Полезная информация
Сustom Buttons » Custom Buttons » 28-01-2015 15:01:50
- Чайник
- Replies: 17269
Ну, если прям совсем достают, тогда попробуй их забанить
Это работает. Ну и со временем буду добавлять в массив blacklist новые адреса.
Спасибо, Dumby!
Сustom Buttons » Custom Buttons » 28-01-2015 00:14:59
- Чайник
- Replies: 17269
не с той стороны заходишь.
используй юзерконтент.цсс и стиль для того сайта добавив в правила !important чтоб перебить оригинальный.
Так я хочу не для конкретного сайта, а универсальный. И задействовать его по необходимости, на тех сайтах где ховер эффекты достают вконец и мешают просмотру.
Сustom Buttons » Custom Buttons » 27-01-2015 19:20:43
- Чайник
- Replies: 17269
Чайник
Например для отмены изменений фона аватара на этом форуме:
Вот я пробую на этой странице http://ljleaks.ru/ Фон на ховер там устанавливается для класса .entry (таблицы) правилом
Я хочу чтоб это правило не работало.
Делаю
Код:
var st = document.createElement('style');
st.innerHTML = '.entry:hover{background: unset !important}';
document.head.appendChild(st);Не работает. Фон всё равно меняется.
Да, а на этом форуме фон аватара у меня и так не меняется.
Я всё это пробую на 20 версии ФФ.
Сustom Buttons » Custom Buttons » 27-01-2015 14:09:18
- Чайник
- Replies: 17269
А можно сделать чтобы ховеры просто не срабатывали ни на одном элементе?
Как бы удалить их совсем?
Сustom Buttons » Custom Buttons » 27-01-2015 11:49:06
- Чайник
- Replies: 17269
Как можно убрать эффекты, которые получаются с помощью псевдокласса :hover, а именно - изменение фона при наведении курсора?
Как я понял, сам псевдокласс убрать у элементов в коде страницы не получится.
Я пробовал делать
Код:
var st = document.createElement('style');
st.innerHTML = '*:hover{background-color: transparent}';
document.head.appendChild(st);Но не получается. Если вместо transparent написать любой другой цвет - при наведении курсора цветной фон меняется.
А с transparent (я пробовал и initial) не выходит.
Сustom Buttons » Custom Buttons » 05-11-2014 14:56:01
- Чайник
- Replies: 17269
Вот картинка - скрин части страницы из ЖЖ. Как получить массив ссылок - обозначены единицей, до первой ссылки с текстом "Свернуть" (обозначена цифрой 2)?
Архив тем » Вид firefox 29 » 21-05-2014 19:03:48
- Чайник
- Replies: 461
Ну, собственно, я и айди там же указал.
Да, только этот айди годится для контекстного меню. А как выяснилось, нужно скрывать пункт в выпадающем меню.
А там у пункта "Открыть всё во вкладках" нет никакого айди. Есть лейбл, класс, есть другие атрибуты, а айди нет.
Искал даже не ДОМ-инспектором, а тупо пролопатил исходники 30ки, больше нигде не заметил этого «открывания всего в табах»
Ну а коли так, значит этот лейбл нигде больше не вылезет и его вполне можно использовать ;)
Но я согласен, лучше от этого воздержаться.
Alex_St_1959
Ну вот ей-богу не знаю, почему ни у кого не работает?
У меня работает и с лейблом, причём без всякого подчёркивания, и с другими атрибутами. Можно попробовать указать класс openintabs-menuitem думаю кроме как в этом меню он больше нигде не встречается.
Архив тем » Вид firefox 29 » 21-05-2014 15:06:45
- Чайник
- Replies: 461
Ребята, а полный текст файла userChrome.css, который на 29-й Лисе убирает этот пункт и лишний сепаратор выложите, пожалуйста. Я CSS знаю ну совсем слегка :blush:
Что-то у меня никак не пашет... Да и Notepad++ ругается (краснеет) на вторую строку в коде:Чайник пишетВыделить кодКод:
[label="Открыть всё во вкладках"]{display:none !important} .bookmarks-actions-menuseparator{display:none !important}
Это для скрытия пункта в выпадающем меню "Закладки" (не контекстное меню в библиотеке). Как резонно заметил f00fc7c8, нежелательно использовать лейбл. Чтобы с удалённым сепаратором меню не выглядело куцым, просто сделаем сепаратор прозрачным.
http://www.imagenetz.de/fbd944596/userChrome.css.html
Скачать файл и положить в папку Chrome в профиле
Архив тем » Вид firefox 29 » 21-05-2014 11:26:37
- Чайник
- Replies: 461
Вот так, блин
скрытый текст
А-а, он оно чё! А я никогда не обращал на этот пункт внимания.
Ну тогда добавить в userChrome.css
Код:
[label="Открыть всё во вкладках"]{display:none !important}
.bookmarks-actions-menuseparator{display:none !important}Архив тем » Вид firefox 29 » 21-05-2014 02:34:39
- Чайник
- Replies: 461
Ну я не знаю...
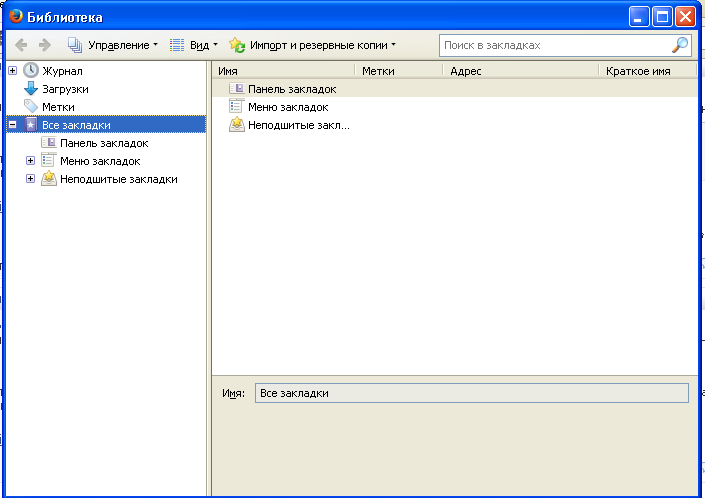
У меня если открыть библиотеку, это выглядит немного по-другому
Там есть пункт "Открыть всё во вкладках" в контекстном меню. Для его удаления я и сделал код.
А то что у вас на картинке внизу - у меня этого нет.
Что нужно нажать, чтобы открылось окошко с гадостью внизу?
Архив тем » Вид firefox 29 » 21-05-2014 02:15:33
- Чайник
- Replies: 461
Инсульт
Я код делал, чтобы удалить пункт "Открыть всё во вкладках" из контекстного меню. Насколько я понял
Возможно убрать в вкладках меню "Открыть все во вкладках"?
А это где это - то, что на картинке? Как мне получить этот пейзаж с гадостью?
Архив тем » Вид firefox 29 » 21-05-2014 00:43:42
- Чайник
- Replies: 461
Инсульт
Попробуйте этот код добавить в файл userContent.css (не userChrome.css!).
Код:
@-moz-document url("chrome://browser/content/places/places.xul") {
[label="Открыть всё во вкладках"]{display:none !important}
#placesContext_openSeparator{display:none !important}
}Если userContent.css не существует - создать в папке профиля папку Chrome, в ней файл userContent.css и в него вписать код
Firefox » Хочу как у Opera... » 11-04-2014 17:46:33
- Чайник
- Replies: 2423
Щёлкнуть F7. Переключается на постоянно.
Через одно место используют лису некоторые пользователи.
Не, эт не то.
AnShy хочет
выделять часть ссылки как текст и вообще работать со ссылкой как с текстом
Сustom Buttons » Custom Buttons » 21-03-2014 15:41:07
- Чайник
- Replies: 17269
Inko7
Я слепил код, положить его в инициализацию любой кнопки.
Срабатывает только на youtube.com, если кликнуть СКМ в любом месте по прямоугольнику плеера.
Код:
addEventListener("TabAttrModified", function() {
var div = content.document.getElementById('player-unavailable');
var new_url = content.location.href.replace('watch?v=', 'v/');
if ( content.location.host !== 'www.youtube.com' || !div ) return;
div.addEventListener('mousedown', function func(e){
if ( e.button == 1)loadURI(new_url)
})
}, true, gBrowser.tabContainer )Сustom Buttons » Custom Buttons » 20-03-2014 20:39:18
- Чайник
- Replies: 17269
self.style.display = 'none';
bunda1, а в чём отличие?
Если this, то вроде тоже скрывается
Сustom Buttons » Custom Buttons » 20-03-2014 20:18:31
- Чайник
- Replies: 17269
Подскажите, что нужно прописать в код кнопки, чтобы она скрылась с панели?
Наверно
Не?
Сustom Buttons » Custom Buttons » 12-03-2014 21:31:11
- Чайник
- Replies: 17269
Infocatcher
Спасибо, буду знать.
Сustom Buttons » Custom Buttons » 11-03-2014 13:04:20
- Чайник
- Replies: 17269
Если я выделил текст, а потом кликнул для сброса выделения, браузер может отличить, кликнуто внутри выделения или вне его?
Сustom Buttons » Custom Buttons » 08-03-2014 21:36:10
- Чайник
- Replies: 17269
Можно копировать и так:
:(
Этот код корректно работает где-то на странице, где выделяют текст только чтобы скопировать, и ни для чего больше.
А в адресной строке (да и в любом инпуте) начинаются косяки: я выделяю фрагмент, чтобы удалить, а он копируется.
Или ещё хуже: выделяю, чтобы вставить на это место из буфера, а в буфере оказывается уже не то что было, а только что выделенный текст.
Я пока сделал себе так. У меня прямо над адресной строкой есть кнопка и я добавил в неё код:
Код:
var myTim;
this.onmouseover = function () {
var u = gURLBar;
var sel = u.value.substring(u.selectionStart, u.selectionEnd);
if (sel != 0) {
myTim = setTimeout(function () { // чтобы не срабатывало, если
gClipboard.write(sel); //случайно провести мышкой над кнопкой
u.selectionEnd = 0
}, 500)
}
}
// прибивает таймер, если убрать курсор с кнопки вовремя
this.onmouseleave = function () {
clearTimeout(myTim)
}Вроде удобно (для меня).
…Сustom Buttons » Custom Buttons » 08-03-2014 15:45:23
- Чайник
- Replies: 17269
Но ПКМ копирует.
ПКМ - да. По ПКМ не выделяется слово целиком. Просто у меня на double rightclick повешено уже другое действие.
Ну, что-то придумаю...
Ещё раз спасибо за помощь :)
Сustom Buttons » Custom Buttons » 08-03-2014 14:53:38
- Чайник
- Replies: 17269
bunda1
Я попробовал оба варианта, всё равно по двойному клику ЛКМ на очень короткое время слово выделяется.
Я хотел сделать копирование текста в адресной строке по двойному клику. Но копируется не то, что я заранее выделил, а слово, которое успело выделиться, пока выделение сбросилось.
Сustom Buttons » Custom Buttons » 08-03-2014 02:12:04
- Чайник
- Replies: 17269
bunda1 спасибо, а как бы ещё в адресной строке отменить выделение слова по двойному клику?
e.preventDefault() не помогает.
Сustom Buttons » Custom Buttons » 07-03-2014 22:00:09
- Чайник
- Replies: 17269
Я хочу приделать на URLBar обработчик ondblclick.
Как сделать, чтобы при двойном клике контекстное меню адресной строки не появлялось или хотя бы само исчезало через очень короткое время?
Сustom Buttons » Custom Buttons » 02-03-2014 20:21:02
- Чайник
- Replies: 17269
okkamas_knife благодарю, буду разбираться.
Подскажите - как получить в буфер обмена ссылку на картинку, если курсор мыши задержался на ней на более чем на пару секунд?
Что-то вроде этого в инициализацию
Код:
var tmr;
function time(e) {
var img = e.target;
if (img.nodeName != "IMG") return;
tmr = setTimeout(function() {
gClipboard.write(img.src);
custombuttons.alertSlide(img.src, "скопировано в буфер")
}, 2000);
}
addEventListener('mouseover', time);
addEventListener('mouseout', function() {clearTimeout(tmr)})Сustom Buttons » Custom Buttons » 01-03-2014 15:13:47
- Чайник
- Replies: 17269
по моему там какаято бредятина написана(по крайней мере на мой взгляд).
ну почему бредятина?
Мне нужно, чтобы при нажатии ЛКМ (mousedown) включился таймер и через 0,8 сек. он запустит некую функцию.
Но если ЛКМ будет отпущена (mouseup) раньше, чем прошло 0,8 сек. - функция не должна быть запущена и сам таймер должен быть удалён.
Вот что я прочитал и меня это насторожило:
Весьма желательно запоминать все идентификаторы таймаутов, и после их срабатывания вызывать clearTimeout, иначе, после срабатывания большого количества таймаутов (~тысяч, в зав-ти от браузера) браузер начинает жутко тормозить - видать утекают какие-то ресурсы.
Вот я и хотел проверить, а действительно ли таймер удаляется и для этого вставил в код слайдер. Я думал что слайдер покажет true если таймер есть и false (или null) если его нет.
и лучше использовать другую переменную а не то id водит в заблуждения.
id - это конечно н
…