Полезная информация
№622710-08-2019 15:28:11
Re: Настройка внешнего вида Firefox в userChrome.css
Скроллбар
Отсутствует
№622810-08-2019 22:39:26
Re: Настройка внешнего вида Firefox в userChrome.css
Значки на кнопках управлениям окном (свернуть, закрыть и тд.) по умолчанию черного цвета. При наведении на них указателя мыши они становятся белыми. Каким образом задаётся цвет этим значкам?
Отсутствует
№623011-08-2019 15:27:30
Re: Настройка внешнего вида Firefox в userChrome.css
Уважаемые гуру, прошу помочь в настройке обновленного FF/
Честно прочитал 159 страниц форума и даже пробовал некоторые вещи.
Вкладки сместил вниз. А, вот как давести интерфейс до старого моего вида - никак не пойму что и куда нужно вписать в userChrome.css.
Помогите, пожалуйста советом.
хотелки:
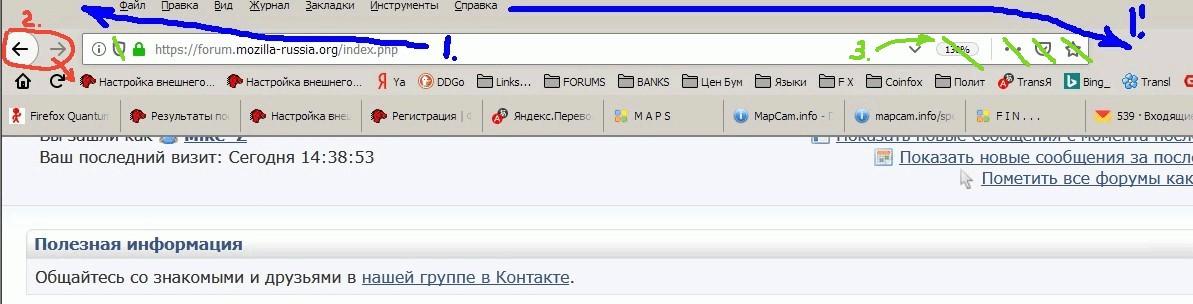
1) сместить адресную панель вверх и поставить ее перед стокой меню. (поз.1.).
или сместить меню вниз и поставить после адресной строки (поз.1'.)
2) сместить кнопки "Back" и "Forward" вниз и поставить перед закладками как кнопка "refresh"
3) Убрать из адресной строки все лишнее.
Отсутствует
№623413-08-2019 21:33:03
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Пока неработающие стили отключил.
Пока вспомнил попробуйте включить для ![nightly [nightly]](img/browsers/nightly.png) 70
70
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#urlbar:not(.megabar) > #urlbar-input-container > .urlbar-history-dropmarker,
#urlbar > .urlbar-history-dropmarker {
-moz-binding: url("data:text/xml;charset=utf-8,<bindings xmlns='http://www.mozilla.org/xbl'><binding id='openPanel'><implementation><constructor><![CDATA[ var { UrlbarView } = ChromeUtils.import('resource:///modules/UrlbarView.jsm'); if ('orig_openPanel' in UrlbarView.prototype) return; var sandbox = Cu.Sandbox(Cu.getObjectPrincipal(UrlbarView.prototype), {}); sandbox.UrlbarView = UrlbarView; Cu.evalInSandbox(` Object.defineProperty(UrlbarView.prototype, 'orig_openPanel', { value: UrlbarView.prototype._openPanel, enumerable: false }); var openPanel = { _openPanel() { this.orig_openPanel.apply(this, arguments); let inputRect = this.input.textbox.getBoundingClientRect(); let px = number => number.toFixed(2) + 'px'; this.panel.style.setProperty('--v-panel-left', px(inputRect.left)); this.panel.style.setProperty('--v-panel-right', px(inputRect.right)); this.panel.style.setProperty('--v-panel-width', px(inputRect.right - inputRect.left)); } }; Object.defineProperty(UrlbarView.prototype, '_openPanel', { value: openPanel._openPanel, enumerable: false }); `, sandbox); ]]></constructor></implementation></binding></bindings>#openPanel") !important;
}
#urlbar:not(.megabar) > .urlbarView,
#urlbar-results {
left: var(--v-panel-left, 0) !important;
right: var(--v-panel-right, 0) !important;
min-width: var(--v-panel-width, 100%) !important;
max-width: var(--v-panel-width, 100%) !important;
}
#urlbar:not(.megabar) *|*.urlbarView-body-inner,
#urlbar-results *|*.urlbarView-body-inner {
max-width: var(--v-panel-width, 100%) !important;
}
#urlbar:not(.megabar) *|*.urlbarView-row,
#urlbar-results *|*.urlbarView-row {
padding-inline-start: 2px !important;
padding-inline-end: 2px !important;
}
#urlbar:not(.megabar) .search-one-offs {
padding-inline-start: 5px !important;
padding-inline-end: 5px !important;
}
/* Прозрачность */
#urlbar > .urlbarView, #urlbar-results, panel[type="autocomplete-richlistbox"], #PopupSearchAutoComplete {
--arrowpanel-dimmed: rgba(60,60,65,0.4) !important;
--arrowpanel-dimmed-further: Highlight !important;
--arrowpanel-dimmed-even-further: transparent !important;
--panel-separator-color: rgba(250,250,255,0.3) !important;
--chrome-content-separator-color: rgba(250,250,255,0.3) !important;
--arrowpanel-border-color: rgba(250,250,255,0.3) !important;
--arrowpanel-background: rgba(10,10,15,0.8) !important;
--autocomplete-popup-background: rgba(10,10,15,0.8) !important;
--autocomplete-popup-color: rgb(240,240,245) !important;
--arrowpanel-color: rgb(240,240,245) !important;
--panel-disabled-color: rgb(190,190,195) !important;
--urlbar-popup-url-color: LightSkyBlue !important;
--urlbar-popup-action-color: Aquamarine !important;
border: 1px solid var(--chrome-content-separator-color) !important;
}
#urlbar.megabar {
background-color: rgba(10,10,15,0.8) !important;
color: rgb(240,240,245) !important;
}Отредактировано Vitaliy V. (18-11-2019 16:35:57)
Отсутствует
№623613-08-2019 21:50:58
Re: Настройка внешнего вида Firefox в userChrome.css
Перестало работать правило для добавления отступа при скрытии пункта "Показать все закладки" :
Помогите, пожалуйста, по-разному пытался подправить - в инспекторе меняется, а результата нет.
Отсутствует
№623714-08-2019 00:06:37
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
j23
зачем padding-bottom там нужен, какой результат вы ожидаете?
Отсутствует
№623914-08-2019 11:13:59
Re: Настройка внешнего вида Firefox в userChrome.css
j23
Это не так делается...Здесь и не только , чтобы конкретно выровнять - это тоже надо учесть #BMB_bookmarksPopup .subviewbutton
margin-bottom: -5px !important;
margin-top: -5px !important;
}
#BMB_bookmarksPopup menupopup[placespopup=true] {
padding-inline-start: 1px !important;
margin-top: -4px !important;
margin-bottom: -4px !important;
}
Отредактировано solombala (14-08-2019 11:18:42)
Отсутствует
№624114-08-2019 11:47:26
- Acid Crash
- Участник
- Группа: Members
- Зарегистрирован: 03-11-2013
- Сообщений: 319
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
solombala
Приветствую.
Сам использую немного другое (скрываю пункт "показать все закладки" только из подпапок меню закладок), возможно поможет
Код:
/* Open All in Tabs (bottom Element) */
#BMB_bookmarksPopup menuitem.openintabs-menuitem {display: none !important;}
#BMB_bookmarksPopup menu.bookmark-item .bookmark-item:nth-last-child(4) {margin-bottom: 4px !important;}UPD:Вот так наверное для убирания из корня меню закладок
Код:
#BMB_bookmarksPopup #BMB_bookmarksShowAll {display: none !important;}
#BMB_bookmarksPopup .bookmark-item:nth-last-child(2) {margin-bottom: 4px !important;}Отредактировано Acid Crash (14-08-2019 12:14:58)
Отсутствует
№624515-08-2019 11:47:19
- Alexandrro
- Участник
- Группа: Members
- Зарегистрирован: 26-03-2013
- Сообщений: 104
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
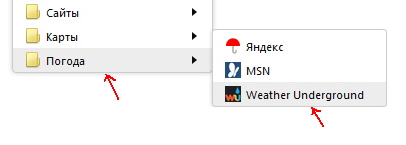
Подскажите, как сделать так, чтобы в полноэкранном режиме когда мышка находится вверху на вкладках или закладках то при любых манипуляциях эта панель инструментов не скрывалась (пока мышка находится на этой панели инструментов.. то есть на вкладках или закладках).
Сейчас происходит так. Наводишь мышь на панель инструментов и эта панель появляется, нажимаешь открыть какую-то закладку(из папки), закладка начинает открываться и панель инструментов автоматически скрывается.
Даже если нажать кнопкой мыши по папке, чтобы высветились закладки в ней, и потом переместить мышку на другую папку(чтобы посмотреть какие там закладки) то панель автоматически скрывается тоже.
А если нажимать по обычной закладке(не из папки), то панель не скрывается.
Это очень неудобно тем, что мне например часто нужно открыть несколько закладок. И это превращается в муки, так как после открытия каждой закладки панель инструментов автоматически скрывается.
Нужно чтобы эта панель автоматически скрывалась только после того как мышку отвёл сам (то есть ушёл за пределы этой панели. как это работает если просто мышку навести на панель, когда она скрыта).
Отсутствует
№624718-08-2019 18:08:41
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите что неправильно в коде, нужно убрать лишние пункты из меню "Закладки" (Debian 10, Mozilla 68.0.2 (64-битный))
Код:
/* Скрыть верхние элементы в кнопке меню закладки */
#BMB_viewBookmarksSidebar,
#BMB_bookmarksShowAllTop,
#BMB_bookmarksShowAllTop + menuseparator,
#BMB_recentBookmarks,
#BMB_recentBookmarks + menuseparator,
#BMB_bookmarksToolbar,
#BMB_unsortedBookmarks,
#BMB_mobileBookmarks,
#BMB_mobileBookmarks + menuseparator {
display: none !important;
}Пункты меню не исчезли
И еще вопрос, как-то можно убрать или хотя бы уменьшить название TTS ? а то слишком много места по высоте занимает
Отредактировано tt74 (18-08-2019 18:24:55)
Отсутствует
№624819-08-2019 00:01:49
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 69.0
69.0
Re: Настройка внешнего вида Firefox в userChrome.css
Как убрать раздражающую полосу "подгрузки" над вкладкой, когда подводишь к ней курсор?
Код:
.tabbrowser-tab:hover > .tab-stack > .tab-background > .tab-line:not([selected="true"]):not([multiselected]) {
opacity: 0 !important;
transform: none !important;
transition: none !important;
}Подскажите что неправильно в коде
В этом коде всё правильно может в другом месте ошибка или вам нужен код для закладок на панели меню
Код:
#bookmarksShowAll,
#organizeBookmarksSeparator,
#menu_bookmarkThisPage,
#menu_bookmarkAllTabs,
#bookmarksToolbarSeparator,
#bookmarksToolbarFolderMenu,
#menu_unsortedBookmarks,
#menu_mobileBookmarks,
#bookmarksMenuItemsSeparator,
#bookmarksMenuItemsSeparator + menuseparator {
display: none !important;
}как-то можно убрать или хотя бы уменьшить название TTS ?
убрать (только TTS)
Код:
#sidebar-header #sidebar-title[value="Tree Style Tab"] {
display: none !important;
}уменьшить шрифт
Отсутствует
№624919-08-2019 01:54:20
- Alexandrro
- Участник
- Группа: Members
- Зарегистрирован: 26-03-2013
- Сообщений: 104
- UA:
 68.0
68.0
Re: Настройка внешнего вида Firefox в userChrome.css
А мне помочь никто не в силе?
Это невыполнимая задача для Firefox?
Отсутствует
№625019-08-2019 04:31:46
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует




 Теперь всё в норме, Благодарю!
Теперь всё в норме, Благодарю!