Полезная информация
№185129-03-2015 11:18:55
Re: Настройка внешнего вида Firefox в userChrome.css
Retif
Код:
#ctraddon_extra-bar {
border-top: 2px solid !important;
-moz-border-top-colors: #8d9294 #e6e4e0 !important;
}Отсутствует
№185330-03-2015 17:47:00
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите еще, плиз. А нельзя ли сделать вид активной вкладки не выпуклый, как сейчас, а вогнутый?
Вот например, как в старой опере:
Не обязательно именно так, как-нибудь, чтобы вогнутая была.
А вот так сейчас, в файрфоксе с Classic Theme Restorer:
Или этот вопрос уже не в эту тему?
Отредактировано Retif (30-03-2015 17:47:31)
Отсутствует
№185430-03-2015 20:41:17
Re: Настройка внешнего вида Firefox в userChrome.css
Retif
Код:
/*AGENT_SHEET*/
.tabbrowser-tab > .tab-stack > .tab-content, .tabbrowser-tab[selected=true] > .tab-stack > .tab-content,
.tabbrowser-tab:not([selected=true]):not(:-moz-lwtheme) > .tab-stack > .tab-content,.tabs-newtab-button:not(:-moz-lwtheme){
border: none!important;
padding-block-end: 4px!important;
background: none!important;
}
.tabbrowser-tab,.tabs-newtab-button:not(:-moz-lwtheme) {
margin-block-end: 6px!important;
border-radius: 0!important;
border: 2px outset ButtonHighlight!important;
background: ButtonFace!important;
}
.tabbrowser-tab[selected=true]:not(:-moz-lwtheme) {
border: 2px inset ButtonShadow!important;
background: ButtonHighlight!important;
}
.tabbrowser-tab {
-moz-margin-end: 2px!important;
}Работать будет только в Stylish'е, с /*AGENT_SHEET*/, потому что иначе CTR перебивает его. Проверял только с "Квадратные (классические)" и вкладками вверху. Если у вас не так, как на картинке, то давайте полностью все ваши настройки CTR (через экспорт) и то чем запихнули вкладки вниз окна.
Отсутствует
№185630-03-2015 21:02:23
Re: Настройка внешнего вида Firefox в userChrome.css
контуры пропали
У меня так:
Может цвет поменять надо для границ (я поставил системные, на семерке они иные может). Заменяйте на свой (для border, последнее значение (то что: ButtonHighlight и т.п.)) в hex, rgb или названиями (black, darkgrey и т.п.). Подобрать можете колорпикером каким (гугл поможет).
Tab Mix Plus, этого монстра, ставить нет желания, извините.
Добавлено 30-03-2015 21:04:44
Тут не понял.
Стиль должен начинаться с /*AGENT_SHEET*/. Т.е. вставляйте код с ним, в новый стиль, а не добавляйте к какому-нибудь существующему.
Отредактировано turbot (30-03-2015 21:04:44)
Отсутствует
№185830-03-2015 21:50:54
Re: Настройка внешнего вида Firefox в userChrome.css
Только заметил, пишет ошибки:
5:19 Неизвестное свойство "padding-block-end". Потерянное объявление.
9:18 Неизвестное свойство "margin-block-end" Потерянное объявление.
Отредактировано Retif (30-03-2015 21:51:14)
Отсутствует
№185930-03-2015 22:29:17
Re: Настройка внешнего вида Firefox в userChrome.css
Упс, прошу прощения. В 36-ой их поддержку надо включить в about:config: layout.css.vertical-text.enabled. А лучше замените на padding-bottom и margin-bottom.
Отсутствует
№186003-04-2015 12:55:09
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 38.0
38.0
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет. Попробую объяснить, что бы хотелось сделать. С помощью вот этого удалено скрипта в контекстном меню вкладок появилось 2 новых пункта: Недавно закрытые окна и Недавно закрытые вкладки:удалено скриншот. Можно ли сделать следующее: добавить после пункта Закрыть дубликаты вкладки разделитель, а пункты Недавно закрытые окна и Недавно закрытые вкладки поменять местами?
Если это поможет, то с помощью DOM Inspector удалось выяснить id этих пунктов: label="Закрыть дубликаты вкладки" id="tabAddMenu_2", label="Недавно закрытые окна" id="historyUndoWindowMenu3" и label="Недавно закрытые вкладки" id="tabContextUndoList" соответственно.
UPD.
Да, чуть не забыл - пункты Дублировать вкладку и Закрыть дубликаты вкладки добавлены с помощью такого удалено скрипта
Отредактировано Злой Буратино (03-04-2015 12:59:30)
Отсутствует
№186103-04-2015 16:19:48
Re: Настройка внешнего вида Firefox в userChrome.css
Злой Буратино
добавить после пункта Закрыть дубликаты вкладки разделитель
добавьте в этот скрипт, после
пункты Недавно закрытые окна и Недавно закрытые вкладки поменять местами
У меня этот скрипт в грисманки не заработал вообще, а в CB криво. В самом коде я запутался, поэтому, без возможности тыком проверить догадки, не рискну советовать, что в нем изменить. Так что, могу предложить только стилем:
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#tabContextUndoList {
-moz-box-ordinal-group: 1!important;
}
#historyUndoWindowMenu3 {
-moz-box-ordinal-group: 2!important;
}Или может кто другой подскажет, что в самом коде поправить, чтобы пункты местами поменять.
А вообще, могу посоветовать [CB]Undo Close Tabs - гораздо удобнее, на мой взгляд.
Отредактировано turbot (03-04-2015 16:21:42)
Отсутствует
№186203-04-2015 17:40:35
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 38.0
38.0
Re: Настройка внешнего вида Firefox в userChrome.css
У меня этот скрипт в грисманки не заработал вообще
Для того чтобы заработал, необходимо установить расширение userChromeJS 1.7 отсюда, а потом в папку chrome поместить файл userchrome.js удалено отсюда 
Чуть позже посмотрю работоспособность вашего решения. О результатах отпишусь. Заранее спасибо за помощь.
UPD. Bingo! Всё работает, как я и хотел. Ещё раз спасибо.
Отредактировано Злой Буратино (03-04-2015 17:46:18)
Отсутствует
№186305-04-2015 23:47:05
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№186405-04-2015 23:53:46
Re: Настройка внешнего вида Firefox в userChrome.css
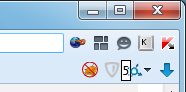
Как вернуть как раньше?
Искать причину в дополнениях/стилях. CTR таким, бывает, грешит. Помогает (если у вас он стоит) убрать урлбар в режиме кастомизации, выйти из режима, снова зайти и вернуть урлбар на место. Либо сброс, в режиме кастомизации.
Отсутствует
№186506-04-2015 07:21:47
Re: Настройка внешнего вида Firefox в userChrome.css
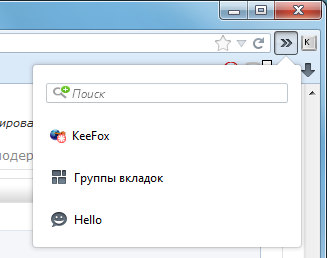
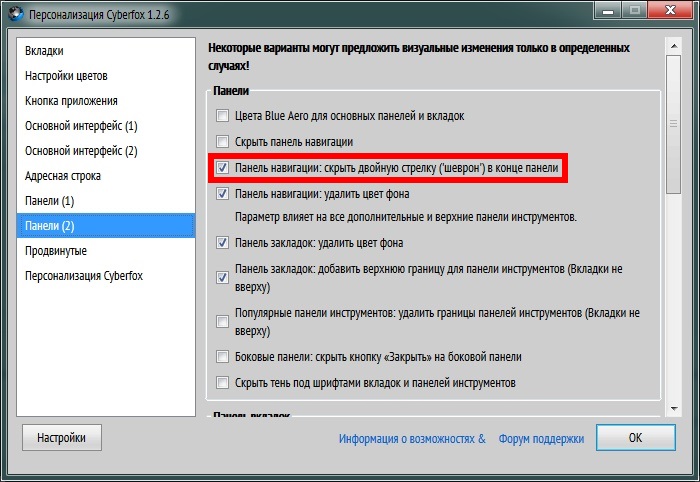
SoHm, CTR установлен? У меня вот так шеврон убирается:

Если CTR нет, то уверен, что это через About:config настраивается...
Отредактировано becool (06-04-2015 07:25:20)
Отсутствует
№186606-04-2015 20:18:45
Re: Настройка внешнего вида Firefox в userChrome.css
Что-то как-то всё странно и непонятно. На рабочем компьютере стоит FF 36, синхронизировал его сегодня, домой пришел, запустил домашний FF 37 - всё встало на свои места. Чувство, что своей жизнью живёт FF.
CTR стоит, вышеприведенная галка не стоит.
Всем спасибо , что откликнулись на помощь!
Отсутствует
№186709-04-2015 12:23:40
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 38.0
38.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№186809-04-2015 12:58:37
Re: Настройка внешнего вида Firefox в userChrome.css
Злой Буратино
Код:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
#PanelUI-sidebar .subviewbutton[label="Сайты LastPass"] {
display: none!important;
}Отсутствует
№186909-04-2015 14:20:43
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 38.0
38.0
Re: Настройка внешнего вида Firefox в userChrome.css
Не срабатывает код
Отсутствует
№187009-04-2015 14:35:28
Re: Настройка внешнего вида Firefox в userChrome.css
Злой Буратино
Ну у вас DOM Inspector же есть, посмотрите сами, да добавьте, по образцу выше. У меня LastPass не установлен. Еще Custom Buttons c Attributes Inspector сильно упрощают жизнь.
Отсутствует
№187109-04-2015 15:25:47
- Злой Буратино
- Участник
- Группа: Members
- Зарегистрирован: 09-12-2011
- Сообщений: 98
- UA:
 38.0
38.0
Re: Настройка внешнего вида Firefox в userChrome.css
Отсутствует
№187309-04-2015 16:11:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Можно каким-то образов избавиться от пункта "Сайты LastPass"
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
#PanelUI-sidebar .subviewbutton[sidebarurl="chrome://lastpass/content/sidebar.xul"], #PanelUI-sidebar menuseparator.social-provider-menu {
display: none!important;
}Действительно, в userChrome.css не работает, в отличие от Stylish'a. Не представляю, в чем причина.
Ваш код тоже работает если кодировка userChrome.css UTF-8
Отредактировано Vitaliy V. (09-04-2015 16:12:15)
Отсутствует
№187409-04-2015 16:21:03
Re: Настройка внешнего вида Firefox в userChrome.css
Vitaliy V.
Ваш код тоже работает если кодировка userChrome.css UTF-8
Так и есть, но ни мой, ни ваш, ни с другими селекторами у меня не работает.
okkamas_knife
Я и магическую, и all:unset пробовал.
Отсутствует
№187509-04-2015 16:30:22
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 39.0
39.0
Re: Настройка внешнего вида Firefox в userChrome.css
Так и есть, но ни мой, ни ваш, ни с другими селекторами у меня не работает.
И в Nightly у меня работает
Отсутствует