Полезная информация
№1240117-11-2022 16:11:03
Re: Настройка внешнего вида Firefox в userChrome.css
В ![firefox [firefox]](img/browsers/firefox.png) v.107 уползла вверх кнопка "Список всех закладок". Надо закомментировать вторую строку.
v.107 уползла вверх кнопка "Список всех закладок". Надо закомментировать вторую строку.
И кнопка "Закрыть панель поиска" в моём варианте стиля уползла влево и вверх. Подправил, как смог
Код:
/* https://forum.mozilla-russia.org/viewtopic.php?pid=782586#p782586
на кнопках поиска сделать вместо стрелок надписи Previous и Next https://forum.mozilla-russia.org/viewtopic.php?pid=788350#p788350 */
@-moz-document url("chrome://browser/content/browser.xhtml") {
:root {
--v-findbar-flex-direction: row; /* row-reverse - findbar справа */
--v-findbar-container-start: 100%; /* 1px - findbar справа */
--v-findbar-container-end: 1px; /* 100% - findbar справа */
--v-findbar-margin-right: 17px; /* отступ для скроллбара */
--v-findbar-duration: 150ms; /* длительность анимации */
--v-findbar-border-radius: 5px; /* радиус скругления findbar 6px */
--v-findbar-textbox-radius: 5px; /* радиус скругления поля ввода 3px */
--v-findbar-textbox-width: 14em; /* длина поля ввода */
--v-findbar-toolbarbutton-border-radius: 5px; /* радиус скругления кнопок 3px */
--v-findbar-toolbarbutton-inner-padding: 3px; /* влияет на размер кнопок и поля ввода */
--v-findbar-toolbarbutton-icon-display: none; /* none - скрыть иконки на кнопках */
--v-findbar-toolbarbutton-text-display: -moz-box; /* -moz-box - показать текст на кнопках */
}
.browserContainer > findbar {
-moz-box-ordinal-group: 0 !important;
height: 0 !important;
min-height: 0 !important;
max-height: 0 !important;
padding: 0 !important;
margin: 0 !important;
margin-right: var(--v-findbar-margin-right) !important;
border: none !important;
display: flex !important;
flex-direction: var(--v-findbar-flex-direction) !important;
transition: none !important;
visibility: visible !important;
opacity: 1 !important;
color: var(--toolbar-color, -moz-DialogText) !important;
box-shadow: none !important;
overflow: visible !important;
--toolbarbutton-inner-padding: var(--v-findbar-toolbarbutton-inner-padding);
--toolbarbutton-border-radius: var(--v-findbar-toolbarbutton-border-radius);
}
.browserContainer > findbar > .findbar-container {
position: fixed !important;
display: flex !important;
align-items: center !important;
flex-direction: var(--v-findbar-flex-direction) !important;
inset: auto !important;
margin: -1px 0 0 0 !important;
height: auto !important;
min-width: 0 !important;
padding: 1px !important;
padding-inline-start: min(calc(2 * var(--toolbarbutton-inner-padding) + 19px), var(--v-findbar-container-start)) !important;
padding-inline-end: min(calc(2 * var(--toolbarbutton-inner-padding) + 19px), var(--v-findbar-container-end)) !important;
overflow: hidden !important;
border: 1px solid var(--chrome-content-separator-color, rgba(0,0,0,.25)) !important;
border-top-width: 0 !important;
box-shadow: none !important;
z-index: 2 !important;
border-radius: 0 0 var(--v-findbar-border-radius) var(--v-findbar-border-radius) !important;
background-color: #87CEFA !important;
background-image: var(--toolbar-bgimage, linear-gradient(rgba(255,255,255,.15), rgba(255,255,255,.15))) !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
.browserContainer > findbar > #findbar-close-container,
.browserContainer > findbar > toolbarbutton.findbar-closebutton {
margin: 1px 3px !important;
padding: 0 !important;
border: none !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
-moz-appearance: none !important;
appearance: none !important;
position: fixed !important;
display: flex !important;
z-index: 2 !important;
height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
width: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
opacity: 1;
animation-name: findbar-animation, findbar-animation-opacity !important;
animation-delay: 0s !important;
animation-duration: var(--v-findbar-duration) !important;
animation-timing-function: linear, ease-out !important;
animation-iteration-count: 1 !important;
animation-fill-mode: none !important;
}
.browserContainer > findbar > #findbar-close-container > toolbarbutton.findbar-closebutton {
appearance: none !important;
margin: 0 !important;
padding: 0 !important;
height: 100% !important;
width: 100% !important;
border: none !important;
border-radius: var(--v-findbar-toolbarbutton-border-radius) !important;
}
.browserContainer > findbar toolbarbutton.findbar-closebutton > .toolbarbutton-icon {
margin: 5px 4px !important; /* до 107-й было margin: 0 !important; */
padding: 0 !important;
border: none !important;
height: 14px !important;
width: 14px !important;
border-radius: 0px !important; /* var(--v-findbar-toolbarbutton-border-radius) */
}
.browserContainer > findbar[hidden="true"] > .findbar-container,
.browserContainer > findbar[hidden="true"] > #findbar-close-container,
.browserContainer > findbar[hidden="true"] > toolbarbutton.findbar-closebutton {
transform: translateY(-100%);
animation-name: findbar-animation-hide, findbar-animation-opacity-hide !important;
animation-timing-function: linear, ease-in !important;
pointer-events: none !important;
opacity: 0;
}
@keyframes findbar-animation {
from {
transform: translateY(-100%);
pointer-events: none;
}
to {
transform: translateY(0%);
pointer-events: none;
}
}
@keyframes findbar-animation-opacity {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes findbar-animation-hide {
from {
transform: translateY(0%);
}
to {
transform: translateY(-100%);
}
}
@keyframes findbar-animation-opacity-hide {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.browserContainer > findbar:-moz-lwtheme {
color: var(--toolbar-color, inherit) !important;
}
.browserContainer > findbar:-moz-lwtheme > .findbar-container {
background-color: var(--lwt-accent-color, white) !important;
background-image: linear-gradient(var(--toolbar-bgcolor, rgba(255,255,255,.4)), var(--toolbar-bgcolor, rgba(255,255,255,.4))) !important;
}
.browserContainer > findbar:-moz-lwtheme-brighttext > .findbar-container {
background-color: var(--lwt-accent-color, black) !important;
}
:root[lwtheme-image] .browserContainer > findbar:-moz-lwtheme > .findbar-container {
background-repeat: repeat-y !important;
background-size: auto auto !important;
background-attachment: fixed !important;
background-position: right top !important;
background-image: linear-gradient(var(--toolbar-bgcolor, rgba(255,255,255,.4)), var(--toolbar-bgcolor, rgba(255,255,255,.4))), var(--lwt-header-image, none) !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) {
align-self: normal !important;
}
.browserContainer > findbar > .findbar-container > * {
margin: 1px !important;
outline: none !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] {
display: flex !important;
flex-direction: row !important;
align-items: normal !important;
}
.browserContainer > findbar > .findbar-container > description:empty {
margin: 0 !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable,
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox {
padding-block: 0 !important;
margin-inline: 0 !important;
min-height: 22px !important;
box-sizing: border-box !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.findbar-find-previous {
margin-inline: 2px !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable {
min-width: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
border: none !important;
border-radius: var(--toolbarbutton-border-radius) !important;
background-color: transparent !important;
padding-inline: var(--toolbarbutton-inner-padding) !important;
outline: none !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox {
border-radius: var(--v-findbar-textbox-radius) !important;
min-height: calc(2 * var(--toolbarbutton-inner-padding) + 16px) !important;
width: var(--v-findbar-textbox-width) !important;
background-color: #FFD700 !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > .findbar-textbox,
.browserContainer > findbar > .findbar-container > description,
.browserContainer > findbar > .findbar-container > label {
padding-bottom: 1px !important;
}
.browserContainer > findbar > .findbar-container > checkbox > .checkbox-label-box > .checkbox-icon,
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable > .toolbarbutton-text,
.browserContainer > findbar > .findbar-container > .find-status-icon {
display: none !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-label-box,.toolbarbutton-text) {
display: var(--v-findbar-toolbarbutton-text-display) !important;
margin-inline: 2px !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable > .toolbarbutton-icon,
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-check,.toolbarbutton-icon) {
margin: 0 !important;
padding: 0 !important;
border: none !important;
height: 16px !important;
width: 16px !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) > :is(.checkbox-check,.toolbarbutton-icon) {
display: var(--v-findbar-toolbarbutton-icon-display) !important;
appearance: none !important;
background: none !important;
color: inherit !important;
filter: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' height='0'><filter id='fill'><feComposite in='FillPaint' in2='SourceGraphic' operator='in'/></filter></svg>#fill");
fill: currentColor;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton) {
appearance: none !important;
padding: var(--toolbarbutton-inner-padding) !important;
border-radius: var(--toolbarbutton-border-radius) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable:not([disabled="true"]):hover,
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton):not([disabled="true"]):hover {
background-color: var(--toolbarbutton-hover-background, color-mix(in srgb, currentColor 17%, transparent)) !important;
}
.browserContainer > findbar > .findbar-container > hbox[anonid="findbar-textbox-wrapper"] > toolbarbutton.tabbable:not([disabled="true"]):is([checked="true"],:hover:active),
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton):not([disabled="true"]):is([checked="true"],:hover:active) {
background-color: var(--toolbarbutton-active-background, color-mix(in srgb, currentColor 30%, transparent)) !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-highlight {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:rgb(142, 142, 152);' d='M 2,3 V 4.2 H 6 V 12 h 1.2 l 0,-7.8 h 4 L 11.2,3 Z M 12.5,6 C 11.8,8.39 10,10.3 10,11.6 10,12.9 11.1,14 12.5,14 13.9,14 15,12.9 15,11.6 15,10.3 13.2,8.39 12.5,6 Z m 0,6.8 c -1,0 -1.3,-0.8 -1.3,-1.2 0,-1.1 0.8,-2.1 1.3,-3 0.5,0.9 1.3,1.9 1.3,3 0,0.4 -0.3,1.2 -1.3,1.2 z' /></svg>") !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-case-sensitive {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:rgb(142, 142, 152);' d='m 6,3 -5,9 h 1.2 l 1.1,-2 h 2.5 v 2 H 7 V 3 Z M 5.8,5.5 5.8,9 H 3.9 Z M 13,6 V 6.77 C 12.5,6.28 11.7,6 11,6 9.34,6 8,7.34 8,9 c 0,1.7 1.34,3 3,3 0.7,0 1.5,-0.3 2,-0.8 V 12 h 1 V 6 Z m -2,1 c 1.1,0 2,0.9 2,2 0,1.1 -0.9,2 -2,2 C 9.9,11 9,10.1 9,9 9,7.9 9.9,7 11,7 Z' /></svg>") !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-match-diacritics {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:rgb(142, 142, 152);' d='M 5,3 3,0 H 0 M 12,5 10,2 H 7 M 6,3 1,12 h 1.2 l 1.1,-2 h 2.5 v 2 H 7 V 3 M 5.8,5.5 V 9 H 3.9 Z M 13,6 V 6.77 C 12.5,6.28 11.7,6 11,6 9.34,6 8,7.34 8,9 c 0,1.7 1.34,3 3,3 0.7,0 1.5,-0.3 2,-0.8 V 12 h 1 V 6 Z m -2,1 c 1.1,0 2,0.9 2,2 0,1.1 -0.9,2 -2,2 C 9.9,11 9,10.1 9,9 9,7.9 9.9,7 11,7 Z'/></svg>") !important;
}
.browserContainer > findbar > .findbar-container > :is(checkbox,toolbarbutton).findbar-entire-word {
list-style-image: url("data:image/svg+xml;charset=utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='16' height='16'><path style='fill:rgb(142, 142, 152);' d='M 15,13.8 V 15 H 1 V 13.8 M 15,2.2 15,1 H 1 V 2.2 M 6,3 1,12 h 1.2 l 1.1,-2 h 2.5 v 2 H 7 V 3 M 5.8,5.5 V 9 H 3.9 Z M 13,6 V 6.77 C 12.5,6.28 11.7,6 11,6 9.34,6 8,7.34 8,9 c 0,1.7 1.34,3 3,3 0.7,0 1.5,-0.3 2,-0.8 V 12 h 1 V 6 Z m -2,1 c 1.1,0 2,0.9 2,2 0,1.1 -0.9,2 -2,2 C 9.9,11 9,10.1 9,9 9,7.9 9.9,7 11,7 Z' /></svg>") !important;
}
:-moz-any(.browserContainer, #viewSource) :-moz-any(.findbar-find-status,.found-matches) {
-moz-margin-start: 4px !important;
-moz-margin-end: 4px !important;
font-weight: bold !important;
}
:-moz-any(.browserContainer, #viewSource) .findbar-find-status {
font-style: italic !important;
color: red !important;
}
:-moz-any(.browserContainer, #viewSource) .found-matches {
color: green !important;
}
}Отсутствует
№1240217-11-2022 19:11:34
Re: Настройка внешнего вида Firefox в userChrome.css
Так как раз хотелось 2х строчную Закладку
Не проверял, но говорят помогает.
Отсутствует
№1240318-11-2022 17:04:08
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите, а как сделать белую полоску на активной (желательно, но можно на всех, как на скриншоте) закладке, как на скринщоте тут
Пропала...
Отредактировано TechStone (20-11-2022 05:48:52)
Отсутствует
№1240420-11-2022 11:30:05
- Kot DaVinci
- Участник
- Группа: Members
- Зарегистрирован: 11-10-2020
- Сообщений: 18
- UA:
 107.0
107.0
Re: Настройка внешнего вида Firefox в userChrome.css
Скажите, а как сделать белую полоску на активной
Отсутствует
№1240528-11-2022 00:21:03
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 574
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
Да, с этим возился, но всё равно сейчас ещё поправлять пришлось.
скрытый текст
А ещё, тогда зачем-то захотелось,
чтобы была возможность доступа и по адресу about:cfgДля этого нужно прописать импорт jsm'ки в CustomStylesScripts.jsm
{ func: 'ChromeUtils.import("chrome://user_chrome_files/content/aboutconfig/UCFAboutConfigFluent.jsm");' },
ну, как на этой картинке (строка, предшествующая той, на которую указывает стрелка).Плюс, иконку добавил в папку.
Следует заменить на свою, только чтоб название было favicon
Dumby, не посмотрите старый about:config. В ![firefox [firefox]](img/browsers/firefox.png) 107 перестал работать.
107 перестал работать.
«The Truth Is Out There»
Отсутствует
№1240628-11-2022 01:37:08
Re: Настройка внешнего вида Firefox в userChrome.css
unter_officer
Может баг 1689816 
Типа в config.js пару строк поправить
Код:
/*
document.getElementById("configDeck").setAttribute("selectedIndex", 0);
*/
document.getElementById("configDeck").selectedIndex = 0;
/*
document.getElementById("configDeck").setAttribute("selectedIndex", 1);
*/
document.getElementById("configDeck").selectedIndex = 1;И, ещё это в config.css неплохо бы добавить,
поскольку значения атрибута "flex" больше единицы теперь не поддерживаются.
Отсутствует
№1240728-11-2022 01:53:32
- unter_officer
- Участник
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 27-03-2011
- Сообщений: 574
- UA:
 102.0
102.0
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby, большое спасибо. Теперь все отлично!
«The Truth Is Out There»
Отсутствует
№1241028-11-2022 23:14:11
Re: Настройка внешнего вида Firefox в userChrome.css
xrun1, на счет замены кнопок управления окном , то мерцание бакграунда при наведении мыши (в режиме показа главного меню через Alt) смог избежать только после схлопа:
Код:
#toolbar-menubar[autohide="true"]:not([inactive]) + #TabsToolbar > .titlebar-buttonbox-container {
visibility: collapse !important;
}Отсутствует
№1241203-12-2022 04:27:44
Re: Настройка внешнего вида Firefox в userChrome.css
Подлечите плиз.
Боковая панель появляющаяся по наведению курсора - в 75 работало нормально, но в последней ночной(да наверное и в стабилке) остается фон занимающий часть экрана. Сами закладки появляются-исчезают как надо.
Код:
@-moz-document url-prefix("chrome://browser/content/browser.x") {
:root {
--sidebar-min-width: 1px;
--sidebar-visible-width: 300px;
}
#sidebar-header {
overflow: hidden !important;
}
#sidebar-box #sidebar-header {
display: none !important;
}
#sidebar,
#sidebar-header {
position: relative !important;
min-width: var(--sidebar-min-width) !important;
max-width: var(--sidebar-min-width) !important;
transition: .2s ease .25s;
z-index:1;
}
#sidebar-box:hover :-moz-any(#sidebar,#sidebar-header) {
background-color: var(--toolbar-bgcolor) !important;
min-width: var(--sidebar-visible-width) !important;
max-width: var(--sidebar-visible-width) !important;
margin-right: calc((var(--sidebar-visible-width) - var(--sidebar-min-width)) * -1) !important;
z-index:1;
position: relative !important;
transition: .1s ease .10s;
}https://forum.mozilla-russia.org/viewto … 07#p802707
Отлично! Только анимацию вырубил. Жутко бесит.
Отредактировано klim09 (07-12-2022 03:12:56)
Отсутствует
№1241303-12-2022 09:54:06
Re: Настройка внешнего вида Firefox в userChrome.css
klim09
В актуальных версий Фокса работает... ->
Код:
@-moz-document url("chrome://browser/content/browser.xhtml") {
#sidebar-box {
--v-sidebar-min-width: 2px; /* зона открытия от края экрана */
--v-sidebar-min-width-normal: 5px;
--v-sidebar-max-width: 30em; /* ширина */
--v-sidebar-transition-delay-show: .3s; /* время до открытия */
--v-sidebar-transition-delay-hide: .6s; /* время до закрытия */
--v-sidebar-transition-duration: .3s; /* время анимации */
/* ********************************************** */
position: relative !important;
z-index: 2 !important;
min-width: var(--v-sidebar-max-width) !important;
width: var(--v-sidebar-max-width) !important;
max-width: var(--v-sidebar-max-width) !important;
overflow: hidden !important;
opacity: 0 !important;
--v-sidebar-margin-max-width: calc(-1 * var(--v-sidebar-max-width));
--v-sidebar-transform-locale-dir: -1;
--v-sidebar-transform-locale-dir-visible: 1;
margin-inline-start: 0 !important;
margin-inline-end: var(--v-sidebar-margin-max-width) !important;
border: none !important;
border-inline-end: 1px solid var(--sidebar-border-color, ThreeDShadow) !important;
transform: translateX(calc(var(--v-sidebar-transform-locale-dir) * (var(--v-sidebar-max-width) - var(--v-sidebar-min-width)))) !important;
transition-timing-function: linear, step-start !important;
transition-delay: var(--v-sidebar-transition-delay-hide), calc(var(--v-sidebar-transition-delay-hide) + var(--v-sidebar-transition-duration)) !important;
transition-duration: var(--v-sidebar-transition-duration), 0s !important;
transition-property: transform, opacity !important;
}
#sidebar-box[positionend="true"] {
margin-inline-start: var(--v-sidebar-margin-max-width) !important;
margin-inline-end: 0 !important;
border-inline-start: 1px solid var(--sidebar-border-color, ThreeDShadow) !important;
border-inline-end: none !important;
}
#sidebar-box[positionend="true"]:-moz-locale-dir(ltr),
#sidebar-box:not([positionend="true"]):-moz-locale-dir(rtl) {
--v-sidebar-transform-locale-dir: 1;
--v-sidebar-transform-locale-dir-visible: -1;
}
:root[v_vertical_bar_autohide][v_vertical_bar_sidebar="true"] #sidebar-box:not(:hover,[sidebardrag]),
:root[v_vertical_bar_autohide]:not([v_vertical_bar_sidebar]) #sidebar-box:not(:hover,[sidebardrag]) {
transition-delay: 0s, var(--v-sidebar-transition-duration) !important;
}
:root[sizemode="normal"] #sidebar-box {
--v-sidebar-min-width: var(--v-sidebar-min-width-normal) !important;
}
#sidebar-box:hover,
#sidebar-box[sidebardrag] {
transform: translateX(0px) !important;
opacity: 1 !important;
transition-delay: var(--v-sidebar-transition-delay-show) !important;
}
:root[v_vertical_bar_visible][v_vertical_bar_start="true"] #sidebar-box:not([positionend="true"]),
:root[v_vertical_bar_visible][v_vertical_bar_start="false"] #sidebar-box[positionend="true"] {
transform: translateX(calc(var(--v-sidebar-transform-locale-dir-visible) * var(--v-vertical_bar_width, 0px))) !important;
opacity: 1 !important;
transition-delay: 0s !important;
}
#browser > #sidebar-splitter {
display: none !important;
}
#sidebar-box > #sidebar {
min-width: 30px !important;
width: auto !important;
max-width: none !important;
-moz-box-flex: 1 !important;
}
}Win7
Отсутствует
№1241509-12-2022 18:31:16
- noname2471
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2022
- Сообщений: 4
- UA:
 107.0
107.0
Re: Настройка внешнего вида Firefox в userChrome.css
Пересел с 7 на 10, и в ФФ появились огромные отступы между строк в любом раскрывающемся меню - из панели меню, гамбургера, пкм. Нашёл тут несколько постов с похожими проблемами, но ни с одним из предложенных вариантов css ничего не изменилось.
toolkit.legacyUserProfileCustomizations.stylesheets поставлено true, директория верная, для проверки пробовал код на перекраску меню - работает.
Что-нибудь посоветуете?
Отредактировано noname2471 (09-12-2022 20:49:17)
Отсутствует
№1241710-12-2022 10:28:23
- noname2471
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2022
- Сообщений: 4
- UA:
 107.0
107.0
Re: Настройка внешнего вида Firefox в userChrome.css
_zt
Спасибо. Только можно ли как-то убрать иконки в панели меню?
Отредактировано noname2471 (10-12-2022 12:11:51)
Отсутствует
№1241810-12-2022 12:22:40
- longtime user
- Участник
- Группа: Members
- Зарегистрирован: 16-07-2022
- Сообщений: 53
- UA:
 107.0
107.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№1241910-12-2022 12:54:39
Re: Настройка внешнего вида Firefox в userChrome.css
noname2471
можно ли как-то убрать иконки в панели меню?
В userChrome.css из комплекта Lepton найти и удалить или закомментировать:
Код:
/* Menubar */
#main-menubar > menu {
background-position: left var(--context-menu-background-padding-default) center !important;
padding-inline-start: calc(16px + var(--context-menu-background-padding-default)) !important;
padding-inline-end: 3px;
}
#main-menubar > menu:first-child {
background-position: left calc(3px + var(--context-menu-background-padding-default)) center !important;
padding-inline-start: calc(19px + var(--context-menu-background-padding-default)) !important;
}
#main-menubar > menu > menupopup {
--menuitem-image: none; /* Prevent Image Inheritance */
}Код:
/** Global Menu ***************************************************************/
/*= main-menubar =============================================================*/
#file-menu {
--menuitem-image: url("./icons/mail-inbox-all.svg");
}
#edit-menu {
--menuitem-image: url("chrome://global/skin/icons/edit.svg");
}
#view-menu {
--menuitem-image: url("./icons/content-view.svg");
}
#history-menu {
--menuitem-image: url("chrome://browser/skin/history.svg");
}
#bookmarksMenu {
--menuitem-image: url("chrome://browser/skin/bookmark.svg");
}
#tools-menu {
--menuitem-image: url("./icons/toolbox.svg");
}
#helpMenu {
--menuitem-image: url("chrome://global/skin/icons/help.svg");
}Отсутствует
№1242010-12-2022 13:48:32
- noname2471
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2022
- Сообщений: 4
- UA:
 107.0
107.0
Re: Настройка внешнего вида Firefox в userChrome.css
LGS
Разобрался, спасибо.
Отсутствует
№1242110-12-2022 19:16:12
Re: Настройка внешнего вида Firefox в userChrome.css
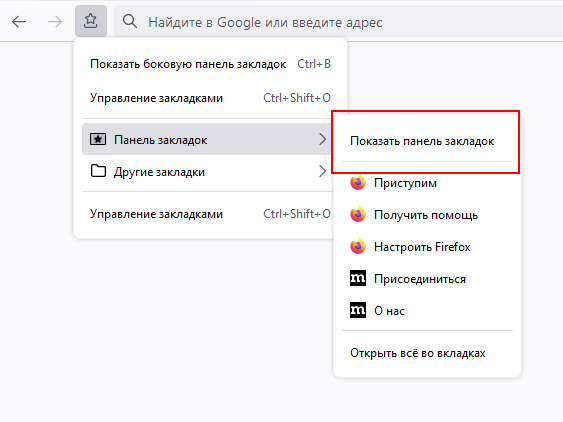
Спрятать этот пункт с разделителем можно?
скрытый текст
Код:
#BMB_viewBookmarksToolbar,
#BMB_viewBookmarksToolbar+menuseparator {
display: none;
}Win7
Отсутствует
№1242211-12-2022 01:29:36
- longtime user
- Участник
- Группа: Members
- Зарегистрирован: 16-07-2022
- Сообщений: 53
- UA:
 107.0
107.0
Re: Настройка внешнего вида Firefox в userChrome.css
kokoss, спасибо.
Отсутствует
№1242311-12-2022 19:52:12
- Zloitypoiyrod
- Участник
- Группа: Members
- Зарегистрирован: 11-12-2022
- Сообщений: 5
- UA:
 107.0
107.0
Re: Настройка внешнего вида Firefox в userChrome.css
подскажите есть ли возможность переместить открытые вкладки под адресную строку
Отсутствует
№1242413-12-2022 11:31:47
Re: Настройка внешнего вида Firefox в userChrome.css
подскажите есть ли возможность переместить открытые вкладки под адресную строку
https://github.com/Aris-t2/CustomCSSfor … bar.css#L6 или https://github.com/Aris-t2/CustomCSSfor … alt.css#L2
Отсутствует
№1242513-12-2022 23:16:05
Re: Настройка внешнего вида Firefox в userChrome.css
Dumby ну помогите пожалуйста
Не люблю CSS, к тому же у меня Win7.
Похоже, что это .tab-label-container расколбас даёт, но непонятно почему.
Наверно, и не может быть понятно, наезд на moz box layout — он просто такой как есть.
Попробуй назначить для .tab-label-container свойство height
со значением меньше 2.7em, или вообще unset
Отсутствует