Полезная информация
Страницы: 1
Мобильный Firefox » Firefox для Android » 13-01-2022 07:00:36
- Wic_
- Replies: 343
всегда открывать полную версию для всех сайтов должна быть функция в настройках
Перепроверил сейчас, ничего такого не нашёл в настройках.
Мобильный Firefox » Firefox для Android » 09-01-2022 09:23:22
- Wic_
- Replies: 343
На планшете раздражают мобильные версии сайтов, можно ли как-то сделать, что бы "Вид для Пк" был включён по умолчанию? Поиск выдаёт два устаревших решения - дополнение, которого уже нет и правка about:config, которое недоступно.
Обсуждение расширений » uBlock » 27-12-2019 16:57:28
- Wic_
- Replies: 1477
oleg.sgh, большое спасибо!
Обсуждение расширений » uBlock » 27-12-2019 10:45:09
- Wic_
- Replies: 1477
Достала реклама Яндекс браузера на странице поиска Яндекс. Ну эта та, что мерзко подпрыгивает. Наверно тема уже поднималась, но через поиск найти не могу. Можно как-то заблокировать? Стоит ublock.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 02-11-2019 19:20:55
- Wic_
- Replies: 14242
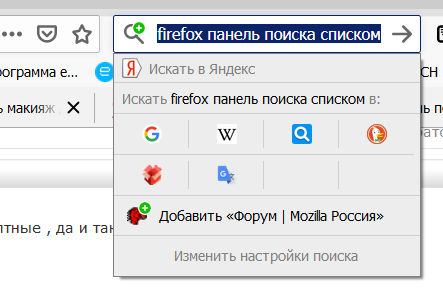
После обновления браузера до версии 70.0.1 выпадающее меню строки поиска выглядит так:
т.е. пара строк скрыта, да еще текст на текст заходит. Мне удобнее, чтобы меню было строками, делал так. Что поправить?
[spoiler]#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item {
-moz-appearance:none !important;
min-width: 0 !important;
width: 100% !important;
border-top: 1px solid var(--panel-separator-color);
height: 25px !important;
max-height: 25px !important;
box-sizing: content-box;
-moz-padding-start: 2px !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item:not([tooltiptext]) {
display: none !important;
}
#PopupSearchAutoComplete .search-panel-one-offs .searchbar-engine-one-off-item .button-box {
position: absolute !important;
-moz-padding-start: 4px !important;
margin-top: 5px !important;
}
#PopupSearchAutoComplete .
…CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-10-2019 17:34:37
- Wic_
- Replies: 14242
kokoss, andrew22, спасибо!
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 18-10-2019 09:53:27
- Wic_
- Replies: 14242
Поиском не нашел, видимо не те ключевые фразы забивал. Как сделать поисковые системы списком, а не иконками?
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 12-09-2019 09:52:44
- Wic_
- Replies: 14242
sandro79
Благодарю за четкую и понятную инструкцию.
CSS-стили » Настройка внешнего вида Firefox в userChrome.css » 11-09-2019 19:39:04
- Wic_
- Replies: 14242
У меня не получается переместить вкладки под адресную строку несмотря на то, информации на последних страницах много. Что сделал:
1. распаковал архив из поста https://forum.mozilla-russia.org/viewto … 79#p772979
2. заменил содержимое userChrome.css [spoiler]@-moz-document url("chrome://browser/content/browser.xhtml") {
#main-window:not([inFullscreen]) #navigator-toolbox {
position: relative !important;
--v-toolbar-button-inner-padding: var(--toolbarbutton-inner-padding, 6px);
}
#main-window:not([inFullscreen]) #navigator-toolbox > toolbar {
-moz-box-ordinal-group: 10 !important;
}
#main-window:not([inFullscreen]) #navigator-toolbox > #nav-bar {
margin-top: calc(2 * var(--v-toolbar-button-inner-padding) + 16px) !important;
margin-bottom: 0 !important;
box-shadow: none !important;
-moz-box-ordinal-group: 0 !important;
padding-left: 0 !important;
padding-
Страницы: 1
