Полезная информация
Страницы: 1
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-04-2024 09:01:42
- qzqz72
- Replies: 14154
qzqz72 пишетКак в 116 версии убрать пустое место между закрепленной вкладкой и не закрепленной ?
скрытый текстВыделить кодКод:
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab:nth-child(1 of :not([pinned], [hidden])) { margin-inline-start: 0px !important; }Add, пожалуйста!
Опять перестало работать (вроде начиная с v120, сейчас v125)
Пустое место появляется когда вкладки переходят в режим прокруки
/* Убрать пустое место между закрепленной вкладкой и не закрепленной */
#tabbrowser-tabs[haspinnedtabs]:not([positionpinnedtabs]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab:nth-child(1 of :not([pinned], [hidden])) {
margin-inline-start: 0px !important;
}
/* убрать стрелки прокрутки право-лево */
#scrollbutton-down, #scrollbutton-up {
visibility: collapse !important;
}
:ro
…Проблемы с сайтами » Проблемы с YouTube (problems with YouTube, youtube) » 29-08-2023 10:46:34
- qzqz72
- Replies: 2142
6e73epo Идеально! :beer:
/** Скрыть верхний и нижний градиент, название видео в полноэкранном режиме (удалить .ytp-fullscreen для скрытия во всех режимах) **/
.html5-video-player.ytp-fullscreen > .ytp-chrome-top,
.html5-video-player.ytp-fullscreen > .ytp-gradient-top,
.html5-video-player.ytp-fullscreen > .ytp-gradient-bottom {
display: none !important;
}
/** видимость панели управления плеером только при наведении мыши, или когда видео еще не стартовало **/
.html5-video-player:not(.unstarted-mode) > .ytp-chrome-bottom:not(:hover) {
opacity: 0;
}
}
Проблемы с сайтами » Проблемы с YouTube (problems with YouTube, youtube) » 29-08-2023 06:31:45
- qzqz72
- Replies: 2142
скриптом
без всяких панелей
В скриптах не силен но спасибо, сохранил, поизучаю. Панель все таки нужна, но только когда я этого хочу :D
Может подойдет более интересный вариант через userContent.css?
Ваш вариант действительно интересный, а можно ли его допилить что бы панель появлялась во время наведения на нее курсора? (навел курсор - появилась, убрал - исчезла. независимо от паузы\воспроизведения)
Ps Нашел такой код с пояснением, добавил в userContent.css, работает только в полноэкранном режиме, как добавить поддержку оконного?
[spoiler=При Fullscreen вещи сверху всегда будут скрываться, управление плеером будет прозрачным, если только на него не наведен курсор, caption всегда будет возле низа.]
@-moz-document domain("youtube.com") {
.html5-video-player.ytp-fullscreen > .ytp-chrome-top,
.html5-video-player.ytp-fullscreen > .ytp-gradient-top,
.html5-video-player.ytp-fullscreen > .ytp-gradient-bottom {
display: none !
Проблемы с сайтами » Проблемы с YouTube (problems with YouTube, youtube) » 28-08-2023 15:53:08
- qzqz72
- Replies: 2142
xrun1
full-screen-api.warning.timeout = 0 Уже установлен, у него другая функция (время отображения оповещения при переходе в полноэкранный режим)
А вот стиль полностью решил проблему, благодарю!
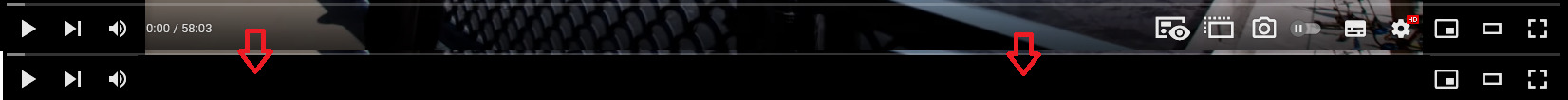
Касаемо панелей (постоянно перекрывающих нужную информацию во время просмотра) временно решил проблему так:
youtube.com###movie_player > div.ytp-chrome-top
youtube.com###movie_player > div.ytp-gradient-bottom
Хотя хотелось бы что бы управление было под видео, если это вообще возможно :(
Проблемы с сайтами » Проблемы с YouTube (problems with YouTube, youtube) » 28-08-2023 08:46:49
- qzqz72
- Replies: 2142
Есть ли решение для полного отключения уведомления youtube теперь находится в полноэкранном режиме ?
Все выключено через about:config, но при наведении курсора в верхнюю часть видео уведомление появляется. Не могу найти решение в ветке.
Так же интересует вопрос, можно ли перенести панель управления плеером под видео?

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 27-08-2023 06:41:51
- qzqz72
- Replies: 14154
qzqz72, может такой код подойдет:
скрытый текстВыделить кодКод:
.tabbrowser-tab { --tab-label-mask-size: 0em !important; } .tabbrowser-tab[visuallyselected=true]:not([labelendaligned]):hover, #tabbrowser-tabs:not([closebuttons=activetab]) > #tabbrowser-arrowscrollbox > .tabbrowser-tab:not([visuallyselected=true],[labelendaligned]):hover { --tab-label-mask-size: 0em !important; }
Просто спас меня! Немного подкорректировал что бы работало именно с активной вкладкой (когда влияет на все - выглядит неочень), теперь то что нужно!
--tab-label-mask-size: 0em !important;
}
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 26-08-2023 14:07:21
- qzqz72
- Replies: 14154
часть текста как бы находится в светлой тени, можно ли как то убрать этот эффект? Что бы текст всегда был четким.
Хелп! Помогите сделать текст активной вкладки четким, Без светлой тени. Не понятно то ли это тень от кнопки закрыть вкладку то ли что?
Степень "затенения" отличается если навести курсор.


Хочется что бы всегда было как то так:
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 06-08-2023 19:11:38
- qzqz72
- Replies: 14154
У меня в 115 версии выделения кнопок серые даже без стилей. Могу предположить, что они у вас синие из-за примененной темы.
Да, действительно из за темы (Arc Theme) , тупанул, извиняюсь.
Просто прсле обновления стало очень много синего выделения во всех местах где нужно и где не нужно, а это просто так совпало.
Возник другой вопрос, сложно объяснить, но без наведения курсора на вкладку часть текста как бы находится в светлой тени, можно ли как то убрать этот эффект? Что бы текст всегда был четким.


CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 06-08-2023 14:08:42
- qzqz72
- Replies: 14154
Letterman
А синие выделения этих кнопок вас не смущают? Не подскажете как их тоже сделать серыми при нажатии\активации ? (и кнопок меню и дополнений справа, папок с закладками на панели инструментов)

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 03-08-2023 14:32:58
- qzqz72
- Replies: 14154
Как в 116 версии убрать пустое место между закрепленной вкладкой и не закрепленной ?
}
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 22-07-2023 07:38:13
- qzqz72
- Replies: 14154
kokoss
Если запустить совсем без стиля то все так же, значит такого кода нет? 
Попробовал на чистой мозиле, действительно, там нет такого пробела... :sick:
Если включить заголовок firefox то все становиться как нужно. 
Опытным путем выяснил что мешают кнопки свернуть закрыть и т д
Удалось "сдвинуть" вкладки в нужное положение таким кодом:
Но теперь это выглядит как костыль, т.к кнопки и вкладки перекрывают друг друга, можно ли как то уменьшить кнопки закрыть свернуть?
(Изменение тем в виндовс не помогает, в проводнике уменьшаются кнопки, а в окне браузера остаются такие же большие)

Отвечу сам себе, помог код для уменьшения кнопок свернуть закрыть
[spoiler].t
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 21-07-2023 18:22:37
- qzqz72
- Replies: 14154
Можно ли как то изменить это расстояние (уменьшить) при активной панели меню?

Что бы получилось как то так:

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-07-2023 08:47:56
- qzqz72
- Replies: 14154
kokoss
Спасибо добрый человек!
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 15-07-2023 16:50:05
- qzqz72
- Replies: 14154
qzqz72
Тапать по клаве не лень, а мышом десять раз двинуть лень?
Не понял вас, и фразу про лень?
Сейчас иконка сайта есть, но если навести курсор на вкладку то она исчезает:

У вас так же? Возможно исправить?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 15-07-2023 08:35:30
- qzqz72
- Replies: 14154
qzqz72
У меня так https://m.freespeech.club/zbJkrT6X.jpgскрытый текстВыделить кодКод:
.tab-icon-overlay:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) { opacity: 1 !important; transform: translate(10px,8px); } .tab-icon-stack:not([pinned], [sharing], [crashed]):is([soundplaying], [muted], [activemedia-blocked]) > .tab-icon-image { opacity: 1 !important; } .tab-secondary-label { margin-inline-start: 3px !important; } .tab-secondary-label { display: none !important; }
При наведении курсора на вкладку иконка сайта не пропадает?
…CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 14-07-2023 10:51:41
- qzqz72
- Replies: 14154
qzqz72 пишетПосле обновления с 89 -> 115 появился визуальный баг на Крестике закрытия вкладки (при наведении курсора сильно съезжает, что очень раздражает). Можно что то с этим сделать?
Попробуйте так:
скрытый текстВыделить кодКод:
.tab-close-button { margin-inline-end: 4px !important; width: 24px; height: 24px; padding: 2px; }
Спасибо, но к сожалению не помогло.
Дело было в измененном параметре browser.tabs.tabMinWidth, для корректного отображение значение должно быть не ниже 62.
Еще хотел поинтересоваться это баг или фишка, что теперь когда на вкладке идет воспроизведение - виден значек динамика, но не видно значек сайта?
Как сейчас:

Как примерно было, можно ли так сделать?

PS На закрепленных вкладках все работает по человечески.
Заранее спаси
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 09-07-2023 15:30:20
- qzqz72
- Replies: 14154
Всем привет!
После обновления с 89 -> 115 появился визуальный баг на Крестике закрытия вкладки (при наведении курсора сильно съезжает, что очень раздражает). Можно что то с этим сделать?
В безопасном режиме без дополнений и стилей баг так же присутствует. Пробовал разные темы, так же бесполезно.
Попробовал установить начистую - бага нет.
Может можно как то забэкапить все настройки закладки сессии и т д. На старых мозилах пользовался MozBackup, но сейчас она наверно уже неактуальна....
https://disk.yandex.ru/i/YhEssylhk2uCjw
https://disk.yandex.ru/i/QkKGAyv5NleQLg
Страницы: 1
