Полезная информация
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-12-2020 23:08:03
- linlin
- Replies: 14242
ID нужен для того чтобы не было той ошибки которая возникла у вас
Да, если вставить в manifest.json ID, то можно использовать для установки темы новый код для конфига.
Наверное можно не переживать, что проверка циф. подписи у меня теперь отключена. Что в ней проку, когда с сайта Mozilla люди скачивают подписанное расширение, а потом оказывается, что оно вредоносное? Ставить неизвестное расширение - всегда риск, что с подписью, что без.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-12-2020 19:34:53
- linlin
- Replies: 14242
linlin
если в дополнении нет ID то ошибка есть и на Firefox Developer Edition без всяких config.js
там проверка отключается в about:config
поэтому лучше добавить ID https://developer.mozilla.org/en-US/doc … c_settings
чем использовать старый код
Если я правильно понимаю, обладатели версии [firefox] для разработчиков могут отключить проверку цифровой подписи в about:config, файл config.js им для этого не нужен. Но если бы у моей темы был ID, я бы тоже могла отказаться от config.js, несмотря на то, что у темы нет цифровой подписи.
Я посмотрела, в manifest.json ID нет, но в about:debugging#/runtime/this-firefox написано, что ID моей темы - это название xpi-архива, которое он получил устанавливаясь в папку extensions. То есть я могу теперь выкинуть из config.js тот старый код отключающий проверку циф. подписи, и [firefox] не отключит и не удалит мою тему.
Или можно вставить в manifest.js
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-12-2020 01:25:53
- linlin
- Replies: 14242
и с чего бы это вы выбрали оттуда вместо моей ссылки на актуальный конфиг.
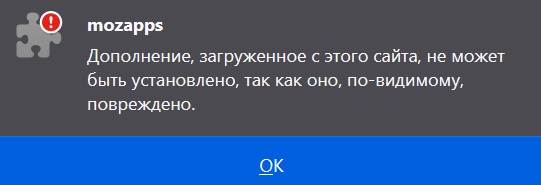
С ним не получилось. Я вставила его в начало config.js для user_chrome_files, но при попытке установить тему получила:

И так всё время было (я несколько раз удаляла этот конфиг с сотоварищем config-prefs.js и вставляла заново), пока не решила попробовать тот код в файле config.js без кода для UCF. Тут же всё получилось. Добавила код для UCF - опять никаких проблем. А он чем-то нехорош? Нельзя такой старый код использовать, проблемы могут быть?
.
Конечно делает
Но ведь не настолько, что всякая гадость сама втихую устанавливаться начнёт. Всё-таки всё ещё я решаю, какое расширение добавить (если Мазила это не сделает за меня. Хотела инспектор браузера на русском, но русификация мне вместо этого кучу мусорных рас
…CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-12-2020 22:57:52
- linlin
- Replies: 14242
Vitaliy V.
_zt
Получилось наконец! :)
С файлом config.js отсюда, в который я добавила код из конфига для user_chrome_files только после того, как тему установила. А ещё такой вопрос. Вот этот скрипт, который у меня теперь стоит и отменяет проверку цифровой подписи, не делает ли [firefox] менее безопасным? В смысле не сможет ли теперь какая-нибудь нечисть без моего ведома в браузер влезть? Или такая вещь, как расширение, в принципе не может скрытно установиться (если только сама Mozilla, как всегда, не спросясь что-нибудь там втихаря установит)?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-12-2020 20:21:07
- linlin
- Replies: 14242
Всё-таки попробовала дополнить уже имеющийся config.js кодом отсюда (просто вставила в конец). Текстовый редактор сообщил, что невозможно сохранить изменения. Эти коды там как-то по-другому нужно совместить, или это в принципе невозможно? А при подписи темы на АМО (так большинство делает, редактируя чужое расширение под себя? я не выставлю себя там автором, которым я не являюсь?) там в файлах темы надо было оставить папку META-INF и mozilla-recommendation.json? Потому что я всё это стёрла и сам xpi-архив переименовала.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-12-2020 18:26:09
- linlin
- Replies: 14242
ничего измененного установить не получится, если предварительно не сделано это.
config.js и config-prefs.js, которые я по той инструкции должна создать и положить куда надо, там у меня лежат уже (установка user_chrome_files их тоже потребовала). config-prefs.js у меня точно такой же, значит, ничего не нужно добавлять. А вот config.js другой. Мне код для config.js из этой инструкции весь, как он есть, вставить в пустой абзац в конце уже имеющегося файла config.js? Или как? (Экспериментировать боюсь уже.)
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-12-2020 15:44:02
- linlin
- Replies: 14242
Люди, кто-нибудь залезал в manifest.json установленной сторонней темы, чтобы что-то там поменять? Как это правильно делается?
Я хочу убрать прозрачность меню, как тут подсказали.
Открыла xpi-архив темы программой 7-Zip, открыла там файл manifest.json, отредактировала, закрыла. 7-Zip сообщил, что файл manifest.json был изменён и спросил актуализировать ли архив. Я сказала, да. Экран коротко мигнул - актуализировался, типа. Ну всё, думаю, красота, надо же, как всё легко и быстро. Стартую браузер и бах - поблёкли цвета всех верхних панелей программы, меню обесцветились (белые), а xpi-архив темы вообще исчез из папки extensions профиля. Я заглянула в список установленных тем в about:addons. Этой темы там больше нет, а чудные цвета, в которые верх браузера окрасился откуда-то загружаются. Как так? Зашла на addons.mozilla.org и установила тему заново. Как бы вот теперь в ней manifest.json отредактировать, чтобы ниче
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-12-2020 23:37:19
- linlin
- Replies: 14242
Vitaliy V.
Скрипт из сообщения №9463 работает. Большое спасибо!
("Перезапустить*" из about:user-chrome-files для исправленного скрипта забыла использовать вместо обычного перезапуска.)
.
А chrome://browser/content/places/places.xhtml?site_query у меня так выглядит:

Наверное, потому что у меня история не сохраняется, а это окно видимо только для неё.
.
Подскажите id сепаратора (выделено красным).
toolbarseparator.sync-ui-item наверное можно использовать.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-12-2020 20:44:11
- linlin
- Replies: 14242
linlin
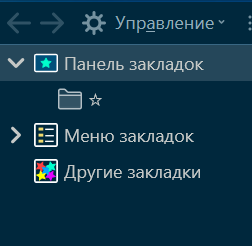
Теперь пойдёт?
В сообщении №9463 новый подкорректированный код? Что-то результат пока тот же - список "Панель закладок" появляется сразу развёрнутым. Попробовала на чистом профиле, там дополнительные панельки с кнопками появились, а файл custom_script_all_win.js что-то похоже не сработал совсем - Журнал, Загрузки, Метки, Все закладки не исчезли.
linlin
Вот ещё такое дополнение можно сделать для закладок во вкладкеи открыть адрес chrome://browser/content/places/places.xhtml?site_query
слева будут папки сайтов из истории
Это тоже в конец custom_script_all_win.js надо вставить? Я не пробовала пока. Но вообще, наверное, это для тех, кто историю смотрит, а не удаляет её из Библиотеки, как я.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-12-2020 17:16:19
- linlin
- Replies: 14242
linlin
Попробуйте вот набросал код для custom_script_all_win.js
добавить в конец файла
Работает, ура! :)
Только Панель закладок с развёрнутым списком получилась. Лучше, чтобы сначала все списки были свёрнуты, а я бы потом нужный мне развернула.

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-12-2020 15:01:17
- linlin
- Replies: 14242
что вы используете для загрузки скриптов?
А что лучше использовать? Greasemonkey? Я по незнанию полагала, что можно создать userChrome.js, который будет работать, как userChrome.css - без установки дополнительных расширений, но, кажется, без них в [firefox] 83.0 уже не обойтись.
Спасибо за полосы прокрутки - получилось.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 16-12-2020 21:47:48
- linlin
- Replies: 14242
Скажите, пожалуйста, можно ли в Закладках на правой панели убрать строки внизу: "Метки" и "Краткое имя"?
Еслив файл userChrome.css вставить:
, то Метки и Краткое имя исчезнут из редактора окна "Библиотека", из редактора звёздочки адресной строки и из окошка "Свойства".
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 16-12-2020 21:14:35
- linlin
- Replies: 14242
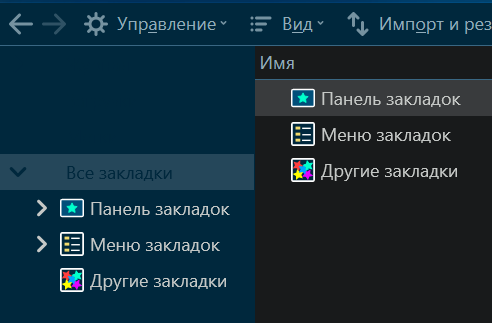
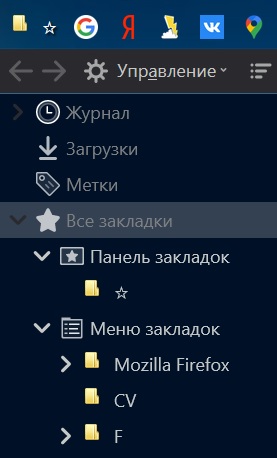
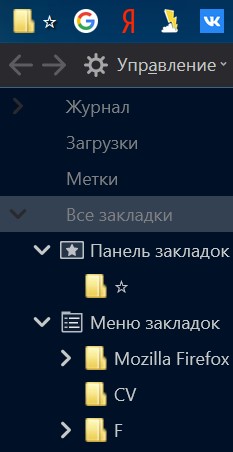
Я смотрю, здесь и скрипты обсуждаются. Может, кто-нибудь знает, как убрать из Библиотеки, из списка в левой части, строчки Журнал, Загрузки, Метки, Все закладки. Я пока сделала их иконки и текст невидимыми (более-менее). Но сами строчки остались. Как бы скрыть их совсем?

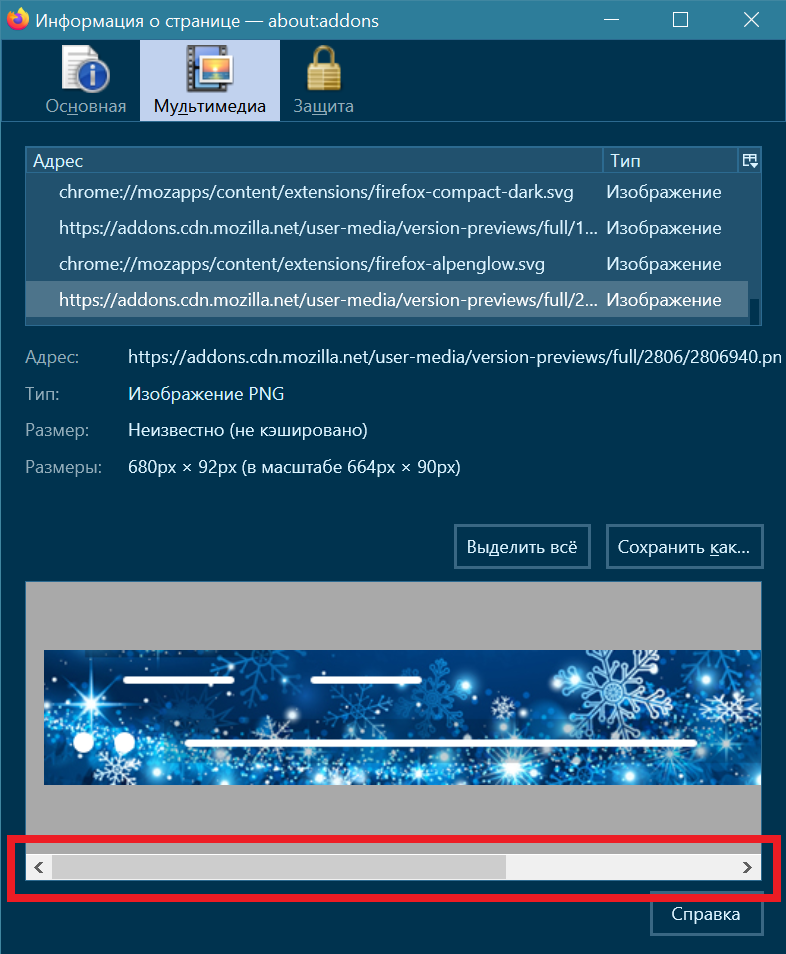
И ещё. В окошке правой кнопки мыши "Информация о странице" есть горизонтальная полоса прокрутки. Как бы её перекрасить и сделать тоньше?

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 21-11-2020 15:42:19
- linlin
- Replies: 14242
Моя тема покрасила два меню:
выпадающее меню закладок кнопки-звёздочки - полупрозрачное
и меню "трёх полосок" - непрозрачное.
Остальные меню окрашены этим стилем:
https://forum.mozilla-russia.org/viewto … 65#p764365,
который подхватил прозрачность первого меню. Мне бы хотелось, чтобы меню были непрозрачные. Как это сделать?
CSS-стили » Значки / иконки / кнопки » 17-11-2020 21:37:58
- linlin
- Replies: 23
Хочу заменить для Библиотеки-вкладки общий безликий значок закладки на звезду. Вот этим кодом удалось сделать это для горизонтальной панели и выпадающего списка закладок:
Код:
.bookmark-item[label="Библиотека"] image {
width:0!important;
height:0!important;
padding: 0 0 16px 16px !important;
background:url("chrome://browser/skin/bookmark.svg") !important;
-moz-context-properties: fill;
fill: currentColor;
opacity: 0.8
}
/*Скрыть название закладки*/
.bookmark-item[label="Библиотека"] > .toolbarbutton-text {
display: none !important;
}А в боковой панели и в Библиотеке так и остался тот безликий значок. Там его можно заменить?
…CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-11-2020 16:01:37
- linlin
- Replies: 14242
Это не странно, измените например layout.css.devPixelsPerPx - 2
или увеличьте dpi в системе и будет как у linlin
layout.css.devPixelsPerPx у меня -1.0 (я там ничего не меняла). А вот dpi в системе - да, 150% (100% на моём мониторе неприемлемо мелко).
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 16-11-2020 22:21:03
- linlin
- Replies: 14242
А в base64 работает.
У меня тоже, но иконки получаются малюсенькие и прижатые к верхней границе строки:


[spoiler][code]/******* Жёлтые папки *******************************/
/* Папка */
#editBMPanel_chooseFolderMenuItem .menu-iconic-icon,
.bookmark-item[container],
.folder-icon,
treechildren::-moz-tree-image(title, container) {
list-style-image: url("./image/folder.png")!important;
-moz-image-region: auto !important;
}
/* Панель закладок */
#editBMPanel_folderMenuList[selectedGuid="toolbar_____"],
#editBMPanel_toolbarFolderItem .menu-iconic-icon,
treechildren::-moz-tree-image(container, queryFolder_toolbar_____) {
list-style-image: url("chrome://browser/skin/places/bookmarksToolbar.svg") !important;
-moz-image-region: auto
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 16-11-2020 21:29:17
- linlin
- Replies: 14242
мне тоже не нравится дефолтная серая унылая папка folder.svgЗаменил себе её отображение довольно необычным способом.Наверно не подходит для навороченых изысканных задач,но меня полностью устраивает.Меняется разом, везде вообще. Размещается в userContent.css(да-да, не смотрите на меня так, в юзерКонтент.цсс)[spoiler][code]@-moz-document url(chrome://browser/skin/places/folder.svg) {
…
*|svg {
background: no-repeat url(
"data:image/x-icon;base64,AAABAAEAEBAAAAEAIABoBAAAFgAAACgAAAAQAAAAIAAAAAEAIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEwAAACMAAAAmAAAAJgAAACYAAAAmAAAAJgAAACYAAAAmAAAAJgAAACYAAAAcAAAAEQAAAAkAAAAAAAAAAEmfssRHm6//R5uv/0ebr/9Hm6//R5uv/0ebr/9Hm6//R5uv/0ebr/9Hm6//SJ+zyUqhtRMAAAAAAAAAAAAAAABInbD/leXz/4ff8f+D3vH/gN3w/33c7/972+//eNnu/3XY7f902O3/X8/p/1S3zv9JnrHvTKa6VAAAAAAAAAAASZ+z/5vn9P9+3PD/etvv/3fZ7v9z2O3/cNbt/23V7P9q1Ov/dtnu/1/P6f9Ut87/hN7t/0mgtPMAAAAAAAAAAEqitv+g6fb/g9/x/3/d8P983O//eNru/3XZ7v9x1+3/btbs/3ra7/9fz+n/VLfO/4fi8v9Korb/AAAAAAAAAABL
Скрипты » Как убрать несколько строчек списка в Библиотеке? » 16-11-2020 20:02:42
- linlin
- Replies: 0
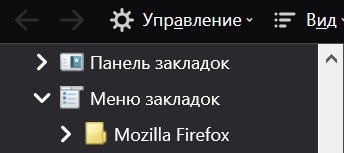
Из списка в левой части окна Библиотеки (я открываю её во вкладке, если это имеет значение) нужно убрать первые 4 строчки (Журнал, Загрузки, Метки, Все закладки), чтобы список начинался сразу с Панели закладок:

Не знает ли кто-нибудь "скрывающего заклятия" для этих лишних (для меня) строчек?
CSS-стили » Значки / иконки / кнопки » 14-11-2020 20:49:00
- linlin
- Replies: 23
-v-menu-icons-margin-start: 0px;
Ой, точно! Как я умудрилась эту строчку проглядеть?
Там ведь даже "/*отступ слева для иконок*/" написано.
или можно вместо filter: invert(1) !important;
-moz-context-properties: fill;
fill: currentColor;
Не можно, а нужно! Потому что иначе рядом с неактивным пунктом меню иконка остаётся яркой, как рядом с активным.
В общем, всё отлично. Спасибо всем за помощь! :)

CSS-стили » Значки / иконки / кнопки » 14-11-2020 18:04:19
- linlin
- Replies: 23
sandro79
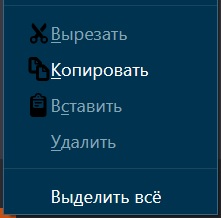
У меня вот так получается:

Сделала иконки белыми вот этим:
Код:
menuitem[label="Вырезать"]::before,
menuitem[label="Копировать"]::before,
menuitem[label="Вставить"]::before {
filter: invert(1) !important;
}А подвинуть их влево не удаётся - вместо них их названия сдвигаются вправо.
Может, как-то надо было приписать их к class="menu-iconic-left"? Потому что остальные иконки конт. меню к нему приписаны.
А этот код совсем не понимаю, как использовать.
CSS-стили » Значки / иконки / кнопки » 14-11-2020 14:22:44
- linlin
- Replies: 23
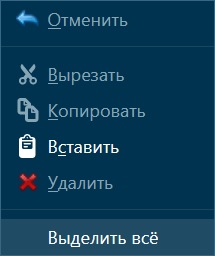
В меню "трёх полосок" (#PanelUI-menu-button) есть иконки:
chrome://browser/skin/edit-cut.svg
chrome://browser/skin/edit-copy.svg
chrome://browser/skin/edit-paste.svg

Хочу вставить их в контекстное меню правой кнопки. Нашла несколько способов с устаревшим неработающим биндингом -moz-binding: url("chrome://global/content/bindings/menu.xml#menu-iconic") !important;
Какой способ сейчас рабочий?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 02-11-2020 21:49:15
- linlin
- Replies: 14242
Dumby, мерси.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 02-11-2020 18:46:01
- linlin
- Replies: 14242
dropmarker {filter: invert(1) !important;}
Спасибо, сработало.
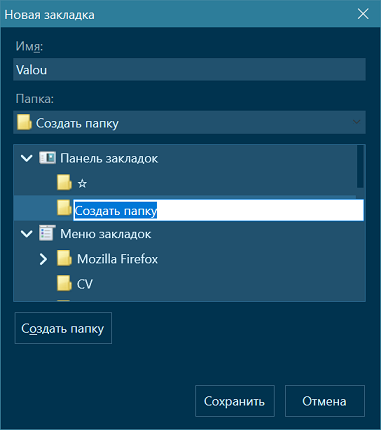
Только я рано обрадовалась, что всё покрасить удалось. Там ещё при использовании кнопки "Создать папку" белая строчка ввода с синим выделением появляется. Не знаю, как перекрасить.

CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 01-11-2020 01:07:35
- linlin
- Replies: 14242
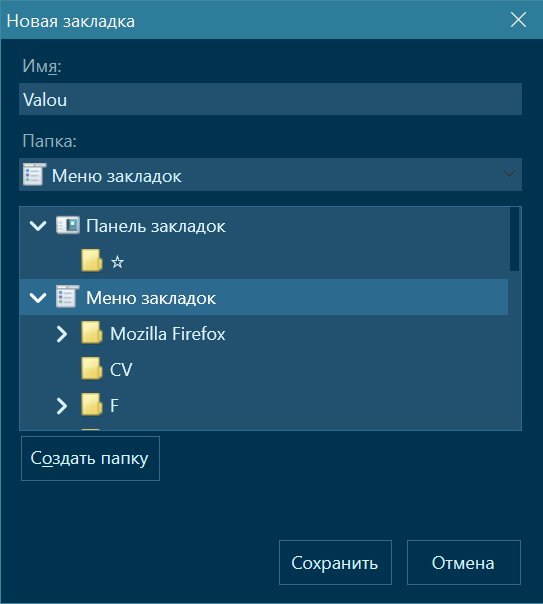
Добавила код для списка "Выбрать..."

@-moz-document url("chrome://browser/content/places/bookmarkProperties.xhtml"),
url("chrome://browser/content/places/bookmarkProperties2.xhtml") {
*|*:root {
-moz-appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(146, 172, 185) !important;
}
menupopup {
background-color: rgb(0, 51, 79) !important;
color: rgb(219, 243, 255) !important;
border: 1px solid rgba(44, 106, 144, 1) !important;
}
#editBMPanel_chooseFolderSeparator,
#editBMPanel_foldersSeparator {
border-bottom: 1px solid rgb(57, 103, 131) !important;
}
#editBMPanel_folderMenuList,
*|input:not([type]),
richlistbox {
-moz-appearance: none !important;
border: 1px solid rgb(33, 81, 110) !important;
background-color: rgb(33, 81, 110) !important;
color: rgb(219, 2 …
