Объявление
Administrator
Страницы: 1
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-05-2023 13:35:46
- Pifontiy
- Replies: 14365
kokoss
Мой вопрос https://forum.mozilla-russia.org/viewtopic.php?pid=804907#p804907
Ваша рекомендация https://forum.mozilla-russia.org/viewtopic.php?pid=804888#p804888
При всём уважении не понял,как код для вертикальной панели может быть использован для возвращения убежавших кнопок управления окном.
Или я таки чего то не там смотрю?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 10-05-2023 09:01:11
- Pifontiy
- Replies: 14365
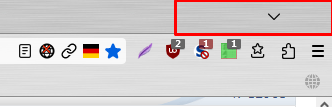
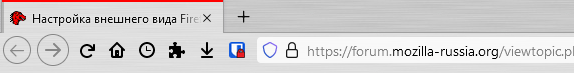
В 113 версии пропали кнопки управления окном:

Код из userChrome.css
[spoiler][code]/* Кнопки управления окном */
*|*:root {
--v-titlebar-button-vert-padding: 5px;
--v-titlebar-button-horizont-padding: 10px;
--v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
--v-titlebar-min-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg'><line stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges' x1='1' y1='5.5' x2='11' y2='5.5'/></svg>");
--v-titlebar-max-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg' stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges'><rect x='1.5' y='1.5' w
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-03-2023 15:38:01
- Pifontiy
- Replies: 14365
Neytrino
А чего его искать-выше в теме https://forum.mozilla-russia.org/viewto … 45#p804145 sandro79 уже давал такой расклад.
Идея практически один в один.
Здесь более интересна мысль отсюда https://forum.mozilla-russia.org/viewto … 47#p804147
Есть ли возможность переместить эту кнопку на другую панель?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 14-03-2023 13:08:28
- Pifontiy
- Replies: 14365
Всем привет.
В 111 Firefox строка extensions.unifiedExtensions.enabled = false больше не работает.
Как убрать кнопку с правой части панели нашли: https://www.heise.de/forum/heise-online … 7659/show/
А как вернуть кнопку расширений на левую сторону панели-как было в 110 не нашли...
Моть местные умельцы присоветуют как кнопишку вернуть на старое место.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 29-07-2022 11:54:42
- Pifontiy
- Replies: 14365
Ну вот секция /* Цветовое оформление панели закладок и выпадающего меню */ из 91
[spoiler]/* Цветовое оформление панели закладок и выпадающего меню */
#PlacesToolbar {
--toolbarbutton-hover-background: color-mix(in srgb, #AEAEAE, transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, #CECECE , transparent) !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
--button-hover-bgcolor: color-mix(in srgb, #AEAEAE , transparent) !important;
--button-active-bgcolor: color-mix(in srgb, #CECECE , transparent) !important;
}
#PlacesToolbar menupopup {
--arrowpanel-background: #EDEDED !important;
--arrowpanel-color: #606060 !important;
}
#PlacesToolbar menupopup menuseparator {
appearance: none !important;
padding: 2px 0px 0px !important;
border-top: 0 !important;
border-bottom: 1px solid #606060 !important;
}
#PlacesToolbar, #BMB_bookmarksPopup {
--toolbarbutton-hover-background: color-mix(in srgb, #AEAEAE, transparent)
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 28-07-2022 11:47:56
- Pifontiy
- Replies: 14365
sandro79,благодарю за консультацию, всё вернулось на круги своя :D
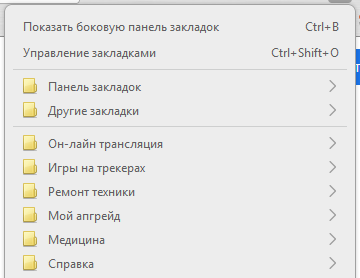
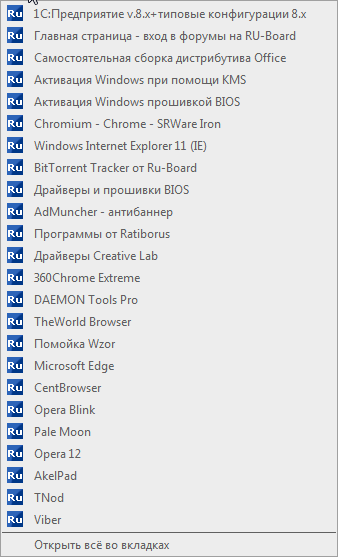
Вдобавок ко всему на 102 в цвете стало отображаться и меню закладок:

А на 91 это меню было белым...

Спасибо за труды, очень удачно пошаманили :)
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 28-07-2022 08:43:32
- Pifontiy
- Replies: 14365
Здравствуйте уважаемый коллектив.
Решил перейти на 102 но на нём перестали работать правки стиля:
Межстрочные интервалы меню
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
Цветовое оформление панели закладок и выпадающего меню
#PlacesToolbar menupopup {
appearance: none !important;
--panel-background: #EDEDED !important;
--panel-color: #606060 !important;
}
#PlacesToolbar menupopup :is(menuitem.menuitem-iconic, menu, .openintabs-menuitem):hover {
appearance: none !important;
background-color: #AEAEAE !important;
}
#PlacesToolbar menupopup menuseparator {
appearance: none !important;
padding: 2px 0px 0px !important;
border-top: 0 !important;
border-bottom: 1px solid #606060 !important;
}
На 91 было так:

На 102 …
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-09-2021 11:01:29
- Pifontiy
- Replies: 14365
В 92 так можно добавить
Просто замечательно,спасибо.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 17-09-2021 08:51:49
- Pifontiy
- Replies: 14365
Всем хорошего настроения,здравствуйте.
Случайно заметил следующее, в фф91 при выделении пункта в выпадающем меню панели закладок цвет надписи инвертируется из тёмного в белый:

А фф92 при выделении пункта в выпадающем меню панели закладок цвет надписи не инвертируется,оставаясь тёмным:

Можно ли вернуть инверсию цвета надписи в фф92
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 14-09-2021 14:59:22
- Pifontiy
- Replies: 14365
Сделал, как смог. Не ахти конечно
Да нет,всё замечательно получилось,так как хотел.
Спасибо.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 14-09-2021 10:25:00
- Pifontiy
- Replies: 14365
sandro79
Есть ещё такой вопрос, на фф91 работает только часть кода, который был выложен для фф92:
[spoiler]
На фф92 работают оба примера:
/* Цветовое оформление панели закладок и выпадающего меню */
#PlacesToolbar {
--toolbarbutton-hover-background: color-mix(in srgb, orange , transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, gold , transparent) !important;
}
#PlacesToolbar menuitem, #PlacesToolbar menu {
--button-hover-bgcolor: color-mix(in srgb, orange , transparent) !important;
--button-active-bgcolor: color-mix(in srgb, gold , transparent) !important;
}
#PlacesToolbar menupopup {
--arrowpanel-background: brown !important;
--arrowpanel-color: white !important;
}
/** Цветовое оформление панели закладок и выпадающего меню **/
#PlacesToolbar, #BMB_bookmarksPopup {
--toolbarbutton-hover-background: color-mix(in srgb, orange, transparent) !important;
--toolbarbutton-active-background: color-mix(in srgb, gold
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-09-2021 16:38:47
- Pifontiy
- Replies: 14365
sandro79
Подставил свои цвета и всё получилось в лучшем виде.
Спасибо за помощь.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-09-2021 12:16:16
- Pifontiy
- Replies: 14365
Всем доброго времени суток,здравствуйте уважаемые,будьте так любезны,помогите.
Как поменять следующие цветовые параметры в Firefox 92

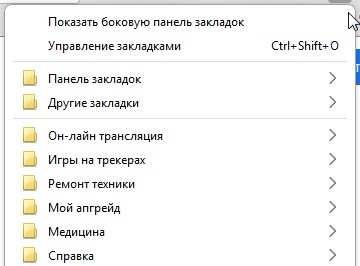
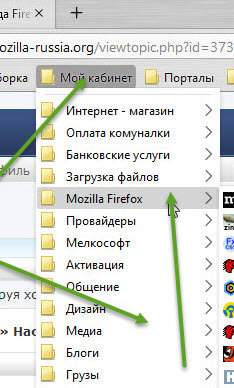
Цвет наведения/выделения элемента на панели закладок, (на скрине тёмно-серый)
Цвет выпадающей панели меню панели закладок, (на скрине белый)
Цвет наведения на нужную закладку в меню, (на скрине светло-серый)
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 26-08-2021 08:47:27
- Pifontiy
- Replies: 14365
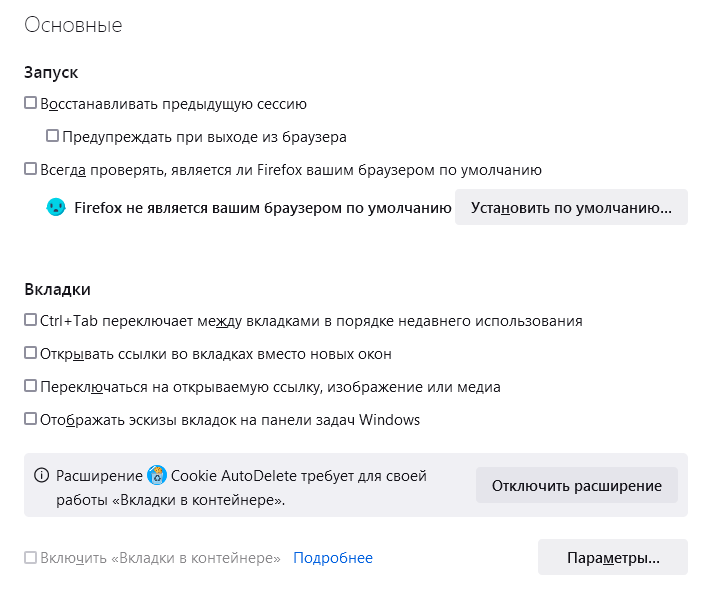
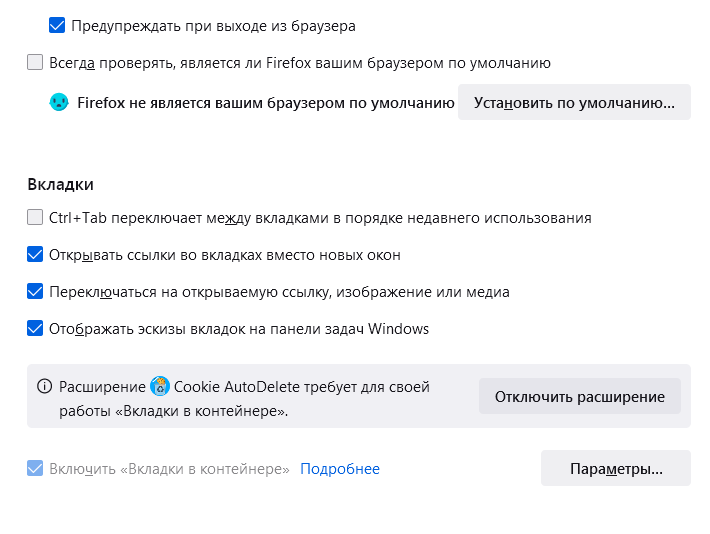
Инсульт
Была такая же ситуация:

Можно включить настройку *browser.proton.enabled*

И через userChrome.css вернуть привычный интерфейс:

Всё легко настраивается,пока что ещё есть такая возможность. …
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 19-08-2021 10:46:21
- Pifontiy
- Replies: 14365
sandro79
Если можно вернуть стрелки в кружочках,что очень порадовало :D
То может быть можно вернуть отображение значков панели ,как было в фф78-88?

Новые иконки уж больно бледные,прям глаза вываливаются...

Вернуть бы привычные,контрастные.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 13-08-2021 12:57:49
- Pifontiy
- Replies: 14365
Gheorgich
Вот,что я собрал для фф 91 - возврат прежнего вида:
[spoiler][code]/* Уменьшить отступ между значками */
:root {
--toolbarbutton-outer-padding: 0px !important;
}
/*** Подтянуть интервал между выпадающими/контекстными/всплывающими меню ***/
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
/*Цветовой фон у активной вкладки*/
#TabsToolbar #tabbrowser-tabs .tabbrowser-tab[selected] .tab-content {
background: # !important;
}
/* Ширина и цвет верхней границы текущей вкладки */
.tabbrowser-tab[selected] .tab-content {
margin-bottom: 0px !important;
border-top-style: solid !important;
border-top-width: 2px !important;
border-top-color: red !important;
}
/** Неактивная вкладка - Разделяющая линия ***/
#tabbrowser-arrowscrollbox:not([overflowing]) .tabbrowser-tab[first-visible-unpinned-tab] .tab-background::before,
.tabbrowser-tab:not([visuallyselected], [multiselected], :hover, :first-child) .tab-background::before,
#tabbrowser-a
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 11-08-2021 21:21:48
- Pifontiy
- Replies: 14365
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 09-08-2021 17:25:01
- Pifontiy
- Replies: 14365
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 01-07-2020 19:35:13
- Pifontiy
- Replies: 14365
kokoss
Всё в порядке,кнопки на месте.
Спасибо за помощь.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 01-07-2020 18:40:45
- Pifontiy
- Replies: 14365
Всем привет,подскажите,знающие люди:
Настройки из userChrome.css в 78.0 не подхватываются?
В частности интересуют кнопки управления окном.
На 68.10.0 всё есть:
[spoiler]#context-navigation,#context-sep-navigation {display: none !important;}
tab[selected="true"] {color: black !important;background-color: rgb(128,128,128) !important;}
tab {-moz-appearance: none !important;}
/*Кнопки управления окном*/
@-moz-document url("chrome://browser/content/browser.xul") {
:root {
--v-titlebar-button-vert-padding: 5px;
--v-titlebar-button-horizont-padding: 10px;
--v-svg-filter-fill: url("data:image/svg+xml;charset=utf-8,<svg height='0' xmlns='http://www.w3.org/2000/svg'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
--v-titlebar-min-image: url("data:image/svg+xml;charset=utf-8,<svg width='12' height='12' xmlns='http://www.w3.org/2000/svg'><line stroke='black' stroke-width='.9' fill='none' shape-rendering='crispEdges'
Страницы: 1