Полезная информация
№922622-10-2020 00:45:35
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Это код для Библиотеки в отдельном окне. Там он работает.
Код:
/* ******** Библиотека ************************************************** */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
:root {
-moz-appearance: none !important;
appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
--v-highlight-color: rgb(255, 255, 255);
--v-highlight-background-color: rgba(44, 106, 144, 1);
--v-box-border-color: rgba(44, 106, 144, 1);
--v-input-background-color: rgba(28, 70, 95, 1);
--v-input-background-color-focus: rgba(44, 106, 144, 1);
--v-button-hover: rgba(249, 249, 250, .1);
--v-arrowpanel-color: rgba(255, 255, 255, 1) !important;
--v-arrowpanel-background: rgba(0, 51, 79, 1) !important;
--v-arrowpanel-border-color: rgba(44, 106, 144, 1) !important;
--v-arrowpanel-dimmed: rgba(28, 70, 95, 1) !important;
--v-panel-separator-color: rgba(28, 70, 95, 1) !important;
--v-panel-disabled-color: rgba(135, 166, 181, 1) !important;
}
/* **** Полосы прокрутки **** */
.tree-rows, scrollbar {
scrollbar-width: thin !important;
scrollbar-color: rgb(0, 51, 79) transparent !important;
}
/* **** Панель инструментов **** */
#placesMenu {
-moz-appearance: none !important;
background: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
}
search-textbox, search-textbox[focused], #searchFilter {
-moz-appearance: none !important;
appearance: none !important;
border-color: rgb(0, 51, 79) !important;
background-color: rgb(0, 51, 79) !important;
background-clip: border-box !important;
color: inherit !important;
margin-left: 150px !important;
padding: 3px 2px !important;
height: auto !important;
box-shadow: none !important;
outline: none !important;
font-size: inherit !important;
font-family: inherit !important;
}
#placesToolbox {
border-bottom: 1px solid var(--v-box-border-color) !important;
}
button, toolbarbutton, menubar > menu {
padding: 0 3px !important;
min-height: 22px !important;
}
/* **** Цвет кнопок панели инструментов при наведении курсора **** */
button:not([disabled="true"]):hover,
toolbarbutton:not([disabled="true"]):hover,
menubar > menu:not([disabled="true"]):is(:hover,[_moz-menuactive="true"]) {
background-color: var(--v-button-hover) !important;
}
/* **** Цвет нажатой кнопки панели инструментов **** */
button:not([disabled="true"]):is(:active,[open="true"],[checked="true"]),
toolbarbutton:not([disabled="true"]):is(:active,[open="true"],[checked="true"]),
menubar > menu:not([disabled="true"])[open] {
background-color: var(--v-button-hover) !important;
}
/* **** Фон окна слева **** */
#placesList {
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
}
/* **** Фон окна справа **** */
#placeContent,
#downloadsRichListBox {
background-color: rgba(28, 70, 95, 1) !important;
color: rgb(255, 255, 255) !important;
}
/* **** Строка заголовков колонок **** */
#placeContentColumns {
-moz-appearance: none !important;
background-color: rgba(28, 70, 95, 1) !important;
color: rgba(146, 172, 185, 1) !important;
border-bottom: 1px solid var(--v-box-border-color) !important;
}
/* **** Фон строки поиска и строк содержимого списков:
- скрывает полосу, идущую за курсором по списку
- скрывает рамки выделенных элементов списка **** */
input[mozactionhint="search"],
treechildren::-moz-tree-row {
background-color: transparent !important;
border: none !important;
}
/* **** Выбранный элемент списка (в фокусе) **** */
treechildren::-moz-tree-row(selected, focus) {
background-color: var(--v-highlight-background-color) !important;
}
/* **** Выбранный элемент списка (не в фокусе) **** */
treechildren::-moz-tree-row(selected) {
background-color: var(--v-button-hover) !important;
}
/* **** Цвет текста выбранного элемента списка (в фокусе) **** */
treechildren::-moz-tree-image(selected, focus),
treechildren::-moz-tree-twisty(selected, focus),
treechildren::-moz-tree-cell-text(selected, focus) {
color: var(--v-highlight-color) !important;
}
/* **** Цвет текста выбранного элемента списка (не в фокусе) **** */
treechildren::-moz-tree-image(selected),
treechildren::-moz-tree-twisty(selected),
treechildren::-moz-tree-cell-text(selected) {
color: inherit !important;
}
/* **** Редактор **** */
#detailsDeck {
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
border-top: 1px solid rgb(0, 51, 79) !important;
height: auto !important;
padding: 10px !important;
}
#detailsDeck > * {
visibility: collapse !important;
transition-property: visibility !important;
transition-delay: 0.05s !important;
transition-timing-function: step-start !important;
}
#detailsDeck:is(:hover,:focus-within) > * {
visibility: visible !important;
transition-delay: .0.05s !important;
}
#editBMPanel_namePicker,
#editBMPanel_locationField {
-moz-appearance: none !important;
border-color: var(--v-input-background-color) !important;
border-radius: 4px !important;
background: var(--v-input-background-color) !important;
color: rgb(255, 255, 255) !important;
}
#editBMPanel_tagsRow,
#editBMPanel_keywordRow {
display: none !important;
}
/* **** Остальное **** */
panel[type="autocomplete-richlistbox"],
#editBMPanel_tagsSelector > richlistitem > image,
search-textbox, richlistbox,
input:where(:not([type])),
input[type="text"] {
-moz-appearance: none !important;
appearance: none !important;
background-clip: border-box !important;
color: inherit !important;
padding: 1px 2px !important;
margin: 0 !important;
height: auto !important;
box-shadow: none !important;
outline: none !important;
font-size: inherit !important;
font-family: inherit !important;
}
input:where(:not([type])):focus,
input[type="text"]:focus {
border-color: var(--v-highlight-background-color) !important;
background-color: var(--v-input-background-color-focus) !important;
}
input:where(:not([type]))::selection,
input[type="text"]::selection {
background-color: var(--v-input-background-color-focus) !important;
}
#placesView, toolbox, toolbar, toolbarbutton, button, menubar > menu, splitter, tree, treecols,
treecol, treecol > image, treechildren {
-moz-appearance: none !important;
appearance: none !important;
border: none !important;
background-color: transparent !important;
color: inherit !important;
}
splitter {
padding: 0 !important;
border: none !important;
border-inline: 2px solid transparent !important;
background-color: transparent !important;
background-clip: padding-box !important;
width: 5px !important;
margin: 0 -2px !important;
}
splitter[orient="vertical"] {
border: none !important;
border-block: 2px solid transparent !important;
width: auto !important;
margin: -2px 0 !important;
height: 5px !important;
}
splitter.tree-splitter {
margin: 0 !important;
width: 0 !important;
}
treecol > image {
-moz-context-properties: fill;
fill: currentColor;
}
treecol[sortDirection="ascending"] > image {
list-style-image: url("chrome://global/skin/icons/arrow-dropdown-12.svg");
}
treecol[sortDirection="descending"] > image {
list-style-image: url("chrome://global/skin/icons/arrow-up-12.svg");
}
#editBMPanel_tagsSelector > richlistitem {
-moz-box-align: center !important;
}
richlistitem {
background-image: none !important;
outline: none !important;
border: none !important;
border-radius: 0 !important;
}
richlistitem[selected="true"] {
background-color: var(--v-button-hover) !important;
color: inherit !important;
}
richlistbox:focus > richlistitem[selected="true"] {
background-color: var(--v-highlight-background-color) !important;
}
}
/* ******************************************************** */Я скопировала его целиком и вставила в userContent.css. Меню в Библиотеке-вкладке не покрасились.
Я пробовала так и сяк:
Код:
:root {
-moz-appearance: none !important;
appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
--v-highlight-color: rgb(255, 255, 255);
--v-highlight-background-color: rgba(44, 106, 144, 1);
--v-box-border-color: rgba(44, 106, 144, 1);
--v-input-background-color: rgba(28, 70, 95, 1);
--v-input-background-color-focus: rgba(44, 106, 144, 1);
--v-button-hover: rgba(249, 249, 250, .1);
--arrowpanel-color: rgba(255, 255, 255, 1) !important;
--arrowpanel-background: rgba(0, 51, 79, 1) !important;
--arrowpanel-border-color: rgba(44, 106, 144, 1) !important;
--panel-disabled-color: rgba(135, 166, 181, 1) !important;
--panel-separator-color: rgba(28, 70, 95, 1) !important;
--arrowpanel-dimmed: rgba(28, 70, 95, 1) !important;
}Код:
:root {
-moz-appearance: none !important;
appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
--v-highlight-color: rgb(255, 255, 255);
--v-highlight-background-color: rgba(44, 106, 144, 1);
--v-box-border-color: rgba(44, 106, 144, 1);
--v-input-background-color: rgba(28, 70, 95, 1);
--v-input-background-color-focus: rgba(44, 106, 144, 1);
--v-button-hover: rgba(249, 249, 250, .1);
--v-arrowpanel-color: rgba(255, 255, 255, 1) !important;
--v-arrowpanel-background: rgba(0, 51, 79, 1) !important;
--v-arrowpanel-border-color: rgba(44, 106, 144, 1) !important;
--v-panel-disabled-color: rgba(135, 166, 181, 1) !important;
panel[type="arrow"] {
--panel-separator-color: red !important;
--panel-disabled-color: gray !important;
}
}Код:
:root {
-moz-appearance: none !important;
appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
--v-highlight-color: rgb(255, 255, 255);
--v-highlight-background-color: rgba(44, 106, 144, 1);
--v-box-border-color: rgba(44, 106, 144, 1);
--v-input-background-color: rgba(28, 70, 95, 1);
--v-input-background-color-focus: rgba(44, 106, 144, 1);
--v-button-hover: rgba(249, 249, 250, .1);
--v-arrowpanel-color: rgba(255, 255, 255, 1) !important;
--v-arrowpanel-background: rgba(0, 51, 79, 1) !important;
--v-arrowpanel-border-color: rgba(44, 106, 144, 1) !important;
--v-panel-disabled-color: rgba(135, 166, 181, 1) !important;
}
:root [popup-brighttext] {
--panel-separator-color: rgba(28, 70, 95, 1) !important;
--arrowpanel-dimmed: rgba(28, 70, 95, 1) !important;
}Не удалось изменить цвет ни одного элемента.
Отсутствует
№922722-10-2020 01:19:29
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 83.0
83.0
Re: Настройка внешнего вида Firefox в userChrome.css
linlin
Стиль для меню
Вот его и нужно было добавить в userContent.css
Отредактировано Vitaliy V. (28-10-2020 16:02:15)
Отсутствует
№922822-10-2020 02:17:38
Re: Настройка внешнего вида Firefox в userChrome.css
Так вот где собака порылась! 
Заработало наконец. Спасибо!
Вы тогда только про переменные конкретно пояснили.
так вы ж не добавили стиль для меню в userContent.css
и переменные для меню не все добавленны в стиль для библиотеки...
скрытый текст
Я и не подозревала, что вы тот ваш стиль для меню главного окна имеете в виду. Он никогда не работал в Библиотеке. И я так поняла, что он не имеет к ней отношения.
Отредактировано linlin (22-10-2020 02:22:30)
Отсутствует
№922923-10-2020 08:32:55
Re: Настройка внешнего вида Firefox в userChrome.css
Можно сделать, чтобы панель управления автоматически скрывалась, как в полноэкранном режиме, и появлялась при подведении мыши к краю(нижнему) экрана? Вот мой userchrome:
Код:
#browser {
-moz-box-ordinal-group: 0 !important;
}
#TabsToolbar {
background-color : black !important;
padding-bottom: 2px !important;
margin-left: 25vw !important;
max-height: 32px !important;
margin-right: 215px !important;
}
#nav-bar {
background-color : transparent !important;
margin-top: -32px !important;
margin-bottom: -5px !important;
margin-right: 75vw !important;
height: 32px !important;
}
#urlbar-container {
min-width: 160px !important;
max-width: 50vw !important;
margin-left: 0px !important;
margin-right: 1px !important;
margin-top: -1px !important;
}
#PanelUI-button {
-moz-box-ordinal-group: 0 !important;
padding-top: 1px !important;
margin-top: -1px !important;
margin-bottom: 1px !important;
}
#tracking-protection-icon-container {display: none !important;}
#pocket-button{display: none !important;}
#page-action-buttons{display: none !important;}
:root{uidensity="compact" !important;}
* {
--newtab-search-icon: none;
--uidensity=compact;
--animation-speed: 0.4s;
--button-corner-rounding: 5px;
--moz-hidden-unscrollable: scroll !important;
--toolbarbutton-border-radius: 5px !important;
--tabs-border-color: transparent;
}
window,
#main-window,
#sidebar-box,
#nav-bar {}
#TabsToolbar{
height: 30px;
}
#window-controls{
display: none !important;
}
#toolbar-menubar
#TabsToolbar .tabbrowser-tab,
#TabsToolbar .tabbrowser-tab .tab-stack,
#TabsToolbar .tabbrowser-tab .tab-background,
#TabsToolbar .tabbrowser-tab .tab-content ,
#TabsToolbar .tabbrowser-tab .tab-loading-burst{
border-top-left-radius: 5px !important;
border-bottom-left-radius: 5px !important;
border-bottom-right-radius: 5px !important;
border-top-right-radius: 5px !important;
margin-top: 0px;
height: 25px;
text-align: center;
border:none;
background: rgba(0,0,0,0);
}
.tab-line {
display: none;
}
.tab-close-button{display:none !important ;}
#back-button-tooltip{opacity: 0 !important;}
#urlbar {
font-size: 18px !important; }
}
#alltabs-button{display: none!important;}
.tab-icon-sound{color: white !important;}
.tab-background{background-color: #000 !important;}
.tabbrowser-tab::after,
.tabbrowser-tab::before {
border-left: none !important;
}
.tabbrowser-tab[fadein]:not([pinned]) {
font-size: 16px !important;
}
.tabbrowser-tab[selected="true"]{
color: white !important;
}
.tabbrowser-tab:not([selected="true"]){
color: #a5a5a5 !important;
}
#tabbrowser-tabpanels {background: black !important}
.titlebar-buttonbox-container,.titlebar-spacer{display:none !important;}
#forward-button[disabled="true"]{display: none!important;}
#urlbar-background {
background: black !important;
}
tooltip {
font-size: 22px !important;
color: #E0E0E0 !important;
}
#urlbar[breakout] {
top: auto !important;
bottom: 4px !important;
left: 0px !important;
width: 100% !important;
height: var(--urlbar-height) !important;
display: flex !important;
flex-direction: column-reverse !important;
}
#urlbar[breakout] > #urlbar-input-container {
width: 100% !important;
height: var(--urlbar-height) !important;
padding: 0 !important;
}
#urlbar[breakout][breakout-extend],
#urlbar[breakout][breakout-extend-disabled][open] {
height: auto !important;
}
#urlbar[breakout] > .urlbarView *|*.urlbarView-body-inner {
border: none !important;Отредактировано ourplay (23-10-2020 09:29:16)
Отсутствует
№923023-10-2020 17:54:35
Re: Настройка внешнего вида Firefox в userChrome.css
У кого-нибудь работает пипетка в инспекторе браузера? 
Если нажать на неё, иконка меняет цвет - типа, активировано. Но курсор не превращается в лупу, и вообще ничего не происходит.
Отсутствует
№923225-10-2020 18:48:24
Re: Настройка внешнего вида Firefox в userChrome.css
Работает

Ладно. Я приспособилась делать скриншот, сохранять его на компе в .png, потом открывать в браузере и тогда пипеткой из меню "Веб-разработка".
Отсутствует
№923325-10-2020 19:21:40
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№923425-10-2020 20:13:00
Re: Настройка внешнего вида Firefox в userChrome.css
А вот тут про встроенный в браузер инструмент пишут?
https://developer.mozilla.org/en-US/doc … icker_tool
Что-то не могу найти.
Отсутствует
№923526-10-2020 12:05:28
Re: Настройка внешнего вида Firefox в userChrome.css
А как неактивные вкладки немного затемнить? А то когда они одной яркости, то непонятно ни фига, какая вкладка в данный момент открыта:

P.s. вопрос снимаю. Добавил новый дефолтный профиль, перенес все настройки на него и всё стало как надо (ну кроме закруглений на вкладках, ну и черт с ними...)
Отредактировано OlegCh (26-10-2020 13:34:46)
Опыт - это то, что мы получили вместо того, что хотели...
Отсутствует
№923630-10-2020 19:48:10
Re: Настройка внешнего вида Firefox в userChrome.css
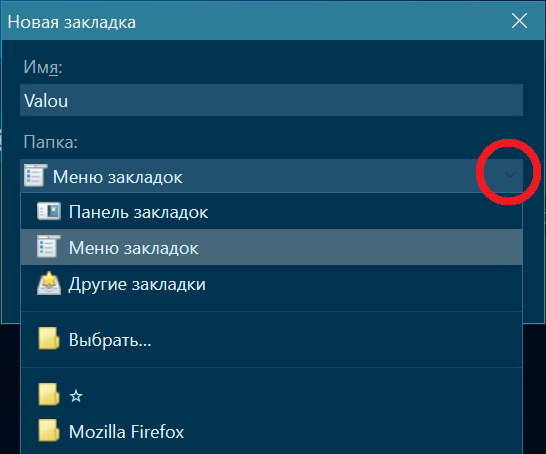
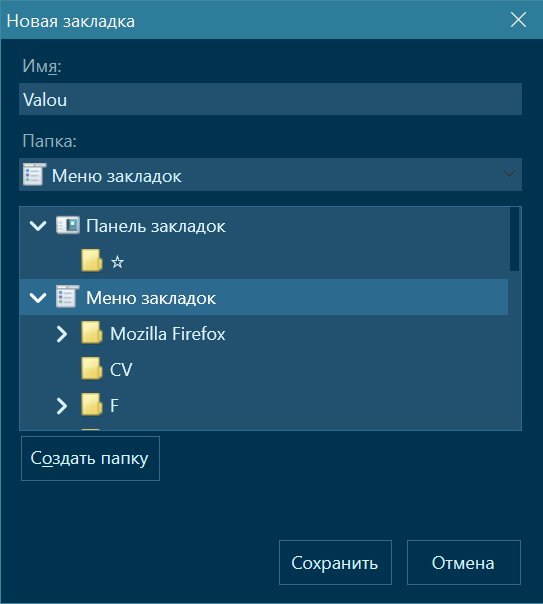
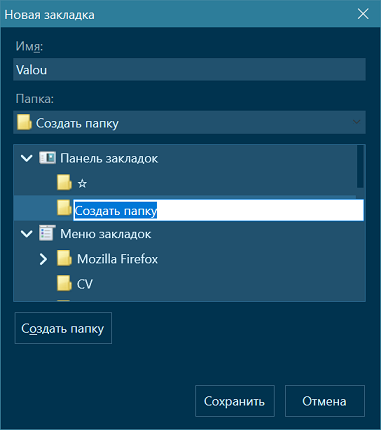
Нужно покрасить окошко "Новая закладка", которое появляется из меню правой кнопки "Добавить ссылку в закладки". В инспекторе браузера раздобыть названия элементов окошка не удалось. Как это сделать?
Отсутствует
№923731-10-2020 00:55:06
Re: Настройка внешнего вида Firefox в userChrome.css
Нужно покрасить окошко "Новая закладка", которое появляется из меню правой кнопки "Добавить ссылку в закладки"
Если немного изменить этот стиль, он сможет работать в этом окне тоже:
Код:
@-moz-document url("chrome://browser/content/places/bookmarkProperties.xhtml"), url("chrome://browser/content/places/bookmarkProperties2.xhtml") {
*|*:root {
-moz-appearance: none !important;
background-color: rgb(27,27,29) !important;
color: rgb(177,177,179) !important;
}
button, #editBMPanel_folderMenuList,
#editBMPanel_folderTree,
.tree-input,
*|input:not([type]),
richlistbox {
-moz-appearance: none !important;
border: 1px solid rgb(60,60,61) !important;
background-color: rgba(0,0,0,0.5) !important;
color: rgb(177,177,179) !important;
padding: 1px 2px !important;
height: auto !important;
min-height: 24px !important;
}
button {
background-color: transparent !important;
}
button:hover:not(:-moz-any(:active,[disabled="true"])) {
background-color: rgba(249,249,250,.1) !important;
}
button:hover:active:not([disabled="true"]) {
background-color: rgba(249,249,250,.15) !important;
}
*|input:not([type]):enabled:focus {
background-color: black !important;
border-color: rgb(0,116,232) !important;
}
*|input:not([type]):enabled::selection {
background-color: rgb(0,116,232) !important;
color: white !important;
}
button[disabled="true"] {
color: GrayText !important;
}
}
Отсутствует
№923831-10-2020 13:24:25
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Спасибо, попробую. А у этих окошек, которые вызываются из меню правой кнопки, нет своего адреса, как у Библиотеки(chrome://browser/content/places/places.xhtml)? Тогда их можно было бы открыть во вкладке, и инспектор бы показал названия нужных элементов (наверное).
Отредактировано linlin (31-10-2020 13:25:37)
Отсутствует
№923931-10-2020 15:15:20
Re: Настройка внешнего вида Firefox в userChrome.css
А у этих окошек, которые вызываются из меню правой кнопки, нет своего адреса, как у Библиотеки(chrome://browser/content/places/places.xhtml)?
Адреса есть, те, что в стиле выше - chrome://browser/content/places/bookmarkProperties.xhtml и chrome://browser/content/places/bookmarkProperties2.xhtml, но они открываются как пустая вкладка.

Не, вкладка не пустая, пару кнопок справа снизу присутствует, сразу даже не заметил.
Отредактировано sandro79 (31-10-2020 18:06:11)
Отсутствует
№924031-10-2020 15:55:06
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№924131-10-2020 18:48:54
Re: Настройка внешнего вида Firefox в userChrome.css
окнам такого типа
Кнопка «Выбрать iframe в качестве текущего целевого документа» что ли скрыта  .
.
Код:
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAA64AAAFxCAIAAAD8k2L2AAC48UlEQVR42uydCWAMVx/A30oipySEBHEkCGkbEnfqPoK4Na6gKnzuo+5bK3WUlKJ1hbZEW6SOuAkS9xEUIUoIQogchCRykWO/NzO7s3Pt7CZ7Jv4/35fOvnnHf97Mzvz27ZtZyYOXmUiOVWE6AgAAAPRFkcSsnDTf0FEAAAB8QuSY2DNfSpgqXKeKhaHDAwAAAADAiDAzM5VIJL8+yZ4Zk3mjnf3nNqY48W6ume5a/PJU6pR6liu/0J+TLIj5+GtsXvca5os8bYpbdtvD3G0P8y71qUi8kGonHutyRfUsC/HC+eSiXhF5f3WwHFSnvFQqzc8v0FuflBak0qLXr1+bmpqWL1++XLlydDo+aHGP4b/MFExeXl7aR9ahBSoMAAAAAIBSWCrc1v7zCvpQ4W/rWa5gq/DGJx/m3s0VyM2yT4lQIienwo2CPC0muZXHCzZ7Mxs7mG3wti1BtAoV1pIHIwEVthpUxwxUWBBQYQAAAAAAdIhChe+So8K6V+FWJ4lR4RUeLCcZdzNnZ8JHblYNPBgzrLbZluaWeKHqgffVrEywCtuYSVAxkalw74pa7AG2Cn/4q73loLqgwsKUARVOaO/Q+J7ipeOe21Gda9klRAY3HrTQf/mejeM7l6RSzYoL1ubY1D/q1EY74U3o9j0ZNp2UkRDp3XjyBnaiDrqO266BKtFDncYbFWNfZyhvQrB1I+woTUIqbtn85uNS8zxtYiay8h8OTxt44MPhH6p2q1pOZRXpyTmNFqf/RmQubD7u9TLWgkhxoum7smVJ8dtSnVmr6HOnECdk5L/8/MbxzNTI4EmDFp7Zo149Qu+IDDXCYF4LHEXbEns3NUP/6v7c+8khU+HH8gkSBlJhzMU3bBHUeBS2bRVTamHL04KZN3N61DBfWOIJErpT4dMfiAkSoMJKKDMq7HE77XwtxjIyIhUmohqy5/b4zrXYifS52FBCU4KLnH5szAgNTz9RJehAhfXcmZocVCVQ4dfIyWTZxCoMuaQkVV095dRWHBWW5cHmPfoKerTEwV79pooXj+berM+dQuQ3b1pz7u97GUWoM7OjmiosFImaKizLg817chhSMvSASs8Hy7KDnlVYKkWtTwmrsE75OirvYEJ+j5rYhq2LVXBbbO62R6DCBqOMqXDGpK7eoTcdyWXjQeVpF1RYw8CMs7u02wSoMB9CFht4mqI6Nn/7WlFJD6MzBlwpsLjzofgSWUIV1qqzKmtCQ/Stwh7+HqjheHocISEyeHhYDAo9U/zjsIQqrCpsUGF9o08VlpIDvQZRYUTY8IeDCR+LZ8NSclQYVNhwlCkVtiO+VhvkSH43Rw/rznWLIycnNEU3b6YiRM1SQGTOVLI8PwUhj2N7hvSUjwpn8DLbMb6J82B/FcjMvJwYCUZ0TsYYM6d4D3wKnrpn+cJBY1IV2ejzMiL9PlVeYS3GhguXwteh0NBUukMYwdRiRui/fPm9hb/wLjPM60EGo+ljuwf1FNpkwTBQ8KT2C0PvyTMPwfU0nHuSCgDvmm5BMew+92B/ehGuM4OXn5dCFByyfMjChb+wO1ygWtwhbnFBgxaGIqVhj1fSXXYZSiNXa8N3c1sRuN4HC+VRfpAoC4l7oGYIHRLUkatqH9H5xYWDH2czwZrt1H0jIOW9Tcmiw6LF7/ZuqepCpBR+/f2b4RPtFy1OoySSnJPwLoXMvXqC4xQvM3L6RB5Vvj4xucKKZ8AKFV61KWXRnQJ5TqYhCapwIaXme+8UPdxS1Z7XNLMUIzCTh4rgU/amSMn8lf7c/PauIkhW9/I6P0PwsFfv0GWdMWppYadQUe1Z0njyX7J0fGgN9Pv95yWNB/FikB1U5PSJUMRulP2OEHlrIJWdI5io/N2UoeQcyPlmDygGelNhqXzCg6FUGMlt+NsvrAa7qtE6GfDy6OwTCR9lT5DQEqDC6qNMhXEKfllUVFRYWEilGLkK08jOyzwVJhT2X/KEyzyj0dl+7IHIszN/qrEbPfUtQ67aQ9DuhaGpQl/2KeZCqJoAyjlrN04lI8wg2t1NX6JwBre43cPDEGfiHd1WqsLj6bYaeyjO7ILByBIZs/cErxaEgiO/DQybVDaUwg+eu5nMrcBXMuT3F/khQVYb7u2gODd2Q4KbxsnvJpQi21kJwsEwQ5V91ElQHrbK7uJFrs6G1xJqRdnQFysS5X2SIdqZrCONd0jY0e8FoX0kfjwLqjA3TvU6QcUbQWjTZGZ5N+y1RatK2DWxX3bZlHt6iW0XhZumfkNqKG+eLi6bRgp0vogKcxoSTGFMkCDmZjT4qiI5RJ0v1LRAEw+jM5Ymm/3ta449GLWyp4e3lYwKK7M9/mGfoN6h68Y4YxT77CRyvMUF9aF2ND5yBo4O23tqbh/ee4p3EOKyw/9i1a/OW0MghTFBQmmPqfFu4p8DgRKiHxWWMib+GlCFMU3Cc+IyCxtXUrWBUhSXUVjJXJKQVdS9ZvmFjYs3rUIcUGH1EVRhExJvb++oqCjaho1chZkTJNAe8urLVGFq/IAae+CP9dIqjOR3tnFMmtkerur7hjGc0UQKss4lJ+VSxXc+dtiCPsG9BpD3cAzqJDBrmXUl4LclGMwQtzjyskSPySkdOCHbVRTntyi+IVQHkhkc5ddg2UVuYNeg37nD8AIjzZxNw5Fz8h+e68aroYcqSxPvc27YuBP43UXtESWRI5UbbiecR8BoleQR2N2iISWIHxJsK+XvI/HjWbyTmUW4naDmThHdNJkstkR5pAE7/LYphXRiRKc3Wpx5QTbmilbJ1pqxl8VUGHtqo81ZZGnO5GPmbXP0sC5n0JffNDMw2YAxIsd9L/qZMfMjdm2q3m7C71/1Dt0eJTg7qXO80QHsFjhWhQ9CxrKYCvPeGpwZybKgGIPc4j3GP7AzlJ8DgRLCUOH3N9rZ6UKFpewb4Fqfej2lngVHhe9mFB59xfw9GtFHPSi5o65XddNG9ibiwbz9KP3ubv5/GYXctnh13nxT4GQhaVLZbKqHVQkePSECU4V7n/7wJ6iwcvgqTHnwZ5995uTkVL9+/a1bt1I2XCpUmLpPmRj37YGOi6hww5glC0Pv0WtFVNgPhdH2zGpVfjpmPhdCFypMlYrkjWfzZzKQ30EbhQozylLfje6lxmnCkB/uT/xX/lFE2WVGYNNIFWblF6pB9Xf3qi7wrLCV+4Rw5IyQ1NlwOk+G8mswP4/A7ha9Zquvwkh8HxVfhRWTLjg1q/9GEN00WhalX3//pqufzfqwvNOy0VkxFSbnEyP5rAOlKswoTs27qCI6ToyKqcIs8eXkV96E5ipc8s+36u0U5tdKAzvPHR8cFLmXMTqrTIWZX0qIqLDguaX425IhevIEFdY+ChW++/5Ge+2rsJSnmK1Pvp7ixlVh3wtZlxRPkCj2c9OoxIb2Jle7aG34tsLurJH1Lf7nbqmtCmlAhdWHo8KUB3t4eLi7u3t5eTk4OHz8+HHq1KlFJMavwmqOCm9HYXOpbOj4Asp0lamwfOIEPe8iLM6tM+PrPNm3bHaMYBjf/VGn0ZJcbPhfCFIywZlF4KEY4ea3pSwY/temiFYWcsN/oRPVmyDBDR53PmOmqewLUPJ70mCc6edTe2ux4xfcp0KbxskvmFJyFRYKW9kECeHI2VNshTdcKA/3eq8sEuW7O0O0M8UPCQXyUDPGywxDMH+G0NFiJ7rv+DUX642gbNPyOcO3AxWTEwQnSFCuSU+N4FTCVWGX5PdtwwoeLXFAAg9BU6HCvAkSdNOKwORTKSgK1ZsgIdj5yqbDqnPolvjspPp4Yz+HRyAw9pE8/C/WHHdhFRY8t4hui7IeE383wQQJLaNTFZYKuaygCh95lb/x8QdysfjjwfLESW7mvZ1NtdUzelLhUx/+7AgqrBSOCuO/AQEBderUqV+/fsWKFS0tLS0sLHJzc9u3b19QUGDMKqyAGjrlzHDgjArT0x6aNm168+ZNERXmTKWgvpKLC+pD3bfBf3olIzO9SvjGZOrmD+Vf6ytO/fJvAwVuTyHvdzmDhG9pEgxGMZ7NvJmGTvTw92fc6K3oW6p+RsyCkxm4t/o5Nu3kobAf4pp0z20qXZbZsfw6eZsmkJ+XouEECYGwBbtLeeQZamw4P4/wJEV+HpHdrTwk5pE2XvCQ4ByWu9EQoX0kcAixjxaxfcevWe03gsimMWURq2TasiWOLux0xt1pshkO9J1wGDsni0esicWcBSl1H5udk1lLJJ1cnFFhJBvoZTWtJDD6xjjFpAvqNjsqVM4de0KdLzx7W71Dt0eJzk524m9exoDr6LmKj778srKDir4TDsm+Z2NOLFb51hBXYaU9pvzdxOlP1jkQASVCdyosVTKNQVCFjRBQYWNAcFSYn82YR4U/WeDRP4D24c+aMP6aSw+cAWkA+FTQkQpLlf9ARulR4eyR9c1BhQ1LGXiY2icLqDCgZeQ3+2/U+iGlu5pLEQ+jM6gZF9r+MQ4AMHZ0ocJS0R+KAxUGFVYfUOHSC6gwoEUU8+y1fUTpruZSg3w6RAl+Aw8AygJaV2Gpqh9MBhVmq/DHPztagAorA1QYAAAAAAAdol0VVunBiFLhehYrGhq7k4AKGwM6VOEBA/obeusAACgj7Nu3XzC9detWhg4NAAAAKOMkJycXFBQ8fPhQXRXGEoyzduzUuW2Hbo6OToaOHwCAUsyHvKz/Ym5t++MP/OmcKcRYgm1tbefOnfv555/XqFHD0GECAAAAZZbCwsL4tPQOQ7/5EPPv/Xv3VKgw9uCKFStNmjonB5U3dOQAAJQRqtmW/3Hp9+/evaVsGHvwsGHDBg4ceDT6jaFDAwAAAD4JWrVp8OBVyqQOLS7eesxM56rwwIEDFi5ekSMxN3TAAACUKapVMJszc8revfvwcvfuvn/++eex6DRDBwUAAAB8Qri3qjds7NjT6zYzE1kqPGfCsC+/bNvK18/QoQIAUAZJfnR7584/k5KSli9f/qygqqHDAQAAAD45qjSrO9Gz3tl/H9EpXBVevHRVtlRrPywOAABA417TcfTIoViFDxw4cCLmnaHDAQAAAD457JvWndG0wemo+3QKV4V/374r9uVrQ8cJAEAZxL1GFUqFL168+Pe5x5pXCAAAAADFwtrLdU3vDn8dPEOnCKjwQ1BhAAB0QAO5Ct+4cWPbyf8MHQ4AAADwyWHayGV9H1Uq/CgR7ukGAED71HeuTKvw9lOgwgAAAIC+KfJwCe6rSoXjXsFt3QAAaB+36g60CoecfmDocAAAAIBPjrzPa//Rr70KFX6c9NbQcQIAoFuy32c/ehj/7t177VZbsWKF+g1crStYC66tV60SrcJ/RsQWt/LmtQ7XtP8v7O58g/QYAACA8ZD+Li3u/n8Z77R8/7FdxYpun39hX9FBP01IXydGbv7l1QMtf0lY/bMvOk+YKqniLLg2o0HNP/1UjQqDCgNAmefKxVtejeo6Ojlot9rUlLTou09atW0iuFYTFf6s8vnmLkeRBD141epG4leG6jcAAABj4NLpkwN6d6jvVke71T6Ke7rvyLk2Xbrpp4mwSd9MmjW21ZeNtdvElau3N67e6rfxT8G1aqnwk2R4yBEAlHEiT13p1bPN28wc7VZbydbq6LFLnbu2Elxbt2pFWoX/inwoVk9B3EdJhSwTxbOHB9eZUd6mCJmUQwVFVxL8n2R4G7oLAQAADEbk0UOB8ya8fJOt3WprVLYOXLm5c6+++mlih3+Pg5GhObF3tduElXujfp39R4QeF1z72q3G7v6qVPhpSrp2YwIAwNjAKty7Z5s0hgpL8T98RsD/iGX5f5hQSVKchfpLZpPKVlH/rWxrdUS5CtdxsqdVeOfZR0gJFbPjfJIn36w2tWJuRr6t5V2zfk4mD3wqrUQ2FsicfOp5QVHsuy5Ps1q8++CMAAAAPj0ijhz6fs74F9r21JqVrZf8FOzTu69+mtg+qPuBU7uyY+9IJOQ6+UWHuLjgywr5UkL+Hy9LWNWQ1yGcJLskIVlWcsHK3fOrrkNH7jkhGMCLOs77B6hS4fjUDNGtiNk774TjzDntq4ikAABg1EScvNy7d7u3Gdm098ohTjhXz5+7FXWdet3Eu0Wrdh2unD9/69o1eUrLVu3bE/nkvizFZyTyHFTJ3vrIkQs+3VoLNurqaEer8K5zccpi63t5mHX55x9t7Mubmt2t8PXDGwOd3r+ys0uw94it3foCMTAsKYeKTLOR44mXsz4WWTGKXvij40bnv//xlRvynZ/r/3S08XBGClA8EncEfr087ouFazaMcDJ0LOrBPQb0x7Xvhl3qsnNmO/ZLZLB4RGIzfCTG0S1cND949Hf4RRw++B3hqVnarbZmZZul2FP79FPZxOXI0zevXFZWT9NWrVt37qKyiW0Dffef+DPnwR3FaoYTH4pNinicSiX71HPs616Nn8KvHxe1/syzf/dvRu0NFwzgae3qhwapUuFnrzORGDF75h53mjWXqcK8FAAAjBqswn16tWWMCss+TVOfr9evDNr3zxZqxYDB45p6t7wZdY2ZMmXeXMFqHWytDh+9qEyFXarY0iocev6JYB7X+IiWMauRbR6q8AHZF+WbV7l+/Oesl81MiqTlKr1y6/9XzSbXkKk5KmeGypW7ljE0Pos5An3+9w4bnXfu6U5dhxJDFg9b9gg1+YZOAdSH6r0vFq3dGFCqfiObfQzoj+cnJs1GC+h26ZeGikcktpJRgg3hFzGqblFzG4sVqv6269ThA4tmj0vQ9pBtrcrWy1Zt6drnK5VNbFi6+J9dm5TVM3joxMnf/aCyid8HdN13dHv2/duU+1IjvDRTT95nXnc6uzpExqcxU9Z1+xwxx3LkGm39ReMBvUaO3ndKMID7NaueGKxKhRPeiN9UfvefOVh853VwFEkBAMCoORV+qW+fdmmZuYga3ZVK5V9DEVw6d/bm1ag9uzdTmQcNmcBcbvqld+uOHajvpuQnISn5T+JgZ3no8IWuvm0EG61VuQKtwv9ceCqYp83plc5vLiO3TFRVgixMECpEFuXfvG1169CC/FzL1rO+t68WjzLLIRNzZF0uMd/j0tsJjNLnfm+/0XnXXvI6hC+6nRK/+QPNoVMA9aF678noloYOpNgwjwE9khjy/W6XJbM68F4aKB6R2EpICTaEV8SoukXdbSxWqPrbLuypC2eNfa59Fbb5cbVChUWa2KhKhScpUeHala2Xr95KNfFb/y57Dv6Wfe+WVGaxchcmr0hHH7858/ydsitRp9oVe9erLFVMi0D0rAqbL5oM6jdmzP7TggHccXY67a9KhV+8FR9vvxs667jTnHkdHYVSUk+t++lIEpnaOGC9vwe19rfbVMbqvWfN6FoFof92TfnzFpnSZEzQ0EaImYKcfRmVvz6zcvXxRHKx2TerR3whUJZunWxIlph8ds3y8FesCvmNMmKj8ghUJVQKAEo9J49fxCqc/j6P/gQu/zgtO6tcOnv23ytXd/+9gVlqyNeTm7X6sk3HjoxRZKqUjIoVLLAKd+vRVrDRmpVsaBXec0lYhX1CFlX6+AC5vEeNPiBrc2RlkfDOO+5Bv2c3upjm5lqZPhy47FuUZYbybFBlaQpqcP79NEbpc7+13egcurcHvg5FLRp80eef2UiewljFzIaeH5/Qacc9sulVZ5x3yJapzZ1/0ecGzrmq59XZSx8hVP/bM0sHIpw/ccSTMdRte7iVHfV+2exypO3/Ijy++2WzbAA1ee/Aqb+iEVQTiSHf+S99JKtwmRfiR7IaLRNqV5aHt2nMFFZstXFq9Kq6Kw6T6/v88c/sDmQktxCndVWlyMojnL99uIMsS2djbAvuLtwJit4Tivwcv/MZPcNc+78Isl1eGOrA3IM4JMENJBJRHxRxuAHRCdyt4HYmTuz9QtZvQttO9qRs1yv2+JGae8fIb+ZkvCxJPLgfbrRlBEYfSLtcls52ZW+v8AGmqJwb23Plxdm98W2DHb/ulvdAPLGPEGPXCB7V4kWMrFuorrjaiWxa8UbmRMXZCqTqOOG/T3XFyYPYU8fpQIWtsQp36/cV1cSCWWNfvBG+u3rD0u8pFcbWy0ynEyd/t0SwYE1GE1u/IlQ48851yn1pqaUWsBUfffb2bEIG/0rUsZZdT9dKEiQfzGGsxaUqeLXAKjz2gLAKX6/qeH5IRxUq/PKdeM/e2T1TrrYKnLvPnd/RkViFRm4Y4kE48dqgm16yxONVZQvRjX4mdJZRFbkK4cxJXYlVdGZO/Slnf96GhjPTmdXihVHor6XJ3cimWfn5FTJT7uz+OcVnplOEWFX8UgBQ6gk/frFfn/bp73PlE36lEvr7KSQbJL54JvLGlaub1i+likyc8l1z7MGdO5EnKQlrfrHcie1tLA4ePu+rRIVrVLSmVXjf5WeCefrMnlS+Whqy/oCsPuZ2lK7dtyHD9HPz8tbWH0wt3udK0lK/XTUQ5VqitCrIPTM1u9kFyVRG6XNb26x3Dt3fs4bIAjPb82PjO1zpdG75oNpClVDLI097fL8+eGTVl9sX+h9thdNfLhh4oeveOR3w6ts/ud5oFz/Wmyjy3AO1WkSVen7spxlXDqNWnHajFixMGLd8ULxQJCLL/KjoFF5sSvPjLZ2BFlHxqFEK4VVL0LdUzxBF0GpqM6kFhFhlVW4FY2H8+uf3mD2zBi3rkBhA1olENlYZ/D3I2MCoBQNnoQWXfmxMJj7nbg5zKzildtenMrNqYO/HWlsGhrgR+WWNnmpOZKNjoF8KdriqeOhjDLcV8hB1WoNzJu/pvx6tIdqVH37cvlIcYHTlnGCEu0u4N/pspwIQ6AEljYoWMbZuYYbU9YYsMGUHj9AJQeVxomPCD4aNGTk4+nGy4Nq46GvP/rujrKzLF55uXsLf+HjVq/rb9n98+/mpbOL0zq3U1QFfGroMGyuSKNJEcL/Om36cHP/PNpEtvW5V+46lM/NK5Jmb2CLnuUgR18GjJi7YMP5gpODai46VrwxVpcKJ6eLPV7qze8Yxp/kLOlXhpaCTa1YkdV0TQDnkvZ2TYjw3DvHAa7fKxlVHbZT55b2Q2dtukEvO3VkF+ZUT9ey4qbxsFaJIUvVE1Pj7GZ2dGCHdbsipkFuQTLnTeNUwJM8jVBW/FACUfk4cu4BVOCP7A/l9EnNsV5ZwMSLy+uUra1cvYpaaPmtZi9at2vn4MNVZVpQsZ2dtjlW4e0/hu3Oc7a1oFd5/RfhE1nrD2qpvb2EPRpb5LzwtFh9bgio7mFnY2OSbVXhXYPs+ccas8SirorS8BXLKf53X4mLFKYzSZ7e0Xl/jn7DqO132uZ4nr3mylJ418MJIxhBBk5E4EW1bOPjxgMs/sp9pSRfhLKPbQS7X2z8b540TT7cgSp3dMi6+z5ZR1ahsU923x3fZN7cjeemtV+uXozVkTSxRPDeuz/Z9c5FAJDX47SrydPmZalQRCS9OOjbiwj9g5i5mzXjV8sNUJWqXYvdM0h6/DWjt8laRzERFWV7kiNuWYr9cb78dzVQkJnjcQp3PK+yEF7yMl3Q3Dl3I3F8v+XtQcPcxEtlFGPtUcKfLlwX2Y0dFmzLZqi30UtkhJBpPjW0Ll6LJW0YlB/m9at/ryna83PnWuOnoO1kkaKq8014KHmCMQ4UZDL+7itEbnJhFGhUqYmzdwth3+JATencIboXK5bPCreiAEwf2jx01+M7jFMG1J//eQs+p5TNg8LhuX48TXOVZz2nrtn+6f9Vf0cQTJU38tYW6QODrAjOdTuw2XEkTdatu3RZKNbG5byeswgkHdkrlQ8LyQRbZI4qizJ2jzaryr0Re+cneea+Q7CETSEINzsheoVpfDcMqPOHQGcEAIis73BimSoVfZeSK9v+dXdOPVp2/sJMjL4Uw2lfd1o6kxn3/+3viHa9NQz3o/ClnVv+OvmFmk6c4otTI5T8dpSZCOPdgVS4D13ay2uIZDaN5ZXH9W5KdnV9V7bX6a09Z7nvbZ4VXnzOrm6NAbIpGeRHyqkoVKAUAZYDjR89jFX6fm899fgR5Bjp/Gnvw5aAf51CJcxf8xFxu0aZ1ex8fwWorWJphFe7Rq73g2up2lrQKH4hKEMzT4NfDn784hD0YWeQjl8zg7J7n49uXs7SyzDetkFE0vGFIE7c7UlNLSY0PRfm2CZZdbjsPYZQ+G/zl+hprel3ejr7dOqoanbInrFdNeoGRiLbNHxQ38OoK9i+CCOUklp8dHdv+5cjn479ESf/4/YrWfItm4L8rBrvIs61BS7dU37oC4ev00CkvBylrQln9Spavzvfb7rZxq+shxVp+PfLYatDN4ZQZWBHo/LeCau91Ob9icLx6pXDlp1rIw6a2d0WrM8xtwRVeb0f0BjsSIvOkdTflQTYdRXc+3i8XXFfMRYw9EvC8YdOHdaeEUVr5QmnwSnmhZvcyEtlF5FuhakcIHyoUnGg5LwUPIZXxUJVMebk0vu/WTjfHbqn+ndvepfRRLevkrmuY+07ZgcEIht9dxegNpTGr1e3G1S0M8Ptrxi6iyJfqbIXKZSWt6IDjYfvGjvK/+zRVcO2JHZvpkzYffBrvPmKC4KpGdRyxp/bwG0A3EaOkieOqmuihpImGdbBt76aa2Ni74+agqYnH9/NyEdeiK+Wq3JI4KLsSNZGmtSp6LdiEc4/+E+b+MunIWeHI7StFD1elwkmZeaL9H71r2tGqCxYxpJBOwQtb0P82D22IJTL85x+Tuq0b6aFYm3JmVWCy7+ahaPvM8GpzZ/s6Enn+bSxfdbtx4EyfJF7lMu79NeFktcCZTsd5ZWX1O54kM/g4KTITy/LWU7YLFbzdiBUhr6oYfikEAGWA40fO+fXrmJGbT93xRo8NUx+tg75fvOyH6VTORYvXtmzb+trFy8yUuT/8IJUQ/2QPU6NmeUmQraVZ2MGzPXp3EGy0mq0FrcKHrr0QzFMh+kXzVRsqOL5BFgXIvAA5Z13Iavjv28/KFZXrYXutfqXnqBJCFSXIxiT/TfVrraak2ddjlD67yXvEKYS6rk2Y+CWd8mvNfQd616AXmInPjoxpd8nnQhChs8xKmDlHPJ9OZni5be6AuMFR5MUVL/8QVxvF1lzMqrDZ5a/Wod61n7lOnIsY7cprEK5f1fLV+f22uW3+zfWAYq1iY7mxyTKPqkakHGnDyH8rqNY/LjhzvJql5PldqIYQ0aX0AmL1BityJNST1H5p+j/WjpAtOO+UN6Q8eOXw96BgN3L3KW8rVO4I3n5kRrvTNYgeJOa8FD6EVMaDre6rdREI+azFBfHygWfuz13GMQ9UIgNay9qh/B7gBiPYXWr2hpL3hZrdblTdworwlHdU1yjir5obrvI4EXwvaJ9jYfsmjP36foLwzwMfCF5Dn7H54HP4V+NnCK76vFalzVv/7kl6qh6aWN+rw9a1c5JOH6aeGiyhnxBMsjavBvO608z0/b8FFZgp0y0SZQ8Vpu+6I8tX69Jn7PSfphw9Jxx5hYr/jVClwsnvP4j2f/TOqYQvKiYjMFNSwlf/eJC8Xa1GT1kevDZYNkTQbPya4cQk/sifAo8lYm9v0RS9qjpikdOp8duS+s2b4+vIq/zeX+O3/UsuOVMZuGU7O9FFyFUIp1+/iajMzNg4BXsl/xh8k7VdLUb90uQOqypciVcMtzkEAGUArMJf9e3wPq+AkSb7ogn/5/ypU1EXL1GpLdu26di16zlGinfbNu27dmX8FIeCChamBw6dU6bCVSuY0yp8+HqistgazNpV+901c6sciVk+Kl+Iyhcg0yJkWohMpMikCFlg4zbJy6n82vXL292+YRc9u6nl8JNf/XVoHuOK23Jdzf2HiEuUbIGZKC9CZu227iUp0Nyc6Ct08sBNRgaCWytr/IDohpitDEdENkYlL3+f2z9Q9jPTRGxIeSQCUSHUdDQ3fsWm8WJ7dmR0m99jEGo4rBs29cBDzn/X+OEAmb1hYPDvo6upV4oTg/v0S0H+LsSSYluoqDidzNmTrG55LquEv0fI1hEOz+dfgTBUwtmDgl3KjlBgK86q3imc/dg+vO8fbrhLUWjfA7UP0QdGEvulkt2kMh4q8UgbRdPy5atz+07bSeYYtvhaUBMkdoDxghE64NXuDeKYP0A10VHNo5ouEuyyzni6Rd7QLyiwzSUf4rDEHTU+onfw73UPqNhwlW9eZe8F7XNs/97JE0c8ShT+IYjoy2cf/BulrOxnzby9WncUXFXf2W7Dph09+w/UTxO/9mz3x+bvU86eYFxLFDfOnc+2uJZrTqW2tPzQ3vrD+Wxzdkoe6wESUtlwjlNH3/9NWPLtsQuCAeyxsXuoUoVTsj5qe5cZIdF/f3vL69dRHsIvAaCMc+zw2f5fdcokRoUpJJwfl2P8gA9iP16CGkHGn96ljI/ist8FsrU023/gTM8+wmdAJ5vytAof+feVsthM3n9wm/F35cwHtvbZ5UzzJSaUChehcvh/0iJpuZzMSlk1G9yeOrrA0kLH/XRmY/N1NQ8c7sO7sN1a4Xy1feKkViWpVNex6aAUoIwzG0c98ds2pprwS6OKDSIpU2BPnTpp5ONkLf/ERr2qNr9s3E6rsK6b+KV72x0hQannT2pcK4XsQubYvtuIgLlTT1wUzPS3ZYWnAZ1UqHBqdr6qxsoA0X9Puem5/n8NhV8CQBmHUGG/zpk5H3nPQyMcmPiH5I+oYX9jxZdmRTEktbUqvz8sUpkKO1qb0Sp89GaSSHjYhl0X7bOOjbW2yy5v8dHcPF9Srig/X/Ixz/xDhl3WZ+6PAgcU2OjagxFxCW9GiiNn5t+L32YvRjMMfGlXEptOSgEAYFxgT502ZVR8ao7mVTFxdbRat34brcK6bmKdb5ud/6xPvXBK9lgi5tVGIh9skZKDLfSlRzb0q8hK/y4HfXFybN912OAp08IvCQaw3dwmYaQqFX6dU4AAACjTnDl9pVkT92rVtDz5PSkp9d9bsZ26CA+WVrEypVX42K0klbVVOhFT8cRd67vxUkkRPlmVk5pmtmqQ0ab+2x56+/7mzIam62oePNxXIY7xh0a2/u1uszGsRIPAj013pQAAMC4ijx3r7dvWuaaWv99JfPHySPjFzj176qeJ37/2mzz9f14ebtptIvpe3Ia1f4z+O0xw7VYzm1ejVKnwm5xC7cYEAICxkfU+J+rq7dzcPM2rYmJpaeH9ZWObClaCaytbmdAqfPx2cjHrBgAAAGS8ffPmVtTVvDwtn8MtLCyaeH9ZqXJl/TTx6s6toysCs96mabcJm0oOveYHVvdsIrh2o4lN6v9UzRVOyy3SbkwAAAAYB8tytAqHR6doXiEAAAAAFIt1Equ00apGhdPyQIUBANA+DhYKFT55J1XzCgEAAACgWKyWWqaPUaXCb/OkJakbAABAlEoWElqFT919rXmFAAAAAFAsgoosMkVUePb4oX+E7OarcDUbGCcGAKB4JGWV46RgFf5fwJCjR49KpVK+Cndwt9d1SBVXmRm6V0oB72Z/Cg8RAgBAa2RlafMpEzY2VppXQnMuNp2T8mOhxfkmtkz7BRUGAEAngAqXUkCFAQAoFqDCAAAAAhihCgMAAABaB1QYAABAAFBhAACATwFQYQAAAAGMTYWTkpKqVYNffgUAANAyoMIAAAACgAoDAAB8CoAKAwAACFDaVXh9ZBb+O6WzjT46CwAAoNQCKgwAACCAFlV448YNly9fSUkR+61mJ6eq3bp1GzFihNJ4iqnCS4+8x3+/613BcF1odGhlRwBljBkzpuO/a9as5aSPHTtGIpFs2bLV0AEq5f3792FhYVeuXH78+PEPPyxp06YNTrx06dLixd/Xq1evVavWcBirCV+Ft27dcu1aVGqq2K+KOjo6de7sM3ToME46qDAAAGUEbakw1i98uVKz0W++GaHs6qVShdNzisbsSD8cnSu4to+X5W8j7O2tyqFPFW3tiFIK1qaffvoJa5OyDLNnz/b17W7oMPXNjh07/vxzBxLa4507d8J/IyPPlKxmPcA8pDkqTCX6+flNmjTZ0GGqC/5Mkp2dvXr1zxUqVFCWoiM4Kow9+MiRQ2qWHTJkGMeGQYUBACgjaEuF+/Tpjc/mwcHBbm71RZqLi3s0fvx4J6equ3btEo5HlQp3+fnNhUcfRDL09rTcN7GSgbrT8GhrR5RSsFXcuXNHPM+nZsNMa0QMm6QwfhUWOaSpw9jGxubQocOGDlNdqEO0Xr16tPvyU3QER4UHDx6Yk5O9du2vuGmRUo8fP54+/VtHR6c//tjOTAcVBgCgjKAtFVb/giqeU6UKm49LxH9T1lbjD/2m5xQ5TU/CCx+2OCspnd983OtlP1TtVlVWdtWmlEV3Cg8zUko72tgRCe0dun1/O6pzLTuEMiZ19b7nNvX8xvGG3rJibP7Bg4cElYIaHMXmtHr1avGPCgmRwY0HLaSW/Zfv2Ti+s6G3rITgN9T48eOysrLoFLz5wcFb6HeZ2gcMcSSE3kzFS45N/aNObbTT1yaIR6he/AYLns/79+9nzpzx5MkT2n35KTpqmqPCvXv3wH+PHDmusqBgTlBhAADKCKVUhZXJrvhajgqnJ+c0WvwuBUnKqgr36dN74sSJykZA1VHh4EntYxp+X4pEUOVxGBQUdOrUSXEbJj34lz2MDwPIb0Mp6gQmY8eOwY71zTcj6AkSeAErFz05WJ13bkZCpHfjQVP33B7fuRb1MjLOzY9c1gMaqrBhgxfEUDYMKgwAACCATlV43759rVu35qit0ahw4dffp7T0s/9zc/qyMqrC4eEnVq1apWw+gEoVRscXLIlpWFrGg1VtlALahv/+e6eQcxDu23DuyfFyWyJdasnJtPOGtKeSsmjRojZtWuMDgO4ZfFRcunR52bJlavcYt0P0CXUMOzo67d69WzDDkCFDUlNTlE96MWTwIhjEhgVVWH3EVTgu7tHmzZvxwoQJE6gPmeqk0BhEhRPa2vssvnvDp5bsW4LNE9vO35Wyj5ECAMCngE5VmBqR6tat2/Dh39CCe+nSJfyXOVuRFY9yFV4fmZWRW0Q9MkJchb/rXcHeqtzkTvwnrClU+GF0xoArKGailTylkGHJXGPem0Kcb1dPcJzihZqPS72rqFA2oiwfYMaYPNxS1UVRA642Nc/TyjM5l6oEyfPYK4pQNZtR7U6ZYLdoczpOH/hVxb99iz3uwtkRIjYsrsJDlg/5JSyF+VUyNbqWSi4vl42xMadScKdVUN9HUzmFyiJmNoQcyVHYDEYlJUEdFWY6B//JCULii+Mc6Pf7H2Gju8qjxXjcJvLwN4EYSl8Yeo/I4b9c/kECd07je8KbSfebIjEyeNKghWfYOfFCY6SoUGs9o96oqvAnAcZuxb1xOEjRFVTKX8M125v0LGeR+zvx5+3Nmzch3hxo0eCZe40bKqPz7cQPUXbOYkMfh56entSTPfgp2kV8VBi/VDZCrM6oMD1Nnw5enRQaw6twRkJE80YDUpEjqDAAfGroVIWZt37jcx++nnl5eamIR1SF03Oky44SJ0NxFV7Uy9beSiL0sOF8nvgWiqqwFHswamXPUNJ8oWyFTMNemmz2t68ZmVLlr02vW/pVITWXXzb1G9KASY1O/03uzc+dLB4tcUCKxOINV/N3RFBQUHR0NH9QTVSFCW9jOKsscYjCaydvUKp0iDejQLCsnVwx97KFTx8qPGvWzMePH9etW3fr1t84a3GEA0eH7WVNJ2WOLCawI+RvAl2O9TlhYNeg30/N7SOwmXwVzhjYdfS9my8YPXwybHQ3DYc2NVFhXodwNzAhMjgozo3c48o+HZUEWoUnTJg4YMAAwTwqVVhJ8EhJqMzOFz9EOTmLDX0cMlWYk6JdQIU5MFU4Y6JP84bzNu0aMHExqDAAfGLoVIWxgc2cOYOZgs+A3Qh8lcajlwkSd8Ne36lTgRRc1vAtZ7i3JcprtDjzAjHKy62BqcJktnf0kznre9pQg83ICTVQotGk/ipqXrUpxaJVJXLIWTGVWZ5oVqwdqq1R4al7li8ctJC+zHNG14IntUd+f2HzkQ92UhDDZs3Qv5xxOCVlKa0c/heRztRBukJq2LV4qD9BwtraeufOXfyvoZWPCu8V0jv+JtgxbrmTjRPjlOFh6PzGHszNHMIdWZc5VlxQH+T3/e5Bk+lE86bITePJypyeEZw4cfnylaVLl6rRIXT6IMXIqmzEmuOXGu1NJD+ARR51Ij5BQnRyi4AKszvfTskhKpizeDA/j/388xpqggQnRZPdLYhOVbh0T5BIiNg8LAxd3NRTnpLR1r5RSrOhNyI2Ufs2YvPEAfMjqAFjch5FDJlMDCHXf7TLZ2UMnRMAgFKHrm+bo9JpHB2d+vfvr2yAB+lFhadMsFsflnd6iYO9PEXZqHBxVJifLRU5meZVtYiZaMcvq4YKU1OZq2iiwhrOFXaL29140G7KYJSrMFcm1FdhLIjdgmLIORgCkwRKdseemrfNYQ/++eefldw2Jz5XmKXC/E1gbL5CoPndRX63HipvUfHNO/4EsjssdS9bms2bNv3g5qfhpG1OzwjeTic4TK5suq0SyxQeFdbk/kvNbpsTmSvMDZXX+XbKDlF+zmJtkUE8GOlYhTXEsCqcIbhg3qzWvG37qTHjwImjdu2K2XT3RnN0o3mjHyLSL9aSFwcVBoDSjq5VeNGiRVevXqGWu3btNnfuXBXx6PxhasTQr3xuLhJX4eJMkEhtwJrayx9+RqITJCgtzqfr4biy+jB3xIwZ07t27arJEySwsU0OQ3IVYE5yoBwooUQTJGT+xNAjLauw+MPURD2YDJcY1t19W+G+jT0Uz1NjqTB/E/DnB0qeEGsaCXfkWKi3qRFxR94UYdkYpIaP8uDsbvxGGzdubHZ2Np0Bd8uWLVsF333UOPdy7kMYELtnuAePcaiwsuBrCQ1gc2cDKzlEBXKqvzmG8mAEKsxD5rJxK3vFNFy8aYIPR46Hrhi6K8bp4qYJCRGbV8ahmPlrFwupMMymAIDSjq5/YoOayYevslWrVn3y5InKXzfQ8U9s5JM3sdkIjdQqu20un544Ib9tTiAb47Y5xQQJWqZPIfNHxCC04KPcEFI8zY3I0MDTdO+dfMTy9WJQrJ/YUHJjPtf2fonzkLsd9YW44x6ByaDC34zzbpujyhK6fAZ1kt+Wp7UJEtr6iQ3mc4V5c6YVxi+0CYi60cqxaScPlDH+97VLGre7x6qbs12sbZebJf+zAae5YsNXRvGf3uDAnA5BP5qXmaijCRJIjZ/YwKeXw4ePiNQgGDw/VHbnnwob3VXZIcrbTcXYJ9QhyrRefoqOEP+JDWUqTP3ERpUqjtu2hTDTy4gKT9u3YvPKyP2yMV3OOHFE2Kjp8yL2H5vY321e4A+N+lPiS06WoObrwD12AFAW0JYK07/sSkNdWalr1YQJEz09G82cOVMikTAf7y8Qjxo/vDw6JP3IHeEfXsYe/HtA6f3hZe4vgJQA/o4QoUz+8HJQUBD9RQQfvf/UHD3ZVPCl/hAcPRX5QWbjoez98HJWVhbTevkpOoKjwrt27dy9e6eaZcvkDy9j8W0Ug9CKfXcn+NSSp7BmSqBj88NQQxSDNimmEaOJPs1R/02bJtSHCRIAUDbQlgoj8rIaHh6emiq7f4y+aC1atIh6iCnW4lWrVuF0TVSYA/Vste966/YSoi+0oMKItyMEcXR08vX1NVr7KUMYiwqPHTsG/+VPBcYehv/q4nkFWgQf0pcvX3ry5AlHhevWrdu6dRs4jNWEo8KItOGIiNOvX6eKlKpSxdHHpwvHg1GZUWE0dMXFTRMYKfxJw42GEq6M6NkUax81JMUX5goDQBlBiyqsnXiKqcLrI4lflBV6blppRDsqDAAAwIevwppQBlQYAACAoLSrMAAAAKAOHBWWvH2HkFRaqVLJavtEVdjennsJTE9PL1FNAAAYC+IqfJqtwlJQYQAAgNIJU4VNL1yymv9d5sVIqURSJAef8/Hfd+/S3r59W7euW7ly5SQSVK6cSTkSCX7BQOsqLGGnLDdOFQYAoOxhbCoMAAAA6AKZChcUWC4PstgY/OF/Adk/LsHuW1hYiB24sLCooKAgI+Pdf//ds7GxsbW1c3GpY2pqSnmwiYkJx4ZBhQEAKCOoUOEYtgpLQYUBAABKJViFy8U/sxkz0eQO8XzI9HOn8hvUp4eE8/PzsQffv/+fr68vVuHw8HBsw7VquZiZmVEeTEPVpn0VZrvw8gJQYQAA9AKoMAAAwKfAx993WM1dKMkhxoYLXV3eXT1fUFBAeTBeSE9/++DBfezBlcjZwx8/fqRt2NTUlLJhapCYGhsGFQYAoIygZxXGdRp6iwEAAD4x3meZTp5ebm8YnZC9YO77iWOp2RHUvAimB1PQNlyzZm1TEuZMCUEV5swnVh9QYQAADEZxVbiBXZ4mzVF3ZshrAy0GAADQLebRd52mzTZ9lcRMfHr+1IdKFQtJ8vJynz59wvFgCsqGraysHByqkGPDWIVNmdMkEEN/8QIzvVg8zLDQnwq/SkpJfJWSnp6hpz0AAIB+sbe3c67uVL2ak5r5xVU4gq3CRVLUtVEVTcIrKCiQMjB0bwEAAJRdiopMflpr+uMqVFjITC5s2Sz7xEF8Ns7Pz09NTb13756gB1PIx4Zt3d3dTeVg6zUxMaEySBjgVSWL9NTd1+XYKrxMdyqc+f6juWV5Rwf4TQwAKJukpmVkvs+pUlHdWVyqVPgNc1WRVKqhCufl5VHP66E8GGwYAABAF0iSki1GTTC5eo2/KvuXVTmD/LDjvnnz5v79+yIeTEHZcIUKFerVq1e+fHlq6jClwtSQMDUejP9aWFiULFq5Cit0eFmBuQ5VuGYNja5kAAAYOY+fJRmtCmdnZ1NfyWEbNnQ/AQAAlE3KHz1hPX2uJCOTv0pqapp870aBefm0tLQHDx6o9GAK2obr1q2LJZgaG6bXUnOIMdbW1iULmFRh1rCwPlT40KFDOuh8Y6Rv376GDgEA9Io2VfgeW4WLNFXhHTt2GLp7AAAAyiwm+fktdu51u3BFWYZnTT0jxoyoXr16RkaGmh5MQdkwXkhJSaGeJsHPM2LEiJKFTagwe4bEsnxQYe0BKgx8amhRhSMZKizVkgqX+FwJAAAAiHH3nnTwcPTosUgWybH9yLerLhrX5PSOVdiErcJLQYW1CKgw8KmhIxXGFIIKAwAAGCFSKVq/WTpnEcrPF8tW0V6S+hyV9DkP4oAKGy+gwsCnhgFV+Pr1G4mJrxITE50Jqrdo0ZyTAVQYAABAy7x+Ix0xFp08rTrnxLGS9T/rKAr+6f3jx49xcXE2Nja1a9cWL2soFT7bpW9HlPLkdNQ9ZoaaHt5N6la6dSHyxbsPKmszr1izc7uGMURm8y5928SyFkSK2+Km5Rfq/OK3pTozE1Bh4FNDiyp8hq3CBaIqHBq6582bN9WrV69Rw/np03i8XKVK5cGDBzHzgAoDAABok1MR0m/GYBtWJ6/kxkXUxEtHgXBO79iDT5w4kZaWhpc7d+4sbsNYhU3ZKrxEXyrcBuXkx/57gSGXlKSqq6cMbIupwrI82LwbVkORp6OKp7fFiOcDqDDwqaFNFf6PrcKFSlX4+vUb+H+dO3f87LPPqJQHDx5ERp5t0aI5c2wYVBgAAEA75OdL5y9G6zYgNZ9KWcdFEheju3Co03tycjJ1Kx7twZiWLVt+8cUXImUJFTZhq/BHfanw+5QclPUk6t4Laq1tTY+WzjbIqZIql+VTQhVmL2sRUGHg08UgKhwauqdCBZuePXtwEsuXL+/n149OARUGAADQAo8eS4eMQNF31S8hWfIdWjhHdxHh03u3bt2wAVMqTHuwg4ND9+7d8bVApKwhVTj2wr/u7TyvHTpN1m7u3aVd4r933Ns1oySSnJPQxIws+OTW2XsvMsnpE7JfscohJlck8AxYocIe3l3qOlnJczKnYQiqsDml5k5OZmcPnf7Aa5pZihFYzllF8J2drMzI/DeqNWluJQ/Syqmu7nY8ABghWlThs2wVzleuwhs2bOIMACP5UPHkyRPpFFBhAAAATfljh3TqbJSbW6xCkoSHyLm67oKiTu8XL16Mi4ujE9XxYESqsBlbhX/QowpH2jVohxKvYdfEftmumfOF0/fbKdy0YxKpobx5uthKW5ICbSuiwvI2bUVSGBMkiLkZ75/cIoeobYWaFmjCtqbH53YZUfdSsQejpBh6eBtGhYFPGa2qcBpzVX5hkciosLm5+Vdf9eUkwqgwAACA1sjIlI6ZhPYfLHbBL1tILkXqNDR8eh8yZMiJEyfMzMySk5OR2h6MZCrMuhj98LG8/lQ4FTmSBhzl5t2FdGJEp3du535JNuaKPGRrM9nLYiqMPbVjE2pEljP5mHnbHD2syxn05TfNDEw2YIzIcd8LDzOY+RG7NlBh4FNDiyp87j6hwvS5Jr+gCOYKAwAAGIZLV6XDRqKXiSUoKtmyHo0O0Gl0+PRub2//+eefu7m5HT9+HNtwsVS4vGk5KeOXlwM/6FGFX7xD3l3apcU+c3F3uCAbnRVTYXI+MZJPeFCqwozi1LyLC6LjxKiYKswSX05+Tm2gwsCnhtZVmOajchVG8idIVKlS2dXVNT4+/vXrN5aWli4utTt37kTnARUGAAAoNoWF0qUr0fKfUMl+st7MTPLmBbIp4a8iqwk+vbdq1Qp7cFxc3P379ytVqoQXevToUbVqVZVlKRVmpuhZhWXDtymKyQmCEyQo16SnRlAoVeEMG7c27jaRp6OQwEPQVKgwb4IE3bQiMPlUCgpzmCABADRaVOHzbBX+IKrCiBwbfvky8dWrV9Qj1TIzM2NjH372mTttw6DCAAAAxePFS+IOuavXS15D316SsN26DpM6vVMeTA0GJycnq+PBiFRhc7YKL9azCpMq+eX90+eEJipQUxFkMxzoO+GIpJyUSNbEYs4Cou5jy8/JyEFmT4ozKoxkA72sppUERt+Tp5h0Qd1mR4UKt80BnyDaVOEHbBXOLyrur81FREQybRhUGAAAoBjs2S8dOxm9z9KkDsmRfahHN11HSo0K0x5crLKECpuxVThPHypc6n5tjjMgrS4wKgx8amhXhZn39OYVX4UR24ZBhQEAANQiJ0c6ZSYK+VvTeuztiB9bNjHRdbzUXOESeDAiVdiCrcLfgwrzsa3pQc24KO7zh0GFgU8NLarwBfaocMlUGJE2/OZNmr//IFBhAAAA1dyKJiZFPH6qharGj5ZsXKuHkKknSJTAgxGosErk0yFK8Bt4BKDCwKeGFlX4Yuxb5qrcj4UlU2EaParwMy+J98r4WF8Xe700x2g4fF2/UBQdMo39sp+h4hGJzQgiMYpu4UencVQGO/yAUo9Uitb8Kl0QiAoKtFKf5Np51KyJHgLX5PSOVdiyPGvc+rtcM52rMAAAZRVQYRJDuUh6gLevf2i4vF36ZboRuBEntpJRgo7lFzGqblFzG4u14aDCQIlISZV+MwZFnNFahbVqSuLv6yf20qTC5pblHR3s9NMvAADomdS0jMz3OdpS4UtsFc4BFVZF+rNw/8DYcPmwK+Ol4d2IE1tJ0YIKG1W3qL2NoMKAjjl+UhowFqW91bwmGkngQvTdPP2Er6EKW7FVeJHuVDg/vyivSKIyGwAApReLclIzs3JqZlahwg/ZKvzBmFU4PcDbfce1FLy09kT8NF+EXWTeiXXTug/BSSPWngjBSaSgeI3w2rEjOV4abf8s3N21ewpZmCziQmWgS+FE99jA7tN3IEUNhMbJS3niSlD4Ou/A6NioEEp5wtcFxLoHklVxXj4rQTzrAryQ/0G6OKVWco8MYG+vCycwF3blLtzY0pUXZ/VGwNqA6dOD5D3g7iVxvUPm8RyxNjpkmmCj4kWMrVuorkD+IbjpZ7K9GdiBGxVnK/qpOk5AhYHi8PGjdPZCtCFY6xVLnj1ANWvoZyM0VWFztgrn6EyFAQAAmIir8GW2CmcbrworbEaegl3ENbnlCCyp6eHrXLuHyDXI1UshK64BClsKCCHEJZ1dajplNs9YNcgUBycGYqFzj2WoMF7b76BMsDgvFfEgdnMi8bjHhlBTe3Fb/oGh7v6BOCf2yFDkj9tlz/rlBkbZm7xyTjDC3SXYG4j0V8EeUNaoaBFj6xbmnjrYTxaYsoOHueHqHic6ONqBssWDh1L/b9A9HUxjaNFUcvWc3rZDQxW2ZqvwQlBhAAD0g7gKX3nEUuGsPCNVYVKS5kUpHBQhYWNLZw4iMovIBxqRoOfRy94oih6hRIxhTlmTMtnyFXrJciN+c4LxBLjHEjNqo0JCAnyr+gesCwwPj1o3jZxlS0XiKzBWTQfGuiONGQy/u4rTG5w+FGlUoIixdQtz32GjZQ6Hi27FM1XLxjkHGjA+tvwhnTEP5eXpom5J8K9ozEi9bYqGKmxjwVLhBdmgwgAA6AVVKvyOuSorr6CBnUan7HPnzpR+FeY0pIhCyQ1z9rx4iEFZr8Aolc43zdeerCR4nf+6UML2/KeFThtPWiA9H6P79B1Y4LAdivYAKxitqnDxut3IuoWRCioM6Jl36dL/TUCHjuqqfhMTSdpLVMFGbxuEVbhDh04lK/sww8LGwpSZsiDbFFQYAAB9IK7CV9kq/D6vwDhHhZV846/SZpjfvFPCpI7isL5el88uJb7fV3LDHB2PrKDy5vjxEFYXGBqrmAMQjZCXP/PLfWpigND3/vx5tNNEu0vN3uD2obJGldmz8XQLO0LOBAlQYUCXnL8k/XoUepWkwyZ6dZcc2qPPbaJP7x8+fHj9+rWpqWn58uXLlVNcYiQSCb6s4L/MFExeXt7tJFSBrcLzQYUBANAP4iocFcdS4cxco1VhRDkTdWMTfducuKAwvj13OqGu4rBmBXiOWHvQH1EqHKX0hjk6POpurZOIfV+aaDyIMXPXnrlMjWJSUVC3f3ECY84E4AXD7y4X9XtjXYDX9B13eLfNiUyQUBRZ6RVtPN0ib+haqH9L6oMB7ihs0NRtc6Ib3g9UGCghhYXSxcvQyp+J5wfrEsnBf1DvHvrcMg1V2NaSpcLzskCFAQDQC2VIhQ3LM1/vwFD5F/S8l0YVG0QCAAYi/rl06Ah0/abOG6pgI3nzApmaal6T+oAKAwBQKhFX4WuP05mrMnLyQYUBAABKwq5/pBOmoqxsfbQ1ZiRxz5x+0VCF7azMmLXNfW8CKgwAgD4QV+HrbBVOBxUGAAAoLlnZ0onT0M5QvTVIPEOtRVM9b6WGKmzPVuE5oMIAAOgHcRW+8YSlwu+yQYUBAACKw42b0qEB6Okz/bVYswbxyxp6R0MVrmjNUuHZmaDCAADoBXEV/vcpS4XfZoEKAwAAqIdUioLWSL9figoL9druormSHxbpf3NVqjBOwS+LiooK5R3CVOFKNiwVnpUBKgwAgF5QpcIZzFVvsz6CCgMAAKgmKVn69f/QuQv6b1ny+B5yra3/dsVV2ITE29s7KiqKtmG2Cpdn1jYroxyoMAAA+kBchW/Gs1Q47T2oMAAAgCoOHyN+PuPtO81rKjZNG0uuG8C/kagKUx782WefOTk51a9ff+vWrZQNM1XYoQJLhWemgwoDAKAXxFX4FluF34AKAwAAiPDhA/FDysG/G6p9yca1aPxogzStTIUpD/bw8HB3d/fy8nJwcPj48ePUqVOLSGgVrsxW4Rm6V+GEtvaNYriJjvvu3vCpZWeQHgQAwCCIq/DtZywVfp0JKgwAAKCE/x5IBw9HDx4aLAATE8nrBGRna5DGlakw/hsQEFCnTp369etXrFjR0tLSwsIiNze3ffv2BQUFtApXsWWp8PR3+lBhn8Us8eWnAABQ9hFX4ehnmcxVqZkfQIUBAAAE2LhFOnsh1kBDxtCjm+TIPkM1Lj4qzM/PGRV2tDVnrp32TgIqDACAPhBX4TvPWSqckgEqDAAAwCbtrTRgLDp+0tBxIMn+Xahfb0O1ruHD1JzsWCo89a1BVXjzxLbzdxGzJxoOXXFx0wTebApqHkWGPD9eaITInJyCCRGbfVbG3IjYBHINAEYLqDAAAEDJOXOOeFJESqqh40DIxpr4sWUzM81rKhllSoV5KRmMVZzEiLBRPg3nRUzwqcWvvP6jXaDCAGDkiKvw3QSWCiengwoDAACQFBRIFwain38lnh9sDIz6RvLbRgO2r6EKV7VnqfC3aQZV4YSIzY0GzCcTOQPAXBU2b4bq99+0aYKPrApuQXBgADB2xFU4hq3CSaDCAAAAFK+S0MXL6FmC9Nlz9PwFev4cL6O8PEOFI7kUib5sYcD+0FCFq7FVeIoBVbg5utG80Q8R6RdroYyJPv39tu1XrsKNzJs1+1C/PzmJAmUkRPAKggoDgLEjrsL3Xrxnrnr1Lg9UGAAAQCmpr9HzBOJ/z55LE14iwpITUMILlPle87rFcK4uSTDckytINFTh6hUtmLVNfoMMpsL0rAZEqO3ETSomSNyIW9krpuHiTRN86JnBdEGYIAEAxo+4Cv/HVuHE0qTCz7wk3ivjY31d7HVcZ3Eb0kVgAAAYN+/SCS1+8RKbsfQZIcroaTyK+U9rkysWzpEs+c6wm6ihCjuzVXiSAVXYpxaa6NN817+pjs06N0QZE8RGhRX5I5DPjYgV89kFQYUBwPhRocIv2Sr89tNRYfWtF1QYAIBiUlgobd8VXb2urfokcTGojotht0lTFa7EVuHXOldhAAAAAnEVvp/IUuGXaaDCoMIAAGgK8QTiNb9qrTqvRpKblw29TZqqcA0HQoUlSCJFhN9OTAUVBgBAL4ir8IPELOaqF2m5RqvC6wK8pu+4gxc8R6yNDplGGee8E+umdR+SgtCItSdCpvnitenPwt1du6eQRdaeiJ/m68J2U2r51DxXzztkHlzbQX/kHRgdGxViL1ynorhgDAFrA6ZPD0IC+dO9JK5IlhMAgE+GEyelvQZosT7Jr6vRpHGG3ipNVbimgyWztgmpUlBhAAD0gbgKx1IqjE9c5PkmwYhVWA5LNJNbjsAKiwj9DQiRJwaQBpzOSuSoMCvxWfg6hgoL1skZ5RWQXVyJa/eQeGm0i2xtVKi/t1dgFOniAAB8MiS+kjZqgdIzNK9JRrlyktTnqKLhv2XSUIVrsVV4PKgwAAD6QYUKv2KNCie8MV4VJl1zOrnodIJnqOsCvJD/wQD3WHfXeVGEjyI6cZovEldhZiP8OpnFRWNg1WzRErn7h1AD1QAAfCoUFEhbdUI3b2uzTt+ukmP7Db1hBJqqcGW2CqeACgMAoBfEVfghW4WfG6sKk0O8lOOmB3j7+oeGszUUJ7p7BUZpVYVlddLFvVGUaAysoWKLli3z3P1hagQAfFJIp81B6zeryGRboVhPXpPs+Qv172foLSPQUIVrs1V4HKgwAAD6QVyFHyURKkyfa56/NlIVpucwcOZCeJHTcxmi/Iw9QYI2V0pqXchh3ZUnRCdICNVJ5HSPDRGKQalkxwZ2iPZaCQPDAPCpcPSEtO8gFXlMTCTHD0i/GoxyctWq08pS8jbRgD+2zERDFXapQqiwlJyRhxmbDCoMAIBeUKXC2cxVz17nGKcKU2O0O66lOLXs5oXSp8lHZL1GeO3YcRIp7pBj3jZHzWEgBn3piQ2eOLYd4cx74Pi3zfHqpB0XCcagfLyZyB+OfMmaAQAo0zxPIKYIZ2WL55KsWILmTJdOnoE2/6ZWtSOGSbYFG3rbZGiswlbM2sYmF+lQhUNCQpKSknCghu40AACQubl5tWrVAgIC+KuK+1YVqUoEcRWOS85GjDNNvPGqMAAAgLGSny/17oCi76rI1tVHcjwM6yF6Ei+t30idiiXnT6E2Xxp682RoqMKuWIUlim8hx+hOhTcHB1tZWg4ePLhy5cqG7jQAANCbN2/++eefnNzcCePHM9NL8FZVVpU4qlWYQXwqqDAAAEDxUGuUt1pVyd3rqFJFWZHOPdG5C6qLvIwz9MYp0FSFHVmjwmOSdKbCy5cvnz17tr29PW7Y0J0GAACysLBIT09ftWrVwoULmekleKsqq0occRV+zFbhp6DCAAAAxWLfAengb1TkMTGRXIpELZoqUo6FS/sMVFFq7gzJjz8YevMUaKjCddgqPFp3KhwYGLh69eqcnBxD9xgAADKsrKxmzZqF35vMxJK9VQWrEgdUGAAAQFc8iZc29kbZKs7kklXL0YxvWUn4/FurAXqVJFbq4R1Ur46ht1BBaVLhVatWUddXOzs7ztqMDO098xkAAPXA/jp79my+CtNvVQ2rEkdchZ+ksFT4SQqoMAAAgHp8/Cht0Q7F/KciW/eukqNCDwb+aa10/vdKSzX8QhIdZegtZKGhCtd1Yqnw/17pWIWzs4nLm729unctp6enG7qHAaDMYm1trUyFqbeqhlWJAyoMAACgC6RjJ6M/dqjIVLMGMUXYtoLAqoxMqZMLys8XLCdZG4S+nWjoTWRRylQ4K4t4VmjFihUTEhJUFqlVq9a7d+8M3cMAUGaxsbFRpsLUW1XDqsQBFQYAANA+oXulw0apyGNqKrlyBjVtrGy9dMRY9PdugRXlykmS45FDJUNvJIvSpMI//fTT+/fED5k4ODg8e/ZMZREXF5e0tDRGQkJ7h8bIf/n5jay71CODJw1aeGbP7ajOtexU1gkAAE2FChXmzJnDV2H6rYpPJWbkE9SLioryGSMEOJE6y+BEvEpZVeKoUmFqhobsqefYjEGFAQAAVBD3RNr4S5Sr4mcyJOt+QlMmiOW4EyNt0kog3aeT5OQhQ28kF41V2JpZ2/9eFepWhTMzidoqV66MVRibLl7GCy1btuTnv3btGs7w5s0bRlpCh8q+5k1rzvltD8N6cWKTe8jxn1tXQYUBoFjY2toqU2HqrYqVl5rZHxIS4ufn9/HjR7yMTzFhYWHUU4QzMjIoRRasShy4bQ4AAECb5OVJm7VBDx6qyNavt2T/LpWVSZu3RbeiOYmS0B1ooJ+ht5NLabptDl9fqdvjqlSpEh8fr7KIq6sr3iRGQkLHKt09/D2Qx9j14zrLkiK3jDh4D4WeWXTzCqgwABQLrLnKVJh6q+KzyYEDByjrpWwYL9AejFO++uoryo8FqxJHXIUfJLJmaLxIM9IfXgYAADASlM5qYOJSS3LnOrKxVl0df6KFpaUk7QUyNzf0hnLRUIVrOlgya5uQqrMfXsbXyB9//DEpiXg8R926de/cuaOyiKen55MnTxgJL3vV7T/7/PZV7ecEPzlag0jJnN1/ZK9flq5qP3L2+dPta9hmvjzfpf0ociT5s/NEHqoIsQopljPpREZ+5Ldo26qR7enGzm+fPWpZGFJUhbbP7rUs7AHx2m/R0VUj2RW2R7JEHFKXsGiqysrbyFZ4Baltaf+AkYcZyaJt50e2r6GkfgAoBvi9xk+k31bVqlVbsGABX4Xptyo+U1haWoaHh48cSRx72H3xX8qDt2/f7uvrm5ubi88vyqoSR1yFr8Yp7hPAZ6/M3AJQYQAAAKX8vZtQYXHMzCTXziPPhmpVWFAgrV4Xpb1VpAwfKgnZYujtFEBDFa5gaapIR2helqluVTgxMREvu7m53b59u3FjYr42XujatSsn86lTp/BfnCEujvlzJi/7uA2cdfbk0/Vfo56bAtrVyHx5YdS0Y9v2TfmaTMcJfWQLti8vhKx/WicooA6dQhdnZMMLHf3+OIurItfSy0wy5w4Y1XPdNrIGVhjyevYemzbws2/3ygvS+TMZTXMKEsGMGrB+HStyWet4o7p1nBuktH4AKB747cZ8yXxPOTs7K1Nh6q2KyPOFlZXVyZMnKRumwB7crVu3nJwcyoOVVSWOuAqfvvsaKc5aCLcDKgwAACBM7CNp09ZI1e8iSTb/gsaquqOOgXTRD2jFakXxs+GoXWtDb6oAGqowkcq43CwvsNCtCr98+RIv169f/9atWyqLNGnS5NGjR4yEl33qD5p1JtwLRf9v+rE/9gaFze1DOjGi0307jaYnF7t/teBwkE+f+p1iFTVU/v1MOKGYikT3M48OU44ZMrfPg89mBeHq5OCUHw/ELvj9DKWhWK87jf6RXc8gc09Up+dKRikc5MRNRJ2yaCkvZxckUiYeQ2R4dOSr9zAiobeLVz8AFBv8jqMW2G8oVKNGDWUqTL1VKSgbxh9QKRvGHow/vjI9WFlV4oAKAwAAaIHcXOJWubgnKrIN9CNm+haL5BRpzfqIvDcaOTlKEh8jhk0aD6VJhZcvX/7ixQu87O7ufvPmTZVFmjZtGhvL8FiU2M998MzI422d0fzBY9pM/ubPDZd++2eFrTzdE93p0fnnf2IPOgsUsWUsvxfMv2N+v1j3mStGtOV2MZk+3wfJM2fi1nus+Y2sp7O5p+eHOj0OrpBdYhMv7hi8Ifa4cFR0QVtcJ+qxETelLBL5Wm79AFAy8JuO/W4iqFmz5sKFC/kqTL9VafApw9ra+vjx43i5R48e2dnZTA9WVpU4oMIAAACaQ8zoDd2rIlNdV8ntKGRtpVaNzMr9hqBDR4ml2dMkK5caeluFKWUq/Pz5c7z8+eef37hxo3nz5ngZL3Tv3p2f/8SJEzjD/fv3GWmJfp8PmX76KFbJxIt/dhm3st+8LT9+05aR/t7v8y7uskRuEXY2agEt8O/lPmn3N3iJlZPFnwv8Yt2nT3KNH7Ix9mjoj9h2e3VZuJxRT/zGAJyBapTKzIyqztODQgWnrL8f5syOvN+W0ziSTCLb2t2Mtcz6AUCL1K5dW5kKU29VJvisgc8viJg/VsDxYGVViQMqDAAAoCnb/pSOmaQij7k5MUW44Rclqf/SVWl7Yhar5P4t1MCtJDXontKkwsuWLaMeJ+zh4XHt2jWVRVq2bHnv3j1GQmJ/j6HTTx5pQ9hq5sKhsyfu2uLMTs9MvNS723jqWcQN+s7dv7wTowid7b1g/rnBJ4e3UQwo/7Wwf9Ah4okkDo36Htm13JZosfehu2kOjVq7o/fDVwUz6kF41SUcL8Jb1YbMzIwKsQsuXtutP/tJJw1O3ttfQRGJQzA3YKp+umYA0A4uLi6LFi3iqzD9VtWwKnHKrgo/85J4r4yP9XVR92c1jYDSGDMAfPLE/Ef8wDL5GB8RJL9vQiOHl7gR6WeNifvt7l439NYqpZSp8NOnT/Fyo0aNTp8+bWNjI5I/KyurS5cud+/eNXQPa53EgY2mrbu711n4JQDojzp16ihTYeqtqmFV4oAK66Z4yaoFFQaA0kZ2jrSxN3qi6tG0/gMlO7dp1NDWbSgnB02bbOgNVkppUuGlS5dS19eBAwdybt8RpH79+nv3qpr+UvpIHOQ5fe2dPc7CLwFAf2B//e677/gqTL9VNaxKHFBh3RQvWbWgwgBQypD6j0B7w1Rkql9PcusKsrRUq0Zl5OZi7UaVHQy9xUopNSq8fPnyKVOmWFlZcW7HAQDAINSsWTMnJ2f9+vULFy5kppfgraqsKnHKjAqvC/CavoN4ULrniLXRIdMorZx3Yt207kNSEBqx9kTINF+8Nv1ZuLtr9xSyyNoT8dN8XdgCSi2fmufqST10Hdd20B95B0bHRoXYk2sD1gZMnx6EhOv0jJdGHwzwQv4HOTXjPP6BV5J3LKWrxUGqGTMAAEbK5t+kk2eoyGNhQXiwsU7w1SKlRoWDg4PNzc0HDhxI/Y4rAACGJSMjY+/evfjEMX78eGZ6Cd6qyqoSp8yosBzaPtO9JK7JLUdghUWEqgaEyBMDSANOZyVyVJiV+Cx8HUOFXRGprTjRtXsIFl8Xhu/ixMBY90D32H6hiMrjHxjq7h+IjTZ8XUAo8g+Z5i407iseM4wQA4BRcidG2rI9In/0XgTJjq3o6yGGjlUflBoVxmzatOndu3f5qnYeAAB6wMzMrGLFihMnTuSvKu5bVaQqEcqMCpNuOp1cdDrBFVxizBj5Hwxwj3V3nRdF+CuiE6f5InEVZjbCz+mNouhhZkSO754LdPf1Dw2PCgkJ8K3qH7AuMDw8at00byKNU606MZOjywAAGBlZ2VLPFuhZgopsxvrLcLqgNKkwAAAATdlQYXKIl3Lc9AAB6cSJ7l6BUTpTYUWdVDhkDMHr/NeFEhLsPy102nhSju3ZUybUiRlUGACMEGm/wejIcRWZPneX/HsJmZsbOlg9ASoMAECppGyoMD2HgTMXwoucbsuQzmfsCRK0icqkkxymXXlCbIKEoDTLGqLjCV8XEBgaq5gaEY2Qlz+Z4Rm/WlUxAwBgZKzfLJ02R0UeS0vJ7avIra6hY9UfoMIAAJRKyoYKU2OoO66lOLXs5oXSp8lHWL1GeO3YcRIp7pBj3uJGzUlgTVTwxLHtCKdUlbqnjX/bHE+F7Zm34lE3wDEmItuns2f90tVGhwSoGTMAAEbEzdvSVp1QQYF4LuLRaf4DDR2rXgEVBgCgVFJWVBgAAED3ZGRKG7VALxNVZBszUhL8q6Fj1TegwgAAlEpAhQEAANRE2qs/OnFKRaaGX0iuX0Dlyxs6WH0DKgwAQKkEVBgAAEAt1vwqna3qqe3WVpLbUaiuq6FjNQCgwgAAlEpAhQEAAFRz9bq0fVdUWCieS7L3b+TX19CxGgZQYQAASiWgwgAAACp4+46YIpyUrCLbhDGSDWsMHavBMGoVNjv2n/nKUyYxSdTLjPSfOBns7LnPBOHnse652fRyPDMl++i4gjZ19ZMnb67Ph/ldmSnmK05ZBEXoJ4/ppSfWvViPyC5o7Zp9bIJ+8pR4l2krD+x6Zkrp2vXSWhVzV/TJ7/kFUg6oMAAAgBj4VNjDD52KUJHNq5Ek6hwyMzN0uAbDqFXYttEKScI7+iX4UHHzlHYf0jAP7HpmSqnb9YUNq2VdnI6UAyoMAAAgRtAa6YLFKvJUsJHcvY5q1TR0rIbEqFWYui7yr5cAAJRt1HnvgwoDAAAo5dJVaUdfVKRiAqrk0B7Uq7uhYzUwoMIAABgdoMIAAAAlJ+2ttGFzlJKqItuUCZJ1oFjGrcIWK0/jv3nzuhi6lwAA0CvqvPdBhQEAAATAZ8CufdCZcyqyNW8iuRSJTE0NHa7hMWoVFiKhrX0jNHTFxU2s2YoRmycOmB+x7+4Nn1p2hu5SAAD0AagwAACAAEtWSH/4UUUeeztiirBzdUPHahSURhX2MW9Wa962/QzrJfw4BjmCCgPApwOoMAAAAJfzl6SdexCnPFEkR/eh7t0MHauxUCpVuOHQhqjhhE0TfGRJEZuHhcWgXRGLQYUB4JMBVBgAAIBF6mviKcKv36jINmuqJGiZoWM1IkqlCi++u/+HRhN3pl+sRaRkTPTp77dt7Q+N+lMqnJEQ0bzRAHKueMO76UdX+jTf9S89cxyn7BxG1IBzZsjnWvRsK0uxoyda1H+0y2dlzI2ITWDWAGCcgAoDAAAoKCoiHhlx6aqKbF+2kJw/hUxMDB2uEWHUKmx66Qn+y36AK6XCN+JW9kJ+Oydgn02I6D8qbH/EvF4KwZV5bULE5pVxbuTgcQKdKF+OCPt/e+8C3lZx5v+PTUKckMQKkBuQINMuFaVg9cLapVBSrjJpWROaRt2lWJS2pGnT2l0CpoGiLgEM4b92lxJSKFuZ7fIXTQGTAhb3tFDqlEIVoIvoJVESQuyEwMndwUn8m3PVnJk5R0e2bFny95PnySMdzeWd98zR+eqdd46/fv5pzc/SFphPd152/tff+NOmFZDCABQU2bXPAykMAAAW/Tf+B7l1eZZCR09RU4Rnzii0sSOLES2FZQ9UMmTrGeQVTQGveHDR2ZomJtZxMySscpqxwY6XwuM+Q06+bIWZYsHK65se/PIiJFoAUFhG98PU0sGy2pYNqZDfl/c2a0lXoCoSy3PjAIBC8/wa9akR7inCVLt1PkouOK/Qto44ilUKnz+bLDr/svOav31Py3MPq7HbTYwU/vGzRu6EWEuXwqeP+8xnDpx8mfkYCvXTxl/f9uAj2x5mkiUKfWoAGL1ACg9CCkurD4W8BgCMDLZ2qynC73+QpdgPl5Td/KNC2zoSKV4prOY/nP7l6//1tl/bUyDUDODTjIOSWmwM+I3TbjLrWg+gMPIrkCABQAGBFIYUBgB44tCh/nMuJH/4Y5ZiZ3227IUEKS/31OYoo4ilsLZh7uvNzz48236c2TbnmCBhxpXPeJac/4qaZ2yp502QwgAUnFElhdsiwab2dfRFdUNrMtaoy9bmzrbGuq/2ENLQ2hlrDNFPlXQiUFXXo1Vp7dzQGPLbBa7++unmqup1WhnaWkeY1EaTqa6YL1NSYaookdpA+9oeq0Gmi+oN/Um/VivSGmlqup1kLMlaCwAwfPRf/yNyR2uWQsccXfbGK2T6tEIbO0IZ0VJ44hdX0v/3PL6w0F4CAAwrXq79kpHCJqxarequaaASlqgqU0/tVQ9GMtLTOshJYdvBdKLNWQoTqmhJOKbrbLsBasVoKhBrDNBOiSbQ6ZGquhhVuiTRVh8nmmR3qhUa2PgBADnT+VT/l+ZnTxF+7klyzlmFtnXkMqKl8ADw+fjlP0VRCulgAMDQUDJSWFOZTdrL6Z28wFVjxiTcEQmkAlXNXWbMVT9INae7FGY74T7V9s9lGiT2qDMxQtT1YvtaxbqQLFZNMoFtAMDQs+VdNUVY2elequymH5IfXV9oW0c0pSaFAQCjhNKQwpqU1CWpEqkNheMJMYchGO0aLilsOyJLwDCaTbRF6praWzs3cIYBAIaJQ4f6zzqP/PHVLMXOObvsuScIo+GACKQwAKAoKQ0pbOUwcLkQQS3sysjTtD1BwlLPqlCmB7XQckvnYBMkjH6ZI3IpTDQ1HKf1tSQKey0AwJDT/4Nm8pO7sxSaPk1NET7m6EIbO9KBFAYAFCWlIYWtXWjTay4KEqXRjAoHG4Lt7U+RzA45NhVBz6NQJamVXFFNbWtP6FJV34fnYducqn31PXbCBjjHBIlAKmamcxib5IRaSJAAYIh5vLP/X76SpUx5ufrIiLM+W2hbiwBIYQBAUVIqUhgAAHJh8zv9p51Bdu9xL6U+QviHSwpta3EwoqWwlwcqAQBKj1H1MDUAAPBKX1//meeS15JZil14ftmTjyBF2CNFI4Xf3dqz5d0eJdtOSQDAsOHzVR5/3PTjZk7Pe8uQwgAAINL/3R+Qe+7LUmjmjLLX/0iOnlJoY4uGopHCu3Z/OG78kdOOwZ+8AGCksG3Hzl27902dMoE7HovFtm7dSr9TPLYzbty4mTNnRiIR6wikMAAA8Lz9t/6PfypLmSOOKPvt0+Sz/1xoW4uJYpLCs04Y1J0MAJB3/p7eyknhe1aunDB+/IIFC4499liPjbz33nsPPfTQvv37v73Q+JsakMIAAMDR/71ryN0/cy9TdvvN5BpsXc0NSGEAwMARpfAtt9yyZMkSn89HvyM8NlJRUaEoyvLly5cuXaofgRQGAACO/n86jaxPu5Wou7Ds8YcLbWbxMaKlMAukMAAjEFEKR6PRO++8c9++fTm1M2HChGuuuYbW9V4FUhgAMKron3MRefFlx4+PP059inDl5EKbWXxACgMABo5UCi9fvnwAUnjJkiWQwgAA4ER/w7fIL/9/+WdjxpS99Cw549OFtrEogRQGAAwcJym8d+/enNo56qijIIUBAMCNP69Tn6T24YfiJ2Vtd5DF3y60fcVKMUphpa25pds47FvY3Oj3VQyz13qVdCyejCysJ+aL4bYAgJGBkxTes0d9/Dv9KqHfKfT74vDhw319fVaZsWPH0o/oN8vBgwfpR/TIxIkTIYUBACAL//Ngf+Rq25Hy8rJlN5HrflBoy4qYIpXCK+s1BZzu6ognSWMhlCjtemVHF31Rv7C5VvsLqACMQqRS+I477ti9ezfRJO/kyWriWiwWmzdvnq6G6cFHHnlEf3Tarl279IOTJk269tprIYUBACALXa/03x8jv3mSTD2WzJ5d9oPvkvO+UGibipsRLYUnfnEl/X/P4+rzlaRS2P4aADDcOElhqnHpa/ptYqleqoYvu+wy+uLhhx+2jlB9/KG22EcVMyuF2WvfCUhhAAAAg2dES2GHh6nJpXBXR1tHl5o3MaO2vrG+1ora0gPNLY0+o6KeWWGkVfQq6baWlYqtTG/HyrautHbMLGa1bB7pZcPSKztSC5sXJuMrzVpGaxWSxolpf0uvv9YKZpuNiCYtXJMxRj8SiRldUxtaiDrSgGBM5oeB6ATOS/ZsE6chi6OzzKhgBpUxzGF0vS6mgiLFSQrv3Gn8YUj6hfLoo49a2pf+b72+9NJLPzST3iorK1kpjIepAQAAGB6KWwrLEiS4ODGVtrFgOKLr5tjKNeGFc1ZmRJtRUkl3remeUV/rZ8obn84g3W0tHQtVHcmqPeNFbGW8O62EJSFqRdZ4xsIKvy9kWNWboIPo6g47miQ2q2rTGaGFWmKG4mAMC+sEzku9os2yIVdkC8bbGsw2OhdTQZEhlcK33nrr1q1b9bf0y2L8+PGJROLKK6+0yvziF78IhUL79++nXy76kZkzZ/7whz+EFAYAADDMFKkUtgKZmYAr1Y4tKzu0l7bQppXLSwvEqG42w6ia4FuZCXVmoqSxCKMCXaRw95qVJFjftTIuCkQmuMs2Tkz7V9bWB7u6ffSgJnlJumONq0k2DVrhJzOCYVNbKw7GGIhOsHtpwFI4E0vWGiesc6Sjc/YbKGKcpPCWLVusI/T7YsKECU899ZSuhqkOvuiii/bt22fpYMrxxx8PKQwAAGD4KVIpzOcHa9JTV298BJRqwe4Z9VQ40hckGLFEGyP4MlDptjLRrYWZFftqvp5mkJGPoYX1XUklwuQnCFKYb9zqxIzsdsxZGEl1xGbMCXW0xJxMEjVohd/fOyNoamvFwRgbuhNCASJ4qVdqvzBkt5i35jEu1i4ZnbPfQBHjJIXfeecd9qCuhp944gn6eu7cuZwOppxwwgmQwibpYFlty4ZUaNj346YTbfVxkow1St8OHUo6EaiKxPIx5GGzeUCWFOzMitYN2pKRMxYABsuIlsJjXvoH/f/gWR8h2aSwJWGJqkHj7Mq7KYV9XLhXz2r11y9kUhcyupnphXSspBo6rLWQqdjtHFW1NCvXuGWsXoykEklC1S+pz+jCXlktiQbtXrOSsVNqjA19XHNmdAtektovDjlXKew4uqymguJCKoVvueWWzZs3cyXptwb9fqEvDh48yOlgyqxZs5YuXWpJYfbadwJSON8okdpQOJ4w++XejkCDsw5hYAxgOGIVqSUjx1FSS3Iyb+SMBYDBMqKlMIu7FLa2u/n8gRmkd044QsWivvHLp27hokKN3RxGhJ1tZEZtnb/7DykSMDOPM6JzTbffHidmBatjBm2vrXE+QcJqp9aWXVAhq6U4qVXNWnVoMmNUrN1vPmMfG+8lqRSWDdklQYKTtr3Oo3PyGyhinKTwxo0bc2rnxBNPZKWwFyCF84uSToSjqYQZxeTejkCDsw5hoORBCjtYMlIcBSkMAEsxSuEBYGUAS98CAAaIVAovW7YsnU7n1I7f77/hhhtGqxRWIrWB9rU99FVr54bGEKEio7mzrbHuq/RQQ2tnjB7SlEewIdje3r2hP+lTMwrqerTKWhW/XsCqRQ8GUtG6pnaSaUHPQ9BrVdNGSKKtNppMdcX0b8JEWyQViGpN8W/tFddEawMkHKNtptUWXpq69uE3tSrVDa3JWCPXi18zLNIaaWq6nTFGMmRdVykOQ8vWgl8YAl/AW8uBYFnVutyGw1dx8l5Da2uyqUUbpsLoSEtTKtnOoPsprqXjDUa79E7TtpOruoI5ZfR4dA4/x7hR1HsxBlIYlAaQwgCAgeMkhdevX59TOyeddNJolcIZmWIeoSKjqrumgeoYJdFWVRczFVhVMKNCqiIZeadn2Sr2Wk26ZEnbWjC0Cz0YpUotkGLUEv20vkMtZtlgveUrarKJftpRb5RJy4QdW7iKaBrRMobwebSsHJQPLVsLnM1yr3ppeQDD8fO6kPOe0S/Vx3VNiU43KZz1DLoVYH3SFgmScIf1w8Y0iT1l0jnGWuV1Og3BRQHAsDJKpDAAYEiQSuGbb755AFL4xhtvHIVSWJNlzV0ZDUqIXIop9rhppoopeohUwFmva0mXFRMlTPzS6NLQeSHxLRtMtSpqkqiJja2KMV3CxBelxoTMcLX9uKehCS2INtu8movTlFyHY5e2vCVqynDm90ate1TY5Qx6K2Ao3VBtNG7G+y3/SE9ZLu07DhmAomZES+GKlmfo/73NFxBIYQBGJKIUvuWWWxYvXjxhwgRx55wTs2bN2rdv31133bV06VL9CHvtOwEprFfJRQpzHWWscNkwJ7OQuEphL8NRW9aipO1sgoR3KSy04HO3eRBSOLezI3pvGKWwjzokTsJhEqf/MxFxt1MGKQzAiJbC3MPUxo0/ctoxlYX2GADAYNuOnbt27+Ok8MqVK8eNGzd//vzKSq9X686dO1etWkW/gxYuNP7S8mh6mJp0KT+rTGHX+nWt5kW7WCkWWjdmOinJsmEuzVWUrbbbbBMKy4Us0bSsJtoCDgkS7kPLtNBWT+w2Z02QcGlZyX04NvUsek9IkCBWXq+mUFs68ySFNeXd5iNKo6HFuYCxe04LpDAYpRSNFO7rO9x7uIwAAEYSFeX9Y8fyknTFihUffPBBX1+fx0bGjh07ZcqURYsWWUdGkxQmulrSdyxxe8iclAezcD+906t2sS33Vze0doSJLoW7nDfM6dgr3hpM/URXmbQk1aG0hVgk2NS+Tthn5phREEjFquqa9CJc4qnHoXEtpASbBa/6vTutLcfhsFVagknOEj0cS2zb5nzWwWo6qdoT+YoKEy3gHSMRM/tF/2htPFxjP2XqtjnXgddDCoPRw4iWwpNPv61s0wfWW/G+qN8vWcQyR829Z8zvN7BH9j5+Nfe80qEr03vd+Qeuv5A9Mu62pytuf3Z4yox56R9HffFn7JGDn6va+8S3h6fMgE9Zvsrg1LNHiu7UHz7tuN0vuj0Vq4SkcGHh8kolaaYjnpFjc+EtETbMAQCyMKKl8Ngn/lLR8kz5G+/qb6GHci1TAnpoMGVw6tkjxXXq+2dP2X/bJX1zTyXOQAoDwGFPTQYAeGJES2EAAHACUhgABv05yqQTSQsA5AikMACgKIEUBgAAMHgghQEARQmkMAAAgMEDKQwAKEoghQEAAAweSGEAQFECKQwAAGDwQAoDAIoSSGEAAACDB1IYAFCUQAoDAAAYPJDCAICiBFIYAADA4IEUBgAUJZDCAAAABg+kMACgKIEUBgAAMHgghQEARQmkMAAAgMEDKQwAKEoghQEAAAweSGEAQFECKQwAAGDwQAoDAIoSSOECoqQTgapIbEMq5PcNuJF0oq0+TpKxRvvb+mBZ1Tr1wPROo/20cMRr+1V1TWq1moZUV8xejbZZ26K1JhbTjrS49MVVUcy3lNbODY0hv8xmT6PgunawzToSnWO0qSNtWexXidQG2tf2EFK9oT/pt3vDxRjRWK5lbVbU9eimGAZbfemeIUGJwcRexp+W+FO02XAFcwpaXKeHUwuSWtzMHNnIz53z8QE3WNjhDC2QwgCAogRSeBAU9m6nQ6VJKBxPmDYYb1PROclgS6wxlGiLROKEqpxYJMgd8WJ0NrFueKCWdNmLqYIpGQiR9oSTf8SW0+m03+8nhrSKUaXVYdpMj9RGk55HoTRHwrH2ZCyjLG0duQzK6oj7oE3ot6st0pwMUp2XMF/I5kN2P7QJYySqec1dptDUrIqnAiHz90Zsg+0jo5YilCGCP1Nym6siqlD2ZTWVkuBbiDjX4mZmQfB+hUIK5wFIYQBAUQIpPAgKL4WpqgtHUwkz8Ga+rQ+W1XfYQpVPN1dd0eEavJRiCTV3D1jK27t/XFtOa/aviZpaio5LfaWGb+uzjoIqv2iKJJta9E/Fjly6dvgoLfhzbTxcE4x2NYb8Ska5DkBOZfSiOUaJFHZpSmaw2J3lz0A2m93nhqrshRbktbiZWSAghSGFAQAgG6UihdWv/ubOtsa6r/Zoy8GBVLSuqZ1+0NDaqQsFdt1ZXy9OtEX0MpTqhlZxJZepUr1BUxIkHDMDeC9NXfvwm0xde2FDZERaI01NtzNmiCvdxh1LNI/IWuDClnQIqUBUK8y+JYx00+XLr2N137UfUQUNFVJN7evsw2ctfDFW92XLANOqjFsaWls1xUl19oViMdf7sW1oTBVjFHro0QxndtQbkUtxXF1sRdP+cLRrZb3RtSJ0RJy7dtFDoj+/3JLJ2cj0ZU1Ca+K56xJhjH5mJvCpGpZc9jkbLJSx/FnPFLZ+IFXriRamtXyD9lndUc+3IL7OdMrOTOllZc4fbv67XD5EWizYEGxv79aXEZj5bOUIOV2hcktcvlgsM7JdOOylTWdFFbEbwHSnsPb7HL4EpDPNxTm5DidfQAoDAIqSEpLCVd1MyqklHM0FZWsh2C+sj7NCh2szkwgbTQVijQGtJBUEenm5GmAKG7fAzJo1nz3J3ttE8xRpC4wU5iy33qp3ZUu1U2+0dq5LRi+0H5FKQGJVtI4HW9tijWGpJ7XfEolOTQoLxUhWKSxUMcSETF5Ub5CPawMntphU6YxosHek6jmZtY7ZEUTS74vMTwvbSdQnIbHNseyhVi77Vkdzb5I5yKt/mcFsGc6fYmzb8I9zVJib1VOSTa2yqLxTHNopsM3NH5sZLpeP3+EqC/KSTjo6eV3BEkmOuOycul841kdd8XCteTqcBm7Zn3b4EpBKYalzBjmcwQIpDAAoSkpICrvFq7Rk1syic1skSMIduqSwXnNBIzZCQ8zwj12BpaUxXZIJSknNqAsJ8UIH84h74M28o4fEt5Y91Q3XBVNrwvGE3jV7hN3rpgcgOTPsnRoaKxJIMUFHK7h4IVdMCGi5xBclCk+7u2cW9K37vc95XGbkXs83UGRiSAzo2rpmkw2cJoPZ773MkOWykpljLn6QjNFPMmeYazBGIuzahTT3gyvD+FMa03WTwsKsvpG03+slKszNTBZ70Np2XXi8fJyLEW4+s6MTr9A10YBoiXuChHVOs104RsWKGhIw9bF04IKFHr8EFKlzBjycXL9tnYAUBgAUJaNcCrtscldkKZuuUlhyL5RqBT0xg11FHZAUlm+Y425+omHWEV/mI6NuNilslMkmhS0zskSFZVXYT9n8Zr6MIk+oTQuPVhBtuzd3a0V/2vKYZXm3jj8JBD/UO42RrchsdJP6kBAmscTB22vj4QWuNhOZFGadbMtsds4Vdtsw5yyFs18+7sUUYT67CE3iqE1dtGPm12C2C8eYihU1Nb2BsH5GRp4UdkoxGjiQwgCAomSUSGEhA8HSAU7LuHqb3Npr2jVBQizsKGSpaomTsLZE624e30IgFbOeMyDbMMfJIEVYt7Wt9TOPLNCXSvl1XivK6L4Om4rOEYoRd3Epa9l0nGGY+owzwSdO43KcD2JHHbKuvT1YI9NvwuFpDPocyLqrjJ1jDmNUXdSSCuo5P2LmBmewc3ZH5iMPT70Q39pmtWzURBTQrhvmsuYJuFw+bsVk81nJdoV6yijgzinxcOHIdpRmyQxxmAwZwco8tE5x/4rLaTg+5xd+khuQwgCAomTUSGF2hdTYjWTtfSHyh+baFoirG24Npn5iySDrCWW0BWFTjuMKLxWy5rpqNZf7KNss5SaFu+Qb5vymN6qE7VDcEWLlkk6vuShIlMZMcNQo2Wo+Y0vLZJ0uPqaX2Z1D7MUyz7h18i2TIytW4Xc1EeF5utl2/PDRL/sQ5EectbW79xqY1G19C9RTgvc8zTGuivhQYWIvxhgsllGzwzl/Otnc4nzKhFkdsbegiLW6nDfMGd6UzB+fl8snWzHJfG5zu0IbpZaIE8l+Tv3eLhzCOjZBQuyTs7ltc7KMFMnlVk2/OY2H1jnmQA9gOAqkMABglFMqUni0kQ7VRuPMkwTsbwEoFDlMRWWgkqvYKdzAh/Yha5DCAICiBFIYADBkcNnbtqdkWBkgI+YnnJu1eWS4Bi4Oh906mX8ghQEARQmkMABgGFHETJjRwUgYOKLCAAAgACkMAABg8EAKAwCKEkhhAAAAgwdSGABQlEAKAwAAGDyQwgCAogRSGAAAwOCBFAYAFCWQwgAAAAYPpDAAoCiBFAYAADB4IIUBAEUJpDAAAIDBAykMAChKIIUBAAAMHkhhAEBRAikMAABg8EAKAwCKEkhhAAAAgwdSGABQlEAKAwAAGDyQwgCAogRSGAAAwOCBFAYAFCWQwgVESScCVZHYhlTI7xtwI+lEW32cJGON7NuOMKmqa9KPtHZuaAz59Y/0g9NrGlJdMR9JB8tqW+y9aybV9WivzWK23sQqVtVIbaB9bQ/bo9lpS6e8Cm2tap3WlVVAN1LrOjqH/1RSXuoQtkdXA9gqTTmON2uB7Na6DNY6WeIZ1Mq3NQrelo7UefiW5YoXr3pxtXWQnZAjG6fTl/W859pgYYczTEAKAwCKEkjhQVDgG48GFaChcDxh2mC8DRDF7/cTQ6zENvQnfRLZ7SSFm7v6k/4ch5xOxFOBkKnh1B61FpTmSDjWnpTK/bZIMBlsiTWGEm2RSJyY6rwqomk761PaYG00ST+NCUdkfmd7JFSdJwMh0p7IJmeNTnM/xY4F2rJb6zZYJZ3mzqCfKS94e01UPlIX/xuWp6JzhLPgde7JGucmZEHwfmFCCucTSGEAQFECKTwICi+FqXINR1MJMwLHvTWNrO/oT3aYYsvd/gFLYWkZKtSiKZJsanFQG6phflsVxXxBLEVFTVJfqXFQ7ohEtMl6HGRkd2B1lUh2a9POg2ULW46S9sUe5Atk8z8t/HRz1RXCWfA0n6WNy2bg8AMpDCkMAACeKRUprN4DmjvbGuu+2qMtGQdS0bqmdvpBQ2unrv/YpX99TTnRFtHLUKobWsUlXaZKtR54I+GYGbp7aerah99k6toLG8Il0hpparqdMYPLIiDWrUs0j8ha4EKMdAipQNQKZ3Jv9SPNyWAyVs82xbZvOU1vnzEjs1xuHWxobbWkjzDejNNMMUcHG452rax3VBuWFFbdEoz+OlZ3trZSrxoTDaS0eGdHfSYU2sYdEaaBtEdeH9gtV1uzOrX/VCBSFzk5hDu59aTD1VorfUI+WNkZlNhpl87cSCXeECxnpbB+Frr0KHVT+zr2uhBOt/zkijNQvJpcZ5H0qiHSYsGGYHt79wbtZx5jbcZRDhem0+nLft5Ftzhf0WraCbEbwHSnsPb7HK594ReO4u6cfAxnUEAKAwCKkhKSwlXdWq6nouVTWsJRXFwWMnRZTca1yUY3A7HGgFaS6hUxSictbNwLLTMIn0Zpy9cUzFOkLTBSmLOcF5f0Dm3e5DTp0NoWawxzPtGdRoT0Ce13QpJznXYw0WkL31rj1cVZRk6ZOaP1znHTzE8Lesq43waMyLCktnjEfsLkPaad3jJnyi3fV3CRInMIsYbDDtDFWrthjoNlZIoY88t4Wywg84Z4KtfGwzXCWfALFvKnm2p3B1dLLyVCvM4iyVXjd7i4gvxPF4m1ThemYImoHR0vDXs4nzvp+kdd8XCteV6cBm7Zn3a49qVSWOqcfA1nsLFkSGFQZHS89s6T6959V9lfaEPyw3G+8RdXH1f/qRM8lo/FYlu3bqWXa6ENzxvjxo2bOXNmJBLJtWIJSWHpMrHxupZ0sev+bZEgCXfot3zrNRc9YkM1xAyc2OVCWhrTJZnolNSMulDmFu5uHgk6r30TY4Xa0qD8W+ugGW60qS7tPs22b/MJZ5sYd9QHwjlHbyRGItprK0NAkXnJ5uHqhuuCqTX2woSV1FY6rP0Ie470sD3fozA3iPuZkkYfORdFAikHh7CJJUoki7Vs4+JgM2pSqgiJOU9Mb4tXgdz/LqeSOQvspj11cUA43bcGU4+JrpbOQMMdrl17uWqcixHOWocpZ9RdEw04x9Gl3yeZS0PmFi6bSK1YUUMCpj52CNtzFnq89hWpc/I1HEhhMLp45E+b21MfjKupLp80odC25IfDu/cdWLuuITBl3mdmZS18z8qVE8aPX7BgwbHHHltow/PGe++999BDD+3bv//bCxfmVHGUS2GX3e7SrFlXKSy5KUqFrJ6YwQZBBySF5RvmnFNCL3QRSUJ8kXiQwrxzzKV8K4RprFNruN1rGe+xd302wk1NuNe+lC8O1qlHUQq7nCmXeWW4yJsUTgv2J5wFiuJaWKqEOG9LpxzvDXfZZHnGl3GRYYxsdKKricuGOWcpnP2qcS+mCNa6CE2SJaUky3nP5hbDMxU1Nb2BsJVYMsKksONwIIXB6OKq/167+/O1H51S0TK1RMKizdvH/f2D3km/67r/6zVZC99yyy1Llizx+Xz08iu04XmjoqJCUZTly5cvXbo0p4qjRAoLGQiW8HJaz9Xb5BZh064JEmJhRyFLdUychJmleSfz+BYCqZieIEGyb5jTjGAev6BHELml1WAmRdh2U6e35JZUkHuqg8MKr60j581hTjdahVlldjlfmTzaHPf2iW9dzpTjHLCfl6wJEulgdmvdJyd/BtmH3zl428u+OqfFdFu+ijXH2JyQoEMutSXpXDfMeZpFLhevUzEHa90vTE8ZBdx5J5KOnBIkMs/lyJoZ4jBVuFWFlk4HKeyQrjOQ4VjK3if5UeQJSGFQTHyx9bcTwxf/6vgSyY7Q+cqW8XviTz7edE7WktFo9M4779y3b1+hTc4zEyZMuOaaa+jocqo1aqQwu1RqxAutXSNE/gxd22K6tij8E/22Zz12Kqa1IOzOcVzqpULWXJHk199l+9XcpHCX24a5zFYeWaKtrX1t785TxNiv47Mqsg6xFlIdNjwZzjF7JMT2aGGXSJW4D0yec9KaEQrc7iL3yUAYP2RG5HqmJE3ZXeR3cgg7IlpSi7q5W+syWJ/sDMrHpVVZl4xeKI5U9L9g+dPNVdXCWTCmyvSai4JEaTQfbWF3Gp++7LJhjnidRfKrJlsxibVtbhdmo8Ppy3reJR1xJ52J5qrnKEFC1u4FImybkyXt8A/Y1mxuMJ+R55gDnZfhQAqD0YUuhR86rqS04IJ3J3iXwsuXLy9JKbxkyZLRKoVHG+lQbTTOyB37WwCGmRxmYLagfslSuIEP00PWIIVBMaFL4fjMvYU2JJ+Etx6VkxTeu7ekhk856qijIIUBACMALpnY9gwNJvdmhOBmbR4ZroGLw2F3zQ4hkMKgmIAUhhS2gBQGAAw90qSd0cBIGDiiwgAIUCl81IK60pPCex/q9C6F9+zZU2iT88zEiRMhhQEAABQESGFQTOhS+MHpu2Uf7vzOhbXxV7fRV9M+He56+u7KQlvrkX/tmeRdCt9xxx27d+/20GqGTc+t/ORXjIczhG/51d0Lzyv0iHkmTZp07bXXQgoDAAAYfiCFQTFBpfCEBaEHp/FacOem5z77qQXfe+i1hefN1t8+97d/mqe9Hvn867ZJ+x5KeJfCu3bt8tCqAdXBn1rwXw+99ofzZtOfBju/e9FnyaV3/XSEqeHJkydDCgMAACgIkMKgmHCQwqrC+8S1iYVFon05hlIK857RfjPcnHhvzYjyFKQwAACAQgEpDIoJVQp/JfS/02xakMq7Mz+9rHP7C6K80z4Kb9NeL4u/evV5lYtDZ5JL/+uuq8/b9NzP6pa/+XJiSf3Uuu/Fl90Q/hYtFl4Wpx/Rwj9b/IUb4m/SF58IL3vhrqsJ2fSFqXU3vPqyFlu1Xu+0Dj73s8XhG56Pv5ro+FZIT9LQ+MSr29sbMhXl/Nu2yft+lYMU3rlzp0d3yTyzc3FoQf2998ns/PS2T4dfTtylG2qOSLWccSMtSVuTeqNScJpXKisrIYUBAAAUBFYKv/HGGxs3btyxYwdbQJTCPp/vox/96AknnAApDIYbKoWPnHf+fRO72YO73vntld9//BcPL5/MF3/nix8557L//u2V55xAy1xwzrV3/PYZ+vKLH1m48h8rF6r/P36CVmZ7cN4zDy8nmTKTmRYuW2LU0l9Mlh3cdeVl3/+/5Dt38AW413K+uWfGh48861EK33rrrVu3bvXoLplndi257IKPf+9h6hPRznHBE773k19ob3fdseT7Dz/yf3fYx/7Ob3/xk/UnLb/yI64DzD5kjpkzZ/7whz+EFAYAADD8sFKY3kFqa2uPPvpo/SN6N6H/9/b2Hj5MXx+mbw8dOvThhx8qys5//ONvZ599NqQwGG6oFB576Xn3HmXTgrve+d1FX7hz1d9Wn2AvzB2PXXcJmbsi8vkT3vld7AtX3bL0/hfoa6rbLvmn+de88NTnNd3GldHqHXu/+umuS/7pC29l2rYOqnXX33U5mXvNI1ddZ7bDtvkOU/GUFwQjKd/aO7Pv0ee8S+EtW7Z4dJfMM7uu+/LX57b9t8zO+fOWznvkramrb4/Q4d+1nrx1y8/op0GSvOgLV71n1j9l3tLVt58v88ZkwWlepfDxxx8PKQwAAKAgsFL4F7/4hf5aU72HD/er//bs2UsVMH136OCh/b37d+3a7auc/LsX18z/8nxIYTDc6FL4ZxPetR/edd380CmLf6VJW+boO78LnXvnr/4qkcLnfuPWH/78eUMKn/yVa55PaLrNaGfeSevNivTIVXNb71dVb6aYVUU9ePXPlz7yxPb7qTqUFLC9pga8dco1t0c+zw3q6n3H5SSF33nnHc8O4z1j94lo56+eaLpp8ar7n73uqpMWX3PnuVfRT6kUZt1I5BXZYpbTvErhE044AVIYAABAQeCk8BVXXEFfH6bCl4pfjZ07dx88ePAQPXDw0N59+w70HqisnPT7l1+EFAYFwEEKE7u6VQXfi+tPmvt5csnJ587TDjISkEq3RSv+umKR+r/+9txTfvhzqlCtMuR3sa/c9VZi1e1EPdLcYqpemRQ+N0WO/bljgYJLYd0zjzyf0b7GYInxlreTPHvLE+QU8ha5PSPud9lrySuetP4RwWmQwgAAAEY6ohTWQ8JaIFgVxMrOnQf7Dmqo2RG0GJXCL//hJUhhUACoFB5z6bkrKyQZAru2vHjxed/U1/GPrb70yYdum2w7eOx9zz159vHk+gUXk4tvu63h7Bfbr7/+SfLkQ9+9IrDglEsDjz76Ei10/X3PNdBCZBct9ui6946tPitAdjf8531nH7+7PrDg39UWaKtbzNf04HmnXH8fbY05OFl4fV7KsDHwXKrjeMHyhb3HH3z0eY9S+JZbbtm8eXNOTtvyYvt537xNf20O0PjEaVCXqsWI9Snr28Cl13fcdr6sIhGc5lUKz5o1a+nSpZDCAAAAhh9IYVBMqFK4/twV43LTgq5smffxrzY987h33ZZ3Fh2YdbAjBym8cePGQpk6RJx44omQwgAAAAoCpDAoJqgUPuJfvnD3kZvy1+SWyz7xr01P/easwknh73w4+9BjL3iUwsuWLUun04UydYjw+/033HADpDAAAIDhB1IYFBOQwpDCFpDCBURJJwJVkdiGVMjvG3Aj6URbfZwkY43St2LhqrqWTrNH7i21KFIbaF/bQ1+1dm5oDPlpkWBZ1Tr1o+n2Wk3TaxpSXTHBbquF6g39Sb8HGxzcUtejvXboxdEVTMviWAzL2WadxyIZuGip0EX24du7qG3ZkKolXcJ4jY/s/bo3blQJpGL6GNmBe5kMXk6N3YHROYaLdKZzTbnMwxGG1NsuxwfcYGGHM+RACoNiQpfCd41JF9qQfLL4oD8nKbx+/fpCm5xnTjrpJEjh4aWwNzwdKo9C4XiC0bLsW75wcyQca09q4ptQXZUMhEh7oiWjceOpQIi+1hRPjOqtjkgwGWyJNYYSbZFInJgqrSrioLFoseZkkAog64VgLd+pxEpVCjd3ZZeSLqPziWPxSX54OI6lTTJwHrGLVJbh8w0wUpgbr2RqZfOtKYWJQn8VE0O2xpwVuc1dDkfE8yL/5Ub7qo0mGS+5z8PhwfvlCSmcHyCFQTFBpXD5JXNKTwofXr3GoxS++eabS1IK33jjjZDCw0jhpTBVJ+FoKmGqIu4tb26iLZoiyaYWxmZ3EfB0c9UVHYaWskoqzqNWlW4w2kWVpauczeK3gUlh2ehs3aWic3R168ESerxeGLjLWdbLrI2HazwMn+/dmxTO6luxCjuK7O5ydqCB9fMg60fu83C4gBSGFAbAmav+e+32M4KzJpRdU+71z0yMcO48fPzmff1TX0ne//WarIVvueWWxYsXT5gwIdeHSIxkZs2atW/fvrvuumvp0qU5VSwVKax++zd3tjXWfbVHWxcOpKJ1Te30g4bWTv0OzS676wvHibaIXoZS3dAqxvCYKtUb+tdEawMkHKOtaTGwl6auffhNpq69MNUfqkmR1khT0+2MGdySOrFuWqJ5RNYCF36jQ0gFolZQk30r2EO7Dke7VtbbbpPyuyatq8b01BVwS0vpUuzXsbqz9TVx2YhejNV92WzN5X7Mf8SZ6su8zay5C8Phz5VsdNxYMs40nV9lHwtrITdwVYNSwdfUvk6cLWwXWYdvDaShtVXXnUyChDVe23zWzAsEZY2LrVk92oPH3MTzCe6SONDu84563oF+xl21XNfstHQfvn3yu1w7RFos2BBsb+/WVzCYs1NvnVyHy5O4uE76rWKZIZsGTtc1/d1YRewGMN0prP0+h28A4aQr7s7JdTh5BFIYFBOP/Gnzf/9lR9mnTyHjxxXaljyx/0D/q299/dRj5n1mVtayK1euHDdu3Pz58ysrKwttd97YuXPnqlWr6DfLwoULc6pYQlK4qlvLs1S0dEZLOJprxJmlcGGd1yl4lrkPaQGzgCZHaEmqCfTy0hsVW9i4C1pmED6Bkr29ieYp0hYYKcxZLo9l6vZEAymt6/pgdilsiT8qmDLqn3qVk+96Sb2AiwHE2bEOfjbu0NpvleQGu6u5MkaLhmPrnYOpqtnB1rZYY9g+K6RGKrKB+x3sZ7vIOvzMPNRGl+i0K0hmvMZ8JsZ8cIrQi60RXZZxQo05TRJ3yRzI+XxKsuk6wYFGa/bsCJdotHT4ipdrx+9wiQUlP2PE5Qt5XacTIX6rEHl2jd4m4dxrftQVD9fqP6KcB27Zn3b4BpBKYalzBjmcPAApDIqMVa9s6nx967ZdvYU2JD9Mm1xRd/rM+WfM9lh+xYoVH3zwQV9fX6ENzxtjx46dMmXKokWLcq1YQlJYGpCTr0G3RYIk3KGLG+u1c2xSO5S59zSJMRtFUrjewYy6UObm7W4eCbpGGTlRyL4V7Lk1mHpMy91Uskph2nuMRHQVZbVT3XBdMLWGa0FYqXfyPBfNtXUqcx3/U4HdWKaXWRMN2AP2Idno2LGkOQVv6WNpYNInGbjP2jTGhqsdupAP32fEj61fMmJKgyQLRZsPPxUj7rRxl9bsSdLsabISeRVGzIVkJ5f1+Y2k/V7BgcYVxGZHSH+rGB3Lhi+eXJdrx7kYEc6Oy1jU+eN6IsT5nPmi4Dpyym+pqCEBUx8r8vPueCm5fgMoUucMeDjZv1w9AykMAChKRrkUdtnnLs3IdJXCLumetpuQnpjBRlgHJIXdNszJRKp0s79kaVu634tp0GXUGRu85wp7KSlTG1wxyejsY+GksFw6u0wDRlBmhikkIWQZvjIQKazrzqeT0W9xjXsU1oL3RHc93VxVzTlQVkt0oDiF3DbMOUvh7NeOezFFcnZcfrNlPRHSIavqPxJIcR05GFZVUVPTGwhbPylHmBS2/ZjJF5DCAICiZJRIYSEDwVJ1jvuK9PuZffk17ZogIRZ2FLJUQsVJmEkAdTKPbyGQiumL0STLhrm0bO2YCJakubiafaXbgl1h52+o7NJwtqccONkgNVUVBC2poPXYimD27EbbOjg3Fit86yFBQjJwq0Frcdk6F1ZlD8N3W8iWjteaD7LHU7i1xnhAEVbwpSdCnLQ2n8scSLgnbGTbMJc1T8Dl2nErJp4dQTKKdT1lFHBngUg6ckqQYHdqZskMERIkLLVtCFbmOXeK+/dbTsPxOb/wk5yBFAYAFCWjRgqzi6RG1NDa/kIcnl/LrqtqOQY/0W941u0/prUg7MtxXORlnvlavUESYZXsnXKSwl3OG+ZkxrcKwVFibfQxh9/WyBwhxjY4bpMckQrZdUZ5fT+W2ki2pw7bfC76WS/DNuIwHKdpYBsdZ5tLUJxpR9xRp5hDuyhIlMb4Q/FwjVMXLo9DtpbXze1Na612mFrWhrCniPDQYrZxl9bs+wu50+SXnUr+iODziOBAyW8hpw1zDsPnExicrp1sxbizk7AucIfLs1FqiTidnM9CpiPBvYSdhwkSsvYwEGHbnMzb/DO8NZsbzEcQOuZAD2A4CqQwAACUihQebaRDtdE4s1HJ/haAgpDDPBzo06OLnsINfMgfsgYpDAAoSiCFAQBDA5eUbHsKHpMNMkJwszaPDNfAxeF01EMKAwCACKQwAGC4YDNkhkprjkhGwsARFQYAABmQwgAAAAYPpDAAoCiBFAYAADB4IIUBAEUJpDAAAIDBAykMAChKIIUBAAAMHkhhAEBRAikMAABg8EAKAwCKEkhhAAAAgwdSGABQlEAKAwAAGDwjQgoDAMDggRQGAACQK5DCAIASAVIYAABArkAKAwBKBEhhAAAAuQIpDAAoESCFAQAA5AqkMACgRIAUBgAAkCuQwgCAEgFSeNhQ0olAVSS2IRXy+wbcSDrRVh8nyVij9C3bW6Q20L62h5DqDf1Jv2uDVXUtnaZV2tum6TUNqa6Yor2mB7W30TllVesy9aZ3ehsI177UMaappLVzQ2PI762W3HLT2tjAXWzvJGiM2hqv6FixjCc/MEeU4IB8q82ouh69juOoOfM89kVr1bZ4nqvO83AE4jS03Iacj4pDOpwhpwBSuBD+BQCMCiCFvVHYG54O1WGhcDxh2sC9zZBoizQng1SaWC+cGmyOhGPtSVOgq7IpoulRF+FOdU9tNOlBbqqqMRkIkfZEi5tGjKcCIfqpJg1jG/rXRD3U4izPy88MkbZIMBlsiTWGrCF3CY4Vy8gs4PwsPZKTb7Um1FE3d7n+1LHMowZH4oRt2bWvnGa74zwcRrwbDCmcH4ZbChfCuQCAUQSksAcKL4Wp9AlHUwlT13Jv2YJUgwajXaaidVRLVAxFUyTZ1NKSkcLGGC0JJdZy+WhwfmNLZqnFWZ6jSV79bSk86kb1VVdbI+9YKty5MhJlKfhZcmQAvvUghakb6zsy0WubS137ymG2O8/D4QRSuKSl8ElTKwrhXADAKGLcuCOLSgqr3/7NnW2NdV/t0VbVA6loXVM7/aChtVO/tbNrx/qye6ItopehVDe0ioFSpkq1Hpsk4ZgZ7Xtp6tqH32Tq2gtTqaGaFGmNNDXdzpjBLf0T66YlmkdkLXBxOzqEVCCqpxAIb9m+XozVfVmqbpva1zHDp1XC0a6V9UaBzNJ5Q2ss2XSdZYyVt2A537r1Cn6QnyxOgdnNyPifkZLuN3jR8lqZtXzqRVZrOdvMQHVHvREsJ6JYD6Ri9jL+bNb6ZEekvuLt58xjhpPJc7CXqWekcOYHktiXcFJsl5jssso4kJuW0muqobXV0v3erh0iLRZsCLa3d9O3HfwwjanrcHnKLXH5VrHMkE1Xp+tavYKI3QCmO4W13+fwDSBctoq7c3IdTh6BFAYAlBRFKIWrupl8Vks4aqJEv2s6LfSzcTKuTeM+pEXsArHGgFaSShy9vDxmyRQ27oKWGYRPoGRvb6J5irQFRgpzlqc5laMLd+EjUVNmNJxmXr3TDTjY2hZrDDNe1SrzJnF+EG+3HoNwbkKNb9FwbL2rtZxPPFrLlST2zGCpY4l7WrZgrU88YpVkfCva7+hS7Wde0t67XmZtPFxj/aKjVwqbjS3LjrBNUf0SI7YpKjrQ6YIibL6NZmGiU96I5NrxO1xiQV7S2Was++UpWCJOSHHI4q8U4jCvuuLhWnMCOw3csj/t8A0gvRKlzhnkcPIApHAOKN37Tr/pA/2nT+X0ir/+xzE+0nfG1dt6qye+sajSLEWPbF/24xkXzThkvii3Hy8XSpbnakmejB8ipCPd9rrxumy125ClPjEO1pDe029S7sviMb4FbeBZa+WLQ5f/qGdVj7ox9M5vT1scHMt+9nZy5+n37F09XGd81FKEUli6km68riVd7MJxWyRIwh26ArBec3EjNkhDbEHBJjFmo0gK1zuYURfK3LzdzSNB1/QATr2xb4WFckfVrm8s04KIVCQt0Fb2nW7AbAgzI1LZVXXRD2uiASFqmBYFH2NGJioZIxHZzwYx9mzlJCgu1kYCKS55wIu1gotq9IEz4WHOV2IZdi5JrSUR/ogkY0Ga/CB1Hecurow+CVWd3nBdMLXGyujlsiOElm226VNUc6nkGnH6USEN81v2eLl2nIu5GSw90R4WHNLikM3TyvmTOy9qxYoaEjD1scP6Bmehx28AReqcAQ+H5A9IYa9wimr5ih3zFx3j14QXmU6umDfV1D0jUQo7GD9EuI10dWLHN14mzkLcTQp7c9Sw/sDgeDu5Nz1jPO1aU7373/7ZDL/xiSqR180YV7HuQKFsGz2MEinsss/dRXk4SGHJ7VAqZPXEDHYhdUBS2G3DnGCPLclV/8iXKaN/em9zVbXwJAEncWn1JSrULNu2nKtkmpXt7XOJCqeFZyA83Vx1IWetKFmyWqtIXHQFE3enRx4yfz9YjrUWDYjD7jGptaLns/tW6jrOXcyo+TL2BrOeFE+/Ltw3zDlL4ezXjnsxd4OlrstRO4pDdpxX+imuqKnpDYT1OTzypDC35JIfIIUNVq68p7Ozc/Lkymuvvfa0004TPlelTE1G71qowmvxtyvveqT3GUPejUAp7GT8EOE+UvdRF7cUzutAwAApMSksZCDodx2XlVy9TW75Ne2aICEWdhSyVOrFSVhbpXU3T5KHqq9ikywb5vjFdPEJEtaCOJFkjEgst8K0bIKE8BSCtGzN2uVkEdEMa4w+51pZW5ZZK02QcLNWsE3VrNxpSvGOrZedyux+EI8IvuXtdz6DqpZqSQX1fCGHMrbWuL5kLWdW8+1T1ObAbBvmsuYJuFw7bsUcDHa/PD1lFHBDJpKOnBIkUqnoHDPQniUzREiQsNR2gFlhaOl0kMLsF0hOw/E5v3CYtG5ACqs8+OCDixcv1l9XVla+9tprPp/tTGhR1V2/ywT5LAxx8/oj29edNOmXoQmDlMJMGsMRWkyRW3Av59bfhfJqmx+rHrNq3WErJOlsPJFWv+LS8dc8uo8emn/pFG1ExL2XVSt6blh3kH52spEo4lEKH3I6SH9a3HCP0pMxQFrFKRXBvfdDXhwoeCBrLYljL1ix/xk++A0pPByUnBRmF0mNqJu1/YU4PISVXVetbrg1mPqJfsOzdENMa0HYl+O4yKttqNKXVqu59EfZhic3KdzltmHO8okRfdQi0D49gZUZqWIeuShIlMZMJM/JmdbeINsjdbnsVcEPrCrK7C5ifM6Z8VA8XGOV0Yxfl4xeKNTKOg1Ea0Wf+F2tlbiIXaY3FwcUzrGyHZBZrZXbL2QGO51T3nXOZzkT+2c2Tol9iXPD2uP1FDsuzoEtwaTThjljAGZ2gcO2OcdrJ1sxyWRuc7s8G6WWiCdIGLL0quHOixXNVVVygoTYZ3Jz2+ZkOT/TxWdjV9OvTeNhgo450AMYjgIpnHcuueRLv//9y9bbBx54YO7cuWwBVtmsTuyY/2ivmfN6SFBphwYhhTNH3k7uvLl77I0z+r78MrESkelB9q1Y/pehsWdcve1jpoT1bLytup76zCzxe+rF+TcAcUiQcNLH2zZqqcwkk9QhurSfalNyps9uQFavirX6vHjgQHa3c2a4rSFACg81xSaFRxvpUG00zsRi7W8BKAg5zENvuTQlSOEGPuQPWYMUVrn88ss7Ozutt4899thZZ53FFhACqxLZZ+rUCQOWwuzONqIFWV+cN5Ye+bw9Ovt5SbDWKM/0Xp7VeG0Xmkt1j8X03WB79NO92lEKW9vmrDBq1lAxWb6ip+LMoxcHCfepZpI8zu3iZ7FWNgfaPODq9krWAmr2A6SCO+hgG8g/kMIAgMHBZUXbnqdhpXCMmN9vbtbmkeEauDgcdovnkAAprLJx48Y5c+bs2qWaGg6H7777bqFIn4Ou5Zfsa+b5HrhHMWOQ731t0VS9iixLQSqFJQpPD+VaaQDW26/N6MvapovxMkHZ5yAEHYsxNh8yx3vIQ/ybeJDCVmx1SKVwdg/oTbm63Xaylq4fI9PBBFJ4eIAUBgDkGzZDZqi05ohkJAwcUeHhQlGUN998s7KyUrZnTkVTQn1CRNMm+8x4ofG8sOUrepZ3j9GfliCLFMofOiYkHhi9/4qMt46bb8VEBbnYcjbepbqnYm8nd579yEGHfAZ3KZzJImCeMpbpi9GpfUOZIOHFA+XZ3G5gecMntwdSeDiAFAYAAOAdSOEcYDIBxB1dGbU0/9EDq5m4pr7dSvYoXzZtwGiQXXw/uXrir88kZo9H6Emr7Fu/fbHeKUHC2Xj36lzo16mYMcbK6WNrSP93c4gKZ0w6ubrCfMrYIXNDXh/J7Idz2mlneE/YNsd5daxLLS8e8HfvzuZ2/RdO5nSTTBd6SHvq/6zYbn00xM91Hu1ACgMAAPAOpDAAoKSAFAYAAOAdSGEAQEkBKQwAAMA7kMIAgJICUhgAAIB3IIUBACUFpDAAAADvQAoDAEoKSGEAAADegRQGAJQUkMIAgFHBvn3kb/8g1acNvqVRDqQwAKCkgBQGAJQy27aT3zzZv/oJ8uwLZY//mnzhnEIbVPRACgMASgpIYQBACfLXv5PHHu9/7Ddk7Z/I4cPqkboLyx5/uNBmlQKQwgCAkgJSGABQIlDJ2/VK/+rHqQhWpTDLmDFlb/2ZnOQvtImlAKQwAKCkgBQGABQ3vb3k2RfUFIjfPKmmQ0j59++X3bGs0IaWCJDCAICSYoRI4Y6ODp/PN2fOnNy7SgfLals2pEL+4f7j3OlEW32cJGON9rf1hbLHxbaRasmQnLs8nYi82yY2SI9UrTNeT+8cljmjpBOBqkjMU19KpDbQvraHvmrt3NAY8g+lrwbUwo73yROd/R2Pk6efI/v3u5U85uiyDW+Roybk3Z+jE0hhAEBJMRKkcDKZ/OQnP9na2trYOADpVigpTIVCKBxPmP1ab5URIIU52wbGABwrVnG3ZCjOXb5OxPBIYeNIoi0SiZNUV2xoJs1AxpJOxFOBEK1Cf1pU1cU29Cf9ubWfU6e5FP77erL6cTUG/PsuIwk4G2U/X0Gu/NqQuHZUAikMACgpCi6FFUWhOvjEE09cs2bNgLoqjBRW0olwNJUwg53M24JFqZ1sGyh5kMLZLMm/r/J3IoZVCg/xtBlqVwy9FKZfSa+8pu6B+82T5C9v5Wb+aaeW/fkPpKwst1rAGUhhAEBJUXAp3NjYGIvFksmk3+/31ja3bkvoTbS5s62x7qv0UENrZ4we0u6swYZge3v3hv6kT10UruvRKptLvWm2Fj0YSEXrmtpJpgV9KVmvVU0bIYm22mjSitsl2iKpQNRaNWbepgdgT1skSMIdVnVdE5iqLsKtU3OG+e2N+3nbFOfqNm9EWiNNTbebHghYa/fVDa3JWKO0U/cqHt2iD5Z6oKl9HVvX1XLdBskKfrYeiWz4xMknmm0KHRdRrarPOmeEUbCnpqNe1qAghZWcpq7TdGVmxaZTyFtvZc5LPTvBsvpTb1kNs2ci1moxEo7RftPGRRGdw5vETYasrnOQwh9+SJ5fo6ZAPN5JtnYP8Mto4gQyZuwA644QZp1Q9l//H/n85wpthwGkMACgpCisFO7o6Lj00kvpl2kkEvHWcOY2bB5REy67axqoSFUyK7nqwWDmLlsVyWgpPVFSsddq0m/JaVsLxr2ZHoxSeRVIMVKYflrfkVkyZt9m7CH27lzsCaRiekIt7SscjQfCUVqSqro4CdN+7bm2vGG67DAb54yRu0vqDU2cNUo94NSpaxWPbnEKlBKZ5fwZEbKQPZ0I6fBlB2l3XfFwbTDaZWpQ9zlDBFO58y42KCZI5DB1pZ6UzYq0k+bO5k9jCpkGc36m4l73ttM1yHbq9XJTm/9AIZ1PqQq48ymyzzUJePRwkr/sb28U2ggDSGEAQEkx/FI4FoutW7eutbVVUZSqqqpzzjmHCmKPzWqCoLlLLjvkt3muihl/JQ5r08brWtJlReOILVSpdWmojZDsre2mLnYntScSSOmBt1gkNCMcaYsmEl1tjVrOq25JSBbUJEKcjzNGdFcu3lBk4UNpp5IqubpFU0VNWkl1A5k2atFymw1rogHWM156pH6WOt/JJxU1JJCR42n3OSOOwu6QtKxBa9tc9YaMgvc+ddkheDlBbjNc9KfefoxExF2P+kiFCLrTZMjqOvuPos3vqI8EplL4xd+Tgwdz+eIpXY6bWbb5r4U2wgBSGABQUgy/FNYjwZFIhErhF154IZ1O+3xeUxiHVwpzHWWscNgw5xPssSJqJJs9Pq2RlW3htrgqgsON8caFzKp0oi1S19ROlQen22Q9ZozJqxTOze05uYXxtlHLQQpLzojlGdOHbj3mKIWrKmpqegNhUwimPc8Z6da9tGuDEsd6OFnyceVorZM//fR1czIoffrH0Ephi5271GdErH5SDQ/v2evxW6IEmXVC2U//k3yxrtB2GEAKAwBKioIkSMRisSuvvJK+oFI4xweoKS7r5s63YXaVWb/9e7k3s1kHxEyLVFelHTbMWfYYFZ27E+1RJUg0nsqkRiQJCYbZ+JyeLyGkQxBOPNmNyZog4eIN3odOnTqpZ+9uCaRilm/NFX9pggRng80zbfXEW4/S4Tv6JBWdkwy2OKcZZF7LRiGRgw4NEgfHyq2VjsvDCXKb4Zw/7RlBXJuKkCAxNFLYQk8a/k0nWf0EeXdrbl9Gn6st+90zuVUBrkAKAwBKikLlCnd0dKTT6YE+Pc1YVra2zbnfWZm1devprdkXu9kV+eqG1o4w0ZVBl+OGOcs8fbvSU0SyB8vJHtsDX9nXzJq7sYbOGcYuhQvGiO7ye/eGvglM2Dbntv5uVWkJJnNxC9E3bE2vuShIlEYjsutiuXFGWM+kPJ0IF+c7+US1LUFC+uYw1zkjjkJxKiY0yJ6v7FPXdVyStBnmVNa7zHDGn2ui5hY6wl9ra+PhGv1XipniLPeMtNMBSmEL+t30p9fUJ6k99rj3R0mUPfwgqf9S7l81QA6kMACgpCj4EySKjXSoNhrPhMq4tyPKthFlyVA/Y27kjH2oKfzT+kYK69PaA4afJC+9TA4dcit5wvFlf3udHHlkoS0uESCFAQAlBaQwGBYg4PIFPCmw433yZKL/sSfI08+SvfukRcqW3USuv6bQhpYIkMIAgJICUhgMCxBw+QKedKa3lzz/2/6O36jPIe7ZZvto/Piyf7xJpk8rtImlAKQwAKCkgBQGAJQa9Cus65X+1Y+rf53urbeNg/8WLnvgvkJbVgpACgMASgpIYQBAKfPXv5PfPNH/2OPk5bVla39LPv3JQhtU9EAKAwBKCkhhAMCoYPt7JL2RnPHpQttR9EAKAwBKCkhhAAAA3oEUBgCUFJDCAAAAvAMpDAAoKSCFAQAAeAdSGABQUkAKAwAA8A6kcA4o3ftOv+kD/e82Vk6v+Ot/HOMjfWdcva23euIbiyrNUvTI9mU/nnHRjEPmi3L78XKhZHmuluTJ+CFCOtJtrxuvy1a7DVnqE+NgDek9/Sblviwe41vQBp61Vn54O7nz9Hv26K/v/Pa0xcGxzIeHLv9Rz6qefkKOePtnM/xDbcooBlIYAACAdyCFvcIpquUrdsxfdIxfE15kOrli3lRT94xEKexg/BDhNtLViR3feJk4C3E3KezNUcP6A4Mj3d3nn6FOA00T72clLx340vVj6E8m68XwmzdKgBQGAADgHUhhg5Ur7+ns7Jw8ufLaa6897bTThM/VkF5NRu9aqMJr8bcr73qk9xlD3o1AKexk/BDhPlL3URe3FLabsWNVRgpnToH2s2TX7xAYHjIghQEAAHgHUljlwQcfXLx4sf66srLytdde8/lsUUtn+WIIr9cf2b7upEm/DE0YpBRm0hj0ZXRrVV1fcC+3vx0rlFfb/Fj1mFXrDlshSRftJa1+xaXjr3lU/aPn8y+doo2IuPeyakXPDesO0s9ONhJFPErhQ04H6U+LG+5RejIGSKtwnhnr7NU+l1rePJC1Fo8Q+vX+YwAMliGSwkT7uiz04AAAAOQZK8wxqqXwJZd86fe/f9l6+8ADD8ydO5ctQKXPBSv263FfqnLmP9pr5rweElTaoUFI4cyRt5M7b+4ee+OMvi+/TCxFRQ+yb8XyvwyNPePqbR8zJaxn423V9dRnZonfUy/OvwGIQ4KEkz7etlFLZSaZpA7Rpf1Um5IzfXYDsnpVrNXnxQMHsrvdatAQzSfb0seJPUgMKTy0DJ0UBqOJXcFznlpnOzJpw29D/kKbNRo4lN7ybnjTzK7Pjim0JWC0Maql8OWXX97Z2Wm9feyxx8466yy2gBBYlcg+U6dOGLAUZne2ES3I+uK8sfTI5+3R2c9LgrVGeab38qzGa7vQXKp7LMbuFeMVNjNSa9ucFUbNGiomy1f0VJx59OIg4T7VTHLKMXD0s1grmwNtHnB1O5/4K+QKIyo8fEAKAwAAGACjWgpv3Lhxzpw5u3appobD4bvvvlso0uega/kl+5p5vgfuUcwY5HtfWzRVryLLUpBKYYnC00O5VhqA9fZrM/qytulivExQ9jkIQcdijM2HzPEe8hD/Jh6ksJVfO6RSOLsH9KZc3Z7VDMs55cgVHmoghQEAAAyAUS2FKYqivPnmm5WVlbI9cyqaEuoTIpo22WfGC43nhS1f0bO8e4z+tAT6+gFSISyaS6KnQuKB0fuvyHjruPlWTFSQRxydjXep7qnY28mdZz9y0CGfwV0KZ3aSaTHUvavtfTGSsW8oEyS8eKA8m9t5LLdYeSAHkh/gCRLDg5MUvuh/DhfaNAAAACOX3mW+US2FvcA+NVbY0ZVRS/MfPbCaiWvq261kj/Jl0waMBtnF95OrJ/76TGL2eISetMq+9dsX650SJJyNd6/OhX6dihljrJw+tob0fzeHqHDGpJOrKyrWHbDErrYhr49k9sM57bQzvCdsm+O8OtallhcP+Lt3Z3O7rmszp1uWB9JvOmpIH+oMIIUBAAAMBEhhAEApACkMAABgAEAKAwBKAUhhMMpZdcneEyfsJ4cPyT8uP+L/dh0VeXJ8oc0EYMQBKQwAKAWKUQp/cPO09j/tb3xs98CqT59d0fVvFbW3KT0Dq2+jvPP6Y2pJX4BvjR4/Ov6/77dvkrix9apjA9v3xElFdOrBqvv3ZGvfaofvK68DGcjAQ0eXp1N7XYZQUAs9+fnXl+w52Xdw+vRjx4yRP4uM3sx7et57bfuRkc4JJAvUJ77m295fJ3xQWD8AMERACgMASoFilML9y6fT/9tf7Y3Edw6g+rDokqGQwlkGQt+mFlfqifW6Qq3+zMQ1F4zRpLOqXMlfdkeSxCqjvH8gMDgn0PY7qsnQS+ExG5Yf49deJV7cWbe612M1L35+ZcG22bOPc9LBOvR+vnFz9z/Hjx2wNyCFQUkCKQwAKAXyK4XLf37B4S/+J5lx2gDqekeXwsRVDVsqMHSJL0x6df3UoL2mcrDr3yYo5Ijg0eWWHKQfxc4eRxgRmVxQEVzy3jpTRMoUmCQyarVDyOHIXTucpDBZp8RIhaWctO6OIozUE9ohXF+0kcbAEVabbQ/taNk2xtRbhoAmwcnRU8uj/6skyJFtF1T4tutjNzSZrhTrVn+ot2yNneq2xAXjuqcdGWL8I1pIsklh0cKmPx3m+rKPlHX+UUyZMX++fmJINYNq4ilRzavc+Wq96ujkM4rpbaN8s83P+2jXqWc+aPrTQdbIP36l5yMfOTHrlPvHPzb+86+mSyeYpW4tGxryNuU+lNoMwAgBUhgAUArkXQqTo086fOZ3h1QNW1KYOKhhKjLaTiW64GACcoZApLowtbgypiqzg7oqtYtIQ3zoIqb53THugU9WDop9SaUwhyY9x3zSELiqnKIWStvhpKcYFTbfUsnoq1/yXvASX4hQFXUwQcaQd0n4uIOcFKZjZ2SW6J/D1hHOQqk90qE5REMzfXE2r8u8sGClsPpRt83P6vki1T46luRxE3XdaVkrdMr/qrGk8IIF8ydPnnzfffeLL4gghdkJJo40r1PO5ZcYAAWGlcK6vO3vp2K4f9++/ZYs3rNnz44d70MKAwBGLnmXwpv/75lZZ109pGrYXQpTqVFPehl9xqsuwqgWXXzESQUXxtNe60Hf/qBNlvGwctBeV+00OW2CHuDU0SKjB8UWuDK6pGPb8SiFreQHPXZL7Qm+u29G9QSy/cPG5GEqEEPPHOSSKIgtfKtGoBl5aghfp1EMQAo795VRwFqZMiambiVIGIF2MexKz2Dw3T2kenJgO5WS5S3HHXTSjtz0sKTwN795Ff2fCl/xBbFLYWGCEd0MaoB5cvM85aQ9AlBwWClcXn7EBeefFwgEpk41/jzTzJkzTzzxxFM/Ub1ly7uQwgCAkUvepfChD15/d2vPkKphlwQJXQ4q9r1cVrAtQnqpWJnuVZeoy/Hk/UP1so1QFu5S2EtUmLbASTendjxHhY2IL5WGVMiS4GQrVkqlMKdNNY9NnGOsy3OR2owUlorLXKWw2Ff7pnIrD9j+O4HdI2hLeLCip+z5oie35bjDKfp+6pHJdQfDrlKY1dm5JkhIJxgRItn5nXLCbwMARgScFG78/vc+97nP+aZM0T+dOHHipEmTpkw5FlIYADCiGQopTF8MqRrOum1OWL8e03lVRYqMid2vrOMTCdTcUyr1mO1lhvQUM3qlsHKQTVCOnT02orWcNSrMCMRMm1w7DgkJNgXmJIX1unoahlQKW5HL1OJJjbKosLa+b7NQHLsDcgutvpxEtj6bLLmsS2ErtjrDth3QSuGoWLO9N/ZueUt1RWrdLll+rSTZ4JUF2/z+E8rLy4kz4rY5boKJP2byN+WQIAFGLkiQAACUAkMkhclQqmHl5mmxbA9T43Y1sUvMYiIBYfYwWakFptZx0SKZJxsQ+7awdGpvBzmS2ciVBZdNcmY75UJfBwmTb6Bvm+OSH9i8Xl2Nfel/e3/DJ+8am/+U9w8ktpUnbJnKtq1gdgvl9oiwFlr+sfqyt8O3bJ4dK1fY2urXy50vYkpMTbWrIlvwfLl0C1qsbt+npn44gIepVQtynOsxH1MO2+bAiAYJEgCAUmDopDAZ4tgwKAHEVIfhD39SNfzxyn1uf2Jj5wSXhwqzux4BGFUgQQIAUAoMqRQ+fPjwli1b/XO+AzVc6tgC5BqH3Lcb6rDh0sE/5xgAMJwgQQIAUAoMnRQ+rEG/EN/ZsvXkCxqhhgEAoJRAggQAoBQYIils6WDKwYMHt2zZ+okvXgc1DAAAJQMnhe9cfsfpp58+ubJS/3T8+PETVCZBCgMARjROUvjC06cOoLXjZwe3bEpyOthSw0uuW7bs5uaaf/5UoQcNAABgsBw4cAAJEgCAoifvUnhz+jVRB+ts3dqz9MY7nnnqV4UeNAAAgMHCSmH84WUAQLGSdym8cf2fdB38zjvvTp16DP0u/NfLv8OWgRQGAIASAFIYAFAK5F0Kr//bWl0Hf6YmdM/dLed+4XMNVzYu/u5VX/rihYUeKwCgBFm/ftPOnXuo7JJ+OmbMmKOPrjzxxOMLbWYJAikMACgF8i6F/5Z6WdfBzzz1q29dfc3jq9u3bu355tXXrvvz8/my+b777g8EPnb22WcNrLqyrXdObP+aa6f48mDLh921iQNk6vFdnx3DH18zKT7nKP+RYp34jZf/5dTFc0ln219Ojd883739yFXPh5edG5p5pPY6kSDHpO7/nPH0sa1b5tyQXmO+HV5UY9r/fuBj556WuingVGgYLfRkT0EtzOm8u42UTrl9a3uPbDjthNgpDkfyTm7zOV9e9eIxqoP37eudNu0Ylz+Ssm3bjkmTjvKghnffeMWPFz1w50zhg7x+aZQOkMIAgFIg71L4hWd/revgmn/+1CX1V1x1ZfjUU0/+wTX/8c1vXJ6vwPBPf7qC/k/V8PnnnzeA6sNyVxsKKSwMxC446NtA+GX9uby6IkyvTdXeu0OTzqpSJKFPt51FrDLTP3pcanBihbYfSpBhkMJtP040Pa//ccFJG34b8g/UnjxZuCt4zlP6I5MbvntmbL7XcGOepLBKX+Ktnjhhha94JK+MXCn86qtvzpo100kH62jbdns++cmPu3e3tWtV0xNE2hGksBRIYQBAKZBfKXzBRV9Z+8fXdB1M39LXX/9G4yOr7uvu3tb4gx//+dVn82KzLoWJqxqmd7VvrPhL/IHoc88rcVIRP1f9Ou3QXq/8BJkT2zeDHHxqe3/l1CPT2u2NfnRp5wFa5mOnTkhFJqXe3H1Ke++G5VP95FD4jh3kM5P1FuxIonF72/7Q07RZezl2+oa5TtKBzF1+DnnJuu9SDVd17RuEkVaJVV11PzXa6YxfHJpJuKgnow5VWu+4ODJbMfWHIaDJS681J3pblp1ZS7ZH792sfHwWlcKWRqEtJD9+Wmz+VL1lYgpoqmPC93bP2LSFHrTksmghySY9RQsba8ZyfdlHmlHwel+CoM/gxR5ZGUvFqpK6Q2LhUZY9poW7Qle9EQ4dcaV6UBfi6pG4ag9t7fkW9ewcydVq+/GawLfONH/AGOUTwnmXsWtTWUJb6Z90Qn/dkcyMYqdZNilszEyr1qH0lp7otvLUZna60iqb695gW7aOHNV69vTGmQObz7LzfojzoY/RypavxPNlbzl04xVfO3XRPeFaW9D2lVde/8hHTiTZ+Mc/Np5xxunSr4hJmYFc4190U+3MSR15+9Lok9pcMkAKAwBKgfxKYZFL6q/496ZvHnPMlK9/45o/diXy0qYlhYmDGu6KR29+kug3OSacQ+9PH0QiR9eSDwPLdzY3HNP4iTEtsfcqPuOLTDvIlNlRe/HR9CP9Fhid1lf/J0Lvc07GsBKECo53w5tmqskSblE0Dk167k4YAleVBVS5cqJWF1Wc1BOjwuZbKtFe7vhtKLWKepx+OClEdpPZJL5pEieFSehsKv5MQ4y+aO+B8MvNhnI1jnAWSu2RDs0hOpjpi7PZn3mRaSQQfiWmKU4nj4n2yMqoPyeC3zqPGbKLDz80Cx+i6jmoiTOqd+NkVmz+JEYKq6b6hFok8SL1bWDTG7Q89bllSTZUCVsRPc8XMiy0z6jMR56jwsY8rCDbN1f93tc51xcaa87M3k1lv5+hqW2rr57oruO0FpTIC2Ojn6O1BjCfZed9F+dD+zw05rz0nNrZTZUlufj6m8M11iFLCi9YMH/y5Mn33Xe/+IIIUpj9ijCa3rr2O9d13p3/Lw2JzSUDpDAAoBQYain87rvdF4S+Ulvzme9+58pPBvPz9zXcpXD8xss7yL8wUbfMzUy/dRFmrVO/dYVJLxcE0l6rd7iHtpdpYR5HWAmyt+0Pe4hfC6cZ0mFX92Pzmu6yCn+/9SExPmQFw3Ra77hYl1BaYCw3KWwlPzSYsiM1+5/Sib+Rj0+NnlVBpUb8W5O4JApiC9+qEWhGnhqiJLBpPWehriYHIIWd+8ooYK1Mbyejfa1ort616DHRHrEMEzV3tNAUu8czrydx0pwJLesB+yPFWmGyOTX7NJJ4JfnxWdHZfdFNk7zkUTDC14CZUbbXWaWwEnn6/XZF9/P0DXMZUau20xc4nUpqrcxeK9ZrhYR1ju6cOzb1+gDmM5FLYf7njcc5JsJd4JYU/uY3ryLaRgLxBbFLYeErQoWK47T/anM4ef7SkPZYAkAKAwBKgaGWwkOBS4LE7q1rw/OWTDp/MXvXsUI1CTK+8RNjFK93tb7gkg/I1DEd1x7tdzbGXQp7iaJR0cZJJUZaDSwqbER8qRSjIoO89JoVm6RSmJODmoB+o0uVKWKkNiNTpGIuVyks9hWa2Wvl3drVD79HUEPVoJE7Lq4nm7PaI3pVGqIemBTWo8IxM6wu1orO3h3dNDZI3//f9kDIFx9eKUzb2Vz1+nFqxDcTFRalsO5na99nf+Kt91M+vX2h98FHhbNLYY8/GKis/Mmze1of+Z/amWrYNdcECelXBCFbw59d0vqHX1qDz++XBmdzyQApDAAoBYpXCrskCgurn33hWG+QHApHfH7b6qd632pZcqx/297aJw+mmfXQ0LRyfRk0RPZ7T5Cgr9+NKlRVHFAzLLunb5jrJYrGCEQDKzu2S81A7bbio4L0tCkMJyms19UTBqRSWD9CzDwEUQprKRM2Cy07s21Tk1to9eUqgMQtg0b6QWS2ktUe0askk/NwlJOF9o2GlliXS2FiDkcRamnL/ZtDH59VP7s3mtgcDJ3hFOPkhswlSFgziktRyCqFdeFbpmriP061RYV3bSp77hhb1i+bRKELaML1ntN8Fr1K5Ekv6tkhavA+pa8PSM+pHUmywauvvnniiceXl5e7VBO3zXFfEVu7Vq1Iz7bnMOTrSwMJEpDCAICRTTFK4Xvv/fkppwTcH6bG7Ymht6gYGaffnOhdLbB8p54ksKCu0orr6Dtg9CP0beRP/eZ9zmnbnLXDSeVoIxHT2Eg3kXSPjX7OYxTNZZPcQtKtydlM9JQwAVQr30BPAOCSH9icS12GPrbM/y98ZNR4DNn0jx4Xnt0XsmUqZ7I2BQvl9oiwFlrb5qy+7O3wLetpHmyqg2yznaM9QpkjmRySzJMo7BZmapmbt3Y5SWFm6+HxslrqjjpN4dkSnd3RArq/P6xZyG2bM7eyibPukNM8PKJm1oRA7wQt69dsVi9wFNuO8yY5MrD5LHj1kOBDowAzE8Q5xvW1W7oFbePGLbt375k27VjXh6m9N2nSRO5hasxXBG35+3Nv/wkXss3Hlwa2zUEKAwBGPMUohUHJIEtIwJ9CyD9i6kUpQdXw++/vHPCf2Ni9de2NKza1lVwi7zAAKQwAKAUghUE+2MUGZTXcHgBswW71G/xzjoETpS2FQaGAFAYAlAKQwgAAAAYApHB2lO59p9/0gf5zv3J6xV//4xgf6Tvj6m291RPfWFRplqJHti/78YyLZhwyX5Tbj5dna3OIEA1QjX/deF22WrDNtW7mYA3pPf0m5T636pIWtIFnrZUf3k7uPP2ePfrrO789bXFwLPPhoct/1LOqp5+QI97+2Qz/UJsChh5IYQAAAAMAUjgLnHRbvmLH/EXH+DWFR6aTK+ZNNQVWDlLYoc0hQiqFjSOrEzu+8TJxFuJuUtibls2pcJ5Jd/f5Z6hnR9PE+1nJSwe+dP0Y+kvGejH85oH8AikMAABgAAyRFP5/lcKxz+vW328AAAAASUVORK5CYII=
Стилем, или галка снята в «Параметры F1» («Доступные кнопки инструментов»).
Отсутствует
№924231-10-2020 19:18:16
Re: Настройка внешнего вида Firefox в userChrome.css
Как сделать поуже полосу закладок? Как сделать белый шрифт для непросмотенных ссылок?
Код:
@-moz-document domain("yandex.ru") {
a:link {
color: white !important;} /* цвет непосещенной ссылки */
}Кнопка «Выбрать iframe в качестве текущего целевого документа» что ли скрыта
М-да, вот это я облажался, всегда думал какой-то отдельный инструмент нужен для этих окон. Но да, теперь понятно, спасибо за подсказку! 
Отредактировано sandro79 (31-10-2020 19:43:58)
Отсутствует
№924331-10-2020 21:53:05
Re: Настройка внешнего вида Firefox в userChrome.css
Если немного изменить этот стиль, он сможет работать в этом окне тоже:
Получилось. Только не знаю, как сделать светлой стрелку, открывающую список.

Код:
/* Окошки Свойства, Новая закладка, Новая папка */
@-moz-document url("chrome://browser/content/places/bookmarkProperties.xhtml"),
url("chrome://browser/content/places/bookmarkProperties2.xhtml") {
*|*:root {
-moz-appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(146, 172, 185) !important;
}
menupopup {
background-color: rgb(0, 51, 79) !important;
color: rgb(219, 243, 255) !important;
border: 1px solid rgba(44, 106, 144, 1) !important;
}
#editBMPanel_chooseFolderSeparator,
#editBMPanel_foldersSeparator {
border-bottom: 1px solid rgba(28, 70, 95, 1) !important;
}
#editBMPanel_folderMenuList,
*|input:not([type]),
richlistbox {
-moz-appearance: none !important;
border: 1px solid rgb(33, 81, 110) !important;
background-color: rgb(33, 81, 110) !important;
color: rgb(219, 243, 255) !important;
padding: 1px 2px !important;
height: auto !important;
}
#editBMPanel_folderMenuList {
min-height: 22px !important;
}
*|input:not([type]),
richlistbox {
min-height: 18px !important;
}
button {
-moz-appearance: none !important;
border: 1px solid rgb(33, 81, 110) !important;
background-color: transparent !important;
color: rgb(219, 243, 255) !important;
padding: 1px 2px !important;
min-height: 28px !important;
}
button:hover:not(:-moz-any(:active,[disabled="true"])) {
background-color: rgb(201, 80, 14) !important;
}
button:hover:active:not([disabled="true"]) {
background-color: rgb(201, 80, 14) !important;
}
*|input:not([type]):enabled:focus {
background-color: rgb(33, 81, 110) !important;
border-color: rgb(33, 81, 110) !important;
}
*|input:not([type]):enabled::selection {
background-color: rgb(201, 80, 14) !important;
color: white !important;
}
button[disabled="true"] {
color: rgb(146, 172, 185) !important;
}
}Кнопка «Выбрать iframe в качестве текущего целевого документа»
Где ж я раньше была! 
Отредактировано linlin (31-10-2020 22:49:45)
Отсутствует
№924431-10-2020 23:08:41
Re: Настройка внешнего вида Firefox в userChrome.css
Только не знаю, как сделать светлой стрелку, открывающую список
Да тоже понять не могу, откуда у этой стрелки ноги растут и как к ней подцепится.
Отсутствует
№924501-11-2020 01:07:35
Re: Настройка внешнего вида Firefox в userChrome.css
Добавила код для списка "Выбрать..."

Код:
/* Окошки Свойства, Новая закладка, Новая папка */
@-moz-document url("chrome://browser/content/places/bookmarkProperties.xhtml"),
url("chrome://browser/content/places/bookmarkProperties2.xhtml") {
*|*:root {
-moz-appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(146, 172, 185) !important;
}
menupopup {
background-color: rgb(0, 51, 79) !important;
color: rgb(219, 243, 255) !important;
border: 1px solid rgba(44, 106, 144, 1) !important;
}
#editBMPanel_chooseFolderSeparator,
#editBMPanel_foldersSeparator {
border-bottom: 1px solid rgb(57, 103, 131) !important;
}
#editBMPanel_folderMenuList,
*|input:not([type]),
richlistbox {
-moz-appearance: none !important;
border: 1px solid rgb(33, 81, 110) !important;
background-color: rgb(33, 81, 110) !important;
color: rgb(219, 243, 255) !important;
padding: 1px 2px !important;
height: auto !important;
}
#editBMPanel_folderMenuList {
min-height: 22px !important;
}
*|input:not([type]),
richlistbox {
min-height: 18px !important;
}
treechildren::-moz-tree-row {
background-color: transparent !important;
border: none !important;
}
#editBMPanel_folderTree {
-moz-appearance: none !important;
border: 1px solid rgba(44, 106, 144, 1) !important;
background-color: rgb(33, 81, 110) !important;
color: rgb(219, 243, 255) !important;
height: auto !important;
}
.tree-rows, scrollbar {
scrollbar-width: thin !important;
scrollbar-color: rgb(0, 51, 79) transparent !important;
}
treechildren::-moz-tree-row(selected) {
background-color: rgb(44, 106, 144) !important;
}
treechildren::-moz-tree-image(selected),
treechildren::-moz-tree-twisty(selected),
treechildren::-moz-tree-cell-text(selected) {
color: inherit !important;
}
treechildren::-moz-tree-row(selected, focus) {
background-color: rgb(44, 106, 144) !important;
}
treechildren::-moz-tree-image(selected, focus),
treechildren::-moz-tree-twisty(selected, focus),
treechildren::-moz-tree-cell-text(selected, focus) {
color: white !important;
}
button {
-moz-appearance: none !important;
border: 1px solid rgb(57, 103, 131) !important;
background-color: transparent !important;
color: rgb(219, 243, 255) !important;
padding: 1px 2px !important;
min-height: 30px !important;
}
button:hover:not(:-moz-any(:active,[disabled="true"])) {
background-color: rgb(201, 80, 14) !important;
border-color: rgb(201, 80, 14) !important;
}
button:hover:active:not([disabled="true"]) {
background-color: rgb(201, 80, 14) !important;
border-color: rgb(201, 80, 14) !important;
}
*|input:not([type]):enabled:focus {
background-color: rgb(33, 81, 110) !important;
border-color: rgb(33, 81, 110) !important;
}
*|input:not([type]):enabled::selection {
background-color: rgb(201, 80, 14) !important;
color: white !important;
}
button[disabled="true"] {
color: rgb(146, 172, 185) !important;
}
}Теперь только эта стрелка в строчке "Папка" осталась.
Отсутствует
№924601-11-2020 12:53:27
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№924701-11-2020 14:11:49
Re: Настройка внешнего вида Firefox в userChrome.css
Похоже без этого никак! Вот тут что делать?
Конечно никак! Переключить toolkit.legacyUserProfileCustomizations.stylesheets в true + перезапуск браузера.
Отсутствует
№924801-11-2020 16:53:56
Re: Настройка внешнего вида Firefox в userChrome.css
Теперь только эта стрелка в строчке "Папка" осталась.
Ну, если просто «сделать светлой стрелку»,
то, наверно, сойдёт и dropmarker {filter: invert(1) !important;}
иначе, [-moz-]appearance: none и свой list-style-image
Отсутствует
№924902-11-2020 18:46:01
Re: Настройка внешнего вида Firefox в userChrome.css
dropmarker {filter: invert(1) !important;}
Спасибо, сработало.
Только я рано обрадовалась, что всё покрасить удалось. Там ещё при использовании кнопки "Создать папку" белая строчка ввода с синим выделением появляется. Не знаю, как перекрасить.

Отсутствует
№925002-11-2020 20:42:17
Re: Настройка внешнего вида Firefox в userChrome.css
Не знаю, как перекрасить.

Код:
.tree-input {
color: yellow !important;
background-color: darkslateblue !important;
}
.tree-input::selection {
color: crimson !important;
background-color: lime !important;
}Отсутствует