Объявление
Administrator
№137631-01-2014 17:25:36
Re: Настройка внешнего вида Firefox в userChrome.css
Подскажите, пожалуйста, как убрать выезжающий попап! Мне же нужно чтобы и запоминание работало, и папап не вылезал сам, а только по клику мной на иконке ключа в адресной строке. 

Отсутствует
№137731-01-2014 19:48:25
Re: Настройка внешнего вида Firefox в userChrome.css
negodnik
переключение этой настройки влияет и на обычный (не полноэкранный режим), а это уже может и не устраивать человека.
noliker
стиль сами писали? CSS вообще умеете?
попробуйте к каждому правилу подписать #main-window[sizemode=normal] (с пробелом на конце) в начало строки перед селектором: т.е. чтобы #navigator-toolbox стал #main-window[sizemode=normal] #navigator-toolbox
amin01
стилями такое нельзя сделать.
mzfx
Отсутствует
№137901-02-2014 18:40:08
Re: Настройка внешнего вида Firefox в userChrome.css
amin01
скрывать можно что угодно через display:none (или visibility:collapse, но это работает немного иначе).
Отредактировано iDev.Pi (01-02-2014 19:25:01)
mzfx
Отсутствует
№138001-02-2014 22:09:20
Re: Настройка внешнего вида Firefox в userChrome.css
iDev.Pi, Вот нашёл кое что http://forum.mozilla-russia.org/viewtop … 89#p545789
Мож подравняете код чтобы вообще скрыть 
Отредактировано amin01 (01-02-2014 22:09:38)
Отсутствует
№138101-02-2014 23:06:52
Re: Настройка внешнего вида Firefox в userChrome.css
amin01
Если так.
Код:
#password-save-notification toolbarbutton,#password-save-notification .popup-notification-icon,
#password-save-notification .popup-notification-description,#password-save-notification .popup-notification-menubutton .button-text, #password-save-notification .popup-notification-button-container, #password-save-notification .popup-notification-menubutton{
visibility: collapse !important;
}Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№138202-02-2014 01:25:28
Re: Настройка внешнего вида Firefox в userChrome.css
villa7,
Если так.
Не, так не пойдёт.  Мне же нужно чтобы и запоминание работало, и папап не вылезал сам, а только по клику мной на иконке ключа в адресной строке.
Мне же нужно чтобы и запоминание работало, и папап не вылезал сам, а только по клику мной на иконке ключа в адресной строке.
Отсутствует
№138302-02-2014 03:18:57
Re: Настройка внешнего вида Firefox в userChrome.css
amin01
нет, если только стилями, то не получится сделать так, чтобы и запоминание при этом работало. Стилем можно только скрыть сам попап, но это означает, что он так и не получит ответа.
mzfx
Отсутствует
№138801-03-2014 01:50:48
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте,
подскажите стиль чтобы уменьшеть ширену панели закладок(сделать её уже)для панели навигации гдето находил а для закладок не могу найти(
menupopup[placespopup] { max-width: 300px !important; } Значение сам подбирай
Отсутствует
№138913-03-2014 23:58:18
Re: Настройка внешнего вида Firefox в userChrome.css
Привет. Нашел я у себя на компе файл userChrome.css, окрыл его. вбил туда код
Код:
@charset "utf-8";
@namespace url(http://www.w3.org/1999/xhtml);
/*
Name: Google fix
*/
a {font-size: 0.9em !important;}
a {text-decoration: underline !important}но все как было, так и осталось. Еще я так понял его ка кто к гугл только надо привязать?
Отредактировано jetli (14-03-2014 00:05:52)
Отсутствует
№139014-03-2014 00:01:42
Re: Настройка внешнего вида Firefox в userChrome.css
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№139123-03-2014 12:50:31
Re: Настройка внешнего вида Firefox в userChrome.css
Доброго всем дня. Каким образом можно изменить цвет ссылок в выпадающем списке строки адреса у firefox с australis?
Вы ленивы, следовательно вы изобретательны (Граф Де Гиш)
Список настроек About:config на русском языке с пояснениями и рекомендациями
Отсутствует
№139223-03-2014 12:58:17
Re: Настройка внешнего вида Firefox в userChrome.css
Здравствуйте.
Понравилось кое что в интерфейсе ![opera [opera]](img/browsers/opera.png) Оперы, решил попробовать перенести на
Оперы, решил попробовать перенести на ![firefox [firefox]](img/browsers/firefox.png) Лису.
Лису.
Оттуда надо взять цвет - это главное, вроде все банально просто.
Собственно дефолтный вид оперы.

Первым делом в userChrome.css прописал
Код:
menubar, toolbox, toolbar, .tabbrowser-tabs {
background-image: url(" ") !important;
background-color: #F2F2F2 !important;
}Но при этом вся шапка становится подобным цветом, хотя прозрачность в верху надо бы сохранить.

2. Стало #F2F2F2 без Aero
Пробовал убрать по отдельности menubar, toolbox, toolbar - нужного эффекта не добился.
Может другим способом можно изменить цвет, сохранив Aero там, где оно было?
________________
Еще кое-что интересует:
Как можно уменьшить чуть-чуть вышину панели навигации и панели закладок ?
Это надо toolbarbuttom, toolbaritem, xul:box, прописать height, например, 20 ?




Можно ли на примере показать?)
Отсутствует
№139323-03-2014 14:35:14
Re: Настройка внешнего вида Firefox в userChrome.css
LwCl0
2:
Код:
#nav-bar {max-height: 10px !important; }
#PersonalToolbar {max-height: 10px !important; }Отредактировано Kamui (23-03-2014 14:37:00)
Отсутствует
№139423-03-2014 19:14:36
Re: Настройка внешнего вида Firefox в userChrome.css
...
Спасибо большое)
Чуть добавлю, может кому пригодится.
После этого значки сплюснуты. Решил убиранием padding ( #id_элемента {padding: 0px !important; } ), но приходится ИД каждой кнопки перечислить и в случае добавления новой, прописывать и её Ид
Было  | после #back-button, #forward-button, ##custombuttons-button0, #downloads-button, #readable_by_evernote__button {padding: 0px !important; } | Стало |
Нельзя ли применить подобное правило всем классу?( через .toolbarbutton-1 chromeclass-toolbar-additional не вышло)
Просто тогда можно будет указать всего 2 класса. toolbarbutton-1 chromeclass-toolbar-additional и toolbarbutton-1 и забыть.
Отредактировано LwCl0 (23-03-2014 19:20:03)
Отсутствует
№139523-03-2014 19:40:16
Re: Настройка внешнего вида Firefox в userChrome.css
LwCl0
Отредактировано Kamui (23-03-2014 19:45:02)
Отсутствует
№139630-03-2014 19:00:26
Re: Настройка внешнего вида Firefox в userChrome.css
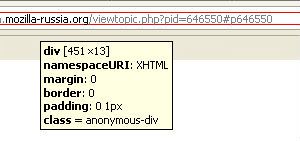
Не получается сделать padding-left в адресной строке.
Мне кажется, чтобы получить желаемый результат, padding надо делать у этого самого anonymous-div
Кто поможет?
Отредактировано rbfyec (30-03-2014 20:09:15)
Отсутствует
№139731-03-2014 00:19:10
Re: Настройка внешнего вида Firefox в userChrome.css
rbfyec
или
Не знаю что именно Вам нужно.
Отредактировано villa7 (31-03-2014 18:28:00)
Лучше спросить у знающих - чем лезть не зная.
Отсутствует
№139802-04-2014 18:18:01
Re: Настройка внешнего вида Firefox в userChrome.css
villa7
Это я тоже пытался делать, это не то, что хотелось бы.
Я хочу отодвинуть текст от края именно того поля, которое является его, текста, родителем.
Вот на странице Google я сделал padding у инпута, в который пишется поисковый запрос (25рх конечно слишком, это чисто для наглядности). Теперь слева от текста есть зазор и в этом зазоре очень удобно подводить курсор к первой букве. 
Но видимо в адресной строке этого не сделаешь...
Отсутствует
№140002-04-2014 20:51:29
Re: Настройка внешнего вида Firefox в userChrome.css
rbfyec.urlbar-input.textbox-input {padding-left: 25px !important;}
iDev.Pi, что-то оно совсем никакого эффекта не даёт... Пэддинг не появляется ни там, где я хотел и нигде.
Браузер я конечно перезапускал.
Отсутствует




