Полезная информация
Страницы: 1
Разработка » Balloon Tooltip (всплывающие подсказки) » 20-12-2008 16:13:21
- Диня
- Replies: 2
Проблема решилась использованием POPUP вместо TOOLTIP'a.
На днях напишу более подробное описание, наверняка это кому-нибудь пригодится...
Разработка » Запуск приложения из chrome директории » 20-12-2008 16:11:41
- Диня
- Replies: 5
Спасибо всем ответившим!
Дело в том, что этот exe будет идти вместе с плагином... Прилада к FF корни которой уходят в ИЕ...
Просто хотелось запускать именно из JAR архива... т.е. по chrome директории.
Еще момент, попробовал проследить по полученному Chrome пути наличие моего EXEшника
Не обнаружил там файлов, которые должны распаковаться из моего JAR'a. Необходимо как-то дополнительно указывать, что необходимо файлы распаковывать??
Разработка » Запуск приложения из chrome директории » 19-12-2008 11:36:28
- Диня
- Replies: 5
Всем доброго времени суток!
Перерыл форум, только похожая тема http://forum.mozilla-russia.org/viewtopic.php?id=17663
Может быть кто-то сталкивался с такой проблемой.
Нужно запустить приложение Win32 из каталога chrome://content/
Как то видимо путь нужно преобразовать...
[code]showOptionWindow: function()
{
try
{
var file = Components.classes["@mozilla.org/file/local;1"]
.createInstance(Components.interfaces.nsILocalFile);
var file = Components.classes['@mozilla.org/file/local;1']
.createInstance(Components.interfaces.nsILocalFile);
var process = Components.classes['@mozilla.org/process/util;1']
.getService(Components.interfaces.nsIProcess);
file.initWithPath('chrome://smileystbar/content/app/notepad.exe'); //РУГАЕТСЯ НА ЭТОТ ПУТЬ
//file.initWithPath("C:\\WINDOWS\\system32\\winver.exe"); //ТАК ЕСТЕСТВЕННО ЗАПУСКАЕТСЯ.
...
}
catch(sss){SmileysTBar_Log('SmileysToolBar.Core.showOptionWindow:
Разработка » Balloon Tooltip (всплывающие подсказки) » 16-12-2008 18:41:25
- Диня
- Replies: 2
Доброго времени суток, уважаемые форумчане!
Вообщем, бьюсь уже довольно продолжительное время над проблемой. В StatusBar'e есть панелька, при наведении курсора на неё должна появляться подсказка типа Ballon (облачко с указателем), как это выглядит в IE, причем всегда сверху и всегда посередине.
Решил, что стоит сделать tooltip, убрать у него заливку (сделать его прозрачным), у vbox сделать фон в виде ballon'a и заполнить содержанием...
Получился такой монстр...

В CSS честно говоря не силен... Не понимаю, почему не убирается заливка tooltip'a, почему есть разница между границами vbox'a и tooltipa' - присутствует какой-то отступ...
Может быть, кто-то сталкивался с подобной задачей? Или видел решения? Может быть в каких-то плагинах видели??
Очень буду благодарен за любую информацию! Заранее спасибо!
Содержание файлов такое:
[b]
Разработка » Как изменить стиль в CSS. Получить список шрифтов Mozill'ы » 30-10-2007 14:47:00
- Диня
- Replies: 1
Доброго времени суток, уважаемые эксперты.
Вопрос простой.
Как изменить стиль из JS в CSS файле??
Объясняю задачу, меняю через форму настроек вид своего тулбара. Допустим шрифт. Структура элементов в тулбаре очень разветвленная. Пробегать каждый элемент и менять его стиль смысла нет. Для этого есть общий стиль. Так вот как его изменить???
Еще, может кто встречался. Нужно получить список шрифтов которые может отображать Mozill'a. Копался в исходниках Mozill'ы сложновато там написано, и повторение чет не дало результатов. Конечно, если нет другого решения покопаюсь и разберусь. А может у кого есть уже готовое решение?
Заранее очень благодарен. Всем спасибо.
Разработка » Persist vs Branch. Проблемы. » 18-09-2007 09:30:48
- Диня
- Replies: 2
Диня
параметры persist перечисляются через пробелДобавлено Mon Sep 17 18:28:51 2007 :
http://developer.mozilla.org/en/docs/XU … te:persist
Добрый день, shutnik ;)
Спорить не буду в разных источниках по разному.
Сидеть на месте и ждать ответа не cмог, поэтому пока наваял следующее, может кому-то пригодится.
[code]function LoadFromBranch()
{
var MainToolBar = document.getElementById("MyToolbar");
// get stored tbbuttons properties;
for(var i=0; i<MainToolBar.childNodes.length; i++)
{
var id=MainToolBar.childNodes[i].id;
if(MyBranch.prefHasUserValue("mytoolbar_"+id+"_hidden_value"))
MainToolBar.childNodes[i].hidden=MyBranch.getBoolPref("advsb_"+id+"_hidden_value");
if(MyBranch.prefHasUserValue("mytoolbar_"+id+"_pos_value"))MainToolBar.childNodes[i].setAttribute("pos",MyBranch.getIntPref("mytoolbar_"+id+"_pos_value"));
else MainToolBar.childNodes[i].setAttribute("pos",i);
}
}
Разработка » Persist vs Branch. Проблемы. » 17-09-2007 17:40:06
- Диня
- Replies: 2
Доброго времени суток, уважаемые форумчане.
Передо мной стоит дилемма. Нужно хранить свойства элементов тулбара каким-то способом.
1. Persist
2. nsIPrefBranch
Первый вариант, изящен, не требует каких-либо потугов со стороны программиста.
Например:
Код:
<toolbarbutton id="mybutton1" type="menu" hidden="false" collapsed="false" pos="0" persist="hidden;collapsed;pos" label="MyButton" />
На тулбаре есть кнопки. Какие-то по умолчанию hidden="true", какие-то "false". Далее через форму редактирования тулбара устанавливаю значения hidden. Изменения применяются - все ок. Закрываю окно FF, открываю все ок - кнопки отображаются правильно. Опять закрываю, открываю все стоит как-будто впервый раз был установлен мой плагин.
По каким-то непонятным для меня причинам, параметр hidden не всегда считывается правильно (а именно через раз). Как отловить? Что с этим сделать? Даже малейшего представления не имею.
Второй вариант, требует вмешательства со стороны программиста, трудо
…Разработка » Click in LISTBOX » 11-09-2007 11:22:28
- Диня
- Replies: 7
Задача решается следующим образом. Обрабатывается событие onmousedown для списка. Только по нажатию на image (составляющей listitem'a) изменяется состояние.
Исключается мигание галочки и некорректная отработка некоторых ситуаций вышеприведенного скрипта.
За идею, огромное спасибо, shutnik'у
Код:
<?xml version="1.0"?>
<?xml-stylesheet type="text/css" href="chrome://global/skin/global.css"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript"><![CDATA[
function mydown(link)
{
if(link.originalTarget.nodeName!='xul:image' )
link.target.checked=!link.target.checked;
}
]]></script>
<listbox onmousedown="mydown(event)">
<listitem allowevents="true" type="checkbox" label="foo" />
<listitem allowevents="true" type="checkbox" label="foo" />
<listitem allowevents="true" type="checkbox" label="foo" />
<listitem allowevents="true" type="checkbox" label="foo" />
</listbox>
</window>Разработка » Click in LISTBOX » 10-09-2007 13:39:09
- Диня
- Replies: 7
Хм... прийду домой попробую ваш вариант (щас на Оракловых курсах...).
Пока база создавалась :cool: подумал, что можно XBL сделать где и описать поведение своего элемента :angel:
Разработка » Click in LISTBOX » 10-09-2007 08:41:40
- Диня
- Replies: 7
shutnik
Во-первых, спасибо большое за оперативные ответы! Как вы меня тогда выручили с TAB SCROLL!!
Рассматривал вариант, о том что бы отрабатывать координаты нажатия на элемент (на image либо label).
Вот как можно навесить event на составляющие элемента listitem ??? Он ведь состоит из нескольких элементов... Может быть где-то попадалось именно такое???
Или как из event выдрать координаты нажатия кнопки по отношению к элементу???
Infant
Дорогой друг, в жизни всякие ситуации бывают, в том числе такие специфические ;)
Это список опций. В главном списке отображаются кнопки тулбара, а в второстепенном списке его подкнопки (type=menu). Убираем галку в главном списке, кнопка пропадает на тулбаре. Также в второстепенном списке, но для дерева элементов кнопки тулбара.
Просто для примера, я естественно это не привел.
Так вот. При клике на название в главном списке, отображаются соответсвующие кнопки в второстепенном списке. Было бы совершенно
…Разработка » Click in LISTBOX » 09-09-2007 14:39:50
- Диня
- Replies: 7
Доброго времени суток, всем посетителям этого замечательного сайта.
Передо мной встала проблема.
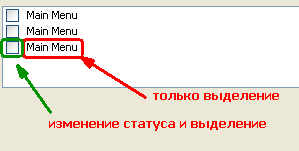
Как заставить LISTBOX с элементами типа checkbox при нажатии на него лишь выделяться, а не изменять свойство checked. Т.е. данное свойство должно изменяться при нажатии только на рисунок флажка (или его место), а не на весь элемент.

Вот просто код списка:
[code]<?xml version="1.0"?>
<?xml-stylesheet href="chrome://global/skin/global.css" type="text/css"?>
<dialog title="MyDialog"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
buttons="accept, cancel"
ondialogaccept="return true;" ondialogcancel="return true;"
height="300" width="300">
<listbox id="MainList" rows="5" seltype="single" onselect="ShowDetails();" onclick="MasterListItemClick(event);" style="width : 211px; ">
<listitem label="Main Menu" class="listitem-iconic" type="checkbox"/>
<listitem label="Main
Разработка » TAB SCROLL » 28-08-2007 06:53:11
- Диня
- Replies: 8
Вы наверное не в городе Новосибирске живете??? Честно, поставил бы пиво!!! :beer: ОГРОМНОЕ СПАСИБО!!!
Наконец-то в поисковике по словам "TAB SCROLL" народ найдет, именно то что надо.
Тему можно считать закрытой. Получилось в результате вот что.
[code]<toolbox id="navigator-toolbox">
<toolbar accesskey="A" class="chromeclass-toolbar" id="MyToolbar"
context="toolbar-context-menu" toolbarname="MyToolbar"
hidden="false" persist="hidden" flex="1">
<!-- описание содержания тулбара !-->
</toolbar>
<hbox id="MainHBox" hidden="false" flex="1" pack="start" align="start">
<hbox flex="1">
<tabbox class="MainTabBoxClass">
<arrowscrollbox id="MainScroll" orient="horizontal" flex="1" hidden="false">
<tabs class="ImgTabs" id="blogstab" hidden="true">
<tab id="tab1" collapsed="false" persist="collapsed"
label="tab1" oncommand="DoIt(event, 'tab1');" />
<tab id="tab2" collapsed="false" persist="collapse
…Разработка » TAB SCROLL » 27-08-2007 12:39:11
- Диня
- Replies: 8
попробуйте так:
Спасибо просто огромнейшее! Вот до этого я бы вообще не дошел... сместить стрелки с помощью стиля -moz-box-ordinal-group.
Сделал по аналогии, получилось так.
Код:
<tabs class="foo-toolbar">
<arrowscrollbox orient="horizontal" style="width:300px">
<tab label="Taaaaaaaaaaab#0"/>
<tab label="Taaaaaaaaaaab#1"/>
<tab label="Taaaaaaaaaaab#2"/>
<tab label="Taaaaaaaaaaab#3"/>
<tab label="Taaaaaaaaaaab#4"/>
<tab label="Taaaaaaaaaaab#5"/>
<tab label="Taaaaaaaaaaab#6"/>
<tab label="Taaaaaaaaaaab#7"/>
<tab label="Taaaaaaaaaaab#8"/>
<tab label="Taaaaaaaaaaab#9"/>
</arrowscrollbox>
</tabs>Собственно, на этой ноте можно было бы закончить, НО
Может быть, конечно у меня что-то не так. Но при заключении в тег <arrowscrollbox>, табы перестали выбираться.
Выбираться - менять свой стиль на выбранную вкладку.
Причем oncommand выполняется нормально для ка
…Разработка » TAB SCROLL » 27-08-2007 10:05:50
- Диня
- Replies: 8
это ещё зачем? чем не устраивают кнопки от arrowscrollbox?
Просто нужно как на картинке (см. выше), чтобы кнопки скролла были сбоку справа.
а что тут необычного?
Я в шоке!!!!
Нет, конечно сам пробовал так делать, но видимо все таки где-то ошибся б?:%?:!!!!! :(
Вообще думаю, топик будет полезен многим.
Сейчас буду пробовать реализовать... если что будут вопросы.
Разработка » TAB SCROLL » 27-08-2007 09:42:24
- Диня
- Replies: 8
ну думаю, что здесь нужно использовать tab'ы, хотя, можно и их.
примерно так:
Во-первых, спасибо за ответ.
Во-вторых, грубо говоря, вы предлагает не использовать табы, а сделать их симуляцию, т.е. применительно к моему примеру.
1. Ряд кнопок заключить в arrowscrollbox.
2. Сделать для него стиль, что бы не было видно боковых кнопок.
3. Создать две кнопки (вне arrowscrollbox'a), нажатие которых будет вызывать функции arrowscrollbox'a, типа Step+1, Step-1 (я к примеру).
4. Собственно, сделать стили для кнопок аля вкладки. И отрабатывая нажатие на кнопку, менять стиль в соотвествии с стилем выбранной вкладки.
Рассматриваю этот вариант как запасной.
...tab'ы, хотя, можно и их.
А вот как с ними?? Есть идеи???
…Разработка » TAB SCROLL » 26-08-2007 16:58:51
- Диня
- Replies: 8
Доброго времени суток, уважаемые специалисты и не только! Тема может уже и набила оскомину, но всё же...
Стоит такая задача. В тулбаре нужнно добавить вкладки без панелей. Чтобы при уменьшении размера окна появлялись кнопки скрола по этим вкладкам, а также бы ла всегда видима кнопка закрытия панели вкладок. Очень напоминает вид вкладок при установленном плагине TabMix (только вместо шеврона со списком закладок, кнопка закрытия панели).
Выглядеть это по идеи должно так
Скажем прямо, я новичек в этой области и почти сразу запуталcя в стилях postion, overflow и т.п.
Копался в исходниках FireFoxa (tabbrowser.xml и т.п.) и исходниках TabMixa... но тупая вставка в XUL (естественно с удалением xul:, xbl:) ничего положительного не дала.
Может кто-нибудь нормально доходчиво объяснить как вставить этот чертов скролл в вкладки. Причем, хотелось бы без подключения описания через CSS и XML. А просто на XUL.
Может быть, ес
…Страницы: 1
