Полезная информация
№920108-10-2020 19:35:05
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 82.0
82.0
Re: Настройка внешнего вида Firefox в userChrome.css
Только теперь вокруг строки тонкая рамка появилась, которой с кодом kokoss не было
была но другим цветом border: 1px solid #333 !important;
если имеется ввиду при фокусе цвет рамки, то это правило удалите или что хотите с ним делайте
*|*:root[lwt-sidebar="true"] search-textbox[focused] {
border-color: var(--lwt-sidebar-highlight-background-color, Highlight) !important;
}
И всё-таки очень интересно, как человек узнал, что цвет темы в боковой панели - rgb(0,51,79)?
по вашему скриншоту, можно пипеткой в инспекторе захватить цвет
Отсутствует
№920208-10-2020 20:06:49
Re: Настройка внешнего вида Firefox в userChrome.css
была но другим цветом border: 1px solid #333 !important;если имеется ввиду при фокусе цвет рамки
Да, я видела, что у kokoss она тоже как бы в коде есть, и даже посмотрела, что это за цвет #333 - тёмно-серый. Но на моём экране её совершенно не видно

Только сейчас приглядевшись её увидела. А что такое цвет рамки "при фокусе" я не знаю.
Инструменты → Веб-разработка → Пипетка
по вашему скриншоту, можно пипеткой в инспекторе захватить цвет
Спасибо! Осваиваю.
Отредактировано linlin (08-10-2020 20:09:23)
Отсутствует
№920308-10-2020 20:44:23
Re: Настройка внешнего вида Firefox в userChrome.css
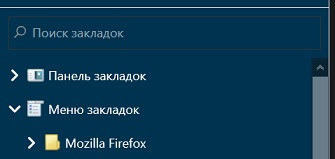
А можно ли покрасить Библиотеку?
Вот эту вещь я из Библиотеки выкинула

Но фон в левой и правой частях окна, строку поиска, выделяющую полосу очень хотелось бы перекрасить (слишком много серого). Темы её не красят почему-то.
Отредактировано linlin (08-10-2020 20:50:51)
Отсутствует
№920408-10-2020 21:52:09
Re: Настройка внешнего вида Firefox в userChrome.css
И всё-таки очень интересно, как человек узнал, что цвет темы в боковой панели - rgb(0,51,79)?
Взял из файла "manifest.json" используемой вами темы
Win7
Отсутствует
№920509-10-2020 01:46:02
Re: Настройка внешнего вида Firefox в userChrome.css
Взял из файла "manifest.json" используемой вами темы
Нашла 2 файла manifest.json: один в подпапке установочной папки, другой в подпапке профиля. Оба коротенькие (всего 7-8 строчек), и rgb(0,51,79) там нет. Не там искала?
Отсутствует
№920609-10-2020 02:19:58
Re: Настройка внешнего вида Firefox в userChrome.css
Не там искала?
Не там. Искать нужно в файле темы *****.xpi в папке extensions профиля, или в скачанном файле темы.
Отредактировано sandro79 (09-10-2020 02:28:37)
Отсутствует
№920709-10-2020 15:52:13
Re: Настройка внешнего вида Firefox в userChrome.css
sandro79
Нашла. И похоже цвет лучше из manifest.json добывать. Там стоит rgb(0,51,79), а пипетка выдаёт #003350 (это rgb(0,51,80), насколько я понимаю). В скриншотах наверное цвет немного другой из-за сжатия в jpg.
Отсутствует
№920809-10-2020 16:28:57
Re: Настройка внешнего вида Firefox в userChrome.css
Добрый день. Помогите с кодом , позволяющий избежать появление стрелок прокрутки и выпадающего списка вкладок. Необходимо, что бы вкладки были фиксированной ширины ,это есть ,при открытии большого количества вкладок ,ширина вкладки уменьшалась до указанного мною размера, без ограничения количества, без появления символов прокрутки и выпадающего списка, но прокрутка колёсиком мыши была ,как на FF38ESR . Сейчас у меня работает вот такой код и browser.tabs.tabMinWidth=76, пробовал и 0 но вкладки уменьшаются до бесконечности , без появления прокрутки.
Код:
/* Ширина вкладки */
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 100px !important;
max-width: 150px !important;
//max-height: 27px !important;
//max-height: 35px !important;
//min-height: 0px !important;
}Отсутствует
№920909-10-2020 20:30:58
Re: Настройка внешнего вида Firefox в userChrome.css
Там стоит rgb(0,51,79), а пипетка выдаёт #003350
Пипетку можно настроить на отображение цвета в любом формате: Tools → Web Developer → Toggle Tools → ••• → Settings → Inspector → Default Color Unit → { As Authored | Hex | HSL(A) | RGB(A) | Color Names }.

Отсутствует
№921112-10-2020 21:10:30
Re: Настройка внешнего вида Firefox в userChrome.css
Доброго времени суток) Возможно ли настроить отображение непосещенных вкладок другим цветом?
нашел только расширение, которое добавляет эмодзи рядом с фавиконом в непосещенной вкладке и то только тогда, когда непосещенная страница прогрузится до конца, что вдвойне неудобно - https://addons.mozilla.org/ru/firefox/a … ent=search
Отсутствует
№921213-10-2020 10:00:14
Re: Настройка внешнего вида Firefox в userChrome.css
Доброго дня всем.
Нужна помощь с usercontent.
Пользуюсь расширением "Page Translate".
Внешний вид панельки настроить легко, но не получается справиться с выпадающим меню.
Можно ли с помощью usercontent.css в выпадающем меню выбора языков оставить только "Russian" и "English"? (вероятность перевода на зулу близка к нулю)
Если кто-то возьмется посмотреть, напомню, что в разных локалях span class "English" будет "Английский" и то же с русским.
Отсутствует
№921413-10-2020 21:59:47
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№921616-10-2020 03:19:06
Re: Настройка внешнего вида Firefox в userChrome.css
Доброго времени суток) возможно ли убрать или скрыть все значки, находящиеся слева в адресной строке: https://ibb.co/k0TkgjS ?
И есть ли какой-нибудь userchrome.css код, чтобы изменить (уменьшить) интервал между инструментами (не знаю точно как их назвать) вот здесь: https://ibb.co/3zR8Wcm ?
Заранее благодарю)
Отредактировано atnet2233 (16-10-2020 03:19:30)
Отсутствует
№921716-10-2020 09:17:26
- Kot DaVinci
- Участник
- Группа: Members
- Зарегистрирован: 11-10-2020
- Сообщений: 18
- UA:
 81.0
81.0
Re: Настройка внешнего вида Firefox в userChrome.css
есть ли какой-нибудь userchrome.css код, чтобы изменить (уменьшить) интервал между инструментами (не знаю точно как их назвать) вот здесь: https://ibb.co/3zR8Wcm ?
Расстояние между кнопками на навбаре уменьшается так:
Код:
/* Кнопки навбара */
#main-window[uidensity=compact] #nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#main-window[uidensity=compact] #nav-bar .toolbarbutton-1 .toolbarbutton-badge-stack {
margin-left: 0px !important;
margin-right: 0px !important;
}Но судя по картинке там и так интервалы либо уже на нуле, либо близки к нему. Так что наверно придётся поиграться с отрицательными значениями и размерами самих кнопок:
Код:
/* Кнопки навбара */
#main-window[uidensity=compact] #nav-bar .toolbarbutton-1 > .toolbarbutton-icon,
#main-window[uidensity=compact] #nav-bar .toolbarbutton-1 .toolbarbutton-badge-stack {
margin-left: -1px !important;
margin-right: -1px !important;
--toolbarbutton-inner-padding: 5px !important; /* << можно попробовать поставить меньше чем 5 */
}Отсутствует
№921816-10-2020 09:49:57
Re: Настройка внешнего вида Firefox в userChrome.css
возможно ли убрать или скрыть все значки, находящиеся слева в адресной строке: https://ibb.co/k0TkgjS ?
Возможно, но зачем:
И есть ли какой-нибудь userchrome.css код, чтобы изменить (уменьшить) интервал между инструментами (не знаю точно как их назвать) вот здесь: https://ibb.co/3zR8Wcm ?
Код:
/* Уменьшить расстояние между кнопками на панели навигации */
*|*:root {
--toolbarbutton-border-radius: 0px !important;
--toolbarbutton-outer-padding: 0px !important;
--toolbarbutton-inner-padding: 5px !important;
--urlbar-icon-padding: 5px !important;
}
/* Изменяет расстояние вокруг адресной строки и ... */
#urlbar-container,
#search-container {
padding: 1px !important;
margin: 1px !important;
}Отредактировано kokoss (16-10-2020 09:55:33)
Win7
Отсутствует
№921916-10-2020 10:13:13
Re: Настройка внешнего вида Firefox в userChrome.css
atnet2233 пишетвозможно ли убрать или скрыть все значки, находящиеся слева в адресной строке: https://ibb.co/k0TkgjS ?
Возможно, но зачем:
скрытый текстatnet2233 пишетИ есть ли какой-нибудь userchrome.css код, чтобы изменить (уменьшить) интервал между инструментами (не знаю точно как их назвать) вот здесь: https://ibb.co/3zR8Wcm ?
скрытый текстВыделить кодКод:
/* Уменьшить расстояние между кнопками на панели навигации */ *|*:root { --toolbarbutton-border-radius: 0px !important; --toolbarbutton-outer-padding: 0px !important; --toolbarbutton-inner-padding: 5px !important; --urlbar-icon-padding: 5px !important; } /* Изменяет расстояние вокруг адресной строки и ... */ #urlbar-container, #search-container { padding: 1px !important; margin: 1px !important; }
Спасибо большое) и Kot DaVinci тоже!
Возможно, но зачем:
к сожалению мне долгое время не удавалось найти аналог расширения из старого фаерфокс - Page Title in URL Bar, который добавлял заголовок страницы прямо в адресную строку. Максимум, что удалось найти, это вот это (полурабочее): https://dropmefiles.com/1JRW3 . Недавно я нашел нашел код, который добавляет заголовок страницы в виде инструмента в navbar: https://preview.redd.it/s2f3nz9xgqr51.g … 4d4f3a5631 https://ibb.co/V9Fg4dX . Вот сейчас расчищаю лишнее место, чтобы было удобно пользоваться миниатюрной адресной строкой.
Отсутствует
№922016-10-2020 13:32:11
Re: Настройка внешнего вида Firefox в userChrome.css
atnet2233
У меня поверх сайдбара пишется, внизу. Можно поискать другие варианты кода в теме.
Код:
/*** Заголовок страницы где указано ***/
@-moz-document url-prefix("chrome://browser/content/browser.x") {
*|*:root:not(:-moz-any([customizing="true"],[inFullscreen],[chromehidden~="toolbar"])) #tabbrowser-tabs:not([movingtab]) .tabbrowser-tab[selected="true"]::before {
position: fixed !important;
content: attr(label) !important;
display: block !important;
/* top: 4px !important; */ /* отступ сверху */
/* или */
bottom: 10px !important; /* отступ снизу */
/* left: 40px !important; *//* отступ поля контента */
right: 5px !important; /* отступ поля контента */
width: 230px !important; /* ширина */
padding-inline-start: 2px !important; /* отступ текста в начале */
padding-inline-end: 2px !important; /* отступ текста в конце */
font-size: 12px !important;
/* font-weight: bold !important; */
text-align: right !important; /* выравнивание текста */
/* white-space: nowrap !important; *//* не переносить текст */
pointer-events: none !important; /* прозрачность для кликов мыши */
line-height: 1.3em !important; /* высота строки */
overflow: hidden !important; /* обрезать поле контента при длинных заголовках */
text-overflow: ellipsis !important; /* обрезать текст ... при длинных заголовках */
color: #BEBEBE !important; /*цвет текста */
opacity: 1 !important; /* прозрачность, 1=непрозрачно */
/* background-color: rgba(180,180,180,0.1) !important; *//* фон */
background-clip: content-box !important
text-shadow: 1px 1px 4px black !important;
}Vitaliy V. исходник делал, я только под себя перелопатил.
Отредактировано _zt (16-10-2020 13:36:39)
Отсутствует
№922220-10-2020 13:04:42
Re: Настройка внешнего вида Firefox в userChrome.css
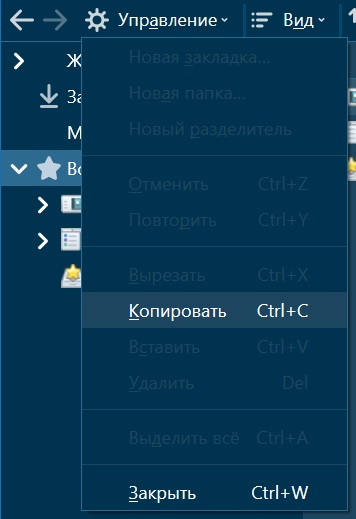
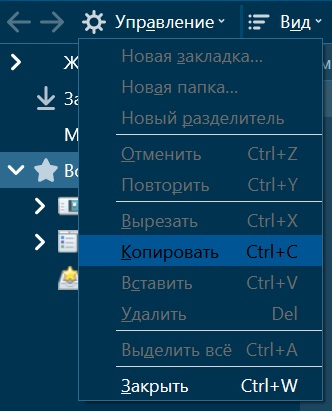
Как покрасить недоступные пункты меню и сепаратор? Надо, чтобы, получилось так:

Попробовала три варианта для сепаратора - ни один не работает:
Код:
menuseparator {
-moz-appearance: none !important;
border: #1c465f !important;
}
menuseparator {
background: none !important;
border: none !important;
border-top: #1c465f !important;
}
.splitmenu-menuitem {
border: #1c465f !important;
}Это работает только для Библиотеки, открывающейся в отдельном окне:
Код:
:root {
--v-panel-separator-color: #1c465f !important;
}
menupopup {
-moz-appearance: none !important;
background-color: rgb(0,51,79) !important;
color: rgb(255, 255, 255) !important;
border: 1px solid #2c6a90 !important;
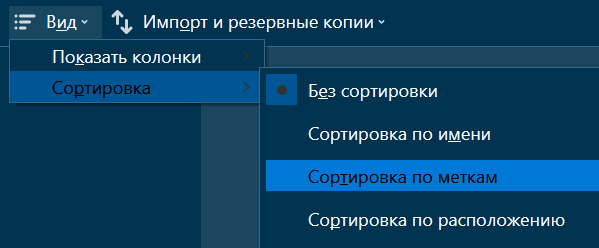
}Выглядит вот так:

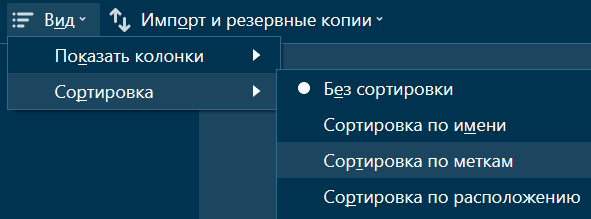
В Библиотеке-вкладке по-другому. Там даже полоса, выделяющая пункт меню, когда на него мышку наводишь, другого цвета, как и шрифт:

На всякий случай весь код целиком:
Код:
/* ********Библиотека ************************************************** */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
:root {
-moz-appearance: none !important;
appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
--v-highlight-background-color: #2c6a90;
--v-box-border-color: #2c6a90;
--v-input-background-color-focus: #004870;
--v-button-hover: rgba(249, 249, 250, .1);
--v-button-hover-active: rgba(249, 249, 250, .15);
--v-panel-separator-color: #1c465f !important;
--v-arrowpanel-dimmed: #1c465f !important;
--v-panel-disabled-color: #1c465f !important;
}
/* **** полосы прокрутки **** */
.tree-rows, scrollbar {
scrollbar-width: thin !important;
scrollbar-color: rgb(0, 51, 79) transparent !important;
}
/* **** панель инструментов **** */
#placesToolbar,
#back-button,
#forward-button,
#organizeButton,
#viewMenu,
#maintenanceButton,
#searchFilter {
-moz-appearance: none !important;
background: rgb(0,51,79) !important;
color: rgb(255, 255, 255) !important;
}
search-textbox, #searchFilter {
-moz-appearance: none !important;
appearance: none !important;
background-color: var(--v-input-background-color) !important;
background-clip: border-box !important;
color: inherit !important;
margin-left: 150px !important;
padding: 3px 2px !important;
height: auto !important;
box-shadow: none !important;
outline: none !important;
font-size: inherit !important;
font-family: inherit !important;
}
search-textbox[focused] {
border-color: rgb(0,51,79) !important;
}
#placesMenu {
background: #004870 !important;
}
#placesToolbox {
border-bottom: 1px solid var(--v-box-border-color) !important;
}
/* **** меню **** */
menupopup {
-moz-appearance: none !important;
background-color: rgb(0,51,79) !important;
color: rgb(255, 255, 255) !important;
border: 1px solid #2c6a90 !important;
}
/* **** фон окна слева **** */
#placesList {
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
}
/* **** фон окна справа **** */
#placeContent,
#downloadsRichListBox {
background-color: #1c465f !important;
color: rgb(255, 255, 255) !important;
}
/* **** строка заголовков колонок **** */
#placeContentColumns {
-moz-appearance: none !important;
background-color: #1c465f !important;
color: #92bace !important;
border-bottom: 1px solid var(--v-box-border-color) !important;
}
/* **** редактор **** */
#detailsDeck {
background-color: rgb(0,51,79) !important;
color: rgb(255, 255, 255) !important;
border-top: 1px solid rgb(0,51,79) !important;
height: auto !important;
padding: 10px !important;
}
#detailsDeck > * {
visibility: collapse !important;
transition-property: visibility !important;
transition-delay: 0.05s !important;
transition-timing-function: step-start !important;
}
#detailsDeck:is(:hover,:focus-within) > * {
visibility: visible !important;
transition-delay: .0.05s !important;
}
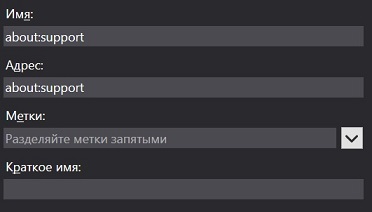
#editBMPanel_namePicker,
#editBMPanel_locationField {
-moz-appearance: none !important;
border-color: #1c465f !important;
border-radius: 4px !important;
background: #1c465f !important;
color: rgb(255, 255, 255) !important;
}
#editBMPanel_tagsRow,
#editBMPanel_keywordRow {
display: none !important;
}
/* **** остальное **** */
#placesView, toolbox, toolbar, toolbarbutton, button, menubar > menu, splitter, tree, treecols,
treecol, treecol > image, treechildren {
-moz-appearance: none !important;
appearance: none !important;
border: none !important;
background-color: transparent !important;
color: inherit !important;
}
splitter {
padding: 0 !important;
border: none !important;
border-inline: 2px solid transparent !important;
background-color: transparent !important;
background-clip: padding-box !important;
width: 5px !important;
margin: 0 -2px !important;
}
splitter[orient="vertical"] {
border: none !important;
border-block: 2px solid transparent !important;
width: auto !important;
margin: -2px 0 !important;
height: 5px !important;
}
splitter.tree-splitter {
margin: 0 !important;
width: 0 !important;
}
button, toolbarbutton, menubar > menu {
padding: 0 3px !important;
min-height: 22px !important;
}
button:not([disabled="true"]):hover,
toolbarbutton:not([disabled="true"]):hover,
menubar > menu:not([disabled="true"]):is(:hover,[_moz-menuactive="true"]) {
background-color: var(--v-button-hover) !important;
}
button:not([disabled="true"]):is(:active,[open="true"],[checked="true"]),
toolbarbutton:not([disabled="true"]):is(:active,[open="true"],[checked="true"]),
menubar > menu:not([disabled="true"])[open] {
background-color: var(--v-button-hover-active) !important;
}
treecol > image {
-moz-context-properties: fill;
fill: currentColor;
}
treecol[sortDirection="ascending"] > image {
list-style-image: url("chrome://global/skin/icons/arrow-dropdown-12.svg");
}
treecol[sortDirection="descending"] > image {
list-style-image: url("chrome://global/skin/icons/arrow-up-12.svg");
}
#editBMPanel_tagsSelector > richlistitem {
-moz-box-align: center !important;
}
panel[type="autocomplete-richlistbox"],
#editBMPanel_tagsSelector > richlistitem > image,
search-textbox, richlistbox,
input:where(:not([type])),
input[type="text"] {
-moz-appearance: none !important;
appearance: none !important;
background-clip: border-box !important;
color: inherit !important;
padding: 1px 2px !important;
margin: 0 !important;
height: auto !important;
box-shadow: none !important;
outline: none !important;
font-size: inherit !important;
font-family: inherit !important;
}
input:where(:not([type])):focus,
input[type="text"]:focus {
border-color: #2c6a90 !important;
}
input:where(:not([type]))::selection,
input[type="text"]::selection {
background-color: #2c6a90 !important;
}
/* **** полоса во время движения курсора над списком **** */
input[mozactionhint="search"],
treechildren::-moz-tree-row {
background-color: transparent !important;
border: none !important;
}
treechildren::-moz-tree-separator {
border-top: 1px solid var(--v-box-border-color) !important;
border-bottom: none !important;
}
treechildren::-moz-tree-separator(selected, focus) {
border-color: var(--v-highlight-color) !important;
}
treechildren::-moz-tree-row(selected) {
background-color: var(--v-button-hover) !important;
}
treechildren::-moz-tree-image(selected),
treechildren::-moz-tree-twisty(selected),
treechildren::-moz-tree-cell-text(selected) {
color: inherit !important;
}
treechildren::-moz-tree-row(selected, focus) {
background-color: var(--v-highlight-background-color) !important;
}
treechildren::-moz-tree-image(selected, focus),
treechildren::-moz-tree-twisty(selected, focus),
treechildren::-moz-tree-cell-text(selected, focus) {
color: var(--v-highlight-color) !important;
}
richlistitem {
background-image: none !important;
outline: none !important;
border: none !important;
border-radius: 0 !important;
}
richlistitem[selected="true"] {
background-color: var(--v-button-hover) !important;
color: inherit !important;
}
richlistbox:focus > richlistitem[selected="true"] {
background-color: var(--v-highlight-background-color) !important;
}
}
/* ******************************************************** */Отредактировано linlin (20-10-2020 22:07:43)
Отсутствует
№922321-10-2020 00:46:13
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 82.0
82.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как покрасить недоступные пункты меню и сепаратор?
Код:
:root {
--panel-separator-color: red !important;
--panel-disabled-color: gray !important;
}или
Код:
panel[type="arrow"] {
--panel-separator-color: red !important;
--panel-disabled-color: gray !important;
}В Библиотеке-вкладке по-другому.
так вы ж не добавили стиль для меню в userContent.css
и переменные для меню не все добавленны в стиль для библиотеки...
Код:
--v-arrowpanel-color: rgb(177, 177, 179) !important;
--v-arrowpanel-background: rgb(27, 27, 29) !important;
--v-arrowpanel-border-color: rgb(60, 60, 61) !important;
--v-panel-separator-color: rgba(249, 249, 250, .1) !important;
--v-arrowpanel-dimmed: rgba(249, 249, 250, .1) !important;
--v-panel-disabled-color: rgba(177, 177, 179, 0.5) !important;и вот это не требуется здесь
menupopup {
-moz-appearance: none !important;
background-color: rgb(0,51,79) !important;
color: rgb(255, 255, 255) !important;
border: 1px solid #2c6a90 !important;
}
Отредактировано Vitaliy V. (21-10-2020 00:59:43)
Отсутствует
№922421-10-2020 21:52:31
Re: Настройка внешнего вида Firefox в userChrome.css
Нельзя покрасить меню в Библиотеке-вкладке, задав значения параметров в :root { }. Она не берёт их оттуда, хоть ты тресни.
Удалось покрасить так (ещё и выравнивать пришлось):
Код:
menupopup {
-moz-appearance: none !important;
appearance: none !important;
background-color: rgb(0, 51, 79) !important;
color: rgb(255, 255, 255) !important;
border: 1px solid rgba(44, 106, 144, 1) !important;
}
menuitem {
-moz-appearance: none !important;
appearance: none !important;
margin: 4px !important;
margin-right: 12px !important;
}
menu[disabled="true"],
menuitem[disabled="true"],
menu[_moz-menuactive="true"][disabled="true"],
menuitem[_moz-menuactive="true"][disabled="true"] {
-moz-appearance: none !important;
appearance: none !important;
color: rgba(135, 166, 181, 1) !important;
}
menuseparator {
-moz-appearance: none !important;
appearance: none !important;
border-bottom: 1px solid rgba(28, 70, 95, 1) !important;
border-top: 1px solid transparent !important;
padding: 0 !important;
margin: 8px 0 !important;
}Осталось:
1. Сделать белыми значки рядом с пунктами меню (стрелочки, галочки, кружок).
2. Поменять цвет выделяющей полосы. Тут с этой полосой странность какая-то: если у пункта меню есть своё подменю - она приглушённо-синяя, если нет - ярко-синяя.
Вот так это выглядит в Библиотеке-вкладке:

А это Библиотека в отдельном окне:

Сейчас увидела, что в Библиотеке-вкладке даже дизайн этих значков в меню другой.
Как их и эту полосу перекрасить?
Отредактировано linlin (21-10-2020 22:01:15)
Отсутствует
№922521-10-2020 23:41:46
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 83.0
83.0
Re: Настройка внешнего вида Firefox в userChrome.css
Нельзя покрасить меню в Библиотеке-вкладке, задав значения параметров в :root { }. Она не берёт их оттуда, хоть ты тресни.
Ну если вы так сказали тогда конечно, я же ведь ерунду сморозил.
Не подскажите почему у меня тогда это работает

А если серьезно, как же переменные сработают если вы не читаете что вам пишут
так вы ж не добавили стиль для меню в userContent.css
а если и добавили, то он у вас не сработал в userContent.css, судя по скриншоту, ищите ошибку.
Отсутствует






