Полезная информация
Страницы: 1
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-10-2024 02:22:23
- YaPro100User
- Replies: 14087
grom17,Огромное спасибо. Код работает, то что нужно. Вставил в userContent.css. Только цвет поменял на #2D7D9A
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 07-10-2024 15:17:30
- YaPro100User
- Replies: 14087
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 01-10-2024 11:28:27
- YaPro100User
- Replies: 14087
fuchsfan,
Спасибо, код работает. Дело в том, что у меня раньше не отображался (в версии 130.х) а как обновился до 131.0, то появился.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 01-10-2024 00:35:12
- YaPro100User
- Replies: 14087
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-08-2024 10:57:18
- YaPro100User
- Replies: 14087
xrun1, Спасибо огромное за участие, достиг желаемого результата, использовал частично коды из разных источников, в том числе и из вашей рекомендации:
[spoiler][code]
/* Адресная строка цвет рамки #0078D7; #a8a8a8 */
:root {
--focus-outline-width: 1px !important; /* толщина рамки */
--focus-outline-color: #0078D7 !important; /* цвет рамки */
}
#urlbar, #searchbar {
--urlbar-min-height: 28px !important;
--urlbar-icon-padding: 3px !important;
}
#urlbar > #urlbar-background, #searchbar {
border-color: #a8a8a8 !important;
border-radius: 0px !important;
background-color: White !important;
box-shadow: none !important;
}
#urlbar[breakout][breakout-extend] {
top: calc((var(--urlbar-container-height,--urlbar-toolbar-height) - var(--urlbar-height)) / 2) !important;
left: 0px !important;
width: calc(100% - 0px) !important;
}
#urlbar[breakout][breakout-extend] > #urlbar-background {
animation-na
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-08-2024 03:15:32
- YaPro100User
- Replies: 14087
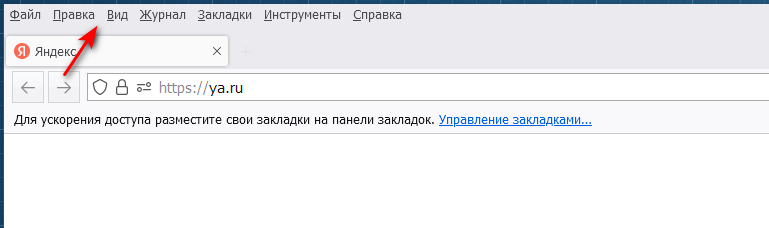
Здравствуйте, подскажите пожалуйста варианты решения данного безобразия:
При наборе в адресной строке, обводка наезжает на панель закладок. (Firefox 129.0)
В userChrome использую следующий код:
[spoiler][code]/*Urlbar не в фокусе: бордюр серый*/
#urlbar:not([focused="true"], [open]) > #urlbar-background, #searchbar:not(:focus-within) {background-color: white !important; border: 1px solid silver !important;}
/*Urlbar в фокусе бордюр в 1px синий классический*/
#urlbar:not(.hidden-focus)[focused="true"] > #urlbar-background, #urlbar[breakout][breakout-extend] > #urlbar-background, #searchbar:focus-within {border: 1px solid #0078D7 !important;
box-sh
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 09-07-2024 17:20:26
- YaPro100User
- Replies: 14087
xrun1,
Спасибо. Код работает!
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 08-07-2024 22:47:04
- YaPro100User
- Replies: 14087
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 11-04-2024 21:13:29
- YaPro100User
- Replies: 14087
feadraug, Попробуйте этот
Код:
/* Растояние между вкладками */
.tabbrowser-tab
{
padding-left: 2px !important;
padding-right: 2px !important;
}CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 06-04-2024 08:41:38
- YaPro100User
- Replies: 14087
_zt, Ваще супер, забираю в коллекцию.
Ну а смысл зеленого замка - тут скорее дело в привычке.Радует глаз, однако.
Всем спасибо за помощь.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 05-04-2024 23:00:45
- YaPro100User
- Replies: 14087
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 05-04-2024 17:45:16
- YaPro100User
- Replies: 14087
Если в 124 еще есть эта настройка, то так:
security.secure_connection_icon_color_gray = false
Спасибо за ответ, но эта настройка уже давно не работает. (отключена)
А значок замка по видимому находится в файле omni.ja самой Mozilla Firefox. И его необходимо раскрасить. Щиток я знаю как. Не получается только замок.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 05-04-2024 07:21:18
- YaPro100User
- Replies: 14087
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 03-04-2024 08:10:05
- YaPro100User
- Replies: 14087
b0ttle, СПАСИБО уважаемый за подсказку. Использовал кусочек из этого кода, задача решена! :)
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 03-04-2024 04:14:16
- YaPro100User
- Replies: 14087
Страницы: 1