom: -5px !important}
#navigator-toolbox > #nav-bar #back-button .toolbarbutton-icon {
padding: 4px !important}
#navigator-toolbox #back-button{
margin-left: 1px !important;
margin-bottom: -3px !important;
margin-top: -3px !important}
#navigator-toolbox > #nav-bar .toolbarbut
…Страницы: 1