Полезная информация
№172712-11-2014 09:44:24
Re: Настройка внешнего вида Firefox в userChrome.css
okkamas_knife
Автодополнение в Stylish'е (пока работало) вставляло без пробелов, вот и привык. Но погуглил: пробелы, переносы - это исключительно для удобочитаемости. Всякие "оптимзаторы" кода вообще все в одну строку без пробелов сжимают. Парсер не дурак, значит. 
Добавлено 12-11-2014 09:51:57
- отсюда
Отредактировано turbot (12-11-2014 09:51:57)
Отсутствует
№172818-11-2014 14:20:27
Re: Настройка внешнего вида Firefox в userChrome.css
Всем привет.
А подскажет кто, как отключить прокручивание/"промотку"/пролистывание вкладок при большом их кол-ве, а сделать так, чтобы сами табы (вкладки) уменьшали свой размер (делали его меньше) и таким образом умещались в одну рабочую область экрана.
Отсутствует
№172918-11-2014 15:26:51
Re: Настройка внешнего вида Firefox в userChrome.css
mailon
Код:
.tabbrowser-tab[fadein]:not([pinned]) {
min-width: 10px !important;
max-width: 250px !important; }Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№173018-11-2014 16:17:40
Re: Настройка внешнего вида Firefox в userChrome.css
to villa7
Спасибо за подсказку! Помогло, но не сразу.
Через userChrome.css не получилось заставить работать (firefox 32, os debian wheezy). Зато заработало с помощью дополнения к firefox - stylish. Данный екстеншн умеет кушать пользовательские css.
https://addons.mozilla.org/ru/firefox/addon/stylish/
Отсутствует
№173218-11-2014 18:35:12
Re: Настройка внешнего вида Firefox в userChrome.css
Одними стилями - нет. Location Bar Enhancer (не работает с ≥35 версии) и Status-4-Evar умеют.
Отсутствует
№173421-11-2014 10:30:10
Re: Настройка внешнего вида Firefox в userChrome.css
Привет All.
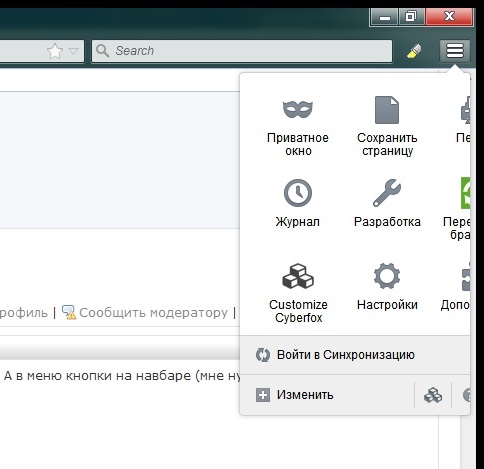
Можно ли поместить панель с вкладками в самый верх, над панелью меню. Переделал себе морду и хочу вкладки в самом верху (при показанном стандартном окне).
Все кнопки и строку поиска перекинул на панель меню, саму панель навигации убрал ( #nav-bar {display:none !important} )
панель с пунктами меню( #main-menubar ) показ/скрытие на кнопке повесил, появляется/исчезает по клику.
А вот поднять вкладки в самый верх не знаю каг , т.е. опустить панель с меню ( #toolbar-menubar ) ниже панели вкладок.
Щас вот так выглядит:
или со скрытой панелью главного меню:
надобно их поменять местами.
Отредактировано HaGEN (21-11-2014 10:51:02)
Отсутствует
№173521-11-2014 11:38:07
Re: Настройка внешнего вида Firefox в userChrome.css
HaGEN
Порядок свой проставьте.
Код:
#TabsToolbar {-moz-box-ordinal-group:1 !important; }
#PersonalToolbar {-moz-box-ordinal-group:2 !important; }
#nav-bar {-moz-box-ordinal-group:3 !important; }
#toolbar-menubar {-moz-box-ordinal-group:4 !important; }Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№173722-12-2014 16:52:00
Re: Настройка внешнего вида Firefox в userChrome.css
Приветствую! У меня Cyberfox. Убрал стрелочу на иконке меню закладок с помощью этого:
Подскажите, как теперь уменьшить ширину кнопки?


Еще вопрос, почему-то в Cyberfox не работает вот этот стиль: https://userstyles.org/styles/45355/fir … ton-styles Отбой, вылечил...
Нельзя никак "вылечить"?
Отредактировано becool (23-12-2014 16:20:47)
Отсутствует
№173923-12-2014 14:31:32
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 34.0
34.0
Re: Настройка внешнего вида Firefox в userChrome.css
tom911
После нажатия по кнопке Lastpass на панели навигации все элементы поднимаются вверх , как это можно поправить
Просто стиль у Вас кривой для панели навигации. Скорее всего просто тупо сужена панель - типа этого
Отсутствует
№174023-12-2014 17:19:46
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 34.0
34.0
Re: Настройка внешнего вида Firefox в userChrome.css
becool
Подскажите, как теперь уменьшить ширину кнопки?
Ваш код замените на этот
Код:
#nav-bar-customization-target > .toolbarbutton-1[type=menu]:not(#feed-button):not(#social-provider-button) > .toolbarbutton-icon,
#nav-bar-customization-target > .toolbarbutton-1[type=menu] > .toolbarbutton-text {
-moz-padding-end: 7px !important;
}
#nav-bar-customization-target > .toolbarbutton-1 > .toolbarbutton-menu-dropmarker {
display: none !important;
}Отредактировано Vitaliy V. (23-12-2014 17:20:55)
Отсутствует
№174123-12-2014 18:20:10
Re: Настройка внешнего вида Firefox в userChrome.css
tom911
tom911 пишетПосле нажатия по кнопке Lastpass на панели навигации все элементы поднимаются вверх , как это можно поправить
Просто стиль у Вас кривой для панели навигации. Скорее всего просто тупо сужена панель - типа этого
Возможно
#navigator-toolbox #nav-bar .toolbarbutton-1:not(:-moz-any(#back-button, #forward-button)){
margin-top: -5px !important;
margin-bottom: -5px !important; }
#navigator-toolbox > #nav-bar #back-button .toolbarbutton-icon {
padding: 5px !important; }
#navigator-toolbox #back-button{
margin: -4px 1px !important; }
#navigator-toolbox > #nav-bar .toolbarbutton-1:not(#back-button):not(#forward-button) {
padding-left: 1px !important;
padding-right: 1px !important; }
#navigator-toolbox > #nav-bar .toolbarbutton-1 {
padding-left: 0px !important;
padding-right: 0px !important; }
.arrowscrollbox-overflow-start-indicator, .arrowscrollbox-overflow-end-indicator {
display: none !important;
}
вот это в userChrome. Есть возможность это поправить?
Отсутствует
№174223-12-2014 18:49:11
- Vitaliy V.
- Участник
- Группа: Members
- Зарегистрирован: 19-09-2014
- Сообщений: 2186
- UA:
 34.0
34.0
Re: Настройка внешнего вида Firefox в userChrome.css
tom911
вот это в userChrome. Есть возможность это поправить?
Могу предложить другой стиль чтобы сузить панель
Код:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@-moz-document url(chrome://browser/content/browser.xul) {
/*Панель навигации*/
#nav-bar .toolbarbutton-1:not([type="menu-button"]):not(:-moz-any(#back-button, #forward-button)),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 1px !important;
padding-bottom: 1px !important;
}
#back-button {
padding-top: 2px !important;
padding-bottom: 2px !important;
-moz-padding-start: 3px !important;
-moz-padding-end: 1px !important;
}
#back-button > .toolbarbutton-icon {
padding: 4px !important;
width: auto !important;
}
#forward-button {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
#nav-bar #PanelUI-menu-button {
-moz-padding-start: 5px !important;
-moz-padding-end: 3px !important;
}
window:not([chromehidden~="toolbar"]) #urlbar-wrapper {
-moz-margin-start: -6px !important;
}
#urlbar-search-splitter {
min-width: 4px !important;
}
/*-----------------------*/
}Если нужно ещё уменьшить расстояние между иконками, то стиль будет посложнее. Нужно или нет?
Отредактировано Vitaliy V. (14-05-2015 11:29:16)
Отсутствует
№174323-12-2014 19:00:10
Re: Настройка внешнего вида Firefox в userChrome.css
tom911
tom911 пишетвот это в userChrome. Есть возможность это поправить?
Могу предложить другой стиль чтобы сузить панель
скрытый текстВыделить кодКод:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); @-moz-document url(chrome://browser/content/browser.xul) { /*Панель навигации*/ #nav-bar .toolbarbutton-1:not([type=menu-button]):not(:-moz-any(#back-button)), #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button, #nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker { padding-top: 0px !important; padding-bottom: 0px !important; } #back-button { padding-top: 2px !important; padding-bottom: 2px !important; -moz-padding-start: 3px !important; -moz-padding-end: 1px !important; } #back-button > .toolbarbutton-icon { padding: 4px !important; } #nav-bar #PanelUI-menu-button { -moz-padding-start: 5px !important; -moz-padding-end: 3px !important; } window:not([chromehidden~="toolbar"]) #urlbar-wrapper { -moz-margin-start: -6px !important; } /*-----------------------*/ }
Если нужно ещё уменьшить расстояние между иконками, то стиль будет посложнее. Нужно или нет?
Премного благодарен!!!!! Всё замечательно!!!!!
Отсутствует
№174527-12-2014 12:56:50
Re: Настройка внешнего вида Firefox в userChrome.css
Есть такой код: http://druid80.narod.ru/ff/customize.htm
Указать максимальную длину названия в закладках
Я так понял, действует это только в панели закладок. А как ограничить длину в меню закладок? Причем некое ограничение длины в меню закладок уже есть по дефолту, может в about:config подправляется?
Отредактировано becool (27-12-2014 12:59:30)
Отсутствует
№174627-12-2014 15:24:22
Re: Настройка внешнего вида Firefox в userChrome.css
becool
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№174727-12-2014 16:20:24
Re: Настройка внешнего вида Firefox в userChrome.css
villa7, этот код сужает меню закладок из главного меню (файл, правка, вид, журнал.... закладки). А в меню кнопки на навбаре (мне нужно сузить именно там) ничего не меняется.
Отсутствует
№174827-12-2014 16:24:49
Re: Настройка внешнего вида Firefox в userChrome.css
becool
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№175027-12-2014 16:38:05
Re: Настройка внешнего вида Firefox в userChrome.css
Лучше спросить у знающих - чем лезть не зная.
Отсутствует